آموزش ساخت انیمیشن دوبعدی با افترافکت - درس صفر

افترافکت
افترافکت یک محصول نرم افزاری شرکت ادوبی است که هر سال با امکانات جدید آپدیت می شود. افترافکت نرم افزاریست برای ساخت جلوه های ویژه. دود، مه، آتش، تصادف، انفجار، خونریزی، صحنه های جنگی، یک هیولای خیالی! و... همه و همه با افترافکت قابل اجراست. این صحنه ها در افترافکت ساخته می شود و به فیلم اضافه می گردد.
جدای از این که می توان با افترافکت این صحنه های خیالی را خلق کرد، با این برنامه حتی می توان هر تصویری را متحرک کرد و قدم به دنیای انیمیشن سازی گذاشت! دو بعدی یا سه بعدی؟ فرقی نمی کند! اما بیشتر دو بعدی! هر چند که نرم افزارهای تخصصی تری برای انیمیشن سازی سه بعدی وجود دارد، اما افترافکت از پس متحرک سازی سه بعدی هم بر می آید.
انیمیشن در افترافکت
ما فعلا روش متحرک سازی در افترافکت را با هم کار می کنیم. اما این برنامه چگونه به ما در ساخت یک انیمیشن کمک می کند؟ نقش ما به عنوان کاربر این برنامه چیست؟
بگذارید بیشتر توضیح بدهم. فرض کنید ما قصد داریم که صحنه ی برخورد یک توپ به زمین و سپس بلند شدن دوباره ی آن را به صورت یک انیمیشن سه ثانیه ای به تصویر در بیاوریم. اول بیایید این صحنه را برای خودمان تحلیل کنیم!
- در ثانیه ی اول توپ در ارتفاع یک متری زمین قرار دارد.
- در ثانیه ی دوم توپ به زمین برخورد می کند.
- در ثانیه ی سوم، توپ ما که یک ثانیه ی پیش به زمین برخورد کرده بود، دوباره از زمین بلند می شود و تا ارتفاع 40 سانتیمتری می رود.
پس از این صحنه، انیمیشن ما تمام می شود.

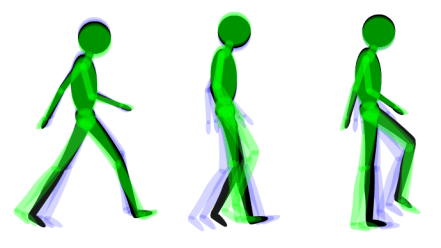
می دانید که هر انیمشین از تعدادی فریم تشکیل شده است. فریم یک تصویر ثابت از یک صحنه ی مشخص در انیمیشن است. فریم ها به طور متوالی پشت سر هم قرار می گیرند و باعث می شوند که تصویر متحرک شده و یک انیمیشن خلق بشود.
مثلا در ثانیه ی اول، توپ در ارتفاع یک متری است. این می شود یک فریم. در ثانیه 1.1 توپ ارتفاعش کمتر شده و مثلا در فاصله ی 55 سانتی متری زمین است. این میشود یک فریم دیگر! فریم ها به همین ترتیب طراحی می شوند تا در پایان آن چیزی که مد نظر انیمیشن ساز است پیاده بشود.
اما آیا ما مجبور هستیم که تک تک فریم ها را به طور دستی طراحی کنیم؟ آن هم برای یک انیمیشن سه ثانیه ای؟ اگر در هر ثانیه 30 فریم داشته باشیم، آن وقت باید 90 فریم طراحی کنیم! میدانید این کار چقدر زمان می برد؟!! درست همینجاست که افترافکت به صورت یک ابرقهرمان وارد می شود!
هر کدام از ثانیه هایی که تعریف کردیم، اصطلاحا یک کی فریم (Key Frame) نامیده می شود. کی فریم چیست؟
کی فریم، یک فریم اصلی در نقطه ای از زمان است که در آن یک اتفاق خاص می افتد!
این انیمیشن توپ که درباره اش توضیح دادیم از سه کی فریم تشکیل شده است. یعنی سه فریم اصلی که در آن یک اتفاق خاص می افتد: در کی فریم اول، که در ثانیه ی اول اجرا می شود، توپ در ارتفاع یک متری است، در کی فریم دوم، توپ به زمین برخورد کرده و در کی فریم سوم توپ در ارتفاع 40 سانتی است.
در واقع تمام کاری که ما باید انجام دهیم همین است: طراحی کی فریم یا فریم اصلی! بقیه ی فریم ها را به افترافکت بسپارید!
به این نکته توجه داشته باشید که فاصله ی دو کی فریم هر زمانی می تواند باشد. نیم ثانیه یا یک ثانیه یا دو ثانیه،... هر زمانی که خودتان بخواهید.
در گذشته و در زمانی که انیمیشن به صورتی دستی روی کاغذ و به صورت فریم به فریم نقاشی می شد، انیماتور فریم های اصلی را طراحی می کرد و سپس دستیار انیماتور، فریم های فرعی که بین فریم های اصلی اتفاق می افتد را طراحی می کرد. الان هم همان قضیه است! شما انیماتور هستید و افترافکت دستیار شماست! شما کی فریم یا همان فریم های اصلی را طراحی میکنید و افترافکت باقی کار را انجام می دهد و فریم های فرعی را طراحی می کند.

فکر میکنم تا به الان با روش کار افترافکت در زمینه ی متحرک سازی آشنا شده اید. این که ما باید چه کنیم و افترافکت برای ما چه می کند.
افترافکت درون خودش ابزار نقاشی دارد. یعنی میتوانیم در همین برنامه، طراحی کنیم و طرح خودمان را متحرک کنیم و یا این که طرحی را از خارج برنامه وارد کنیم و روی آن کاری را انجام دهیم.
یک ویژگی خیلی خوبی که افترافکت دارد این است که با سایر نرم افزار های ادوبی مثل فتوشاپ و ایلوستریتور به قول معروف! مچ (match) است. یعنی تصاویری را که در ایلوستریتور و فتوشاپ به صورت لایه لایه طراحی کرده ایم، می توانیم در افترافکت به راحتی متحرک کنیم. خود پروژه های افترافکت هم ماهیتی لایه لایه دارند. در واقع هر لایه را ما می توانیم متحرک کنیم.
صحنه ی زیر را در بگیرید:

اگر هنگام طراحی این صحنه در ایلوستریتور یا فتوشاپ، برای هر عنصر یک لایه ی جداگانه در نظر گرفته باشیم، مثلا برای درخت سمت چپ یک لایه، برای درخت سمت راست یک لایه ی جداگانه، برای ابرها یک لایه و برای زمین هم یک لایه ی دیگر ساخته باشیم، آن وقت در افترافکت میتوانیم به صورت جداگانه هر لایه ی درخت یا زمین یا ابر را متحرک کنیم. این تصویر را به خاطر داشته باشید! چون در ادامه ی مطالب سلسه وار، به زودی همین تصویر را به صورت یک انیمیشن در خواهیم آورد.
تا به اینجا برای یک آشنایی مختصر با روش متحرک سازی دو بعدی کافیست. در درس بعدی وارد نرم افزار افترافکت خواهیم شد.
ما در طی این درس ها، قصد داریم بدون هیچ گونه دانش قبلی در زمینه ی متحرک سازی، صحنه ی پاییزی بالا را به یک انیمیشن دو بعدی تبدیل کنیم. پس با ما ادامه دهید!









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.