معنی رنگ ها و هنر استفاده از آن ها در طراحی (قسمت اول)

تا به حال به تاثیری که هر یک از رنگ ها روی خلق شما داشته اند، فکر کرده اید؟ اثر آرامبخش آبی آسمان یا رنگ سبز مزارع یا ترکیب رنگ های قرمز و زرد در رستوران ها که حس خوشمزگی غذاها را القا می کنند.
جالب است بدانید درباره رنگ ها و معنی و مفهوم آنها یک تئوری کامل وجود دارد که برای همه طراحان و گرافیست ها واجب است با آنها آشنایی داشته باشند. این تئوری به شما کمک می کند تا انتخاب های عاقلانه تری در رنگ داشته باشید و از اثر جادویی روانشناسی رنگ ها بر روی مخاطبان بهره مند شوید.

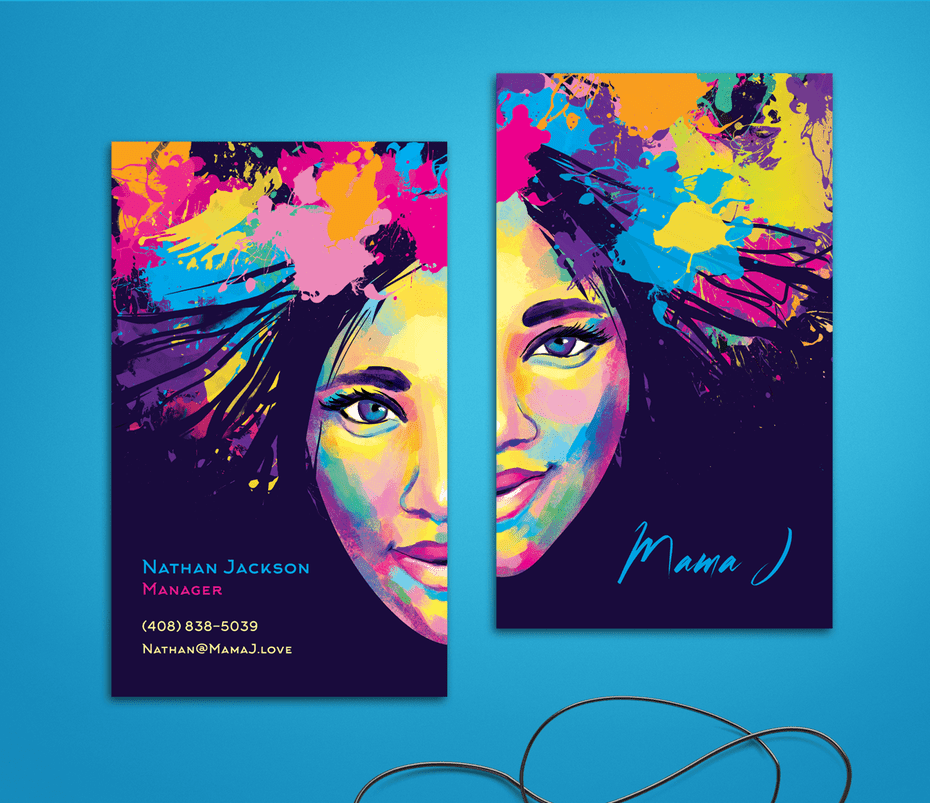
در یک کسب و کار چه متعلق به شما باشد، چه مشتری شما، قسمت هایی وجود دارد که رنگ ها در آنها نقش مهمی بازی می کنند. لوگو، ست اداری، پوستر ها و... عناصر مهمی هستند که در طراحی آنها حتما باید در انتخاب رنگ نهایت دقت را بکار برد چرا که این عناصر در بازاریابی و جذب مشتری نقش های کلیدی به عهده دارند. البته در کسب و کار های آنلاین نیز اوضاع تفاوت چندانی نمی کند. طراحی سایت، اسلایدهای و تصاویر تبلیغاتی محصولات باید با نهایت دقت طراحی شوند.
سال های زیادی است که روان شناسان و طراحان روابط بین رنگ عناصر و احساسات افراد را مورد بررسی قرار داده اند و در این زمینه به نتایج جذابی دست پیدا کرده اند. جالب است بدانید تحقیقات در این زمینه نشان می دهد هر یک از رنگ ها موجب ایجاد یک احساس و یا حتی یک رفتار خاص در افراد می شود. این دانسته ها موجب می شود با توجه به کسب و کار خود بهترین رنگ سازمانی را برای خود در نظر بگیرید و تلاش شما برای برند شدن موثرتر واقع شود.
انتخاب رنگ ها در طراحی

قبل از اینکه وارد تئوری رنگ ها شویم لازم است چند نکته را در ذهن خود مد نظر داشته باشید:
- مخاطبان هدف شما: قبل از شروع هر طراحی ابتدا مخاطبان خود را تجسم کنید. واضح است که بازاریابی برای کودکان و دانش آموزان و خانواده های آنها با بازاریابی برای مشتریان لوکس و باکلاس کاملا متفاوت است.
- شخصیت برند شما: باید در نظر داشته باشید برند شما مذکر است یا مونث؟ جدی و یا شوخ؟ مدرن است یا کلاسیک؟ تمامی این موارد باید قبل از شروع طراحی در نظر گرفته شود. این ویژگی تعیین کننده احساس مشتریان شما و در واقع رنگ هایی است که باید در طراحی استفاده کنید.
- رقابت کسب و کار شما: ممکن است بخواهید با قوانین صنعت و بازاریابی خود بازی کنید تا محصولات را بهتر به مشتریان معرفی کنید و یا این قوانین را بشکنید تا با یک نوآوری و خلاقیت جدید در مقابل مشتریان خود قرار بگیرید.

در ادامه چند نکته دیگر نیز قابل توجه هستند که هنگام طراحی پروژه های خود باید در نظر داشته باشید:
- تفاوت های موجود میان فرهنگ ها: در کشور چین رنگ قرمز نماد خوشبختی و در آفریقای جنوبی رنگ سوگواری است. همچنین در آمریکا رنگ سبز را به پول نسبت می دهند زیرا از آن در دلارهای آمریکا استفاده شده است اما این موضوع در جامعه جهانی صدق نمی کند. بنابراین برای طراحان واجب است که با توجه به جایی که در آن فعالیت می کنند، روی نمادها و فرهنگ ها حساس باشند. همچنین کاربرد رنگ ها در طول زمان می تواند تغییر کند. برای مثال ممکن است روزی رنگ قرمز یک رنگ پسرانه و آبی نیز یک رنگ پرطرفدار در میان دختر ها باشد!
- سایه ها و ته رنگ ها: در حالی که رنگ ها دارای مفهوم کلی هستند اما تیرگی یا روشنی و همچنین سایه ها می توانند بر معنا و تاثیر رنگ بر روحیه و روان انسان ها موثر باشند. برای مثال نمی توانید از هر آبی ای به عنوان نماد آسمان و یا رنگ سبز با هر غلظتی به عنوان نماد طبیعت استفاده کنید. هنگام استفاده از رنگ ها همواره باید میزان روشنایی و غلطت آن، همچنین سایه های به کار رفته نهایت دقت به کار گرفته شود.
- ترکیب رنگ ها: بسیاری از طراحان هنگام انجام پروژه های خود به این مشکل برخورد می کنند که چه رنگ هایی به خوبی روی یکدیگر ست می شوند و میتوان آنها را در کنار هم استفاده کرد. مشکل اصلی عدم آشنایی با تئوری رنگ ها و همچنین رعایت نکردن قوانین موجود در چرخه ی رنگ ها است.
در ادامه به شما آموزش می دهیم که هر رنگ معرف چه نمادی است؟ چه احساس و رفتاری را در مخاطبان ایجاد می کند و چگونه می توان رنگ های مختلف را پروژه های طراحی با یکدیگر ست کرد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.