ساخت لوگو با استفاده از Path Tool در فتوشاپ

عمدتا در محیط فتوشاپ و ایلوستریتور طراحی لوگو با ابزار پن Pen صورت می گیرد. در این آموزش نحوه ی ساخت یک لوگو به شکل ستاره را با استفاده از ابتدایی ترین و ساده ترین امکانات و ابزارها به ویژه ابزار Pen در فتوشاپ فرا می گیرید.
نتیجه ی نهایی این آموزش به صورت زیر خواهد بود:

توجه داشته باشید که در این مقاله از نسخه CS6 فتوشاپ استفاده می شود.
مرحله 1
ابتدا با باز کردن پس زمینه شروع می کنیم. پس زمینه ی شما می تواند یک نقاشی و یا یک عکس دلخواه باشد. من از تصویر زیر استفاده می کنم.

مرحله 2
ابزار تایپ (Type Tool) و فونت (sans-serif (Century Gothic یا یک فونت دلخواه را انتخاب کنید (فونت های sans serif برای آرم های مدرن و تکنیکی مناسب هستند) و کلمه PHOTOSHOP را تایپ کنید.
ابزار تایپ به طور خودکار یک لایه ی جدید برای ما ایجاد می کند.


مرحله 3
اکنون با انتخاب ابزار Type، زیر متن (PHOTOSHOP) کلیک کرده و کلمه STAR را بنویسید. دقت کنید کلمه STAR در لایه ی دیگری تایپ شود.


مرحله 4
لایه ی STAR را در پنل لایه ها انتخاب کرده و Ctrl + T را فشار دهید تا بتوانید متن را حرکت دهید. کلید Shift را نگه دارید و از دستگیره گوشه ها بکشید تا اندازه کلمه STAR بزرگ شود.

مرحله 5
قبل از ادامه، توجه داشته باشید که هنگام طراحی لوگو باید دقت کافی حین رسم داشته باشید تا کار بدون نقص باشد. به همین دلیل ما به خطوط راهنما (Guides) احتیاج داریم. خطوط راهنما، خطوطی با ضخامت 1px هستند که فقط روی مانیتور دیده می شود و در نتیجه ی چاپ قابل مشاهده نیستند. این خطوط می توانند هنگام ایجاد طرح بسیار به شما کمک کنند.
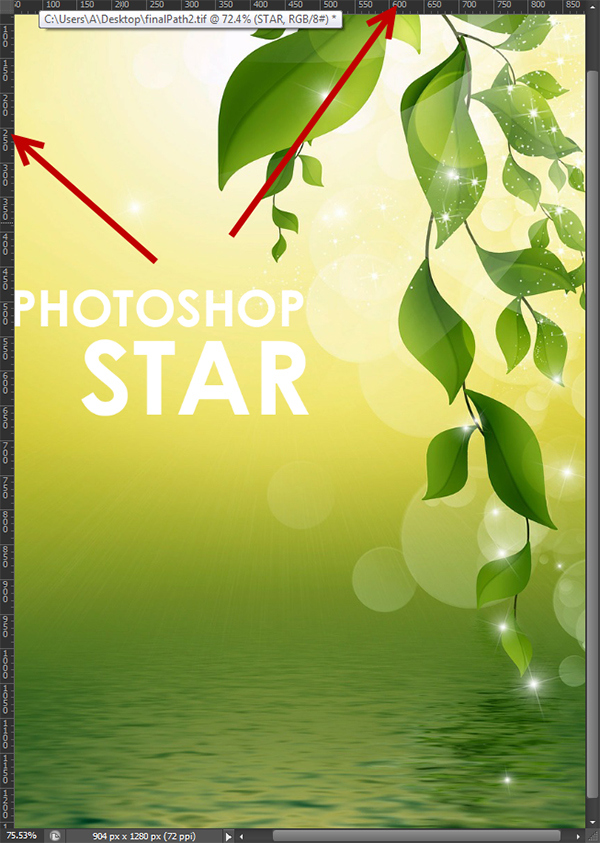
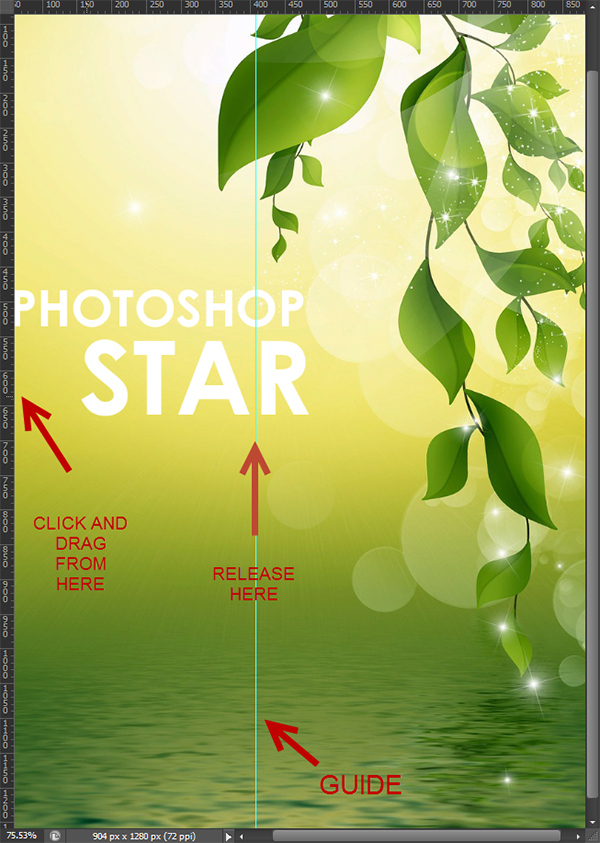
ابتدا با فشار دادن کلیدهای میانبر Ctrl + R، خط کش را در محیط فتوشاپ ظاهر می کنیم.

سپس با کلیک راست بر روی ناحیه خط کش (سمت چپ یا بالا)، دکمه ماوس را نگه دارید و در جایی از تصویر خود بکشید و رها کنید. اگر از خط کش بالایی یا پایینی به سمت پائین درگ کنید، خطوط راهنمای افقی نمایش داده می شوند ولی اگر از خط کش چپ یا راست، درگ کنید خطوط راهنما بصورت عمودی خواهند بود.

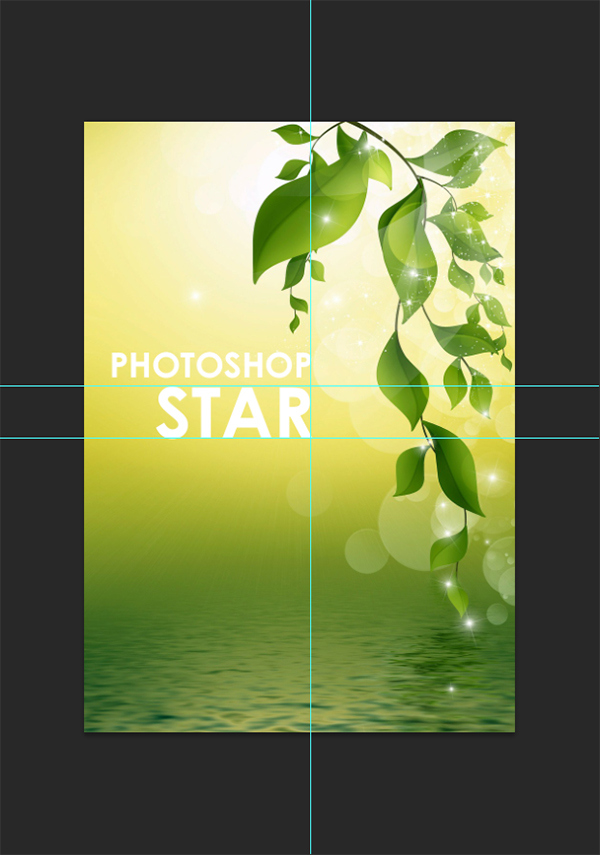
حالا خطوط راهنما را در متن قرار دهید و مطمئن شوید که با متن شما تراز شده است (مثل شکل زیر).

مرحله 6
یک لایه ماسک به لایه متن STAR اضافه کنید.
Layer> Layer Mask> Reveal All Rectangular Marquee Tool را انتخاب کنید و در لایه ماسک یک انتخاب مستطیل شکل روی حرف A بکشید.
با فشار دادن کلیدهای D و Alt + Backspace ، قسمت انتخاب شده را با رنگ سیاه پر کنید.


مرحله 7
حرف A را حذف کردیم تا بتوانیم بجای آن شکلی دیگر را ترسیم کنیم و طراحی لوگو با ابزار پن را پیش ببریم.
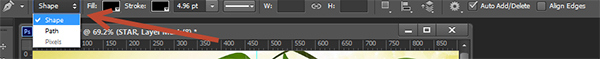
ابزار (Pen (P را انتخاب کنید و از نوار تنظیمات گزینه ی Shape را برگزینید.

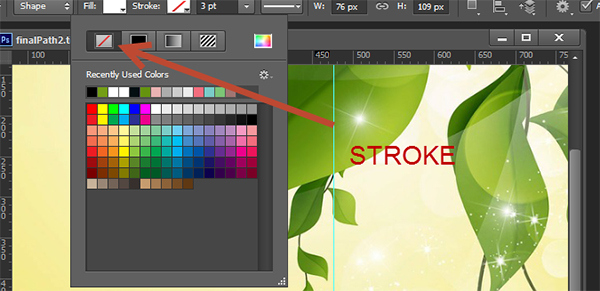
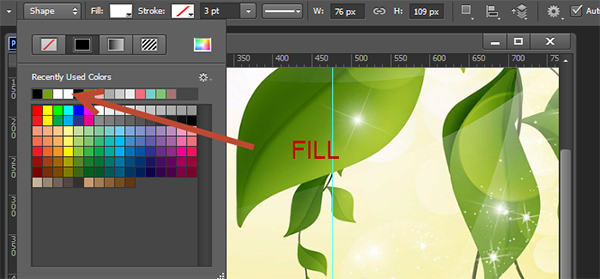
Shape، مسیری است که به طور خودکار با 2 رنگ پر می شود. رنگ اول رنگ خط دور شکل (Stroke) و رنگ دوم رنگ داخل مسیر (fill) است. توجه داشته باشید که می توانیم یکی از 2 رنگ (fill یا Stroke)، هر دو با هم (fill و Stroke) یا هیچکدام (no fill و no stroke) داشته باشیم. همچنین می توانید ضخامت خط دور شکل (Stroke) را تنظیم کنید.
در طراحی لوگو ما می خواهیم حرف A را به شکل ستاره ای که با رنگ سفید پر شده و بدون خطِ دور است، رسم کنیم. بنابراین در نوار تنظیمات، Fill را روی رنگ سفید و Stroke را بر روی no fill قرار می دهیم.


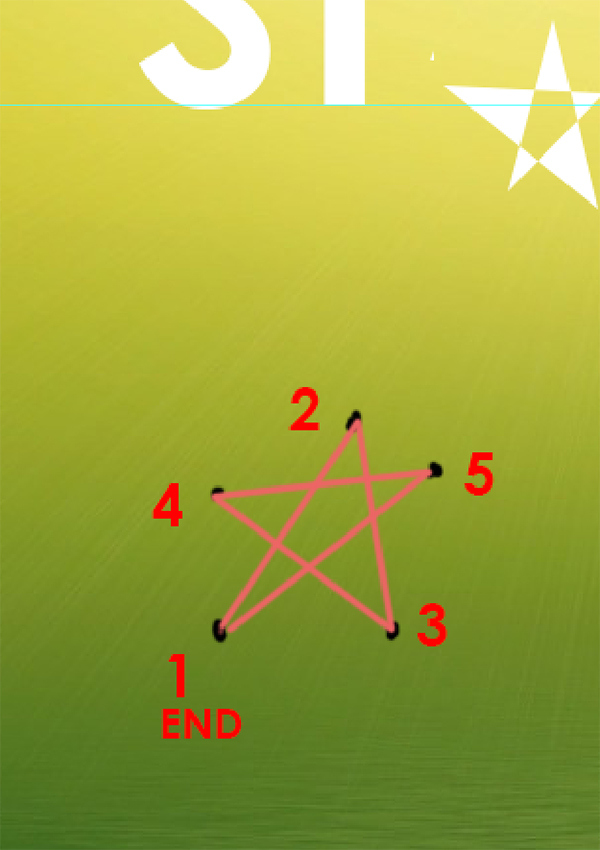
اکنون ابزار Pen را انتخاب کنید. بر روی نقاط 1، 2، 3، 4، 5 کلیک کنید و سپس به نقطه 1 بازگردید تا مسیر بسته شود.
نتیجه نهایی باید چیزی شبیه به تصویر زیر باشد:


مرحله 8
وقتی می خواهیم یک مسیر (Path) را تغییر دهیم، دو ابزار اصلی داریم: ابزار Path Selection Tool (کل مسیر را با یک کلیک انتخاب می کند) و ابزار Direct selection (نقاط را در مسیر بطور جدا انتخاب می کند) که در مراحل بعدی ما فقط با ابزار Direct selection کار داریم.
یک میانبر: وقتی ابزار Path selection را انتخاب کرده اید، می توانید کلید Ctrl را از کیبورد فشار دهید تا به طور موقت دسترسی به ابزار Direct selection را بدست آورید. اگر روی یک نقطه از مسیر (Path) کلیک کرده باشید، چنانچه Shift را حین کلیک کردن نگه دارید، می توانید چندین نقطه را انتخاب کنید.
پس از انتخاب نقطه ها، می توانید به سادگی آن ها را بچرخانید تا شکل مورد نظر را درست کنید.
کل شکل را با فشار دادن کلیدهای میانبر Ctrl + Shift + Alt انتخاب کنید و آن را بین فضای خالی حروف T و R قرار دهید.

اکنون نقاط شکل را با ابزار Direct Selection بکشید تا چیزی شبیه یک حرف A شکل بگیرد. حتما نقاط شکل را با گوشه های خطوط راهنما منطق کنید.

مرحله 9
ستاره کمی نازک به نظر می رسد، بنابراین شکل را بزرگتر می کنیم. شکل را انتخاب کنید و کلید میانبر Ctrl + T را برای تغییر اندازه آن فشار دهید.

مرحله 10
لایه ی متن PHOTOSHOP را در پالت لایه ها انتخاب کرده و Ctrl + T را فشار دهید تا کادر Free Transform ظاهر شود. اندازه آن را تغییر دهید تا دقیقا موازی و هم عرض با STAR قرار گیرد.

مرحله 11
یک پس زمینه در پشت لوگو بگذارید تا بهتر جلوه کند.
اکنون که با اشکال ایجاد شده با ابزار Pen آشنا شدید، شما را با مجموعه دیگری از ابزارهایی که شباهت چشمگیری با اشکال قبلاً ایجاد شده دارند، آشنا می کنم. درست در زیر ابزار Direct Selection در پالت ابزارها، گروهی از ابزارهای ترسیم شکل را مشاهده می کنید.
1. Rectange Tool (رسم مربع و مستطیل)
2.Rounded Rectangle Tool (رسم مربع یا مستطیل گوشه گرد)
3.Ellipse Tool (رسم دایره یا بیضی)
4.Polygon Tool (رسم چندضلعی)
5.Line Tool (رسم خط)
6.Custom Shape Tool (رسم شکل های سفارشی و از قبل طراحی شده)
مرحله 12
یکی از این ابزارها را انتخاب کنید (من از ابزار Rectangle استفاده کردم) و با آن، پس زمینه ی دلخواه خود را بکشید. متوجه می شوید که درست مانند اشکال ایجاد شده با ابزار Pen، یک مستطیل رنگ شده و دارای خط دور ایجاد می شود.

من خط دور و رنگ شکل را عوض می کنم تا با رنگ بندی تصویر متناسب باشد. یک رنگ سیاه برای خط دور انتخاب کنید و عرض آن را به 0.50 کاهش دهید. یک رنگ زرد را هم برای پر کردن انتخاب کنید.
شکل را با Free Transform جابجا کنید و در زیر لوگو قرار دهید (در پنل لایه ها، لایه ی مستطیل را در زیر لایه های دیگر و درست بالای لایه «Background» بگذارید).

برای تأکید بر اینکه این لوگو متعلق به یک وب سایت است، یک متن COM. زیر ستاره اضافه کردم.

آموزش طراحی لوگو با ابزار پن در فتوشاپ به پایان رسید. امیدواریم این مقاله نکات مفید و کاربردی را در اختیار شما قرار داده باشد. سربلند و پیروز باشید.
منبع: سایت Photoshop Star









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.