لود تنبل (Lazy Loading) چیست؟ قسمت اول: مفهوم کلی

با سلام و احترام خدمت شما خوانندگان فرهیخته؛ قبل از بحث در مورد لود تنبل (Lazy Loading) و مسائلی از این دست، باید به دو سوال پاسخ داده شود.
- سوال اول: سرعت بالا آمدن وب سایت ما چقدر اهمیت دارد؟
- سوال دوم: نحوه ی بارگذاری منابع در صفحات وب چگونه است؟
بنده سعی دارم جوابی کامل و در عین حال مختصر و مبتنی بر اسناد به شما ارائه کنم.
سوال اول: سرعت بالا آمدن وب سایت ما چقدر اهمیت دارد؟
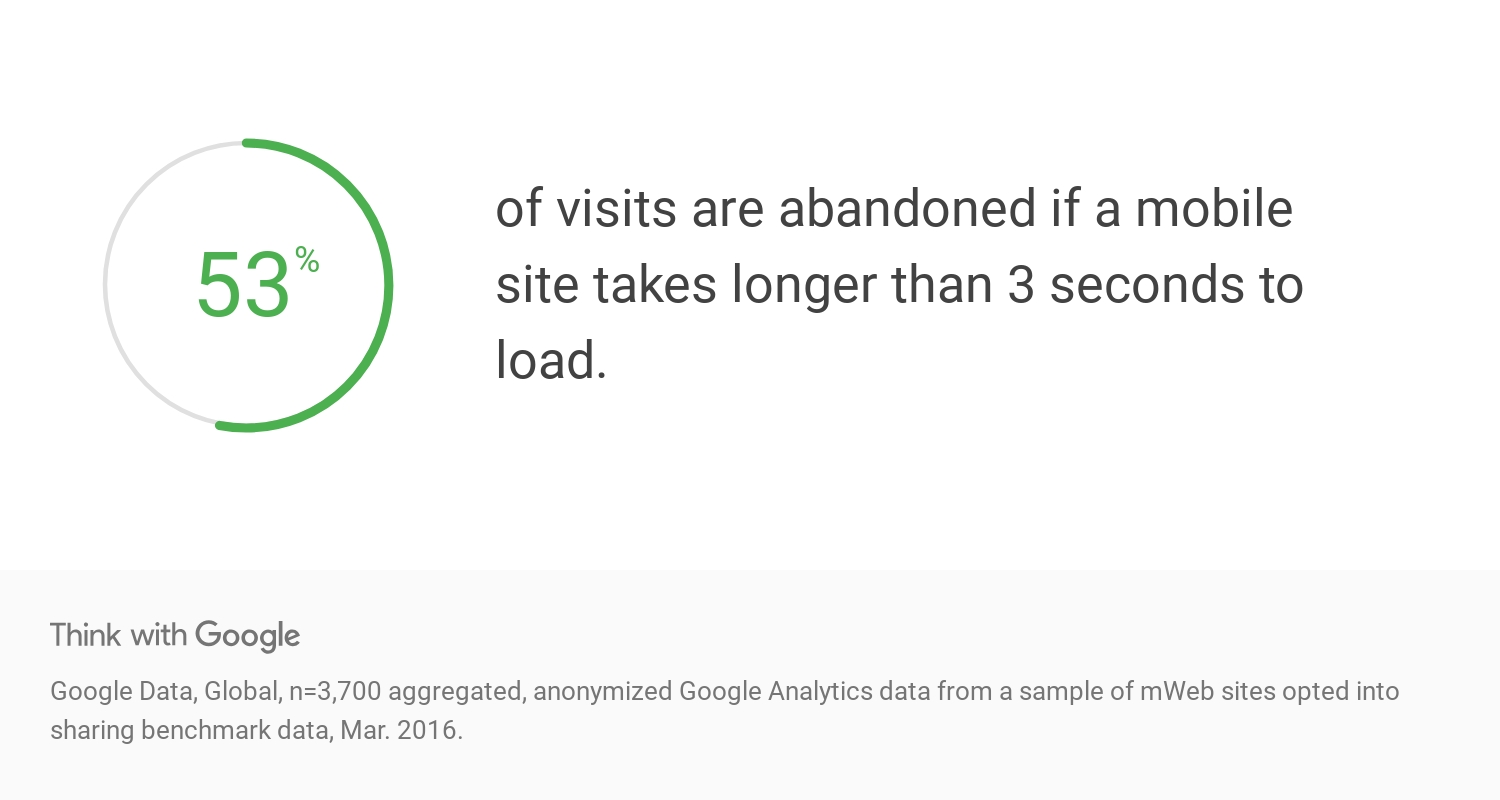
در سال 2016 میلادی گوگل طی تحقیقاتی به نتایج جالب توجهی دست یافت:
همانطور که در تصویر بالا مشاهده می کنید نتیجه ی تحقیقات گوگل در سال 2016 میلادی نشان می دهد در صورتی که بارگذاری و نمایش وب سایت شما بیشتر از 3 ثانیه طول بکشد، در حالت کلی، 53 درصد از بازدید کنندگان وب سایت ها، پنجره ی مرورگر خود را بسته و وب سایت را رها می کنند.
البته باید توجه داشت که این آمار کلی و در مورد تمامی وب سایت های جهان است و کاربران ایرانی، به دلیل سرعت بسیار پایین اینترنت در ایران و همچنین عدم آگاهی کافی از ساز و کار دنیای وب، هر نوع کاهش سرعت در بارگذاری وب سایت را معمولا به اینترنت خود مربوط می دانند؛ بنابراین این آمار به احتمال بسیار در مورد ایران کمی تفاوت دارد اما کلیت آن صحیح است (متاسفانه آمار رسمی در این زمینه در ایران موجود نیست).
این تنها یک مثال کوچک در این زمینه بوده است. از دیگر تحقیقات در رابطه سرعتِ بارگذاری وب سایت و رضایت کاربران (به دست آوردن، نگهداری و از دست دادن کاربران) می توان به موارد زیر اشاره کرد:
- وب سایت Pinterest با کاهش "زمان بارگذاری ملموس" تا 40 درصد توانست ترافیک ورودی و ثبت نام در وب سایت خود را تا 15 درصد افزایش دهد. برای خواندن مقاله ی کامل در مورد جزئیات این آزمایش که توسط مهندسین Pinterest انجام شد روی این لینک کلیک کنید تا به صفحه ی Pinterest در Medium منتقل شوید.
- وب سایت خبرگذاری BBC طی تحقیقاتی متوجه شد که در ازای هر ثانیه تاخیر در بارگذاری وب سایت، 10 درصد از کاربران خود را از دست می دهد.
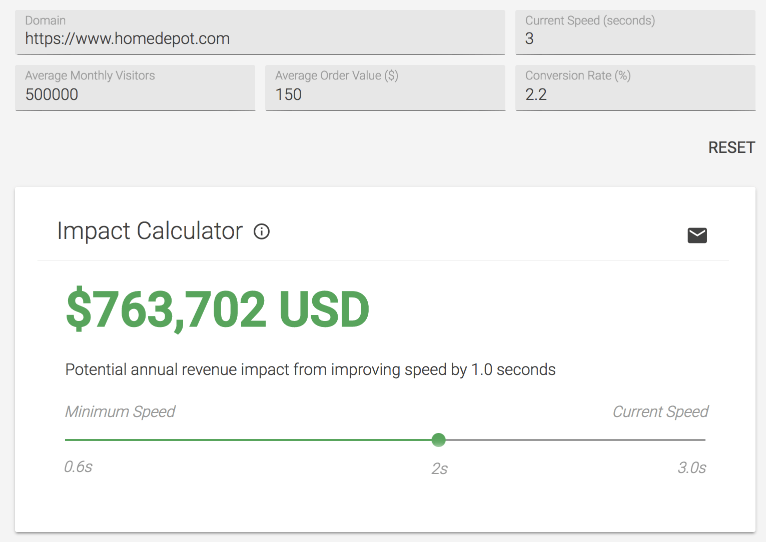
این دسته از تحقیقات داستان درازی دارند و امکان ندارد تمام آن ها را در یک مقاله ی کوتاه بیان کرد اما جهت درک بیشتر این مطلب می توانید از ابزار Impact Calculator که توسط گوگل ارائه می شود استفاده کنید.
متاسفانه این وب سایت و برخی دیگر از منابعی که در این مقاله به عنوان رفرنس به شما تقدیم کردیم به دلایل تحریم ها از سمت گوگل بسته شده اند و مجبور هستید برای کار با آنها از نرم افزار های تغییر آی پی و قند شکن ها! استفاده کنید. برای راحتی شما یک مثال ارائه می کنیم:

بر اساس محاسبات حدودی گوگل، وب سایت Home Depot (فروشگاه مشهور انواع ابزار، لوازم خانه و ...) فقط در ازای 1 ثانیه افزایش سرعت بارگذاری صفحات خود، حدود 763 هزار دلار به درآمد سالانه خود اضافه خواهد کرد! امیدواریم متوجه تاثیر قابل توجه سرعت بارگذاری وب سایت ها شده باشید.
سوال دوم: درک روش بارگذاری صفحات وب (Lazy Loading یا لود تنبل)
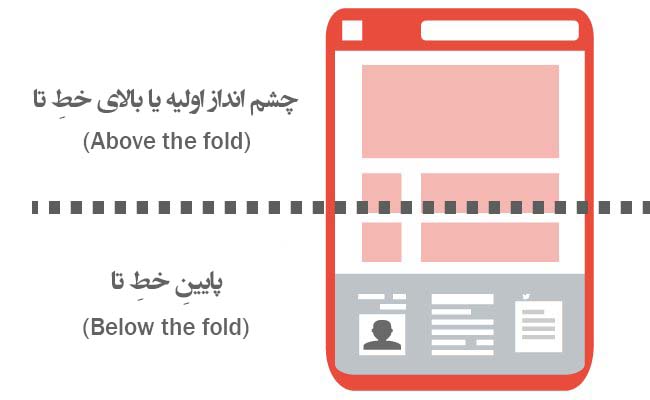
خطِ تا، یک خط فرضی برای تعیین محتوای دیدنیِ وب سایت، بدون اسکرول کردن، است. برای درک بهتر مفهوم «خط تا» و «چشم انداز اولیه» در انگلیسی به ترتیب the fold و initial view به تصویر زیر نگاه کنید:

زمانی که آدرس یک وب سایت را در Address Bar مرورگر خود وارد می کنید و کلید Enter را می زنید طبیعتا منتظر می مانید تا وب سایت نمایش داده شود. حال به قسمتی که در اولین نگاه پس از بارگذاری ظاهر می شود (یعنی قسمتی که بالای خط تا است) چشم انداز اولیه می گویند. برای درک بهتر می توانید «خطِ تا» را پایینِ صفحه نمایشِ خود در نظر بگیرید که بقیه ی محتوای سایت به صورت اسکرول پایین تر از آن قرار می گیرد. پایین خطِ تا یا “below the fold” همان قسمتی است که تنها بعد از اسکرول کردن نمایش داده می شود.
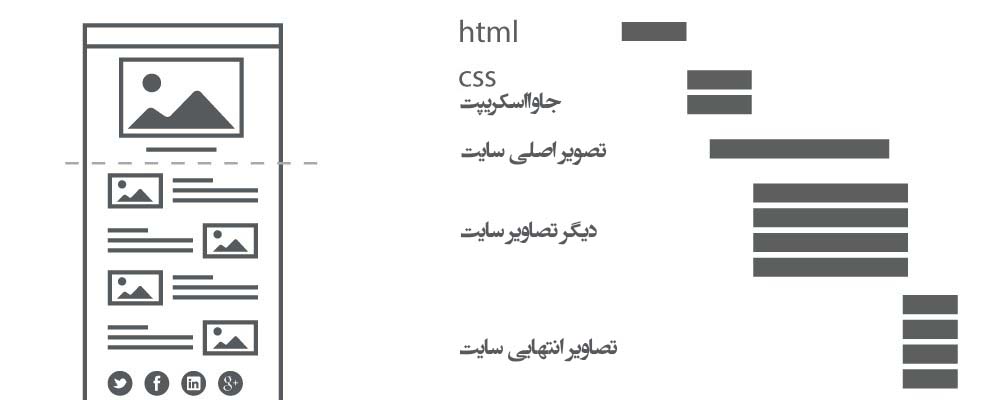
حالا به تصویر زیر توجه کنید؛ این تصویر منابع لازم برای بارگذاری یک وب سایت فرضی را نشان می دهد. خط چینی که مشاهده می کنید نشان دهنده ی خطِ تا (چشم انداز اولیه) در وب سایت فرضی ماست.

همانطور که مشاهده می کنید تمامی منابع سعی دارند تا سریعا و به صورت همگام و همزمان بارگذاری شوند اما حقیقت این است که تنها نیازِ ما، آن قسمتی است که بالا خط تا قرار دارد (HTML و CSS و JavaScript و عکس اصلی). به عبارت دیگر می توان بارگذاری تمامی منابعی که زیر خط تا هستند را به تعویق انداخت تا منابع اولیه سریعتر بارگذاری شوند و در نتیجه کاربر سریع تر محتوای دیدنی را زودتر ببیند تا صبرش را از دست ندهد و به سرنوشت 53 درصدی (آمار گوگل) مبتلا نشویم!
حالا نوبت می رسد به مطلب اصلی ما؛ لود تنبل!
طبق برخی از آمار منتشر شده، تصاویر در وبسایت ها حدود 65 درصد از کل حجم وب سایت را تشکیل می دهند و به همین دلیل زمان لازم برای بارگذاری صفحات وب تبدیل به مشکل نسبتا بزرگی می شود.
حتی در صورتی که تصاویر وب سایت خود را بهینه سازی کرده باشید باز هم زمان لازم برای بارگذاری تمام آن ها قابل توجه خواهد بود.
نمره ی منفی چنین وضعیتی به صبر کاربران بر میگردد. بر اساس تحقیقات گوگل، زمان بارگذاری یک وب سایت می تواند تاثیر بسزایی در رضایت و رشد تعداد کاربران داشته باشد چرا که اگر کاربر مجبور به صبر کردن بیشتر از زمان معمول برای بالا آمدن وب سایت باشد، وب سایت شما را نادیده گرفته و صفحه ی مرورگر را می بندد.
در این مقاله سعی داریم با روشنگری در مورد مبحث «لودِ تنبل» یا «بارگذاری غیر همگام» (Lazy Loading) به شما کمک کنیم تا سرعت بسیار بالاتری را در بارگذاری صفحات خود مشاهده کنید.
تکنیکِ «لودِ تنبل» Lazy Loading چیست؟
در معنای عام و کلی، لودِ تنبل (Lazy Loading) یا «بارگذاری غیر همگام» به بارگذاری تصاویر به صورت غیر همگام نسبت به بقیه ی محتوای وب سایت گفته می شود. این یعنی تنها پس از آن که قسمت «چشم انداز اولیه» ی وب سایت شما کاملا بارگذاری شد و محتوا به مخاطب نمایش داده شد، مرورگر شروع به دانلود تصاویر کند.
این تکنیک اشکال مختلفی دارد؛ به طور مثال می توانید تنها زمانی تصاویر را بارگذاری کنید که کاربر به قسمت مشخصی اسکرول کرده باشد و در صورتی که اسکرول به عکس ها نرسیده باشد، عکس ها اصلا بارگذاری نشوند و یا اینکه پس از نمایش کامل وب سایت تمامی تصاویر (فارغ از اسکرول کاربر) به ترتیب از بالا تا پایین بارگذاری شوند.
به عبارت دیگر تمام تصاویری که زیرِ «خط چشم اندازِ» وب سایت شما قرار دارند تنها بعد از بارگذاری «چشم انداز اولیه» دانلود شوند و یا انواع و اشکال دیگری که این تکنیک ارائه می دهد.
چرا باید از تکنیک لود تنبل یا Lazy Loading استفاده کنیم؟
مزایای تکنیک لود تنبل یا Lazy Loading عبارت اند از:
- کاهش چشم گیر زمان لازم برای بارگذاری (نمایش محتوای اولیه) صفحات وب سایت شما (مخصوصاً در وب سایت هایی که تصاویر زیادی دارند).
- کاهش استفاده از پهنای باند وب سایت شما؛ بسیاری از کاربران تا آخر صفحه اسکرول نمی کنند و تصاویر بیهوده برای آنها بارگذاری می شود. کاهش استفاده از پهنای باند شما باعث کاهش هزینه های پرداخت و نگهداری سرور می شود. بنابراین پول کمتری از جیب شما می رود و در عین حال سرور ها کمتر اشغال هستند که طبیعتا باعث افزایش سرعت وب سایت شما می شوند.
- اگر در وب سایت خود از جاوا اسکریپت برای نمایش محتوا به کاربران خود استفاده می کنید باید بدانید بارگذاری DOM بسیار حیاتی خواهد بود. یکی از کارهای شایع اسکریپت ها، توقف تا بارگذاری کامل DOM است؛ بنابراین اگر تصاویر زیادی داشته باشید، اجرای اسکریپت ها تا بارگذاری تمام تصاویر به تعویق خواهد افتاد.
آیا تکنیک لود تنبل یا Lazy Loading قابل اطمینان است؟
جواب ما قطعا بله است! وب سایت های معتبر بسیاری از این تکنیک استفاده می کنند. دو نمونه از این وب سایت ها را برای مثال ذکر می کنیم:
هنگامی که وارد وب سایت های مذکور شدید دقت کنید تا به وضوح متوجه بارگذاری دیرتر تصاویر نسبت به بقیه ی محتوا باشید؛ این مسئله عمدی و دارای زیربنای کد نویسی شده است و به دلیل سرعت پایین اینترنت شما نیست. امیدوارم از این مقاله استفاده ی کافی را برده باشید. در قسمت بعدی این مقاله، وارد مبحث عملی این موضوع شده و انواع روش های Lazy loading را به شما آموزش خواهم داد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.