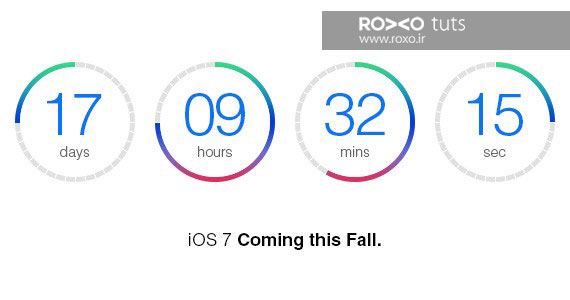
طراحی تایمر شمارش معکوس مخصوص آیفون ۷ با استفاده از فتوشاپ


طراحی به سبک مسطح یا Flat سبکی از طراحی است که بیشتر در طراحی واسط کاربری وبسایت و اپلیکیشن مورد استفاده قرار میگیرید. سیستم عامل آیفون 7 نیز از این طراحی استفاده کرده است و بنظر میرسد از این لحاظ رضایت کامل مشتریان خود را فراهم کند. در این بخش قصد داریم تایمر یا زمانسنجی شبیه به آنچه که در آیفون 7 طراحی شده است، طراحی کنیم. خواهید دید زیبایی یک المان به پیچیدگی در طراحی آن بستگی چندانی ندارد. گاهی استفاده از چند ابزار ساده و یک نگاه زیباشناسانه و هوشمندانه باعث میشود شما بتوانید زیباترین عناصر را خلق کنید.
قدم اول: در فتوشاپ یک سند جدید با ابعاد 730 پیکسل در 410 پیکسل ایجاد کنید. کلیدهای Ctrl+R را بفشارید تا در حاشیه برنامه خط کشها ظاهر شوند. حالا روی خطکشهای افقی و عمودی درگ کنید خطوط راهنما را به سند خودتان بکشید. آنها را دقیقا در وسط کادر قرار دهید (هم برای محور افقی و هم برای محور عمودی)

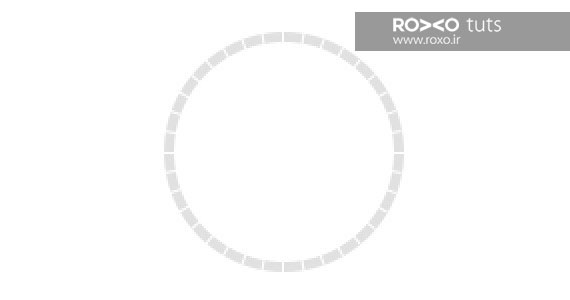
قدم دوم: ابزار Ellipse Tool (کلید U) را انتخاب کنید و دایرهای با قطر 120 پیکسل ایجاد کنید و آن را در مرکز کادر قرار دهید. توجه کنید که دایره شما توخالی باشد. برای توخالی کردن دایره کافیست از نوار تنظیمات در قسمت بالای نرمافزار در مقابل عبارت Fill مطابق تصویر زیر، علامتی را که خط قرمز مورب دارد، برگزینید. رنگ استورک یا خط دور این دایره را #e1e1e1 و اندازهی آن را 5 پیکسل در نظر بگیرید.


قدم سوم: روی تصویر زوم کنید (کلیدهای Ctrl+ +) و دقیقا مطابق تصویر با استفاده از Line Tool (کلید U) یک خط با ضخامت یک پیکسل رسم کنید.

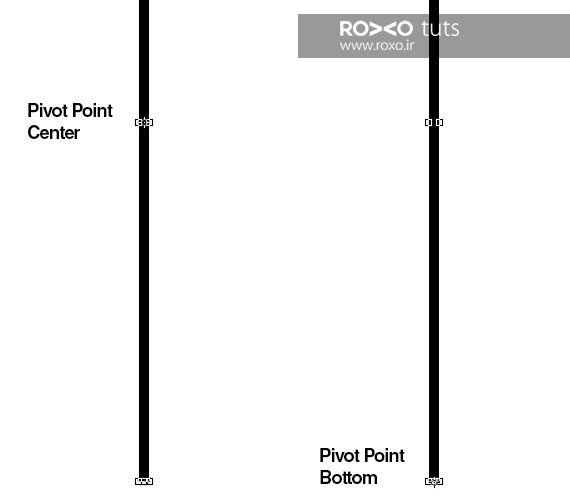
قدم چهارم: در حالیکه از پنل لایهها، خطی که در مرحله قبل کشیدید، در حالت انتخاب قرار دارد، کلیدهای Ctrl+Alt+T را بفشارید. اکنون اگر به دقت نگاه کنید یک نقطه محوری در وسط این خط وجود دارد. حالا کلید Alt را پائین نگه دارید و با درگ کردن، آن نقطه را به پائینترین قسمت خط بکشید.

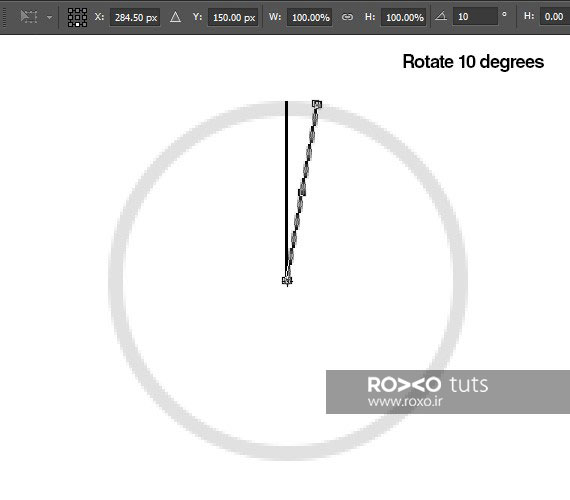
قدم پنجم: توجه کنید که کلید Enter را فشار ندهید. حالا با درگ کردن به اندازه 10 درجه خطی که کشیدید را بچرخانید و Enter را فشار دهید.

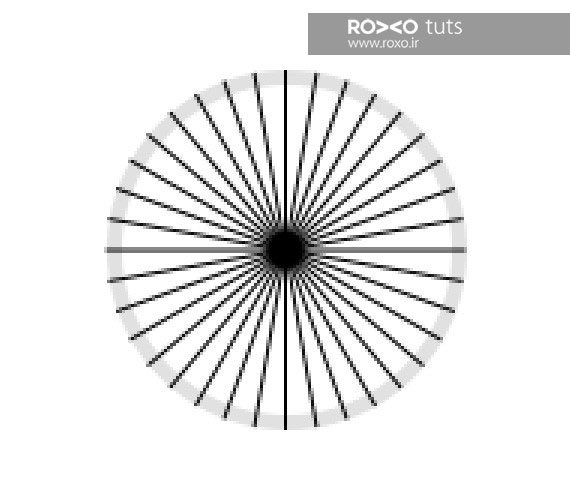
قدم ششم: کلیدهای Shift + Ctrl + Alt + T را بفشارید. با اینکار آنچه را که در مرحله قبل انجام دادهاید، دوباره تکرار میکنید. این کار را تا زمانی که تصویر زیر حاصل شود ادامه دهید.

و رنگ تمامی این شکل را به سفید تغییر دهید.

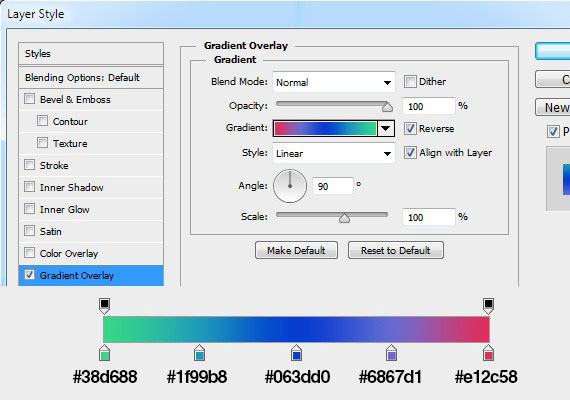
قدم هفتم: در پنل لایهها روی لایهی دایرهای که در ابتدا کشیدید، راست کلیک کنید و گزینهی Duplicate Layer را فشار دهید و لایهی جدید ایجاد شده را به عنوان بالاترین لایه قرار دهید. اکنون روی آن راست کلیک کرده و Blending Options را انتخاب کنید. در این بخش به Gradient بروید و مطابق تصویر زیر، طیف رنگی زیر را در نظر بگیرید.


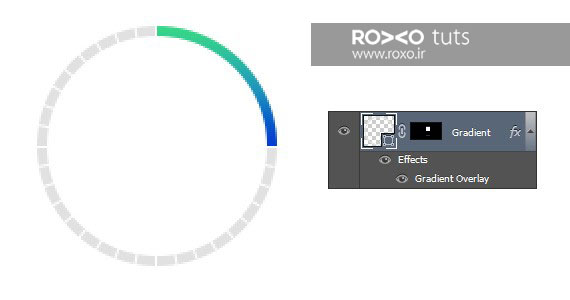
قدم هشتم: مطابق زمانی که در ذهن دارید، یک قسمت از این دایره را نگه دارید و بقیه قسمتها را حذف کنید. توجه کنید که قبل از حذف کردن، حتما روی لایهی آن راست کلیک کنید و Convert To Smart Object را بزنید.

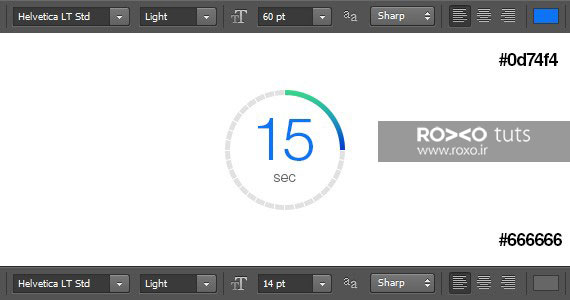
قدم نهم: با استفاده از ابزارText Tool (کلید T) عدد و متن دلخواهتان را وارد کنید و رنگهای موجود در تصویر زیر را به آنها بدهید.

قدم دهم: همانند آنچه که آموزش داده شد یک مجموعه از تایمرهای گوناگون را طراحی کنید و با فاصله 20 پیکسل از یکدیگر قرار دهید.

در نهایت یک پسزمینه از آیفون 7 را انتخاب کنید و از مسیر Filter > Blur آن را 15 درصد بلار کنید و به تمام تایمرهایی که طراحی کردهاید از طریق راست کلیک کردن روی لایه ها و انتخاب گزینه Blending Option و سپس Drop Shadow سایه بدهید.
تایمرهای زیبای شما آماده است. امیدواریم از این آموزش لذت برده باشید. قطعا اگر مبتدی هستید، نکات این آموزش سطح اطلاعات شما را درباره نرمافزار فتوشاپ در حد مطلوبی افزایش خواهد داد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.