grid ها در زبان CSS

ماژول Grid در CSS چیست؟
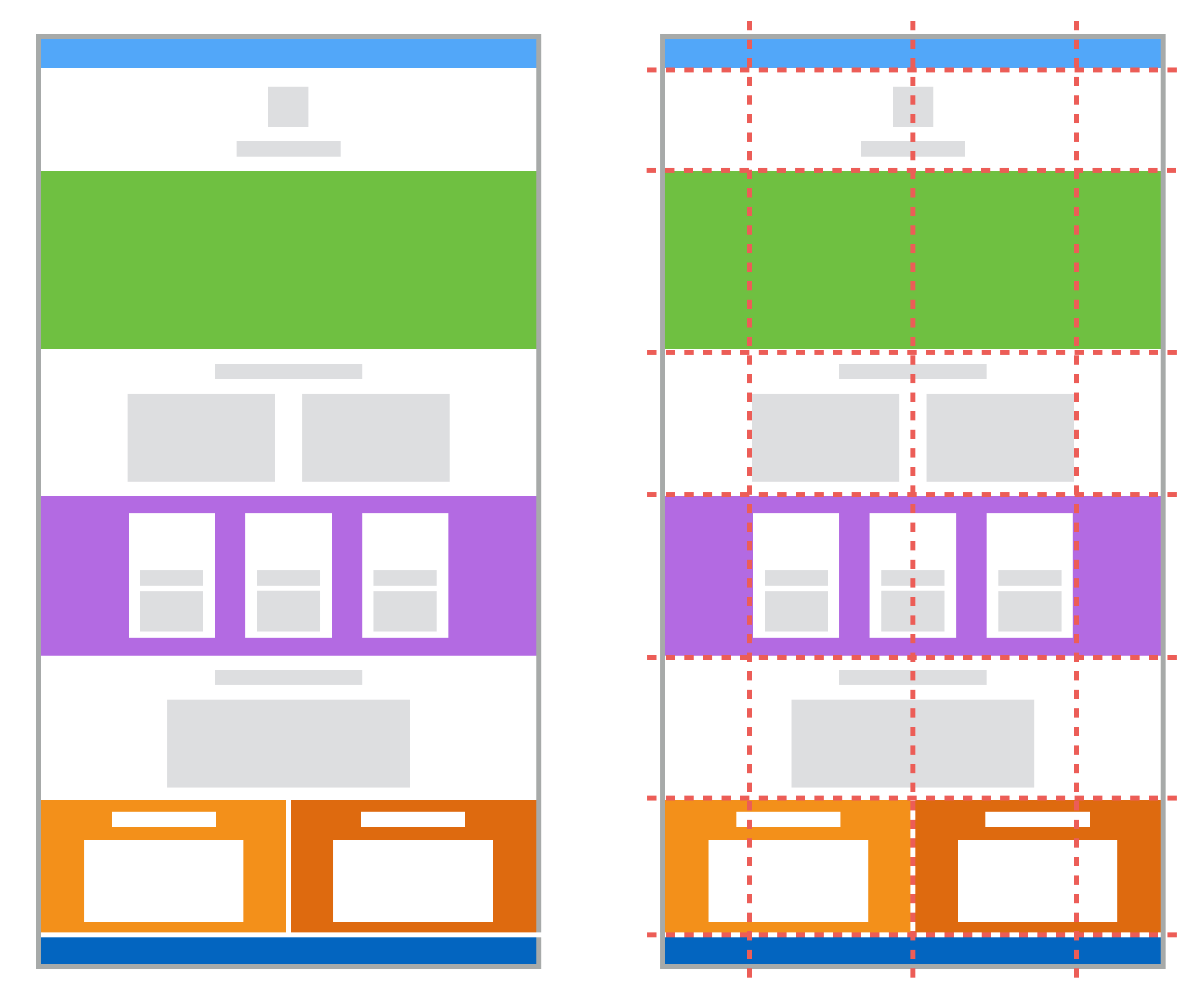
Grid در CSS به ما توانایی طراحی صفحات را به صورت ستونی می دهد؛ یعنی ستون هایی را در صفحه فرض می کند و ما می توانیم بر اساس این ستون های فرضی، اندازه ی عناصر مختلف را تعیین کنیم و دیگر نیازی به float برای شناور کردن به سمت راست و چپ نخواهیم داشت.

وضعیت پشتیبانی مرورگرها از grid در CSS بدین صورت است:
| کروم | edge | فایرفاکس | سافاری | اپرا |
| 57.0 | 16.0 | 52.0 | 10 | 44 |
در واقع یک grid یک نگهدارنده یا عنصر پدر است که دارای فرزندان متعددی است. به این مثال دقت کنید:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<h1>Grid Elements</h1>
<p>A Grid Layout must have a parent element with the <em>display</em> property set to <em>grid</em> or <em>inline-grid</em>.</p>
<p>Direct child element(s) of the grid container automatically becomes grid items.</p>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
</body>
</html>
خصوصیت display
برای آنکه صفحات وب خود را به صورت grid طراحی کنیم، مقدار display عنصر پدر باید روی grid یا inline-grid تنظیم شود و فرزندان به طور خودکار به آیتم های grid تبدیل می شوند.
مثالی از حالت grid برای عنصر پدر:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<h1>The display Property:</h1>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
<p>Set the <em>display</em> property to <em>grid</em> to make a block-level grid container.</p>
</body>
</html>
مثالی از حالت inline-grid برای عنصر پدر:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: inline-grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<h1>The display Property:</h1>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
<p>Set the <em>display</em> property to <em>inline-grid</em> to make an inline grid container.</p>
</body>
</html>
ستون ها، ردیف ها و فاصله های ماژول grid
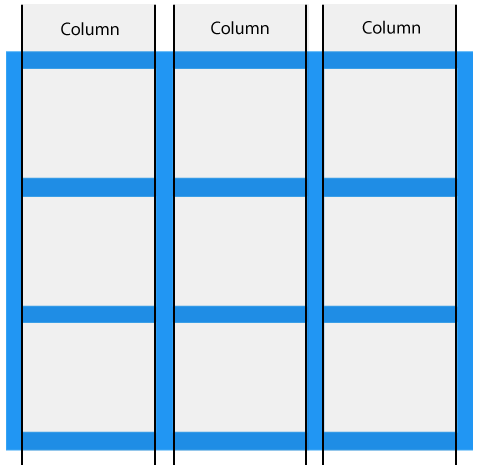
همانطور که در تصویر زیر می بینید ستون ها (column) خط های فرضی هستند که به ستون شباهت دارند:

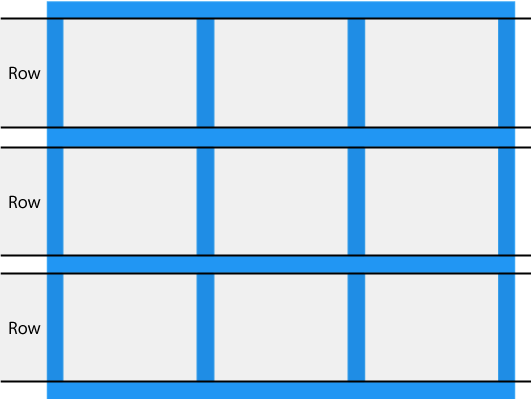
و ردیف ها (row) خط های افقی هستند:

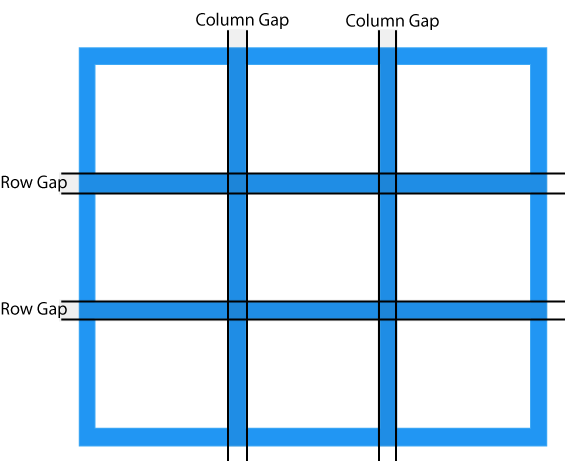
و در آخر به فاصله های ستون ها یا ردیف ها Gap (فاصله) می گوییم:

شما می توانید با استفاده از یکی از دستورات زیر، اندازه ی این فاصله ها را تعیین کنید:
grid-column-gapgrid-row-gapgrid-gap
1. خصوصیت grid-column-gap فاصله ی بین ستون ها را مشخص می کند:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-column-gap: 50px;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<h1>The grid-column-gap Property:</h1>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
<p>Use the <em>grid-column-gap</em> property to adjust the space between the columns.</p>
</body>
</html>
2. خصوصیت grid-row-gap اندازه ی فاصله های بین ردیف ها را مشخص می کند:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-row-gap: 50px;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<h1>The grid-row-gap Property:</h1>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
<p>Use the <em>grid-row-gap</em> property to adjust the space between the rows.</p>
</body>
</html>
3. خصوصیت grid-gap دستور خلاصه شده ی grid-column-gap و grid-row-gap است:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-gap: 50px 100px;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<h1>The grid-gap Property:</h1>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
<p>Use the <em>grid-gap</em> property to adjust the space between the columns <em>and</em> the rows.</p>
</body>
</html>
البته می توانید به همین خصوصیت تنها یک عدد بدهید در این صورت آن عدد برای هر دو دستور grid-column-gap و grid-row-gap تعیین می شود:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-gap: 50px;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<h1>The grid-gap Property:</h1>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
<p>Use the <em>grid-gap</em> property to adjust the space between the columns <em>and</em> the rows.</p>
</body>
</html>
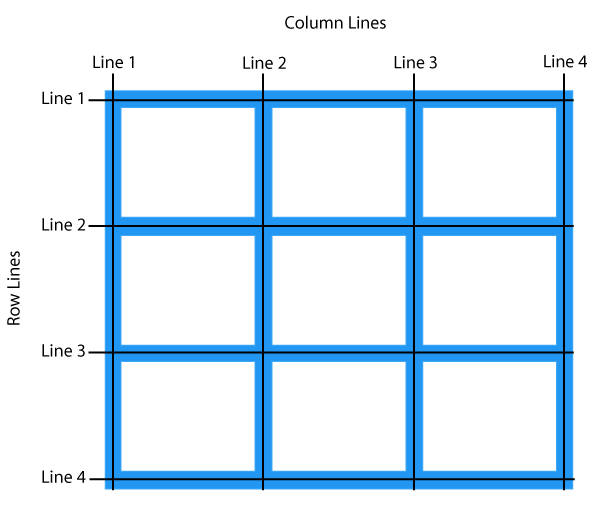
خطوط grid
به خطوط بین ستون ها column line (خط ستون) و به خطوط بین ردیف ها row line (خط ردیف) می گوییم:

خطوط ستون و خطوط ردیف در grid
زمانی که می خواهید یک آیتم grid را درون نگهدارنده اش قرار دهید باید شماره ی خط را ذکر کنید. به مثال های زیر توجه کنید:
مثال اول: می خواهیم آیتمی را اضافه کنیم که از خط ستون اول شروع شده و تا خط ستون سوم ادامه پیدا کند:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
</style>
</head>
<body>
<h1>Grid Lines</h1>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
<div class="item8">8</div>
</div>
<p>You can refer to line numbers when placing grid items.</p>
</body>
</html>
مثال دوم: حالا همین کار را برای ردیف ها انجام می دهیم:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 {
grid-row-start: 1;
grid-row-end: 3;
}
</style>
</head>
<body>
<h1>Grid Lines</h1>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
<div class="item8">8</div>
</div>
<p>You can refer to line numbers when placing grid items.</p>
</body>
</html>










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.