نکاتی برای ارتقا انیمیشنهای UI سایت از خوب به عالی

اگر از آن دسته افرادی هستید که به طراحی رابط کاربری یا همان UI علاقه مندید بیایید تا در این مقاله با هم نمونه هایی از انیمشین های زیبا را که در طراحی رابط کاربری، کاربرد زیادی دارند می بینیم و راهکارهایی را برای بهبود یک رابط کاربری از خوب به عالی را مرور کنیم.
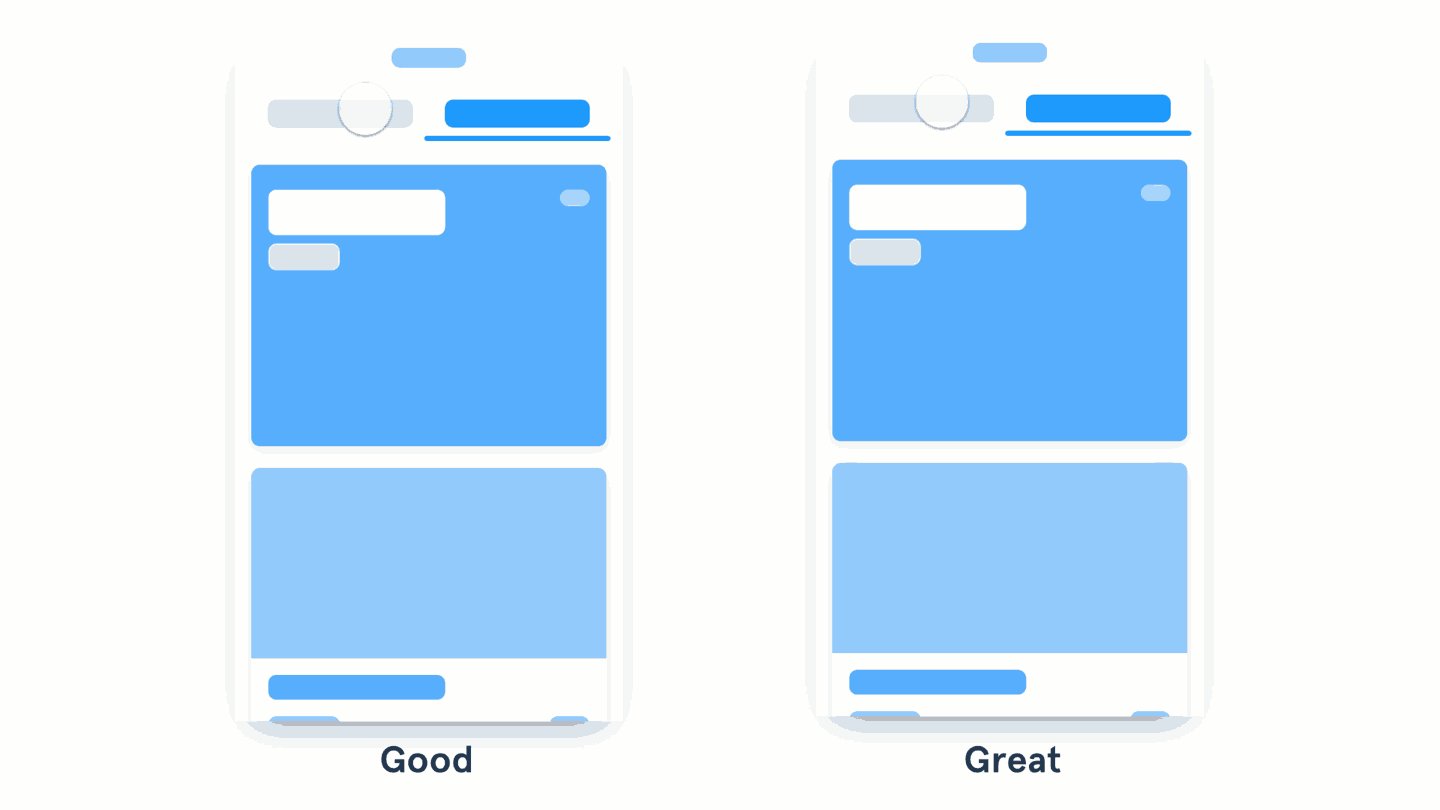
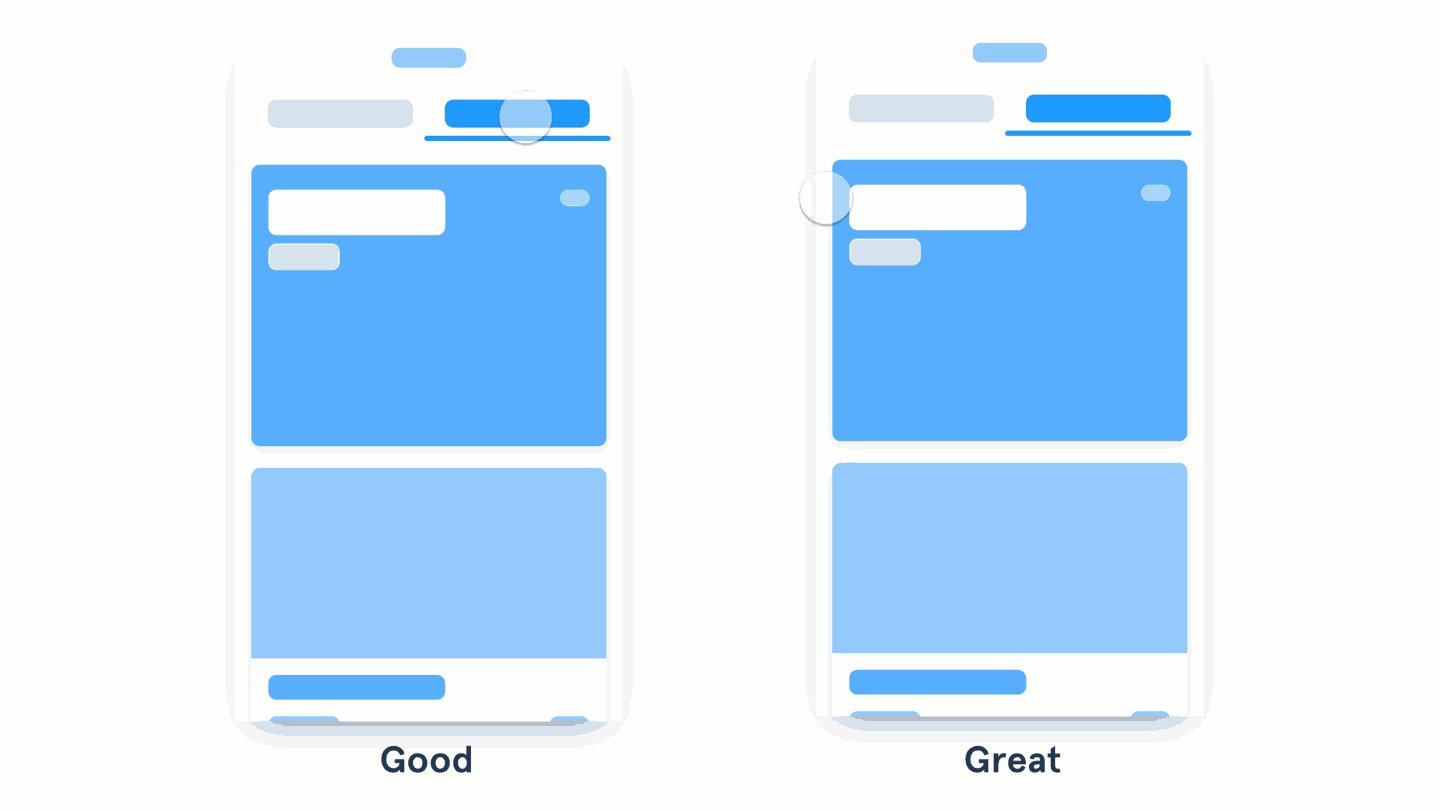
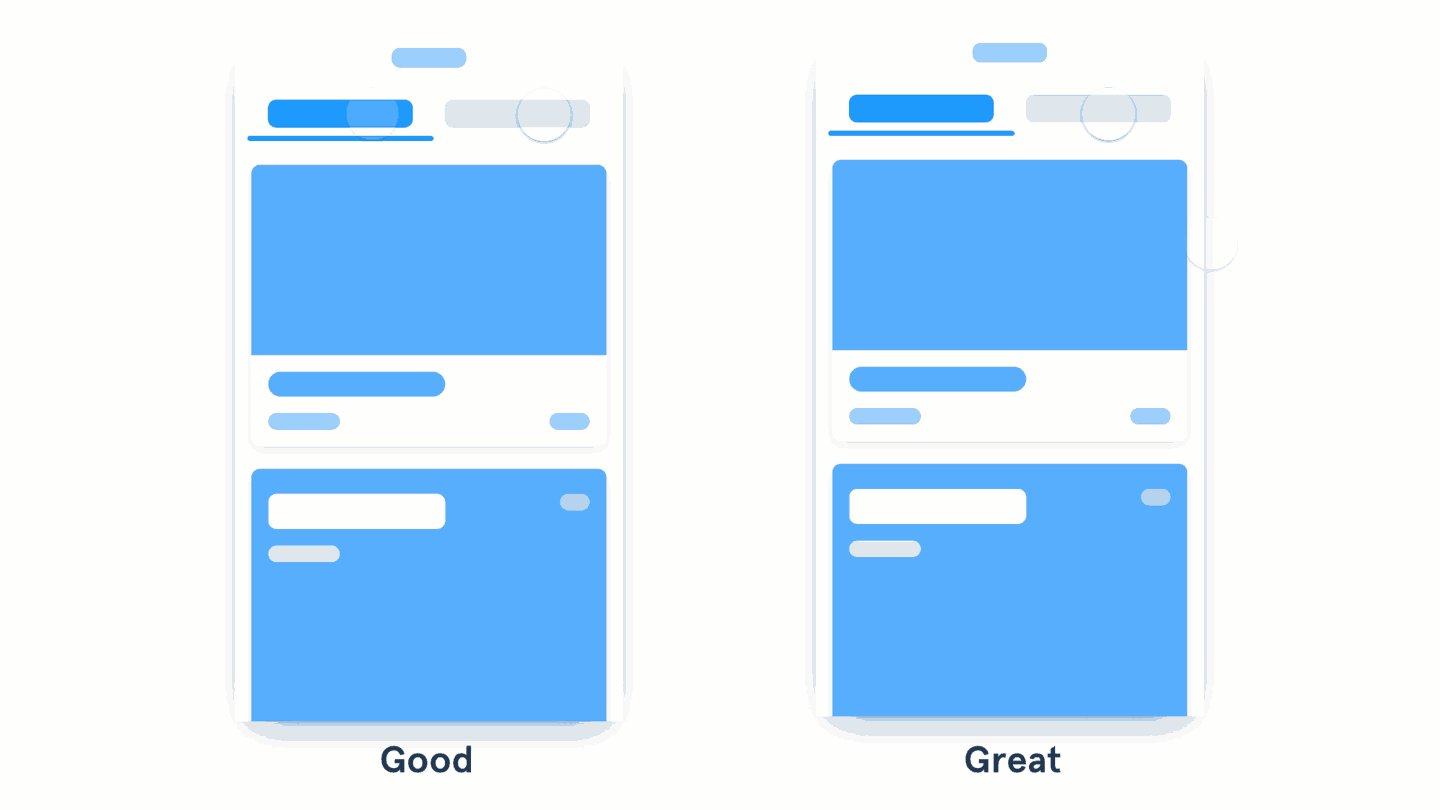
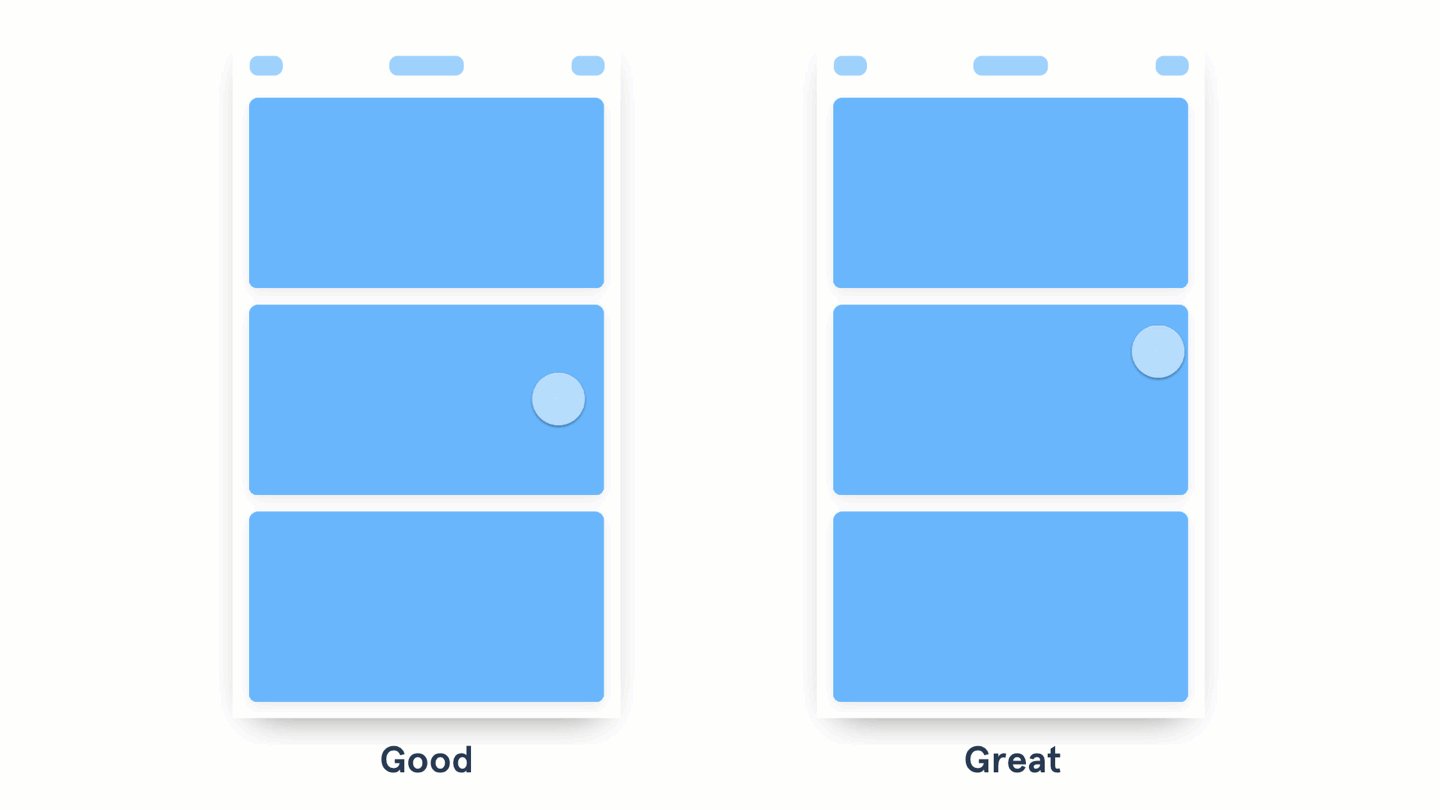
1- محتوا را هنگام تغییر اسلایدها نشان دهید

- یک انیمیشن خوب محتوا را از یک حالت به حالت دیگر محو می کند.
- اما یک انیمیشن عالی، محتوا را هنگام انجام دستورات لمسی در طی transition ها نشان می دهد.
هنگامی که در اپلیکیشن از تب و یا منوهای fly-out استفاده می کنید، سعی کنید محتوا را هنگام تغییر تب و یا منوها نشان دهید. در این حالت کاربر هنگام انجام دستورات لمسی و حرکت بین منوها می تواند محتوای هر منو را مشاهده کند. این موضوع به کاربران احساس بهتری هنگام کار با رابط کاربری می بخشد.
در نظر داشته باشید که در این حالت باید امکان حرکت بین منوها با کشیدن انگشت روی آن ها میسر باشد و اینگونه نباشد که جابجایی بین تب ها تنها با ضربه زدن روی عنوان آنها امکان پذیر باشد.
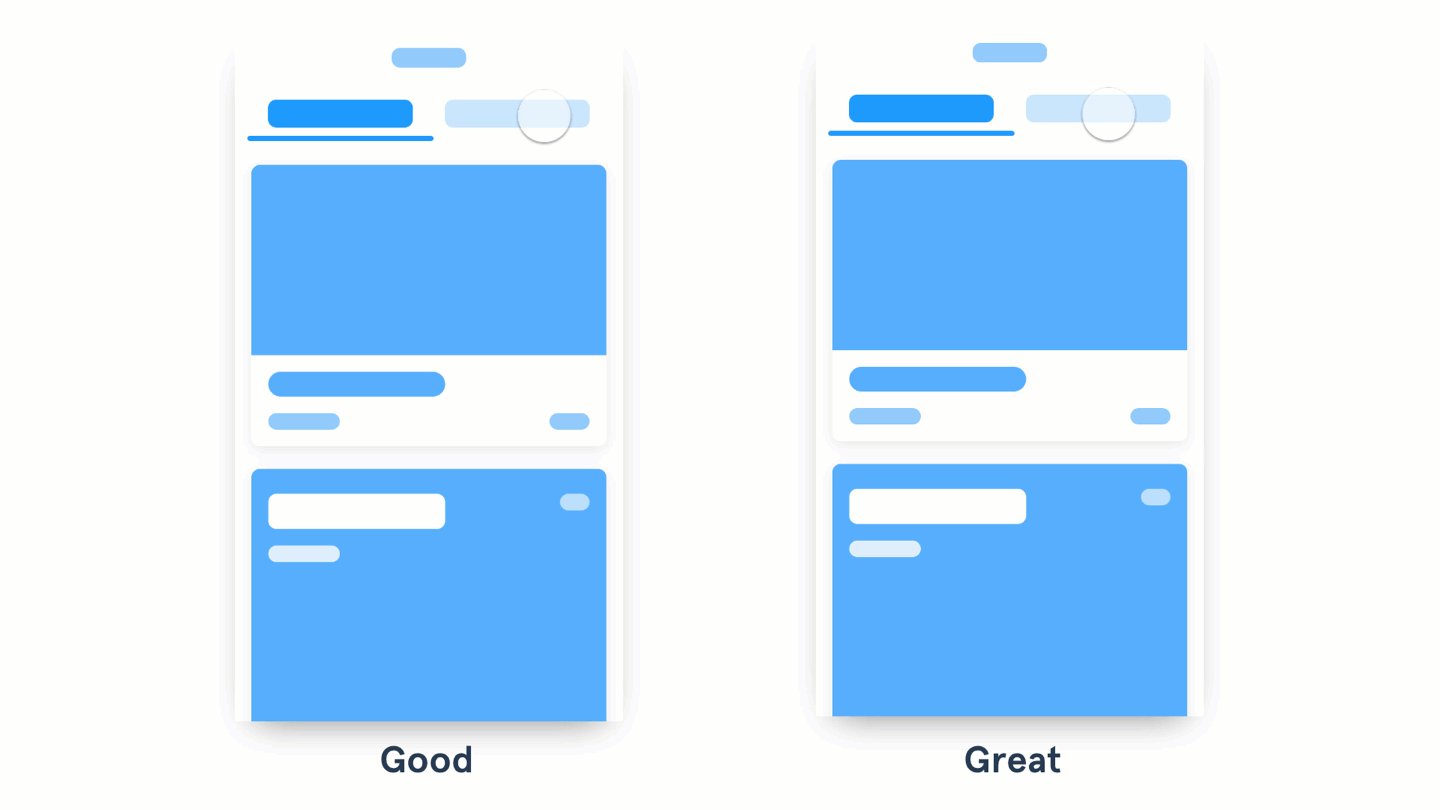
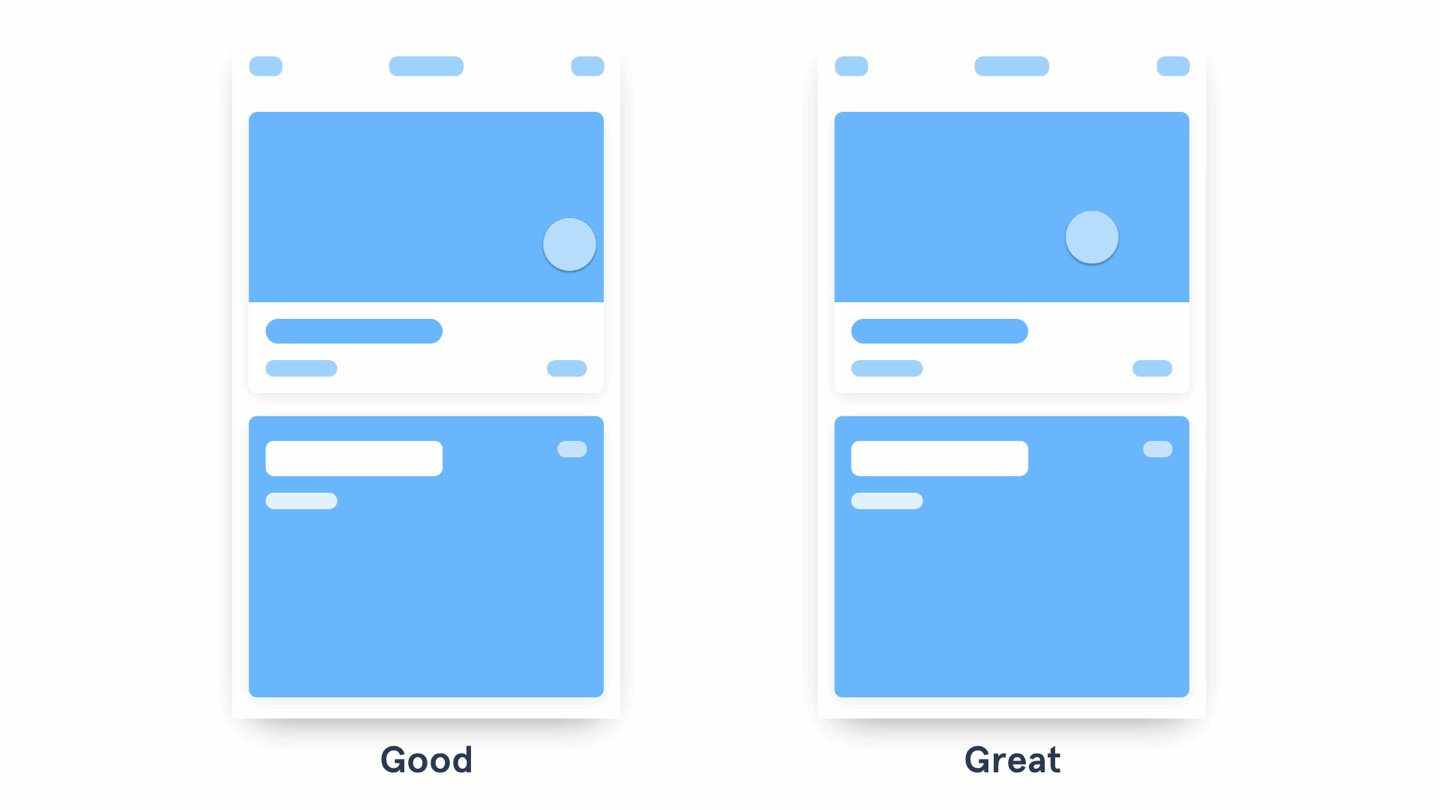
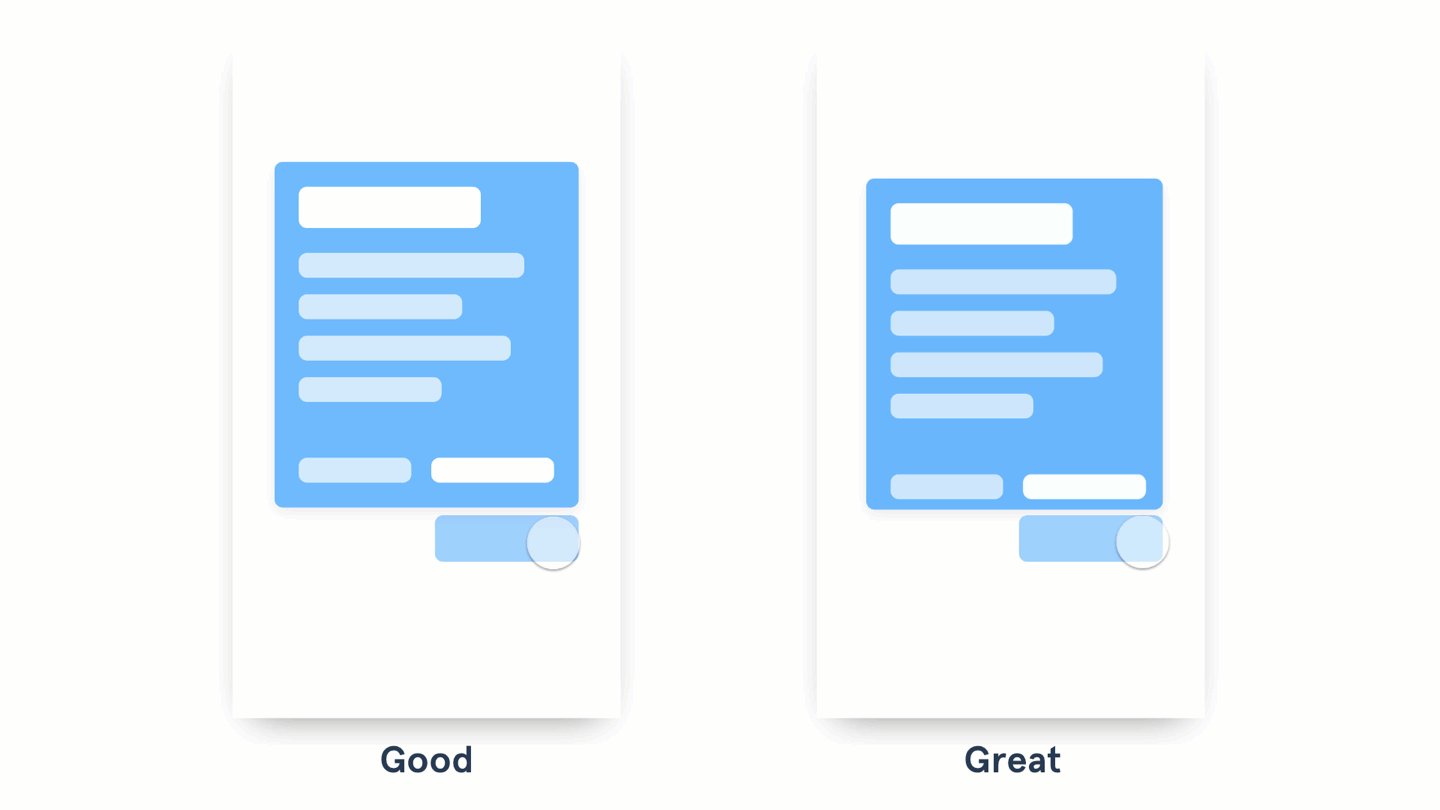
2- عناصر مشترک را به هم وصل کنید

- یک انیمیشن خوب تغییر صفحات را به صورت اسلایدهای پایین به بالا و یا چپ به راست و یا بالعکس نمایان می کند.
- اما یک انیمیشن عالی محتوای مشترک بین دو صفحه را به هم دیگر وصل می کند.
هنگامی که انیمیشن های بین صفحات مختلف را اعمال می کنید، دقت کنید که آیا عنصر یا المان های مشترکی بین دو صفحه وجود دارند یا خیر. اگر نقطه اشتراکی بین المان های دو صفحه مشاهده کردید آنها را با یک انیمیشن مناسب به همدیگر مرتبط کنید. اگر با InVision Studio کار می کنید، عناصر مشترک میان صفحات به صورت خودکار به همدیگر متصل خواهند شد. البته این را نیز در نظر داشته باشید که این کار موجب محدود شدن انتخاب های شما برای استفاده از انیمیشن می شود به طوری که دیگر نخواهید توانست از هر انیمیشنی برای حرکات بین صفحات استفاده کنید و تنها می توانید آنهایی را انتخاب کنید که قابلیت اتصال عناصر بین صفحات به یکدیگر را پشتیبانی می کنند.
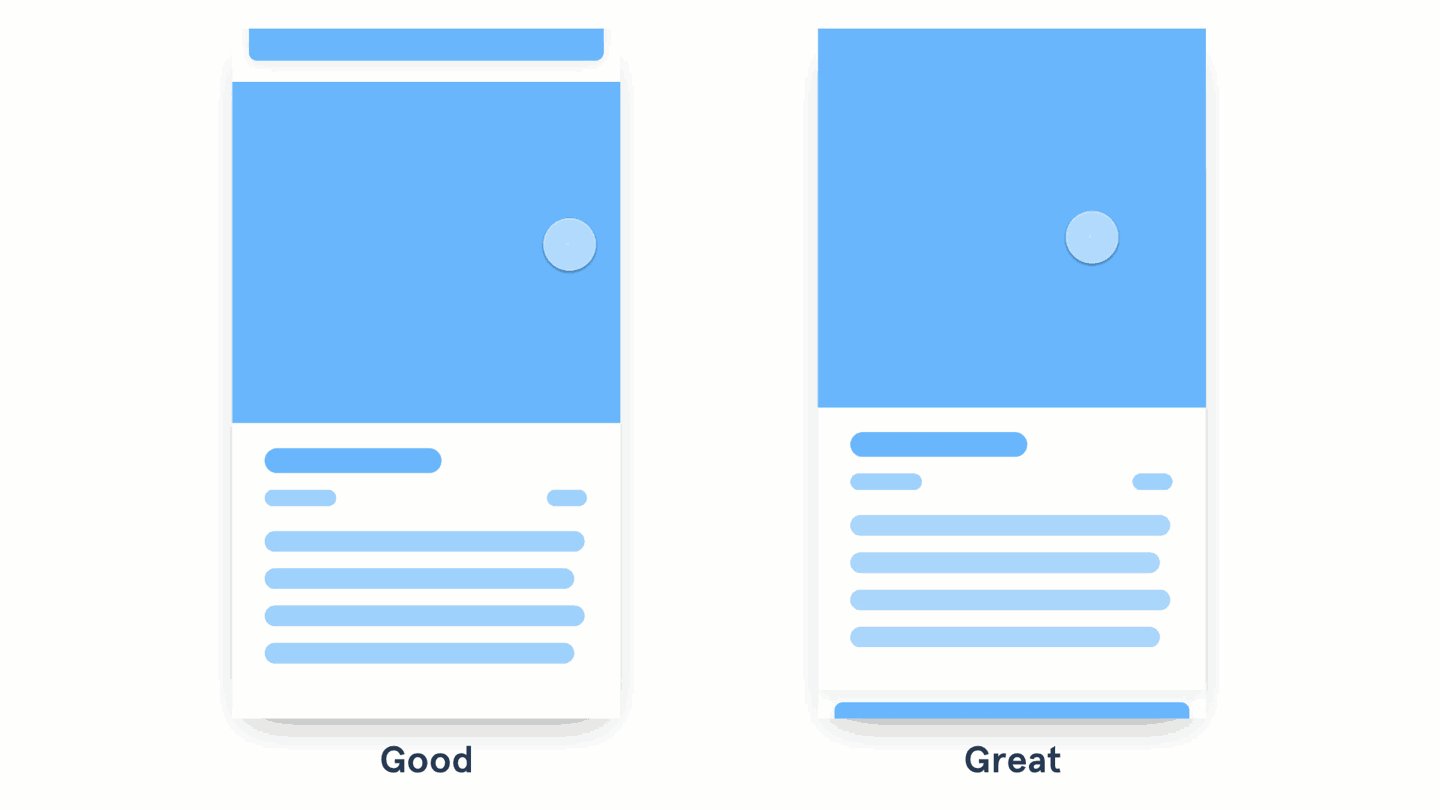
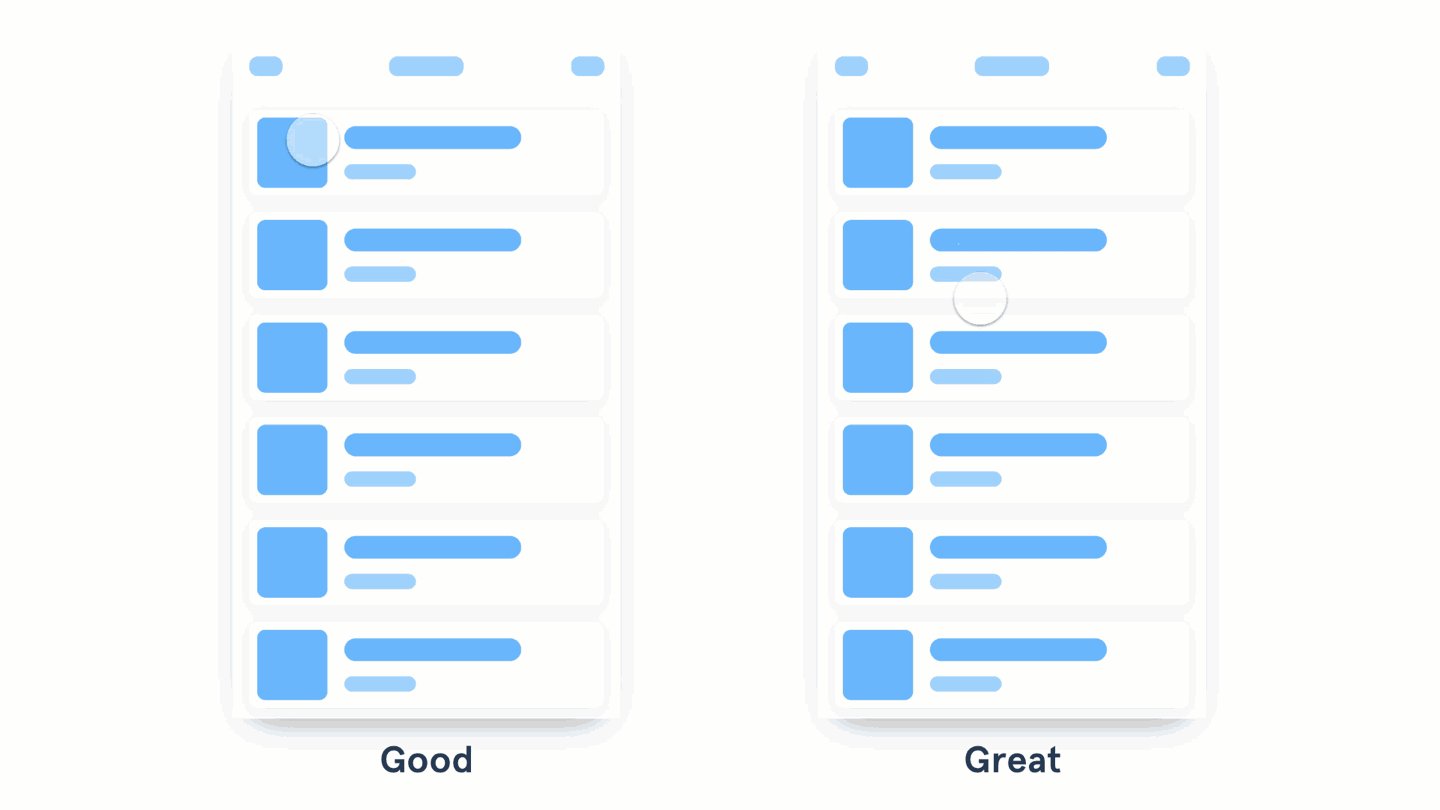
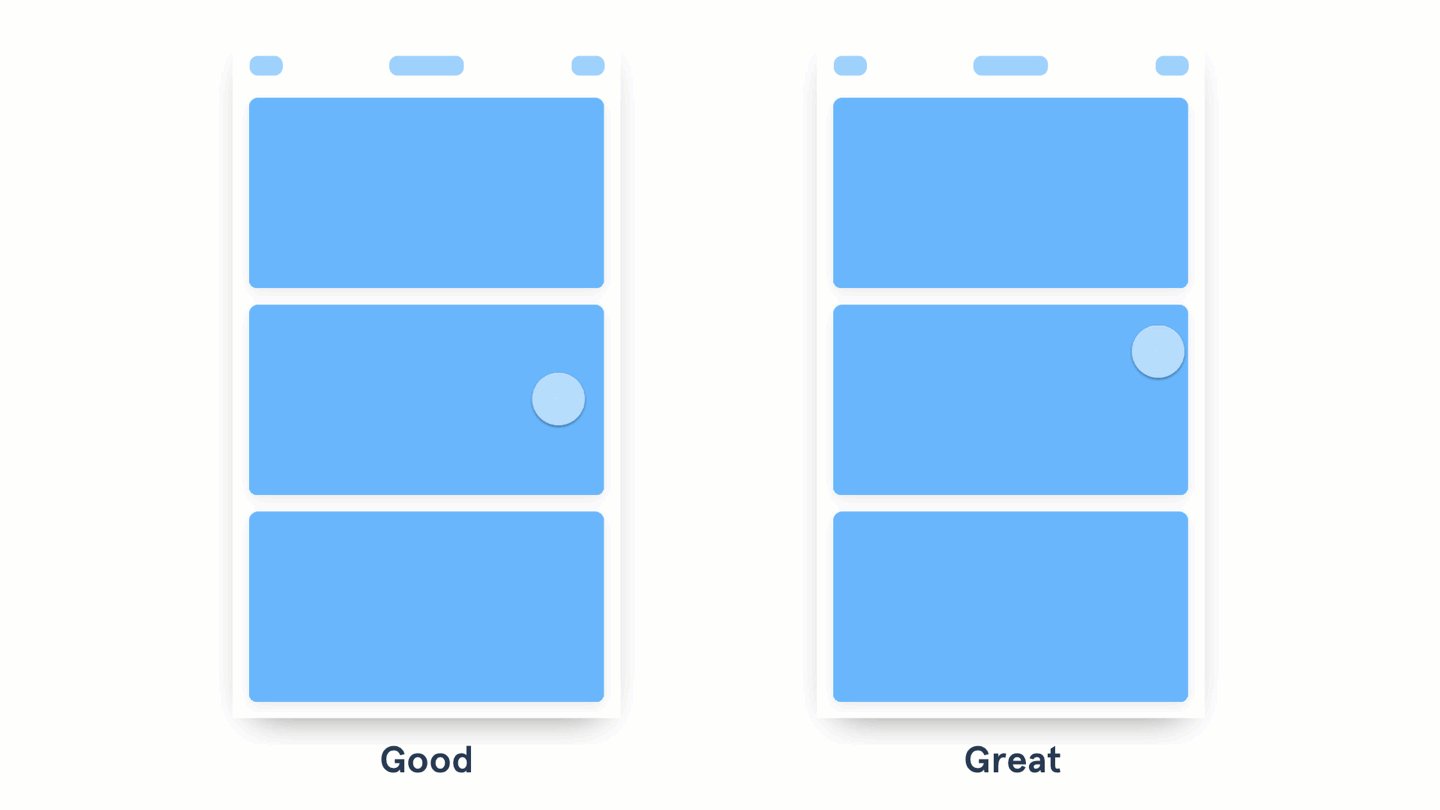
3- از افکت آبشاری برای محتواها استفاده کنید

- یک انیمشن خوب پس از ورود به صفحه ای جدید محتوا را با تغییر شفافیت به نمایش می کشد.
- اما یک انیمیشن عالی، شما را به نحوه ظاهر شدن هر عنصر یا گروه خیره می کند.
سعی کنید برای ظاهر شدن عناصر بزرگ و یا هر گروه از عناصر، از یک افکت آبشاری با کمی مکث استفاده کنید. البته این افکت نباید بر روی عناصر و المان های کوچک صفحه اعمال شود پس سعی نکنید آنها را به صورت گروهی مشمول افکت کنید.
گوگل توصیه می کند زمان مکث برای ظاهر شدن هر گروه یا عنصر کمتر از 20 میلی ثانیه باشد. همچنین این سرعت باید برای تمامی عناصر یکسان باشد تا احساس پایداری در طول کار با برنامه به کاربر منتقل شود.
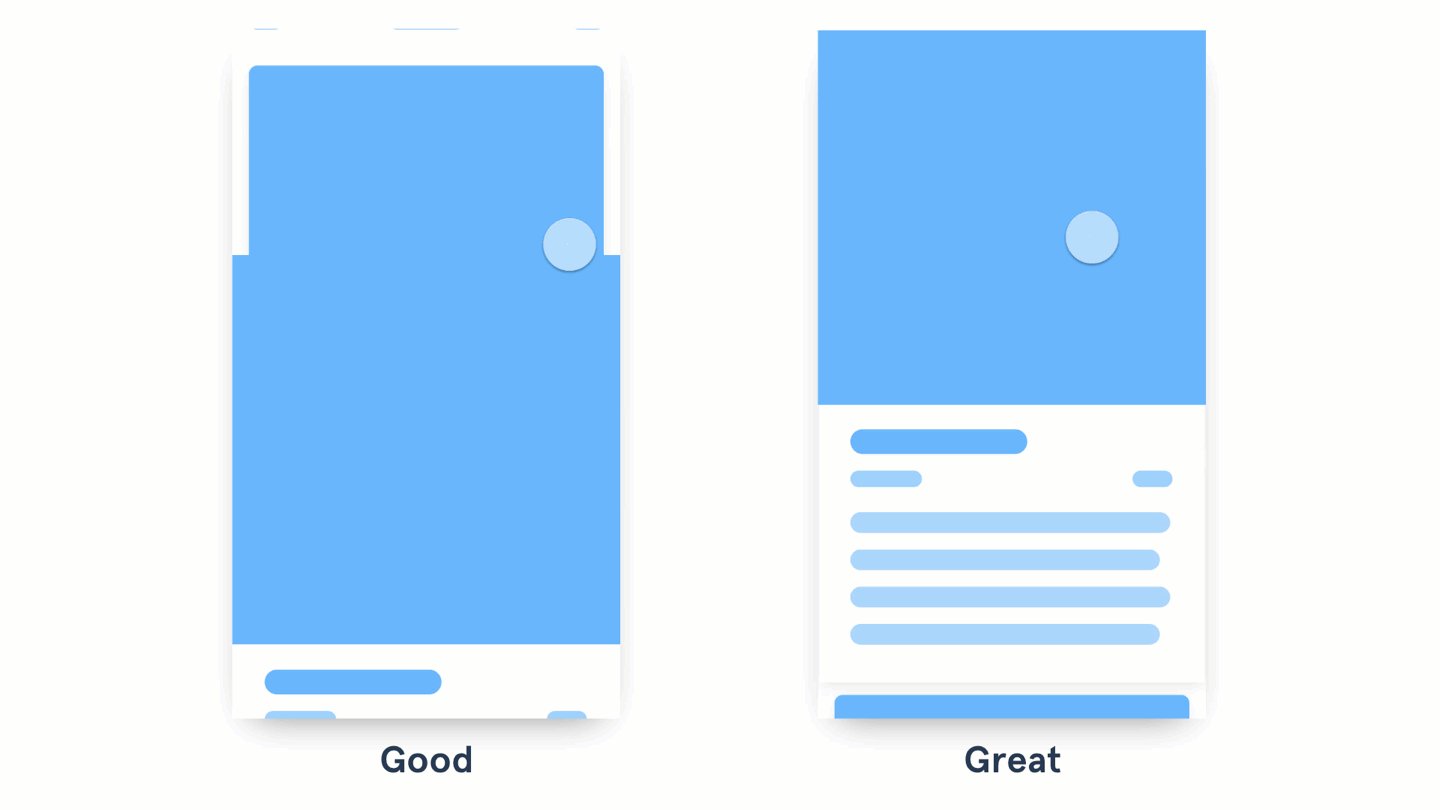
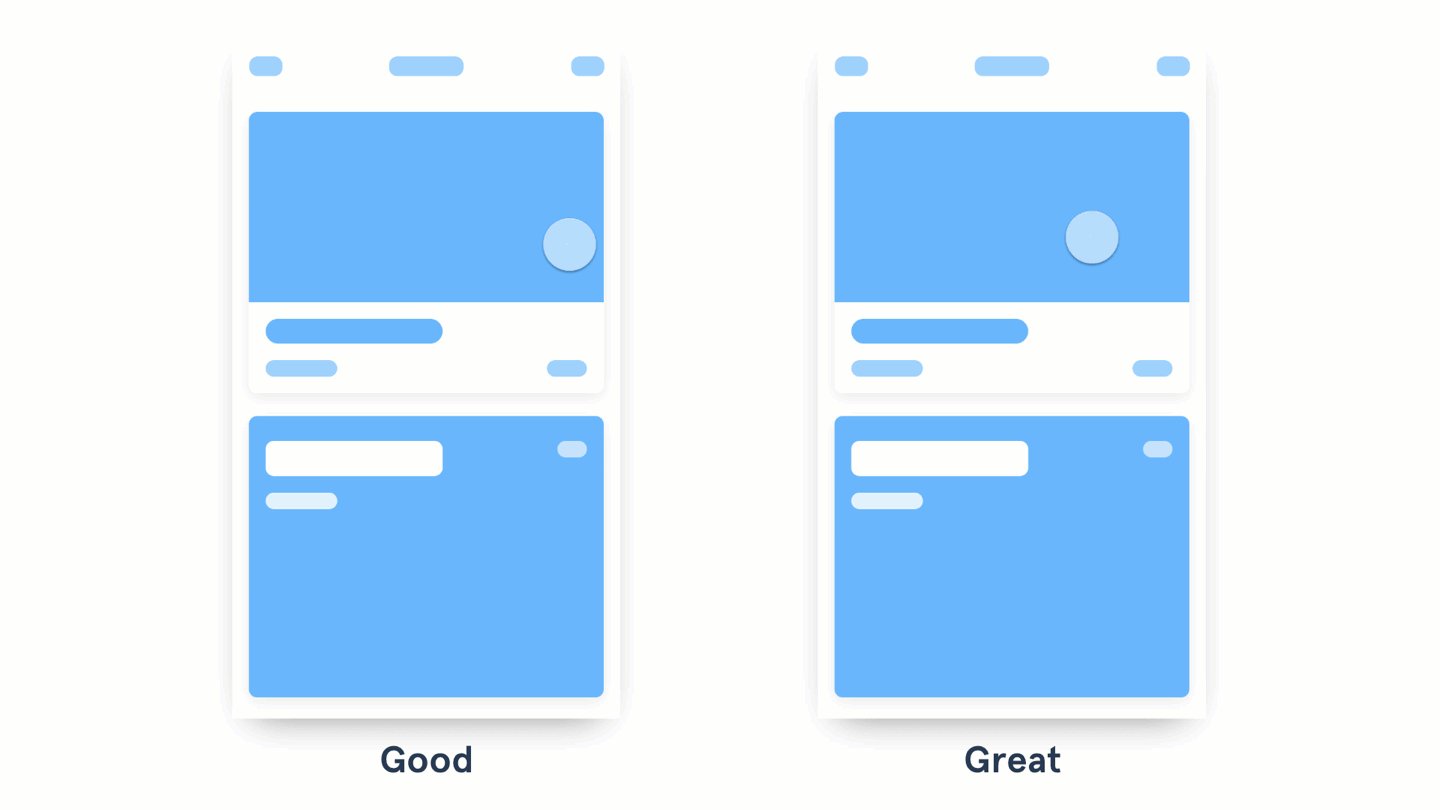
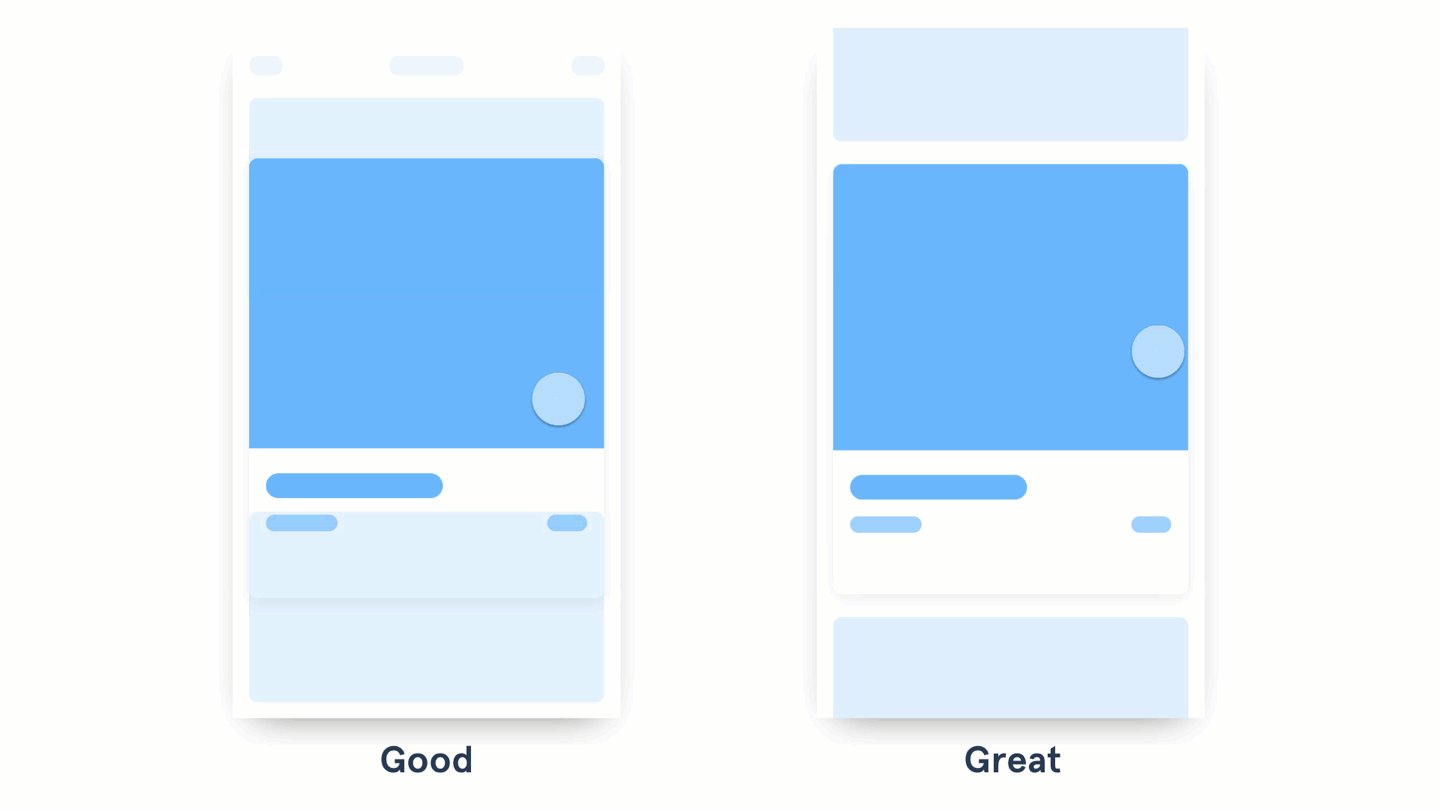
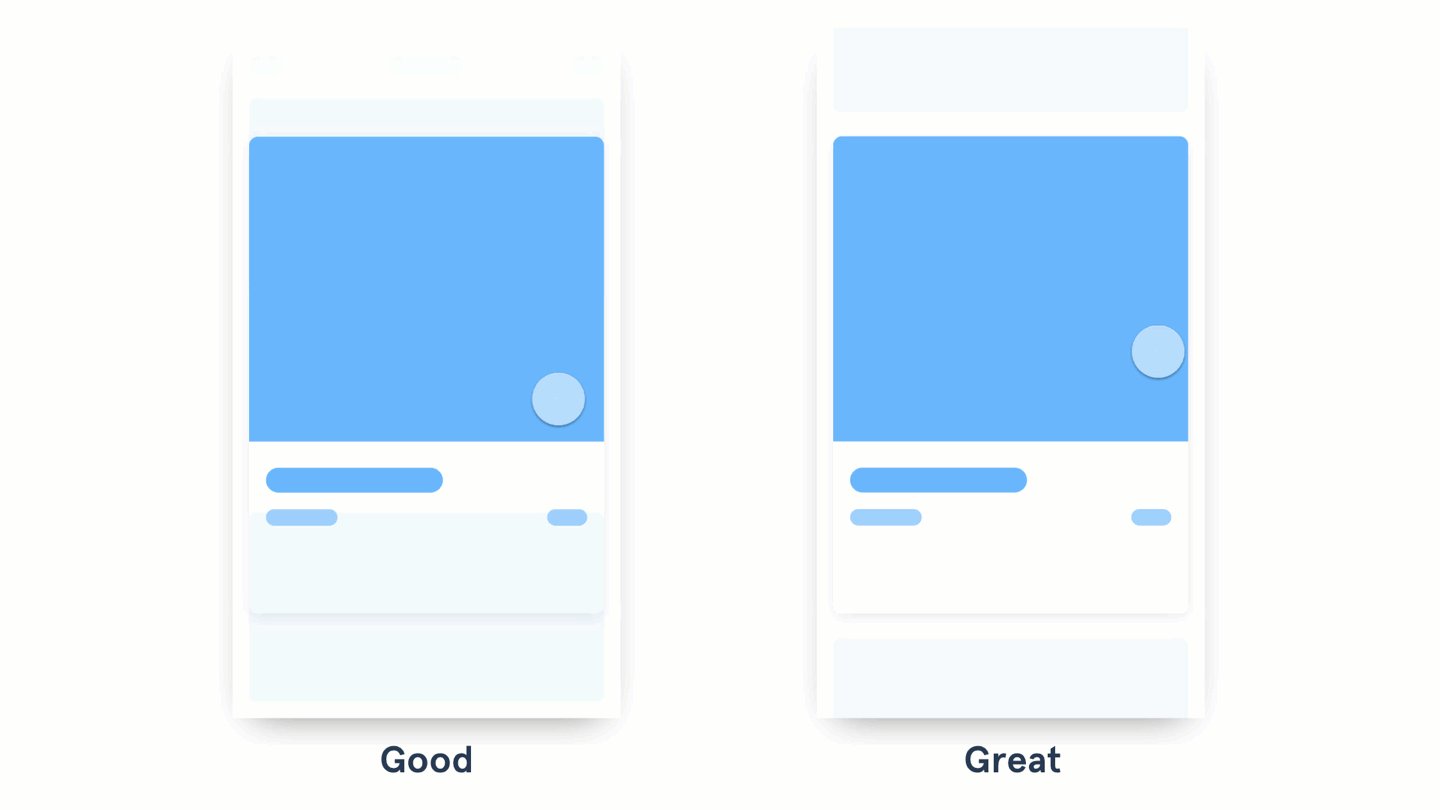
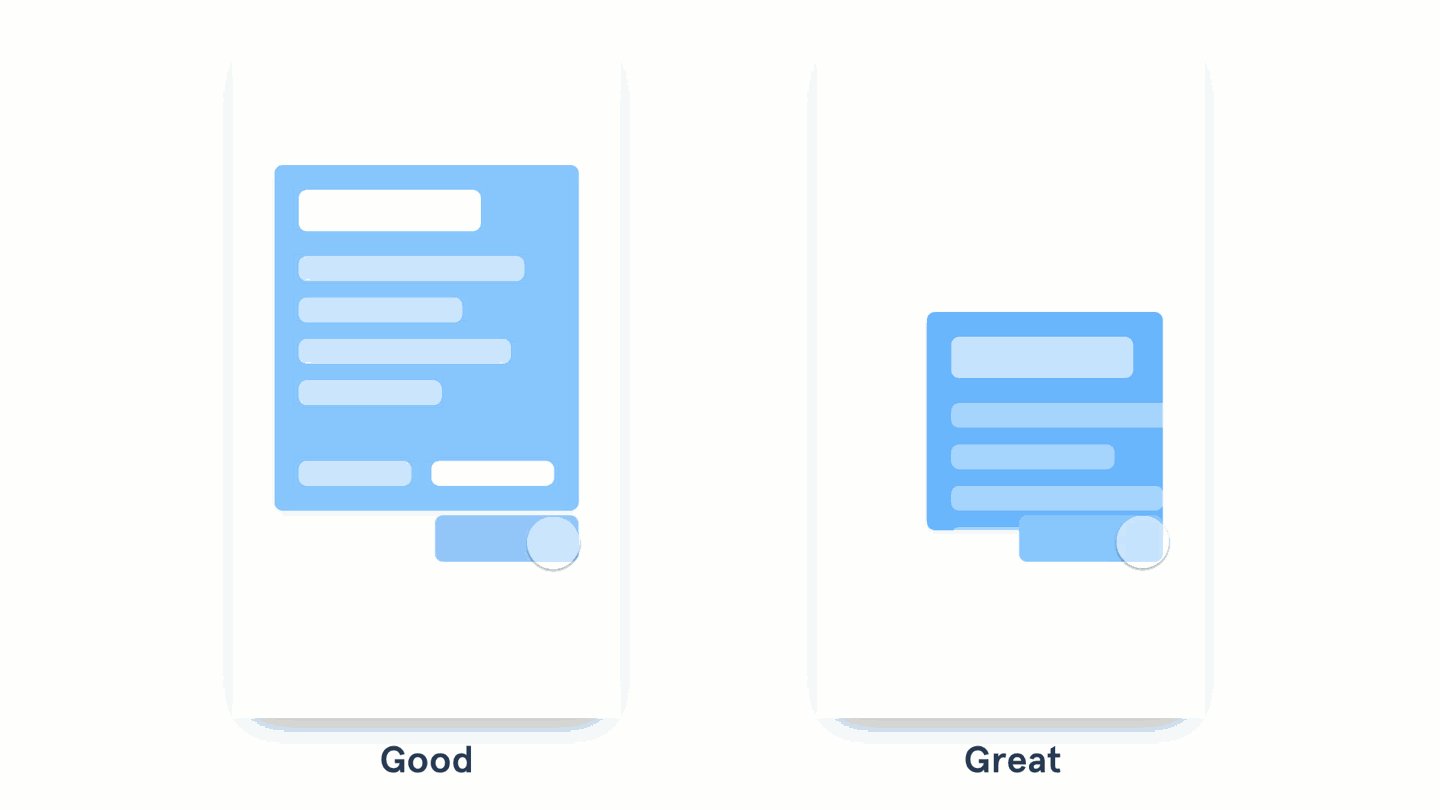
4- هنگام بزرگنمایی یک عنصر سایر عناصر را بیرون بکشید

- یک انیمیشن خوب یک عنصر را روی سایر عناصر بزرگنمایی می کند.
- اما یک انیمیشن عالی، با بزرگ کردن یک عنصر سایر عناصر را به بیرون صفحه هدایت می کند.
هنگامی که انیمیشن را روی صفحه اعمال می کنید دقت کنید که عنصر اصلی بتواند عناصر و المان های اطراف را نسبت به خود جذب یا دفع کند. برای مثال در تصویر بالا می بینید که در جهت بهتر به نظر رسیدن رابط کاربری، عنصر اصلی به جای آنکه روی سایر عناصر باز شود، آنها را به بیرون می کشد و سپس بزرگ می شود.
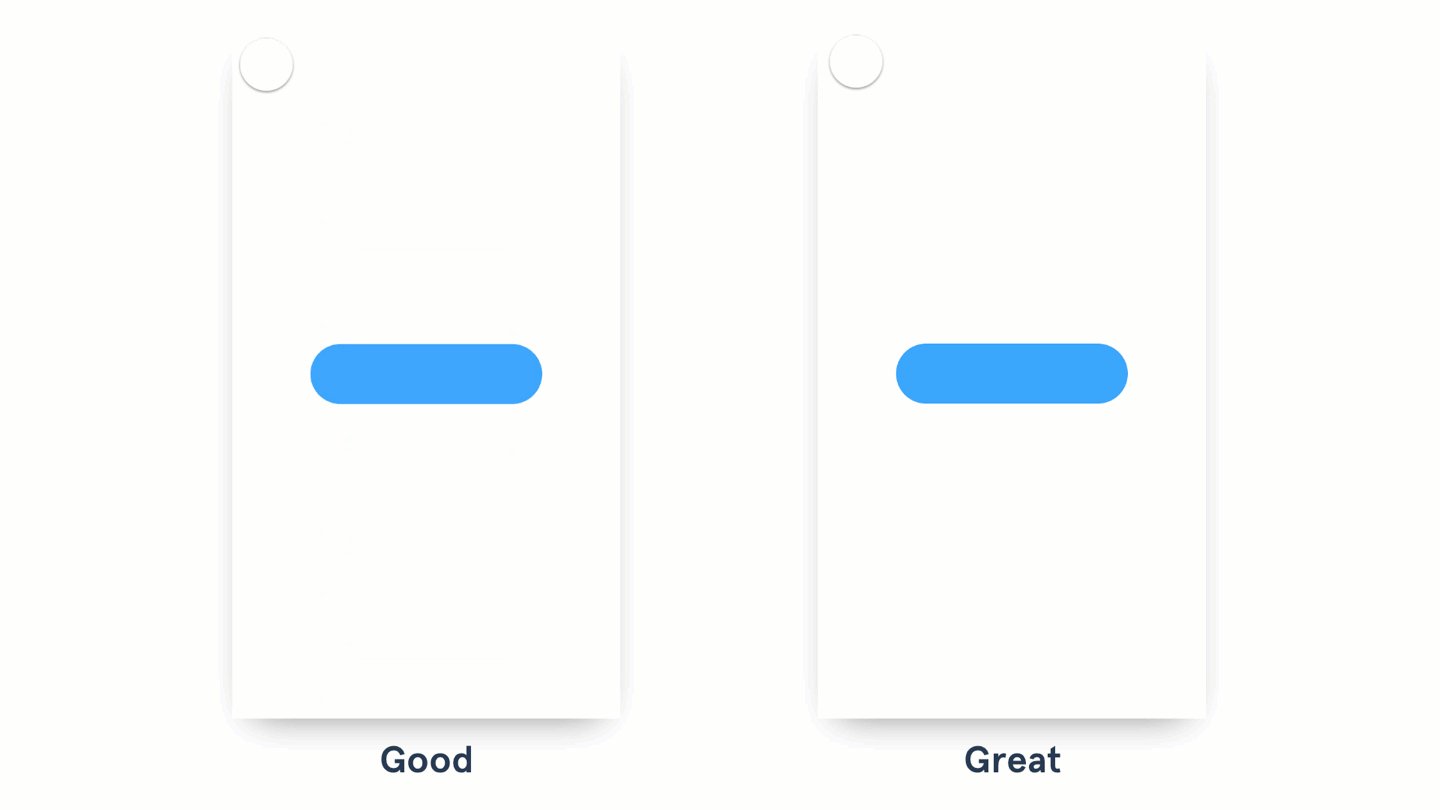
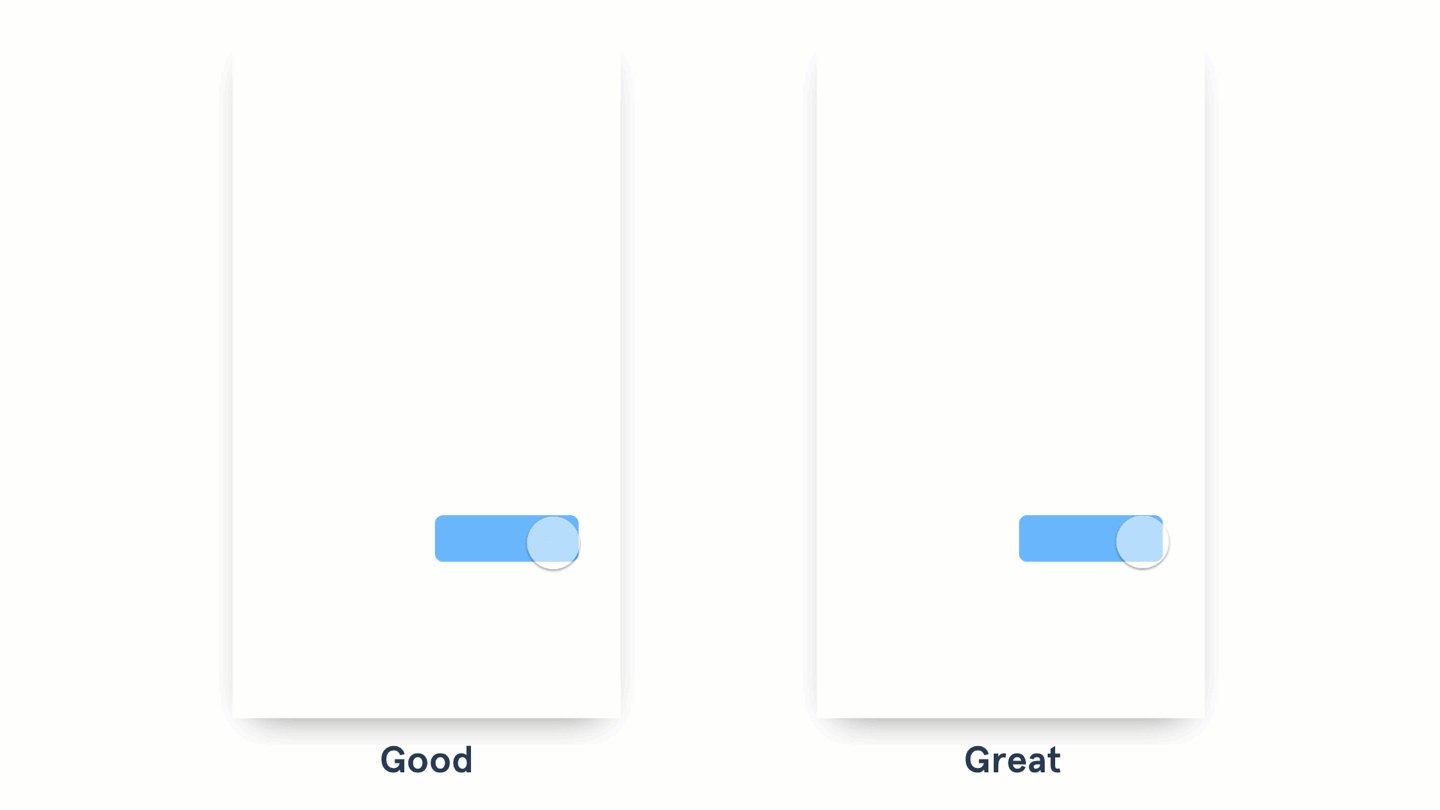
5- نحوه ظاهر شدن منو را نمایش دهید

- یک انیمیشن خوب منوها را در کنار دکمه های مرتبط با باز شدن آنها نمایش می دهد.
- اما یک انیمیشن عالی نحوه ظاهر شدن منو را از موقعیتی که دکمه مرتبط با آن قرار دارد، به نمایش می گذارد.
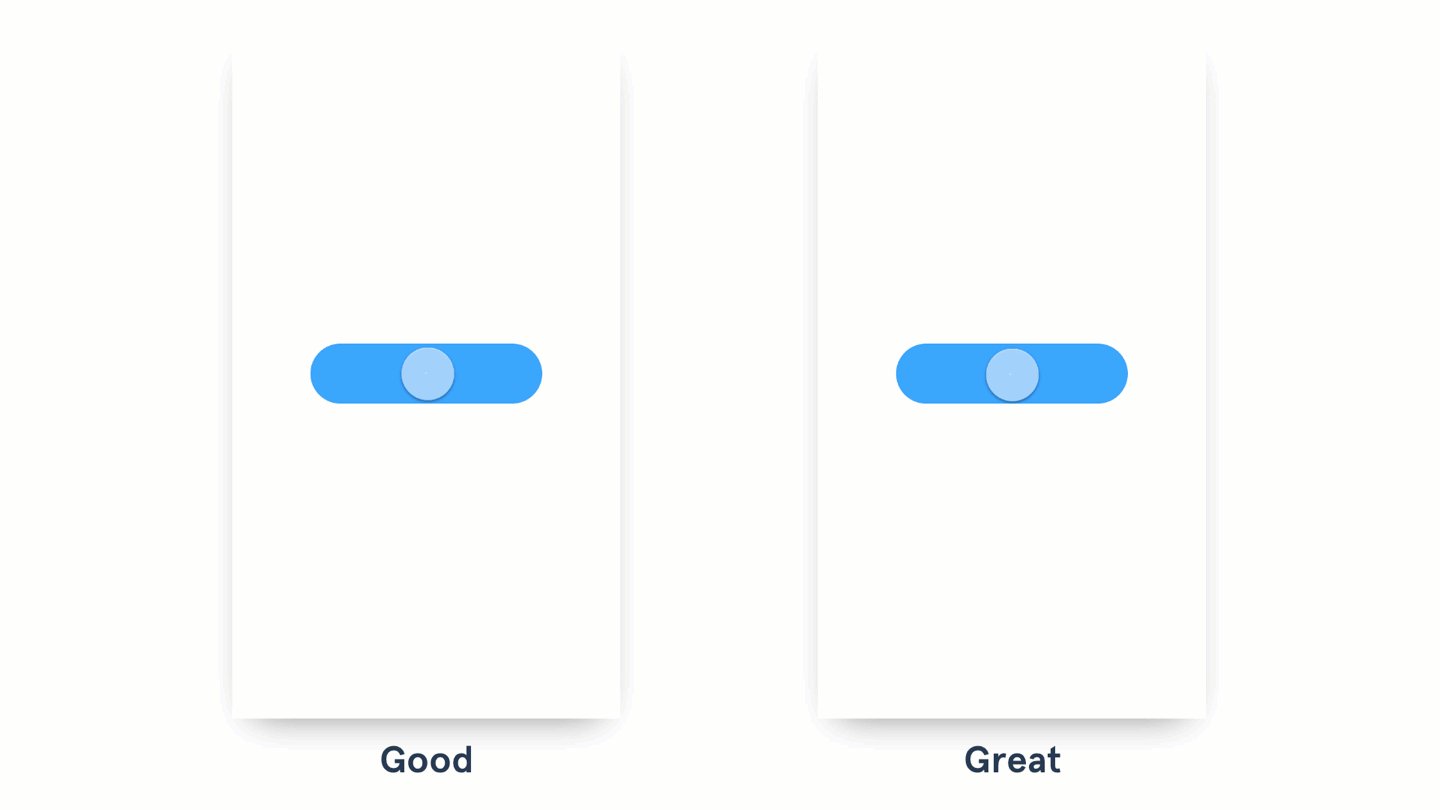
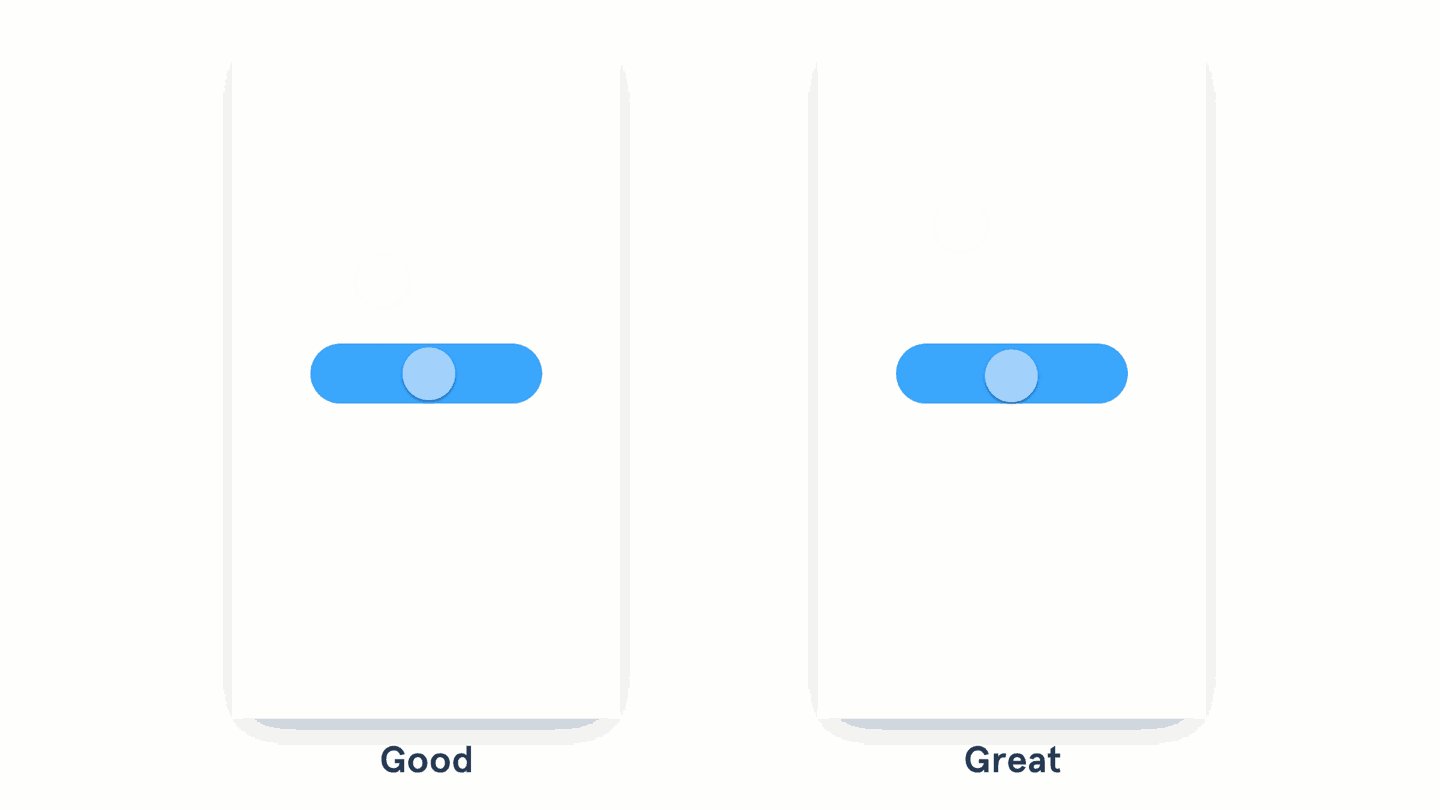
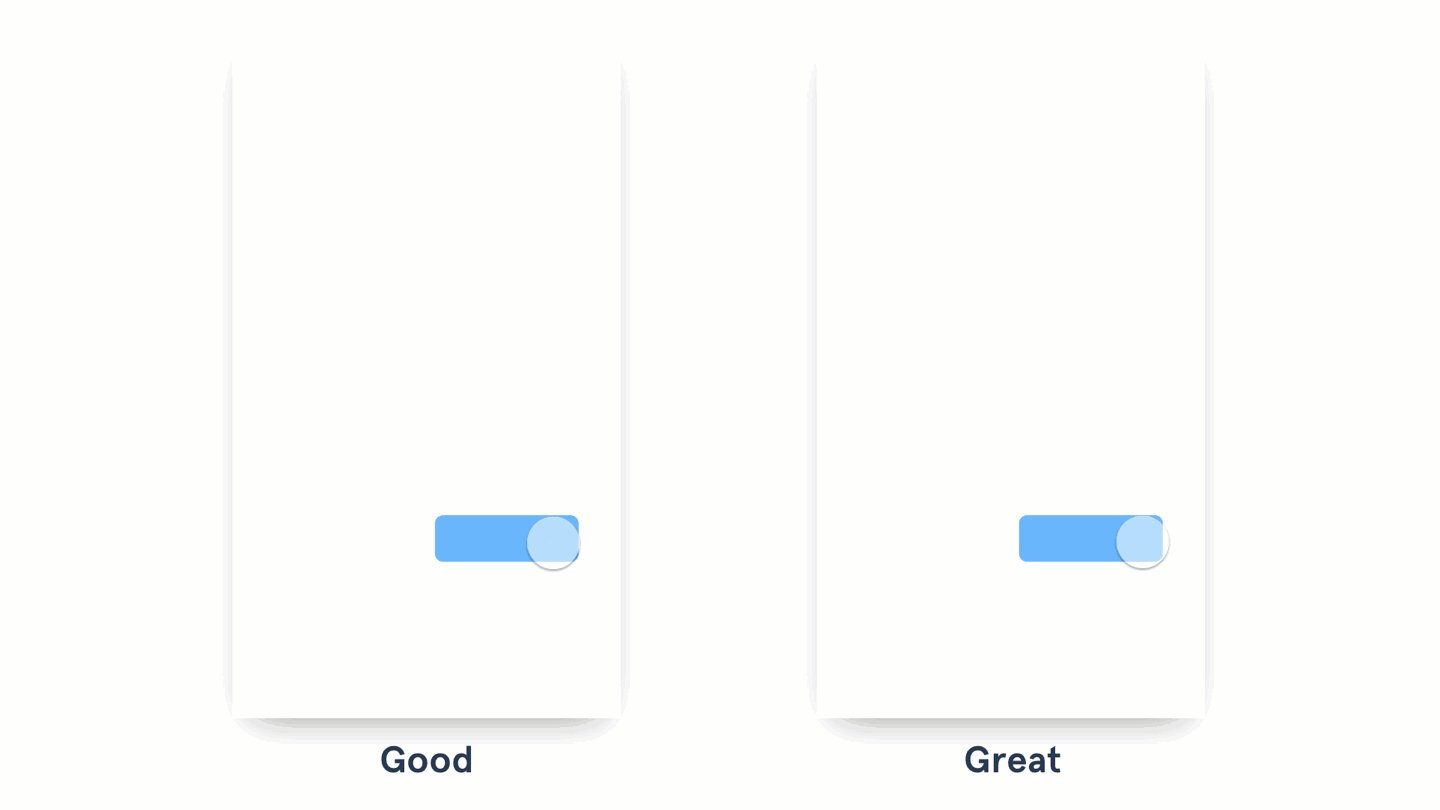
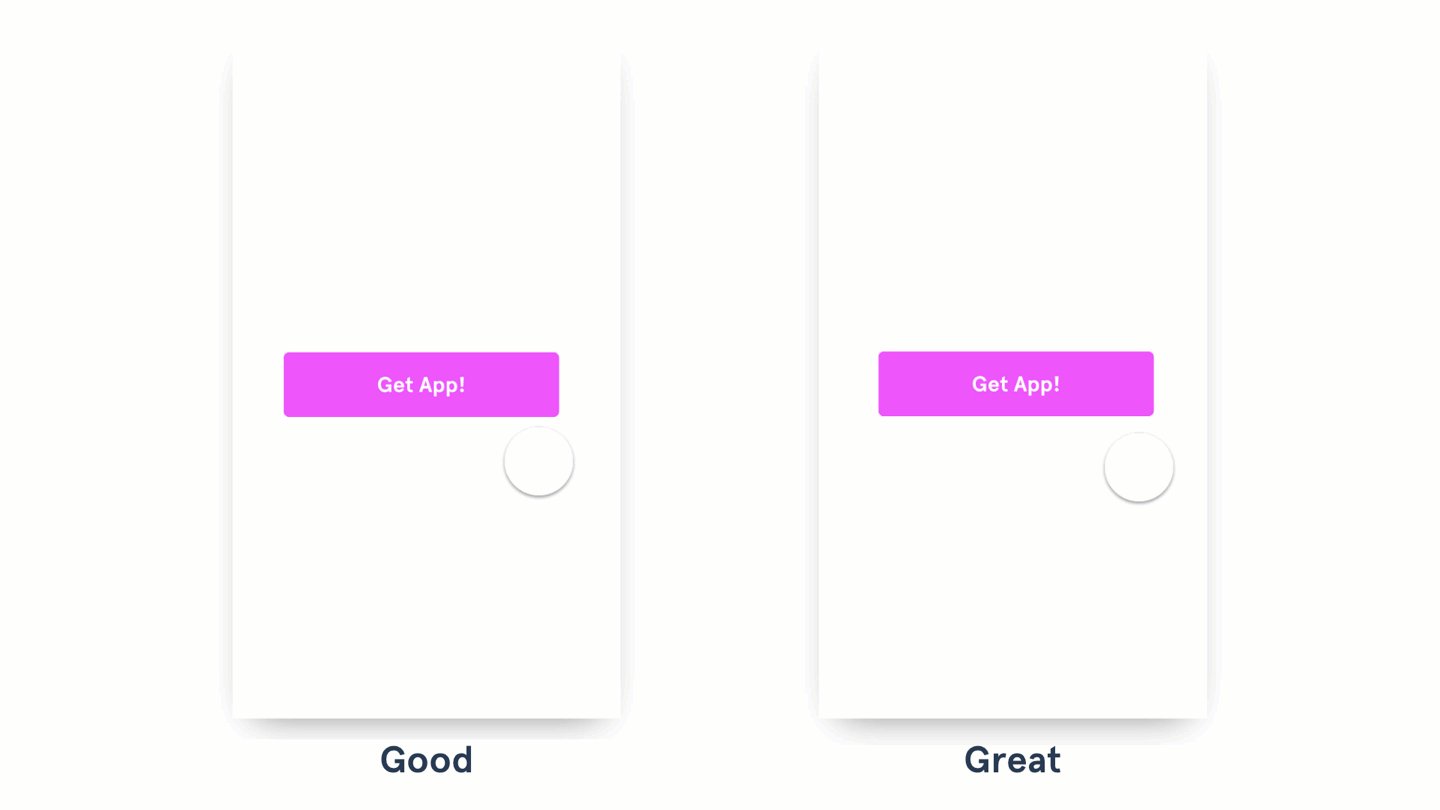
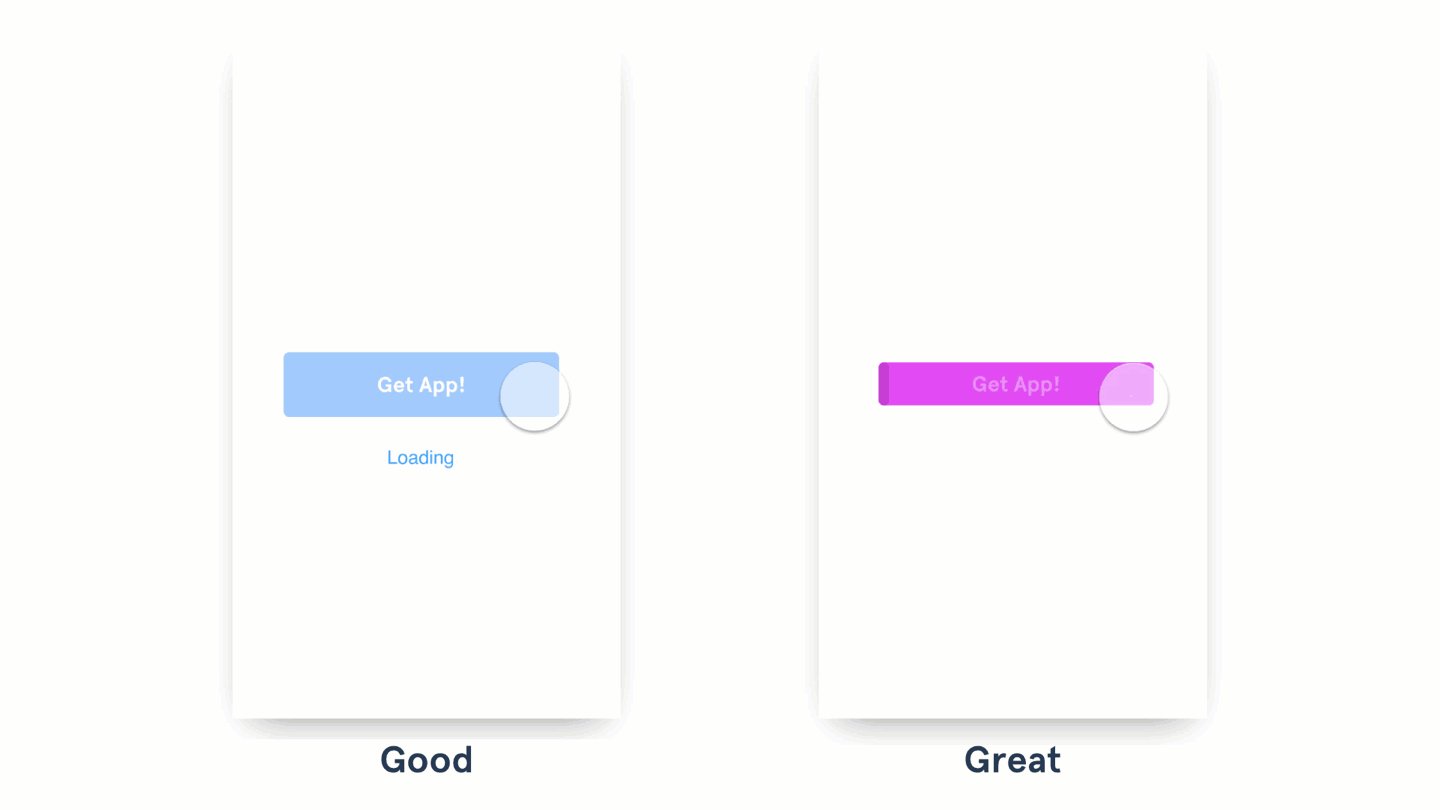
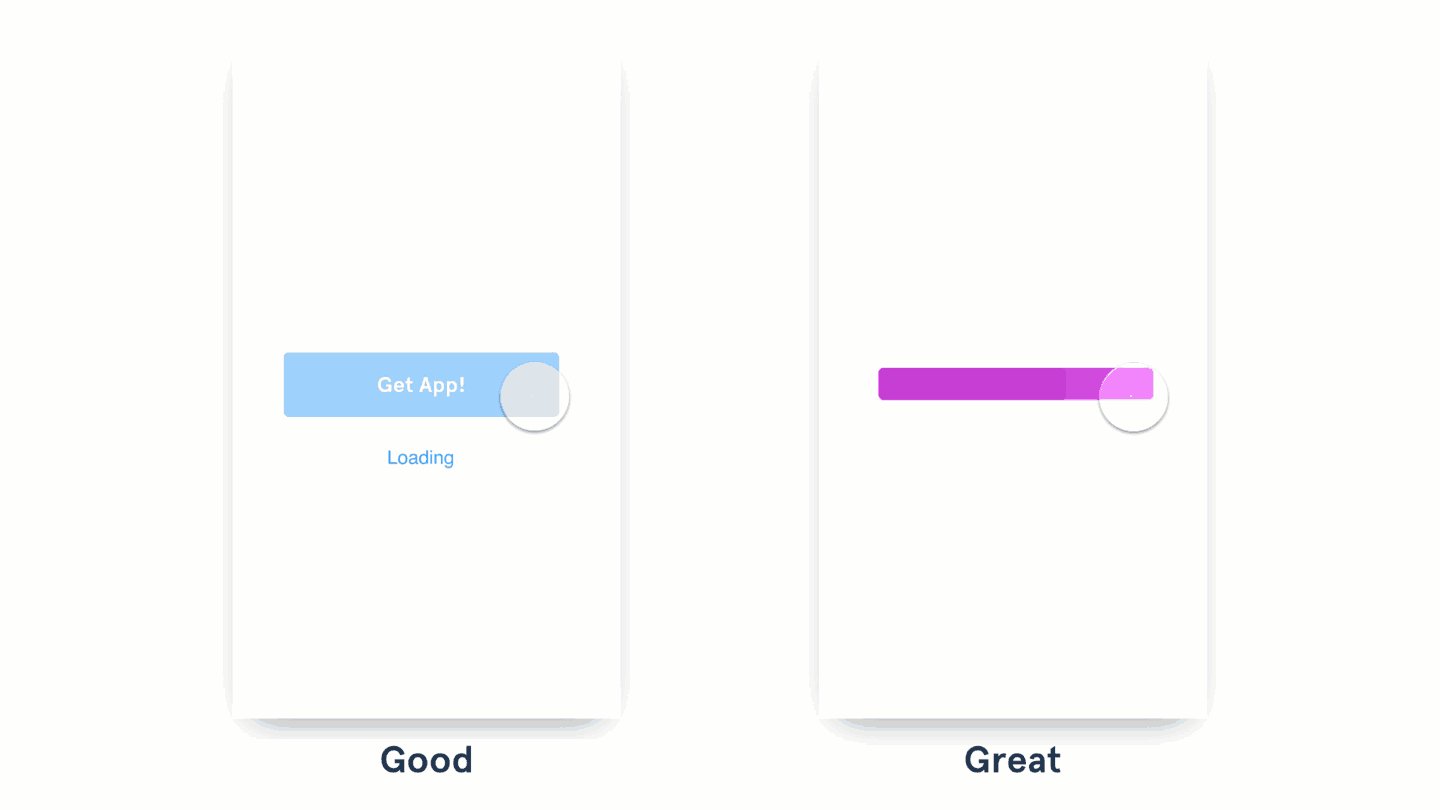
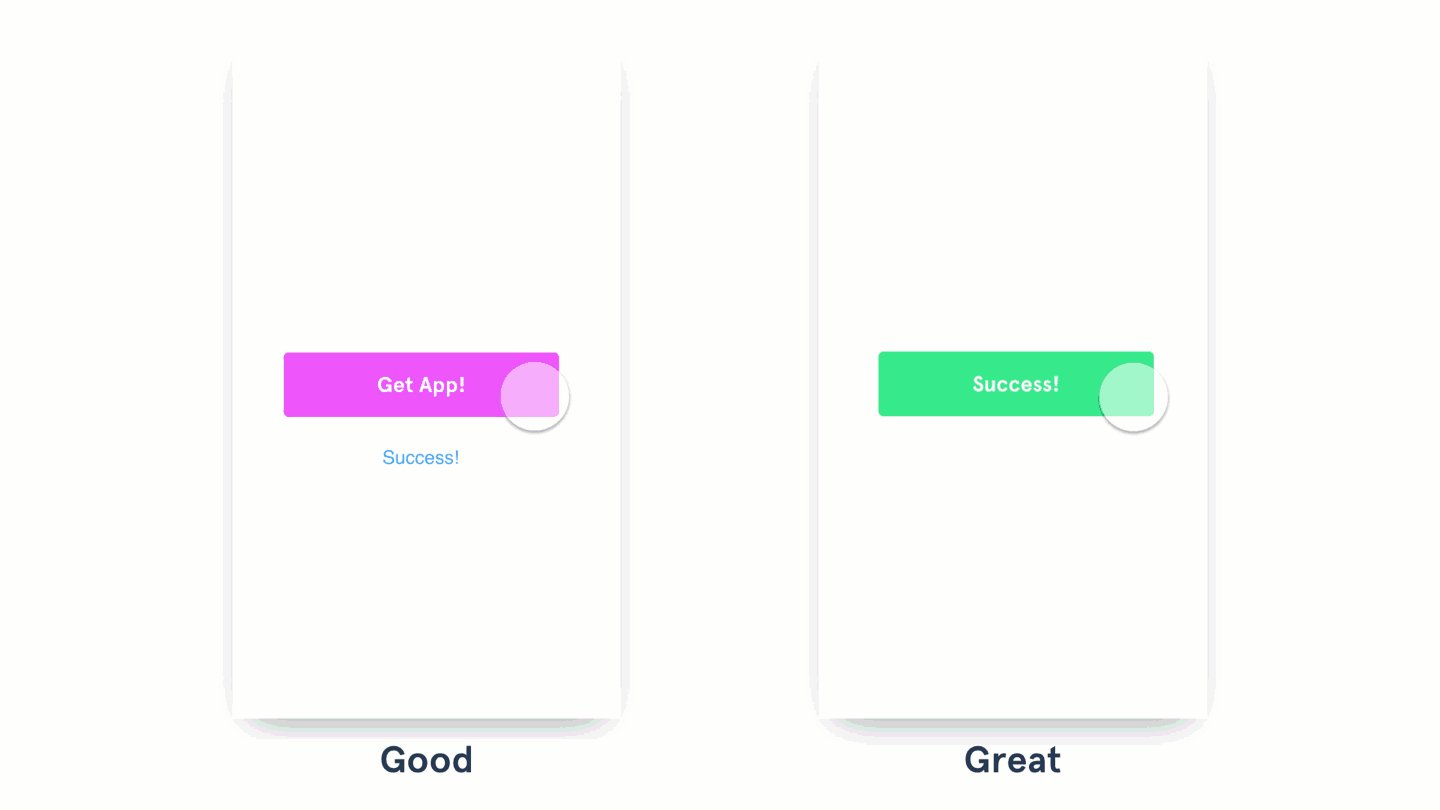
6- از دکمه ها برای نمایش وضعیت های مختلف استفاده کنید

- یک تعامل خوب در اپلیکیشن وضعیت ها را کنار دکمه ها نمایش می دهد.
- اما یک تعامل عالی از دکمه ها برای نمایش وضعیت های مختلف استفاده می کند.
سعی کنید از فضای داخل دکمه ها بیشترین استفاده را داشته باشید و از آنها برای نمایش وضعیت ها و فیدبک ها استفاده کنید. به عنوان مثال می توانید از کلید CTA به شکل موقت به عنوان یک لودر و یا باکس نمایش پیام استفاده کنید. همچنین با تغییر رنگ دکمه در وضعیت های مختلف نیز می توانید تعامل بهتری با کاربر ایجاد کنید.
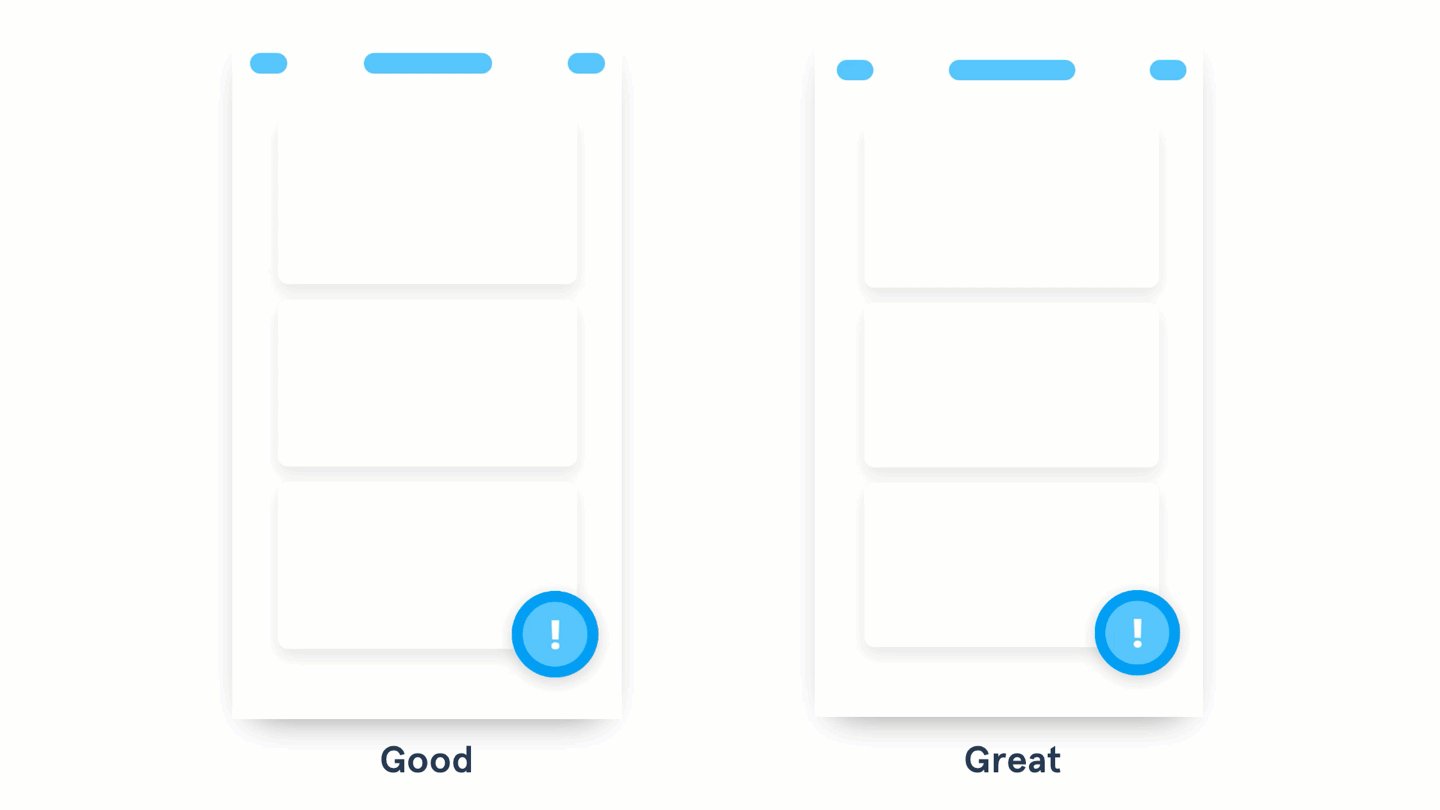
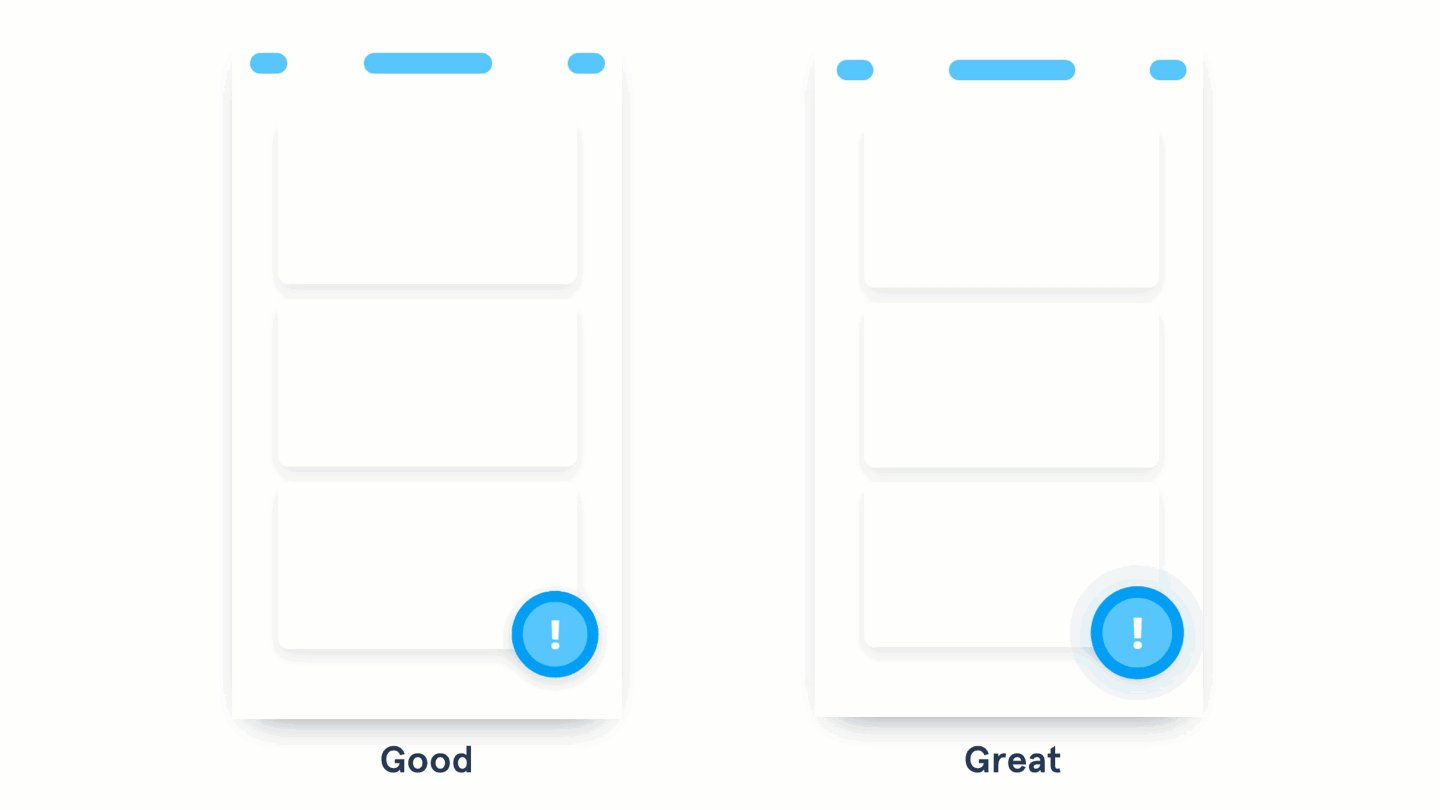
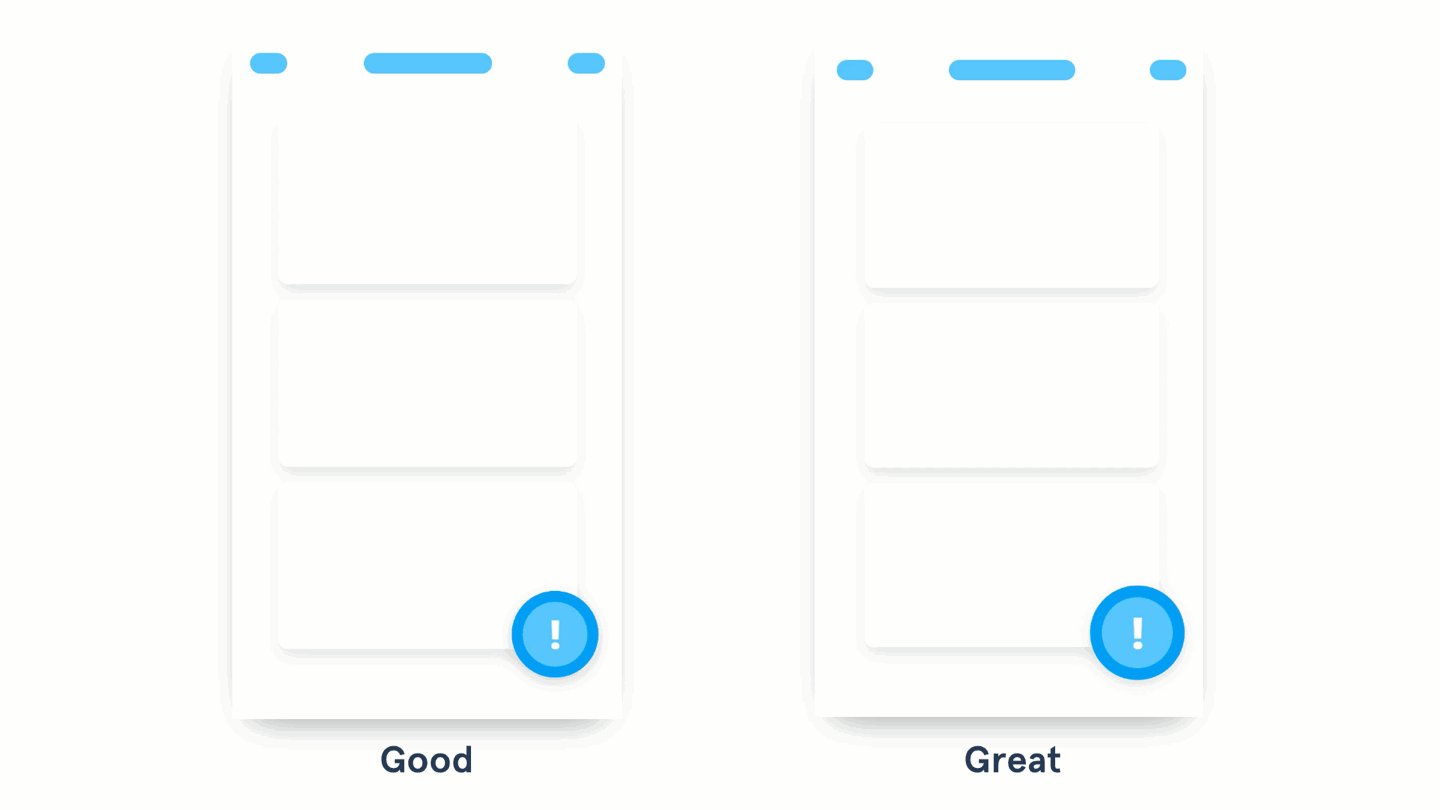
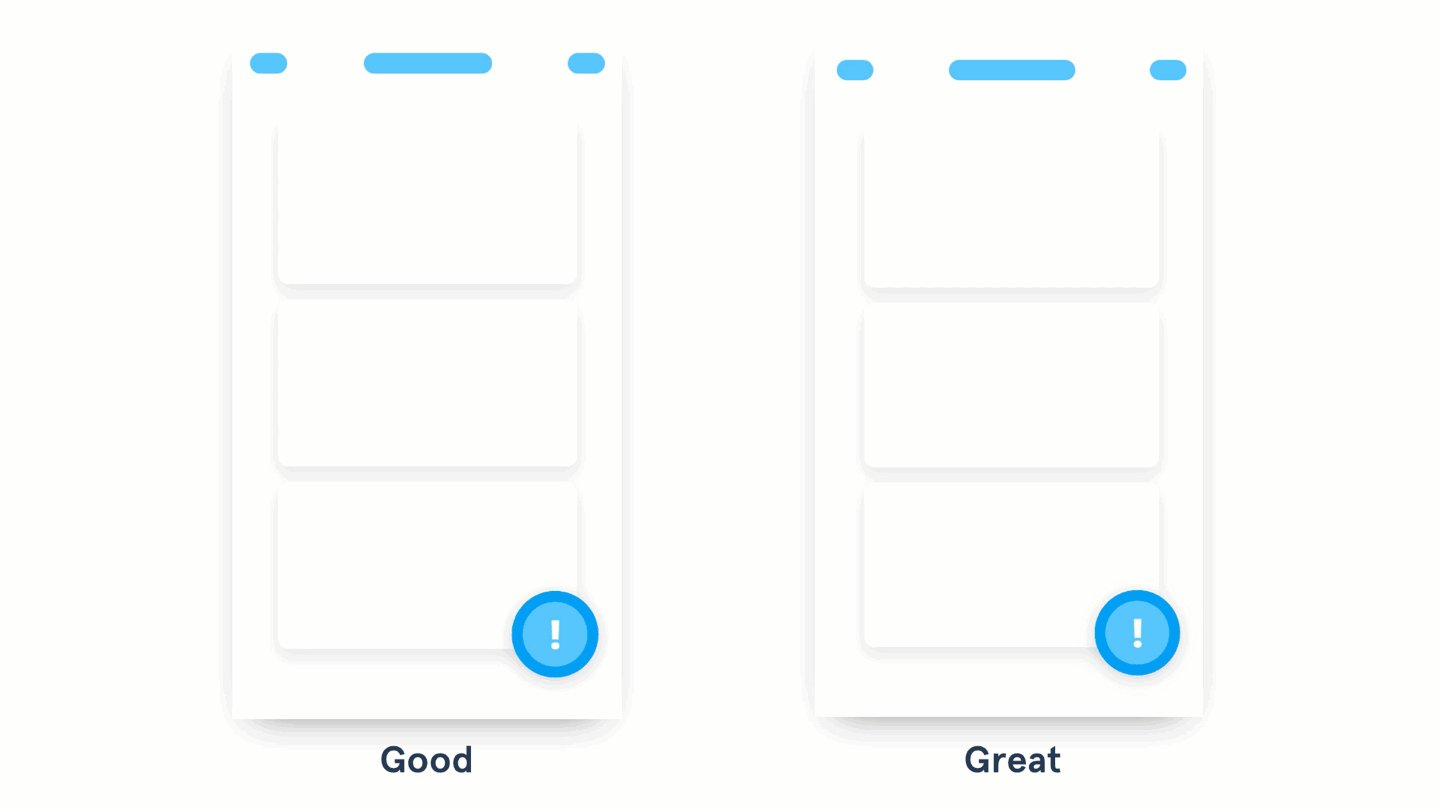
7- توجه را به سمت چیزهای مهم جلب کنید

- یک طراحی خوب از رنگ، اندازه و موقعیت برای هایلایت کردن قسمت های مهم استفاده می کند.
- اما یک طراحی عالی علاوه بر آن از انیمیشن هم برای جلب توجه قسمت های مهم استفاد می کند.
هنگامی که احساس می کنید کاربر باید روی قسمت خاصی متمرکز شود، سعی کنید با انیمیشن جلوه ای به آن قسمت بدهید که جلب توجه کند. توجه داشته باشید که تنها برای قسمت های حساس و مهم از این تکنیک استفاده کنید. همچنین شدت آن را نیز با عواملی مثل تغییر اندازه، تغییر رنگ و سرعت آنها می توانید تنظیم کنید.
جمع بندی
امیدوارم که مثال های بالا در تصمیم گیری بهتر شما برای اضافه کردن انیمیشن رابط کاربری برنامه های خود کمک کرده باشد. با تکنولوژی و برنامه های جدیدی نظیر InVision’s Studio به زودی شاهد افزایش تنوع و خلاقیت در این زمینه نیز و بهبود تعامل بین کاربر و اپلیکیشن نیز خواهیم بود.
نهایتا سعی کنید از انیمیشن ها برای جلب توجه به سمت عناصر مهم، تعیین روابط بین عناصر و المان های مشترک میان صفحات و همچنین افزودن جنبه ی سرگرمی به برنامه ها استفاده کنید و تعامل بهتری را بین برنامه و کاربران رقم بزنید.
منبع: سایت UX Design









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.