آموزش نوشتن متن سه بعدی اطراف یک جسم

در این آموزش تصویری فتوشاپ، آموزش می دهیم که چطور به راحتی متن را در اطراف یک شی سه بعدی، بدون نیاز به هر نرم افزارسه بعدی قرار دهید.
ما قصد داریم متن خود را در اطراف یک کره (کره زمین) قرار دهیم، اما شما می توانید از همین روش برای گذاشتن متن در مورد هر چیز دیگری استفاده کنید.
برای این آموزش نیاز به فتوشاپ CS یا بالاتر دارید. امروز از ویژگی Text on a path فتوشاپ و بعد از Free Transform استفاده می کنیم تا متن را به صورت سه بعدی دربیاوریم. در نهایت، از ماسک لایه ای برای مخفی کردن متن در پشت شی استفاده می کنیم.
ما از تصویر زیر که تصویر واقعی کره زمین در زمینه ای کاملا مشکی است، استفاده می کنیم:

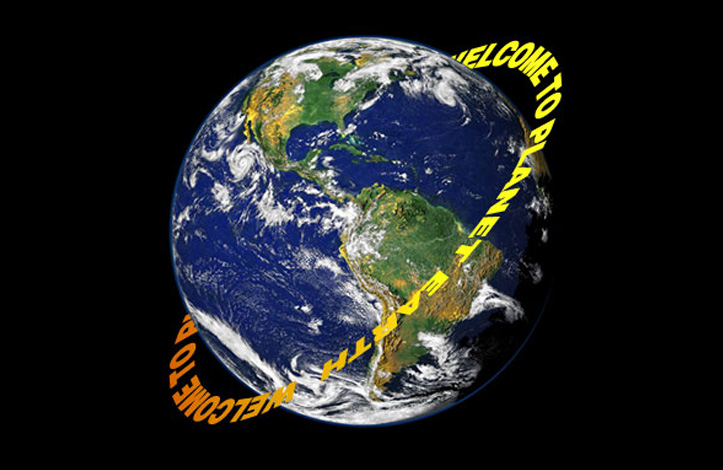
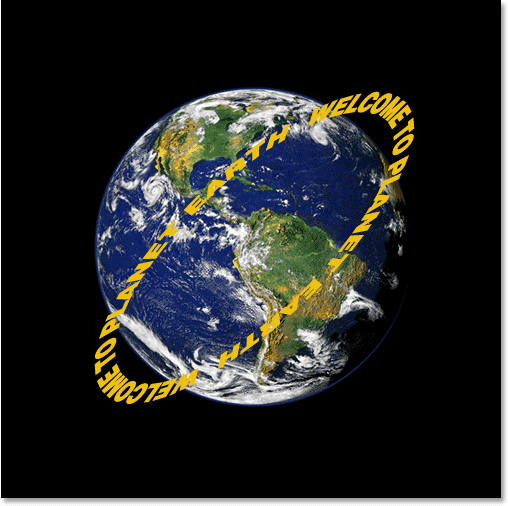
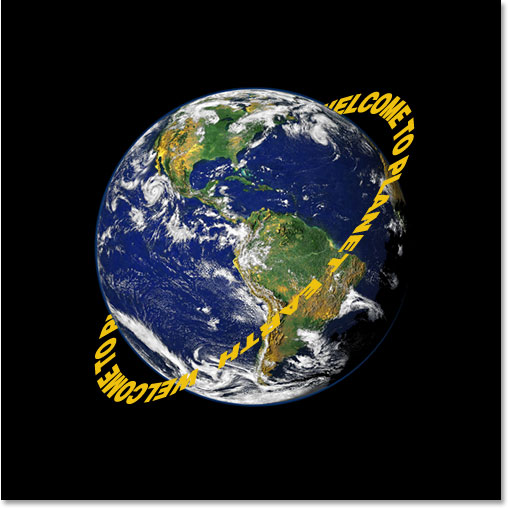
نتیجه کار پس از قرار دادن متن 3D در اطراف کره زمین به صورت زیر خواهد بود:

مرحله 1: انتخاب ابزار Marquee Elliptical
اولین کاری که باید انجام دهیم این است که یک ناحیه انتخابی به شکل دایره در اطراف سیاره بکشیم.
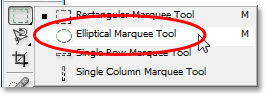
برای این کار از ابزار Elliptical Marquee استفاده می کنیم. آن را از نوار ابزار انتخاب کنید.
این ابزار به طور پیش فرض، در پشت ابزار Rectangular Marquee می باشد، بنابراین شما باید بر روی ابزار Rectangular Marquee کلیک کنید و ماوس را نگه دارید تا منوی کشویی کوچکی ظاهر شود، سپس ابزار Elliptical Marquee را از لیست انتخاب کنید.

مرحله 2: کشیدن یک ناحیه انتخابی دایره ای اطراف سیاره
ابزار Elliptical Marquee را انتخاب و روی مرکز سیاره کلیک می کنیم. کلید Shift و Alt را همزمان فشار می دهیم و با ماوس از مرکز سیاره به سمت بیرونِ آن درگ می کنیم.
نگه داشتن کلید Shift باعث می شود تا دایره کاملی ترسیم شود. نگه داشتن کلید Alt نیز برای این است که ترسیم دایره از مرکز شروع شود.
دایره را تا جایی بکشیدکمی از سیاره بزرگتر باشد. در صورت نیاز دایره را جابجا کنید و تغییر مکان دهید تا جایی که به درستی اطراف سیاره قرار گیرد.

مرحله 3: تبدیل ناحیه انتخابی به مسیر
در حال حاضر ناحیه انتخاب در اطراف شیء است و ما قصد داریم که از آن برای اضافه کردن متن خود به تصویر، با استفاده از ویژگی Text on a path فتوشاپ استفاده کنیم.
مشکل این است که نقطه چین اطراف سیاره یک انتخاب است، نه یک مسیر. خوشبختانه، فتوشاپ می تواند هرناحیه انتخابی را به یک مسیر تبدیل کند.
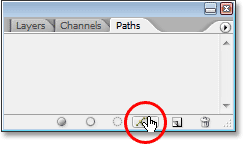
برای انجام این کار، به پنل Paths بروید، که به طور پیش فرض با پنل لایه ها و کانال ها گروه بندی شده است. مشاهده می کنید که پنل Paths خالی است، زیرا ما در حال حاضر مسیری را در سند نداریم.
برای تبدیل ناحیه انتخاب به یک مسیر، روی آیکون Make Work Path From Selection در پایین پنل Paths کلیک کنید (آیکون سوم از سمت راست)

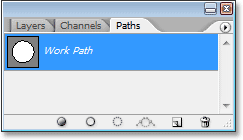
به محض این که روی آیکون کلیک می کنید، فتوشاپ انتخاب را به مسیر تبدیل می کند و مسیر جدید در پنل Paths نمایش داده می شود.

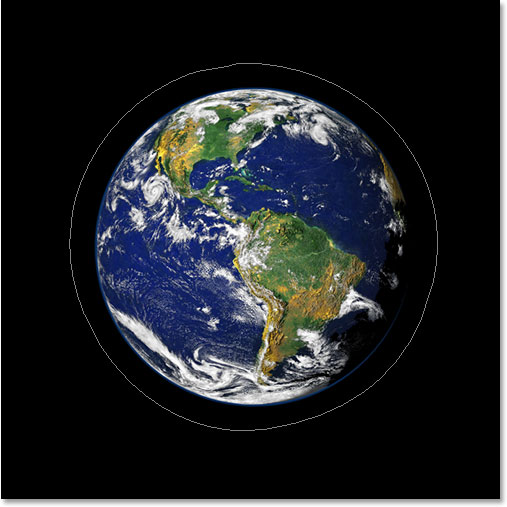
اگر به تصویر نگاه کنیم، می بینیم که خطوط نقطه ای انتخاب ما با یک خط نازک جایگزین شده است:

حالا می توانیم از این مسیر همراه با ویژگی Text on a path در فتوشاپ CS و بالاتر استفاده کنیم تا متن را اضافه کنیم.
مرحله 4: انتخاب ابزار Type
در این مرحله دوباره به پنل لایه ها برگردید. وقت آن است که متن را اضافه کنیم.
برای این کار باید از ابزار تایپ فتوشاپ استفاده کنیم، این ابزار را از نوار ابزار انتخاب کنید یا حرف T را در صفحه کلید خود فشار دهید.

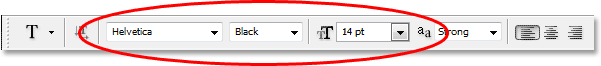
با انتخاب ابزار تایپ، به نوار تنظیمات در بالای صفحه بروید و نوع فونت و اندازه فونت خود را انتخاب کنید.
برای کارهای سه بعدی بهتر است که از فونت های ضخیم استفاده شود، بنابراین انتخاب ما فونت Helvetica نوع Black می باشد. شما می توانید فونت مورد نظر خود را از میان فونت هایی که در سیستم شما نصب شده است، انتخاب کنید، اما در نظر داشته باشید نوع ضخیم و خوانای فونت را انتخاب کنید.
اندازه فونت خود را امتحان کنید، اندازه فونت باید به گونه ای باشد تا جایی که امکان دارد، اطراف دایره از متن پر شود. ما از اندازه فونت 14pt برای این آموزش استفاده می کنیم، اما تکرار میکنیم شما باید متناسب با تصویر خودتان، فونت و اندازه متفاوتی را امتحان کنید.

مرحله 5: انتخاب رنگ برای متن
در حالی که در نوار تنظیمات هستید، اجازه دهید یک رنگ برای متن انتخاب کنیم.
برای انجام این کار روی جعبه رنگ کلیک کنید.

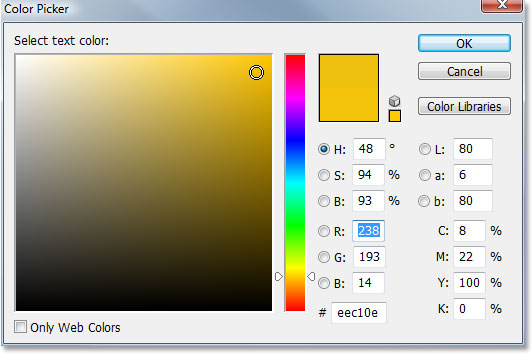
با کلیک بر روی قسمت رنگ فونت، می توانید هر کدام از رنگ های مورد نظر برای متن خود را انتخاب کنید.
ما رنگ زرد را ترجیح می دهیم که مقابل سیاره آبی رنگ و همچنین پس زمینه سیاه بخوبی ظاهر شود.

پس از انتخاب رنگ خود برای خارج شدن از کادر محاوره ای، OK را کلیک کنید.
مرحله 6: قرار دادن متن در مسیر دایره ای
فونت، اندازه فونت و رنگ متن را انتخاب کردیم و حالا می توانیم متن خود را اضافه کنیم تا طول مسیر دایره ای کاملا پر شود.
برای انجام این کار، مکان نما را در قسمت مسیری که می خواهید شروع به تایپ کنید، حرکت دهید. من قصد دارم متن را در جایی از بالای مسیر شروع کنم. همانطور که ماوس خود را روی مسیر حرکت می دهید، متوجه می شوید که مربع کنار مکان نما به خط تغییر می کند. این خط به شما می گوید که در کجای قسمت تایپ در مسیر هستید.
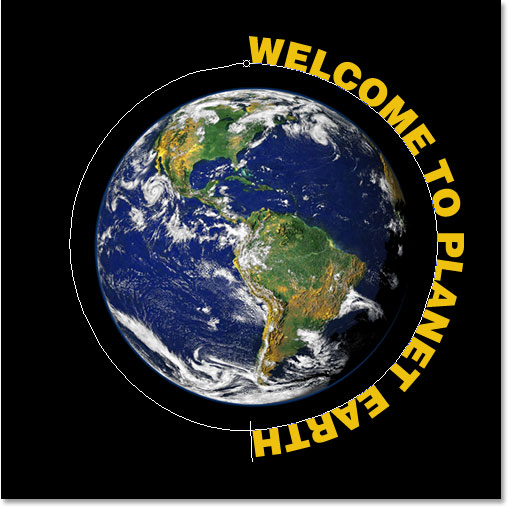
برای اضافه کردن متن، به سادگی در مسیر کلیک کنید و شروع به تایپ کنید. بهتر است که از حروف بزرگ استفاده کنید. ما عبارت «WELCOME TO PLANET» (به فارسی: به سیاره زمین خوش آمدید) را می نویسیم.

از آنجا که می خواهیم متن دور تا دور زمین را بگیرد، آن را دوبار تکرار می کنیم.

اگر خوب دقت کنید، می بینید یک مشکل کوچک وجود دارد. در طول مسیر فضای کافی برای تکرار جمله وجود ندار، کلمه EARTH جا نشده و جمله ناقص مانده است. برای رفع این مشکل، در پنل لایه ها، روی لایه متن دوبار کلیک می کنیم تا تمام متن انتخاب شود.

متن در تصویر ما به رنگ سفید ظاهر می شود.
کلید Alt را نگه دارید و چندین بار دکمه فلش سمت چپ را فشار دهید تا فضای بین حروف کم شده و جای کافی برای کلمه EARTH ایجاد شود.

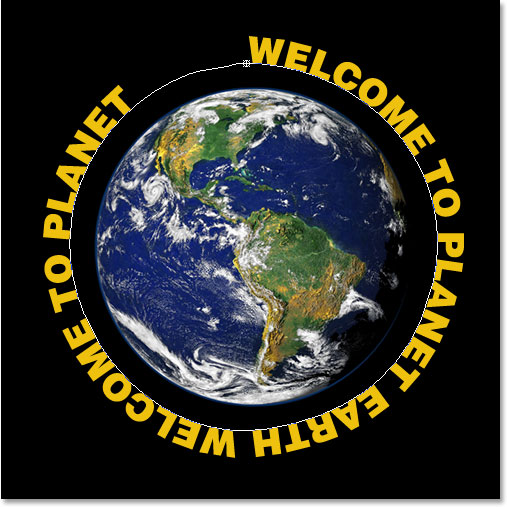
هر دو جمله باید به فاصله یکسان از هم قرار بگیرند و فاصله زیادی که در بالا وجود دارد، از بین برود.
بین دو جمله در پایین (بین کلمات «EARTH» و «WELCOME») کلیک کرده و دوباره Alt را نگه دارید. چند بار کلید براکت چپ را فشار دهید تا فاصله بیشتری بین دو کلمه ایجاد شود.
وقتی فاصله بین جملات تنظیم شد، با کلید میانبر Ctrl+H مسیر (path) را مخفی می کنیم. تنها سیاره و متن دور آن باقی می ماند.

متن ما دور سیاره قرار گرفته است ولی فعلا دو بعدی است و ما قصد داریم آن را به شکل سه بعدی درآوریم.
مرحله 7: استفاده از Free Transform برای حالت 3D
به قسمت جذاب کار یعنی سه بعدی کردن متن رسیدیم!
برای سه بعدی کردن متن از دستور Free Transform فتوشاپ استفاده خواهیم کرد.
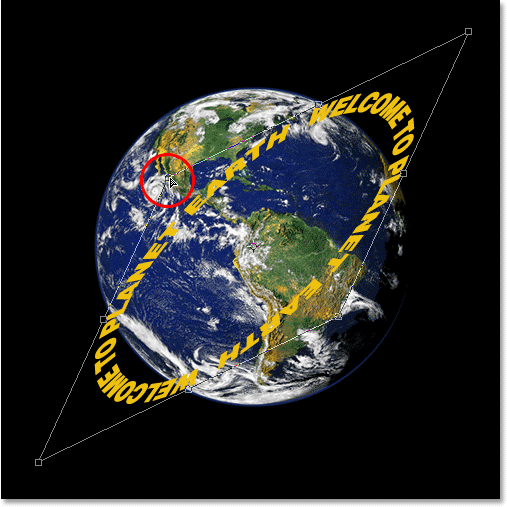
با انتخاب لایه متن در پنل لایه ها، از کلید میانبر Ctrl+T استفاده کنید تا کادر و دستگیره های Free Transform در اطراف متن قرار بگیرند.

برای پرسپکتیو کردن متن، Ctrl+Alt را نگه دارید و دستگیره کادر Free Transform را در گوشه سمت چپ به سمت مرکز سیاره بکشید. هر چقدر به سمت داخل بکشید، پرسپکتیو بیشتر می شود.

وقتی که استایل متن راضی کننده بود، دکمه Enter را فشار دهید تا تغییرات اعمال شوند.

مرحله 8: اضافه کردن ماسک لایه را به لایه متن
برای اینکه متن واقعا سه بعدی بنظر برسد، باید آن را در مناطقی که در پشت زمین قرار دارد، پنهان کنیم و می توانیم با استفاده از لایه ماسک این کار را انجام دهیم.
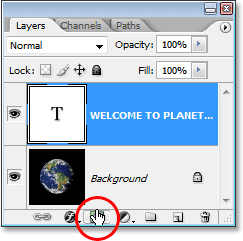
درحالی که لایه متن هنوز انتخاب شده است، روی آیکون ماسک لایه در پایین پنل لایه کلیک کنید.

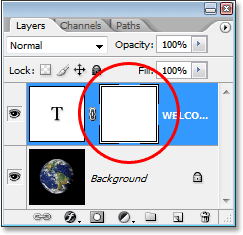
یک ماسک به لایه متن و همچنین به پنل لایه ها اضافه می شود.
ماسک لایه را انتخاب کنید.

مرحله 9: ایجاد کردن یک محل انتخابی اطراف سیاره
می خواهیم متنی را که در پشت سیاره قرار می گیرد، پنهان کنیم.
دوباره ابزار Elliptical Marquee را انتخاب می کنیم. طبق آنچه که در ابتدای این آموزش نشان دادیم اطراف سیاره یک محل انتخاب می کشیم، با این تفاوت که این بار فقط به اندازه خود سیاره و نه بزرگتر.
بنابراین یک بار دیگر، در مرکز سیاره کلیک کرده و Shift+Alt را نگه می داریم. دایره را کشیده و اگر احتیاج به تغییر موقعیت داشت آن را جابجا می کنیم

مرحله 10: مخفی کردن متن با براش سیاه
همانطور که دیدید لایه ماسک به لایه متن اضافه و سیاره زمین انتخاب شده است.
به راحتی می توانیم متنی را که به نظر می رسد در پشت این سیاره قرار دارد، پنهان کنیم. ابتدا نیاز به براش داریم، بنابراین ابزار براش را از نوار ابزار انتخاب کرده یا B را روی صفحه کلید خود فشار دهید.

سپس رنگ Foreground را روی سیاه تنظیم کرده و با براش روی ناحیه اضافی متن می کشیم تا پاک شود.
از آنجایی که ما براش را روی ماسک لایه می کشیم و نه لایه اصلی، رنگ بر روی تصویر اصلی کشیده نمی شود. در عوض، محتویات ماسک پاک می شود.

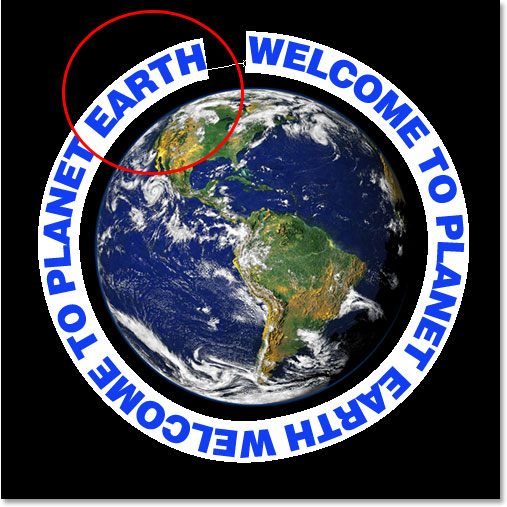
کشیدن براش را روی متن ادامه دهید تا همه قسمت های اضافی متن را پاک کنید. وقتی که تمام شد Ctrl+D را فشار دهید تا از حالت انتخاب خارج شوید. اگر مسیر شما زیر متن دوباره قابل رویت شد، Ctrl+H را فشار دهید تا مخفی شود.
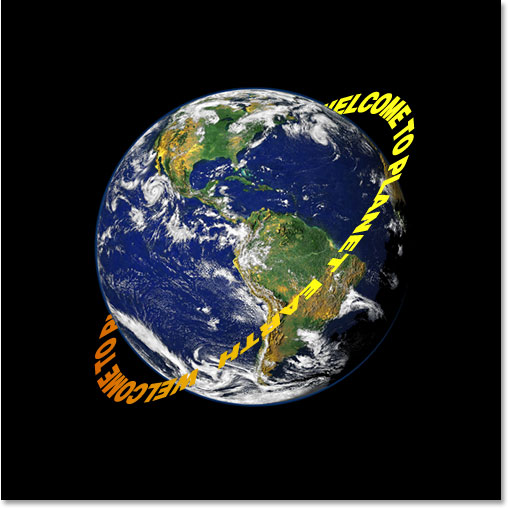
تصویر را پس از نقاشی بر روی متن می بینید:

مرحله 11: اضافه کردن گرادیانت به لایه
برای تکمیل کار، بیایید کمی روشنایی متن را بیشتر کنیم.
روی آیکون Layer Styles در پایین پنل لایه ها کلیک کنید.
![]()
سپس Gradient Overlay را از لیست انتخاب کنید.

کادر Gradient Overlay باز می شود. به طور پیش فرض، فتوشاپ یک گرادینت (طیف رنگی) سیاه و سفید را نشان می دهد که در واقع همان چیزی است که ما می خواهیم.
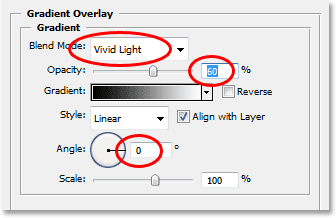
ابتدا گزینه Blend Mode را در قسمت بالا از Normal به Vivid Light تغییر دهید.
سپس مقدار Opacity را به حدود 60٪ کاهش دهید.
در نهایت، گزینه زاویه را در پایین به 0 درجه تغییر دهید.

برای خروج از کادر محاوره ای، روی OK کلیک کنید. گرادینت به متن اعمال می شود و کار ما به پایان می رسد.
در اینجا اثر نهایی را با یک نورپردازی ساده مشاهده می کنید:










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.