آموزش تبدیل عکس به پازل با فتوشاپ

در این مطلب آموزشی، می آموزید چگونه یک عکس را به بخش های کوچک تر تقسیم کنید و آن را شبیه یک پازل نمایش دهید؛ پازلی بزرگ و دیواری که در آن چندین عکس معمولا با اشکال و اندازه های مختلف برای ایجاد یک طرح بزرگ تر، بر روی دیوار مرتب شده اند.
در این درس، از ویژگی New Guide Layout در فتوشاپ برای تقسیم عکس به بخش های کوچک استفاده می کنیم. این ویژگی فقط در فتوشاپ نسخه CC در دسترس است و برای اولین بار در بروزرسانی Creative Cloud 2014 معرفی شد.
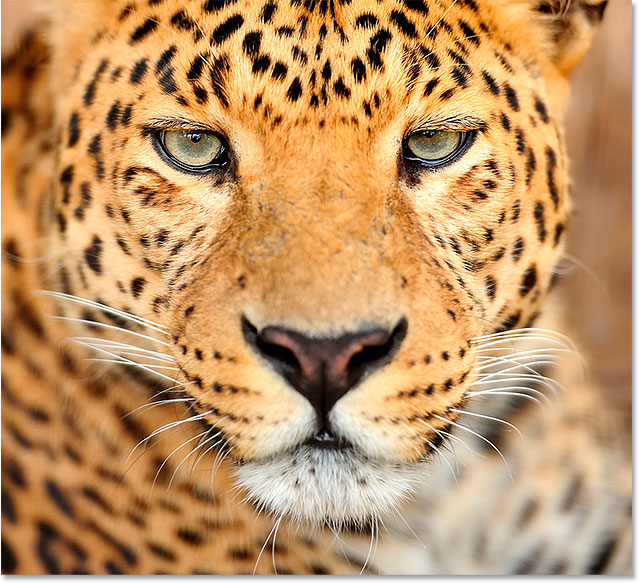
قرار است ما تصویر یک پلنگ زیبا را به صورت یک پازل درآوریم. این تصویر را از مجموعه عظیم Shutter Stock انتخاب کرده ایم. شما می توانید از هر عکس دلخواهی استفاده کنید.
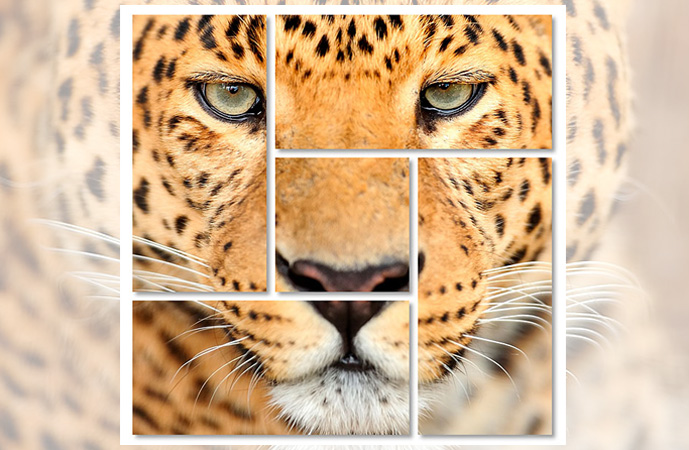
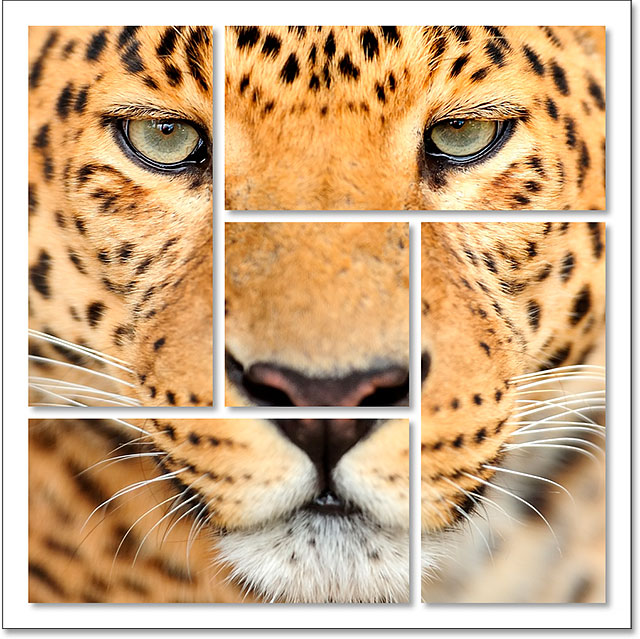
 نتیجه نهایی تبدیل عکس به پازل در فتوشاپ به صورت زیر خواهد بود:
نتیجه نهایی تبدیل عکس به پازل در فتوشاپ به صورت زیر خواهد بود:

مرحله 1: ایجاد یک سند جدید
کار را با ایجاد یک سند جدید در فتوشاپ شروع می کنیم.
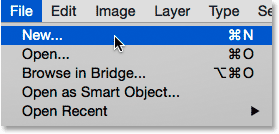
به منوی File در نوار منو در بالای صفحه بروید و New را انتخاب کنید.
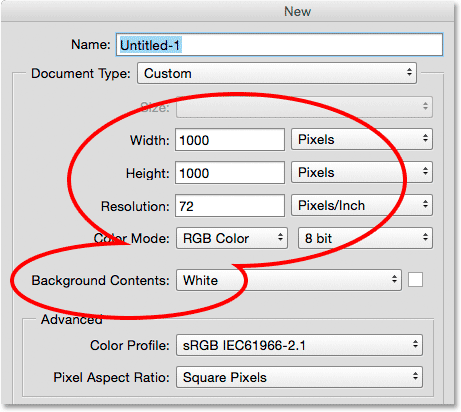
 یک پنجره تنظیمات در مقابل شما گشوده می شود. می توانید از هر ابعادی که برای اثر خود نیاز دارید، استفاده کنید، اما توجه داشته باشید که یک سند مربع شکل بهترین انتخاب است.
یک پنجره تنظیمات در مقابل شما گشوده می شود. می توانید از هر ابعادی که برای اثر خود نیاز دارید، استفاده کنید، اما توجه داشته باشید که یک سند مربع شکل بهترین انتخاب است.
برای این آموزش، ما عرض و ارتفاع سند را روی 1000 پیکسل تنظیم می کنیم و مقدار رزولوشن را روی 72 پیکسل در اینچ قرار می دهیم.
اگر بخواهید عکس را برای چاپ تنظیم کنید، به یک سند بزرگتر نیاز دارید که رزولوشن آن حدود 300 پیکسل در اینچ باشد.
Contents را روی سفید تنظیم کنید، سپس روی Ok کلیک کنید تا از کادر محاوره ای خارج شوید.
یک سند جدید با زمینه سفید، بر روی صفحه نمایش ظاهر خواهد شد.

مرحله 2: ایجاد یک لایه خالی
یک لایه جدید اضافه می کنیم تا تقسیم بندی عکس را روی آن انجام دهیم.
کلید Alt را در صفحه کلید خود فشار دهید و نگه دارید و روی آیکون New Layer در پایین پنل Layers کلیک کنید.
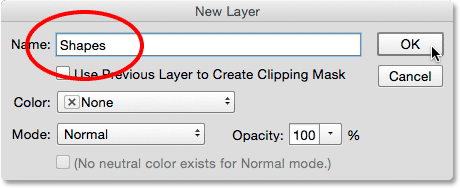
![]() کادر جدیدی باز می شود که به ما فرصتی می دهد تا لایه جدید را قبل از اضافه کردنِ آن، نامگذاری نماییم.
کادر جدیدی باز می شود که به ما فرصتی می دهد تا لایه جدید را قبل از اضافه کردنِ آن، نامگذاری نماییم.
نام لایه را Shapes بگذارید و سپس روی OK کلیک کنید.

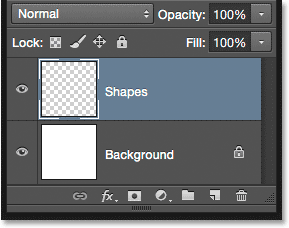
اگر به پنل لایه ها نگاهی بیندازید، می بینید یک لایه خالی جدید با نام Shapes در بالای لایه Background ظاهر می شود.

مرحله 3: اضافه کردن خطوط راهنما
اجازه دهید یک سری خطوط راهنما به سند اضافه کنیم.
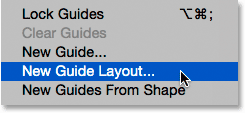
برای انجام این کار از ویژگی New Guide Layout فتوشاپ CC استفاده خواهیم کرد. کافیست به منوی View در بالای صفحه بروید و New Guide Layout را انتخاب کنید.

مرحله 4: ایجاد خطوط راهنمای 3 در 3
پنجره New Guide Layout به راحتی می تواند ردیف ها، ستون ها و حاشیه هایی را به سند ما اضافه کند. ما از آن استفاده می کنیم تا یک شبکه 3 در 3 را ایجاد کنیم.
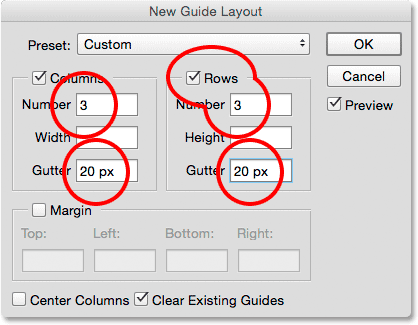
ابتدا، در قسمت Columns در سمت چپ، تعداد ستون ها را 3 و Gutter (فاصله بین ستون ها) را 20 پیکسل تنظیم کنید. قسمت Width را خالی بگذارید.
سپس، در بخش Rows در سمت راست (Rows را به طور پیش فرض خاموش می باشد که باید تیک آن را بزنید تا روشن شود) تعداد ردیف ها را نیز 3 تنظیم کنید .قسمت ارتفاع را خالی بگذارید و Gutter (فاصله بین ردیف ها) را تا 20 پیکسل تنظیم کنید.
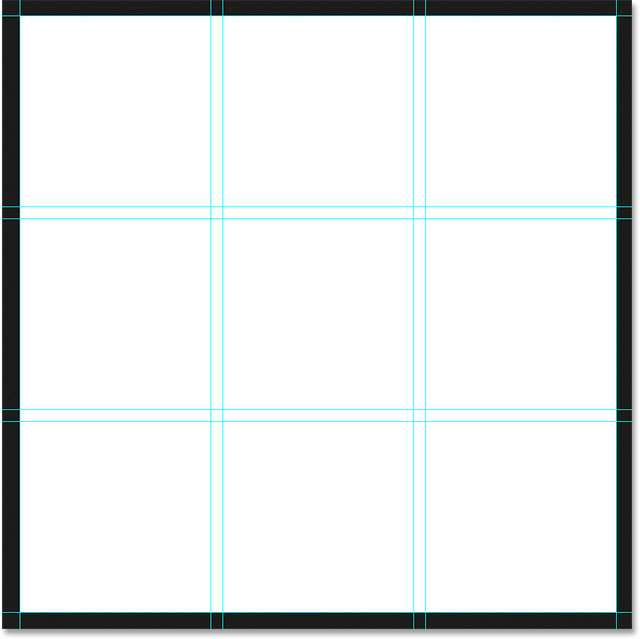
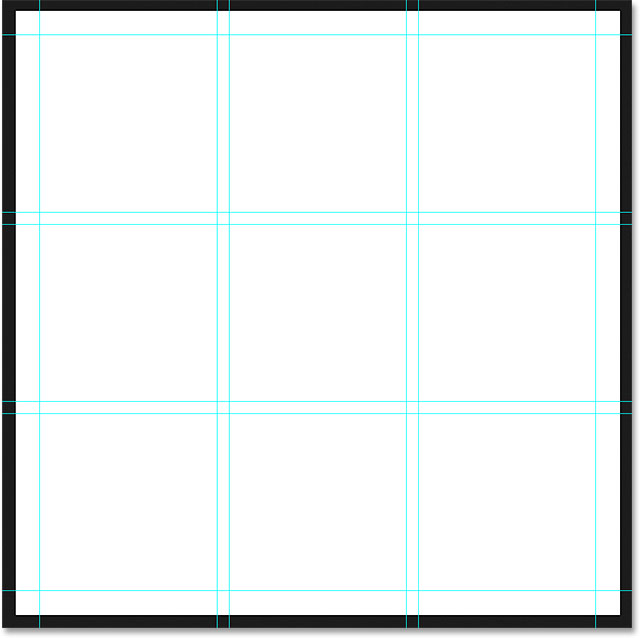
 سند شما باید به شکل زیر درآید؛ با سه ستون و سه ردیف و فاصله بین هر ستون و ردیف 20 پیکسل باشد:
سند شما باید به شکل زیر درآید؛ با سه ستون و سه ردیف و فاصله بین هر ستون و ردیف 20 پیکسل باشد:
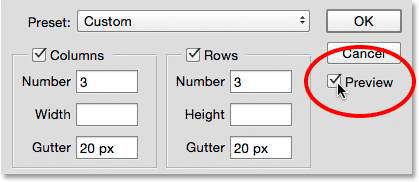
 قبل از ایجاد خطوط راهنما می توانید گزینه Preview در پنجره تنظیمات را انتخاب کنید و از فاصله خطوط مطمئن شوید.
قبل از ایجاد خطوط راهنما می توانید گزینه Preview در پنجره تنظیمات را انتخاب کنید و از فاصله خطوط مطمئن شوید.
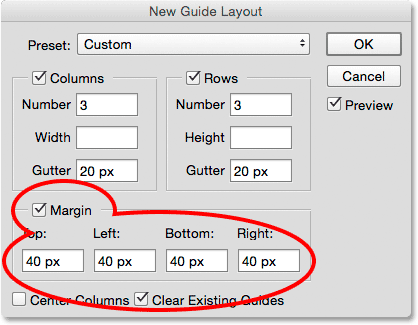
 البته می توانیم حاشیه هایی را هم به لبه کار اضافه کنیم. برای فعال کردن حاشیه، روی قسمت Margin کلیک کنید و هر یک از چهار گزینه (بالا، چپ، پایین، و راست) را روی 40 پیکسل بگذارید.
البته می توانیم حاشیه هایی را هم به لبه کار اضافه کنیم. برای فعال کردن حاشیه، روی قسمت Margin کلیک کنید و هر یک از چهار گزینه (بالا، چپ، پایین، و راست) را روی 40 پیکسل بگذارید.
 بعد از انجام تنظیمات، روی Ok کلیک کنید تا پنجره بسته شود.
بعد از انجام تنظیمات، روی Ok کلیک کنید تا پنجره بسته شود.
باید به اطراف سند، حاشیه اضافه شده باشد. توجه داشته باشید که اگر سند فتوشاپ بزرگتر (یا کوچکتر) از سند 1000 × 1000 پیکسل ما باشد، ممکن است مجبور شوید سایزهای مختلف Gutter و Margin را امتحان کنید تا نتایج مشابهی را دریافت کنید.
به طور کلی، ما ترجیح می دهیم حاشیه سندمان دو برابر فاصله بین ستون ها باشد.

مرحله 5: انتخاب ابزار Marquee
Rectangular Marquee را از نوار ابزار فتوشاپ واقع در سمت چپ نرم افزار انتخاب کنید.

مرحله 6: انتخاب قسمت های مختلف خطوط راهنما
ما از ابزار Rectangular Marquee همراه با خطوط راهنما برای تقسیم بندی فضا استفاده خواهیم کرد.
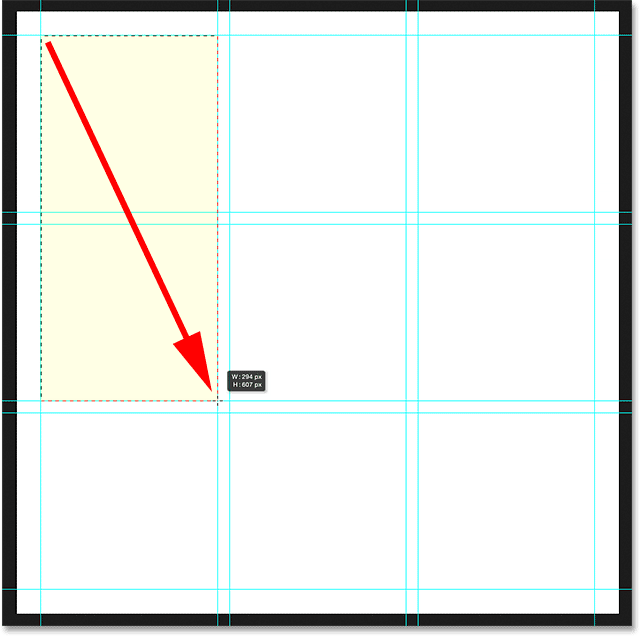
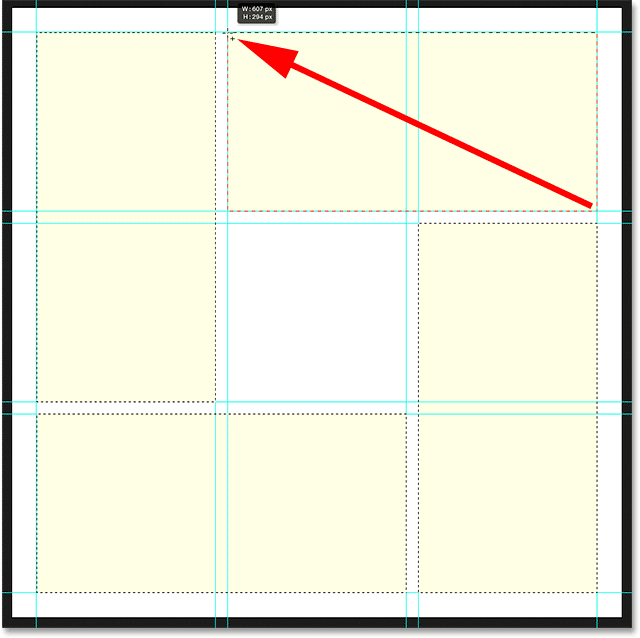
روی گوشه بالا و سمت چپِ مربعی که واقع در سمت چپ و بالای شبکه است، کلیک کنید و با ماوس تا گوشه سمت راست و پایینِ مربع زیری درگ کنید.
برای اینکه راحت تر ببینید، ما منطقه انتخابی را در تصویر زیر کمی زرد کرده ایم.
 پس از اینکه ناحیه ی اول را انتخاب کردید، کلید Shift را روی صفحه کلید خود فشار دهید و نگه دارید تا منطقه انتخابی جدید به قبلی اضافه شود (علامت به علاوه کوچک (+) در کنار نشانگر موس بیانگر اضافه شدن می باشد)
پس از اینکه ناحیه ی اول را انتخاب کردید، کلید Shift را روی صفحه کلید خود فشار دهید و نگه دارید تا منطقه انتخابی جدید به قبلی اضافه شود (علامت به علاوه کوچک (+) در کنار نشانگر موس بیانگر اضافه شدن می باشد)
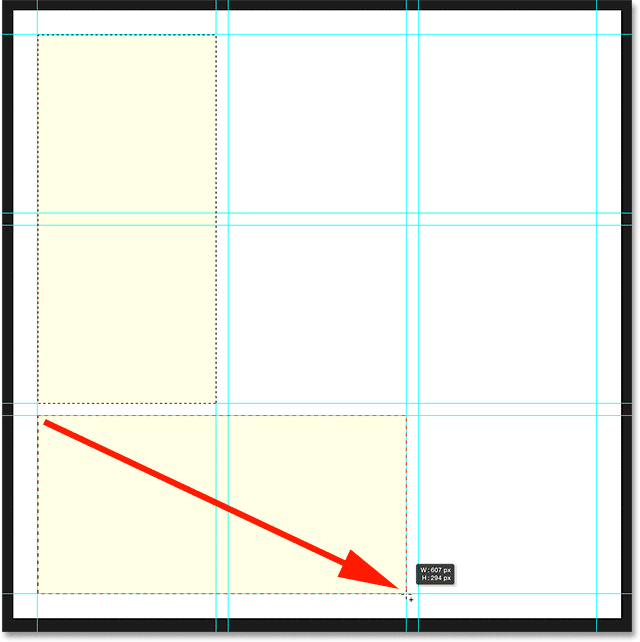
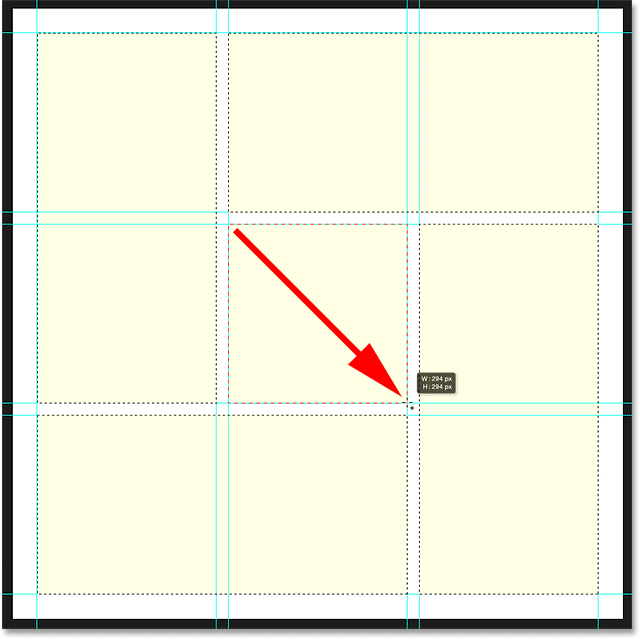
حالا از گوشه سمت چپ و بالای مربع ردیف سوم، ماوس را به سمت پایین و راستِ مربع کناری اش بکشید.
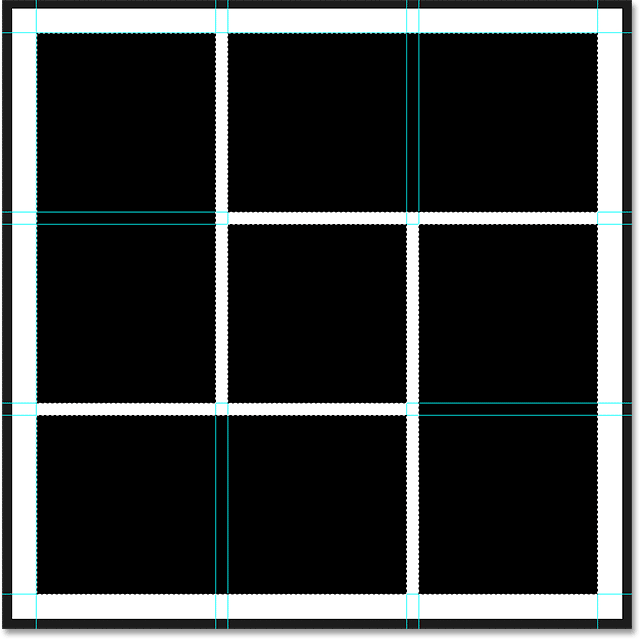
 همچنان که کلید Shift را پایین نگه داشته اید، مطابق تصویر زیر، یک ناحیه دیگر را به دو ناحیه قبلی اضافه کنید.
همچنان که کلید Shift را پایین نگه داشته اید، مطابق تصویر زیر، یک ناحیه دیگر را به دو ناحیه قبلی اضافه کنید.
اکنون شما سه ناحیه انتخابی دارید:
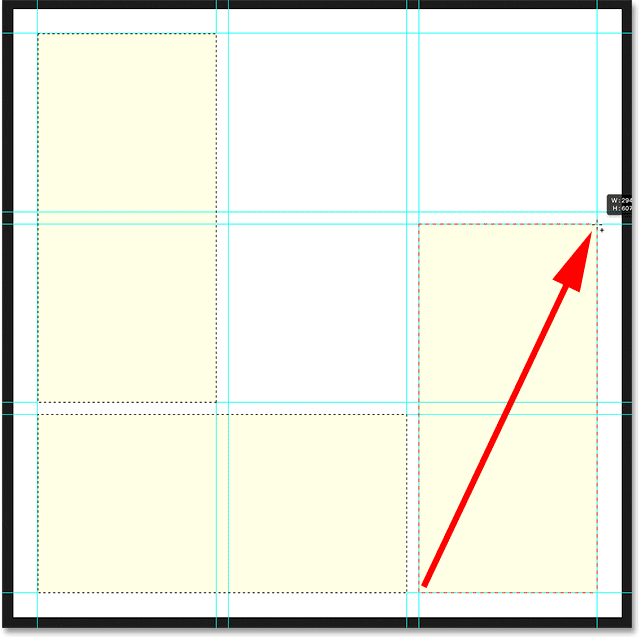
 در حالیکه کلید Shift را همچنان فشرده اید، نواحی زیر را هم انتخاب کنید.
در حالیکه کلید Shift را همچنان فشرده اید، نواحی زیر را هم انتخاب کنید.


مرحله 7: پرکردن نواحی انتخابی با رنگ سیاه
تمام نواحی را که انتخاب کرده اید، با سیاه پر کنید. برای این کار، از دستور Fill فتوشاپ استفاده خواهیم کرد.
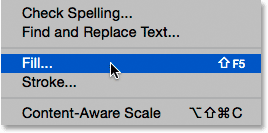
به منوی Edit در بالای صفحه بروید و Fill را انتخاب کنید.
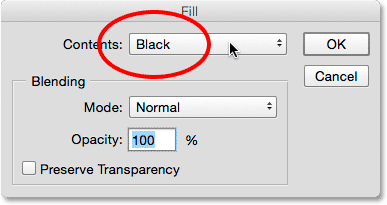
 کادر تنظیمات Fill باز می شود. گزینه Content را به سیاه تغییر دهید و مطمئن شوید که گزینه Mode روی Normal و Opacity را روی 100٪ قرار داده اید.
کادر تنظیمات Fill باز می شود. گزینه Content را به سیاه تغییر دهید و مطمئن شوید که گزینه Mode روی Normal و Opacity را روی 100٪ قرار داده اید.
 برای بستن کادر Fill، روی OK کلیک کنید.
برای بستن کادر Fill، روی OK کلیک کنید.
مشاهده می کنید که تمامی نواحی انتخابی با رنگ سیاه پر می شوند.

مرحله 8: حذف خطوط راهنما
شکل کلی را با استفاده از خطوط راهنما ایجاد کردیم و حالا باید آن ها را حذف کنیم.
برای خارج کردن نواحی از حالت انتخاب، به منوی Select در بالای صفحه بروید و Deselect را انتخاب کنید (یا کلید ترکیبی Ctrl+D)
 برای حذف خطوط راهنما، به منوی View بروید و Clear Guides را انتخاب کنید.
برای حذف خطوط راهنما، به منوی View بروید و Clear Guides را انتخاب کنید.
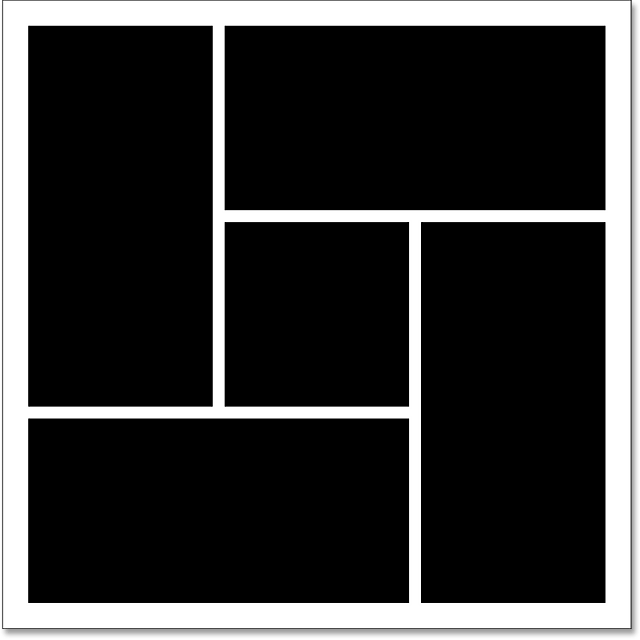
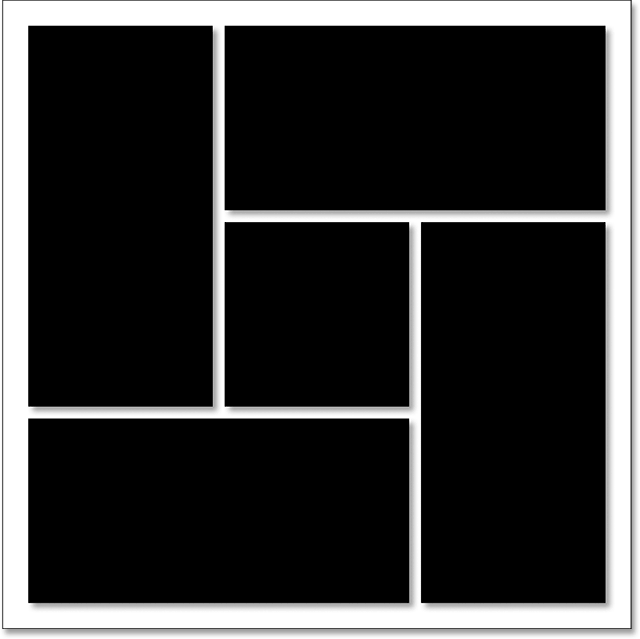
 نواحی انتخابی و خطوط راهنما حذف شدند و ما فقط فضایی سیاه و سفید می بینیم.
نواحی انتخابی و خطوط راهنما حذف شدند و ما فقط فضایی سیاه و سفید می بینیم.

مرحله 9: اضافه کردن سایه
برای ایجاد جذابیت، یک سایه به بک گراند اضافه میکنیم. با انتخاب لایه Shapes، روی آیکون Layer Styles (نماد fx) در پایین پنل لایه ها کلیک کنید.
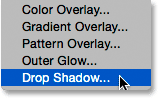
![]() Drop Shadow را از لیست انتخاب کنید.
Drop Shadow را از لیست انتخاب کنید.
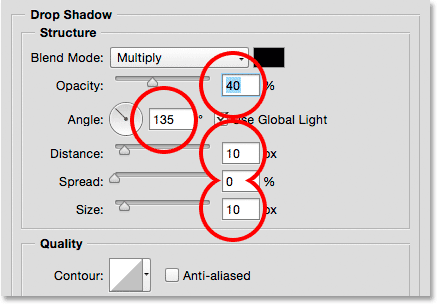
 تنظیمات Drop Shadow باز می شود. ما زاویه سایه را 135 درجه تنظیم می کنیم، بنابراین به نظر می رسد منبع نور در سمت چپ و بالا قرار دارد.
تنظیمات Drop Shadow باز می شود. ما زاویه سایه را 135 درجه تنظیم می کنیم، بنابراین به نظر می رسد منبع نور در سمت چپ و بالا قرار دارد.
سپس هر دو مقدار Distance و Size را روی 10 پیکسل تنظیم می کنیم. Distance دور یا نزدیک بودن سایه را به جسم کنترل می کند و سایز هم که اندازه سایه را مشخص می کند.
در نهایت، opacity سایه را به 40٪ کاهش می دهیم.
 کلید OK را بزنید و پنجره را ببندید.
کلید OK را بزنید و پنجره را ببندید.
نتیجه بعد از ایجاد سایه به صورت زیر خواهد شد.
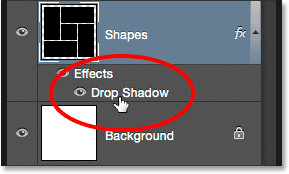
 یکی از نکات مهم در خصوص پنل لایه ها در فتوشاپ این است که حتی بعد از اعمال افکت نیز آن ها به طور کامل قابل ویرایش هستند. اگر دوباره به پنل لایه ها نگاه کنیم، Drop Shadow که به لایه Shapes اعمال شده، قابل مشاهده است.
یکی از نکات مهم در خصوص پنل لایه ها در فتوشاپ این است که حتی بعد از اعمال افکت نیز آن ها به طور کامل قابل ویرایش هستند. اگر دوباره به پنل لایه ها نگاه کنیم، Drop Shadow که به لایه Shapes اعمال شده، قابل مشاهده است.
بنابراین اگر بعد از آنکه عکس را اضافه کرديد، تصمیم گرفتید که سایه زیر عکس را ویرایش کنید، به سادگی با دوبار کليک بر روی Drop Shadow پنجره آن باز می شود و هر کدام از موارد را که نیاز داشتید میتوانید تغییر دهید.

مرحله 10: انتخاب و کپی عکس
عکسی را که می خواهید به پازل تبدیل کنید، باز کنید. عکس در سند جداگانه خود باز می شود.
با کلیک روی زبانه آن، به صفحه عکس مورد نظر بروید.

ما باید عکس را به سند اصلی منتقل کنیم.
به منوی Select در بالای نرم افزار بروید و Select > All را انتخاب کنید یا (Ctrl+A)

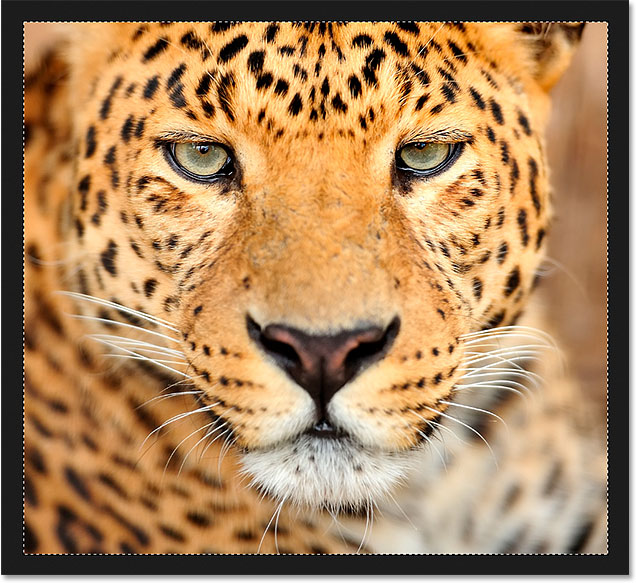
عکس به صورت یکجا انتخاب می شود:

پس از انتخاب عکس، به منوی Edit بروید و Copy را انتخاب کنید (یا Ctrl+C)

مرحله 11: وارد کردن عکس به پروژه
به سند اصلی بروید.

برای قرار دادن عکس در مرکز صفحه، به منوی Edit بروید و Paste Special را انتخاب کنید.
سپس Paste In Place را انتخاب کنید (یا Shift+Ctrl+V) را فشار دهید:

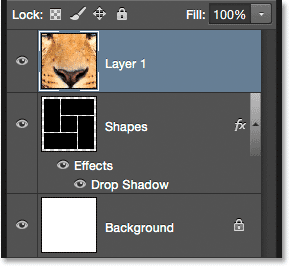
فتوشاپ عکس را در سند قرار می دهد. اگر به پنل لایه ها نگاه کنیم، می بینیم که فتوشاپ عکس را بر روی یک لایه جدید با نام Layer 1 بالای لایه Shapes قرار داده است.
اگر عکس شما بزرگ است، نگران نباشید. نشان خواهیم داد که اندازه عکس را تغییر دهید.

مرحله 12: ایجاد لایه ماسک
در حال حاضر، عکس کل سند را پوشانده است. ما می خواهیم عکس در داخل فضایی که ایجاد کردیم، بصورت پازل نمایان شود. می توانیم به آسانی و با استفاده از یک ماسک این کار را انجام دهیم.
لایه عکس را انتخاب کنید و روی آیکون بالا و گوشه سمت راستِ پنل لایه ها کلیک کنید.
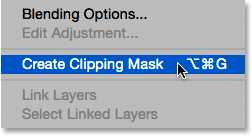
![]() Create Clipping Mask را از منو انتخاب کنید.
Create Clipping Mask را از منو انتخاب کنید.
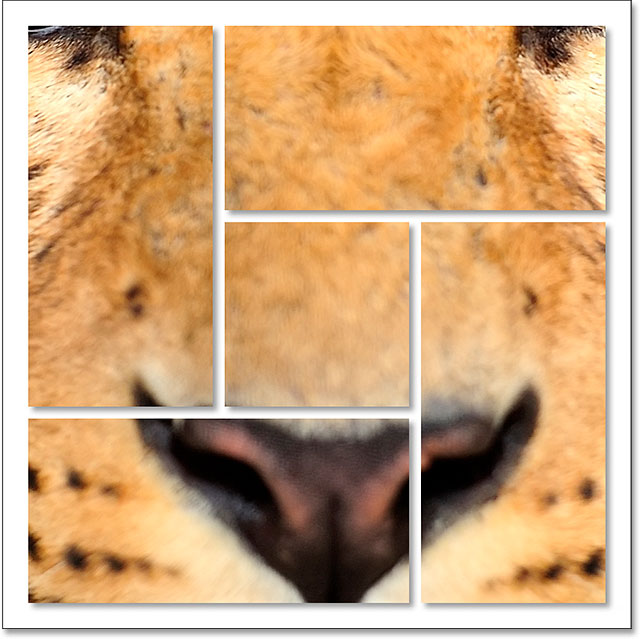
 این دستور عکس را به محتویات لایه زیرین منتقل می کند. در اینجا می بینیم که عکس ما برای اینکه عکس به صورت درست و منظم داخل فضای پازل قرار بگیرد، خیلی بزرگ است.
این دستور عکس را به محتویات لایه زیرین منتقل می کند. در اینجا می بینیم که عکس ما برای اینکه عکس به صورت درست و منظم داخل فضای پازل قرار بگیرد، خیلی بزرگ است.

مرحله 13: تغییر اندازه عکس با Free Transform
برای تغییر اندازه عکس و قرار گرفتن آن در داخل اشکال، اطمینان حاصل کنید که Layer 1 در پنل Layers انتخاب شده است.
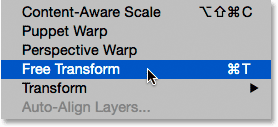
سپس به منوی Edit بروید و گزینه Free Transform را انتخاب کنید (یا Ctrl + T).
 تعدادی دستگیره کوچک اطراف عکس قرار می گیرد.
تعدادی دستگیره کوچک اطراف عکس قرار می گیرد.
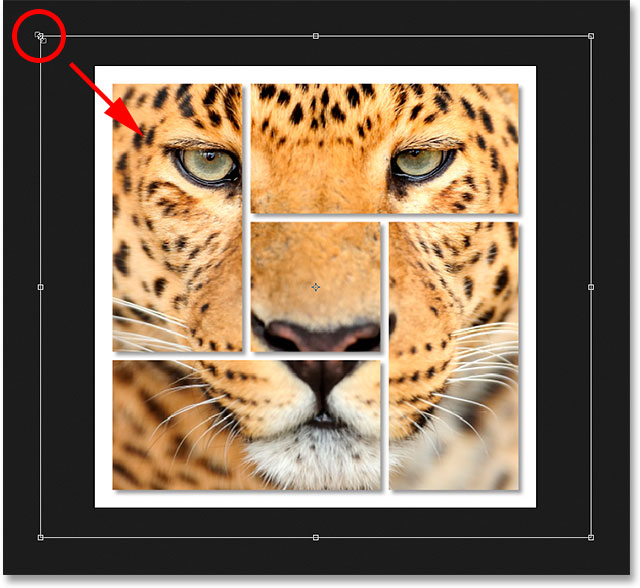
اگرچه ما فقط می توانیم قسمت هایی از عکس را که در داخل شکل هستند، ببینیم، کادر Free Transform در اطراف، ابعاد واقعی عکس را نمایش می دهد.
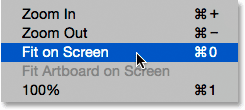
اگر نمی توانید کل کادر را ببینید، بخاطر این است عکس شما خیلی بزرگ است و لازم است صفحه نمایش را گسترش دهید. برای این کار باید به منوی View بروید و Fit on Screen را انتخاب کنید (یا Ctrl + 0).

برای تغییر اندازه تصویر، کلید Shift را فشار دهید و نگه دارید. یکی از دستگیره ها را انتخاب کنید و به داخل بکشید (وقتی Shift را نگه دارید، همه قسمت های عکس به یک اندازه تغییر می کند.)
اگر کلید ترکیبی Shift + Alt را فشار داده و نگه دارید، نه تنها نسبت طول و عرض حفظ می شود، بلکه عکس از مرکز شروع به تغییر اندازه می کند، نه از گوشه ها.
عکس را بوسیله Free Transform به راحتی جابجا کنید.
در اینجا ما از بالای گوشه سمت چپ به سمت مرکز سند درگ کرده ایم تا تصویر کوچکتر و بر فضای پازل منطبق شود.
 وقتی که کار تمام شد، دکمه Enter را روی صفحه کلید خود فشار دهید تا از حالت Free Transform خارج شوید.
وقتی که کار تمام شد، دکمه Enter را روی صفحه کلید خود فشار دهید تا از حالت Free Transform خارج شوید.
نتیجه نهایی تبدیل عکس به پازل در فتوشاپ به صورت زیر خواهد بود:










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.