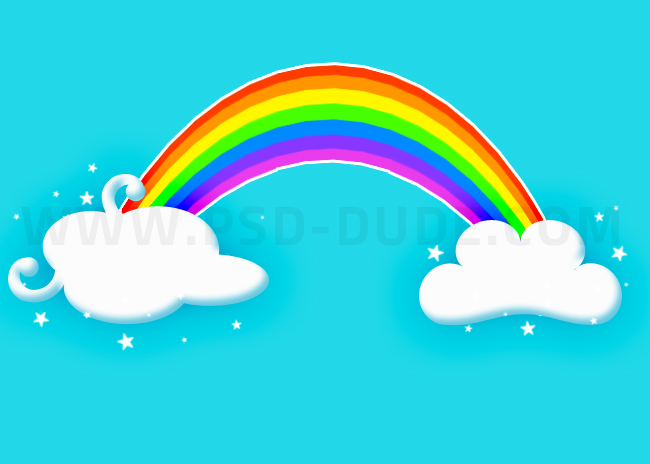
نحوهی کشیدن رنگین کمان در فتوشاپ

در این مطلب مراحل کشیدن رنگین کمان در فتوشاپ را فرا می گیرید. با استفاده از گرادینت ها یک رنگین کمان کارتونی ایجاد خواهیم کرد. مرحله اول ایجاد گرادینت رنگین کمان است. همچنین به شما نشان خواهم داد که چگونه یک متن رنگین کمانی جذاب ایجاد کنید. من دو تصویر الگوی رنگین کمان هم اضافه کرده ام تا بتوانید در پروژه های طراحی گرافیک خود از آن ها استفاده کنید.
معمولاً وقتی خورشید می درخشد و همزمان باران نیز می بارد، می توان رنگین کمان را دید. رنگین کمان قوس بزرگی از رنگ ها در آسمان است. تعداد رنگ های رنگین کمان هفت عدد است. این هفت رنگ عبارتند از: قرمز، نارنجی، زرد، سبز، آبی، نیلی و بنفش.

در این آموزش شما یاد می گیرید که چگونه تنها در چند مرحله به کشیدن رنگین کمان در فتوشاپ بپردازید. همچنین می توانید تصاویر الگوی گرادینت را به صورت رایگان دانلود کنید. و در آخر به شما نشان می دهیم که چگونه به آسانی و با سرعت یک متن رنگین کمانی ایجاد کنید.
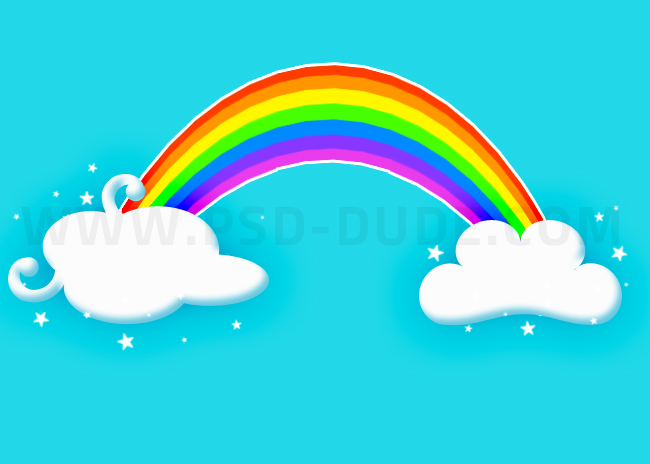
نحوه کشیدن رنگین کمان در فتوشاپ
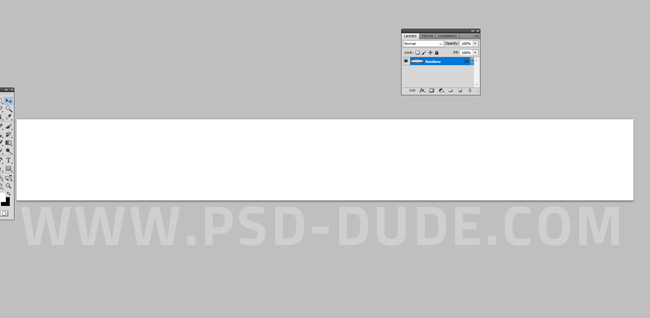
یک فایل PSD جدید با اندازه 1750x230 پیکسل ایجاد کنید. یک لایه جدید به نام رنگین کمان (Rainbow) ایجاد کرده و آن را با رنگ سفید پر کنید.
هنگام ساخت طرح های اولیه layout می توانید از یک شبکه شطرنجی (grid) استفاده کنید. برای نمایش شبکه شطرنجی، دکمه های Control+' را فشار دهید. این شبکه شطرنجی به تراز کردن عناصر طرح شما کمک می کند.

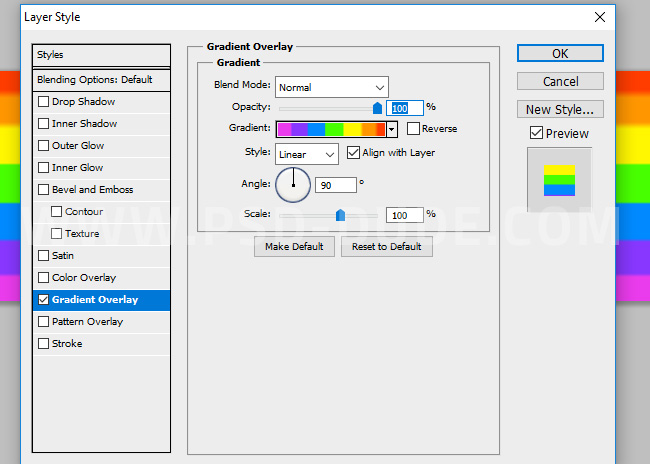
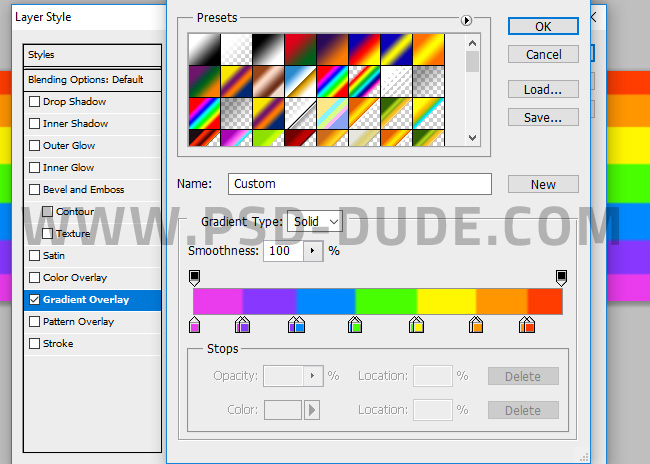
Gradient Overlay را به لایه رنگین کمان اضافه کنید.

ما باید هفت رنگ رنگین کمان را در قسمت های مساوی مانند آنچه در تصویر پیش نمایش نشان داده شده است، اضافه کنیم. رنگ های بنفش (#ea3bec)، نیلی (#8737ff)، آبی (#008aff)، سبز (#48ff00)، زرد (#fff600)، نارنجی (#ff9600) و قرمز (#ff3c00).

روی لایه رنگین کمان راست کلیک کنید و Convert to Smart Object انتخاب کنید.
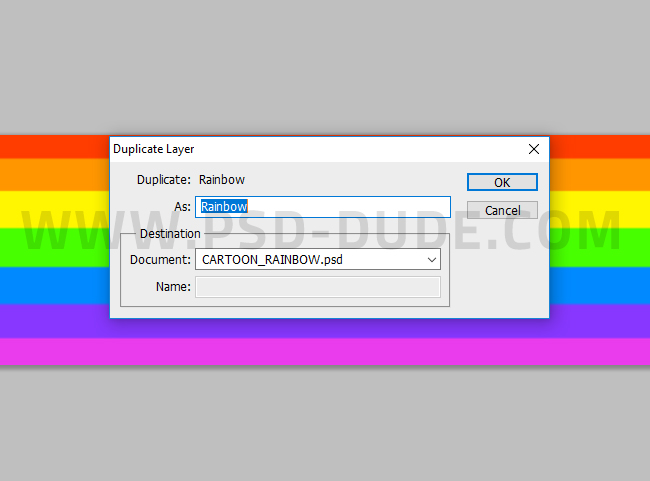
ما یک سند جدید PSD با عنوان "رنگین کمان کارتونی" ایجاد خواهیم کرد. لایه ای با نام Background Sky ایجاد کنید و آن را با رنگ شماره #22d8e8 پر کنید.

لایه رنگین کمان را در این پرونده جدید PSD کپی کنید.

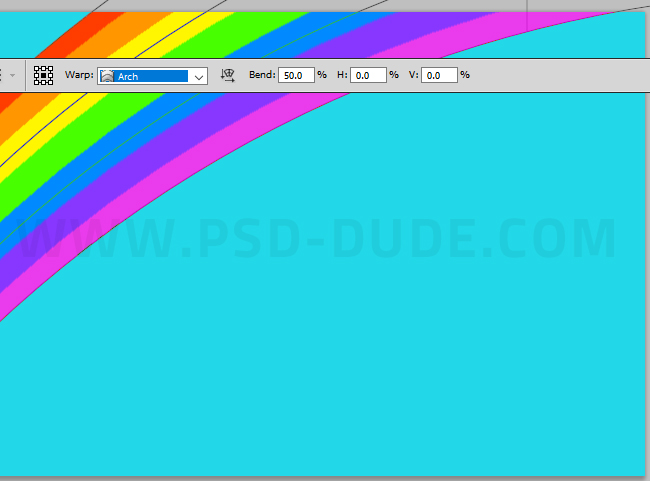
به مسیر Edit > Transform > Warp بروید و Arch را انتخاب کنید و Bend را روی 50 قرار دهید.

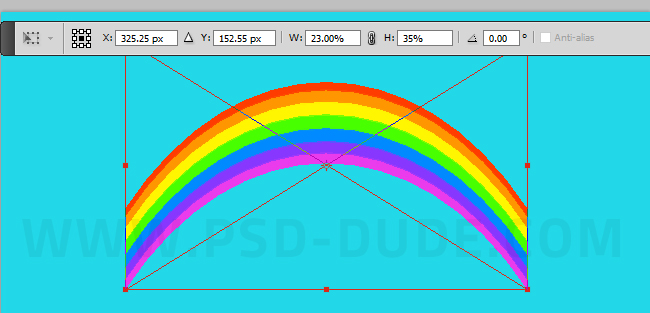
Control-T را فشار دهید تا شیء را در موقعیت افقی 23 درصد و موقعیت عمودی 35 درصد تنظیم کنید.

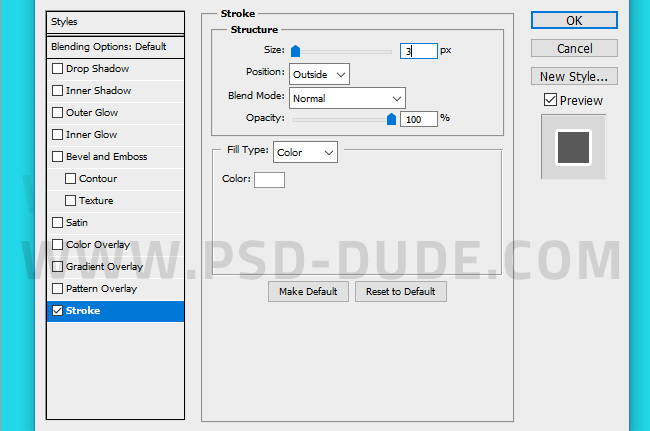
در قسمت layer style یک Stroke به لایه رنگین کمان اضافه کنید.

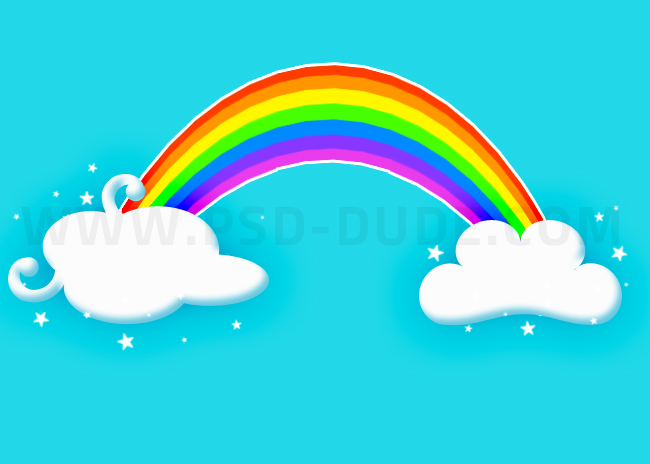
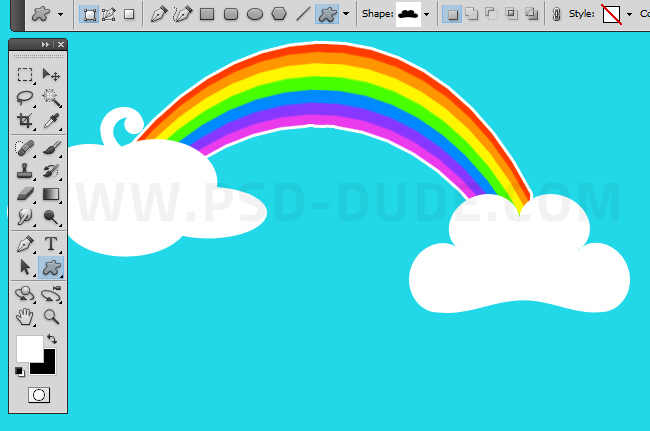
اگر می خواهید پس زمینه رنگین کمان کارتونی شما زیباتر به نظر برسد می توانید این شکل های ابر کارتونی cartoon cloud shapes را به تصویر خود اضافه کنید. شکل های ابر را با استفاده از ابزار Custom Shape به یک لایه جدید اضافه کنید.

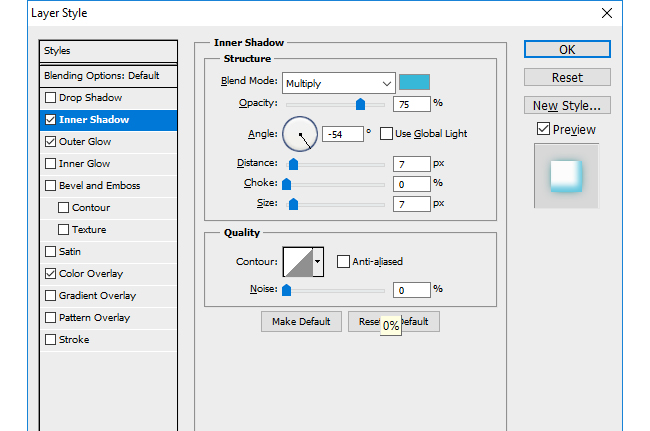
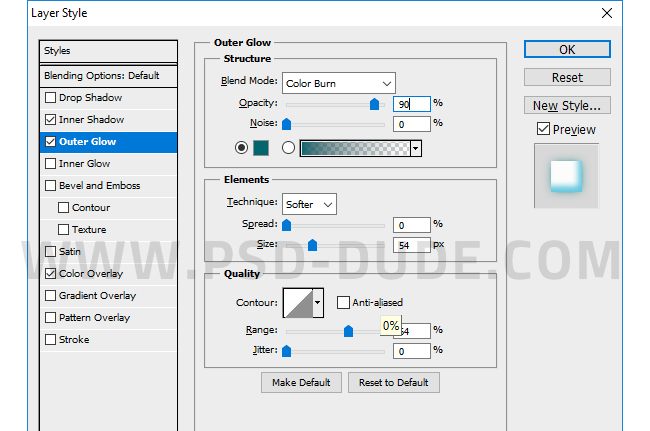
از رنگ سفید برای ابرها استفاده و تنظیمات زیر را به layer style اضافه کنید: Inner Shadow color #37b8d8 و Outer Glow color #03656e


شما می توانید شکل های دیگری مانند شکل ستاره star shapes را به طرحتان اضافه کنید تا کارتونی به نظر برسد.

همچنین می توانید مانند شکل زیر با استفاده از هفت شکل دایره ای که با رنگ های رنگین کمان پر شده است، یک رنگین کمان کارتونی ایجاد کنید.

می توانید پس زمینه رنگین کمان با کیفیت بالا را از اینجا بصورت رایگان دانلود کنید.
الگوی رنگین کمان
اگر به دنبال الگوی رنگین کمان هستید می توانید از تصاویر زیر استفاده کنید. این یک بافت بدون فاصله است، بنابراین می توانید از آن به عنوان پس زمینه وب سایت و همچنین به عنوان الگوی فتوشاپ استفاده کنید.
الگوی رنگین کمان را در فتوشاپ باز کنید. برای ذخیره الگوی رنگین کمان در لیست الگوهایتان به مسیر Edit > Define Pattern بروید. اکنون می توانید با استفاده از این الگوهای رنگین کمان، یک پس زمینه رنگین کمان ایجاد کنید.


متن رنگین کمانی
برای ایجاد یک متن رنگین کمانی بسیار جذاب می توانید از الگوی رنگین کمان یا گرادینت رنگین کمان rainbow gradient استفاده کنید.
یک layer style به لایه متن اضافه کنید. از Pattern Overlay یا Gradient Overlay استفاده کنید.

منبع: سایت psd-dude









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.