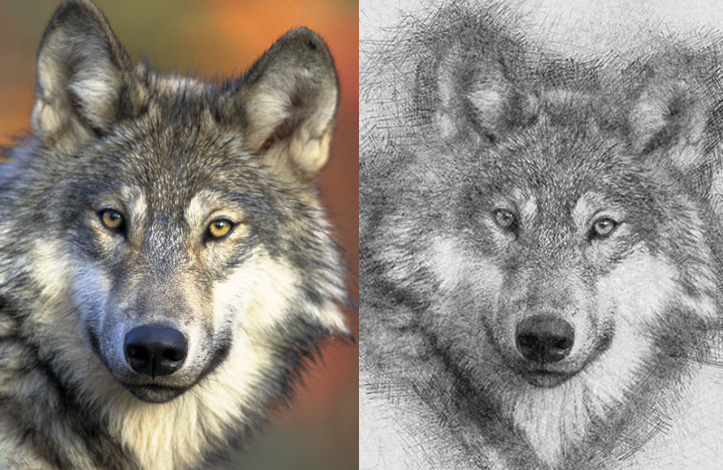
آموزش تبدیل عکس به طراحی با مداد در فتوشاپ

فتوشاپ نرم افزار خارق العاده ای است که با آن می توان کارهایی بزرگ انجام داد. یکی از این کارهای جذاب، تبدیل عکس به نقاشی است.
در مطلب امروز آموزش می دهیم که چطور یک عکس را به یک طراحی مدادی تبدیل کنید، به گونه ای که هیچ کس نتواند تشخیص دهد که از عکس استفاده کرده اید.
در ابتدا یک سری براش ها را خودتان می سازید و به فتوشاپ معرفی می کنید و سپس از این براش ها برای تبدیل عکس به نقاشی با مداد در فتوشاپ بهره می گیرید.
همراه ما باشید...
آنچه برای این آموزش لازم دارید:
تنظیمات اولیه
قدم اول: تصویر گرگ را که در قسمت بالا برای دانلود قرار داده شده است، در فتوشاپ باز کرده و تنظیمات زیر را برای آن بررسی می کنیم:
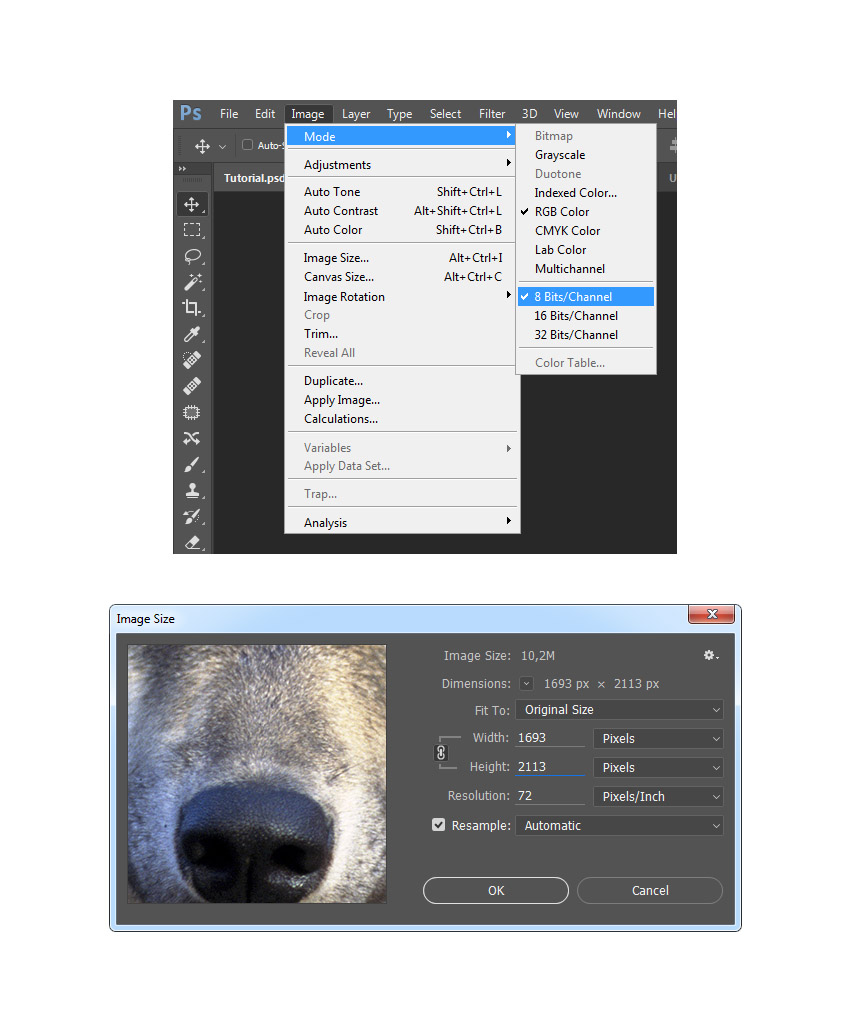
- به Image > Made می رویم تا مطمئن شویم عکس بر روی وضعیت رنگی RGB و 8bits/Channel قرار دارد.
- برای نتیجه بهتر باید اندازه عکس بر روی 1500-4000 پیکسل باشد. برای تنظیم اندازه عکس به Image > Image size می رویم.
- لایه ی عکس باید بصورت Background باشد.

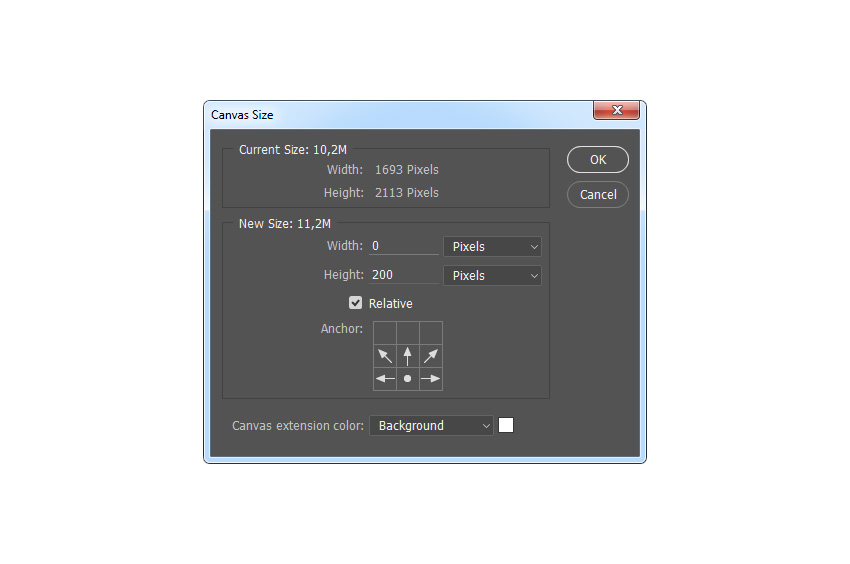
قدم دوم: بعد از اینکه موارد مرحله قبل را بررسی کردیم، نیاز داریم که فضای کار کمی بزرگ تر کنیم.
بدین منظور ابتدا به Image > Canvas Size می رویم و تنظیمات زیر را اعمال می کنیم تا از قسمت بالا کمی فضا گسترده تر شود.
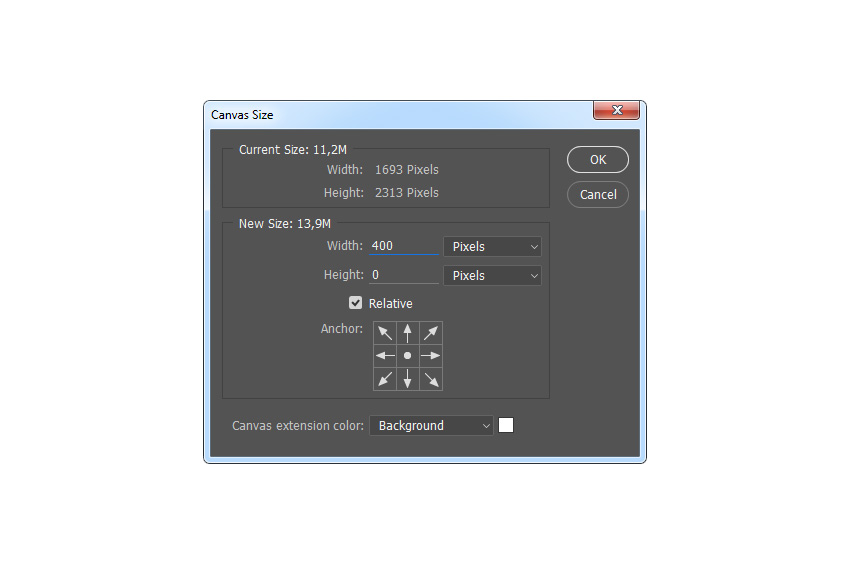
 قدم سوم: برای بزرگ تر کردن محیط طراحی از سمت چپ و راست نیز دوباره به Image > Canvas size مراجعه کرده و در قسمت Anchor همانند تصویر زیر، تنظیمات مربوط به فلش ها را اعمال می کنیم:
قدم سوم: برای بزرگ تر کردن محیط طراحی از سمت چپ و راست نیز دوباره به Image > Canvas size مراجعه کرده و در قسمت Anchor همانند تصویر زیر، تنظیمات مربوط به فلش ها را اعمال می کنیم:

ایجاد براش
قدم اول: در این بخش قصد داریم چند براشی را که برای طراحی نیاز داریم، به فتوشاپ معرفی کنیم.
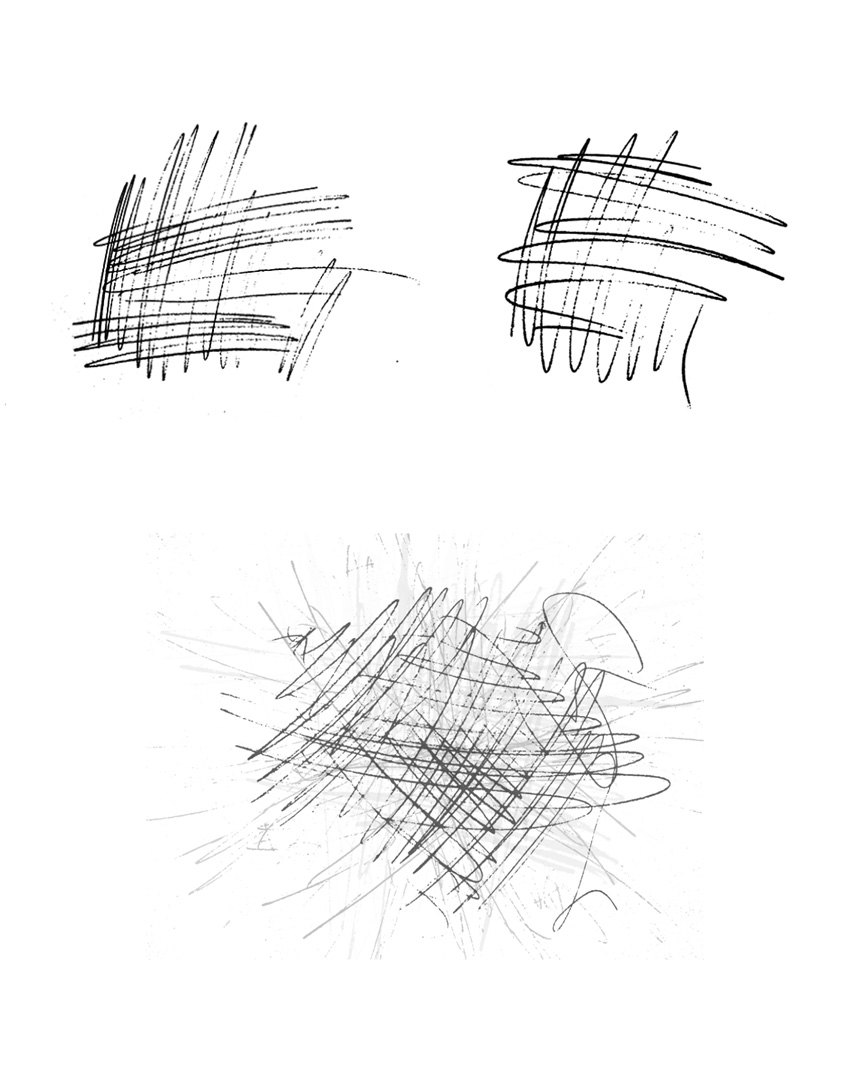
یک کاغذ و مداد را برداشته و سه شکل را همانند شکل زیر بکشید. (می توانید از براش های زیر که قبلا ما آنها را طراحی کرده ایم، استفاده کنید.)

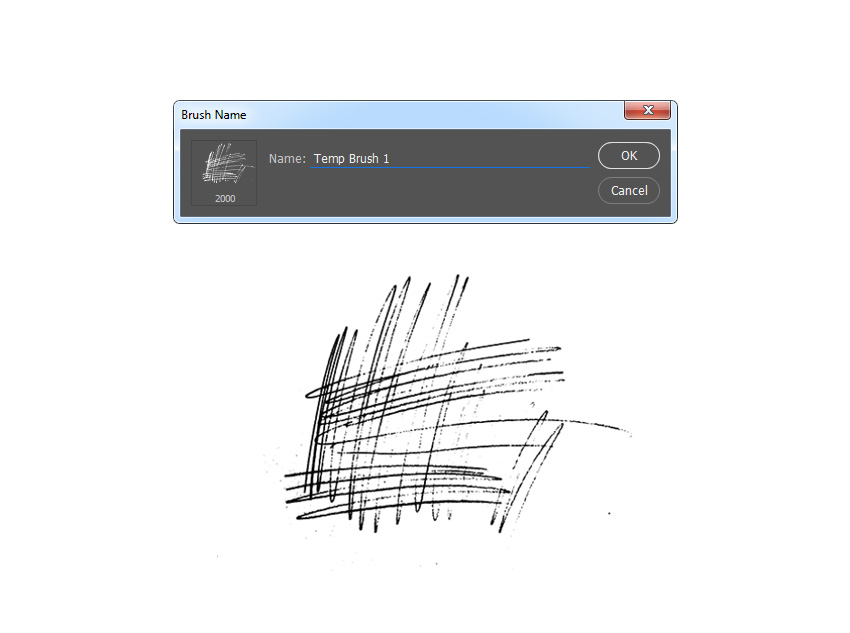
قدم دوم: ابزار Rectangle Marquee را برداشته و یکی از طرح هایی را که در مرحله قبل کشیده ایم، انتخاب می کنیم.
سپس به Edit > Define Brush می رویم و نام آن را به Temp Brush1 تغییر می دهیم. بدین ترتیب یکی از طرح های خود را به عنوان براش به فتوشاپ معرفی کرده ایم.
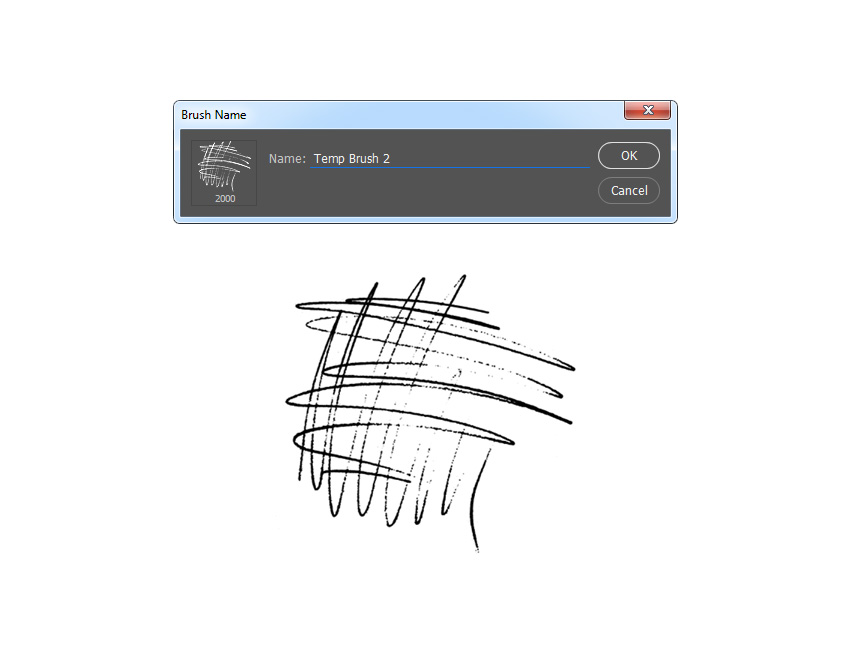
قدم سوم: دومین شکلی را که طراحی کردیم، همانند مرحله ی دوم انتخاب کرده و به Edit > Define Brush می رویم. نام آن را به Temp Brush 2 تغییر می دهیم.

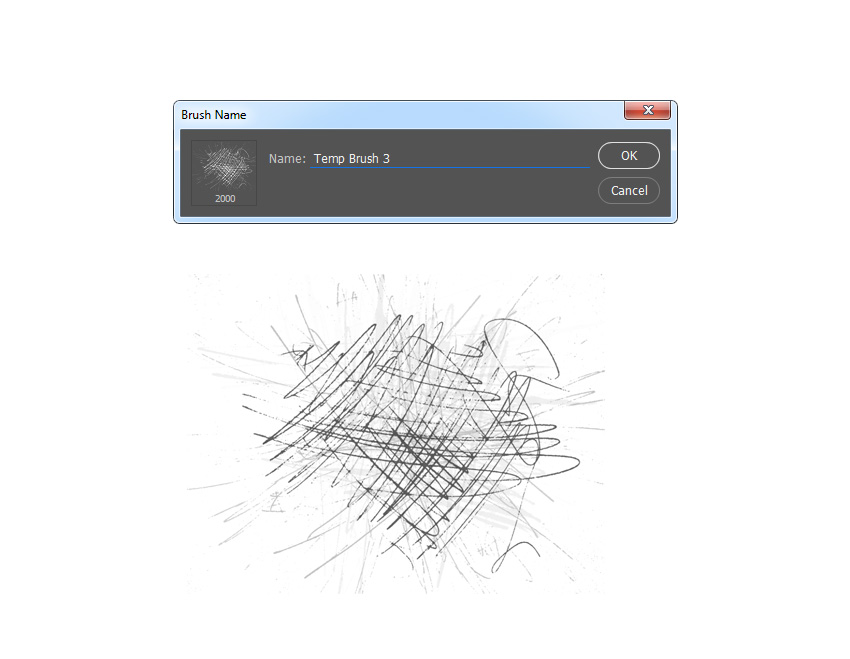
قدم چهارم: شکل بعدی را انتخاب کرده و به Edit > Define Brush رفته و نام آن را به Temp Brush 3 تغییر می دهیم. بدین ترتیب هر سه طرح ما به عنوان سه براش به فتوشاپ معرفی شدند.

قدم پنجم: پس از آنکه براش ها را تعریف کردیم، لازم است یک سری تنظیمات روی آن ها اعمال کنیم.
کلید B را فشار می دهیم تا ابزار براش انتخاب شود.
روی صفحه سند راست کلیک کرده و براش Temp Brush 1 را انتخاب می کنیم و سپس کلید Enter را فشار می دهیم.
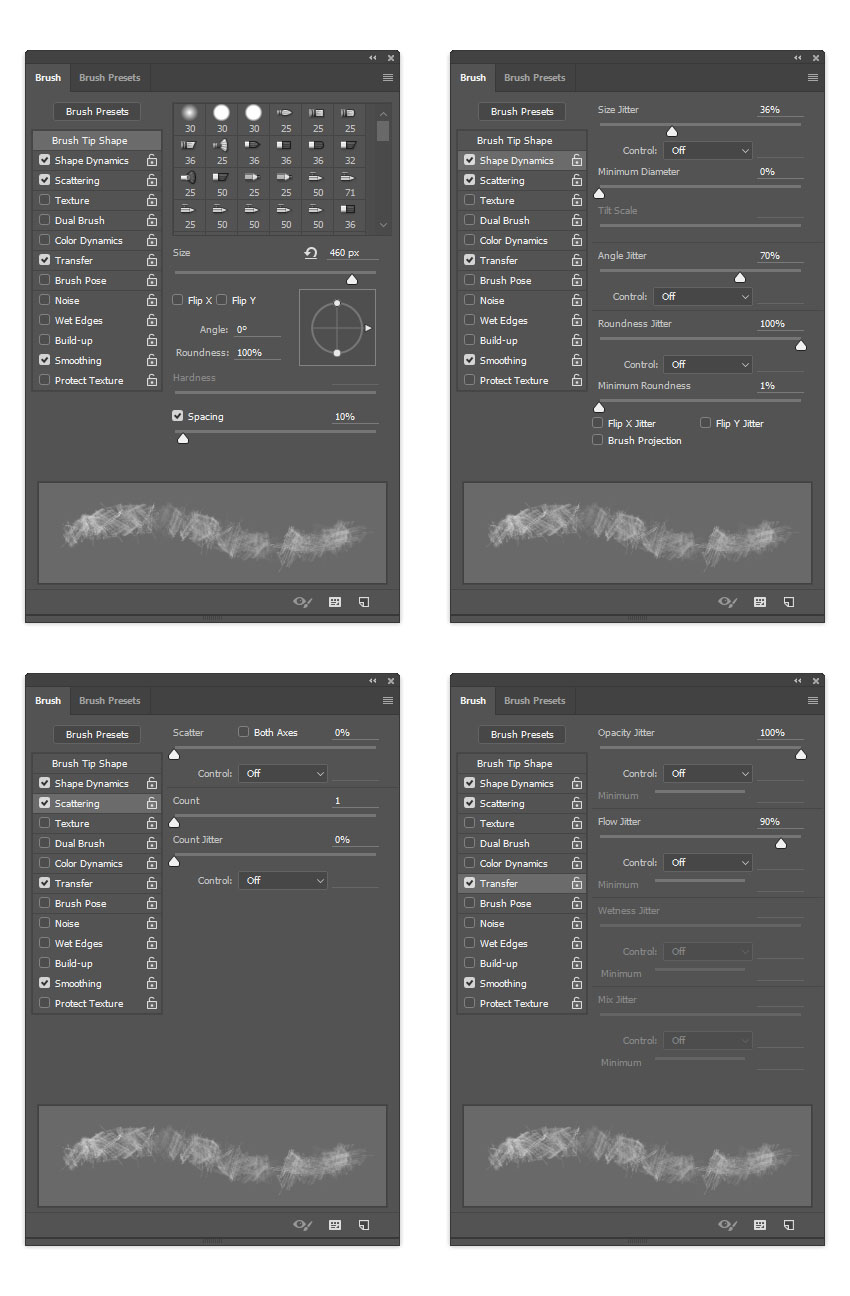
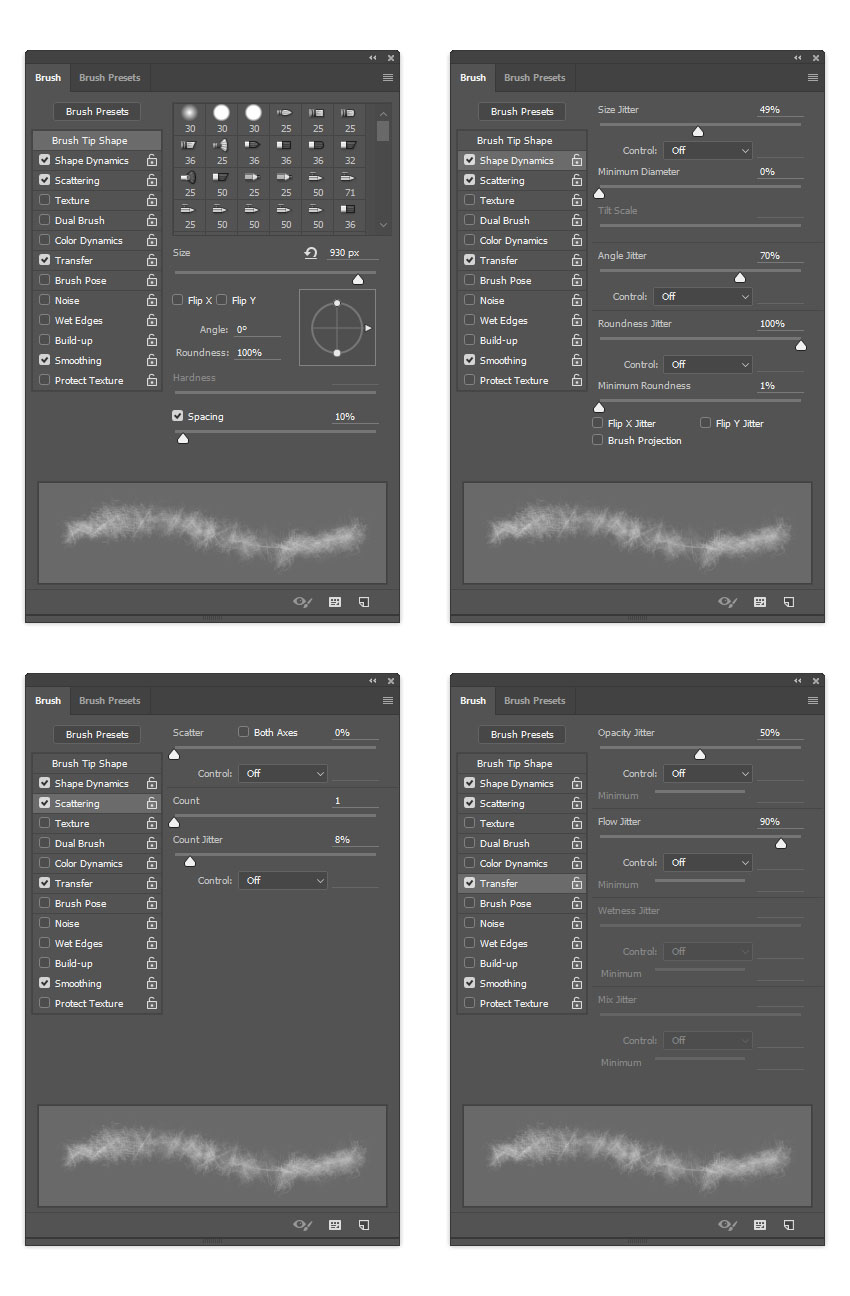
بعد به Window > Brush مراجعه کرده و در پنجره براش ها تنظیمات زیر را اعمال می کنیم:

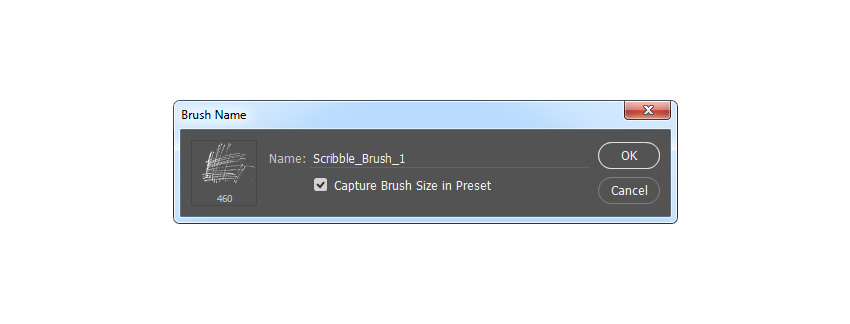
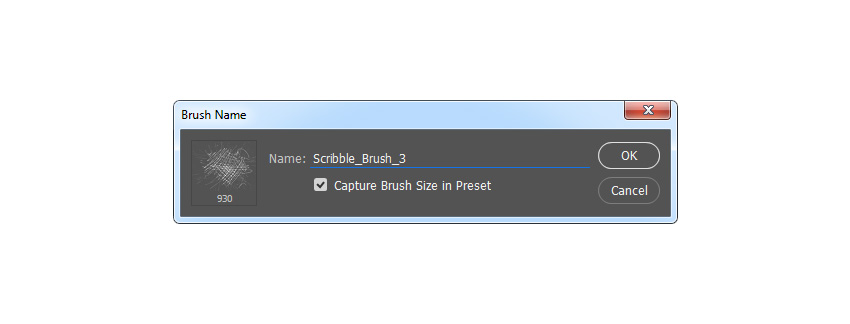
قدم ششم: برای اینکه این براش با این تنظیمات را به عنوان یک براش جدید به فتوشاپ معرفی کنیم، روی آیکون جعبه براش ها در نوار تنظیمات ابزار (واقع در قسمت بالای نرم افزار فتوشاپ) کلیک کرده و به قسمت تنظیمات (آیکونی به شکل چرخ دنده دارد) مراجعه می کنیم.
سپس New Brush Preset را انتخاب کرده و نام آن را به Scribble_Brush_1 تغییر می دهیم.

قدم هفتم: کلید B را فشار داده، روی صفحه کلیک راست کرده، Temp Brush 2را انتخاب می کنیم و کلید Enter را می فشاریم.
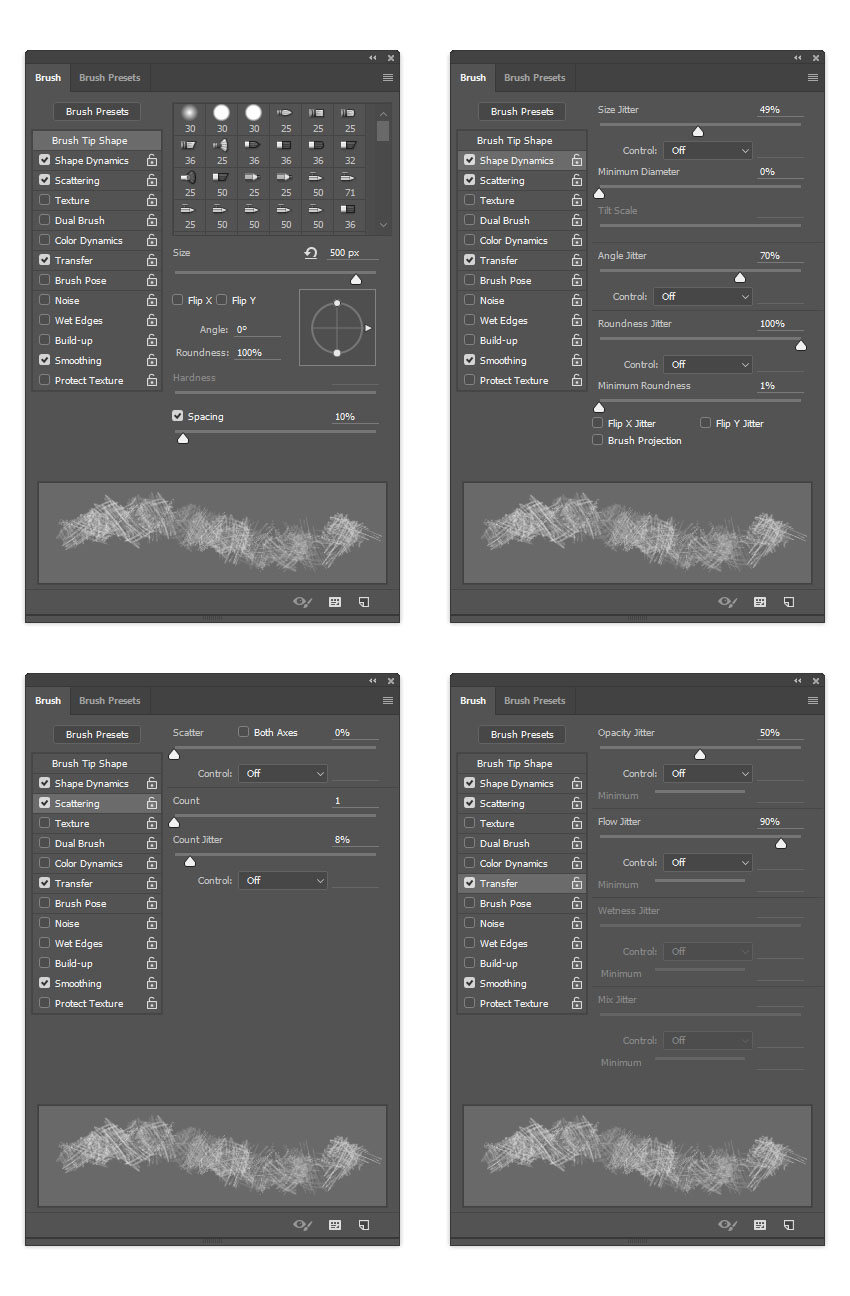
سپس به Window > Brush رفته و در پنجره براش ها تنظیمات زیر را اعمال می کنیم.

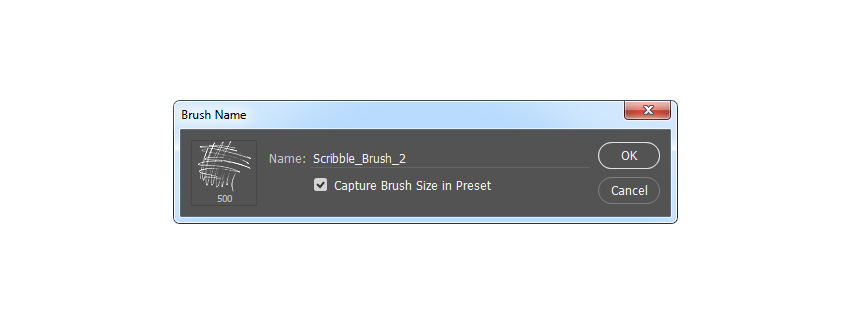
قدم هشتم: برای معرفی این براش با تنظیمات جدید به فتوشاپ، دوباره همانند مرحله ی 6 عمل کرده و نام براش جدید را به sketch_brush_2 تغییر می دهیم.

قدم نهم:
دوباره کلید B را فشار داده، راست کلیک کرده، سپس Temp brush 3 را انتخاب می کنیم و کلید Enter را می فشاریم.
سپس به window > brush رفته و در پنجره براش ها تنظیمات زیر را اعمال می کنیم.

قدم دهم: همانند مرحله ی 6 عمل کرده و نام براش جدید را sketch_brush_3 تغییر می دهیم.

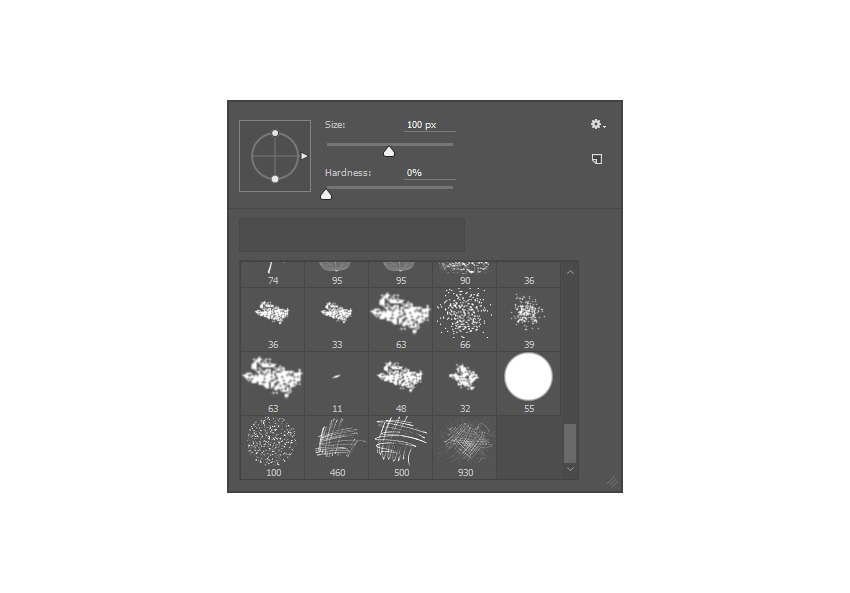
قدم یازدهم: همه براش های ما آماده شدند.
اگر مایل هستید می توانید تمام براش های اولیه (که نامشان با Temp شروع می شد) را با گرفتن کلید Alt و کلیک بر روی هر یک از آن ها حذف کنید. این کار اختیاری است.

ایجاد طرح پایه
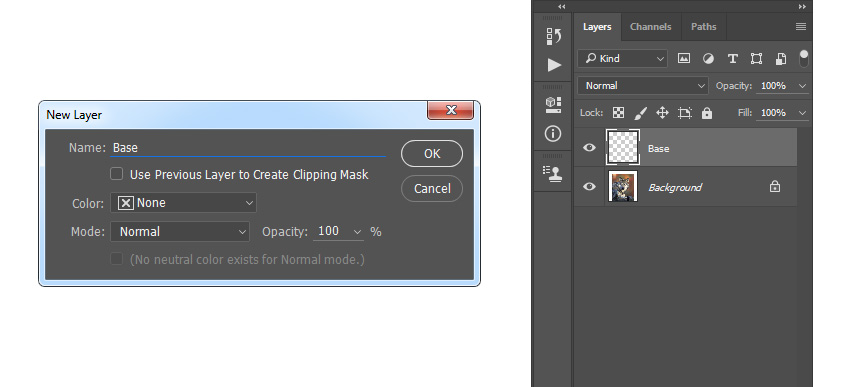
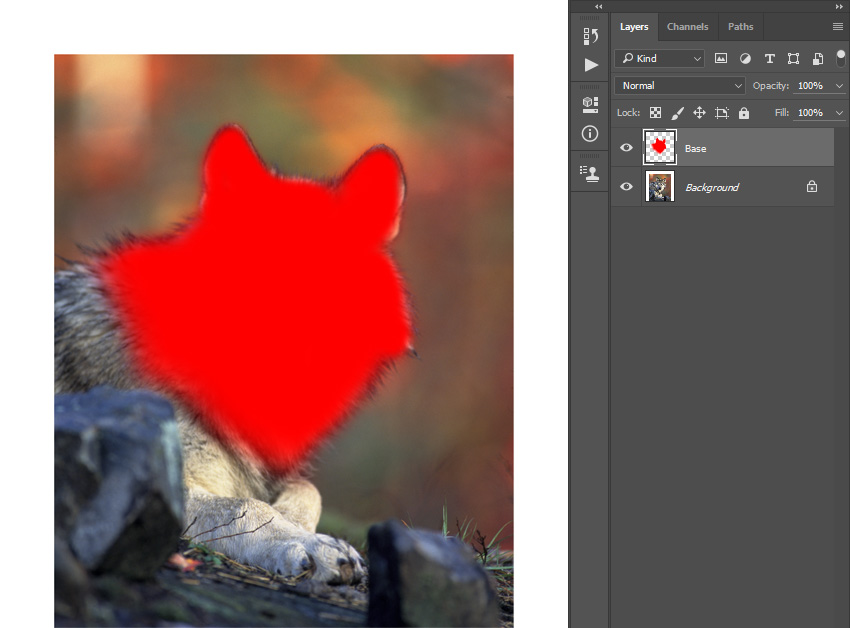
قدم اول: یک لایه ی جدید ایجاد کرده و نام آن را به Base در نظر می گیریم.

قدم دوم: با استفاده از یکی از ابزارهای Pen یا Magic Wand یا Lasso قسمتی را که می خواهیم روی آن افکت ایجاد کنیم، همانند تصویر زیر انتخاب می کنیم.
ابزار Brush را برداشته و روی محل انتخاب شده با براش می کشیم. در این جا ما از رنگ قرمز استفاده کرده ایم.

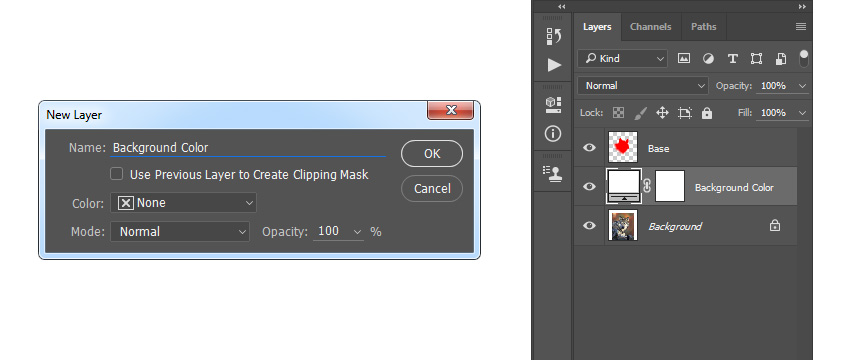
قدم سوم: روی لایه ی اصلی Background کلیک کرده و به Layer > New fill Layer > Solid Color می رویم.
نام آن را به Background Color تغییر می دهیم و رنگ آن را بر روی #000000 می گذاریم.

ایجاد طرح مداد
قدم اول: در این بخش قصد داریم با براش هایی که در مراحل قبلی ساخته ایم، یک طرح مدادی را ایجاد کنیم.
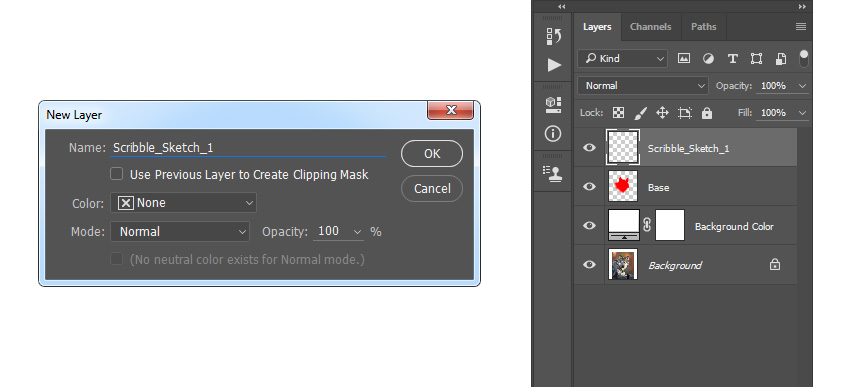
روی لایه Base کلیک کرده و به Layer > New > Layer می رویم تا یک لایه ی جدید ایجاد کنیم.
نام آن را به Scribble_Sketch_1 تغییر می هیم.

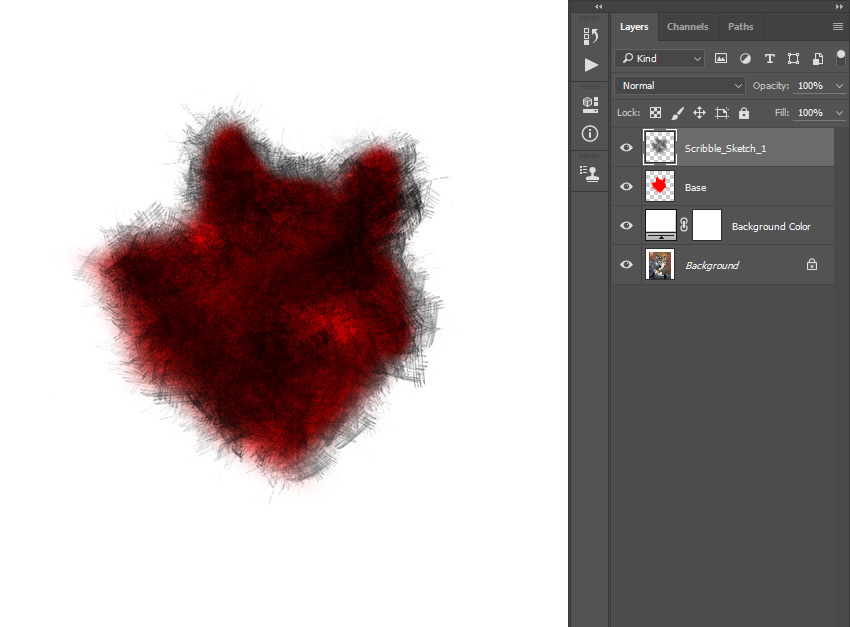
قدم دوم: رنگ Foreground را روی #000000 قرار داده و ابزار Brush را بر می داریم.
سپس کلیک راست کرده و براش Scribble-Brush_1 را انتخاب می کنیم و و قسمت هایی را که در لایه ی Base رنگ کردیم، براش می زنیم.

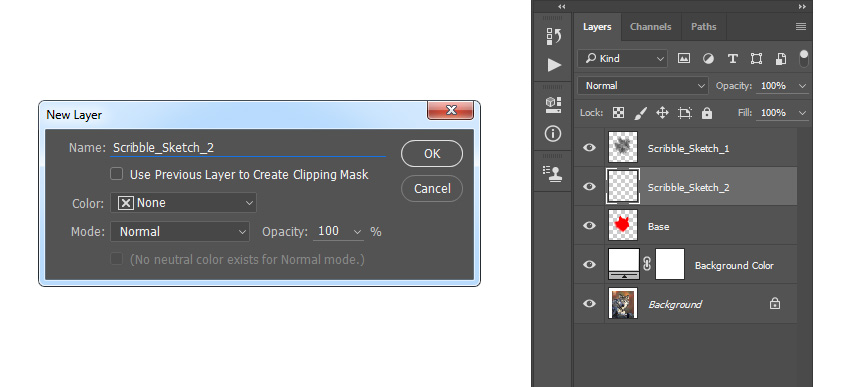
قدم سوم: روی لایه ی Base کلیک کرده و به Layer > New > Layer مراجعه می کنیم تا یک لایه ی جدید ایجاد شود.
نام این لایه جدید را به Scribble_Sketch_2 تغییر می دهیم.

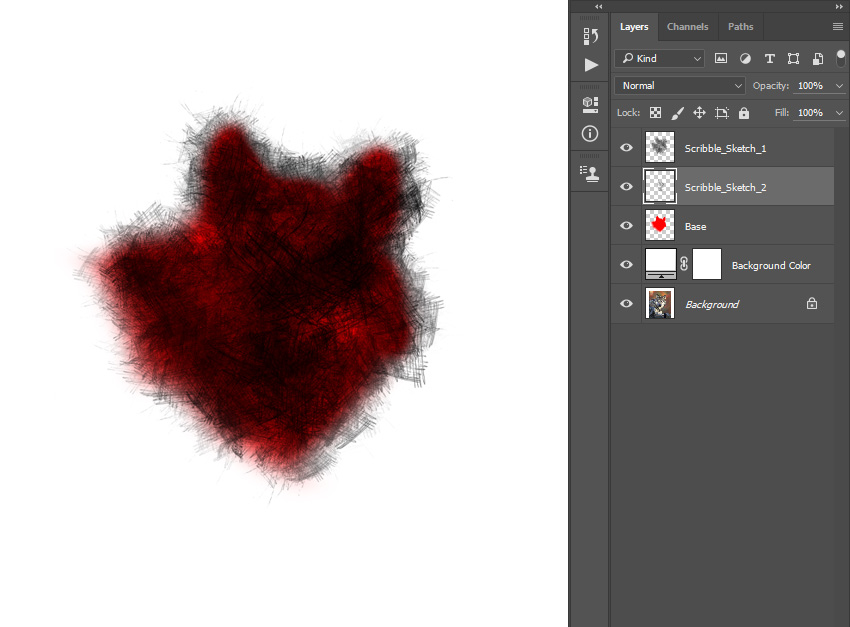
قدم چهارم: رنگ Foreground را روی #000000 قرار داده و ابزار براش را برمی داریم.
این بار براش Scribble_Brush_2 انتخاب می کنیم و با براش روی مناطقی که می خواهیم جزئیات بیشتری داشته باشیم، می کشیم.

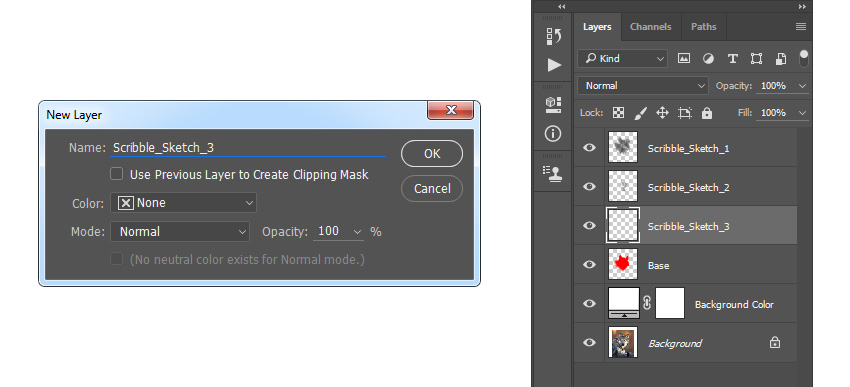
قدم پنجم: همانند مراحل قبل یک لایه ی جدید ایجاد کرده و نام آن را به Scribble_Sketch_3 تغییر می دهیم.

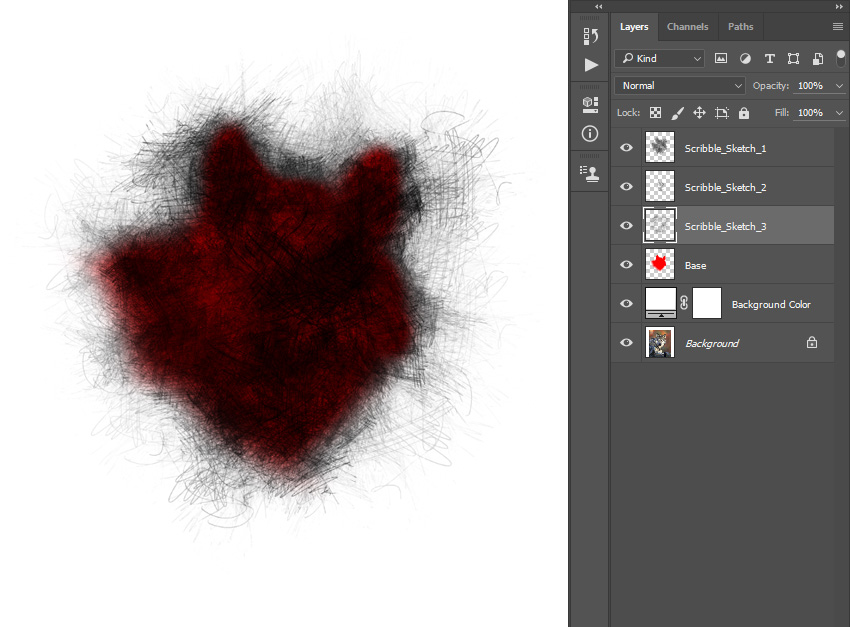
قدم ششم: دوباره رنگ را بر روی #000000 قرار داده و ابزار براش را انتخاب می کنیم.
سپس براش Scribble_Brush_3 را انتخاب کرده و با این براش دوباره بر روی مناطقی که می خواهیم جزئیات بیشتری ایجاد کنیم، می کشیم.

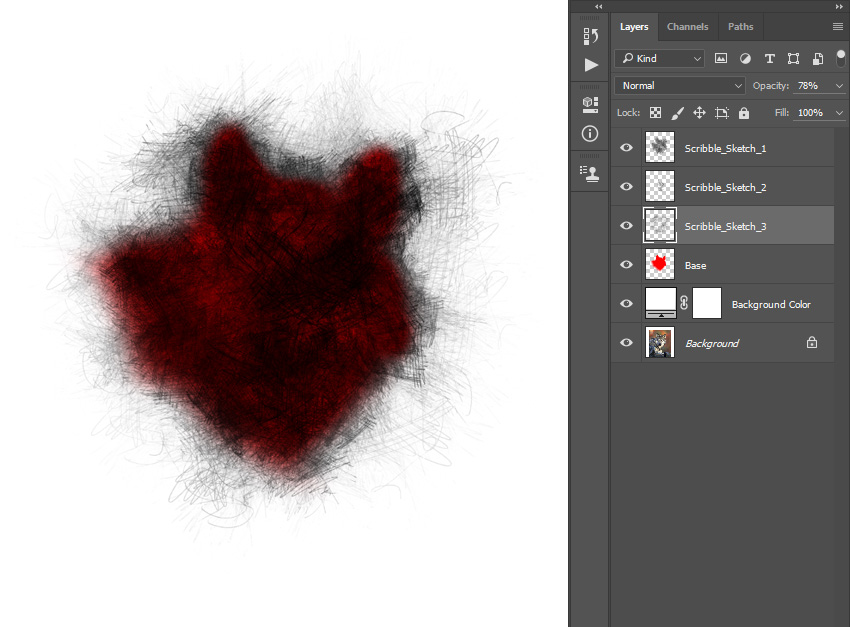
قدم هفتم: Opacity را برای این لایه روی 78% قرار می دهیم.

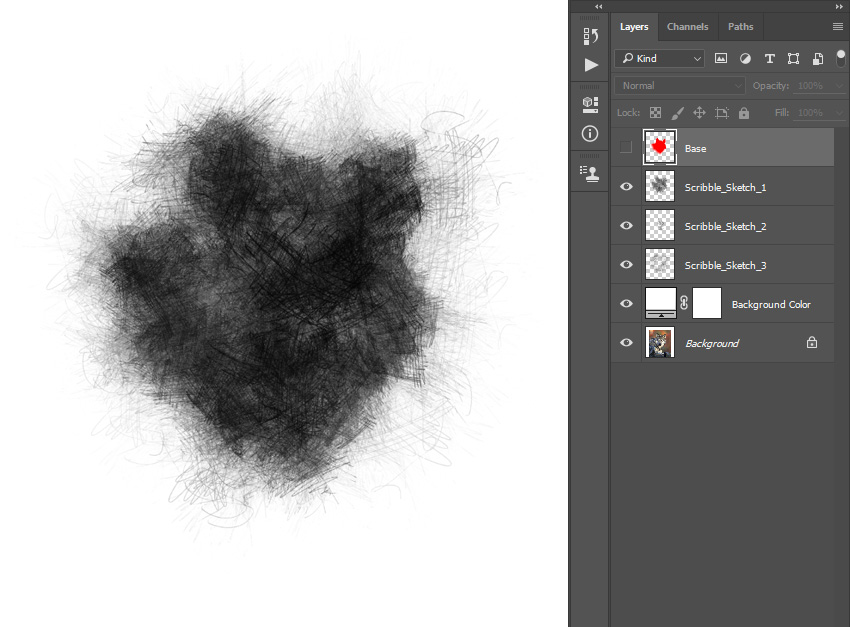
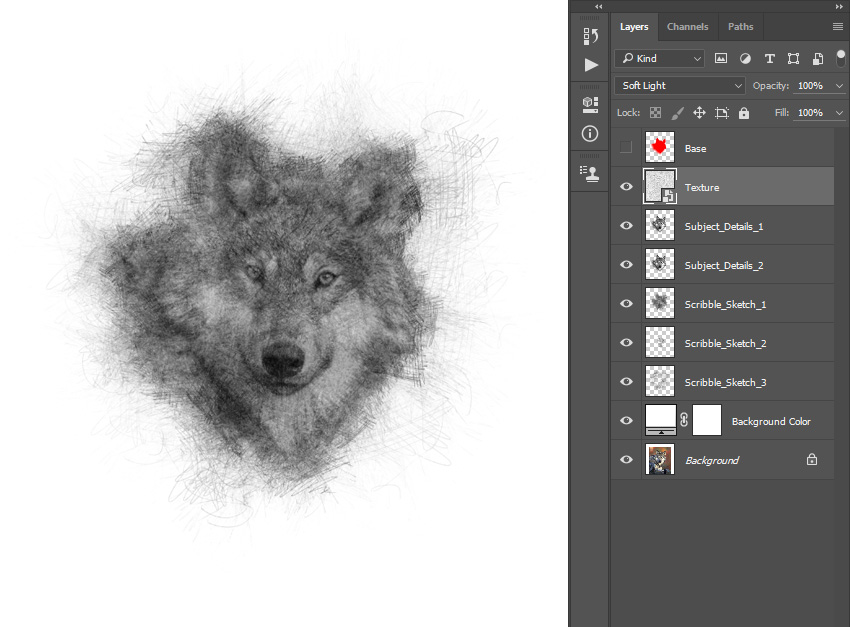
قدم هشتم: روی لایه Base کلیک کرده و آن را غیر قابل مشاهده می کنیم.
سپس لایه Base را به بالای همه ی لایه ها انتقال می دهیم.

ایجاد جزئیات بیشتر
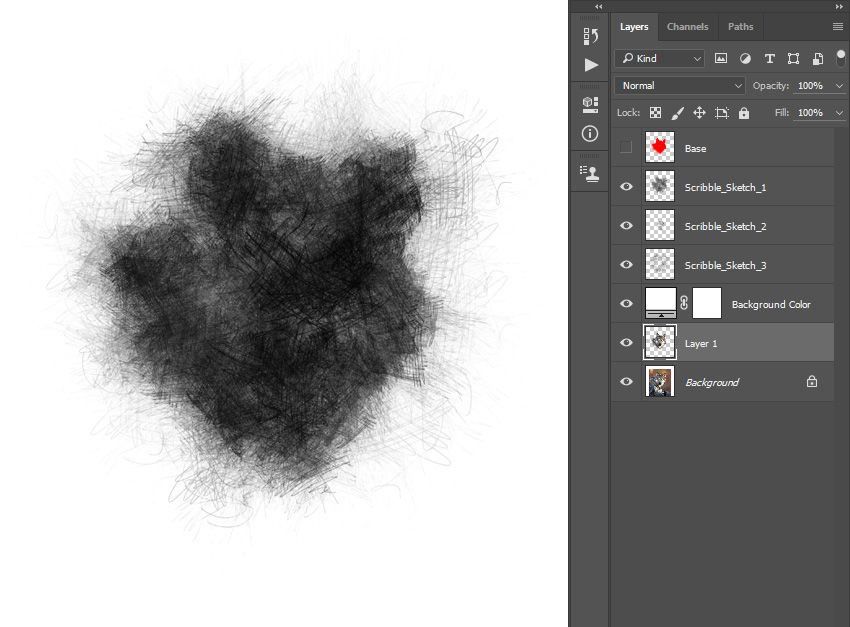
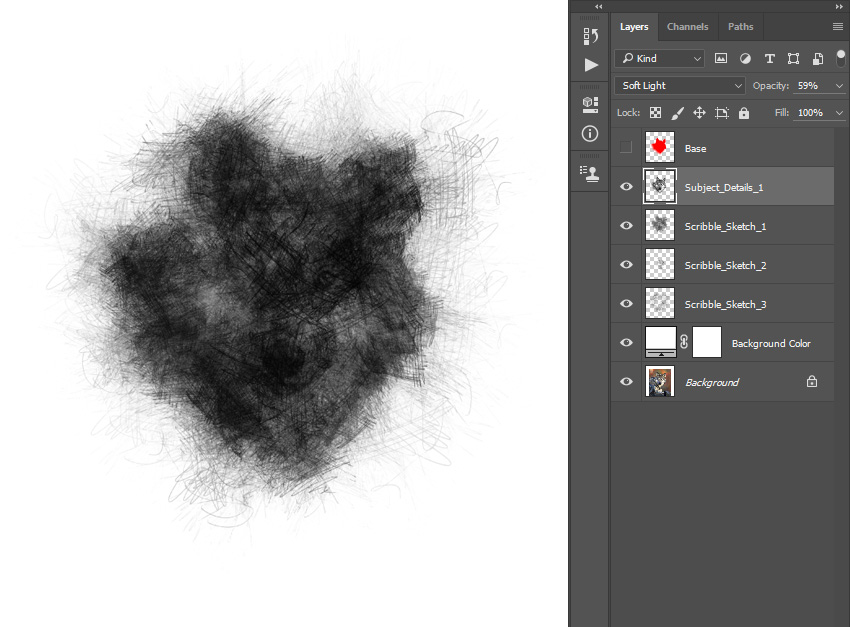
قدم اول: کلید Ctrl را گرفته و بر روی آیکون لایه Base در پنل لایه ها کلیک می کنیم تا لایه به حالت انتخاب در بیاید.
سپس روی لایه Background کلیک کرده و به مسیر Layer > New > Layer Via Copy می رویم تا از لایه کپی بگیریم.

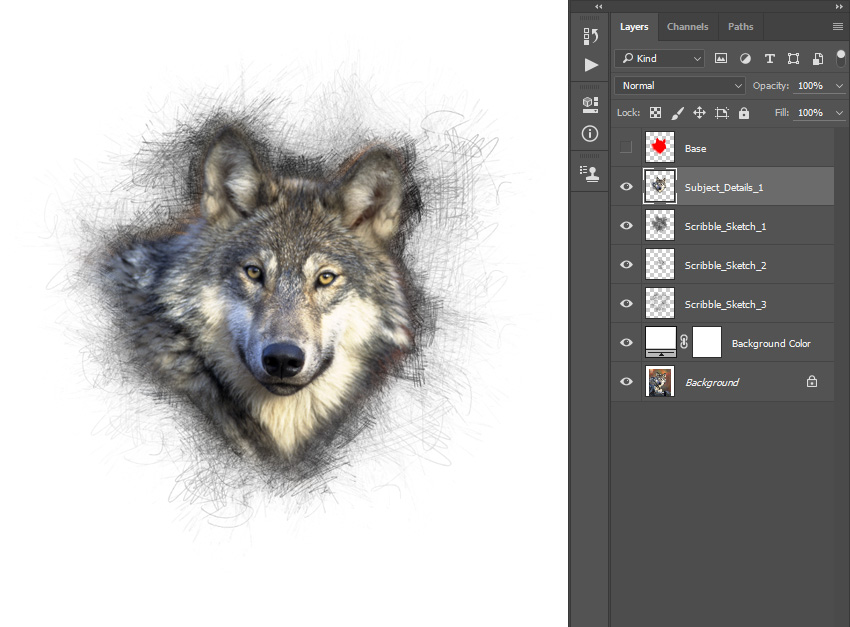
قدم دوم: نام لایه کپی شده را به Subject_Detail-1 تغییر داده و آن را بالای لایه Scribble_Sketch_1 قرار می دهیم.

قدم سوم: کلیدهای Ctrl+Shift+U را فشار می دهیم.
سپس Blend Mode لایه را بر روی Soft Light قرار می دهیم و Opacity را روی 59% تنظیم می کنیم.

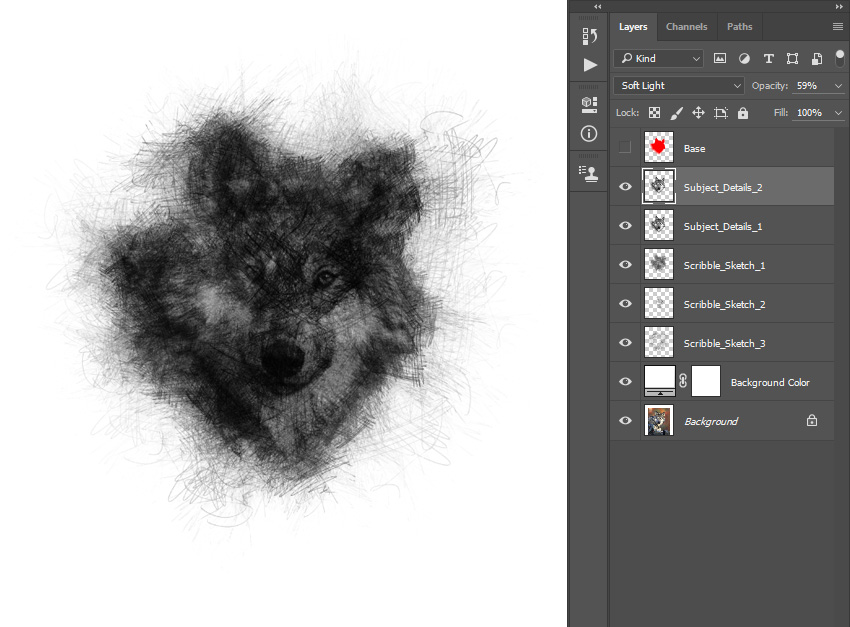
قدم چهارم: کلیدهای Ctrl+J را فشار داده تا از این لایه کپی بگیریم.
نام کپی ایجاد شده را به Subject_Detail_2 تغییر می دهیم.

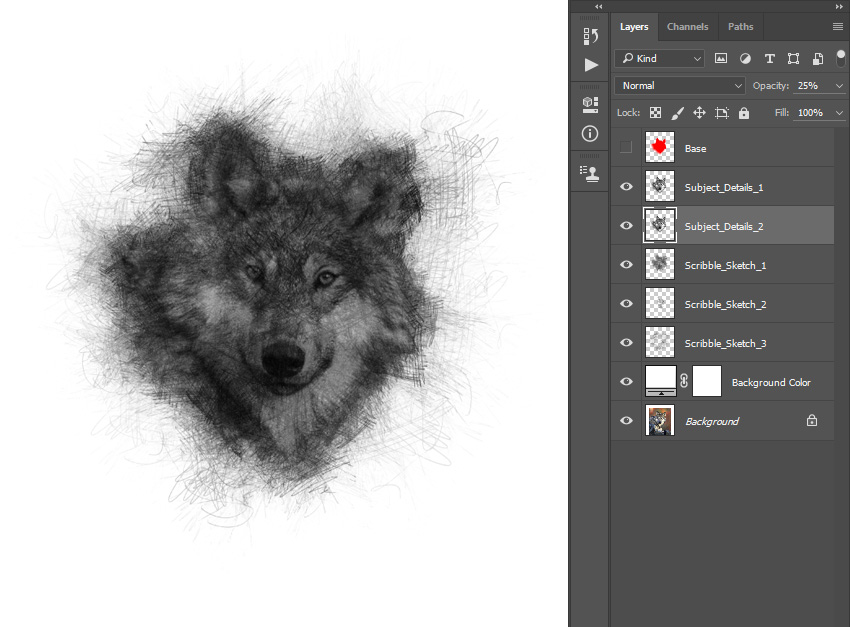
قدم پنجم: لایه Subject_Detail_2 را در زیر لایه Subject_Detail_1 قرار می دهیم و Blend Mode آن را روی Normal و Opacity را 25% در نظر می گیریم.

قرار دادن تکستچر
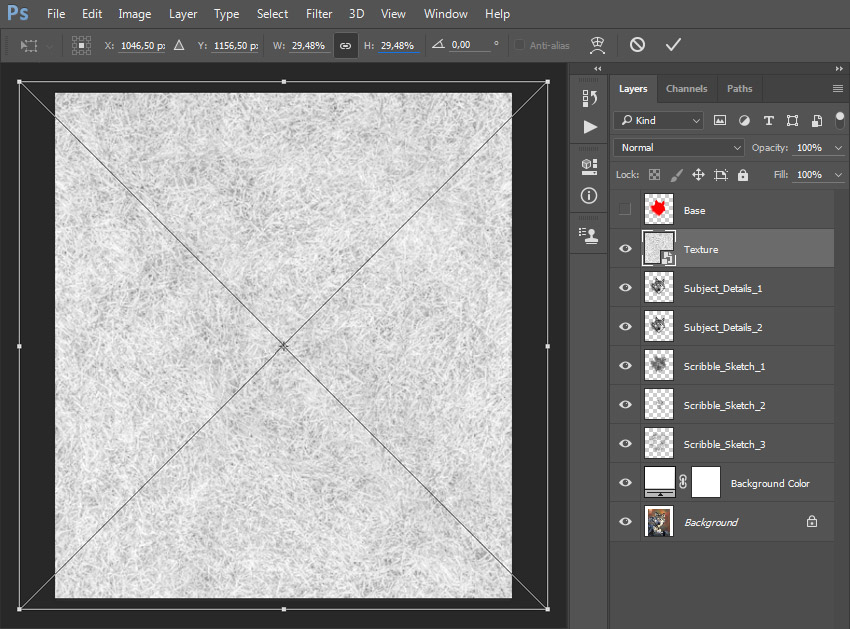
قدم اول: به File > Place می رویم و تکسچر سیاه و سفید (این تکسچر در ابتدای آموزش برای دانلود قرار داده شده است) را انتخاب و باز می کنیم.
سپس Width و Height را روی 29.48% قرار می دهیم.
نام لایه را Texture می گذاریم.

قدم دوم: Blend mode را برای این لایه روی Soft Light قرار می دهیم.

تنظیمات نهایی
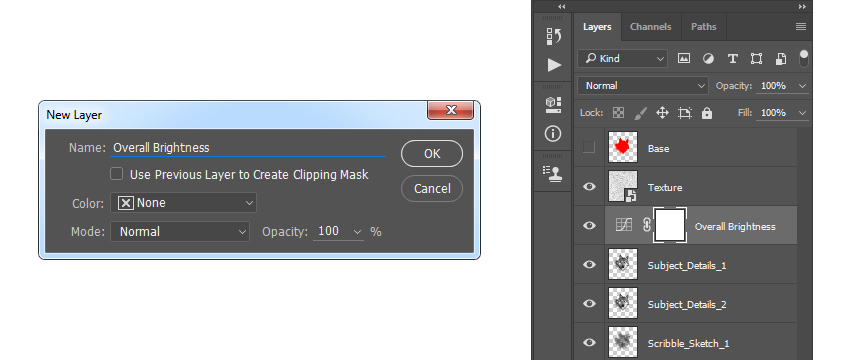
قدم اول: روی لایه Subject_Detail_1 کلیک کرده و به Layer > New Adjustment Layer > Curves می رویم تا یک لایه تنظیمی Curves به لایه اعمال شود.
نام آن را به Overall Brightness تغییر می دهیم.

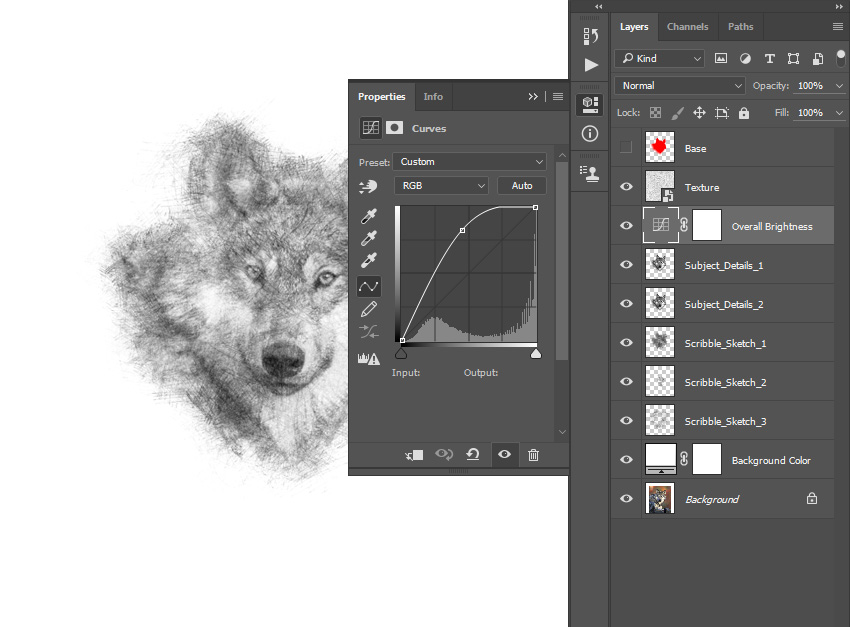
قدم دوم: روی لایه Overall Brightness دوبار کلیک می کنیم و در پنل Properties تنظیمات را مطابق تصویر زیر انجام می دهیم.

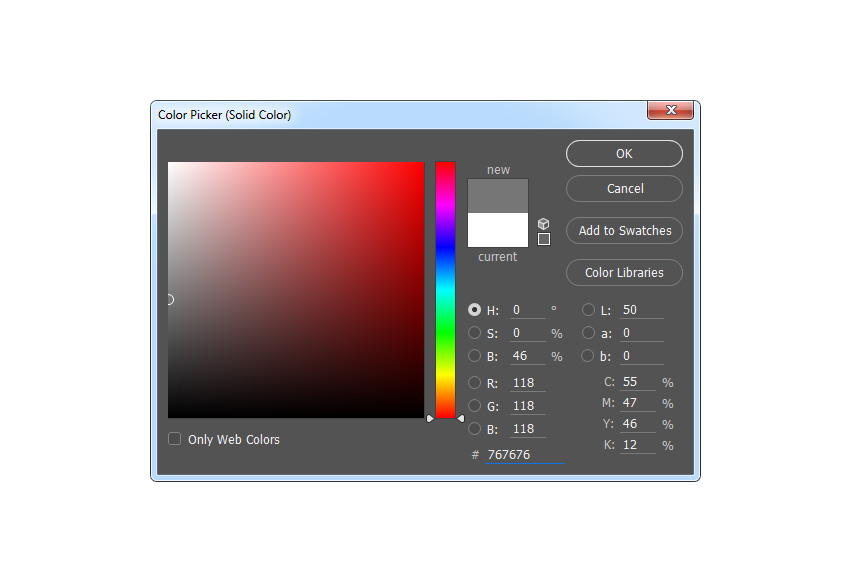
قدم سوم: روی آیکون لایه Background Color دوبار کلیک کرده و رنگ را بر روی #767676 قرا می دهیم.

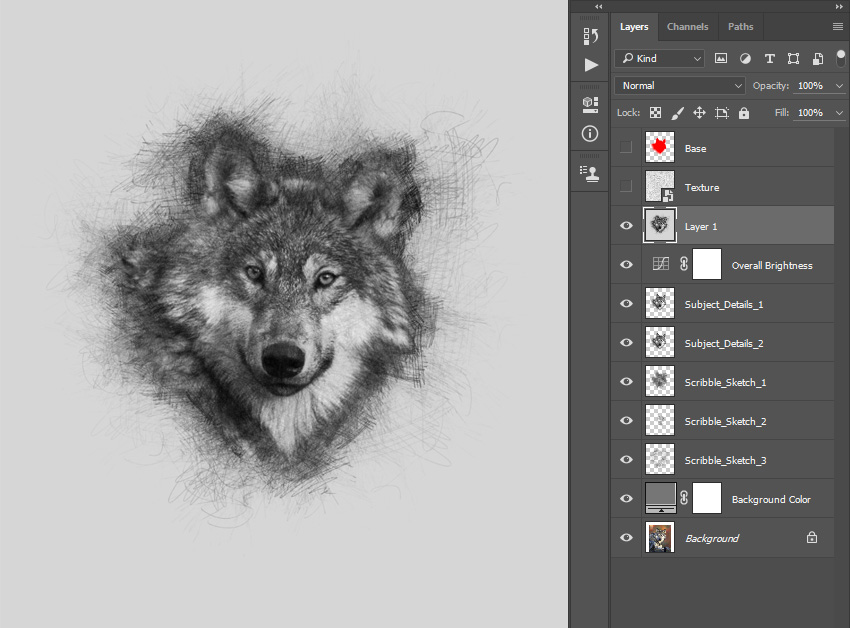
قدم چهارم: لایه Overall Brightness را انتخاب کرده و لایه Texture را غیر قابل مشاهده می کنیم.
سپس کلیدهای Ctrl+Alt+Shift+E را فشار می دهیم تا یک اسکرین شات بگیریم.

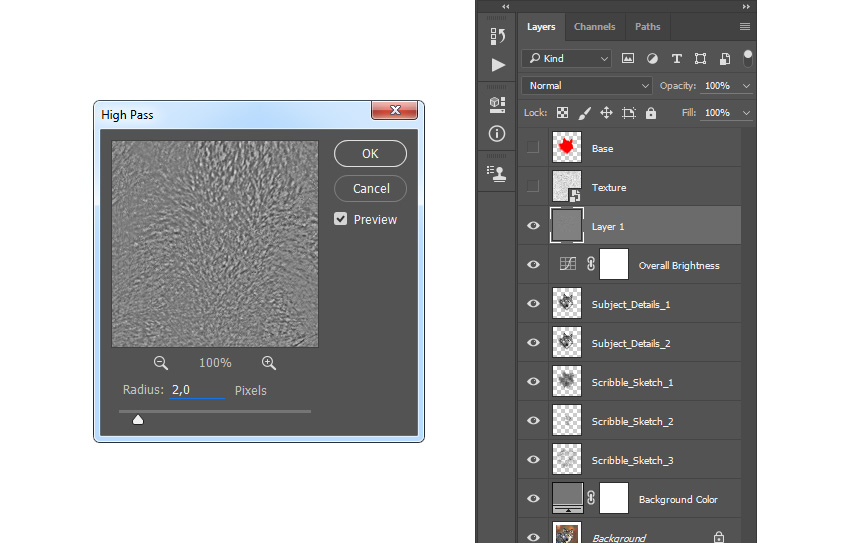
قدم پنجم: به Filter > Other > High pass می رویم تا فیلتر High Pass را فعال کنیم.
Radius را روی 2 پیکسل تنظیم می کنیم.

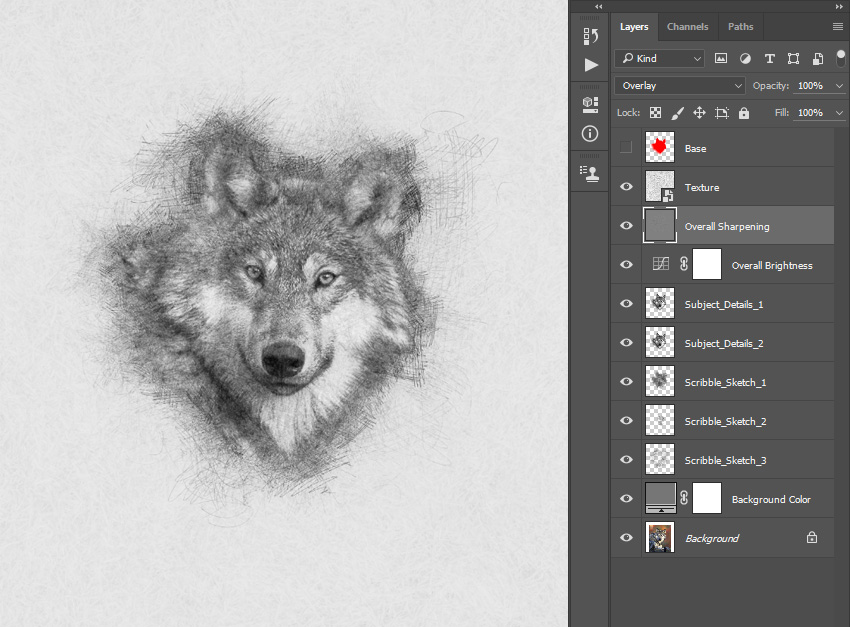
قدم ششم: دوباره بر روی لایه ی Texture کلیک کرده و Blend Mode را روی Overlay قرار می دهیم.
نام آن را Overall Sharpening می نامیم.

نتیجه نهایی به صورت زیر خواهد بود:

شما می توانید از مهارت هایی که در این آموزش فراگرفتید استفاده کنید و طرح های جذابی بیافرینید. در زیر نمونه هایی از تبدیل عکس به نقاشی با مداد در فتوشاپ را مشاهده می کنید:










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.