عدم نمایش تصاویر در Vuejs و لاراول
سلام خدمت دوستان و استاد صالحی عزیز
سوالم طبق آموزش لاراول سایت روکسو هستش؟
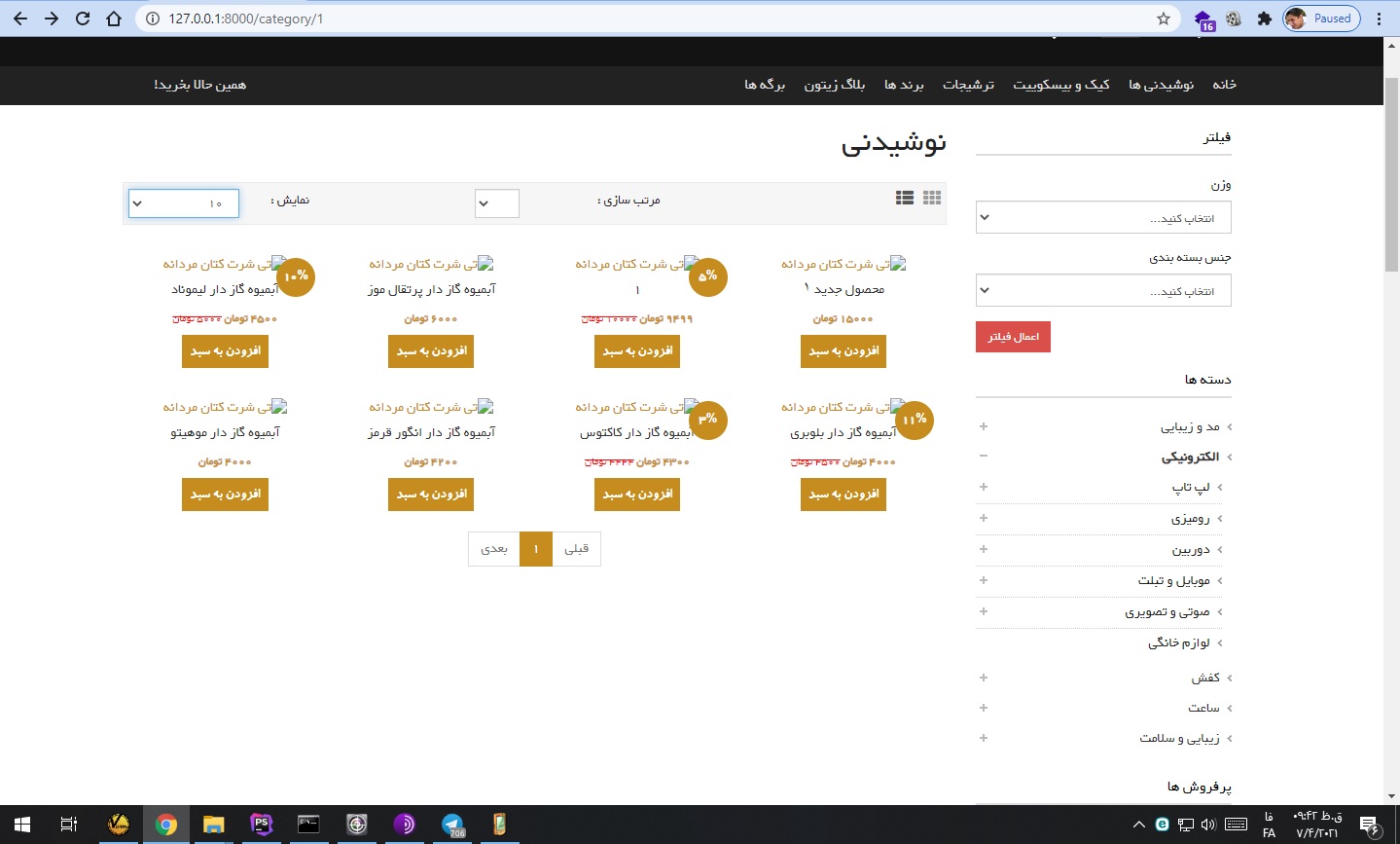
صفحه category من به این شکل نمایش داده میشه

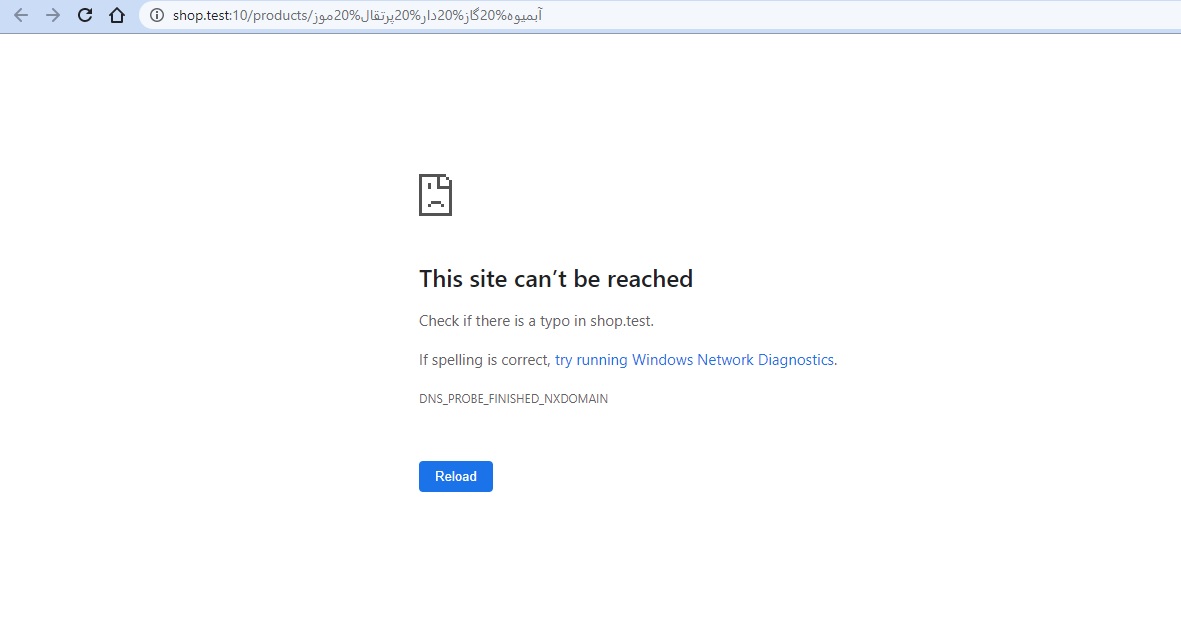
یکی از عکسهایی که لود نشده رو توی یه تب جدید باز میکنم ، آدرسشو ببینید:

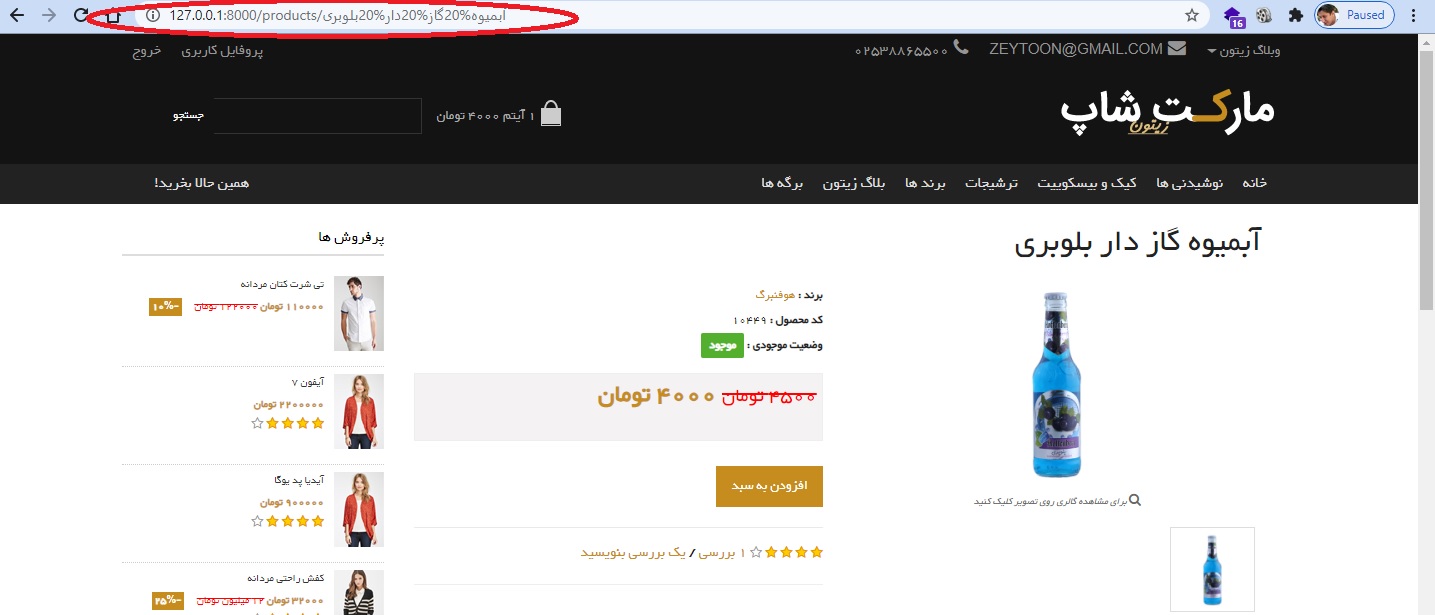
در حالی که آدرس درست باید این باشه: من بصورت دستی وارد میکنم تو آدرس بار

من این مشکلو چجوری باید حل کنم؟
کدهای من داخل فایل مربوط به vuejs به این شکله :
<div class="row products-category">
<div class="product-layout product-grid col-lg-3 col-md-3 col-sm-4 col-xs-12" v-for="product in products.data">
<div class="product-thumb clearfix">
<div class="image"><a :href="'http://127.0.0.1:8000/products/' + product.slug"><img :src="'http://127.0.0.1:8000/' + product.photos[0].path" alt="" title="" class="img-responsive" /></a></div>
<div class="caption">
<h4><a :href="'http://127.0.0.1:8000/products/' + product.slug">{{product.title}}</a></h4>
<p class="price" v-if="product.discount_price"><span class="price-new">{{product.discount_price}} تومان</span> <span class="price-old">{{product.price}} تومان</span><span class="saving">{{Math.round(Math.abs((product.price-product.discount_price)/product.price * 100))}}%</span></p>
<p class="price" v-if="!product.discount_price"> {{product.price}} تومان </p>
</div>
<div class="button-group">
<a class="btn-primary" :href="'http://127.0.0.1:8000/add-to-cart/' + product.id" ><span>افزودن به سبد</span></a>
</div>
</div>
</div>
</div>
من وقتی داخل این فایل که vuejs هست ویرایش انجام میدم و دستور run npm watch میزنم، هیچ تغییری داخل ویو انجام نمیشه مثل عکسهای بالا
آخرین دورههای آموزشی روکسو
سوالات مرتبط
روکسو در اینستاگرام
به جمع هزاران کاربر اینستاگرامی روکسو بپیوندید.