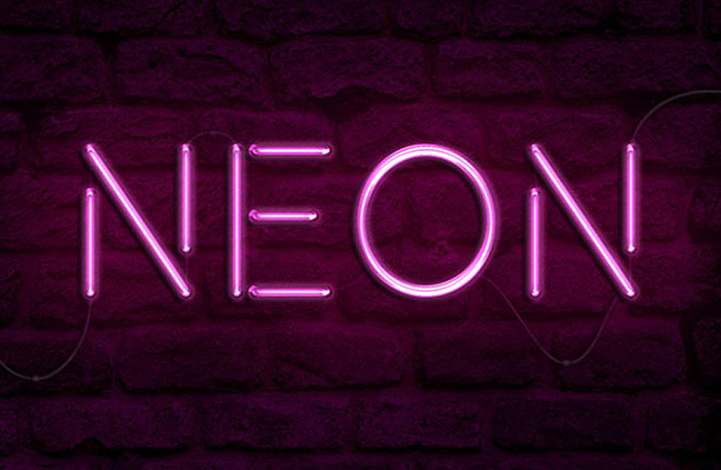
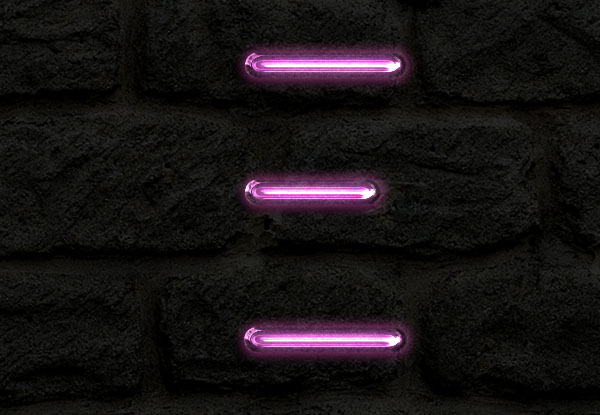
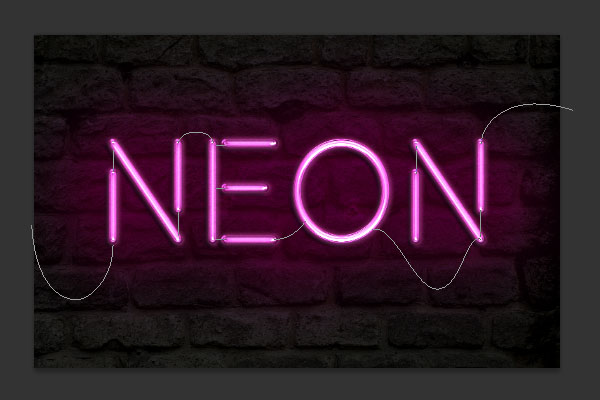
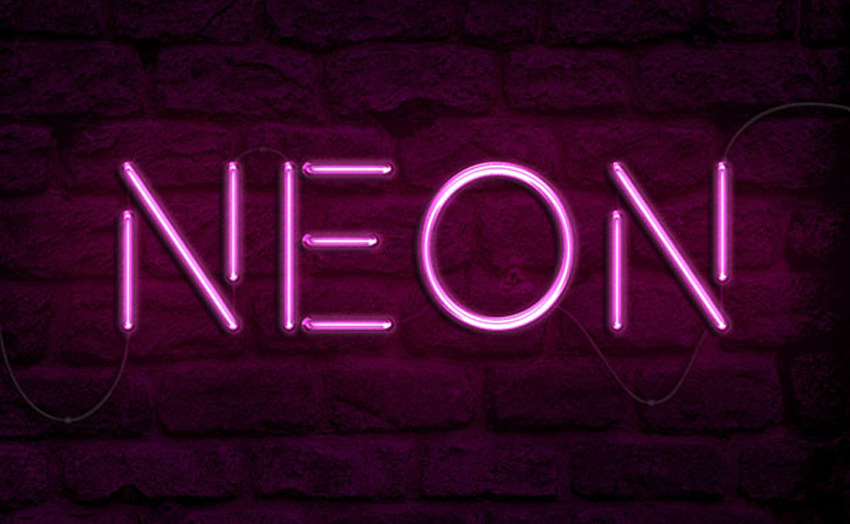
ایجاد افکت نور نئونی روی متن در فتوشاپ
?How to Create a Realistic Neon Light Text Effect in Adobe Photoshop

با سلام در این آموزش نحوهی ایجاد افکت نئونی روی متن را در Adobe Photoshop یاد میگیرید.
فایلهای زیر در طی تولید این آموزش استفاده شدهاند:
-
فونت Beon Medium
-
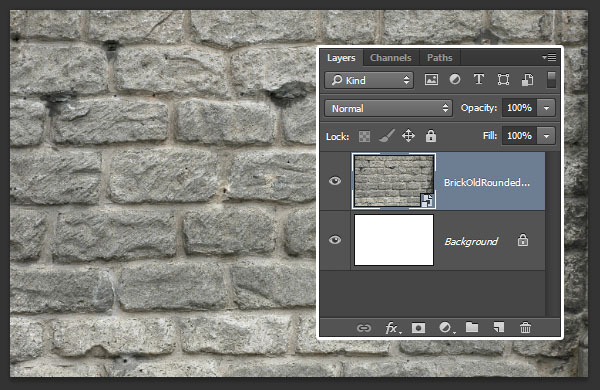
تصویر BrickOldRounded0061 Image 2
-
مجموعه Light Grunge Seamless Patterns Vol. 2
1. ایجاد پسزمینه
مرحله 1
یک سند جدید با ابعاد 1500 در950 پیکسل ایجاد کنید و رزولوشن را روی 300dpi قرار دهید.
به منوی File روید و تصویر آجری را باز کنید.

مرحله 2
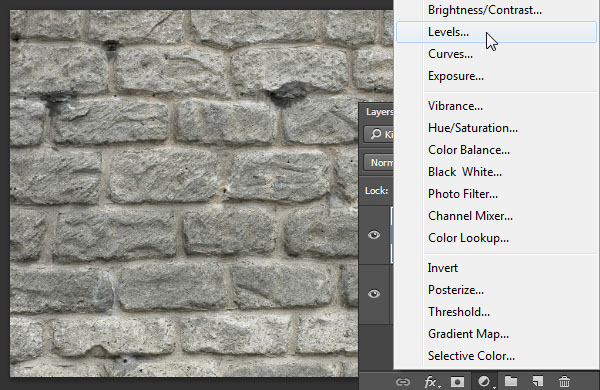
روی آیکون Create New Fill or Adjustment Layer در پایین پنل لایهها کلیک کنید و افکت Levels را انتخاب کنید.

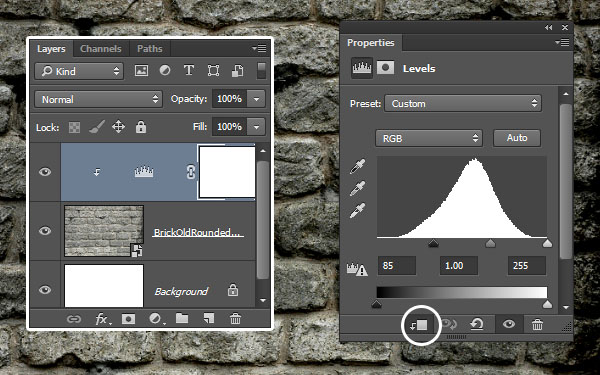
مرحله 3
روی آیکون Clip Adjustment to Layer در پائین پنل Properties کلیک کنید و مقدار Shadows را به 85 تغییر دهید.

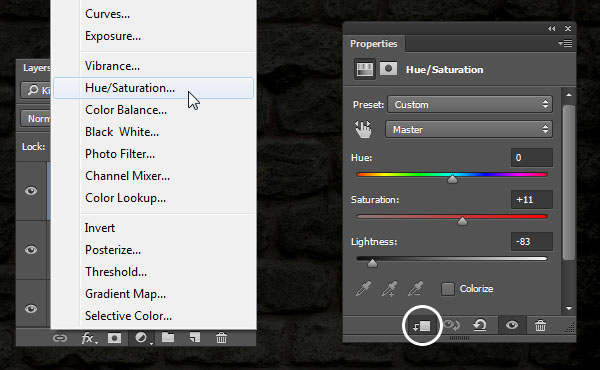
مرحله 4
روی آیکون Create New Fill or Adjustment Layer دوباره کلیک کنید و افکت Hue/Saturation را انتخاب کنید.
روی آیکون Clip Adjustment to Layer در پایین پنل Properties کلیک کنید و سپس پارامتر Saturation را به 11 و روشنایی (Lightness) را به 83- تغییر دهید.

2. ایجاد نوشته
مرحله 1
نوشته را با حروف بزرگ (حالت All Caps) بنویسید و از فونت Beon Medium استفاده کنید. رنگ را روی #a33e88 و سایز را روی 103pt تنظیم کنید.

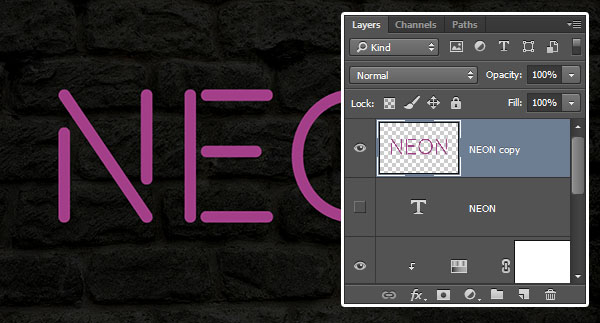
مرحله 2
لایهی نوشته را کپی کنید و با کلیک روی آیکون چشم در کنارش، آن را مخفی کنید.
روی نسخه کپی شده کلیک راست کنید و Resterize Type را انتخاب کنید.
کار بعدی که باید انجام دهیم، جداسازی بخشهای عمودی و مورب حروف از بخشهای افقی است تا افکتها را با مقادیر زاویهی متفاوت اعمال کنیم.

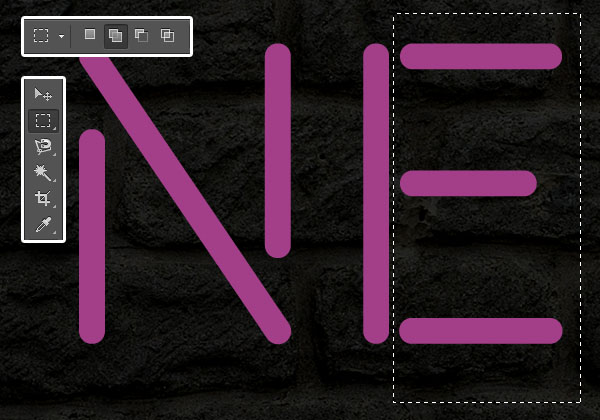
مرحله 3
ابزار Rectangular Marquee (کلید M) را بردارید.
در نوار Options روی آیکون Add to Selection کلیک کنید و تمامی بخشهای افقی حروف را انتخاب کنید.

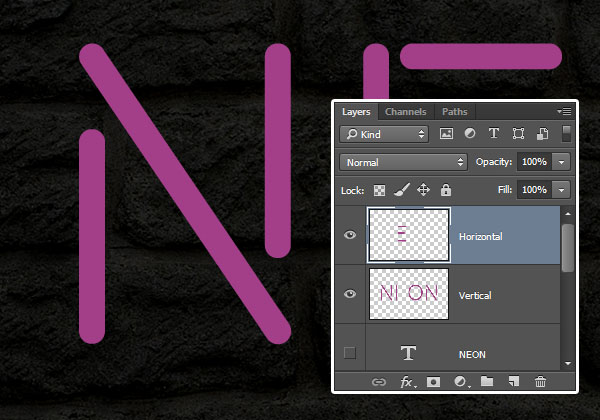
مرحله 4
به منوی Edit روید و گزینهی Cut را انتخاب کنید. سپس به منوی Edit روید و در بخش Paste Special گزینهی Paste in Place را انتخاب نمائید.
این کار بخشهای انتخابشده را در یک لایهی جدا قرار میدهد.
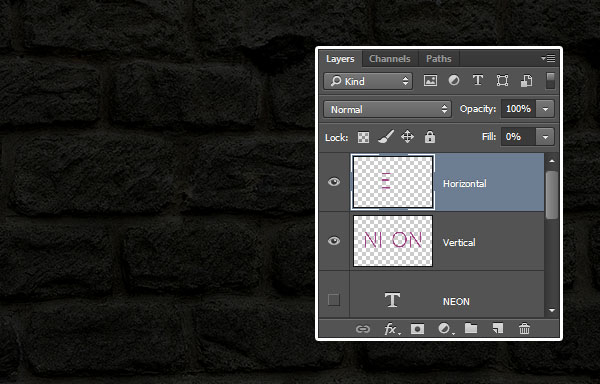
نام لایهها را به Vertical و Horizontal تغییر دهید.

مرحله 5
مقدار Fill را برای هر دو لایهی Vertical و Horizontal صفر کنید.

مرحله 6
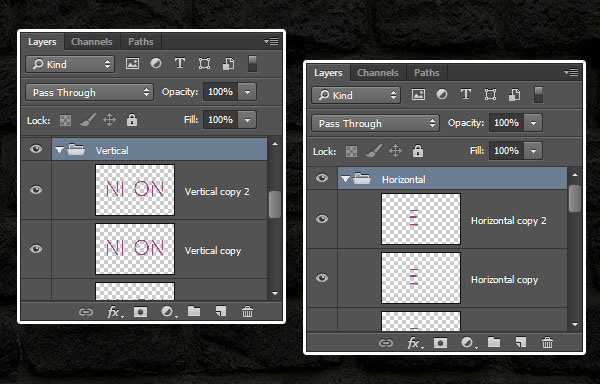
هر یک از لایههای Vertical و Horizontal را دو بار کپی کنید و هر یک از مجموعه لایهها را در هر گروهی با نام خودش یعنی Vertical و Horizontal قرار دهید.

مرحله 7
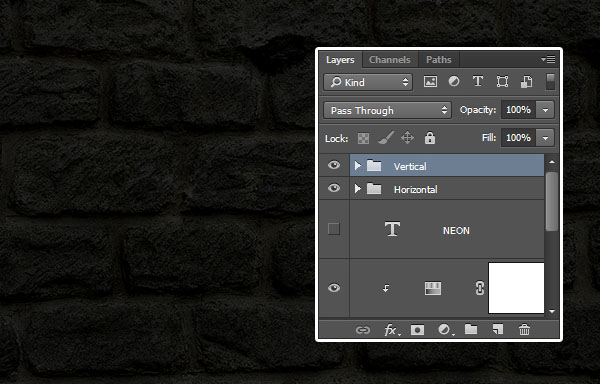
گروه Horizontal را در زیر گروه Vertical قرار دهید.

3. اعمال استایل به لایهی اصلی افقی
روی لایهی اصلی Horizontal دبل کلیک کنید تا استایل لایهی را بصورت زیر اعمال کنید:
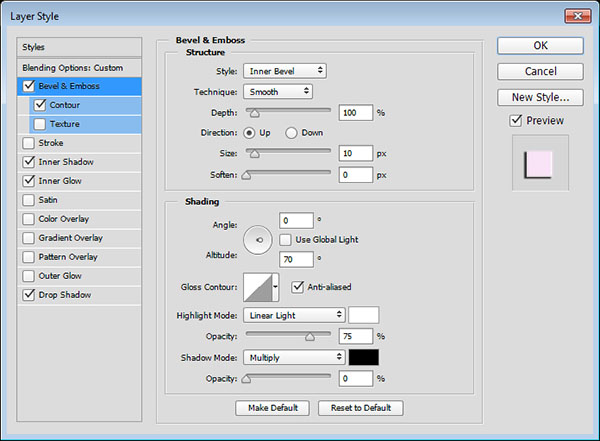
مرحله 1
یک افکت Bevel and Emboss با تنظیمات زیر ایجاد کنید:
- Size: 10
- تیک Use Global Light را بردارید.
- Angle: 0
- Altitude: 70
- تیک گزینهی Anti-Aliased را بردارید.
- Highlight Mode: Linear Light
- شفافیت (Opacity) برای Shadow Mode را صفر قرار دهید.

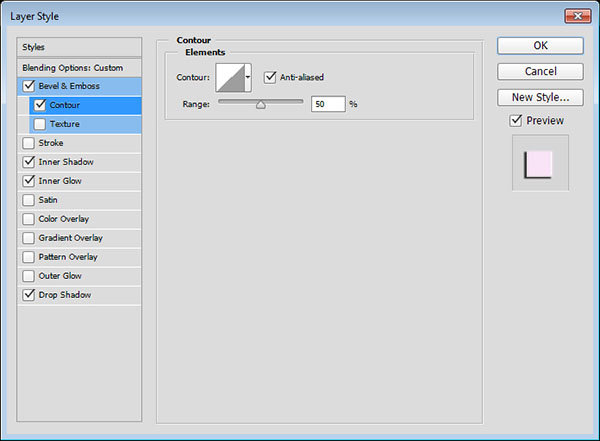
مرحله 2
یک Contour با تنظیمات زیر ایجاد کنید:
- تیک گزینهی Anti-Aliased را بزنید.

مرحله 3
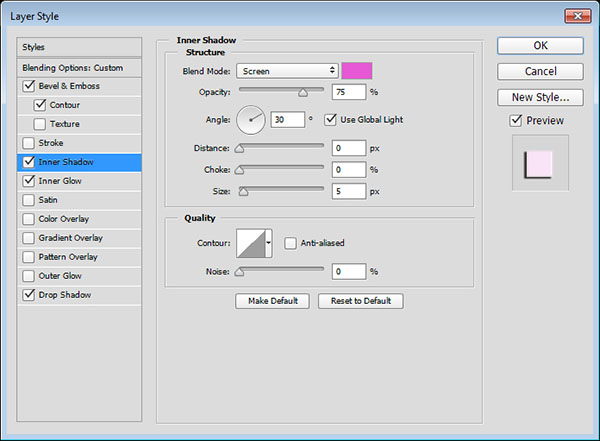
یک استایل Inner Shadow با تنظیمات زیر ایجاد کنید.
- Blend Mode: Screen
- Color: #e658d4
- Angle: 30
- Distance: 0

مرحله 4
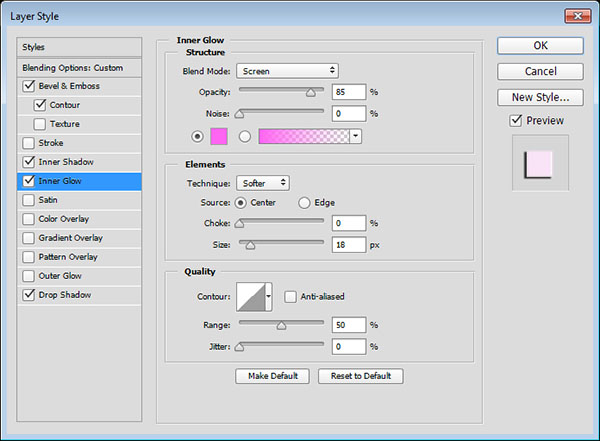
یک استایل Inner Glow با تنظیمات زیر اضافه کنید:
- Opacity: 85%
- Color: #fe66f1
- Source: Center
- Size: 18

مرحله 5
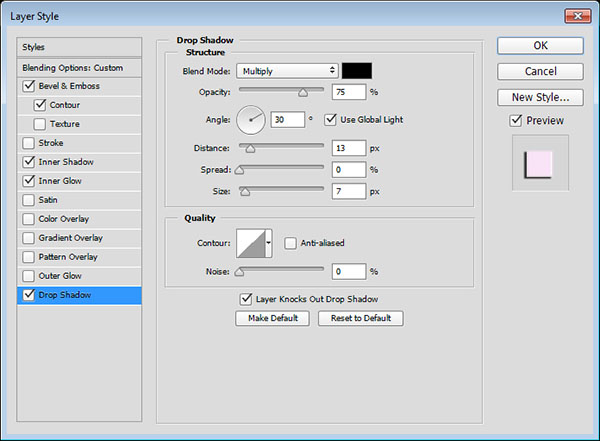
یک استایل Drop Shadow با تنظیمات زیر اضافه کنید:
- Distance: 13
- Size: 7

این کار به لایهی اول بخش افقی استایل خواهد داد.

4. استایل دادن به کپی اول لایهی افقی
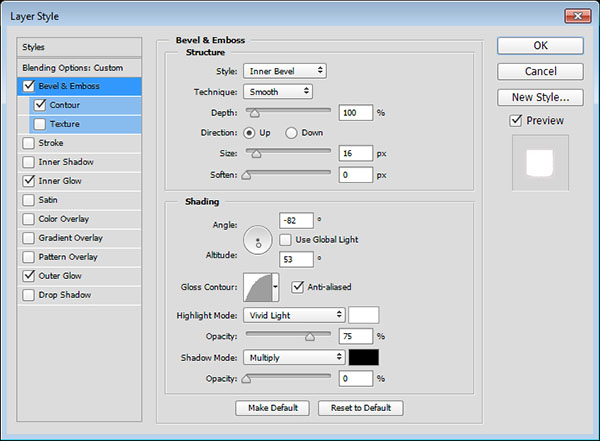
روی لایهی Horizontal Copy دبل کلیک کنید تا استایل لایهی را بصورت زیر به آن اعمال کنید.
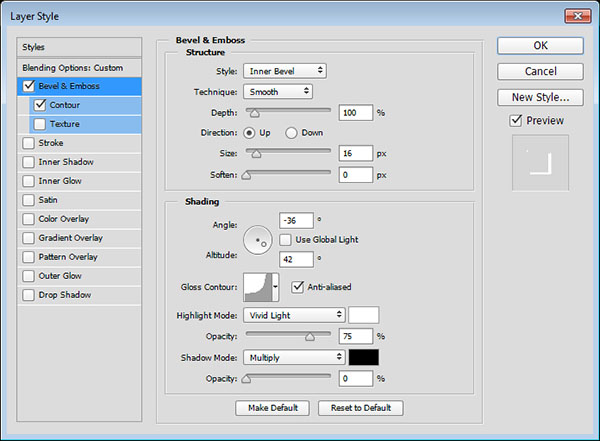
مرحله 1
یک استایل Bevel and Emboss با تنظیمات زیر اضافه کنید:
- Size: 16
- تیک گزینهیUse Global Light را بردارید.
- Angle: -36
- Altitude: 42
- Contour: Cove - Deep
- تیک گزینهی Anti-Aliased را بزنید.
- Highlight Mode: Vivid Light
- مقدار Opacity را برای Shadow Mode صفر کنید.

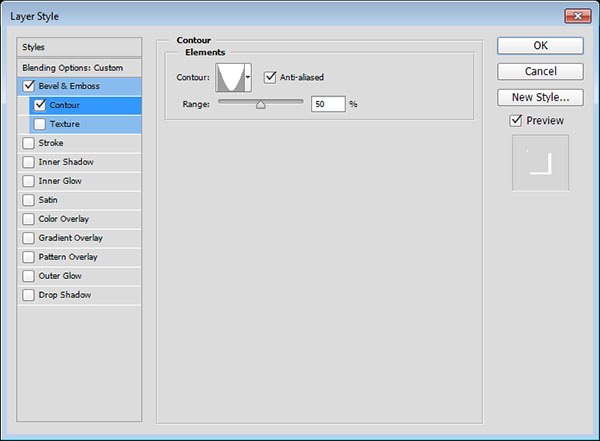
مرحله 2
یک استایل Contour با تنظیمات زیر اضافه کنید:
- Contour: Cone - Inverted
- تیک گزینهی Anti-Aliased را تیک بزنید.

این کار برق بیشتری به افکت نئونی روی متن اضافه میکند.

5. استایل دادن به کپی دوم لایهی افقی
روی لایهی Horizontal Copy2 دبل کلیک کنید تا استایل لایهی زیر را اعمال کنید:
مرحله 1
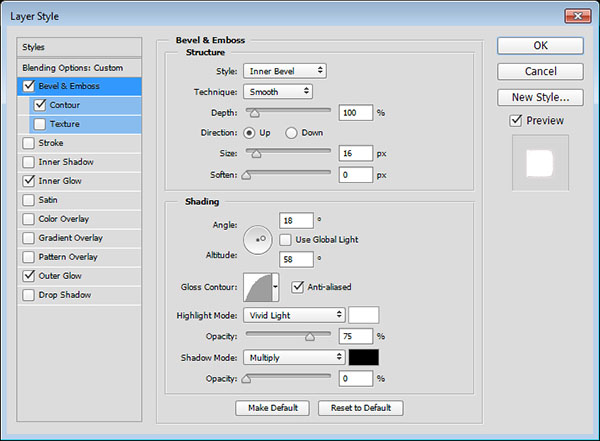
یک استایل Bevel and Emboss با تنظیمات زیر اضافه کنید:
- Size: 16
- تیک گزینهی Use Global Light را بردارید.
- Angle: 18
- Altitude: 58
- Contour: Half Round
- تیک گزینهی Anti-aliased را بزنید.
- Highlight Mode: Vivid Light
- مقدار Opacity را برای Shadow Mode صفر کنید.

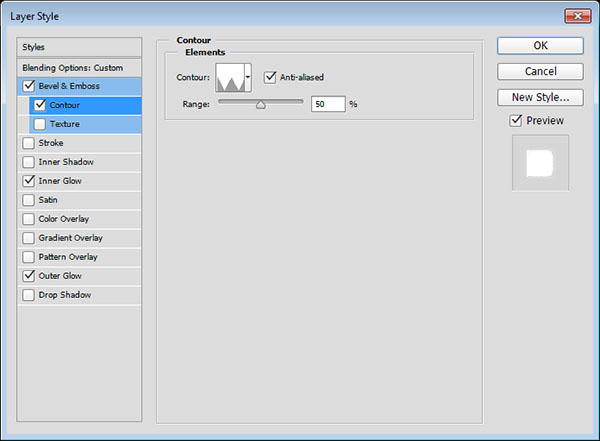
مرحله 2
یک استایل Contour با تنظیمات زیر اضافه کنید:
- Contour: Sawtooth 2
- تیک گزینهی Anti-aliased را بزنید.

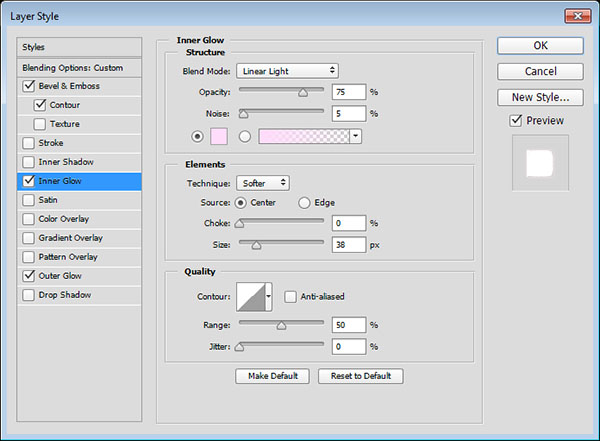
مرحله 3
یک استایل Inner Glow با تنظیمات زیر اضافه کنید:
- Blend Mode: Linear Light
- Noise: 5%
- Color: #ffdcfa
- Source: Center
- Size: 38

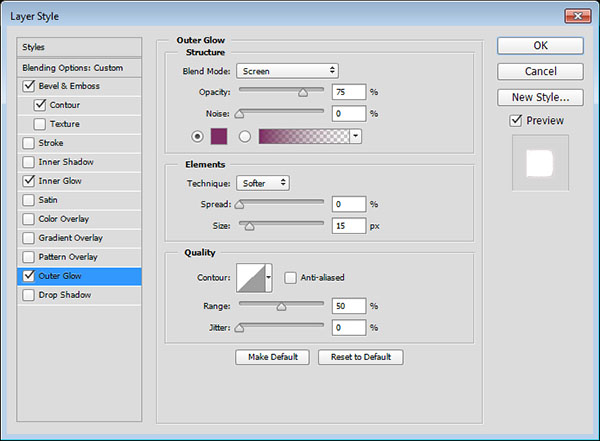
مرحله 4
یک استایل Outer Glow با تنظیمات زیر ایجاد کنید:
- Color: #7f2d65
- Size: 15

این کار به لایهی افقی آخر استایل میدهد و درخشش و برق بیشتری افکت نئونی روی متن میافزاید:

6. استایل دادن به لایهی اصلی عمودی
مرحله 1
بر روی لایهی اصلی افقی Horizontal کلیک و سپس روی Copy Layer Style کلیک کنید. بعد روی لایهی اصلی عمودی Vertical کلیک راست کنید و گزینهی Paste Layer Style را انتخاب نمائید.
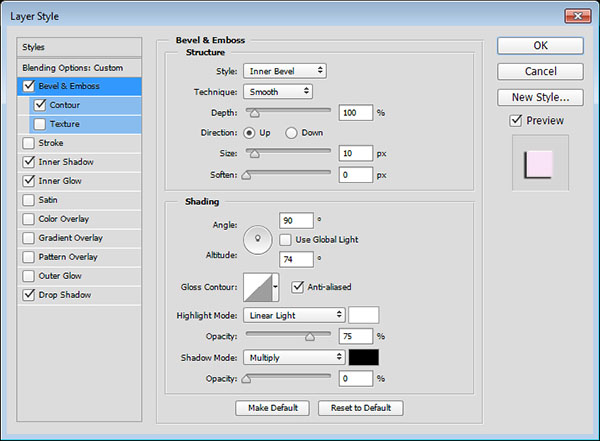
روی لایهی اصلی عمودی Vertical دبل کلیک کنید تا مقادیر Angle و Altitude را برای استایل Bevel and Emboss به 90 و 74 تغییر دهید.

مرحله 2
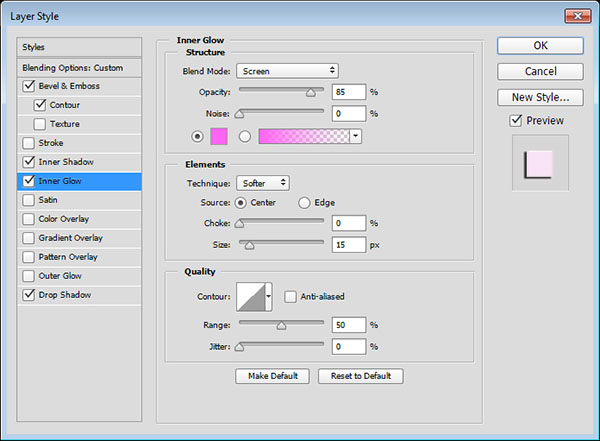
برای استایل Inner Glow، سایز Size را به 15 تغییر دهید.

این کار افکت نئونی روی متن را طوری تنظیم میکند که با بخشهای مورب و عمودی مطابقت داشته باشد.

7. استایل دادن به کپی اول لایهی عمودی
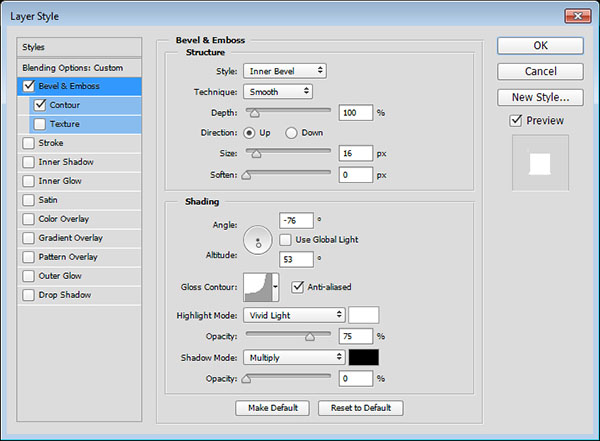
استایل لایهی Horizontal Copy را کپی و در لایهی Vertical Copy پیست کنید و سپس روی Vertical Copy دبل کلیک کنید تا مقدار Angle و Altitude را برای استایل Bevel and Emboss به ترتیب به 76- و 53 تغییر دهید.

کار ما با لایهی کپی اول تمام شد.

8. استایل دادن به کپی دوم لایهی عمودی
استایل لایهی Horizontal Copy 2 را کپی و در لایهی Vertical Copy 2 پیست کنید و سپس روی Vertical Copy 2 دبل کلیک کنید و مقادیر Angle و Altitude را برای افکت Bevel and Emboss به ترتیب به 82- و 53 تغییر دهید.

با این کار استایل دادن به هر دو بخش نوشته تمام میشود.

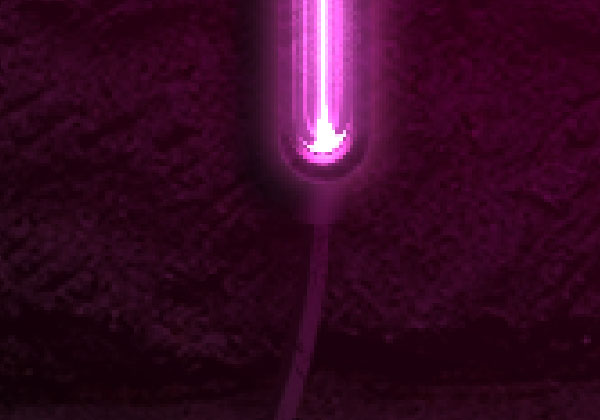
9. افزودن درخشش بیشتر و ایجاد کابل
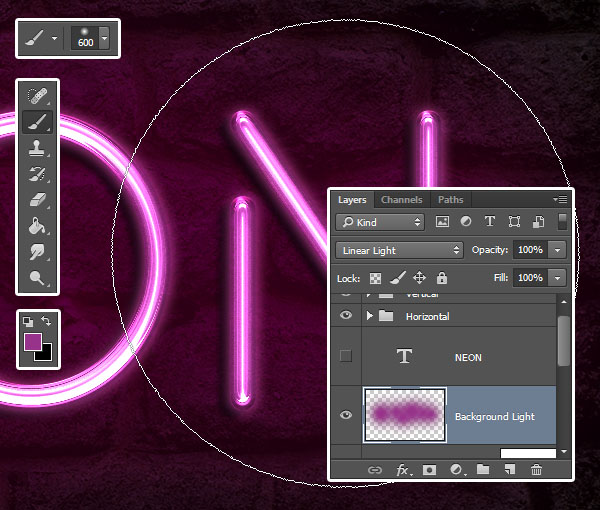
مرحله 1
یک لایهی جدید زیر لایهی نوشته اصلی مخفی ایجاد کنید و آن را Background Light بنامید و Blend Mode آن را به Linear Light تغییر دهید.
رنگ Foreground را به رنگ با کد #98338b تنظیم کنید.
ابزار Brush را بردارید و یک قلموی گرد بزرگ نرم (Soft) انتخاب کنید. سپس یکبار کلیک کنید تا یک سری نقاط رنگی در پشت نوشته ایجاد شود (کلیک را نکشید، فقط کلیک کنید تا نقطه رنگی ایجاد شود).

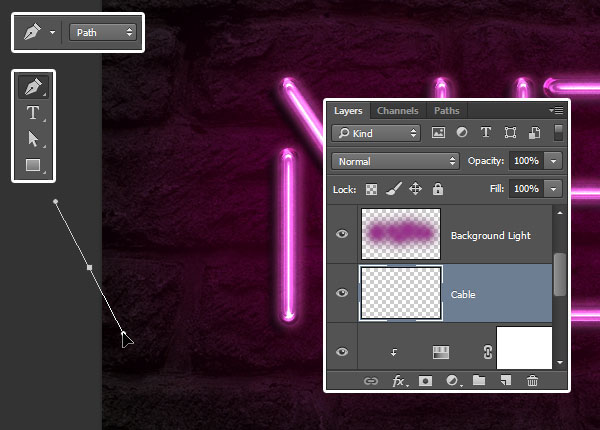
مرحله 2
یک لایهی جدید دیگر در زیر لایهی Background Light بسازید و اسم آن را Cable قرار دهید. ابزار Pen را بردارید و در نوار Options، گزینهی Path را انتخاب کنید.
کار بعدی که باید انجام دهید این است که مسیرهایی را در جایی که میخواهید کابل قرار داشته باشد، ایجاد کنید. میتوانید کلیک کنید تا نقاط گوشهدار بسازید و یا میتوانید کلیک کنید و بکشید تا منحنی ایجاد کنید. به یاد داشته باشید که مسیر ایجاد شده لازم نیست همان بار اول بیعیب باشد، چون میتوانید بعدا با استفاده از ابزار Direct Selection نقاط یا گیرههای مسیر آنها را تنظیم کنید.

مرحله 3
جهت جداسازی مسیرها، کلید Ctrl را فشار دهید و نگه دارید و سپس در جای خالی صفحه کلیک کنید تا مرتبط با مسیری که بعد از آن میسازید، نشود.

مرحله 4
برای انجام این کار به قدر کافی وقت صرف کنید تا نتیجهی تمیزی بدست بیاورید.

مرحله 5
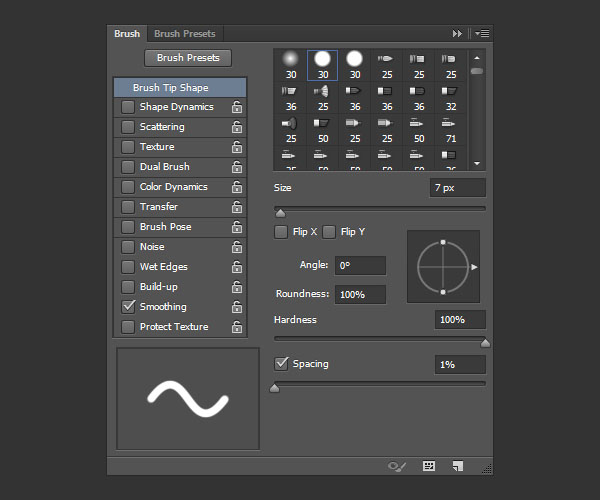
ابزار Brush را بردارید، سپس پنل Brush را در منوی Window باز کنید و یک قلموی گرد سخت با اندازه 7 پیکسل انتخاب کنید. فاصلهگذاری Spacing را روی 1 تنظیم کنید.

مرحله 6
رنگ Foreground را به #252525 تغییر دهید.
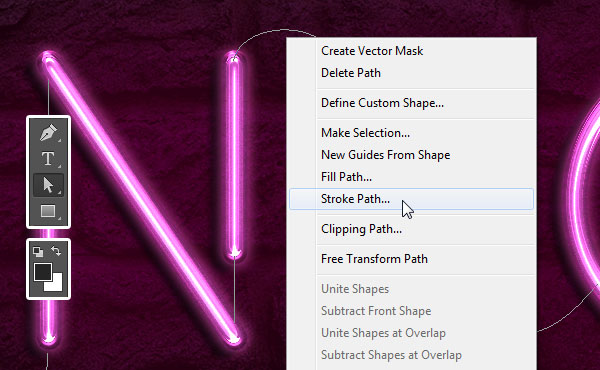
ابزار Direct Selection را بردارید، روی مسیر (Path) کلیک راست و گزینهی Stroke Path را انتخاب کنید.

مرحله 7
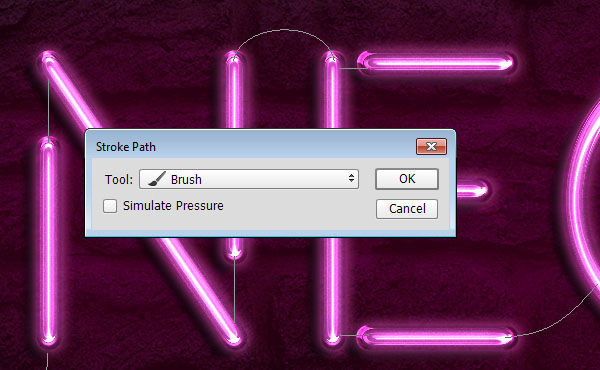
از منوی کشویی Tool گزینهی Brush را انتخاب کنید و تیک Simulate Pressure را بردارید.

مرحله 8
این کار مسیر را به خط حاشیه (Stroke) تبدیل میکند.
کلید Enter را فشار دهید تا از شر مسیر work path خلاص شوید!

10. استایل دادن به کابل
روی لایهی Cable دبل کلیک کنید تا استایل لایه را بصورت زیر اعمال کنید:
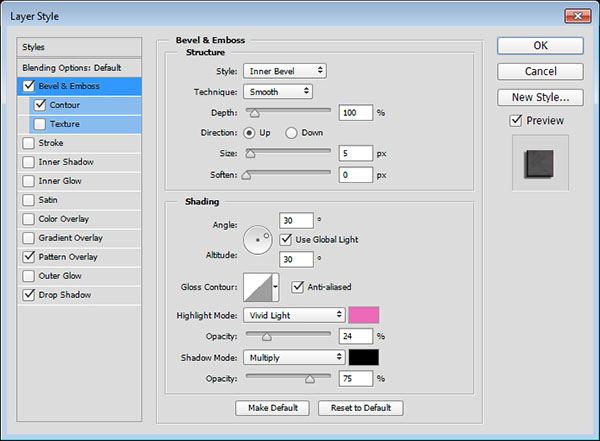
مرحله 1
یک استایل Bevel and Emboss با تنظیمات زیر اضافه کنید:
- تیک گزینهی Anti-aliased را بزنید.
- Highlight Mode: Vivid Light
- Color: #ec6ab7
- Opacity: 24%

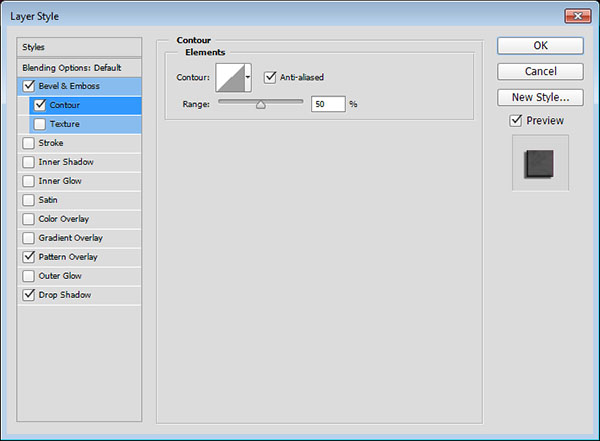
مرحله 2
یک استایل Contour با تنظیمات زیر اضافه کنید:
- تیک گزینهی Anti-aliased را بزنید.

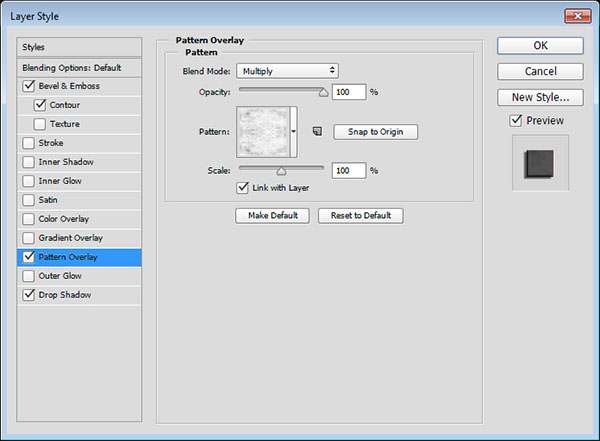
مرحله 3
یک Pattern Overlay با تنظیمات زیر اضافه کنید:
- Blend Mode: Multiply
- Pattern: 8

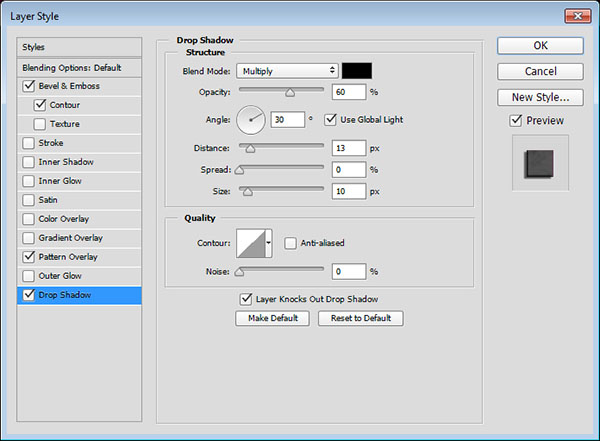
مرحله 4
یک استایل Drop Shadow با تنظیمات زیر اضافه کنید:
- Opacity: 60%
- Distance: 13
- Size: 10

این کار باعث ایجاد استایل برای کابل میشود.

11. ایجاد برشها
مرحله 1
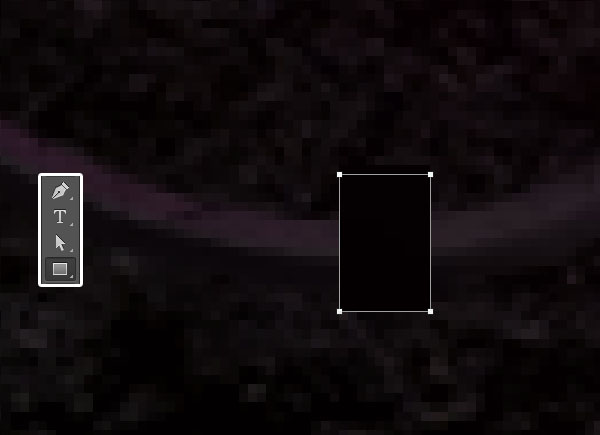
ابزارRectangle را بردارید و یک مستطیل 11×15 پیکسل ایجاد کنید.

مرحله 2
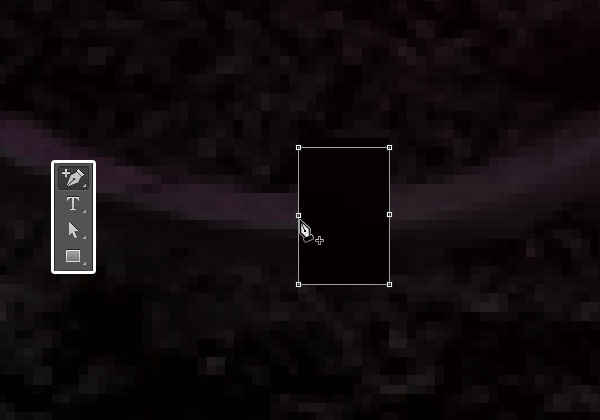
ابزار Add Anchor Point را بردارید و در مرکز کنارههای عمودی مستطیل کلیک کنید تا نقاطی را اضافه کنید.

مرحله 3
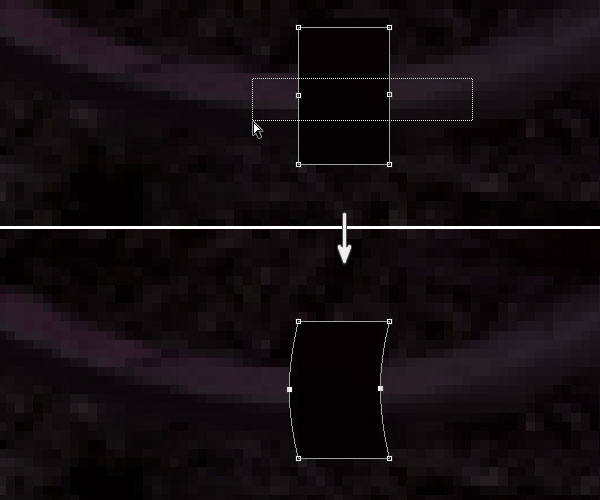
ابزار Direct Selection را بردارید، کلیک کنید و بکشید تا نقاط مرکزی را که اضافه کردید، انتخاب کنید.
سپس روی کلید سمت چپ صفحه کلید یکبار بزنید تا به اندازهی 1 پیکسل آن را به سمت چپ ببرید.

مرحله 4
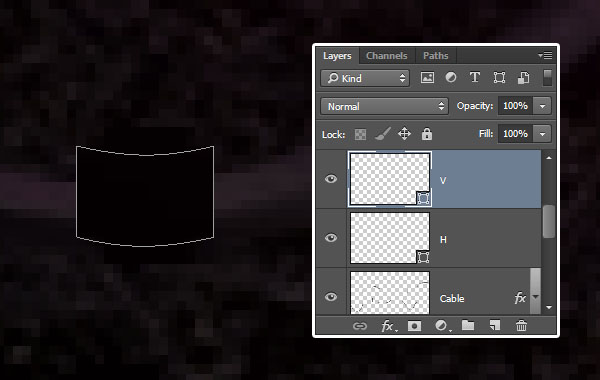
لایهی Rectangle را کپی کنید و سپس به منوی Edit روید و در Transform، گزینهی Rotate 90° Clockwise (چرخش ساعتگرد 90 درجه) را بزنید.
لایههای مستطیلی را به H برای Horizontal و V برای Vertical تغییر نام دهید.

12. استایل دادن برشها
روی لایهی H دبل کلیک کنید تا استایل لایهی زیر را اعمال کنید:
مرحله 1
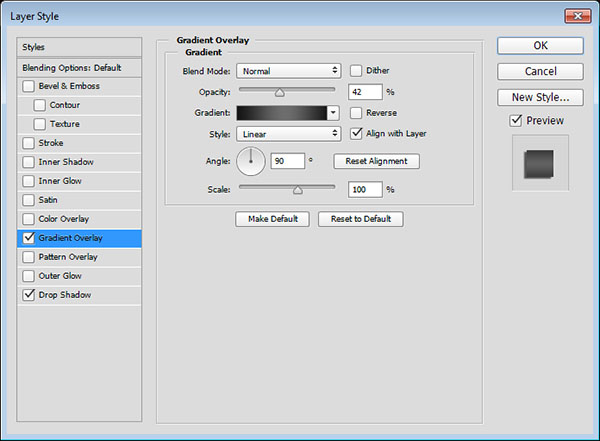
یک استایلGradient Overlay با تنظیمات زیر اضافه کنید.
- Opacity: 42%
- روی نوار Gradient کلیک کنید تا گرادینت را با رنگ #151515 در سمت چپ، #6d6d6d در مرکز و #161616 در سمت راست ایجاد کنید.

مرحله 2
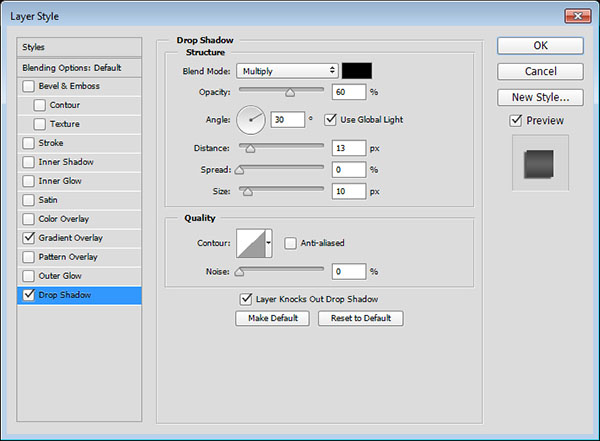
یک استایل Drop Shadow با تنظیمات زیر اضافه کنید:
- Opacity: 60%
- Distance: 13
- Size: 10

این کار به برش افقی استایل میدهد:

مرحله 3
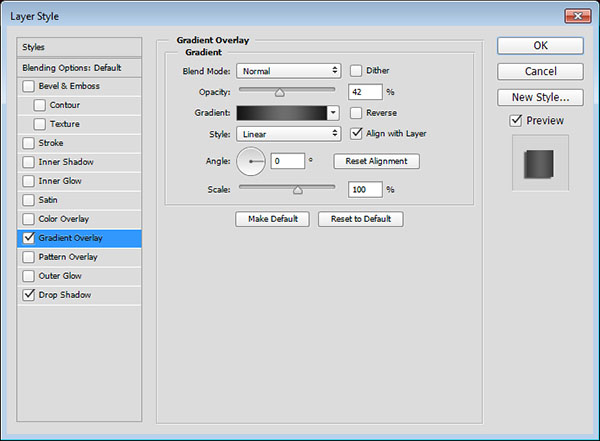
استایل لایهی H را کپی کنید و در لایهی V پیست کنید.
سپس بر روی لایهی V کلیک کنید تا مقدار Angle (زاویه) را برای استایل Gradient Overlay به صفر تغییر دهید.

مرحله 4
سپس، لایههای برش را هر طور که میخواهید کپی کنید و قرار دهید تا به کابلی که ایجاد کردید اضافه کنید.

13. اضافه کردن یک لایهی رنگ بیشتر
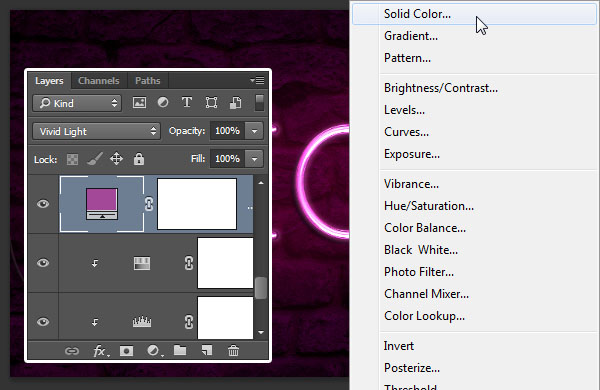
روی آیکون Create New Fill or Adjustment Layer کلیک کنید و گزینهی Solid Color را انتخاب کنید. از رنگ #a34799 استفاده کنید.
لایهی تنظیمی Adjustment را زیر لایهی Cable قرار دهید و Blend Mode را به Vivid Light تغییر دهید. این کار باعث اعمال رنگ به آجرهای پشت نوشته خواهد شد و درخشش و برق نتیجهی نهایی را بیشتر خواهد کرد.

و تمام! مراحل ایجاد افکت نئونی روی متن به پایان رسید.

منبع: وبسایت tutsplus









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.