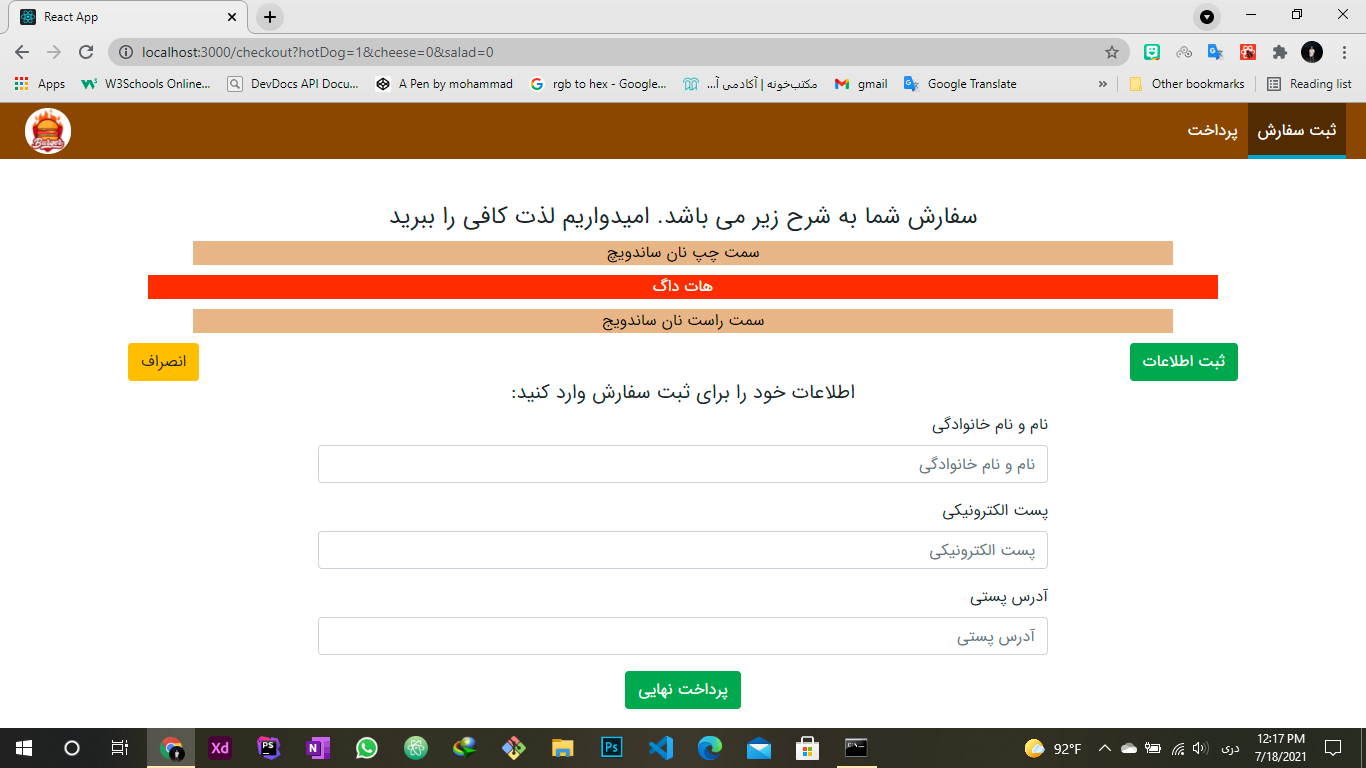
نشان دادن فرم اطلاعات بدون کلیک روی دکمه

سلام بدون کلیک روی دکمه این نمایش داده میشه
import React from "react";
import Button from "../../../components/UI/Button/Button";
import classes from "./ContactData.module.css";
class ContactData extends React.Component{
state = {
name : '',
email: '',
address: ''
}
render(props) {
return(
<div className="container">
<h5>اطلاعات خود را برای ثبت سفارش وارد کنید:</h5>
<div className="row">
<div className="col-md-8 m-auto">
<form className={classes.formOffset}>
<div className="form-group text-right">
<label>نام و نام خانوادگی</label>
<input className="form-control" type="text" name="name" placeholder="نام و نام خانوادگی"/>
</div>
<div className="form-group text-right">
<label>پست الکترونیکی</label>
<input className="form-control" type="email" name="email" placeholder="پست الکترونیکی"/>
</div>
<div className="form-group text-right">
<label>آدرس پستی</label>
<input className="form-control" type="text" name="address" placeholder="آدرس پستی"/>
</div>
<Button btnType="btn-success" >پرداخت نهایی</Button>
</form>
</div>
</div>
</div>
)
}
}
export default ContactData;import React from "react";
import CheckoutSummery from "../../components/Order/CheckoutSummery/CheckoutSummery";
import {Route} from "react-router-dom";
import ContactData from "./ContactData/ContactData";
class Checkout extends React.Component{
state= {
ingredients: {
hotDog: 1,
cheese: 0,
salad: 0
}
}
checkoutFinalHandler = () => {
this.props.history.replace('/checkout/contact-data')
}
checkoutCancelledHandler = () => {
this.props.history.goBack();
}
componentDidMount() {
const query = new URLSearchParams(this.props.location.search);
const ingredients ={};
for (let param of query.entries()) {
ingredients[[param[0]]] = +param[1]
}
this.setState({ingredients: ingredients})
}
render() {
return(
<div>
<CheckoutSummery ingredients={this.state.ingredients} checkoutFinal={this.checkoutFinalHandler}
checkoutCancel={this.checkoutCancelledHandler}/>
<Route Path={this.props.match.path + '/contact-data'} render={() => (<ContactData ingredients={this.state.ingredients}/>)} />
</div>
)
}
}
export default Checkout;
0
سلام.
کدتون مشکلی نداره. توی placeholder هروی بنویسید، موقع نشون دادن فرم، همونو اولش نشون میده. بعدش که اطلاعات وارد کنن میره
جهت ارسال پاسخ ابتدا عضو سایت شوید.
آخرین دورههای آموزشی روکسو
سوالات مرتبط
روکسو در اینستاگرام
به جمع هزاران کاربر اینستاگرامی روکسو بپیوندید.