آموزش ایجاد متن براق و بادکنکی در فتوشاپ

در این آموزش با مراحل ساخت یک افکت متنی بادکنکی براق آشنا خواهید شد. بدون هیچ مقدمه ای برویم سراغ اصل مطلب!
آنچه برای این آموزش لازم دارید
- یک فونت فانتزی و دلخواه
- تصویر بوکه سیاه و سفید
- تصویری محو از پائیز
- تصویری از قالب های یخ
- پترنی از نوشته های لاتین
ایجاد پس زمینه رنگی بوکه
قدم اول: ابتدا در نرم افزار فتوشاپ یک پروژه جدید با ابعاد 1000x600 به صورت افقی ایجاد کنید.
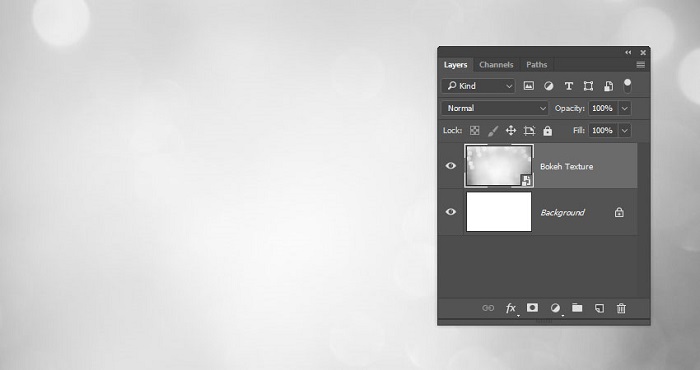
به مسیر File > Place Linked رفته و تصویر بوکه سیاه و سفید را که در ابتدای آموزش برای دانلود قرار داده شده است، به پروژه خود اضافه کنید.
اندازه تصویر را به اندازه سند بزرگ تر کنید.
سپس نام لایه را به Bokeh Texture تغییر دهید.

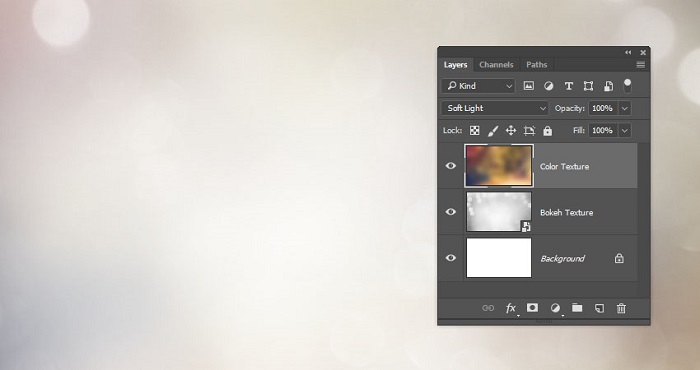
قدم دوم: تصویر محو پائیز را که در ابتدای این مطلب دانلود کرده اید، همانند تصویر اول در بالای لایه Bokeh Texture اضافه کنید.
نام لایه را به Color Texture تغییر دهید.
سپس Blend Mode یا وضعیت این لایه را روی Color بگذارید. همچنین در صورت نیاز اندازه تصویر را تغییر دهید.
(توجه کنید که در تصویر زیر Blend Mode روی Soft Light می باشد که باید این گزینه را روی Color بگذارید.)

ایجاد لایه متن
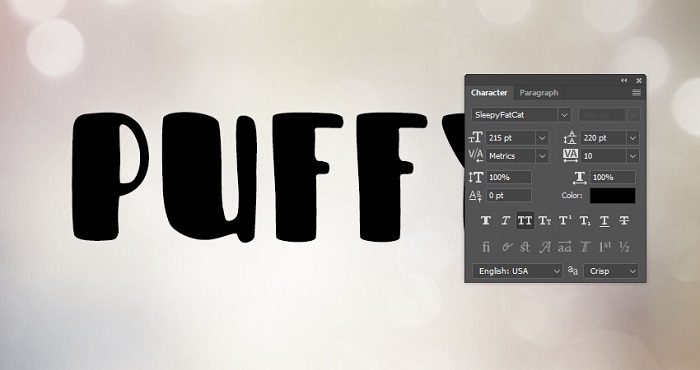
قدم اول: متن مورد نظر خود را با فونت Sleepy Fat Cat یا هر فونت دلخواه دیگری بنویسید.
در پنل Character اندازه فونت را 215pt در نظر بگیرید و فاصله ی حروف از یکدیگر را به 10 تغییر دهید.

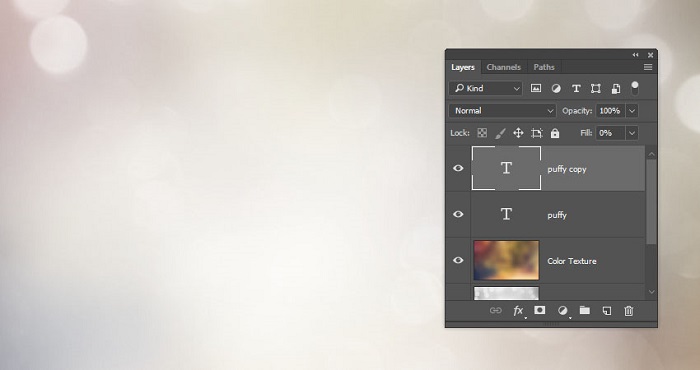
قدم دوم: در پنل لایه ها، لایه متن را انتخاب کنید.
Fill لایه را به مقدار 0 تغییر دهید و از آن با استفاده از کلیدهای Ctrl+J یک کپی بگیرید.

دادن افکت های مختلف به لایه متن
روی لایه اصلی متن دوبار کلیک کنید و در پنل Blending Options:
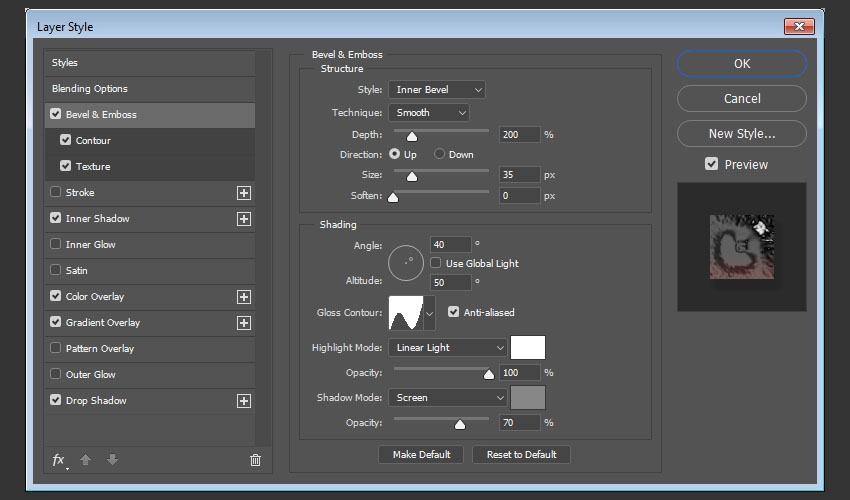
قدم اول: یک Bevel and Emboss با تنظیمات زیر اضافه کنید:
- Depth: 200
- Size: 35
- تیک Use Global Light را بردارید
- Angle: 40
- Altitude: 50
- Gloss Contour: Valley - Low
- تیک Anti-aliased را بزنید.
- Highlight Mode: Linear Light
- Opacity: 100%
- Shadow Mode: Screen
- Color:
#888888 - Opacity: 70%
- Color:
توجه داشته باشید که شکل نمودار Gloss Contour را می توانید با دوبار کلیک بر روی آن، خودتان به صورت دستی تغییر دهید.

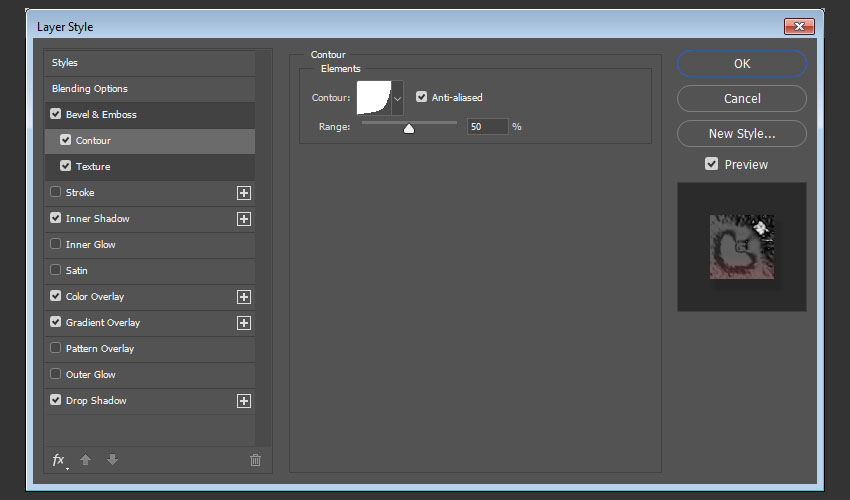
قدم دوم: یک Contour با این تنظیمات در نظر بگیرید:
- Contour: Log
- تیک Anti-aliased را بزنید.
همانند مرحله قبل، می توانید بر روی نمودار مقابل Contour دوبار کلیک کنید تا پنجره ی تنظیم نمودار ظاهر شود و سپس نموداری که در تصویر زیر می بینید، به صورت دستی ایجاد کنید.

حالا بر روی دکمه ی OK در این پنل کلیک کنید تا پنجره بسته شود.
قدم سوم: در منوی فتوشاپ به مسیر File > Open بروید و تصویر پترن نوشته های لاتین را که در ابتدای مطلب دانلود کرده اید، باز کنید.
حالا به مسیر Edit > Define Pattern بروید. در پنجره ای که باز می شود، یک نام دلخواه مثلا Text Pattern را وارد نمائید.
به این ترتیب، عکس به پترن تبدیل می شود.
حالا دوبار بر روی لایه ی اصلی متن در پنل لایه ها کلیک کنید تا مجددا وارد پنل Blending Options شوید.
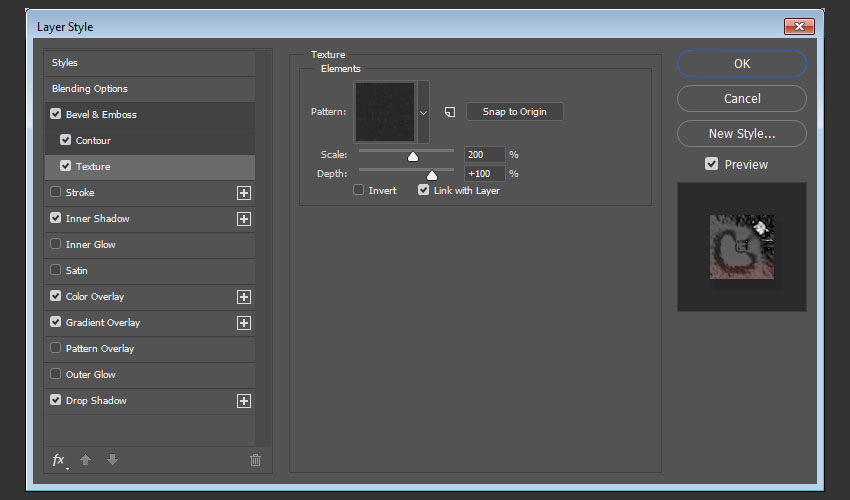
در کنار Texture تیک بزنید و در قسمت Pattern، بر روی باکس مربوط به انتخاب پنل کلیک کنید.
در این قسمت پترن نوشته های لاتین را انتخاب کنید و این تنظیمات را انجام دهید:
- Depth: +100
- Scale: 200%

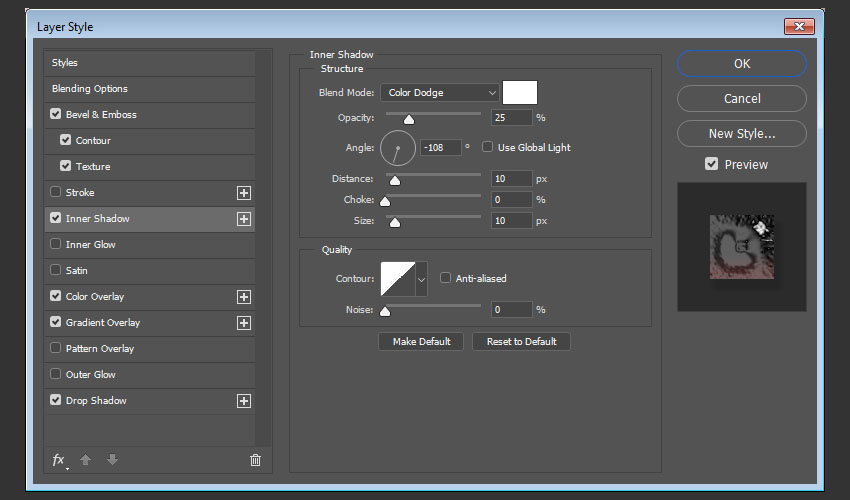
قدم چهارم: یک Inner Shadow با تنظیمات زیر اضافه کنید:
- Blend Mode: Color Dodge
- در کادر انتخاب رنگ، رنگ سفید با کد
#ffffffرا انتخاب کنید. - Opacity: 25%
- تیک Use Global Light بزنید
- Angle: -108
- Distance: 10
- Size: 10

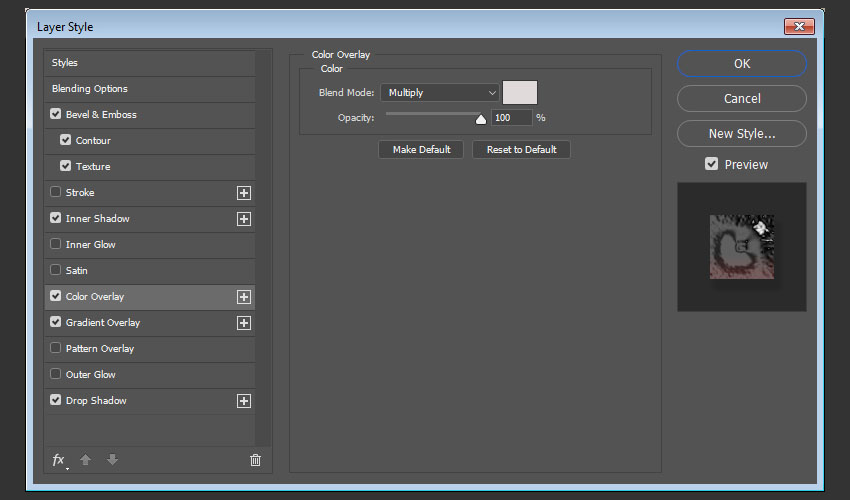
قدم پنجم: Color Overlay را با تنظیمات زیر اضافه نمائید:
- در باکس انتخاب رنگ، کد رنگی
#e0dadbرا وارد کنید. - Blend Mode: Multiply

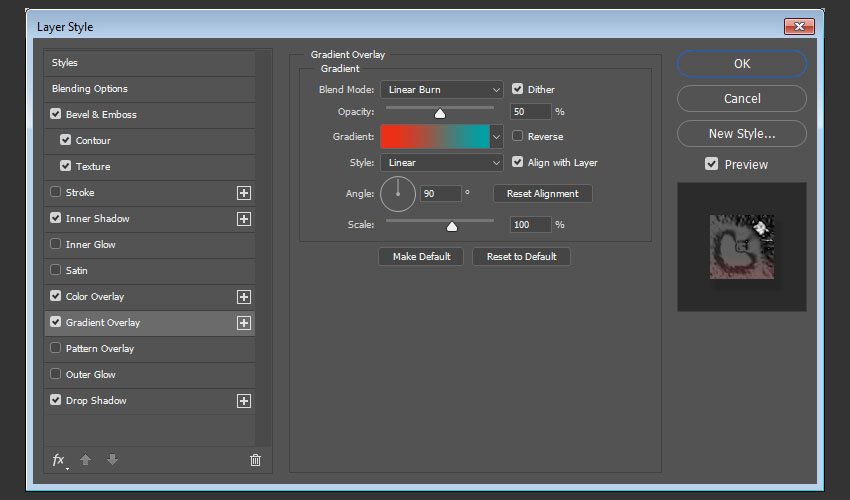
قدم ششم: در قسمت Gradient Overlay این موارد را لحاظ کنید:
- Dither را تیک بزنید
- Blend Mode: Linear Burn
- Opacity: 50%
- بر روی نوار مقابل Gradient کلیک کنید. یک گرادینت با رنگ
#ec3017در سمت چپ طیف و#00a0a4در سمت راست طیف گرادینت ایجاد کنید. موقعیت نشانگر رنگ سمت راست، 80 و موقعیت نشانگر رنگ سمت چپ، 20 باشد.

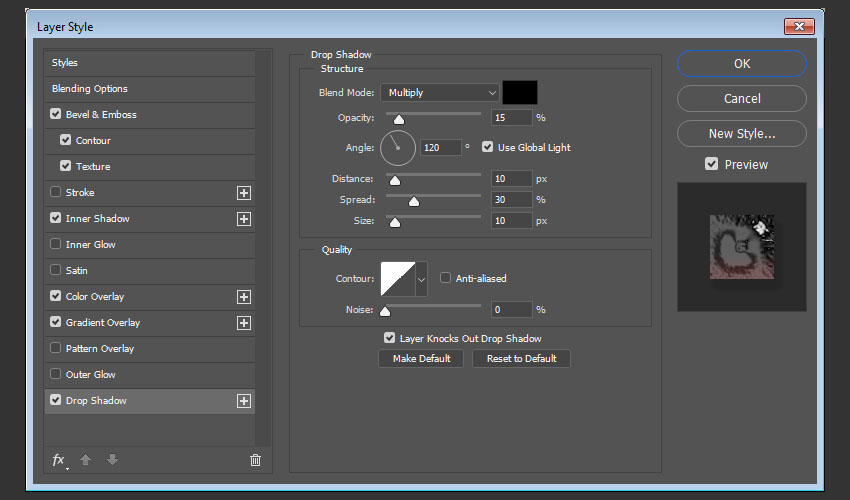
قدم هفتم: در مقابل Drop Shadow تیک بزنید و تنظیمات زیر را در این بخش وارد نمائید:
- Opacity: 15%
- Distance: 10
- Spread: 30
- Size: 10
- Angle: 120

اگر تمام مراحل را درست رفته باشید، افکت اصلی ایجاد شده مانند تصویر زیر خواهد بود:

افزودن حاشیه به متن
روی لایه کپی متن دوبار کلیک کنید و:
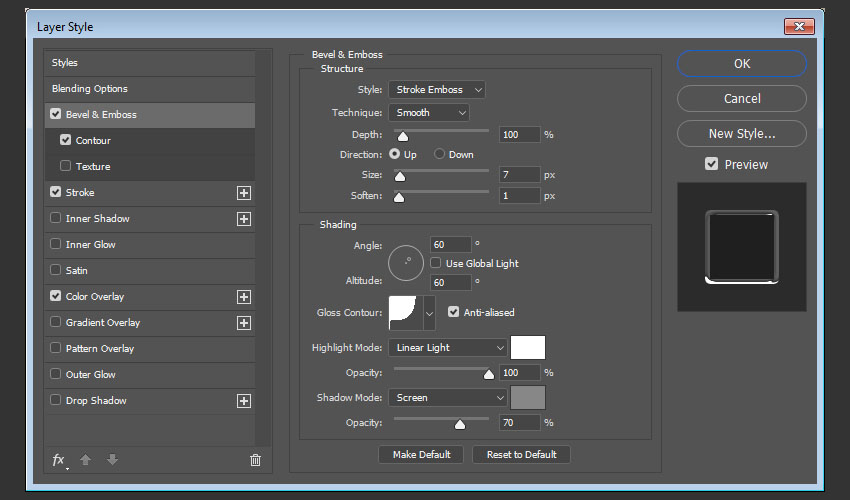
قدم اول: یک Bevel and Emboss با تنظیمات زیر اضافه کنید:
- Style: Stroke Emboss
- Size: 7
- Soften: 1
- تیک Use Global Light را بزنید.
- Angle: 60
- Altitude: 60
- Gloss Contour: Cove - Deep
- تیک Anti-aliased را بزنید.
- Highlight Mode: Linear Light
- Opacity: 100%
- Shadow Mode: Screen
- Color:
#888888 - Opacity: 70%
- Color:

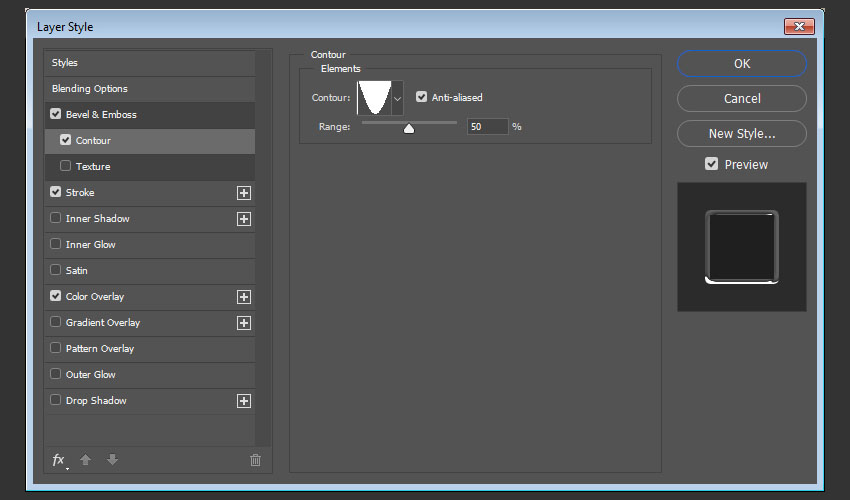
قدم دوم: یک Contour با تنظیمات زیر اضافه نمائید:
- Contour: Cone - Inverted
- تیک Anti-aliased را بزنید.

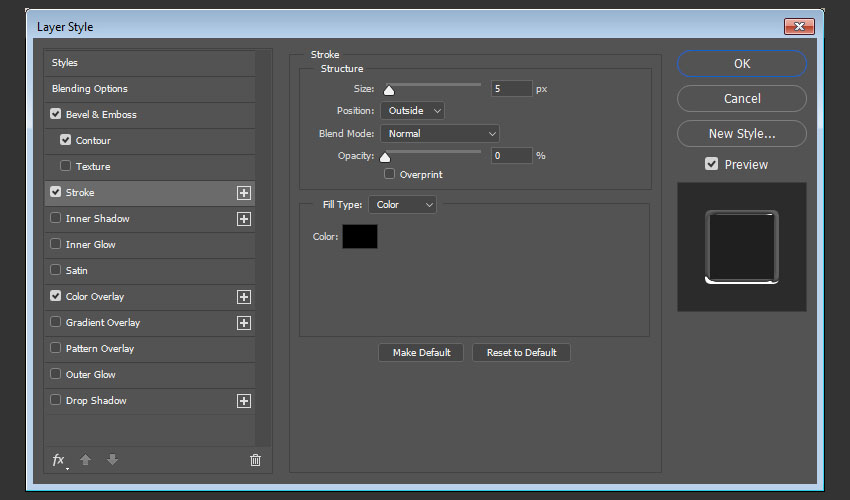
قدم سوم: در بخش Stroke این موارد را تنظیم نمائید:
- Size: 5
- Opacity: 0%

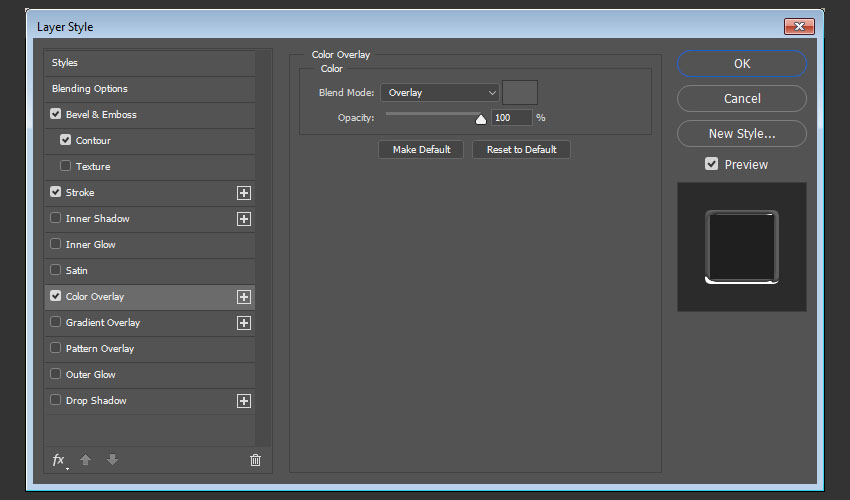
قدم چهارم: Color Overlay را تیک بزنید و این موارد را در پنل مربوط به آن وارد کنید:
- Color:
#5c5c5c - Blend Mode: Overlay

این کار باعت می شود که یک حاشیه به اطراف متن اضافه شود و رنگ ها را تشدید کند.
در نهایت روی دکمه OK کلیک کنید تا پنجره Blending Options بسته شود.
نتیجه باید به صورت زیر باشد:

افزودن تکسچر یخ
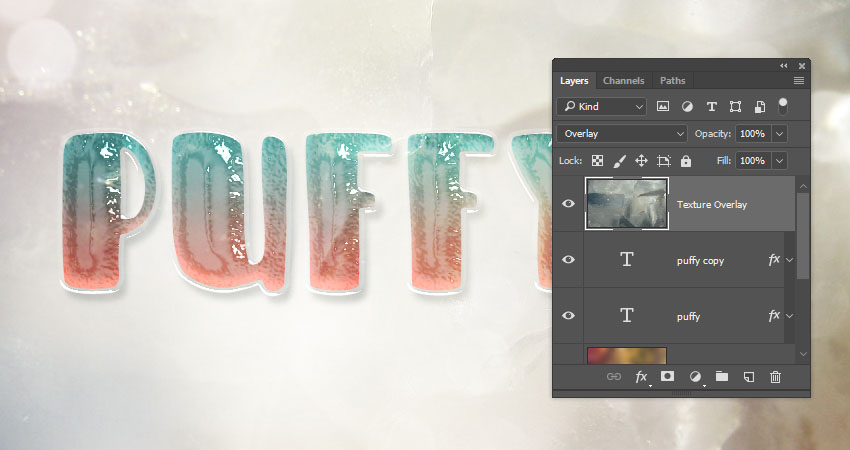
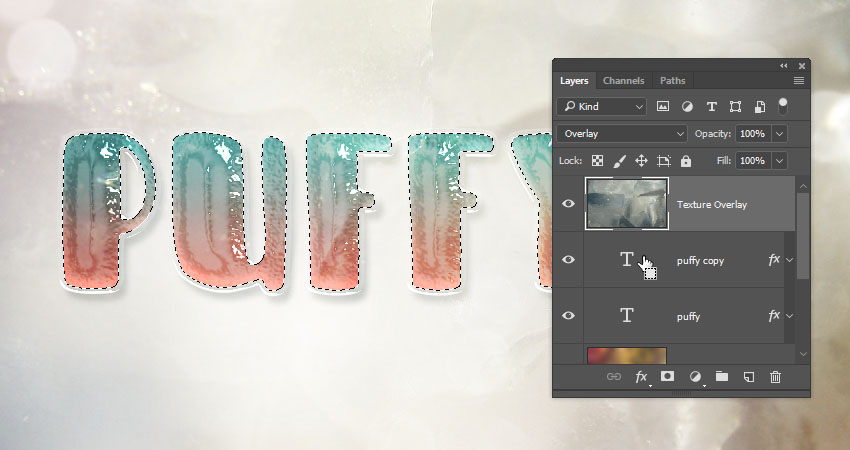
قدم اول: تصویر تکسچر تکه های یخ را که در ابتدای این آموزش برای دانلود قرار داده شده است، دانلود و به پروژه اضافه کنید. آن را بالای لایه ها قرار دهید.
نام این لایه را به Texture Overlay تغییر دهید و Blend Mode را برای آن روی Overlay بگذارید.
در صورت نیاز اندازه آن را تغییر دهید.

قدم دوم: Ctrl را گرفته سپس روی آیکون کوچک کنار لایه کپی متن در پنل لایه ها کلیک کنید تا اطراف متن به حالت انتخاب در بیاید.

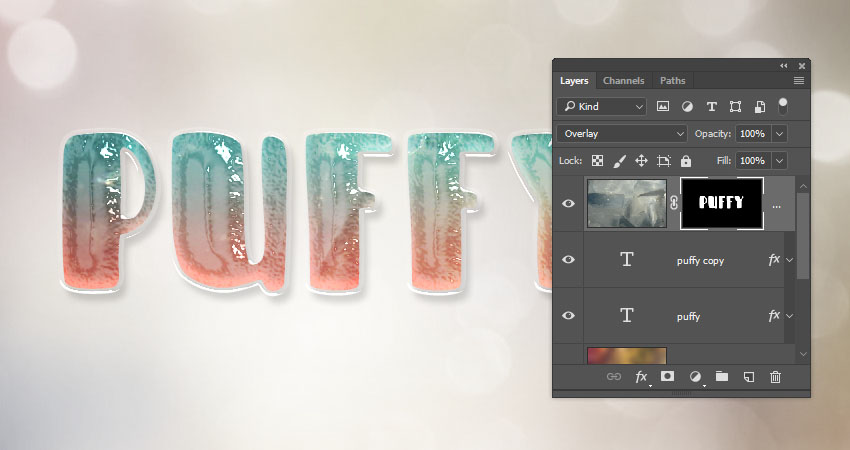
قدم سوم: سپس روی آیکون Add layer mask واقع در پایین پنل لایه ها کلیک تا یک ماسک از ناحیه انتخابی ایجاد شود.

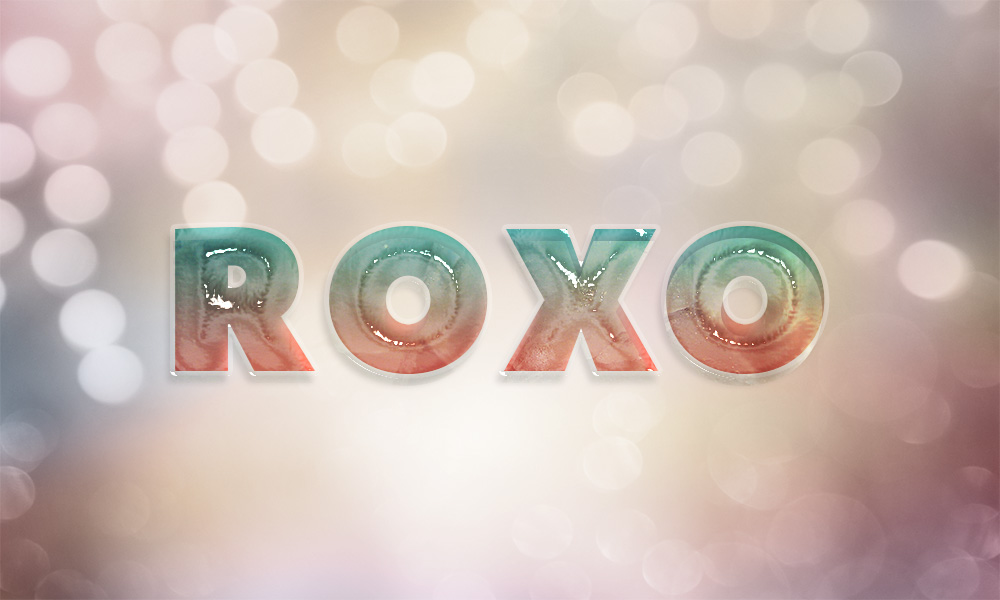
پایان طراحی افکت متنی بادکنکی براق
تبریک! به پایان آموزش رسیدیم. افکت متنی براق و بادکنکی جذاب شما آماده است!

امیدوارم این مطلب برای شما لذت بخش بوده باشد و از مراحل آن استفاده کافی را برده باشید. شما می توانید با کار با پنل Blending Options در فتوشاپ، به نتایج حیرت انگیزی برسید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.