خطایابی (Debugging) در انگولار

با مطالعهی فصل های گذشته مفاهیم ابتدایی و اولیهی فریم ورک قدرتمند انگولار را فرا گرفتید و کلیاتی از نحوهی اجرا و نصب این فریمورک به همراه کار کردن با کامپوننتها و در نهایت دستورها (Directive) ارائه گردید. حال در این فصل قصد داریم کمی از فضای آموزشی انگولار دور شده و به مبحثی تحت عنوان خطایابی یا Debugging نرمافزارهای انگولاری بپردازیم. با ما همراه باشید.
خطایابی یا Debugging چیست؟
همانطور که در جریان هستید خطایابی از مهمترین شاخصههای یک برنامهنویس بوده که دستیابی به این توانایی سرعت اجرای برنامهنویسی شما را بسیار بالا برده و در نهایت به شما کمک میکند تا نرمافزاری تست شده و بدون عیب و نقص تولید کنید.
فریمورک قدرتمند انگولار به دلیل فراگیر شدن دارای افزونهها و ابزارهای مناسبیست که به شما این امکان را میدهد تا در هر لحظه برنامهی خود را خطایابی کنید.
خطایابی با استفاده از افزونه مروگر کروم یا موزیلا
هنگامی آدرس http://localhost:4200 را وارد کنید صفحه نرم افزاری که در حال اجرا و پیادهسازی آن هستید برای شما نمایان میشود. در حالت عادی ممکن است هیچ خطایی برای شما نمایش داده نشود. بنابراین باید یک ابزار توسعه در اختیار داشته باشید که گوگل کروم و موزیلا که جزو مرورگرهای محبوب برنامهنویسان هستند از این ابزار به قدرت هرچه تمام تر پشتیبانی میکنند.
بنابراین جهت فعالسازی این ابزار به اختصار دکمهی F12 را بفشارید
زبانه Console
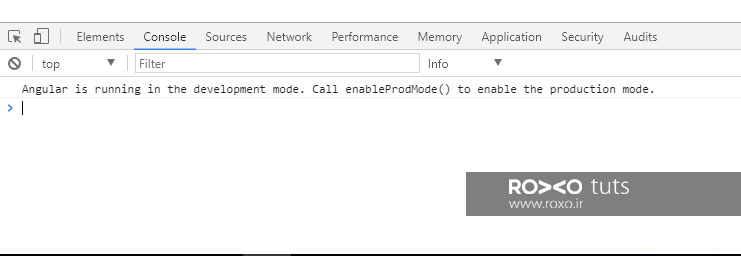
با فشردن دکمهی F12 ابزاری جهت تست خطاهای نرمافزار شما در اختیار قرار میگیرد. در صورتیکه این کار را به درستی انجام داده باشید پیام زیر برای شما نمایش داده میشود:

همچنین اگر تحت هر شرایطی خطا داشته باشید قسمت Console تک تک آنها را برای شما بازگو میکند.
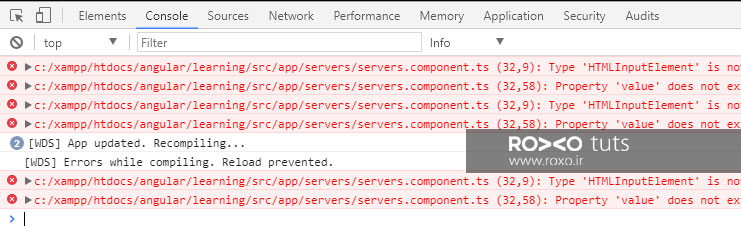
بنابراین یکی از مفیدترین ابزارها برای خطایابی استفاده از Console در مرورگرهاست. نمونهی تصویر زیر یک سری خطا را که بر اثر نگارش کد ایجاد شده را برای شما به تصویر کشیده است:

برای برطرف کردن خطاها ابتدا نام فایلی که در آن خطا ایجاد شده است و سپس در بخش inline-template شماره خطی که خطا دارد و در نهایت در قسمت انتهایی متن پیام خطا در اختیار شما قرار میگیرد.
زبانهی Source
با استفاده از این ابزار شما میتوانید به کل منبع اجرایی برنامهی جاوا اسکریپت خود دسترسی داشته باشید.
اگر روی این زبانه کلیک کنید یک سری فایل با پسوند bundle.js. را مشاهده خواهید کرد. این فایلها برای تبدیل و کامپایل زبان تایپ اسکریپت به زبان جاوا اسکریپت ایجاد شدهاند و اگر روی هر یک کلیک کنید مجموعهای ترکیبی از کدهای جاوا اسکریپت را میبینید.
علاوه بر این از این ابزار برای اجرای مرحله به مرحله و خط به خط کدها استفاده میشود که در ادامه به نحوهی بکارگیری آن توضیح میدهیم.
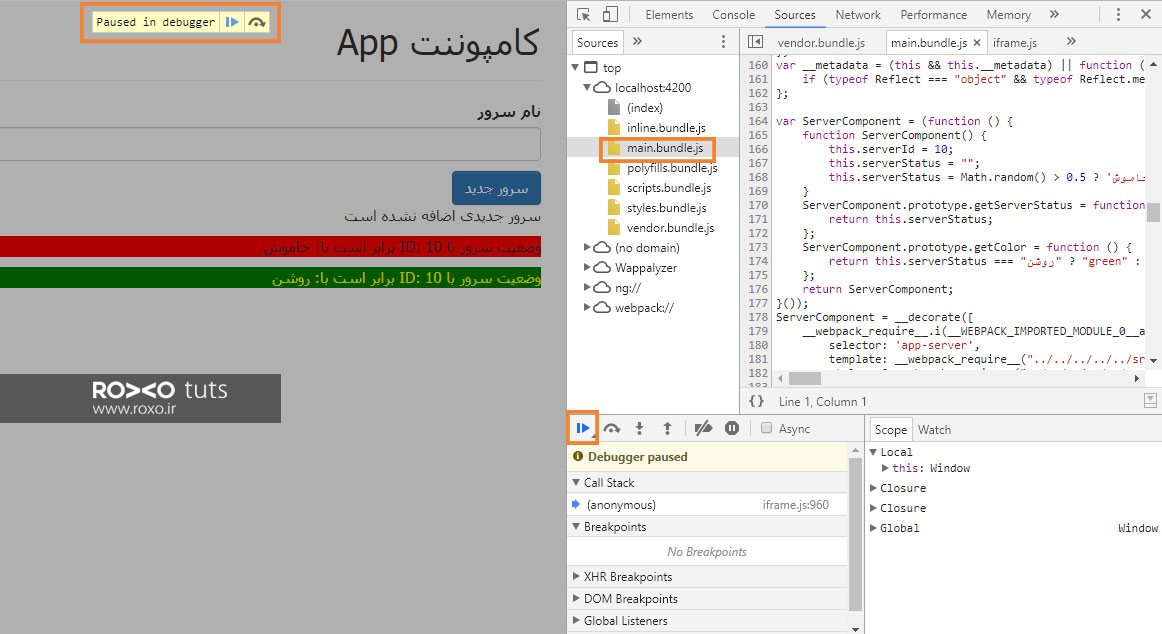
ابتدا روی زبانه Source کلیک کنید تا صفحهای مشابه تصویر زیر برای شما نمایش داده شود.

سپس روی دکمهی pause (توقف) که با رنگ نارنجی در تصویر مشخص شده است کلیک کنید. در نهایت صفحهی شما به حالت pause تبدیل میشود.
در مرحلهی بعد فایل main.bundle.js را انتخاب کرده و در بین خطوط آن جستجو کنید تا کد کامپوننت موردنظر را در آن ملاحظه کنید.
در نهایت روی عدد کناری که نمایانگر شماره خط کد است کلیک کنید تا break point یا نقطهی اجرای برنامه مشخص شود. سپس روی دکمهی pause مجددا کلیک کرده تا برنامه اجرا شود.
همانطور که مشاهده میکنید روبهروی هر عبارت در کنار نقطهی break point مقادیر را به شما نمایش میدهد.
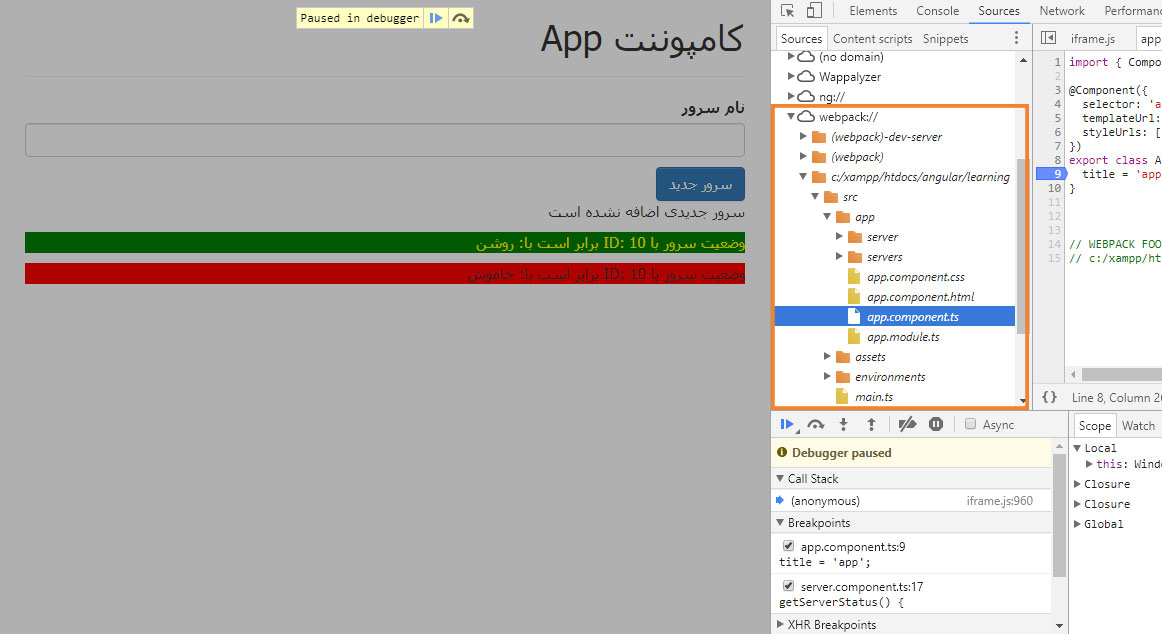
توجه داشته باشید که با کلیک روی متن کد مربوط به کامپوننت موردنظر، میتوانید در صفحه ای جداگانه و با فایلی با پسوند ts کار کنید. این یک ابزار استثنایی است که شما میتوانید در بین مجموعهای از کدها تنها کامپوننت موردنظر خود را مورد بررسی قرار دهید.
یکی دیگر از راههای دسترسی مستقیم به کامپوننتها و فایلهای تایپ اسکریپت ورود به مسیر موجود در پوشهی webpack است که در تصویر زیر با کادر نارنجی مشخص شده است.

خطایابی با استفاده از ابزار Augury

ابزار Augury به عنوان یکی از حرفهایترین ابزارهای خطایابی انگولار بحساب میآید که توسط خود کمپانی گوگل برای مرورگر Chrome تولید و به صورت رایگان در اختیار برنامهنویسان گرامی قرار گرفته است. جهت نصب این ابزار روی مرورگر خود ابتدا به لینک زیر مراجعه و سپس روی گزینه install کلیک کنید. در ادامه مرورگر خود را بسته و مجددا اجرا کنید.
پس از نصب این افزونه یک ابزار بسیار قدرتمند که توانایی ترسیم گرافیکی مدلها کامپوننتها و رابطهی آنها را دارد و همچنین میتواند خطایابی نرمافزار شما را در بالاترین سطح ممکن انجام دهد، در اختیار شما قرار گرفته است.
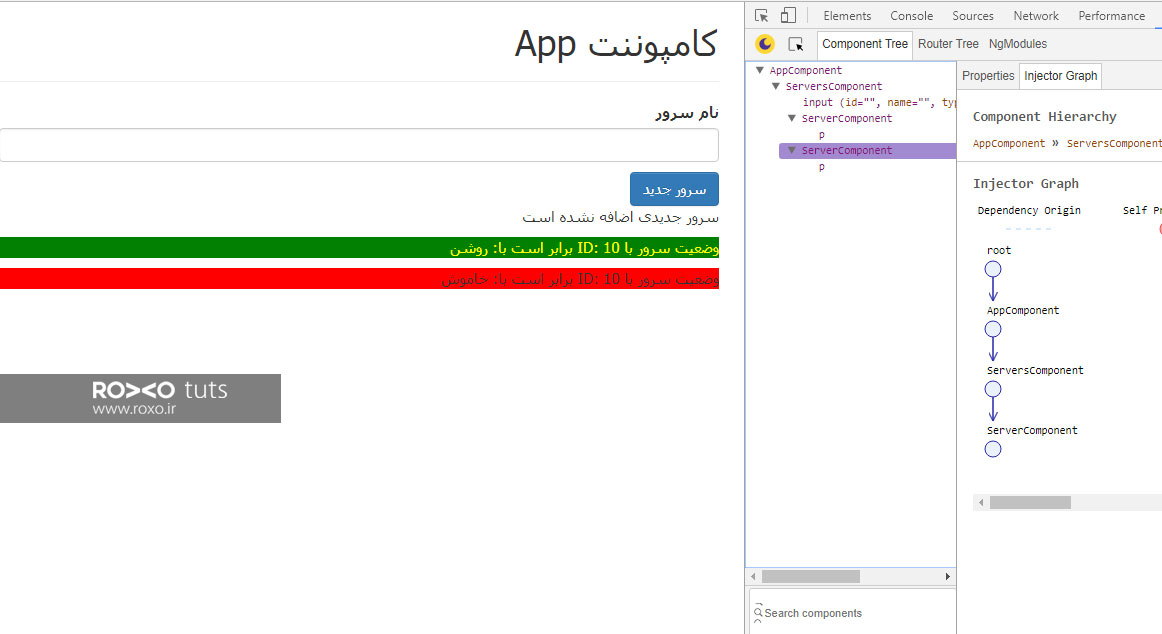
برای استفاده از این ابزار باید مجددا دکمهی F12 را بفشارید و سپس روی زبانهی Augury کلیک بفرمایید. در نهایت با صفحهای روبهرو خواهید شد که اطلاعات کلی پروژه اعم از: گراف رابطه کامپونتها، ویژگیها، متغییرها و ... را در اختیار شما میگذارد.

بسیار عالی به شما عزیزان مجددا تبریک میگوییم در این فصل توانستید با مقدمات و نحوهی دستیابی به خطاهای برنامهی خود آشنا شوید و در نهایت اقدام به برطرف کردن آنها کنید.
توجه: دوستان عزیز آموزش ویدیویی انگولار 6 از مقدماتی تا پیشرفته به زبان فارسی را میتوانید با کلیک روی اینجا یاد بگیرید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.