اپراتور های محاسباتی (Arithmetic operators) در جاوا اسکریپت

با سلام و عرض ادب،
در قسمت قبل با نکات ریز متغیر ها و توضیحی از دلیل وجود کامنت ها آشنا شدیم. در این قسمت قصد شناخت اپراتور های محاسباتی (حساب در ریاضی) در جاوا اسکریپت را داریم.
اپراتور های محاسباتی (Arithmetic operators)
جدول زیر اپراتور های محاسباتی (رشته ی حساب در ریاضیات) در جاوا اسکریپت را به شما نشان می دهد:
| علامت | نام علامت و کارکرد | مثال |
| + | مثبت - جمع بستن | var x = 100 + 50; |
| - | منفی - تفریق کردن | var x = 100 - 50; |
| * | ستاره - ضرب کردن | var x = (100 + 50) * a; |
| ** | دو ستاره - به توان رساندن(1) | var z = x ** 2;(2) |
| / | اسلش - تقسیم کردن | var z = x / y; |
| % | درصد - باقیمانده تقسیم(3) | var z = x % y; |
| ++ | دو مثبت - اضافه کردن یک واحد | x++; |
| -- | دو منفی - کم کردن یک واحد | x--; |
نکات جدول:
1- اپراتور مربوط به "به توان رساندن" فقط در ECMAScript 6 به بعد پشتیبانی می شود که آخرین استاندارد کد نویسی جاوا اسکریپت است و در سال 2015 ارائه شد. ما نیز در طول این دوره بر همین پایه کد نویسی می کنیم.
2- برای برخی از این اپراتور ها، توابع از پیش تعریف شده نیز وجود دارد. به طور مثال برای رساندن به توان خاص می توان از تابع (Math.pow(x,y استفاده کرد:
<!DOCTYPE html>
<html>
<body>
<h2>The ** Operator and Math.pow()</h2>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
var x = 5;
document.getElementById("demo1").innerHTML = x ** 2;
document.getElementById("demo2").innerHTML = Math.pow(x,2);
</script>
</body>
</html>
خروجی هر دو حالت عدد 25 خواهد بود. شکل تابعی این دستور دو آرگومان می گیرد؛ آرگومان اول عدد یا متغیری که باید به توان برسد و آرگومان دوم توان مورد نظر. می توانید این مثال را در ادیتور آنلاین جاوا اسکریپت مشاهده کنید.
3- علامت درصد هیچ ربطی به درصد گیری و ... ندارد. این اپراتور باقی مانده ی یک تقسیم را به شما نشان می دهد. به مثال زیر توجه کنید:
<!DOCTYPE html>
<html>
<body>
<h2>The % Operator</h2>
<p id="demo"></p>
<script>
var x = 5;
var y = 2;
var z = x % y;
document.getElementById("demo").innerHTML = z;
</script>
</body>
</html>
خروجی کد ما عدد 1 خواهد بود. چرا؟ زیرا باقی مانده ی تقسیم 5 بر 2 می شود 1. می توانید این مثال را در ادیتور آنلاین جاوا اسکریپت مشاهده کنید.
نکات کلی در هنگام کار با اپراتور های محاسباتی:
- در یک عملیات حسابی به اعداد operand گفته می شود و به علامتی که یکی از علامت های جدول بالاست operator. اگر جایی این ها را با چنین اسامی دیدید تعجب نکنید.
- هنگام استفاده اپراتور تقسیم (/) مراقب باشید که عددی را بر صفر تقسیم نکنید! تقسیم بر صفر از نظر منطقی معنا ندارد و نتیجه ی آن بی نهایت (infinity) خواهد بود. می توانید چنین مثالی را در کد زیر ببینید:
<!DOCTYPE html>
<html>
<body>
<h2>The / Operator</h2>
<p id="demo"></p>
<script>
var x = 5;
var y = 0;
var z = x / y;
document.getElementById("demo").innerHTML = z;
</script>
</body>
</html>
می توانید این مثال را در ادیتور آنلاین جاوا اسکریپت مشاهده کنید.
شاید از خودتان بپرسید کدام آدم عاقلی چنین کاری می کند؟ بحث اینجا نیست! هشدار ما به معنی مراقب بودن هنگام انجام یک پروژه ی واقعی است.
به طور مثال اگر برای یک رستوران کد می نویسید و با قیمت ها سر و کار دارید، در کد های تو در تو گم می شوید. اگر حواستان نباشد ممکن است ناخواسته به چنین موردی برخورد کنید چرا که در برنامه نویسی واقعی کم پیش می آید که اعداد را به صورت دستی جمع و تفریق و تقسیم و ... بزنیم.
اعداد در قالب متغیر های داینامیک (متغیر هایی که ممکن است مقدارشان تغییر کند) به ما داده می شوند و در این صورت آنچنان واضح نخواهند بود. راه حل این مشکل استفاده از if و انواع جملات شرطی است که در قسمت های بعدی مبحث بحث ما خواهند بود. به خطای تقسیم بر صفر، division by zero نیز گفته می شود.
آیا Division by zero مشکلی برای من ایجاد میکند؟
به گفته ی ویکی پدیا و اکثر وب سایت های معتبر برنامه نویسی (و البته تجربه ی شخصی!) بله:
In computing, a program error may result from an attempt to divide by zero. Depending on the programming environment and the type of number (e.g. floating point, integer) being divided by zero, it may generate positive or negative infinity by the IEEE 754 floating point standard, generate an exception, generate an error message, cause the program to terminate, result in a special not-a-number value, a freeze via infinite loop, or a crash.
بنابراین برنامه ی شما می تواند متوقف شود یا در یک infinite loop گیر کند؛ بعد ها به مبحث infinite loop خواهیم رسید.
اولویت در محاسبات
شاید تا به حال عبارت Operator precedence (به معنی اولویت اپراتور) را در وب سایت های آموزشی مختلف دیده باشید. اولویت اپراتور ها یعنی در یک رشته محاسبه ی طولانی کدام محاسبات و اپراتور ها اول اجرا می شوند. به مثال زیر دقت کنید:
var x = 100 + 50 * 3;
جواب کد بالا چه خواهد بود؟ خلاصه ی این عبارت 3 * 150 است یا 150 + 100 ؟ کدام قسمت اول محاسبه می شود؟ علامت جمع یا علامت ضرب؟
این سوال بستگی به اولویت اپراتور ها دارد. اگر از دبیرستان یادتان باشد در ریاضی خواندیم که ضرب و تقسیم بر جمع و تفریق ارجحیت و برتری دارند بنابراین اول محاسبه می شود. بنابراین جواب 250 می شود.
می توانید خروجی این مثال را خودتان در ادیتور آنلاین جاوا اسکریپت مشاهده کنید.
حالا اگر بخواهیم اول جمع اتفاق بیفتد باید چه کار کنیم؟ باید اولویت اش را بالا ببریم. چطور؟ با استفاده از پرانتز! بله پرانتز اولویت بالاتری نسبت به تمام اپراتور های محاسباتی دیگر دارد. بنابراین خروجی کد زیر می شود 450!
var x = (100 + 50) * 3;
نتیجه گیری: هنگامی که در عملیات های حسابی از پرانتز استفاده کنید، عبارت موجود در پرانتز ابتدا باید کامل محاسبه شود تا برنامه به سراغ بقیه ی کد ها برود.
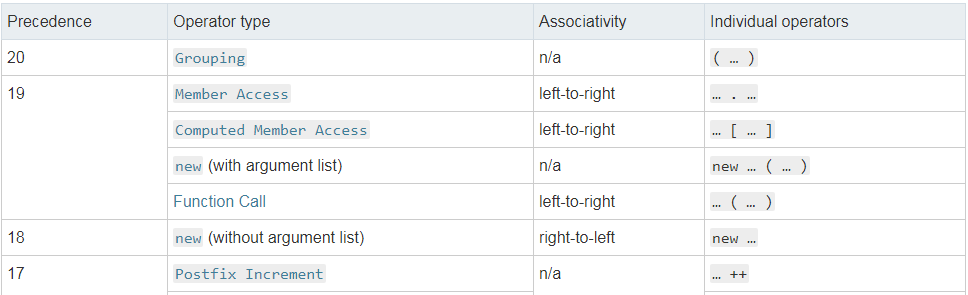
در صفحه ی اولویت اپراتور ها از شبکه ی Mozilla لیست کاملی از تمام این اولویت ها وجود دارد که می توانید به آنها دسترسی داشته باشید. برای رفتن به این جدول روی این لینک کلیک کنید. زمانی که روی لینک کلیک کنید با جدولی مانند تصویر زیر روبرو می شوید:

در این جدول هر چه مقدار عددی ستونِ precedence بیشتر باشد یعنی آن اپراتور اولویت بالاتری داشته و در محاسبات زودتر از بقیه محاسبه می شود. اگر چند اپراتور در یک گروه از اولویت قرار بگیرند آن اپراتوری اول اجرا می شود که سمت چپ تر باشد. زیرا برنامه نویسی به زبان انگلیسی است و انگلیسی نیز از چپ به راست است بنابراین اولویت در خطوط کد از چپ به راست کم می شود.
امیدوارم از این قسمت استفاده کرده باشید. در قسمت های بعد سراغ انواع دیگر اپراتور ها خواهیم رفت.
یا حق










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.