LiteSpeed ابزار بهینهسازی وبسایت شما
?Whats LiteSpeed

بی شک سرعت عملکرد کلی وبسایت وردپرسی شما یکی از مهمترین مواردی است که می توان به آن پرداخت. اگر می خواهید بازدیدکنندگان خود را تحت تأثیر قرار داده و در نتایج جستجوی موتورهای جستجو (SERP یا Search Engine Results Page) بالاترین رتبه بندی را بدست آورید، سرعت سایت بسیار مهم خواهد بود.
افزونه LiteSpeed Cache ابزاری برای بهینه سازی کامل سرعت در سایت است و ابزاری ضروری برای هر کاربر وردپرس می باشد. اکثر ارائه دهندگان هاست و دامنه، این افزونه را به صورت پیشفرض بر روی وبسایت های وردپرسی نصب می کنند تا کاربران بهترین تجربه را در رابطه با سرعت سایتشان داشته باشند.
این افزونه دارای قابلیت های خوبی برای افزایش سرعات بارگذاری وبسایت های وردپرسی می باشد. ما در این مقاله به شما نشان خواهیم داد که چگونه می توان بیشترین عملکرد و بازدهی را از این افزونه دریافت نمود.
چگونه افزونه LiteSpeed Cache را نصب و فعال کنیم؟
همانطور که پیشتر اشاره کردیم، برخی از ارائه دهندگان هاست، این افزونه را به صورت خودکار برای شما نصب می کنند اما جهت اطمینان از نصب بودن آن حتما بخش افزونه های وردپرس خود را بررسی کنید. حال اگر این افزونه در سایت شما نصب نبود، مراحل زیر را برای نصب و فعال سازی آن انجام دهید:
- به پنل مدیریت وردپرس خود وارد شوید. سپس به منوی «افزونه ها» بروید و بر روی «افزودن» کلیک نمایید.
- حال در فیلد مربوط به جستجوی افزونه ها عبارت «LiteSpeed Cache» را بنویسید. پس از نمایش داده شدن افزونه، بر روی دکمه «نصب» کلیک کنید و سپس «فعال سازی» را بزنید.
- برگه را رفرش کنید. خواهید دید که یک گزینه با نام LiteSpeed Cache به منوهای پنل مدیریت وردپرس اضافه شده است.
چگونه تنظیمات پلاگین LiteSpeed Cache را پیکربندی نماییم؟
در زیر مراحل پیکربندی افزونه برای بدست آوردن بهترین بازدهی از آن را به شما می گوییم.
تنظیمات و بخش های General و Cache
اولین زیرمنوی افزونه General نام دارد. از این قسمت می توانید تعیین کنید که افزونه به صورت خودکار بروزرسانی شود یا خیر. علاوه بر این، می توانید در این بخش کلید دامنه خود را نیز وارد کنید.

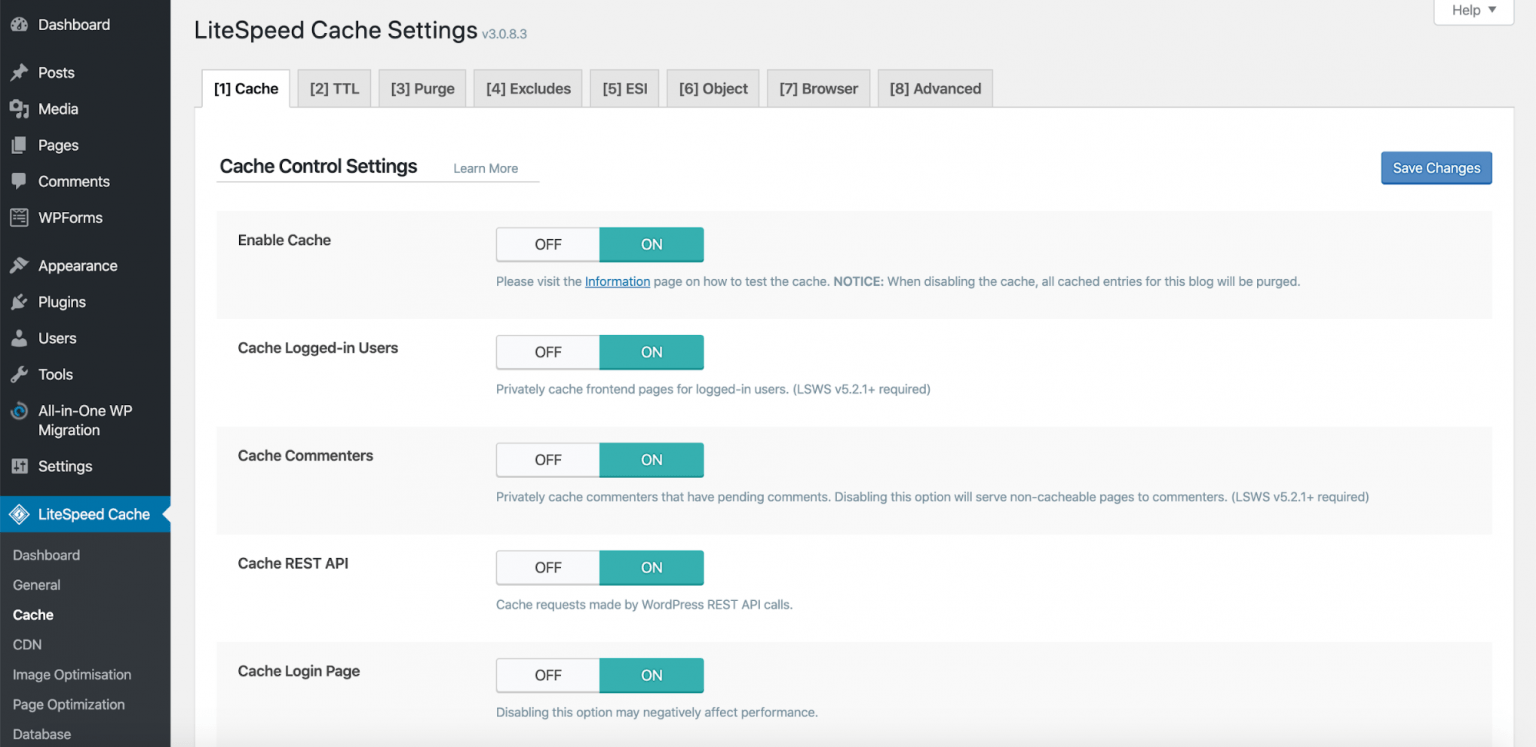
در بخش بعدی که cache نام دارد، می توانید تنظیمات کش (یا ذخیره سازی اطلاعات در مرورگر) را فعال یا غیرفعال کنید. مثلا می توانید به صورت دستی انتخاب کنید که کدام یک از اطلاعات در مرورگر کش شود. مثلا اطلاعات ورود کاربران و غیره.
برای هر گزینه یک عنوان و یک خط توضیح آورده شده است. پیشنهاد می کنیم که از نسخه فارسی سازی شده افزونه استفاده کنید تا در این رابطه به مشکل برنخورید. هر کدام از اطلاعاتی را که می خواهید می توانید برای کش شدن انتخاب کنید. این اطلاعات پس از یک بار اجرا شدن برگه در مرورگر ذخیره می شود و به همین دلیل دفعه بعدی که کاربر این برگه را باز کند، زمان کمتری برای بارگذاری برگه سپری خواهد شد.
همچنین برخی از این گزینه ها دارای یک پیغام هشدار هستند که می گوید «این تنظیمات ممکن است فایل htaccess را تغییر دهد» که باید برای انتخاب آنها دقت و بررسی بیشتری را انجام دهید.
تب های بعدی در این زیرمنو، TTL و Purge نام دارند که به ترتیب برای «مدت زمان باقی ماندن کش ها» و بعدی برای تنظیمات پاکسازیِ اطلاعاتِ کش می باشد.
تب بعدی Excludes نام دارد که در آن می توانید اطلاعاتی را که نمی خواهید کش شود را انتخاب کنید.
پس از انتخاب موارد گفته شده و سفارشی سازی تنظیمات کش بر روی دکمه Save Settings کلیک کنید تا تنظیمات ذخیره شوند. البته اگر مایل به سفارشی سازی تنظیمات افزونه لایت اسپید کش نیستید، می توانید از تنظیمات پیشفرض آن استفاده کنید چراکه این تنظیمات به صورت هدفمند قرار داده شده اند و به تنهایی می توانند باعث افزایش چشمگیر سرعت بارگذاری سایت شما شوند.
بهینه سازی برگه ها و تصاویر

افزونه «لایت اسپید کش» همچنین دارای تنضیمات خوبی برای بهینه سازی تصاویر و برگه ها می باشد که آزادی عمل بیشتری را برای سفارشی سازی افزونه در اختیار شما قرار می دهد.
در زیرمنوی Image Optimization یا «بهینه سازی تصاویر» با یک رابط کاربری بسیار ساده مواجه می شوید که در آن می توانید نحوه بهینه سازی عکس ها در سایتتان را مشاهده و مدیریت نمایید.
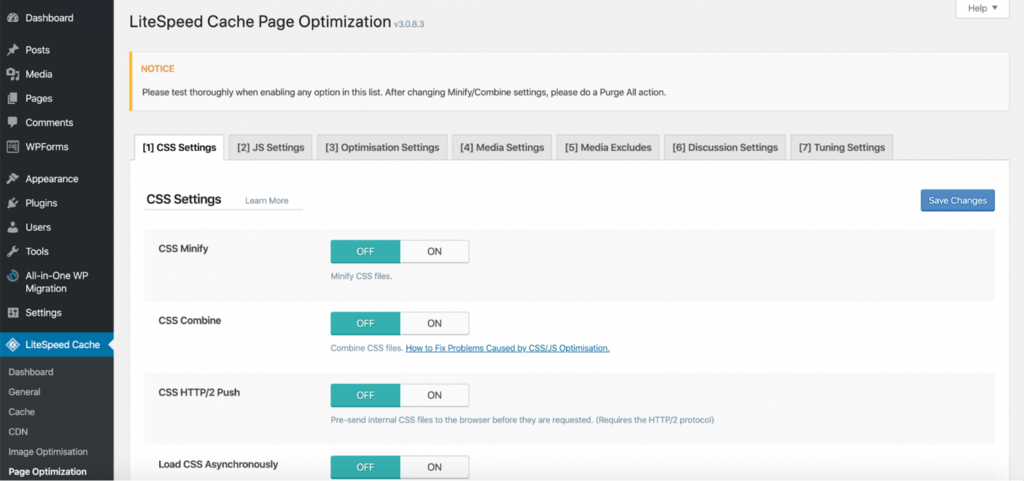
در زیرمنوی Page Optimization یا «بهینه سازی برگه ها» نیز می توانید تنظیمات CSS و جاوا اسکریپت در سایتتان را مشخص کنید و میزان ذخیره سازی آن ها به صورت لوکال را تعیین کنید.
دیتابیس، کراولر و جعبه ابزار

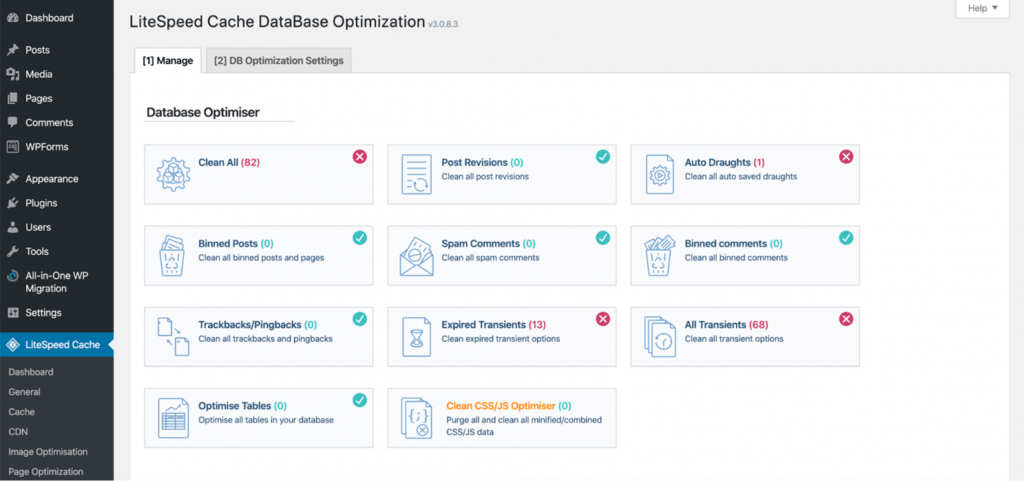
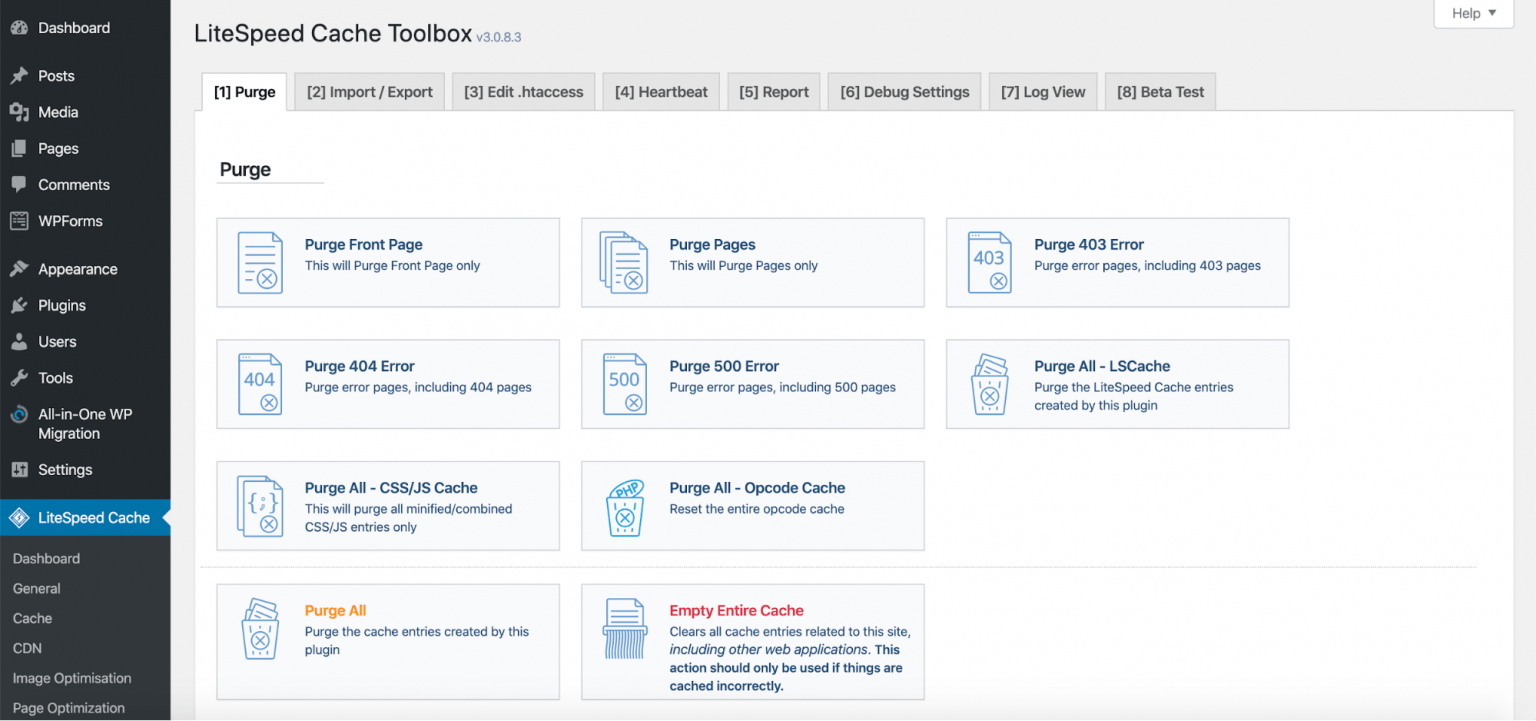
در زیرمنوی database، می توانید به سرعت وضعیت انواع دیگر داده های ذخیره شده در وبسایت خود را مرور کنید و نیز تمام کامنت های ارسال شده یا نظرات اسپم را با یک کلیک پاک کنید. Crawler نیز وظیفه جستجو در سایت شما را برعهده دارد و به دنبال برگه های منقضی شده می گردد تا آن ها را بروز رسانی یا حذف کند. در «جعبه ابزار» یا Toolbox نیز گزینه های برای بهینه سازی سایت وجود دارد که می توانی آن ها را با یک کلیک اجرا نمایید.

کش در دنیای وب (Web Caching) به چه معناست؟

دلایل زیادی برای افزایش سرعت سایت وجود دارد. یکی از آن ها بهبود تجربه کاربری می باشد که با زودتر لود شدن برگه های سایت (سرعت سایت) عملی می شود. این همان جایی است که عبارت Web Caching به کمک ما می آید. با کش کردن اطلاعات می توانیم سرعت بارگذاری صفحات سایت را به طرز چشمگیری افزایش دهیم. کش کردن یا «نگهداری موقت» اطلاعات در مرورگر کاربر یا در وب سرور کاری است که به آن Web Caching می گوییم.
این کار باعث می شود که کاربر پس از یک بار اجرای برگه ای از سایت، برخی از اطلاعات آن را در مرورگر یا سرور ذخیره کند و برای بار دوم به بارگیری مجدد آنها (برای باز شدن برگه) نیازی نداشته باشد.
LiteSpeed Cache یک افزونه وردپرس است که برای مدیریت این نوع اطلاعات استفاده می شود. اگر به درستی از آن مراقبت نشود، حافظه پنهان می تواند تجربه مرور بازدید کنندگان شما را بسیار تحت تأثیرات مخربی قرار دهد. به عنوان مثال، گاهی اوقات داده های ذخیره شده قدیمی می شوند و ممکن است کاربران نتوانند به اطلاعات جدید روی سایت شما دسترسی پیدا کنند. مثلا فرض کنید که رنگ یک المان را تغییر دهید اما رنگ قبلی به عنوان کش در مرورگر کاربر ذخیره شده باشد. خب چه اتفاقی می افتد؟ رنگ قدیمی به جای رنگ جدید برای او نمایش داده خواهد شد!
مزیت این افزونه این است که به شما امکان می دهد نحوه ذخیره و استفاده از حافظه پنهان (کش) را با جزئیات کامل مدیریت کنید و ابزاری است که هر صاحب وبسایت باید به دنبال آن باشد واز آن به صورت هدفمند استفاده کند.
نتیجه گیری
قطعا ساخت یک وبسایت وردپرسی کار زمان بری است. گاهی اوقات با اینکه وقت زیادی برای طراحی سایت و برگه های آن گذاشته میشود، اما در نهایت سرعت بارگذاری سایت باعث ایجاد تجربه کاربری نامناسب شده و ضحمات شما را برباد می دهد.
با استفاده از افزونه لایت LiteSpeed Cache می توانید اطمینان حاصل کنید که سرعت بارگذاری صفحات وبسایت شما به حد چشمگیری افزایش پیدا می کند و کمک بسیار زیادی به بهبود بازخورد وبسایت شما خواهد کرد.
خب! به پایان این مقاله رسیدیم. امیدواریم مطالب گفته شده در این مقاله برای شما مفید واقع شده باشد. سوالات و نظرات خود را در زیر همین مطلب با ما به اشتراک بگذارید. موفق و سربلند باشید.
منبع: سایت Hostinger









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.