با فتوشاپ متن یخی بسازید!

در این آموزش، نحوه ایجاد افکت متن یخی یا منجمد توسط فتوشاپ را یاد میگیرید. چند تکسچر، گرادینت و فونت، از ابزارهای ضروری برای طی کردن مراحل این آموزش هستند که میتوانید در ادامه آنها را دانلود کنید.
آنچه برای این آموزش لازم دارید:
آموزش ایجاد افکت متن یخی
1. ایجاد پسزمینه
مرحله 1
برای شروع کارِ ایجاد افکت یخی در فتوشاپ، یک سند جدید با ابعاد 650 × 1000 پیکسل ایجاد کنید.

مرحله 2
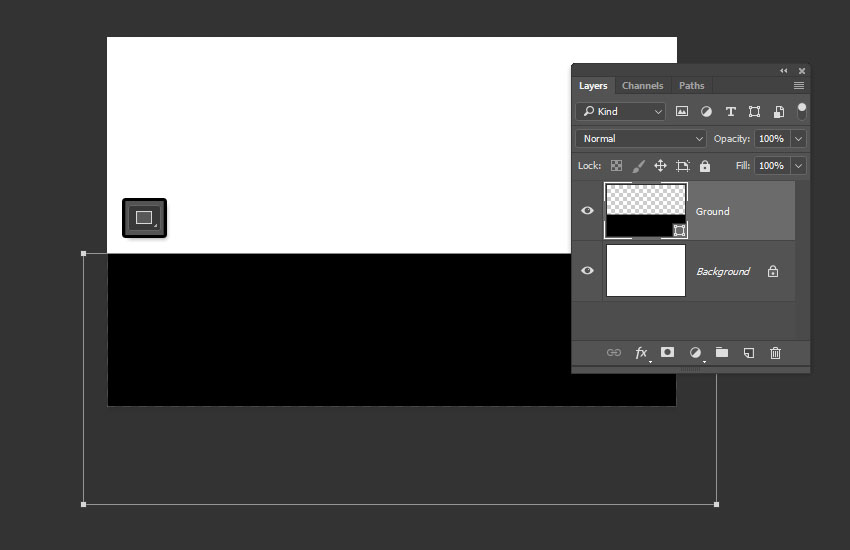
ابزار Rectangle را انتخاب و یک مستطیل ایجاد کنید و آن را در قسمت پایین صفحه قرار دهید.
نام لایه را به Ground تغییر دهید.

مرحله 3
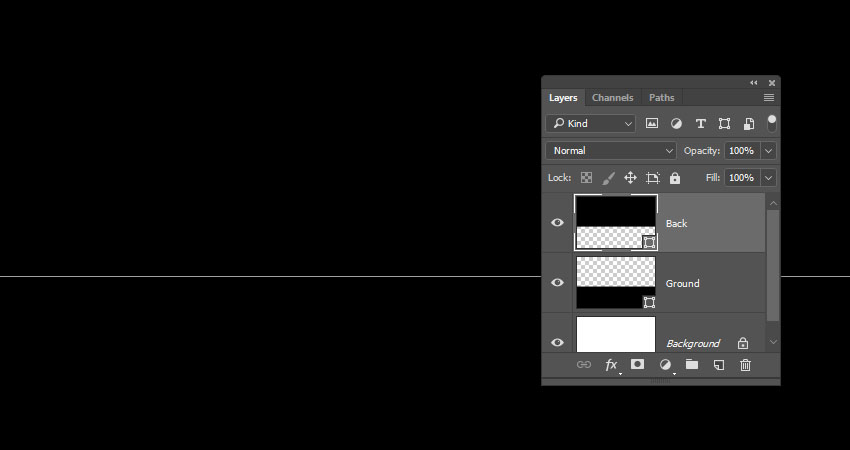
مستطیل دیگری ایجاد کنید که قسمت بالایی صفحه را بپوشاند و اسم این را لایه را Back بگذارید.

2. استایل دادن به لایه پس زمینه
روی لایه Ground دو بار کلیک کنید تا پنجره Layer Style باز شود:
مرحله 1
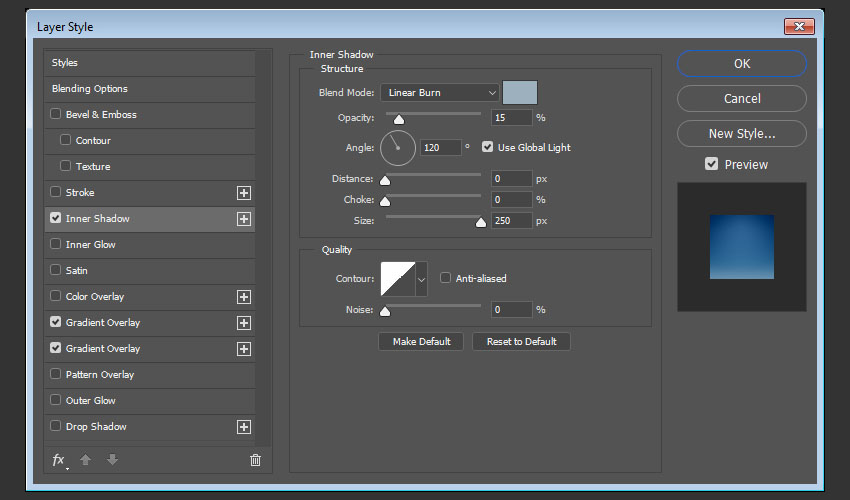
با اعمال تنظیمات زیر، یک سایه داخلی ایجاد کنید:
Blend Mode: Linear Burn
Color: #9cb0be
Opacity: 15%
Distance: 0
Size: 250

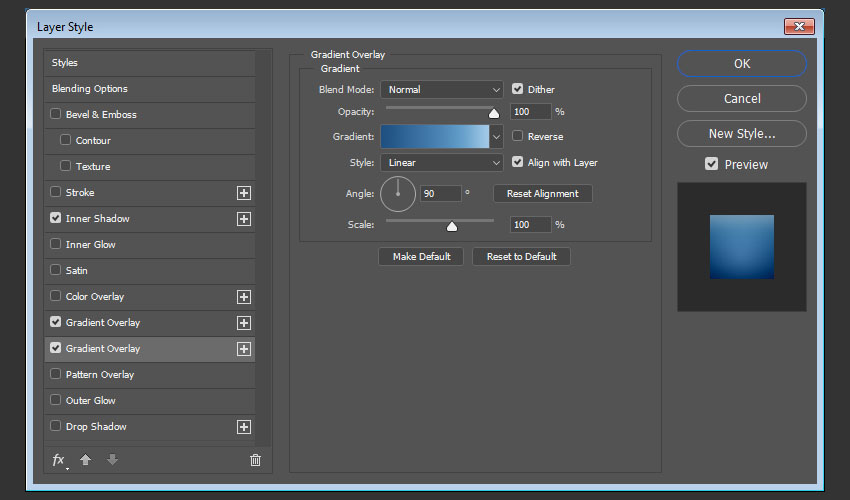
مرحله 2
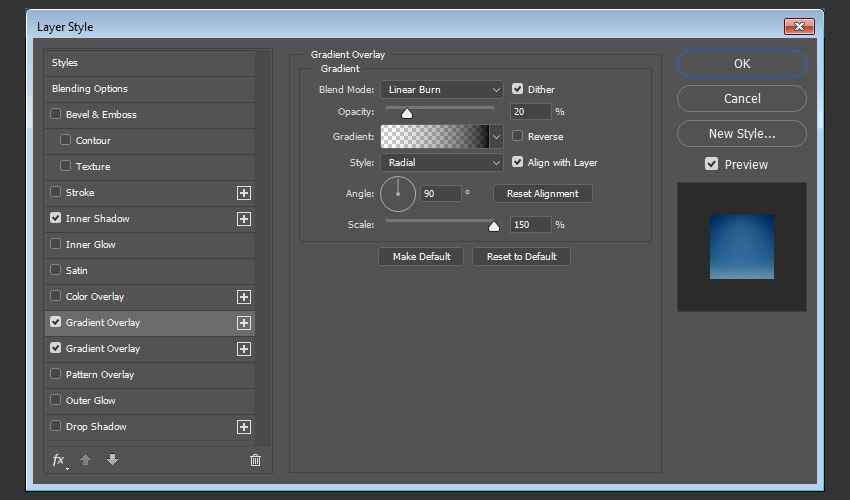
با استفاده از تنظیمات زیر، گرادینت ایجاد کنید:
تیک Dither را بزنید
Blend Mode: Linear Burn
Opacity: 20%
Style: Radial
Scale: 150%
با استفاده از رنگ مشکی در هر دو طرف، یک گرادینت شفاف ایجاد کنید.

مرحله 3
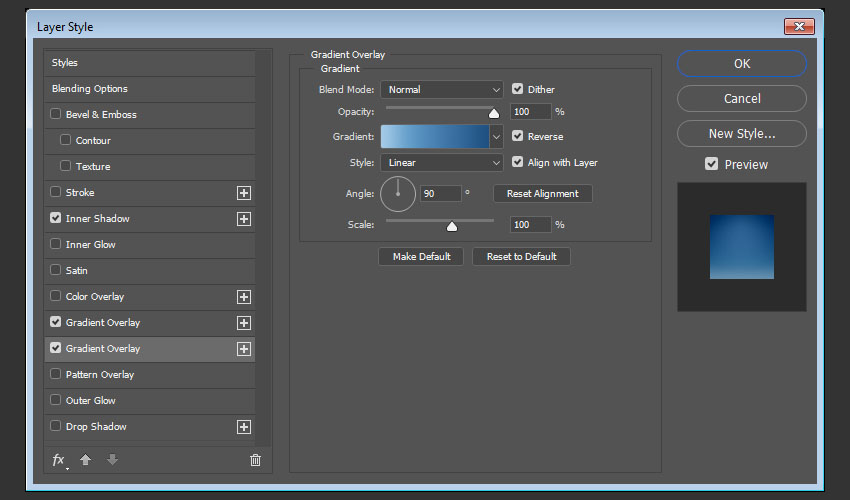
روی علامت + کنار Gradient Overlay کلیک کنید تا یک Gradient Overlay دیگر با تنظیمات زیر اضافه شود:
تیک Dither و Reverse را بزنید.
از گرادینت CSP True Sky Gradients که در ابتدای آموزش دانلود کردید، استفاده کنید.

مرحله 4
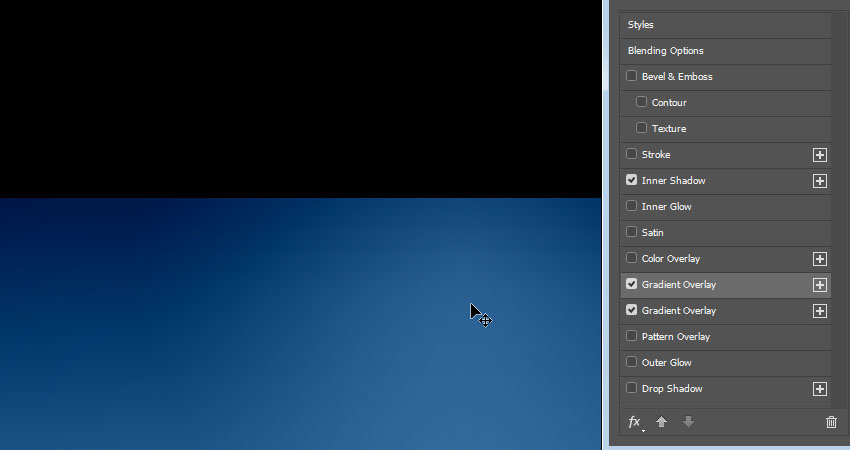
روی اولین برگه Gradient Overlay کنید، سپس روی صفحه کلیک و بعد درگ کنید تا گرادینت را جابجا نمایید تا نور نزدیک قسمت بالای مستطیل باشد.

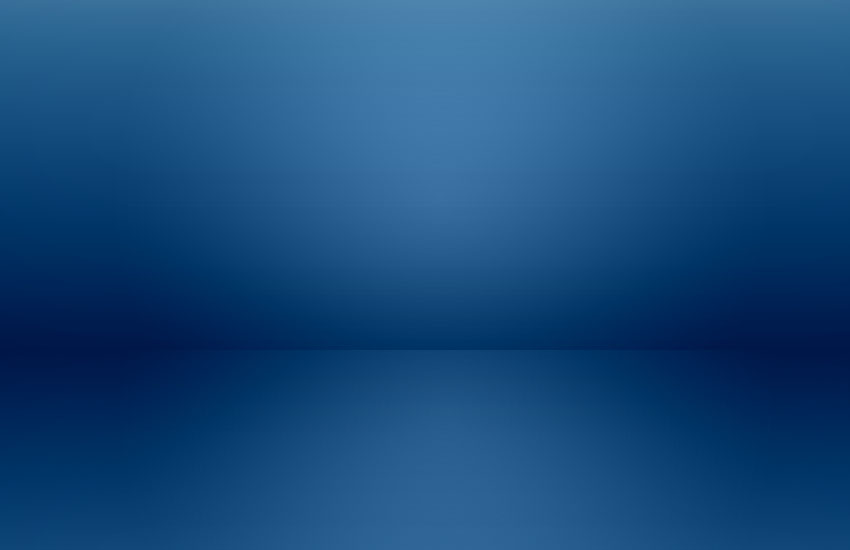
نتیجه باید مثل تصویر زیر باشد:

3. کپی و پیست کردن استایلهای لایه
مرحله 1
روی لایه Ground کلیک راست کنید، Copy Layer Style را انتخاب کنید و سپس روی لایه Back کلیک راست و Paste Layer Style را انتخاب کنید.
روی لایه Back دوبار کلیک کنید و تیک Reverse را در Gradient Overlay بردارید.

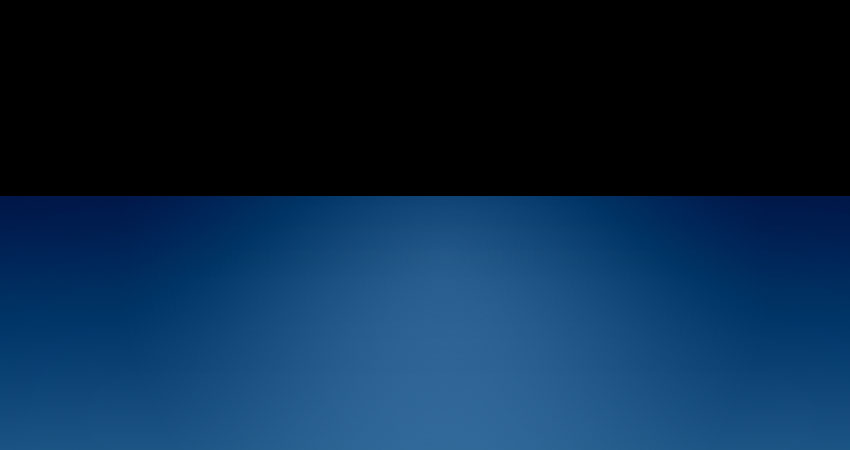
مرحله 2
اگر درست انجام دهید، در نهایت تصویری مثل تصویر زیر خواهید دید. (در صورت لزوم، می توانید گرادینت را مثل قبل جابجا کنید)

4. تنظیم پسزمینه
مرحله 1
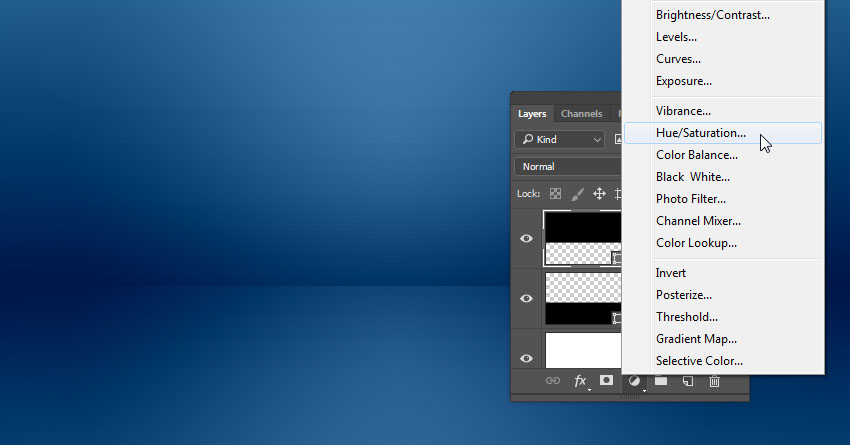
روی علامت Create New Fill or Adjustment Layer در پایین پنل لایهها کلیک و Hue / Saturation را انتخاب کنید.

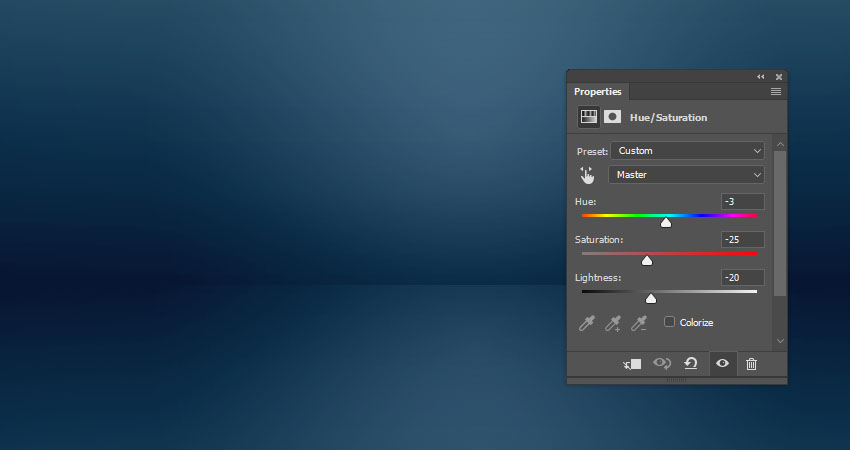
مرحله 2
Hue را به 3-، Saturation را به 25- و Lightness را به 20- تغییر دهید.

مرحله 3
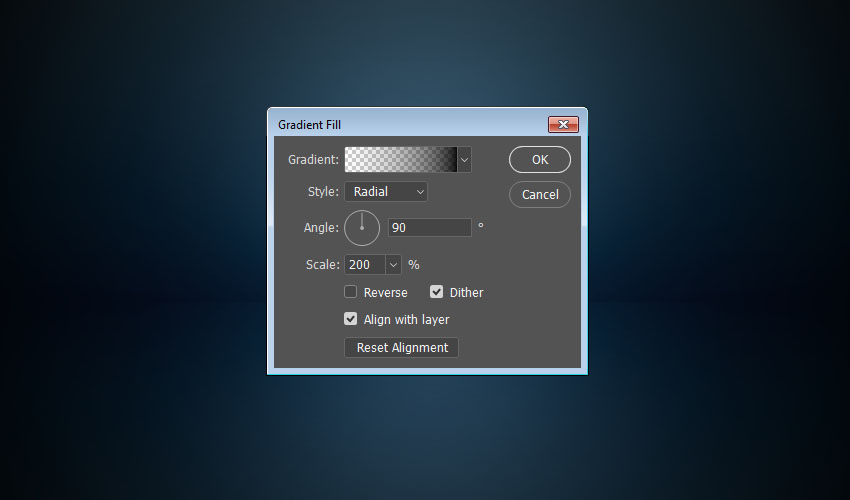
یک لایه با گرادینت ایجاد کنید. با استفاده از رنگ مشکی در هر دو طرف، یک گرادینت شفاف ایجاد کنید.
سپس Style را به Radial و Scale به 200 تغییر دهید و تیک Dither را بزنید.

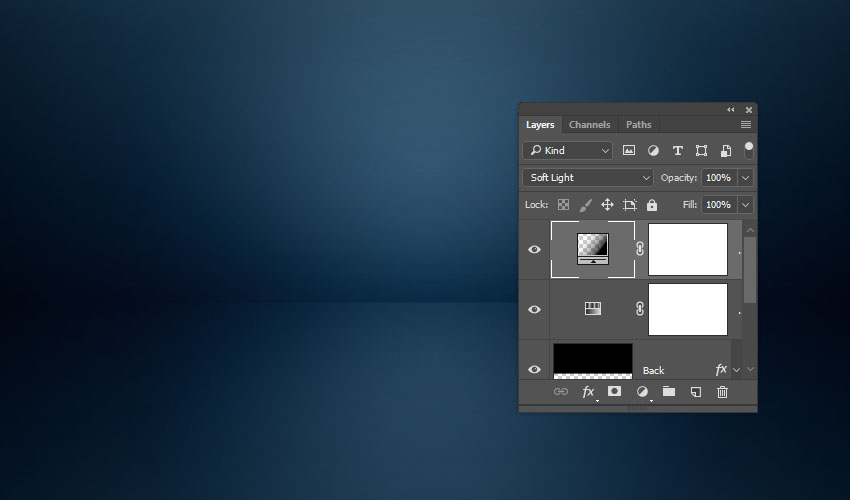
مرحله 4
Blend Mode برای لایه Gradient را به Soft Light تغییر دهید.

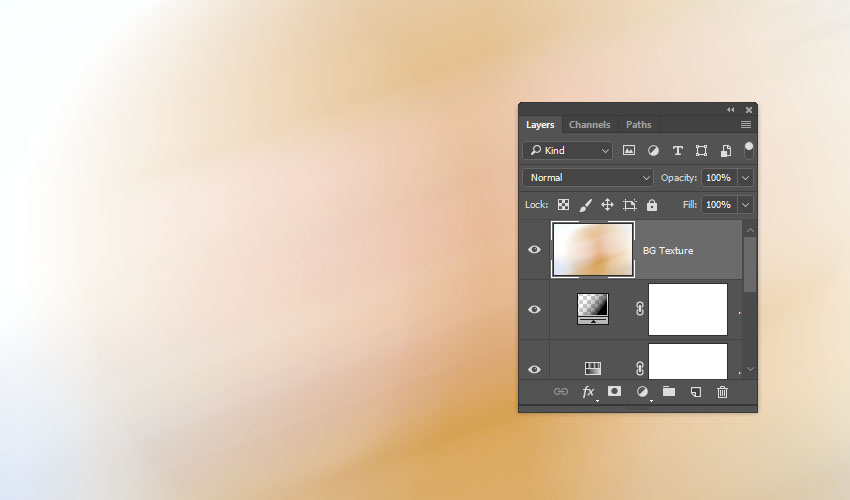
مرحله 5
تکسچر رنگ طلایی، سفید و خاکستری را به سند اضافه کنید و لایه تکسچر را در بالای همه لایه ها قرار دهید.
در صورت لزوم میتوانید اندازه آن را تغییر دهید.

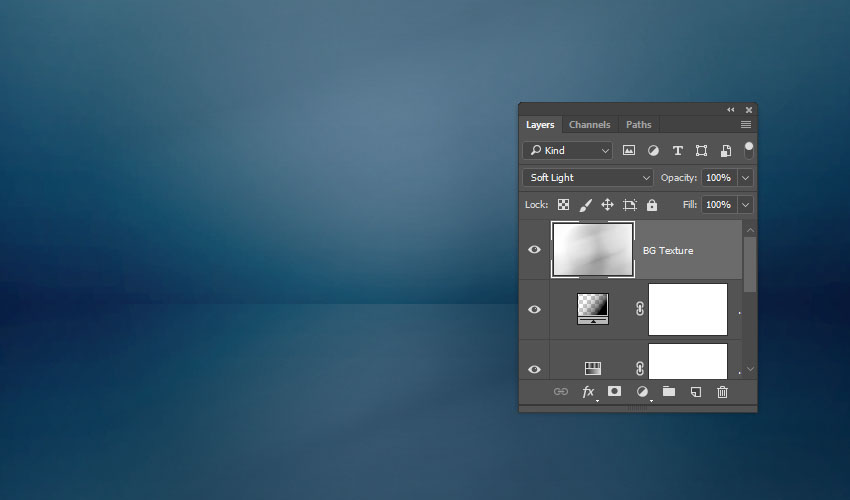
مرحله 6
به مسیر Image>Adjustment>Desaturate بروید و Blend Mode لایه تکسچر رنگ طلایی، سفید و خاکستری را به Soft Light تغییر دهید.

5. افزودن متن
مرحله 1
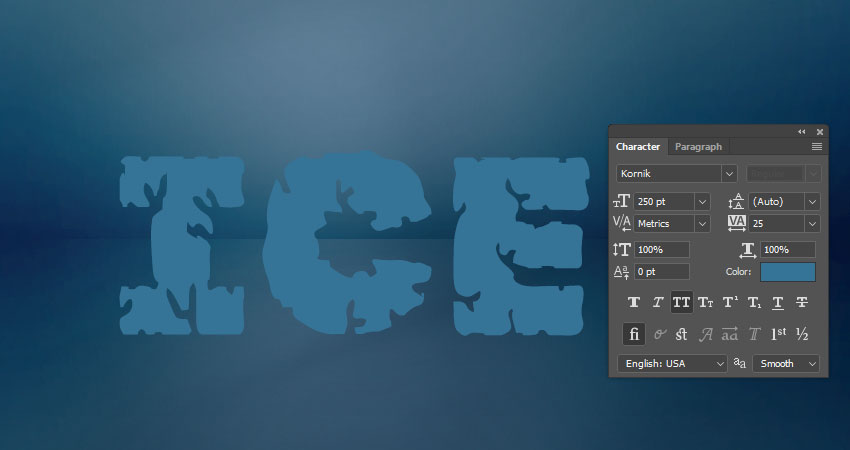
متن دلخواهی را با فونت Kornik تایپ کنید.
رنگ متن را روی 367497#، اندازه را 250pt و مقدار Tracking را روی 25 تنظیم کنید.

مرحله 2
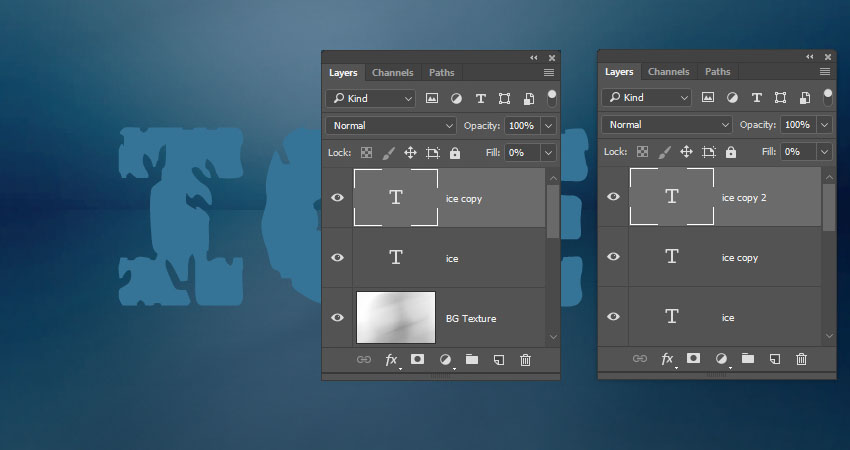
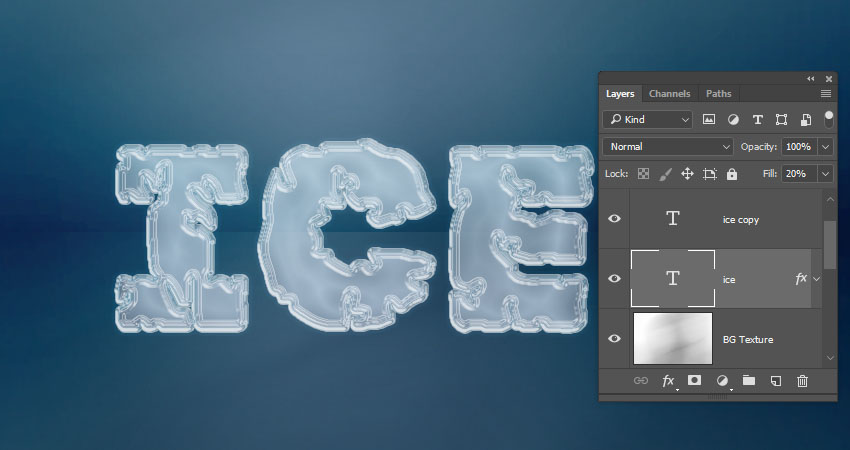
لایه متن را کپی کنید، مقدار Fill لایه کپی شده را به 0 تغییر دهید و سپس لایه کپی شده را دوباره کپی کنید.

6. ایجاد استایل روی لایه اصلی متن
روی لایه ice دوبار کلیک کنید تا تنظیمات Layer Style باز شود:
مرحله 1
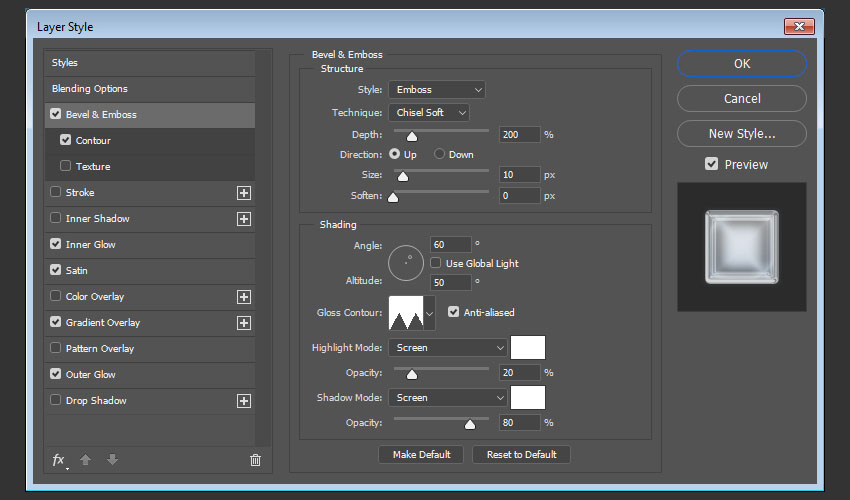
Bevel & Emboss را اضافه و تنظیمات زیر را اعمال کنید:
Style: Emboss
Technique: Chisel Soft
Depth: 200
Size: 10
تیک Glonal Light را بزنید
Angle: 60
Altitude: 50
Gloss Contour: Sawtooth 1
تیک Anti-aliased را بزنید
Highlight Mode: Screen
Opacity: 20%
Shadow Mode: Screen
Color: #fffff
Opacity: 80%

مرحله 2
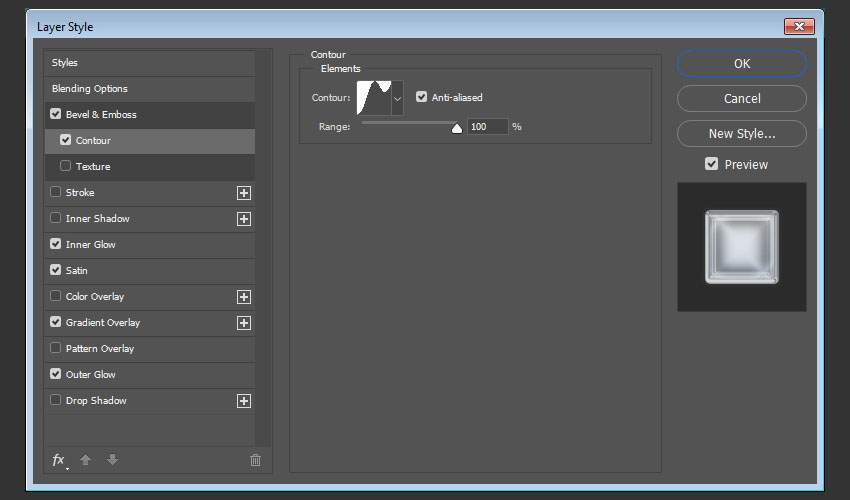
Contour را اضافه و تنظیمات زیر را اعمال کنید:
Contour: Rolling Slope – Ascending
تیک Anti-aliased را بزنید.
Range: 100%

مرحله 3
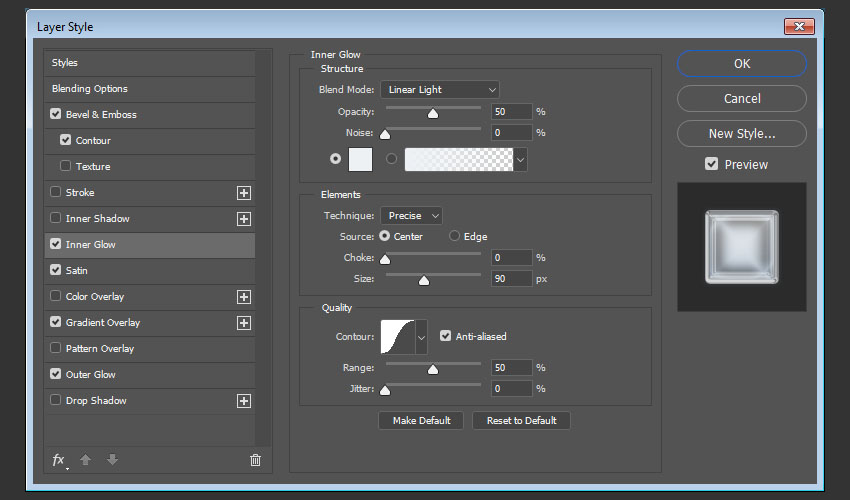
با استفاده از تنظیمات زیر، Inner Glow را اضافه کنید:
Blend Mode: Linear Light
Opacity: 50%
Color: #edf1f4
Technique: Precise
Source: Center
Size: 90
Contour: Gaussian
تیک Anti-aliased را بزنید

مرحله 4
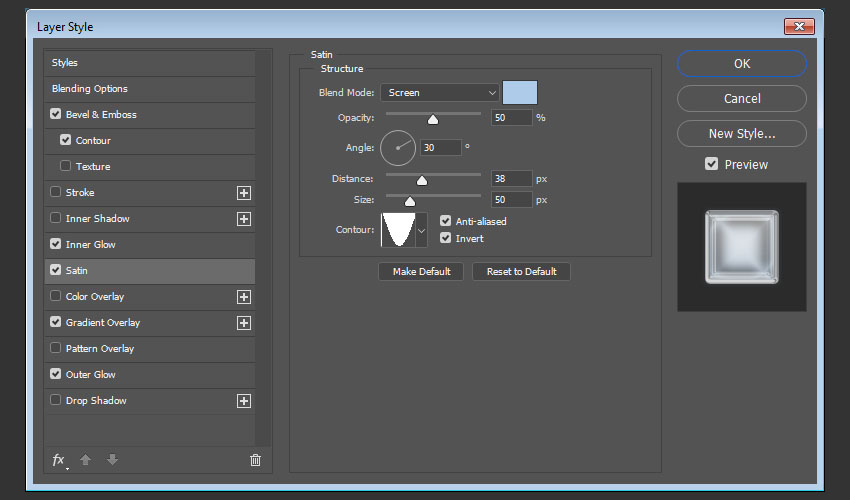
یک Satin با تنظیمات زیر درست کنید:
Blend Mode: Screen
Color: #afcbea
Opacity: 50%
Angle: 30
Distance: 38
Size: 50
Contour: Cone – Inverted
تیک Anti-aliased و Invert را بزنید

مرحله 5
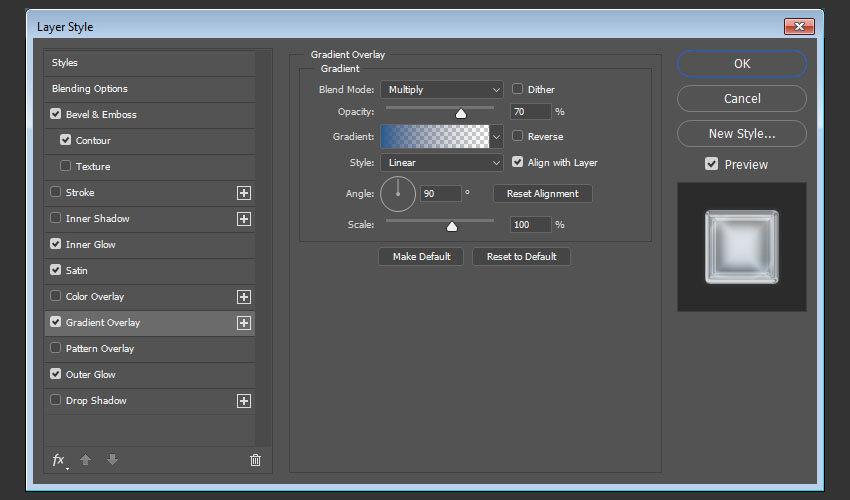
یک گرادینت با استفاده از تنظیمات زیر اضافه کنید:
Blend Mode: Multiply
Opacity: 70%
با استفاده از رنگ 275c8d در سمت چپ و 274a71 در سمت راست، یک گرادینت پر رنگ تا شفاف (نوع گرادینت) ایجاد کنید.

مرحله 6
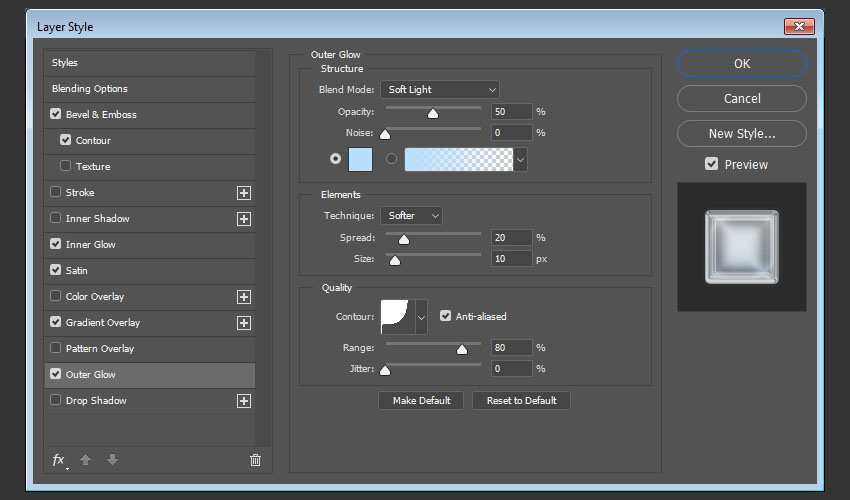
با استفاده از تنظیمات زیر، Outer Glow ایجاد کنید:
Blend Mode: Soft Light
Opacity: 50%
Color: #b9dfff
Spread: 20
Size: 10
Contour: Cove - Deep
تیک Anti-aliased را بزنید.
Range: 80%

مرحله 7
مقدار Fill لایه متن را به 20 درصد تغییر دهید.

7. استایل دادن به اولین کپی از لایه متن
روی اولین کپی از لایه متن دبل کلیک کنید تا پنل تنظیمات آن لایه باز شود:
مرحله 1
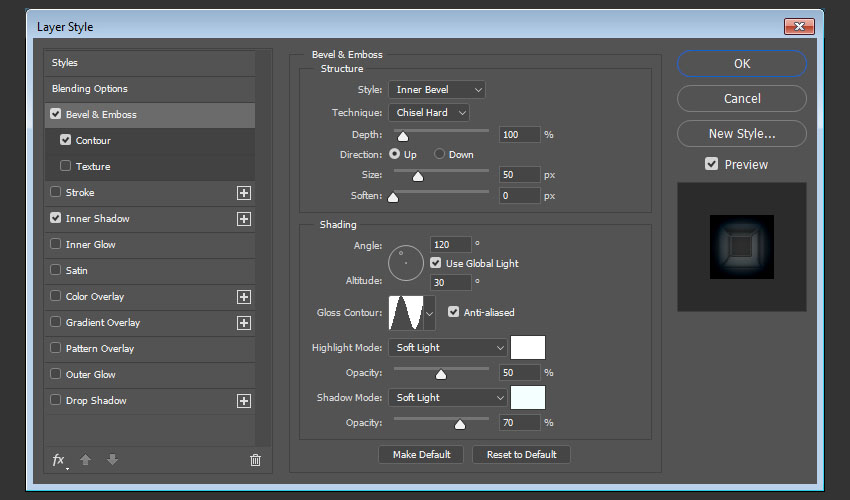
با استفاده از تنظیمات زیر، Bevel & Emboss را اضافه کنید:
Technique: Chisel Hard
Size: 50
Gloss Contour: Ring
تیک Anti-aliased را بزنید
Highlight Mode: Soft Light
Opacity: 50%
Shadow Mode: Soft Light
Color: #f4ffff
Opacity: 70%

مرحله 2
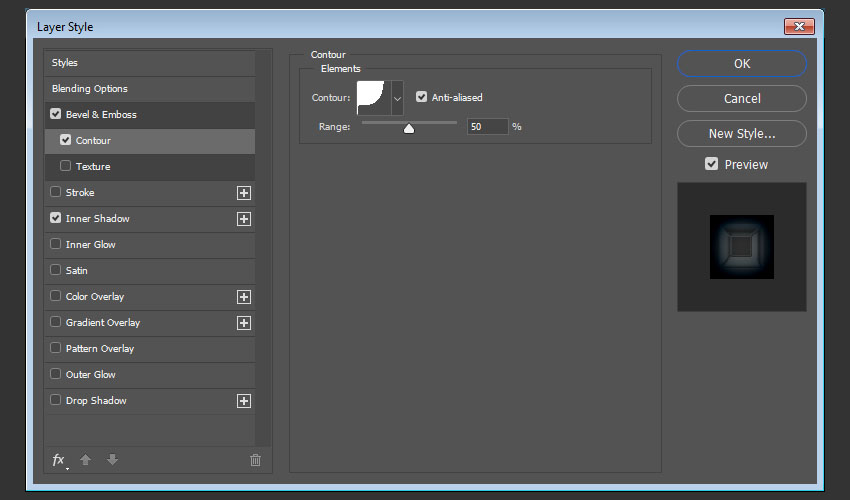
یک Contour با تنظیمات زیر ایجاد کنید:
Contour: Cove – Deep
تیک Anti-aliased را بزنید

مرحله 3
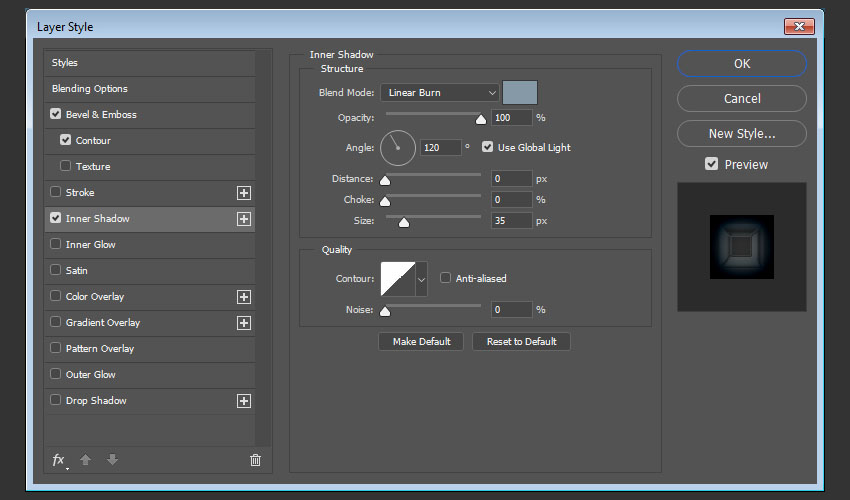
Inner Shadow را با تنظیمات زیر اضافه کنید:
Blend Mode: Linear Burn
Color: #8699a6
Opacity: 100%
Distance: 0
Size: 35

این کار به لایه متن دوم، سبک (Style) میدهد.

8. استایل دادن به دومین کپی از لایه متن
روی دومین کپی از لایه متن، دوبار کلیک کنید تا پنل تنظیمات آن باز شود:
مرحله 1
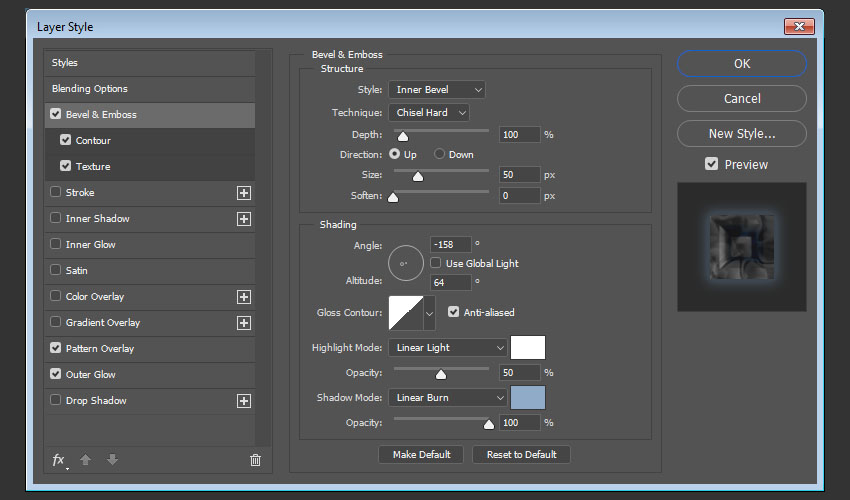
با استفاده از تنظیمات زیر، Bevel & Emboss را اضافه کنید:
Technique: Chisel Hard
Size: 50
تیک Use Global Light box را بردارید
Angle: -158
Altitude: 64
تیک Anti-aliased box را بزنید
Highlight Mode: Linear Light
Opacity: 50%
Shadow Mode: Linear Burn
Color: #90abc8
Opacity: 100%

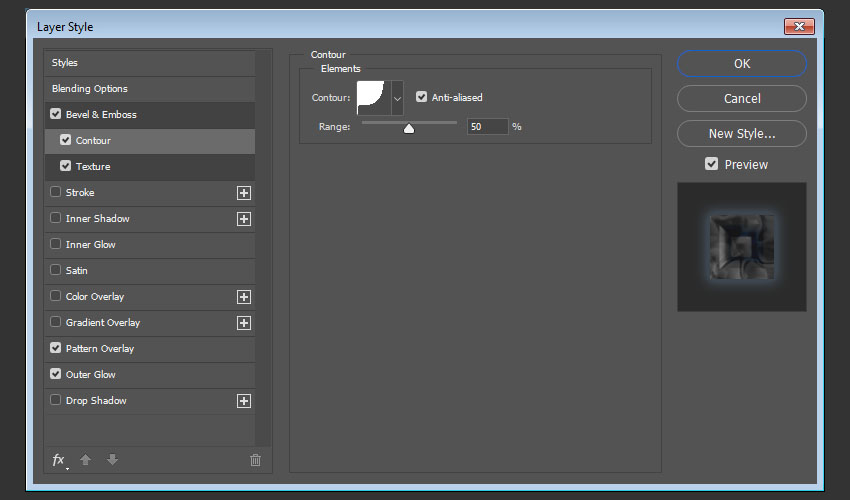
مرحله 2
Contour را با تنظیمات زیر اعمال کنید:
Contour: Cove – Deep
تیک Anti-aliased را بزنید

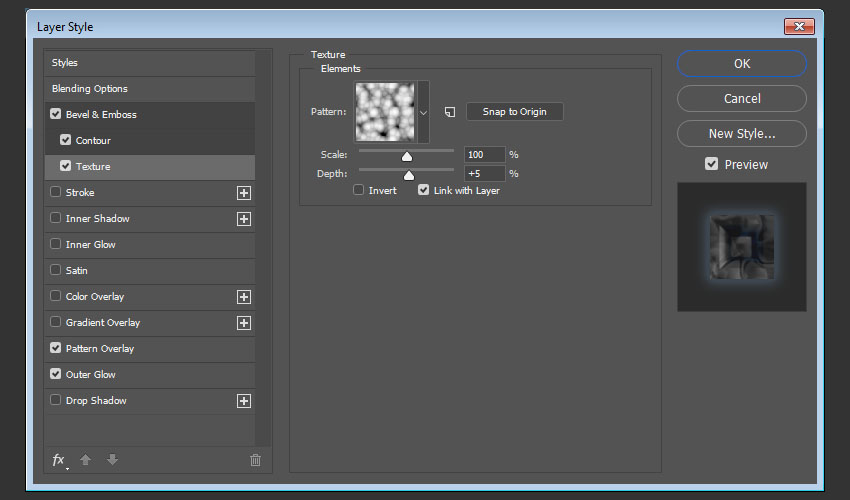
مرحله 3
با تنظیمات زیر، یک تکسچر اضافه کنید:
Pattern: Molecular
Depth: 5%

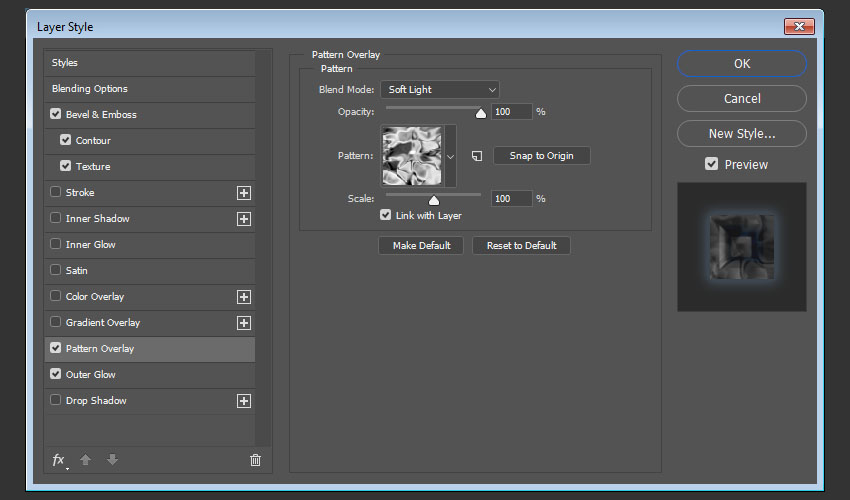
مرحله 4
یک Pattern Overlay با تنظیمات زیر اضافه کنید:
Blend Mode: Soft Light
Pattern: Satin

مرحله 5
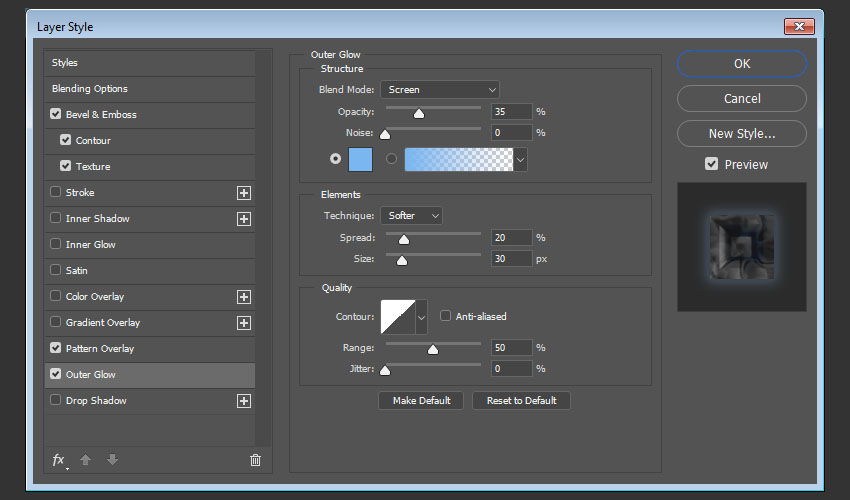
Outer Glow را با تنظیمات زیر اعمال کنید:
Opacity: 35%
Color: #7ab6ef
Spread: 20
Size: 30

با اعمال این تنظیمات، کار با پنل استایل و متن تمام میشود.
9. ایجاد بازتاب یا Reflection
مرحله 1
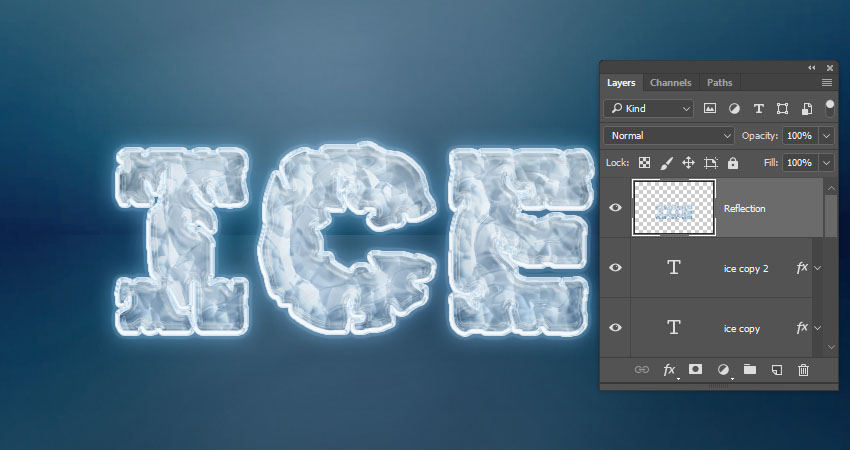
هر سه لایه متنی که دارید، کپی کنید و به Layer>Merge Layers بروید.
نام لایه ادغام شده را به Reflection تغییر دهید.

مرحله 2
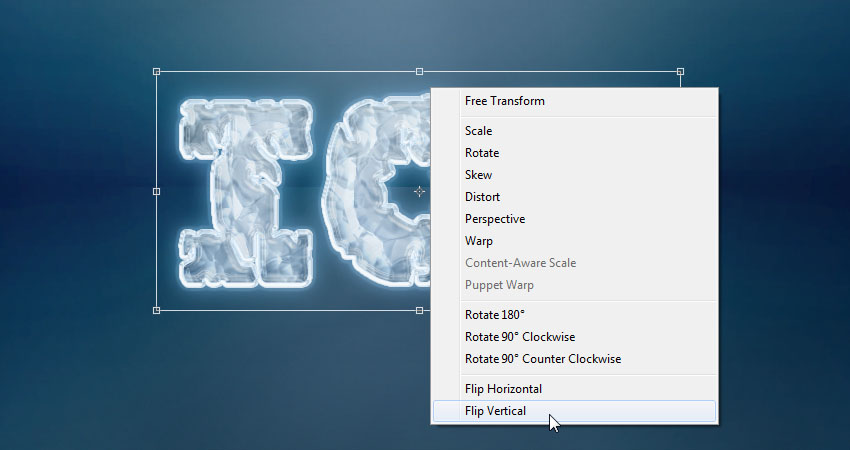
کلید میانبر Ctrl+T را فشار دهید تا وارد Free Transform شوید.
سپس کلیک راست و Flip Vertical را انتخاب کنید.

مرحله 3
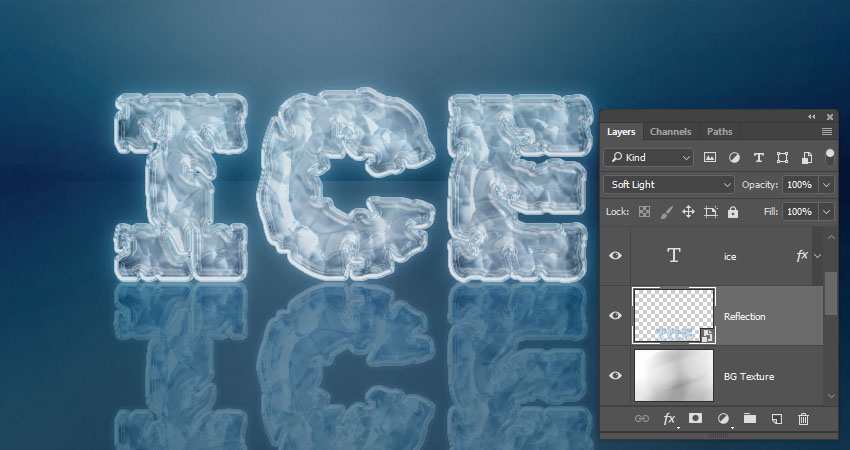
متن بازتاب را درست در زیر متن اصلی قرار دهید و کلید Enter را بزنید تا تغییرات اعمال شود.

مرحله 4
روی لایه Reflection کلیک راست و گزینه Convert to smart Object را انتخاب کنید. سپس Blend Mode را به Soft Light تغییر داده و آن را زیر لایه اصلی متن قرار دهید.

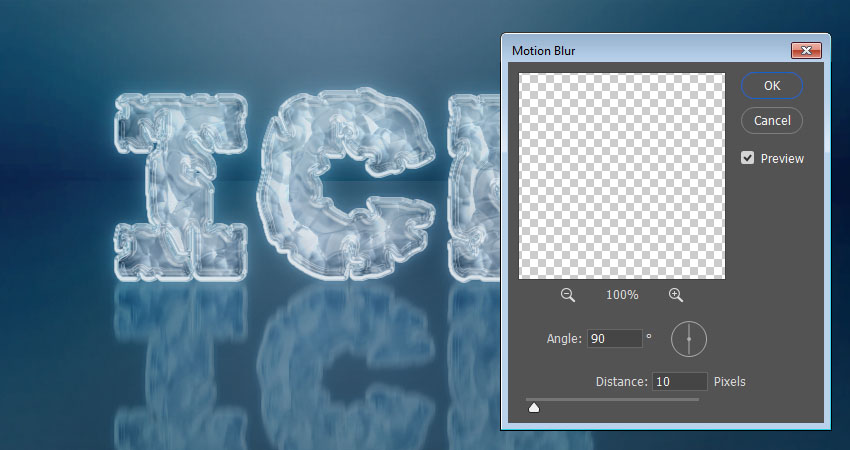
مرحله 5
به Filter> Blur> Motion Blur بروید و Angle را به 90 و Distance را به 10 تغییر دهید.

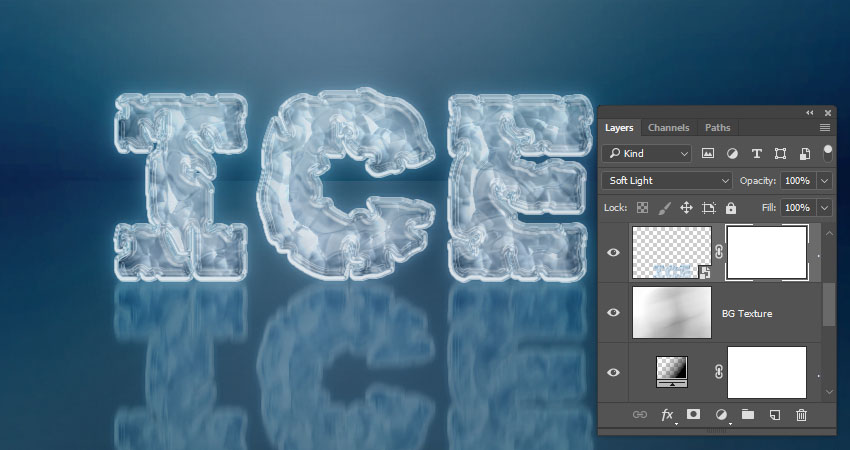
مرحله 6
روی آیکون اضافه کردن لایه ماسک در پایین پنل لایهها کلیک کنید تا یک ماسک اضافه شود.

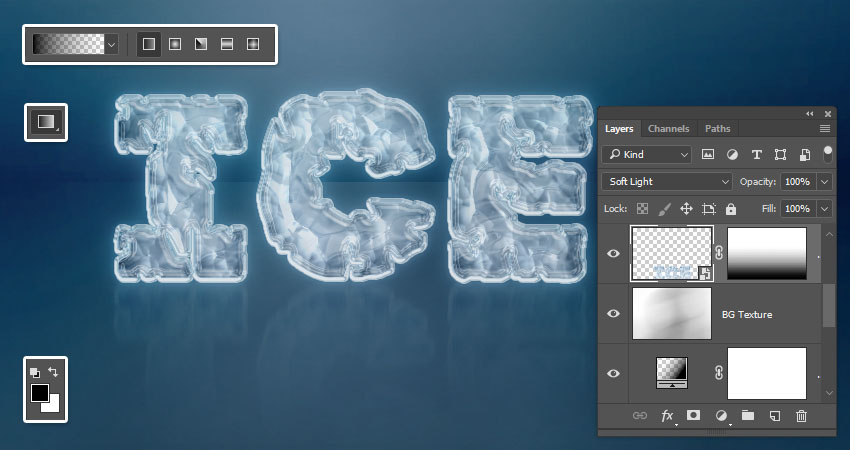
مرحله 7
Gradient Tool را انتخاب کنید. رنگ Foreground و Background را به سیاه و سفید برگردانید و تصویر کوچک ماسک لایه Reflection را انتخاب کنید.
در نوار Options، گزینه Foreground to Transparent را انتخاب کنید و مطمئن شوید که آیکون Linear Gradient فعال است.
حالا کلید Shift را نگه دارید و از بالای متن اصلی به سمت راست پایین صفحه بکشید تا ماسک را پر کرده و قسمت پایین انعکاس را پنهان نمائید. برای به دست آوردن نتیجه مورد نظرتان ممکن است لازم باشد چند بار این مرحله را امتحان یا تکرار کنید.

10. تشکیل سایه
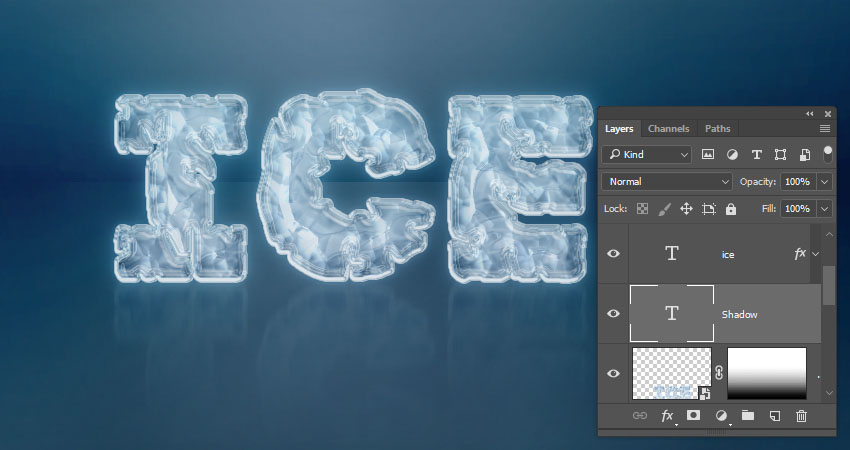
مرحله 1
لایه اصلی متن را کپی کنید.
کپی را در زیر لایه اصلی قرار و اسم آن را به Shadow تغییر دهید.

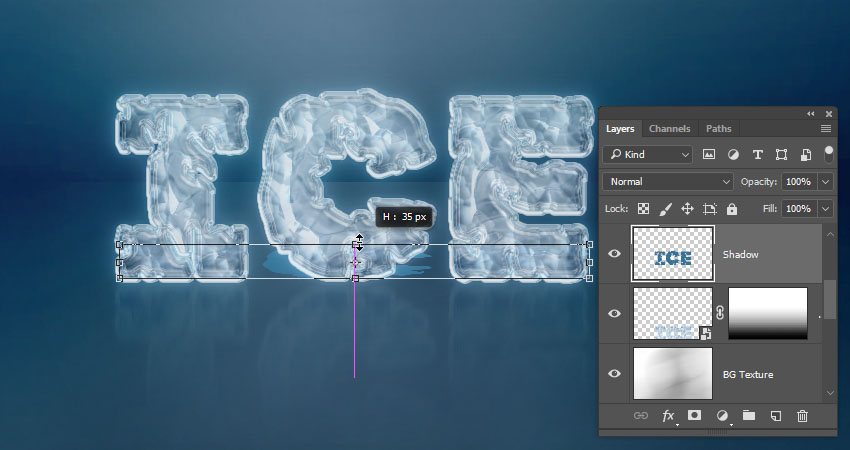
مرحله 2
روی لایه Shadow کلیک راست و Rasterize Type را انتخاب کنید.
Ctrl+T را فشار داده و متن را با استفاده از نقاط بالایی، کوچک کنید تا شکل اصلی سایه به دست آید.

مرحله 3
با استفاده از ابزار Move برای تغییر مجدد Shadow در زیر متن استفاده کنید.

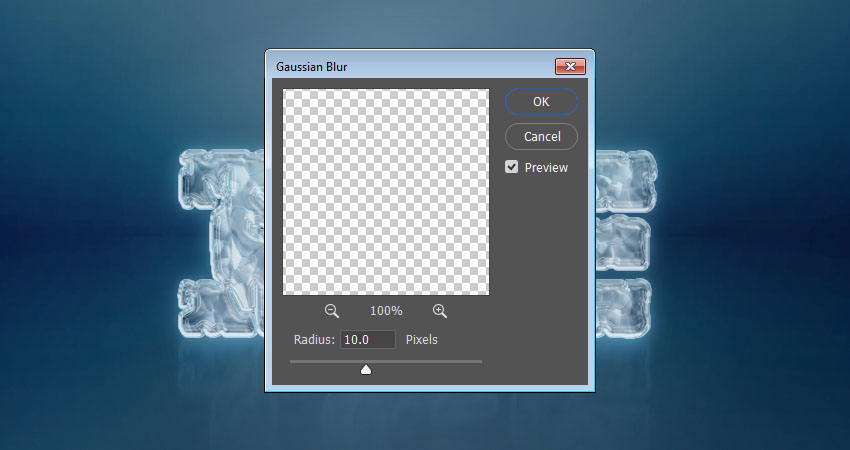
مرحله 4
به Filter> Blur> Gaussian Blur بروید و Radius را روی 10 قرار دهید.

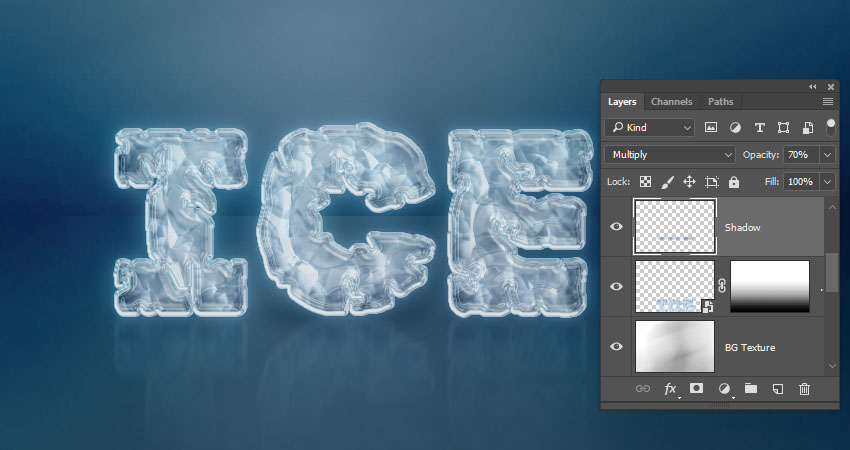
مرحله 5
Blend Mode لایه Shadow را به Multiply و Opacity آن را به 70٪ تغییر دهید.

11. اضافه کردن تکسچر بارش برف
مرحله 1
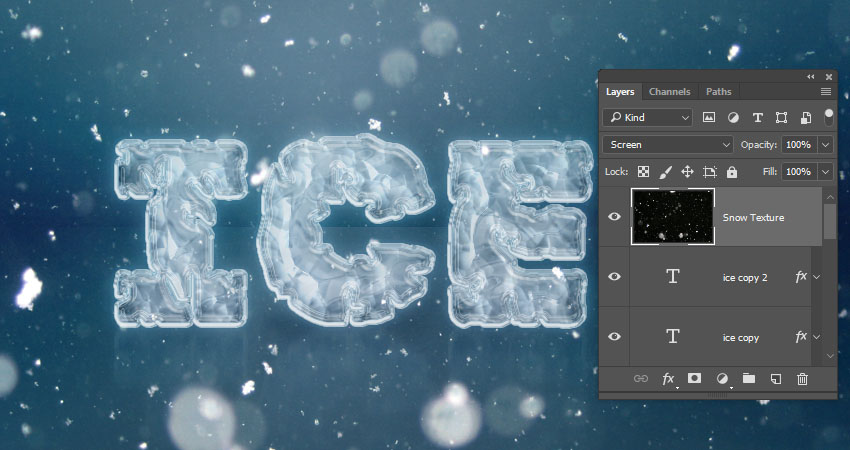
برای زیباتر نمایش دادن افکت متن یخی لازم است که فضا را کمی سردتر و برفی کنیم!
تصویر بارش برف را بالاتر از همه لایهها قرار دهید.
اسم لایه را به Snow Texture و Blend Mode را به Screen تغییر دهید.

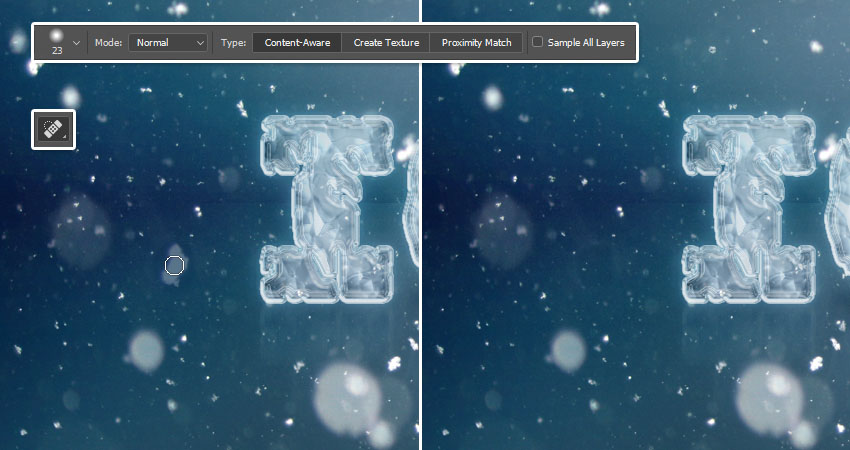
مرحله 2
ابزار Healing Brush Tool را انتخاب کنید و مطمئن شوید که تیک Sample All Layers در نوار Options خورده باشد.
برای اصلاح نقاط ناخواسته از براش گرد نرم استفاده کنید.

افکت متن یخی آماده است!
و تمام! مراحل ایجاد افکت متن یخی به پایان رسید:










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.