آموزش Inspect Element برای وردپرسکاران مبتدی

مقدمه
آیا تا به حال برایتان پیش آمده که بخواهید تغییر استایل را بصورت موقت بر روی برگه ای اعمال کنید؟ یعنی صرفا بخواهید تغییری در رنگ یا فونت یا اندازه در یک المان ایجاد کنید و آن را ببینید، بعد بدون این که آن تغییر ذخیره شود، به شرایط اول بازگردید.
خب! این کار با یک ابزار کاربردی که هم اکنون در اختیار شماست امکان پذیر می باشد. ابزار Inspect Element که هم اکنون بر روی مرورگر شما نصب می باشد. این ابزار برای طراحان و وردپرس کاران مبتدی مثل رویایی است که به حقیقت پیوسته باشد.
در این آموزش به شما پایه های Inspect Element را خواهیم آموخت. همچنین چگونگی استفاده از آن برای سایت وردپرسی را شرح خواهیم داد.

ابزار Inspect Element یا Developer Tools چیست؟
مرورگرهای جدیدی مثل گوگل کروم و موزیلا فایرفاکس دارای ابزاری برای دیباگ و خطایابی هستند. این ابزار کدهای CSS و HTML و JS را نشان می دهد و علاوه بر این نحوه ی اجرا شدن کدها را نیز نمایش می دهد.
با استفاده از ابزار اینسپکت المنت می توانید کدهای CSS ،HTML و جاوا اسکریپت را به صورت زنده ویرایش کنید و تغییرات را به صورت زنده بر روی کامپیوتر خود ببینید. (تغییرات فقط برای شما قابل مشاهده هستند و توسط کاربران دیگر مشاهده نخواهند شد)
مدیران وب سایت می توانند از این ابزار برای تست ظاهرهای مختلف وب سایت خود استفاده کنند. برنامه نویس ها از این ابزار برای تست کدهایشان و دست یابی به مناسب ترین کد استفاده می کنند. همچنین Inspect Element کمک زیادی به رفع ارورها و خطایابی می کند. البته این موارد فقط تعداد کمی از کاربردهای این ابزار قدرتمند می باشد.
در این آموزش ما با ابزار Inspect Element مرورگر Google Chrome کار خواهیم کرد. فایرفاکس و دیگر مرورگرها هم ابزاری مشابه با گوگل کروم دارند ولی در نام ها و منوها کمی متفاوت است.
شروع به کار با Inspect Element و کدیابی
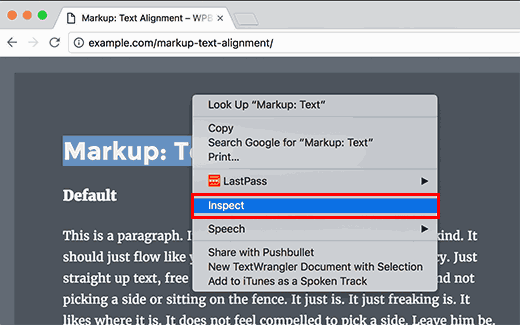
برای دسترسی به Inspect Element می توانید در مرورگر خود کلیدهای CTRL + Shift + I رافشار دهید تا اجرا شود. همچنین می توانید بر روی صفحه ی وب سایت خود کلیک راست کنید و در منوی باز شده گزینه ی Inspect Element یا Inspect را انتخاب کنید. (بعضا این دکمه developer tools هم نامیده می شود)

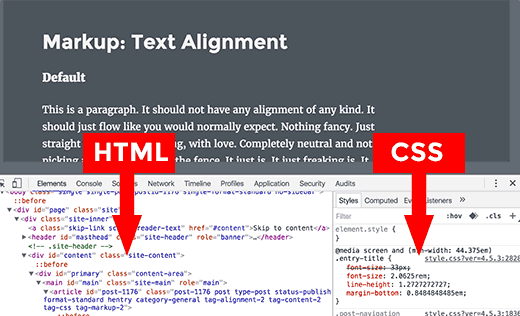
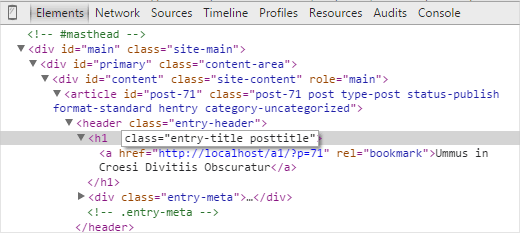
با این کار مرورگر شما به دو بخش تقسیم می شود: یکی وب سایت شما را نمایش می دهد و دیگری Inspect Element است که کدهای تشکیل دهنده ی سایت شما نشان می دهد.
بخش مربوط به Inspect Element یا developer tool نیز به دو قسمت تقسیم شده است. در سمت چپ کدهای HTML مربوط به برگه ی سایت را می بینید و در سمت راست کدهای CSS مربوط به آن برگه را.

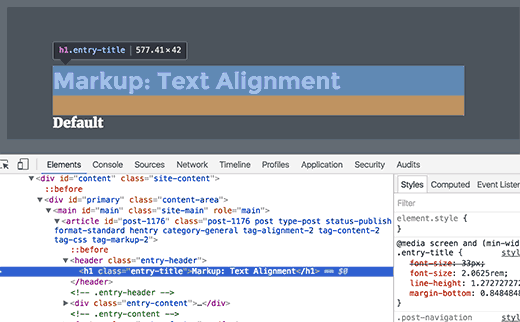
حال بر روی هر کد HTML که بروید، بخش بربوط به آن در برگه هایلایت می شود (رنگش عوض می شود). این موضوع نشان می دهد که آن کد سازنده ی آن المان می باشد.

همچنین می توانید فلش موس خود را بر روی المان های موجود در برگه ببرید تا کد مربوط به آن نمایش داده شود. المانی که بر روی آن می روید هایلایت می شود و کد مربوط به آن در پایین هم رنگش تغییر می کند و به شما نمایش داده می شود. ( برای عمل کردن به این روش ابتدا بر روی علامت فلش-مربع سیاه رنگ در بالا-سمت چپ بخش Inspect Element کلیک کنید.)
ویرایش و دیباگ کدها با اینسپکت المنت
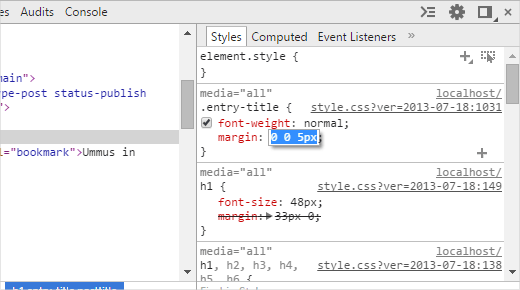
هر دو نوع از کد (HTML و CSS) در Inspect Element قابل ویرایش می باشند. می توانید بر روی هر کد HTML که خواستید، دابل کلیک کنید و آن را ویرایش نمایید.

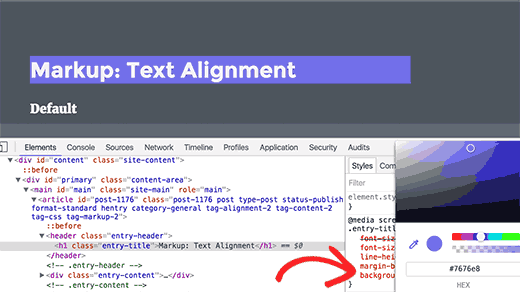
همچنین می توانی بر روی استایل ها و اتریبیوت ها هم دابل کلیک و آن ها را نیز ویرایش کنید. برای اضافه کردن استایل جدید به یک المان، آن را انتخاب کرده و سپس بر روی علامت + موجود در بالای پنل CSS کلیک کنید.

هر تغییری که با Inspect Element در کدهای HTML یا CSS سایت ایجاد کنید، فورا در برگه ی وب سایت شما نیز اعمال می شود (فقط برای شما قابل مشاهده است و نه کاربر).

به خاطر داشته باشید که تغییراتی که در اینجا انجام می دهید در هیج جایی ذخیره نمی شوند. Inspect Element یک ابزار دیباگ است و تغییرات کدها را در فایل های سایت شما اعمال نمی کند. یعنی اگر سایت را رفرش کنید، خواهید دید که همه ی تغییرات ناپدید شده اند. بنابراین بعد از اعمال تغییرات اگر کدها را نیاز دارید، آن ها را کپی کرده و در فایل های سایت خود جایگذاری کنید (جایگذاری این کدها در در فایل های سرور فراتر از سطح این آموزش است).
حال می بینید که چگونه ابزار Inspect Element به طراحی سایت و قالب وردپرسی به شما کمک می کند. خصوصا در طراحی و تست فایل style.css قالب های وردپرسی بسیار کاربردی است. برای مثال می توانید یک child theme را برای قالب وردپرسی خود ایجاد و تغییراتی که با Inspect Element اعمال کردید را در آن کپی کنید.
پیدا کردن ارورها با استفاده از Inspect Element
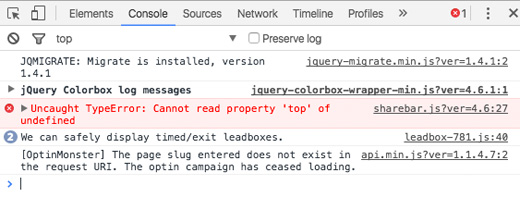
ابزار Inspect Element موجود در مرورگر شما قسمتی با نام Console دارد که همه ی ارورهای موجود در وب سایت شما را نشان می دهد. زمانی که سایت شما به مشکلی بر می خوردف اولین و بهترین کاری که می توانید انجام دهید این است که به این قسمت رجوع کنید و ببینید که مشکل از کجاست و چه اروری باعث به وجود آمدن مشکل شده است.

برای مثال اگر منوی سایت شما به درستی نمایش داده نمی شد، می توانید به این بخش بیایید و ببینید که اروری مربوط به کدهای جاوا اسکریپت رخ داده است.
لطفا نظرات و سوالات خود را در پایین همین مطلب به اشتراک بگذارید. به پایان این آموزش رسیدیم. امیدواریم که برای شما مفید واقع شده باشد. موفق و سربلند باشید.
منبع: سایت WP Beginner









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.