حذف عناصر مسدودکنندهی رندر + زنجیره کردن و کاهش درخواستها

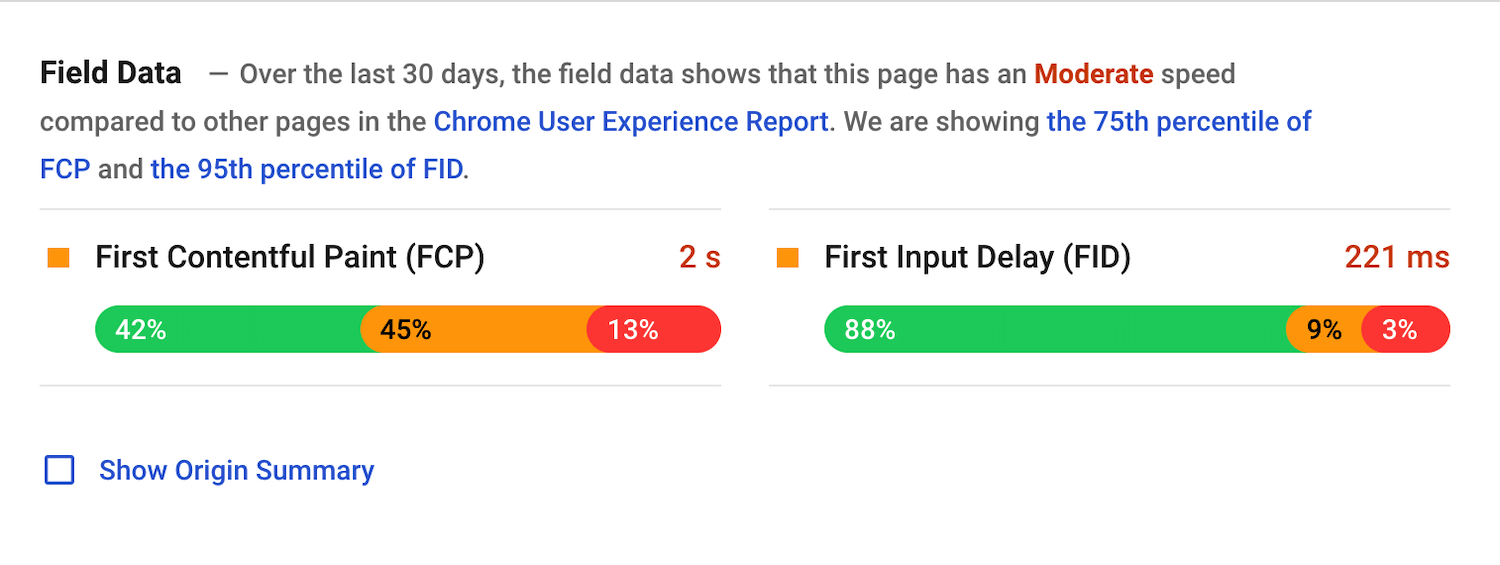
در قسمت قبل با Field Data شروع کردیم تا به تصویر زیر رسیدیم:

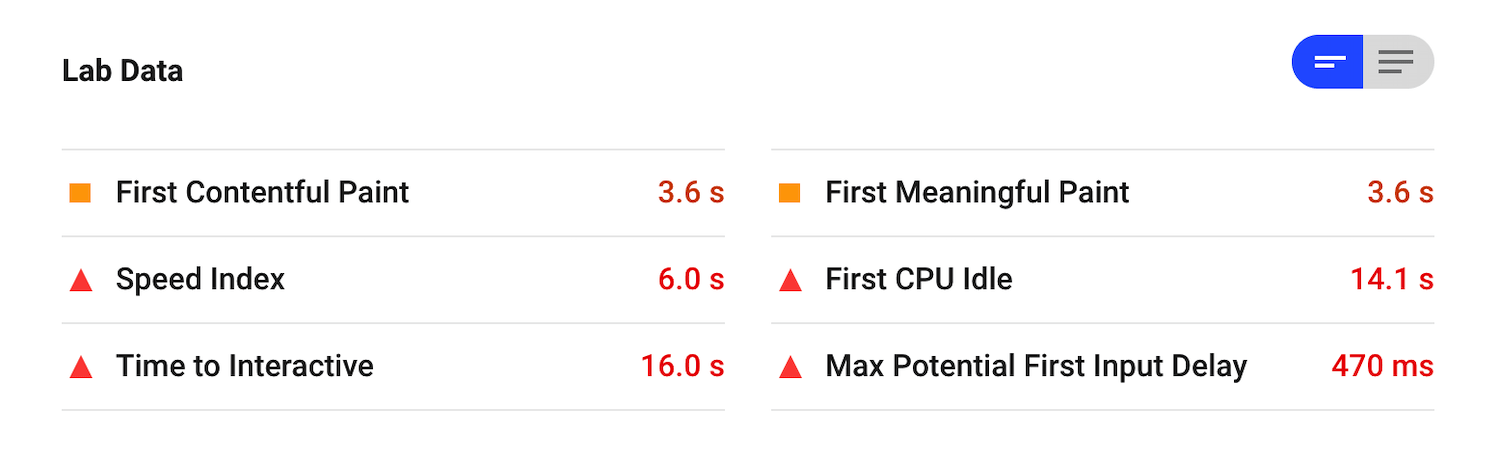
این تصویر، نمونه ی نتایج یکی از این وب سایت ها را نمایش می دهد. این قسمت مربوط به Field Data بود اما حالا نوبت به Lab Data می رسد که عملکرد وب سایت شما را شبیه سازی می کند.

همانطور که می بینید field data و lab data ما یکسان نیست. گوگل در این باره توضیح می دهد که field data بر اساس گزارشات کاربران کروم در 30 روز گذشته جمع آوری شده است در حالی که lab data بر اساس یک بارگذاری شبیه سازی شده و روی یک دستگاه ثابت (مثلا گوشی Moto G) و شرایط شبکه ی پایدار ثبت می شود بنابراین در اکثر موارد با هم متفاوت خواهند بود.
حالا باید تک تک گزینه های این قسمت را بررسی کنیم تا بتوانیم سرعت وب سایت خود را ارتقاء بدهیم.
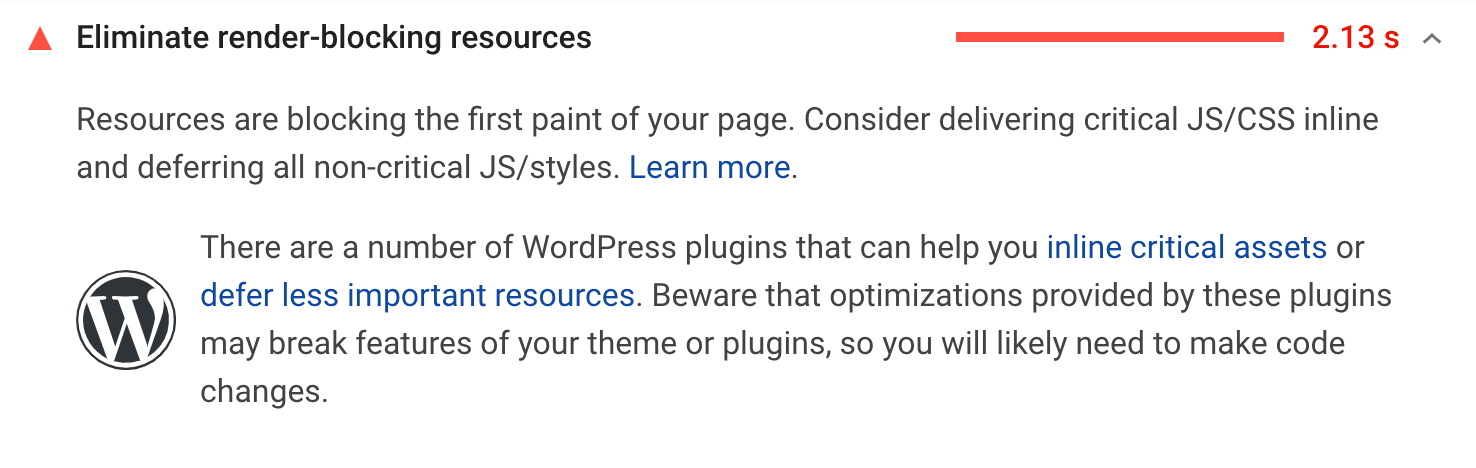
توصیه اول: Eliminate render-blocking resources
این توصیه PageSpeed Insight به معنی «حذف عناصر مسدود کننده ی رندر» است. من قبلا در رابطه با render-blocking resources در این مقاله صحبت کرده ام که خلاصه ی آن بدین شرح است: دانلود و بارگذاری هرکدام از فایل های CSS و JavaScript و تصاویر و... زمان می برد و ما باید در حد توان آن ها را از راه بارگذاری صفحه برداریم:

در تصویر بالا می بینید که در رابطه با فایل های CSS و جاوا اسکریپت هشدار گرفته ایم. برای اینکه محتوای صفحه ی وب شما به کاربر نمایش داده شود باید تمام فایل های CSS و جاوا اسکریپت دانلود شوند بنابراین باید فایل های جاوا اسکریپت و CSS ضروری را نگه دارید و بارگذاری بقیه را به تعویق بیندازید. چطور؟ ما مفهومی به نام above the fold یا چشم انداز اولیه داریم. زمانی که آدرس یک وب سایت را در Address Bar مرورگر خود وارد می کنید و کلید Enter را می زنید طبیعتا منتظر می مانید تا وب سایت نمایش داده شود. حال به قسمتی که در اولین نگاه پس از بارگذاری ظاهر می شود (یعنی قسمتی که بالای خط تا است) چشم انداز اولیه می گویند. برای درک بهتر می توانید «خطِ تا» را پایینِ صفحه نمایشِ خود در نظر بگیرید که بقیه ی محتوای سایت به صورت اسکرول پایین تر از آن قرار می گیرد. پایین خطِ تا یا “below the fold” همان قسمتی است که تنها بعد از اسکرول کردن نمایش داده می شود.
تمامی منابع جاوا اسکریپت و CSS سعی دارند تا سریعا و به صورت همگام و همزمان بارگذاری شوند اما حقیقت این است که تنها نیازِ ما، آن قسمتی است که بالا خط تا قرار دارد ( HTMLو CSS و JavaScript و عکس های اصلی). به عبارت دیگر می توان بارگذاری تمامی منابعی که زیر خطِ تا هستند را به تعویق انداخت تا منابع اولیه سریعتر بارگذاری شوند و در نتیجه کاربر سریع تر محتوای دیدنی را زودتر ببیند تا صبرش را از دست ندهد. زمانی که قسمت اصلی سایت سریع تر نمایش داده می شود کاربر مشغول خواندن آن قسمت می شود و زمان لازم برای بارگذاری قسمت های پایین تر را به ما می دهد.
روش های مختلفی برای حل این مشکل وجود دارد. به طور مثال می توانید از تکنیک lazy loading استفاده نمایید. همچنین می توانید بارگذاری فایل های جاوا اسکریپتی که مهم نیستند را به تعویق بندازید (defer کردن فایل های مربوط به analytics و جمع آوری داده های آماری). همچنین اگر کدهای جاوا اسکریپت و CSS شما کم هستند و صفحه ی بسیار ساده ای دارید، می توانید آن ها را به صورت inline و درون همان فایل HTML قرار بدهید. پلاگین های وردپرس مختلفی مانند Autoptimize نیز برای این کار وجود دارند. در مورد inline کردن کدها باید به شما هشدار بدهم که روش خوبی نیست و فقط برای صفحات بسیار بسیار کوچک و ساده مفید است. تقریبا 95 درصد وب سایت ها نباید از این روش استفاده کنند.
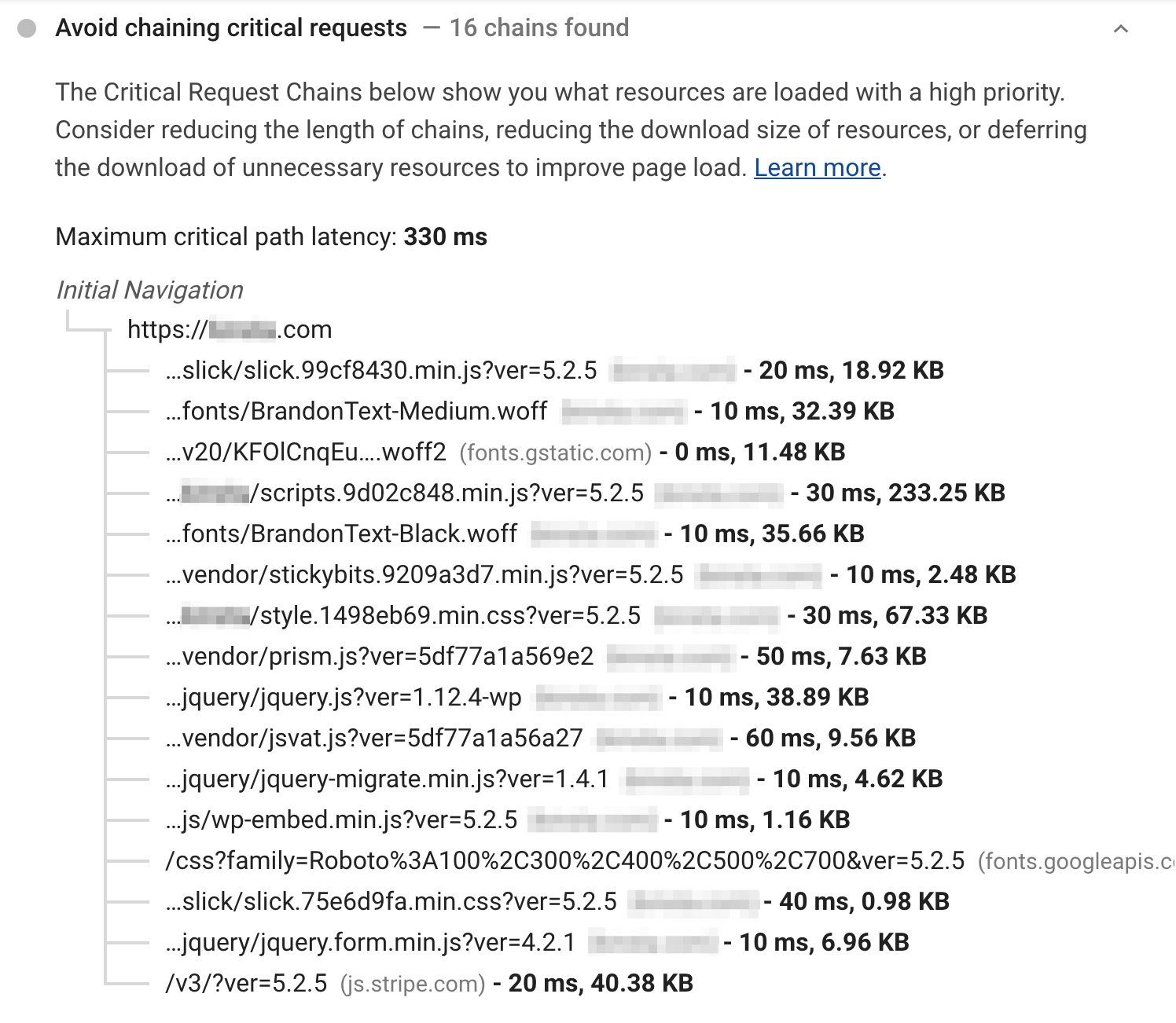
توصیه دوم: Avoid Chaining Critical Requests
«زنجیره کردن درخواست های ضروری» (chaining critical requests) مربوط به همان مبحث Critical Rendering Path یا مسیر ضروری رندرینگ است. همانطور که قبلا گفتم برخی از عناصر سایت شما مانند فایل های جاوا اسکریپت و CSS باید کاملا بارگذاری شوند تا وب سایت شما قابلیت نمایش داده شدن را داشته باشد. به همین دلیل باید سعی کنید که چنین درخواست هایی را به هم زنجیر نکنید یعنی اگر تا حد ممکن درخواست هایی که به هم وابستگی دارند را کم کنید. مثلا اگر از چند فایل جاوا اسکریپت و ماژول های ES6 را در آن ها پیاده سازی کرده اید باعث کند شدن سرعت سایت خواهید شد. چرا؟ به دلیل اینکه یک فایل جاوا اسکریپت به چندین فایل جاوا اسکریپت دیگر وابسته است و از آنجایی که شما آن ها را در یک فایل ادغام نکرده اید باید ده ها درخواست اضافی را به سرور بفرستید تا فایل های کوچک را بگیرید.

در تصویر بالا تمام این درخواست های زنجیر شده را می بینید و تا زمانی که این درخواست ها تمام نشوند، هیچ قسمتی از سایت شما دیده نخواهد شد. راهکارهای زیادی برای مقابله با این مشکل ارائه شده است که برخی از آن ها عبارت اند از:
- حذف درخواست های غیرضروری
- defer کردن (به تعویق انداختن) درخواست های غیرضروری
- کاهش حجم فایل ها (مثلا با minify کردن فایل های جاوا اسکریپت و CSS)
- استفاده از تکنولوژی هایی مانند Webpack برای ادغام کردن فایل های متعدد در یک فایل واحد.
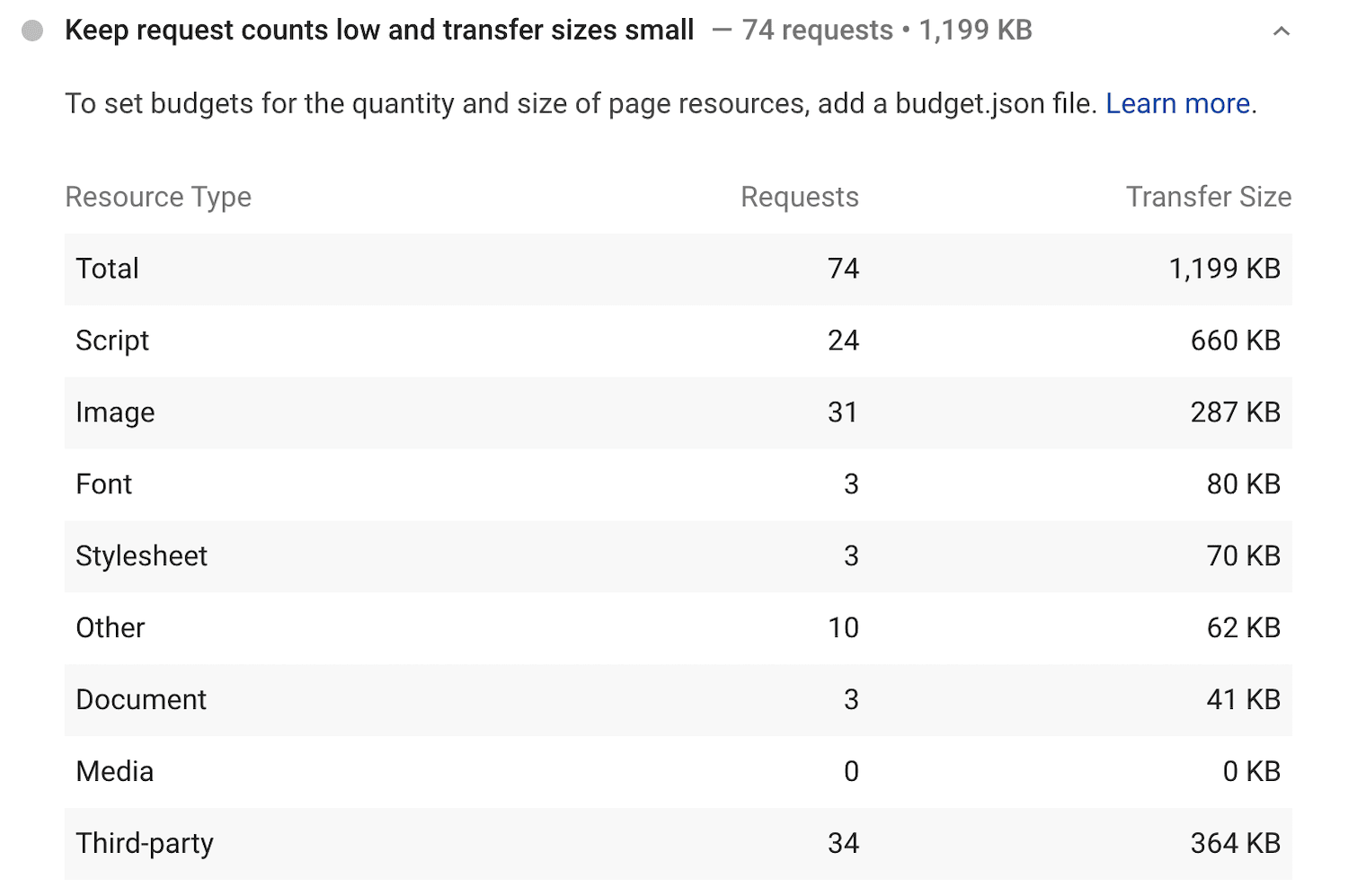
توصیه سوم: Keep Request Counts Low and Transfer Sizes Small
این توصیه (کاهش تعداد درخواست ها و حجم اطلاعات ارسالی) نیز دقیقا مرتبط با حالت قبل بوده و در اصل تکراری است. اگر به مورد قبل توجه کنید، توضیح داده بودم که یک فایل بزرگ از چندین فایل کوچک سریع تر بارگذاری می شود. بنابراین استفاده از CDN های مختلف و یا استفاده از وب فونت های متعدد (مثلا از سرویس هایی مثل google font و...) باعث کند شدن سایت شما می شود. این قسمت هم دقیقا مانند توصیه قبل به شما نتیجه ی قطعی نمی دهد؛ یعنی نمی گوید وب سایت شما «خوب» یا «بد» است بلکه لیستی از تمام درخواست های وب سایت شما را در گروه های مختلفی مانند (اسکریپت ها، تصاویر، فونت ها و...) دسته بندی می کند تا شما نگاهی کلی از وضعیت وب سایت خود داشته باشید.

هیچ عدد دقیقی برای تعداد این درخواست ها وجود ندارد که مثلا بگویم 20 درخواست خوب است و 30 درخواست بد است، بلکه توصیه هایی کلی در این زمینه وجود دارد که متخصصان سئو روی آن ها تاکید دارند. به طور مثال:
- کاهش حداکثری سایز تصاویر (مثلا استفاده از فرمت Webp به جای jpg و png و همچنین استفاده از ابزارهای فشرده سازی و بهینه سازی تصاویر).
- کاهش تعداد وب فونت ها.
- کاهش تعداد درخواست های خارجی (درخواست هایی که برای آن سرور شما باید با یک سرور دیگر تماس داشته باشد، مخصوصا اگر این سرور خارج از کشور شما باشد).
- استفاده از فریم ورک های سبک تر
- کم کردن تعداد کتابخانه های مورد استفاده
- کم کردن حجم فایل های جاوا اسکریپت و ادغام آن ها در یک فایل
همانطور که مشاهده می کنید بسیاری از این توصیه های PageSpeed Insight با قسمت قبل مشترک است. در قسمت بعد برخی از موارد باقی مانده را بررسی خواهیم کرد.
منبع: سایت Kinsta









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.