چهار کاری که قبل از بروزرسانی به وردپرس 5 باید انجام دهید

بروزرسانی وب سایت به آخرین نسخه وردپرس قدم مهمی برای بالابردن امنیت وب سایت تان است. با این حال بروزرسانی وردپرس در بعضی از وب سایت ها می تواند مشکلاتی را ایجاد کند. خصوصاً با این تغییرات عمده ای که وردپرس 5 داشته، احتمالاً مشکلات زیادی در حین بروزرسانی ها وجود خواهد داشت.
برای جلوگیری از بروز این مسائل، مراحلی وجود دارند که می توانید از وب سایت تان محافظت کرده و آن را برای بروزرسانی به نسخه جدید آماده کنید.
برای مثال، می توانید یک محیط آزمایشی راه اندازی و در آن محیط وردپرس 5 را نصب و بررسی کنید، بدون اینکه تاثیری روی سایت اصلی تان داشته باشد.
در این راهنما، مراحلی که باید قبل از ارتقا انجام دهید، مثل تهیه نسخه پشتیبان از وب سایت، آزمایش ویرایشگر جدید گوتنبرگ، اطمینان از سازگاری تم ها و پلاگین ها و ... .
وردپرس 5 چه تغییراتی داشته است؟
بزرگترین تغییر در وردپرس 5، ویرایشگر گوتنبرگ است. گوتنبرگ یک رابط کاربری درگ-دراپ دارد و توسط آن می توانید پست ها و صفحات سایت تان را ایجاد کنید.

همچنین می توانید ویرایشگر گوتنبرگ را غیرفعال کرده و پلاگین ویرایشگر کلاسیک را به جای آن نصب کنید. با اینکار می توانید همانند قبل، کارهای ویرایش محتوای سایت تان را انجام دهید. با این حال، باید بدانید که ویرایشگر گوتنبرگ حتی اگر غیرفعال باشد چه تاثیرات یا تداخلاتی را روی سایت تان می گذارد.
چهار کاری که قبل از بروزرسانی به وردپرس 5 باید انجام دهید
با توجه به اینکه ویرایشگر گوتنبرگ تغییرات بزرگی در وردپرس بوجود آورده است، پیشنهاد می کنیم قبل از بروزرسانی سایت، احتیاط لازم را انجام دهید.
در قسمت های بعدی این مقاله، چهار کاری که باید انجام دهید تا با اطمینان به وردپرس 5 بروزرسانی کنید را بررسی می کنیم.
قدم اول: تهیه نسخه پشتیبان از سایت
چون شما خودتان بروزرسانی سایت تان را انجام می دهید باید اطمینان داشته باشید که یک نسخه پشتیبان از سایت تان تهیه کرده اید.
همیشه این احتمال وجود دارد که هنگام بروزرسانی به یک نسخه جدید وردپرس، بخش هایی از سایت تان آسیب ببیند. اما اگر از قبل یک نسخه پشتیبان تهیه کرده باشید، در صورت بروز یک مشکل به آسانی می توانید از روی آن نسخه پشتیبان، سایت تان را بازیابی کنید.
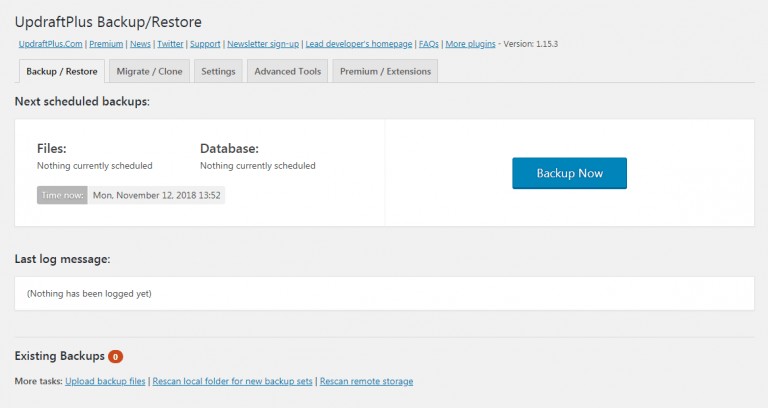
ابزارهای زیادی برای پشتیبان گیری از سایت وجود دارد، اما در این آموزش از پلاگین UpdraftPlus استفاده خواهیم کرد. برای نصب این پلاگین به مسیر plugin > Add New در وردپرس رفته، سپس عبارت updraftPlus را جستجو و پس از ظاهر شدن، آن را نصب و فعال کنید.
سپس با ورود به قسمت Setting -> UpdraftPlus Backups می توانید یک مسیر برای ذخیره نسخه پشتیبان انتخاب کنید.

حال قبل از بروزرسانی به وردپرس 5 می توانید یک نسخه پشتیبان کامل از سایت تان بگیرید. برای انجام اینکار کافی است روی دکمه backup در قسمت تظیمات پلاگین کلیک کنید. اگر یک مشکلی اتفاق بیفتد، به راحتی می توانید سایت تان را از طریق این نسخه پشتیبان بازیابی کنید.
قدم دوم: آزمایش ویرایشگر گوتنبرگ
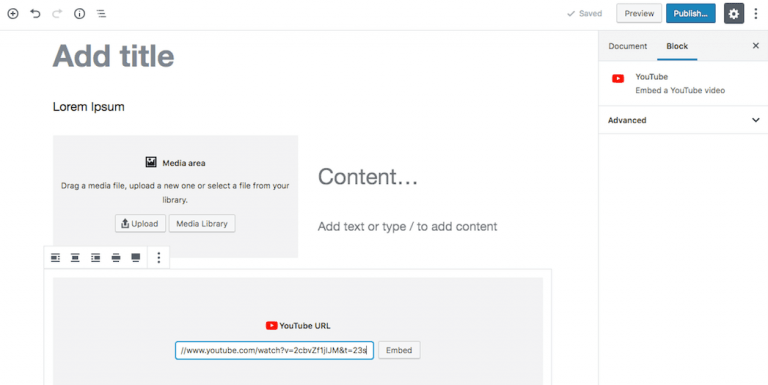
یکی از بزرگترین تغییرات وردپرس، ویرایشگر گوتنبرگ است. راه اندازی یک محیط آزمایشی به شما این امکان را می دهد تا بدون تحت تاثیر قرار دادن سایت اصلی، این ویرایشگر را آزمایش کنید.
با این روش می توانید طرز کار ویرایشگر گوتنبرگ را یاد بگیرید تا بعداً اگر تمایل داشتید، از آن استفاده کنید.

همان طور که قبلاً گفتیم بعد از بروزرسانی به وردپرس 5 اگر تمایل داشتید از ویرایشگر قدیمی استفاده کنید، میتوانید ویرایشگر جدید را غیرفعال کنید.
نصب و فعال سازی پلاگین ویرایشگر کلاسیک باعث می شود ویرایشگر گوتنبرگ به طور خودکار غیرفعال شود.
قدم 3: تست قالب سایت با گوتنبرگ
نکته ای که اهمیت دارد این است که شما باید مطمئن شوید قالب سایت تان با ویرایشگر گوتنبرگ سازگاری دارد، خصوصاً اگر این قالب توسط یک ابزار صفحه ساز طراحی شده باشد (که ممکن است باعث تداخل با قابلیت های گوتنبرگ شود). برای انجام اینکار می توانید یک کپی از سایت تان را وارد محیط آزمایشی کنید و یا اینکه توسط پلاگین UpdraftPlus بصورت دستی اینکار را انجام دهید.
سپس قالب فعلی تان را روی این سایت آزمایشی نصب کنید. به این روش می توانید بفهمید که آیا این قالب با ویرایشگر گوتنبرگ سازگاری دارد یا خیر.
سپس ظاهر سایت تان را بررسی کنید و ببینید که آیا محتوا یا عنصر خاصی از دسترس خارج شده است یا خیر.
اینکار برای قالبی که ابزار صفحه ساز خودش را دارد، اهمیت بیشتری دارد. باید اطمینان حاصل کنید که با نصب ویرایشگر گوتنبرگ هیچ قسمتی از صفحه از دسترس خارج نشده است و صفحه به خوبی نمایش داده می شود. اگر در رابطه با سازگاری یک قالب با این ویرایشگر سوالی دارید، می توانید با توسعه دهنده آن قالب در میان بگذارید.
قدم 4: اطمینان حاصل کنید که پلاگین های تان با این نسخه سازگاری دارند
در نهایت باید پلاگین های سایت تان را با گوتنبرگ آزمایش کنید، چون این امکان وجود دراد که برخی از پلاگین ها با این ویرایشگر جدید ناسازگاری داشته باشند.
در روی سایت آزمایشی، پلاگین هایی که قصد استفاده از آنها را دارید، یکی یکی نصب و بررسی کنید. سپس عملکرد این پلاگین ها را در بخش front-end و back-end سایت تان بررسی کنید تا مطمئن شوید که قابلیت های پلاگین به درستی یا ویرایشگر گوتنبرگ اجرا می شود (منظور از frontend ظاهر سایت و Backend اطلاعات باطنی سایت مانند ذخیره کردن مطالب و ... است).
برای مثال اگر شما یک پلاگین گالری تصویر دارید، باید صفحاتی توسط این پلاگین گالری تصاویر ایجاد کرده اند را بررسی کنید تا مطمئن شوید که فرمت و شکل ظاهری آنها بهم نخورده باشد.
به علاوه، اگر از یک پلاگین خاصی برای نوشتن محتوا یا ساخت یک صفحه استفاده می کنید باید احتیاط لازم را انجام دهید. برای مثال اگر از پلاگین صفحه ساز WPBakery استفاده می کنید، باید بدانید که تنها آخرین نسخه این پلاگین با ویرایشگر گوتنبرگ سازگاری دارد. همچنین باید بررسی کنید تا ببینید که برای کدام یک از پلاگین های شما، بروزرسانی های سازگار با گوتنبرگ ارائه شده است.
نتیجه گیری
وردپرس 5 بروزرسانی های مهمی داشته است، به همین خاطر قبل از استفاده از آن باید نکاتی را رعایت کنید.
هر چند احتیاط در این امر، کار هوشمندانه ای است اما باید هر چه سریعتر وردپرس تان را بروزرسانی کنید. نگه داشتن سایت تان بر روی نسخه کنونی وردپرس ریسک های امنیتی را کاهش می دهد.
پس قبل از ارتقا به وردپرس 5 بهتر است موارد زیر را به یاد داشته باشید:
- از سایت تان نسخه پشتیبان تهیه کنید.
- ویرایشگر گوتنبرگ را در یک محیط آزمایشی بررسی کنید
- قالب های سایت تان را با گوتنبرگ بررسی کنید.
- مطمئن شوید که پلاگین های تان با این ویرایشگر جدید کار خواهند کرد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.