آموزش طراحی یک کارت ویزیت خلاقانه با الهام از صفحه اینستاگرام

برای طراحی یک کارت ویزیت راه های زیادی وجود دارد. برخی به یک طرح ساده قانع هستند و برخی نیز طرح های حرفه ای تر در وب سایت های مرجع گرافیک را جستجو کرده و آنرا ویرایش می کنند. اما طراحان موفق افراد خلاقی هستند که برای مشتریان خود همواره به فکر ایده های نو و کابرپسند هستند.
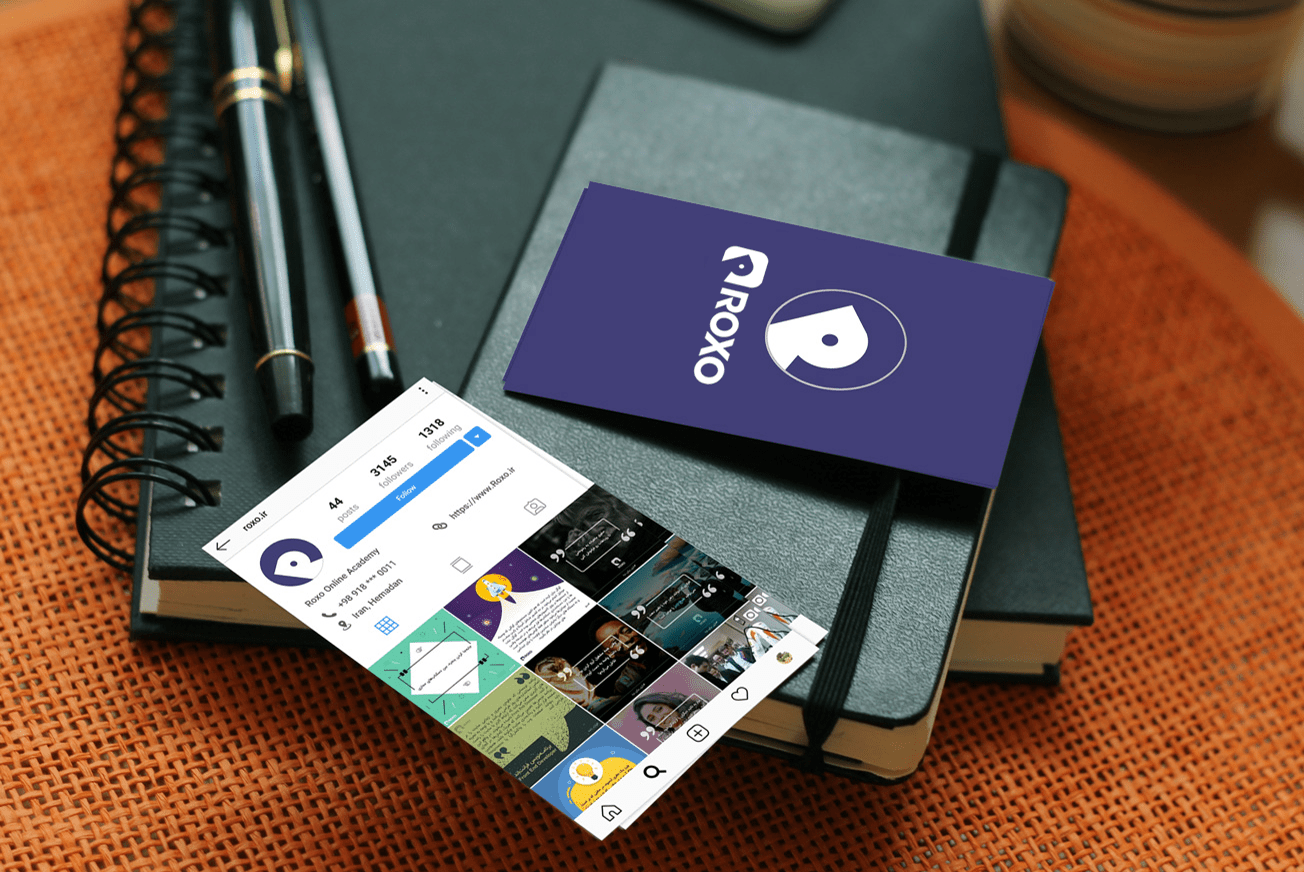
همیشه سوژه های زیادی در اطراف ما هستند که می توان برای یک طراحی خلاقانه از آنها کمک گرفت. در این مقاله قصد داریم طراحی یک کارت ویزیت زیبا و خلاقانه را با الهام گیری از صفحه اینستاگرام مشتری به شما آموزش دهیم.
این آموزش قطعا برای طراحان مبتدی و حتی سایر گرافیست ها مفید خواهد بود. پس در ادامه با روکسو همراه باشید...
مرحله اول: تهیه یک اسکرین شات
در ابتدا باید با گوشی هوشمند خود وارد صفحه اینستاگرام مورد نظر (در اینجا صفحه اینستاگرام روکسو) شوید و یک اسکرین شات طولانی (Long Screen Shot) تهیه کنید.
یک اسکرین شات ساده دراینجا کمکی به ما نخواهد کرد چرا که تنها 3 عکس از صفحه اینستاگرام را پوشش خواهد داد و ما در اینجا تقریبا 9 عکس آخر صفحه اینستاگرام مورد نظر را نیاز داریم.
قابلیت اسکرین شات های طولانی و یا به اصطلاح ادامه دار در برخی ازگوشی های هوشمند امروزی به شکل پیشفرض قرار دارد. اگر گوشی شما از این قابلیت پشتیبانی نمی کند در Google Play و اگر از آیفون استفاده می کنید در App Store و یا مارکت دلخواه خود واژه Long Screen Shot را جستجو کنید. اپلیکیشن های زیادی هستند که این کار را برای شما انجام خواهند داد.
مرحله دوم: وارد کردن اسکرین شات به فتوشاپ
خب، احتمالا این مرحله ساده ترین مرحله انجام کار است!
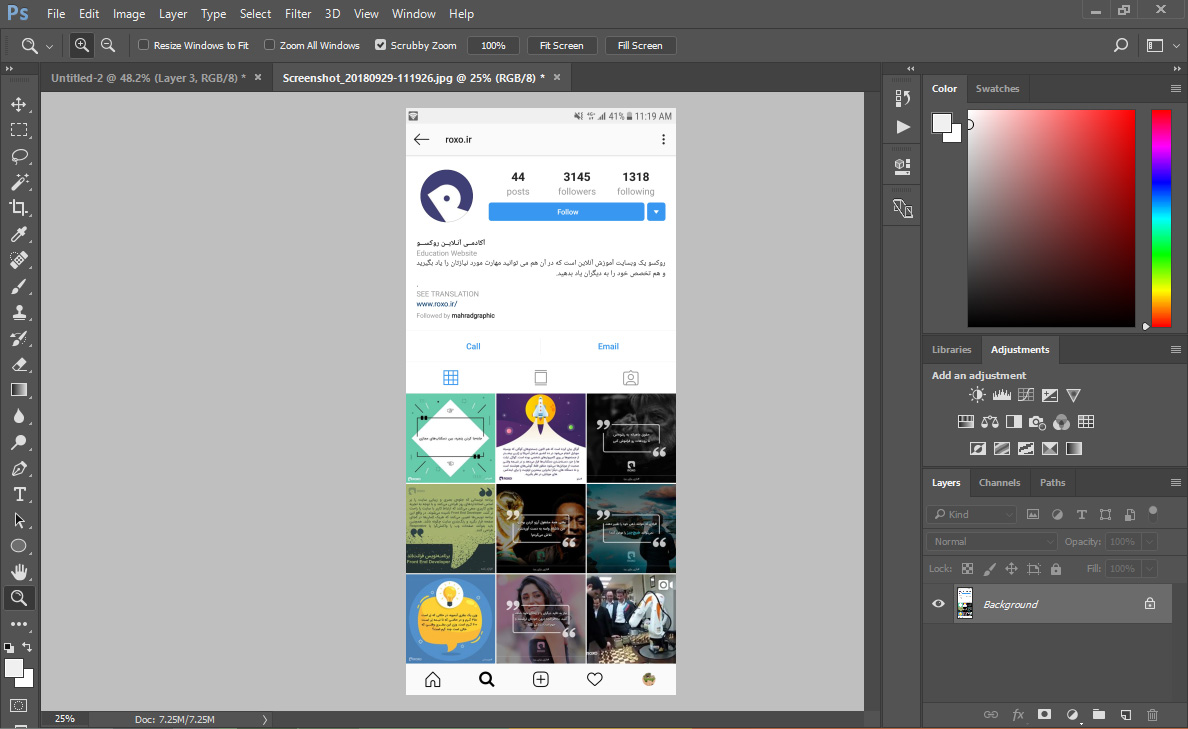
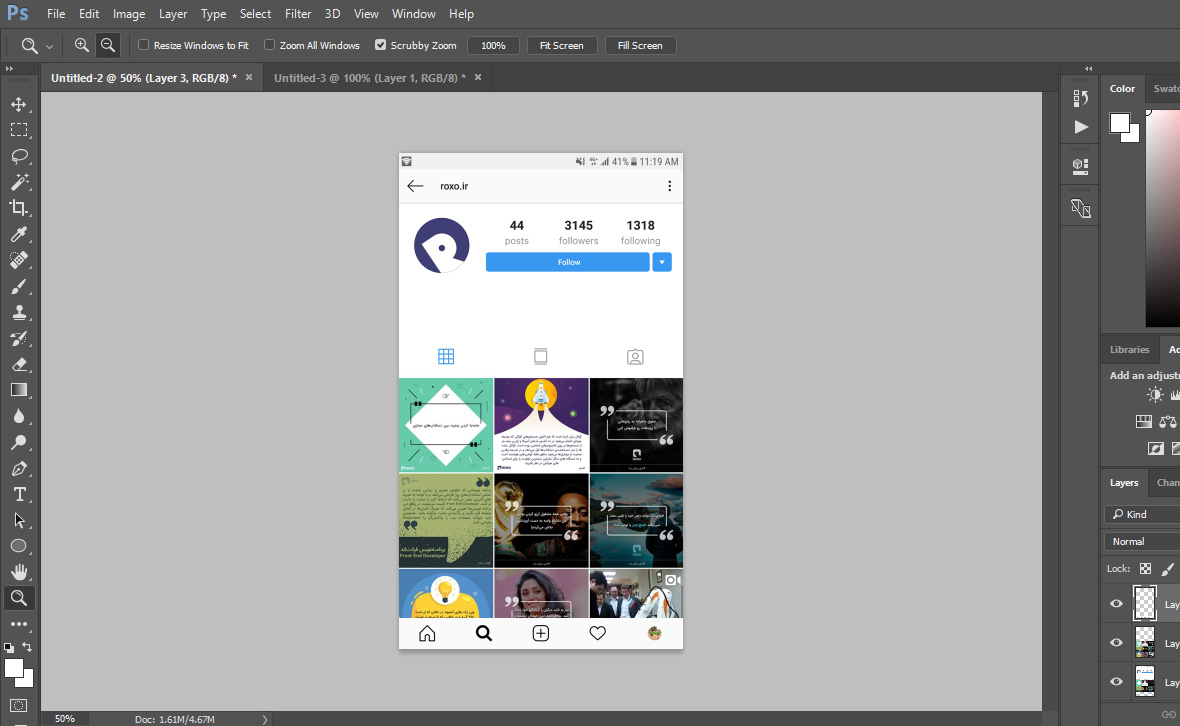
همانند تصویر زیر اسکرین شات گرفته شده را وارد نرم افزار فتوشاپ کنید.
برای این کار کافیست به مسیر File > Open بروید و از محل عکس در کامپیوترتان، آن را انتخاب و سپس روی دکمه ی Open کلیک کنید.

مرحله دوم: پاک کردن بیوگرافی صفحه اینستاگرام
باید قسمت بیوگرافی اینستاگرام را پاک کنیم.
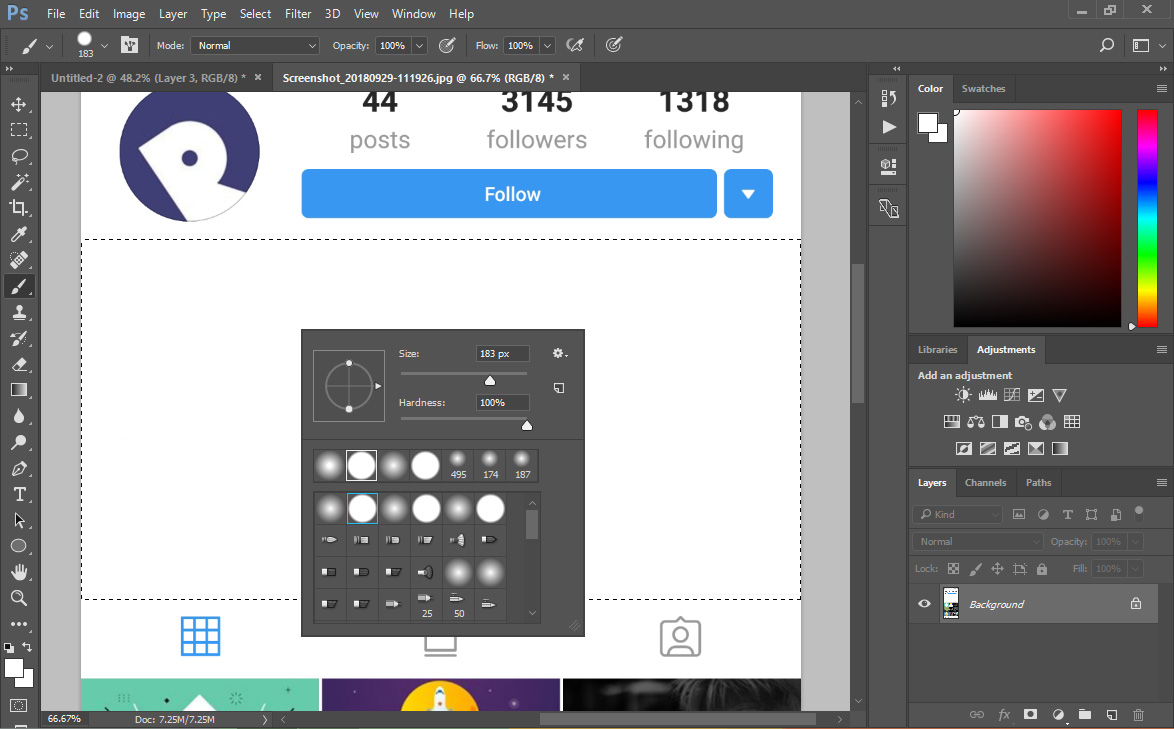
برای این کار از نوار ابزار فتوشاپ، ابزار براش را انتخاب کنید (یا کلید B را از صفحه کلید فشار دهید).
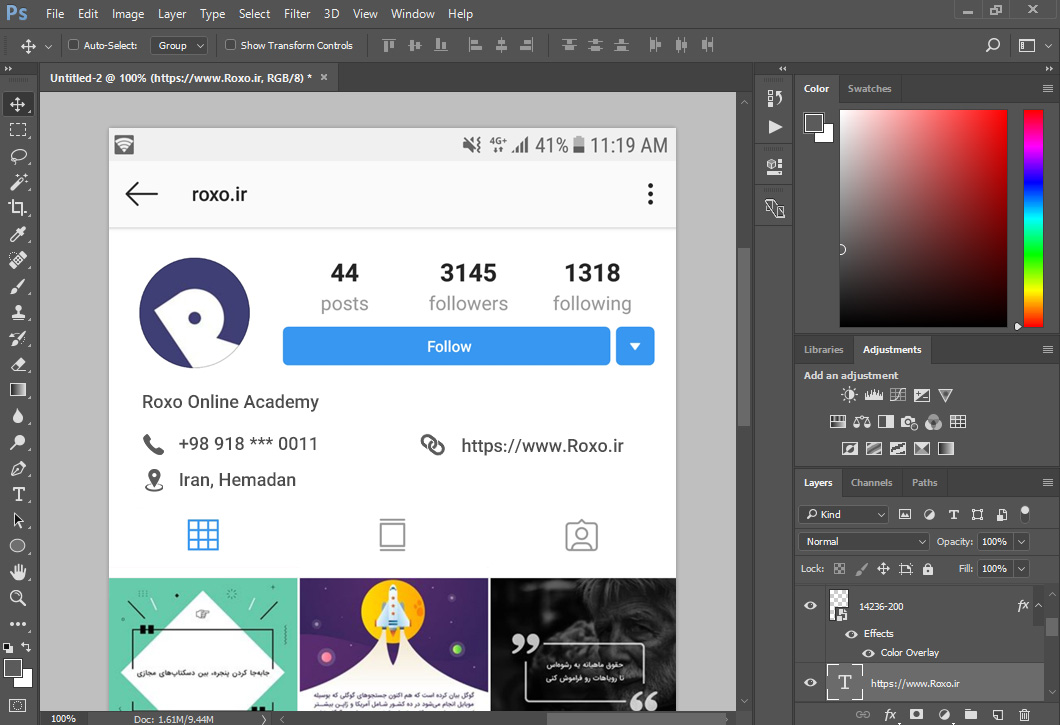
رنگ براش را سفید در نظر بگیرید و مطابق تصویر زیر، روی نوشته های بخش بیوگرافی را با براش بکشید.

در ادامه از این فضای سفید برای نوشتن شماره تماس، ایمیل، آدرس و یا نوشته های مورد نظر خود استفاده خواهیم کرد.
مرحله سوم: ایجاد فایل کارت ویزیت

همانند تصویر بالا از منوی File بر روی گزینه New کلیک کنید و یک فایل با مشخصات زیر ایجاد کنید:
Width: 4.8 CM
Height: 8.4 CM
(Resolution: 300 PPI (Pixel per Inches
Color Mode: CMYK
مشخصات فوق برای ساختن کارت ویزیت افست یک استاندارد می باشد.
پس از ایجاد این فایل، همانند تصویر زیر اسکرین شات خود را به این فایل منتقل کنید.
در ضمن می توانید هر قسمت را متناسب با سلیقه خود ویرایش کنید. برای مثال نوار Notifications در بالای اسکرین شات را می توانید حذف کنید. اما ما بخاطر اینکه کار طبیعی تر جلوه کند آنرا نگه می داریم.

مرحله پایانی: اضافه کردن مشخصات و ذخیره فایل
خب، به مرحله پایانی کار رسیدیم.
تنها کار باقی مانده این است که مشخصات کسب و کار را در قسمت مربوط بنویسیم.

از آنجا که قصد ما آموزش بود، تنها مشخصات شماره تماس، آدرس و لینک وب سایت را سریع و بدون طراحی خاصی به کارت ویزیت اضافه کردیم.
شما با کمی خلاقیت می توانید مشخصات را به شکل جذابتری نیز به کارت ویزیت اضافه کنید.
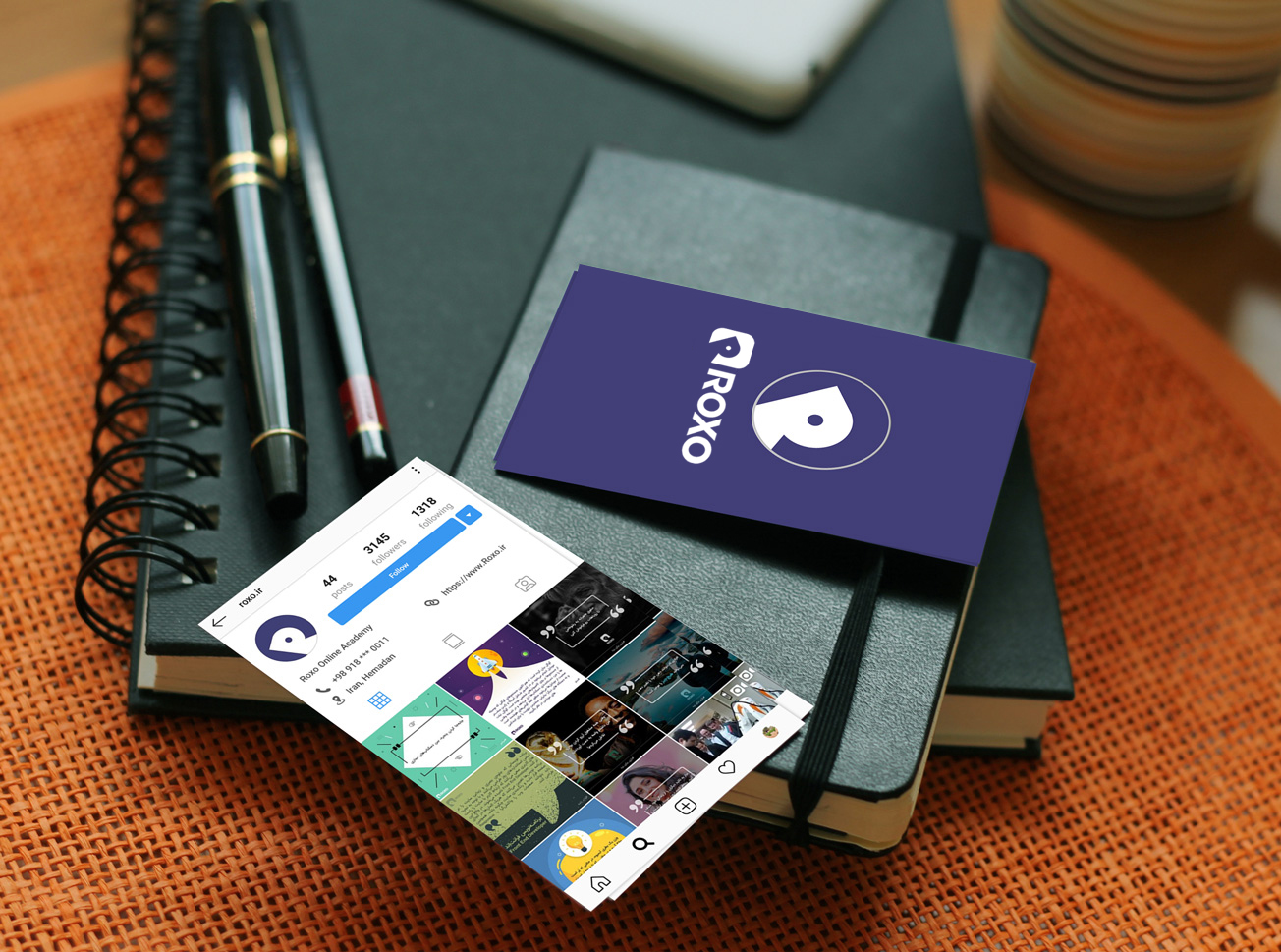
حال می توانید تصویر را ذخیره و برای چاپ به یک شرکت خدمات چاپ ارسال کنید.

امیدوارم این آموزش برای شما مفید واقع شده باشد.
با نوشتن نظرات خود در پایین همین صفحه ما را در نوشتن آموزش های بعدی یاری کنید.
با آرزوی موفقیت برای شما همراهان دوست داشتنی روکسو.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.