هر آنچه باید درباره لوگوهای ریسپانسیو بدانید

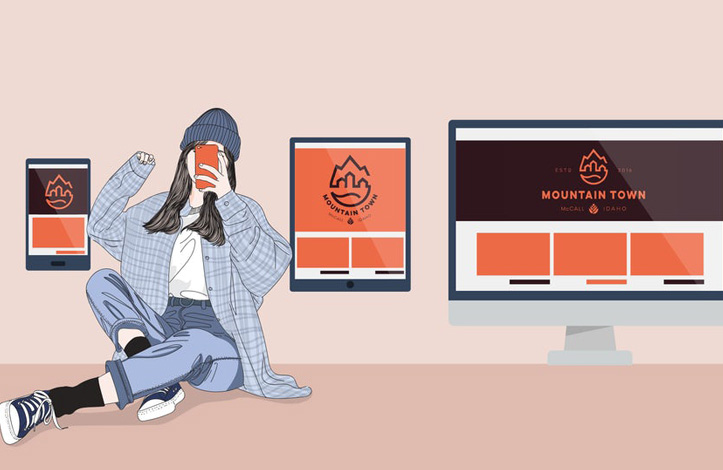
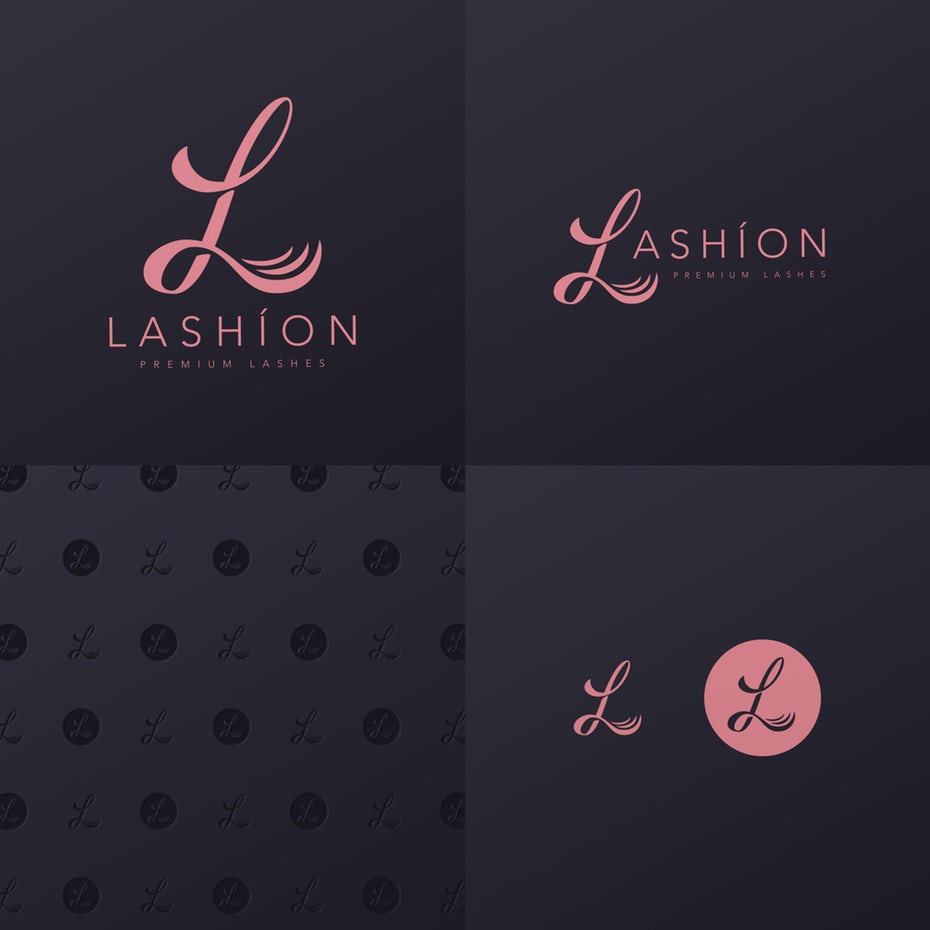
احتمالا با مشاهده عنوان مطلب از خود بپرسید لوگوی ریسپانسیو (واکنشگرا) دیگر چیست؟ همانطور که می دانید واژه «ریسپانسیو» بیشتر برای رابط کاربری وب سایت به کار می رود و به معنی واکنشگرا بودن و یا به عبارتی ساده تر سازگاری با صفحه های کوچک مانند تبلت و موبایل است. لوگوها نیز دقیقا وضعیت مشابهی دارند. برای فهم بهتر موضوع به تصویر زیر دقت کنید.
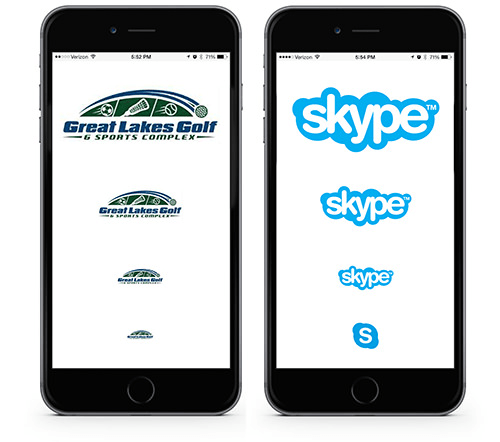
لوگوهایی که به صورت غیرحرفه ای طراحی شده باشند، تنها در سایزهای خاصی قابل استفاده هستند و بعد از کوچک شدن، خوانایی و مفهوم خود را از دست می دهند.
حدس میزنم تصویر زیر همه چیز را به خوبی قابل درک می سازد.

تاریخچه طراحی لوگو ریسپانسیو
وقتی یک شرکت یا برند، لوگویی را برای خود طراحی می کند، بدون شک تمایل دارد در مکان های مختلف و در سایزهای مختلف از آن استفاده کند.
از هدر یک فروشگاه بزرگ گرفته تا چاپ روی یک لیوان و یا حتی یک خودکار! بنابراین باید لوگو نیز قابلیت چاپ و استفاده در ابعاد مختلف را داشته باشد.
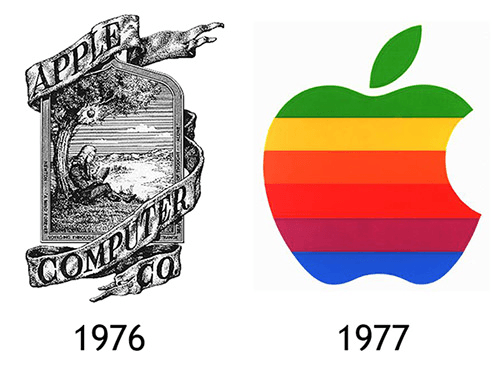
معمولا کسب و کارهای تازه کار که نمیخواهند هزینه ی زیادی را برای طراحی یک لوگو بپردازند، دست به استخدام گرافیست های مبتدی می زنند. چنین افرادی که هنوز تسلط و مهارت کافی برای طراحی لوگو را کسب نکرده اند، برای طراحی از المان ها و شکل های زیادی کمک می گیرند و لوگو را با ترکیب کردن عناصر متفاوت ایجاد می کنند. این کار اصل مینیمالیسم یا همان ساده گرایی در لوگو را از بین برده و در نهایت مشکلی که به وجود می آید، همان مشکلی است که برای لوگوی اول اپل در سال 1976 به وجود آمد.

کافیست کمی به لوگو اول گوگل در سال 1976 دقت کنید. بدون شک متوجه می شوید این لوگو در سایزهای کوچک به هیچ وجه معنا و مفهومی نخواهد داشت. البته تنها اپل نبود که با این مشکل مواجه شد، شرکت های زیادی از جمله گوگل، توییتر و... نیز در لوگوهای اولیه خود این مشکل را داشتند و تنها راه برطرف کردن آنرا در ساده کردن لوگوها و یا به عبارتی روی آوردن به سبک مینیمالیسم در طراحی لوگو پیدا کردند. در این سبک طراحان حرفه ای سعی می کنند لوگوهایی مسطح، ساده و در مواردی بدون استفاده از حروف طراحی کنند.

اهمیت لوگوی ریسپانسیو در دنیای امروز
حال که تاریخچه طراحی لوگو از دیدگاه ریسپانسیو بودن را در برخی شرکت های بزرگ بررسی کردیم، می خواهیم مفهوم امروزی واکنشگرایی در لوگو را معرفی کنیم. امروزه با پیشرفت بازاریابی به ویژه در حوزه آنلاین، اهمیت لوگو به عنوان قسمت مهمی از هویت برند بیش از هر زمان دیگری مورد توجه قرار گرفته است. به طوری که امروزه شاهد لوگوهایی اختصاصی حتی برای کسب و کارهای محلی هستیم.
داوگ بومن، مدیر ایده پرداز می گوید:
[su_quote]توییتر این پرنده است و این پرنده همان توییتر. بنابراین دیگر نیازی به وجود متن، حروف برجسته یا حرف کوچک t برای نشان دادن واژه Twitter نیست.[/su_quote]
همانطور که می دانید مسئولیت لوگو انتقال پیام اصلی برند به مخاطبان و ثبت هویت برند برای همیشه در ذهن آنها است. مهم نیست که لوگو را در کجا ببینید و اندازه آن تا چه حد بزرگ باشد، همانطور که مدیر ایده پردازی توییتر می گوید مهم این است که با مشاهده یک شکل خاص، یک برند در ذهن شما تجسم شود. مانند شکل یک سیب گاز زده که هر آدمی را به یاد شرکت اپل می اندازد و یا حرف G انگلیسی که با رنگ های آبی، سبز، زرد و قرمز طراحی شده و با دیدن آن نا خودآگاه به یاد گوگل خواهید افتاد.

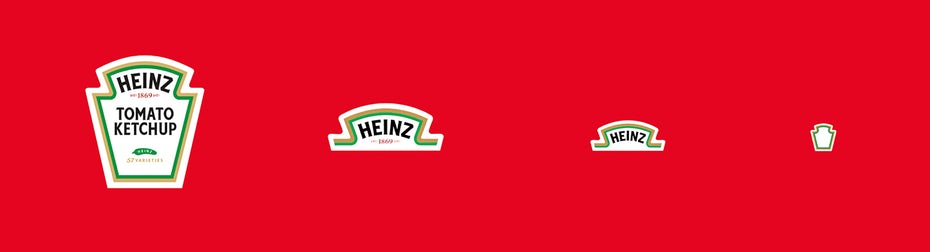
اگرچه مفهوم ریسپانسیو بودن یا همان واکنشگرایی ابتدا با گسترش تلفن ها و دستگاه های هوشمند مطرح شد، اما بدون شک فایده های واکنشگرایی لوگو تنها به سازگاری لوگو با دستگاه های هوشمند مانند تبلت و موبایل ختم نمی شود. بسیاری از مواقع هنگام چاپ لوگو در سایزهای مختلف میتوان به مزیت های ساده بودن لوگو به جهت ایجاد واکنشگرایی پی برد. برای مثال به نمونه زیر دقت کنید.

چگونه یک لوگو ریسپانسیو طراحی کنیم؟
گام اول: حداقل 4 ورژن مختلف طراحی کنید

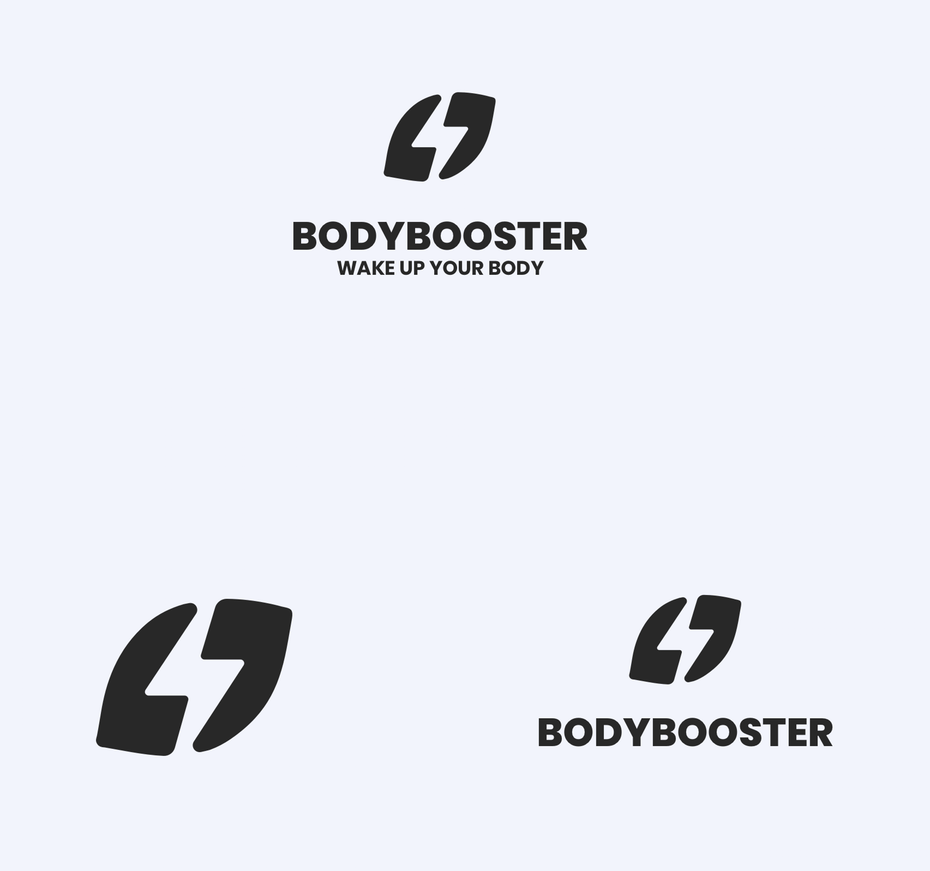
اگر لوگوهای ریپانسیو را با دقت بررسی کنید، حداقل 3 یا 4 ورژن مختلف از آن ها را خواهید یافت. هر یک از این نسخه ها در سایز و میزان جزئیات با یکدیگر متفاوت هستند.
اگر از قبل می دانید که لوگویی که دارید طراحی می کنید، قرار است در چه موارد و جاهایی مورد استفاده قرار بگیرد، بدون شک می توانید نسخه های متناسب با آن مکان ها را طراحی کنید. اما اگر مشخص نیست که لوگو چه جاهایی ممکن است مورد توجه قرار بگیرد، سعی کنید با جابجایی متن و نماد به طوری که یک بار زیر هم قرار بگیرند و بار دیگر کنار هم، نسخه های متفاوت در سایز های مختلف ایجاد کنید.
گام دوم: جزئیات لوگوها را برای تغییر سایز کاهش یا افزایش دهید

خب! چه چیز در هر نسخه از لوگوهای ریسپانسیو متفاوت است؟ کاملا مشخص است که جزئیات در هر یک از این لوگوها متفاوت است و لوگوهایی که قرار است در سایز کوچک تر مورد استفاده قرار بگیرند از جزئیات متفاوتی برخوردارند. شما نیز برای طراحی یک لوگوی ریسپانسیو باید همین کار را انجام دهید.
البته برای حذف جزئیات در نسخه های کوچکتر لوگو، اولویت بندی را فراموش نکنید. به معنای ساده تر، در نسخه های کوچکتر، قسمت هایی را حذف کنید که اهمیت کمتری دارند. برای مثال در برخی از سایزهای کوچک لوگو، نوشتن شعار و یا تاریخ ایجاد برند ضرورتی ندارد.

بعضی مواقع نیز حذف جزئیات و عناصر لوگو کفایت نمی کند و شما مجبورید ظرافت و پیچیدگی های لوگو را ویرایش کنید. در این حالت سعی کنید نسخه ریسپانسیو از نسخه اصلی لوگو فاصله زیادی نگیرد و همان مفهوم را به راحتی یادآوری کند. همچنین مانند لوگوی گوگل که در بالا مشاهده کردید، ممکن است لازم باشد از تغییر رنگ ها هم کمک بگیرید. البته در کل سعی کنید لوگوها را مسطح (Flat) طراحی کنید که در صورت نیاز بتوان از رنگ سفید آن روی پس زمینه تیره و یا بالعکس استفاده کرد. باز هم یاد آوری می کنیم سادگی کلید موفقیت در طراحی لوگو است.
گام سوم: ثابت بمانید و اصالت را حفظ کنید

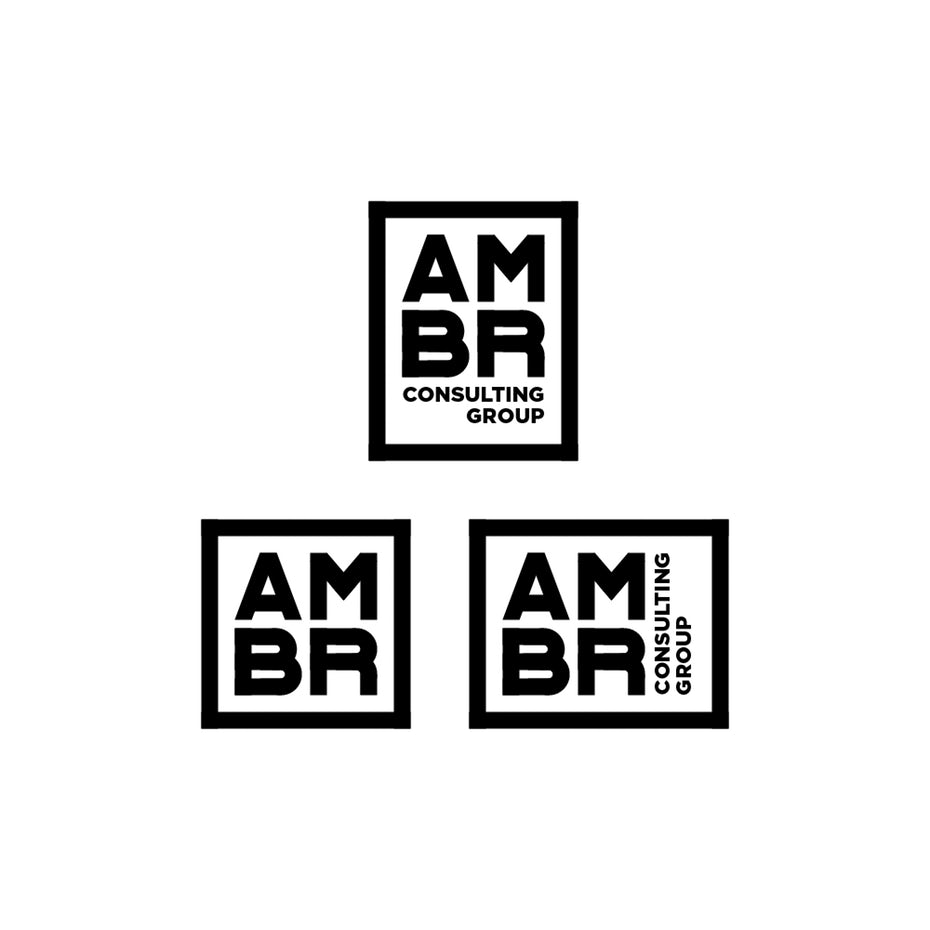
گاهی اوقات طراحان به اشتباه فکر می کنند که برای ایجاد نسخه های ریسپانسیو باید لوگوهای جدید و متفاوت طراحی کنند. توجه داشته باشید نسخه های مختلف لوگوهای ریساپنسیو باید ریشه مشترک داشته باشند و از یک طرح اصلی و مشترک الهام گرفته باشند. علاوه بر طرح، رنگ ها نیز باید اصالت نسخه اصلی را در خود حفظ کنند. برای درک بهتر این موضوع، به تصویر بالا دقت کنید.
گام چهارم: در کوچکترین نسخه، از نمادهای انتزاعی استفاده کنید

ممکن است هنگام طراحی کوچک ترین نسخه لوگو با محدودیت مکانی مواجه شوید. در این حالت پیشنهاد می کنیم به هر ترفندی متوسل نشوید! به عبارت دیگر تلاش نکنید عناصر را به زور در فضای محدودی بگنجانید، چرا که در این حالت نوشته ها ناخوانا می شوند و با یک طرح غیرمعقول مواجه خواهید شد.
در چنین حالتی پیشنهاد ما این است که از نماد انتزاعی لوگو به تنهایی استفاده کنید. اگر نسخه اصلی لوگو را خلاقانه طراحی کرده باشید، استفاده از نماد لوگو به تنهایی برای فضاهای محدود، مشکل ساز نخواهد بود و لوگوی اصلی را به خوبی برای مخاطبان یادآوری می کند.
گام پنجم: چینش های مختلف از عناصر لوگو را امتحان کنید

منظور از واکنشگرایی لوگو، همیشه تغییرسایز در فضاهای محدود نیست. گاهی اوقات با محدودیت فضا مواجه نیستید اما لوگو را باید در فضاهایی با طول و عرض متفاوت به کار بگیرید. بهتر بگوییم، هدف از طراحی نسخه ریسپانسیو، انعطافپذیری لوگو در شرایط متفاوت است و نه طراحی لوگو برای سایزهای مختلف!
در مثال بالا به خوبی می بینید که نسخه های مختلف لوگو از نظر اندازه تفاوت چندانی ندارند اما برای استفاده در شرایط گوناگون به شکل هوشمندانه ای طراحی شده اند.
یک لوگو برای هر سایز، هر مکان و هر زمان
برای داشتن یک نماد ریسپانسیو نیاز به طراحی چند لوگو نیست. تنها باید یک لوگو را به شکلی طراحی کنید که در ابعاد مختلف و به شکل های مختلف خوانا، قابل چاپ و استفاده باشد. پیشنهاد می کنیم سبک مینیمالیسم را فراموش نکنید.
در طراحی لوگو به هیچ وجه از تصاویر استفاده نکنید و تنها اشکال (Shapes) و نوشته ها را به کار بگیرید. استفاده از این قوانین هنگام طراحی لوگو در ایلوستریتور به شما این امکان را می دهد که در پایان یک لوگو با قابلیت بزرگنمایی و بدون افت کیفیت داشته باشید.
البته تنها بزرگنمایی مد نظر نیست. هنگام طراحی لوگوی ریسپانسیو به دنبال این هستیم که در سایزهای کوچک نیز لوگو مفهوم مورد نظر ما را به مخاطبان منتقل کند. فراموش نکنید که ممکن است کارفرما بخواهد لوگو را علاوه بر استفاده در هدر ساختمان شرکت خود و چاپ روی کارت ویزیت، روی تیشرت، ساک دستی، لیوان و یا حتی خودکار برای تبلیغات چاپ کند. بنابراین باید لوگو انعطاف پذیری لازم را برای چنین مواقعی داشته باشد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.