آموزش ایجاد یک لوگو موکاپ حرفه ای روی تصویر فنجان

موکاپ لوگو روی لیوان یا فنجان
با سلام خدمت همه ی شما همراهان گرامی روکسو! در این مقاله ی آموزشی قصد داریم به شما نحوه ی ساخت موکاپ حرفه ای لوگو روی لیوان یا فنجان را آموزش دهیم. نحوه ی کار ما بدین صورت است که یک تصویر رایگان و بدون لایسنس را از سایت UnSplash انتخاب کرده ایم (تصویر یک فنجان سفید) و می خواهیم برای قرار دادن لوگوی خودمان یا دیگران روی آن یک موکاپ بسازیم. شما می توانید با استفاده از تکنیک های این آموزش، موکاپ های خودتان را در طرح های دیگر نیز پیاده کنید.
بهتر است شروع کنیم...
قدم اول
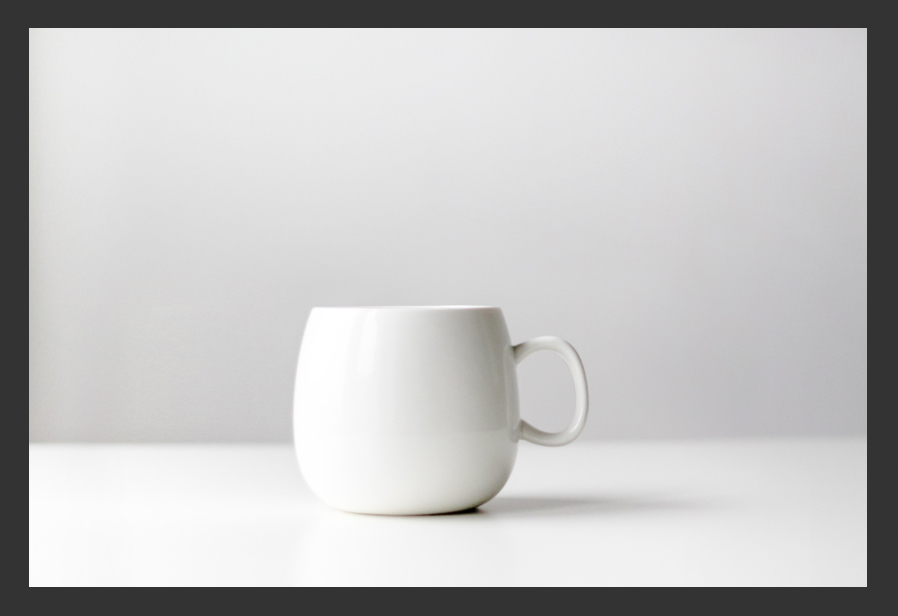
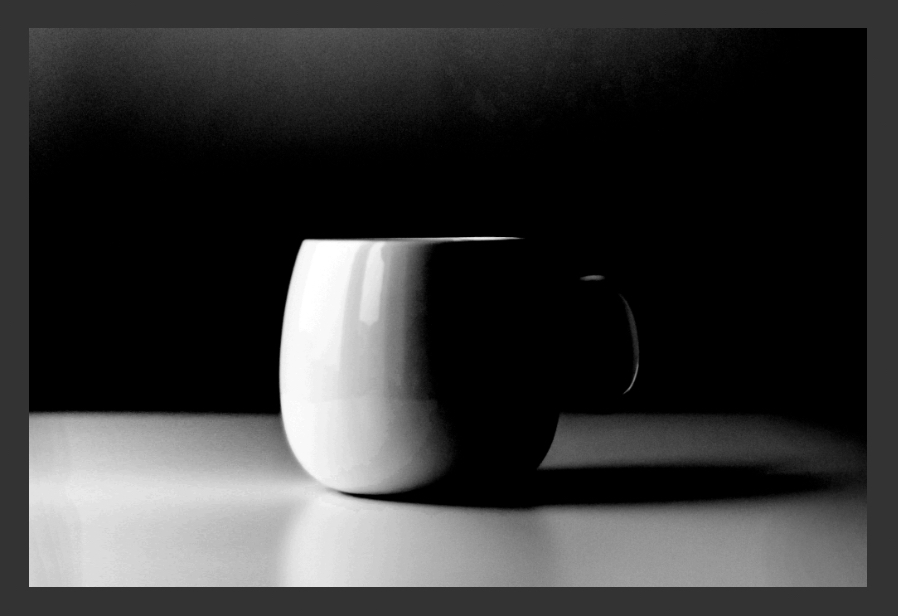
برای شروع کار باید تصویر فنجان را داشته باشید. بنابراین ابتدا این تصویر فنجان از آقای Nordwood Themes را دانلود کرده و آن را در فتوشاپ باز کنید. البته استفاده از این تصویر فقط یک پیشنهاد است و شما می توانید از هر تصویر دیگری که دلتان می خواهد استفاده کنید.
تصویر این فنجان را در زیر میبینید:

قدم دوم
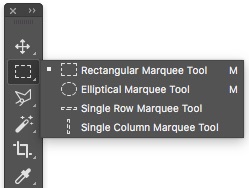
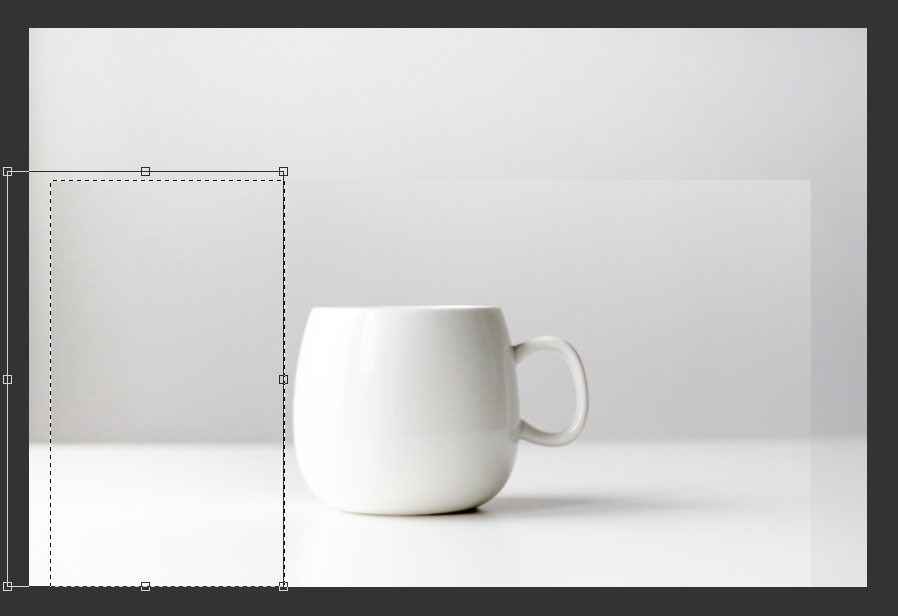
این تصویر هنری است و آنقدرها هم مناسب موکاپ (mockup) نمی باشد. در این نوع تصاویر موکاپ، معمولا شیء مورد نظر ما را در وسط صفحه قرار می دهند. بنابراین باید تصویر را دستکاری کنیم. راه های متعددی برای انتقال فنجان به وسط صفحه وجود دارد اما ما از ابزار Marquee Selection Tool استفاده می کنیم.

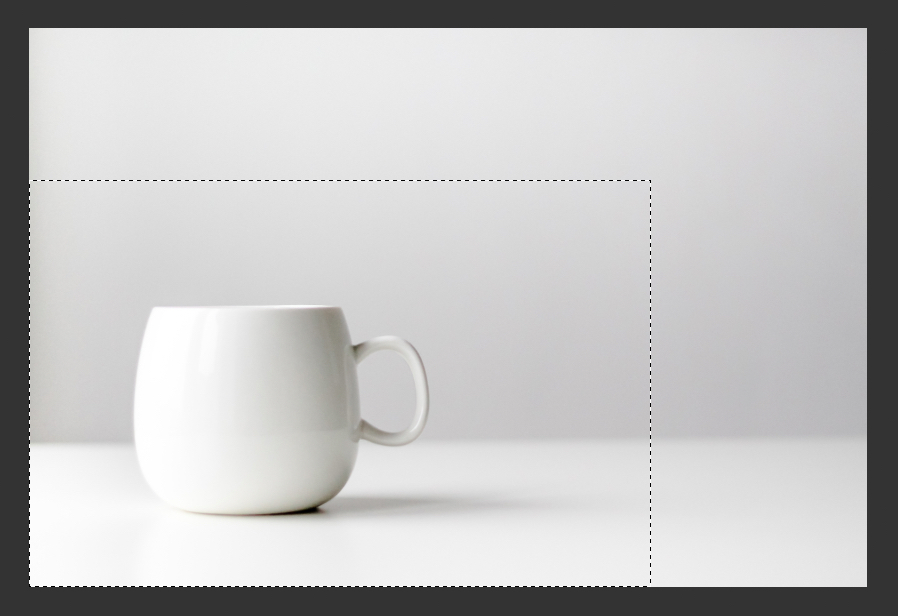
از قسمت پایین و سمت چپ شروع کنید و مطمئن شوید که مانند تصویر زیر از تمام جهات قسمت بزرگی از پس زمینه را هم انتخاب کرده باشید.

قدم سوم
قسمت انتخاب شده را copy (کلیدهای Ctrl+C) و سپس دوباره paste (کلیدهای Ctrl+V) کنید. این کار را می توانید با کلیدهای ترکیبی Ctrl+J نیز انجام دهید.
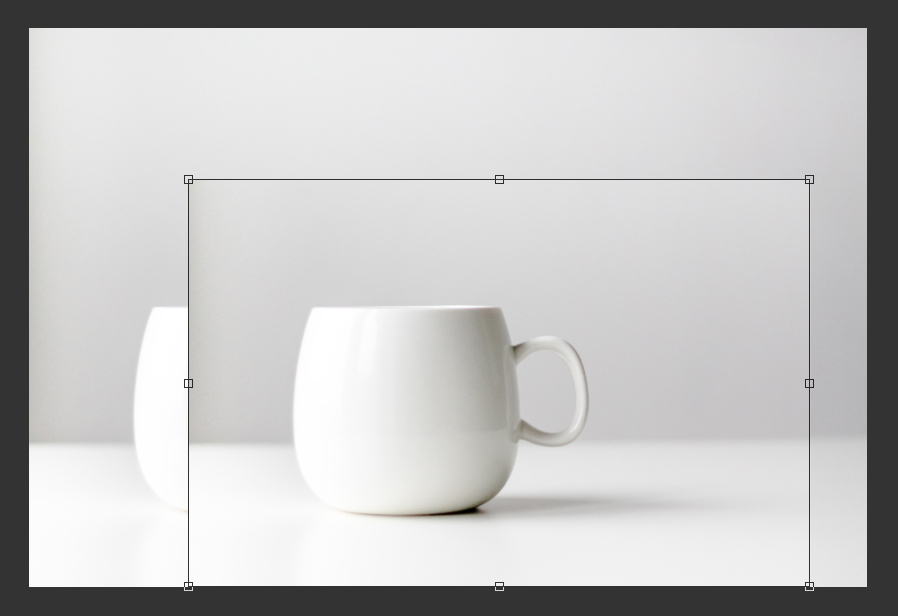
حالا که لایه ی جدیدی از این فنجان را دارید، آن را به وسط صفحه انتقال دهید تا بیشتر در چشم باشد.

قدم چهارم
باید قسمت اضافی از تصویر اصلی را از پس زمینه حذف کنیم. برای این کار چندین راه وجود دارد که ما 2 روش آن را ذکر می کنیم:
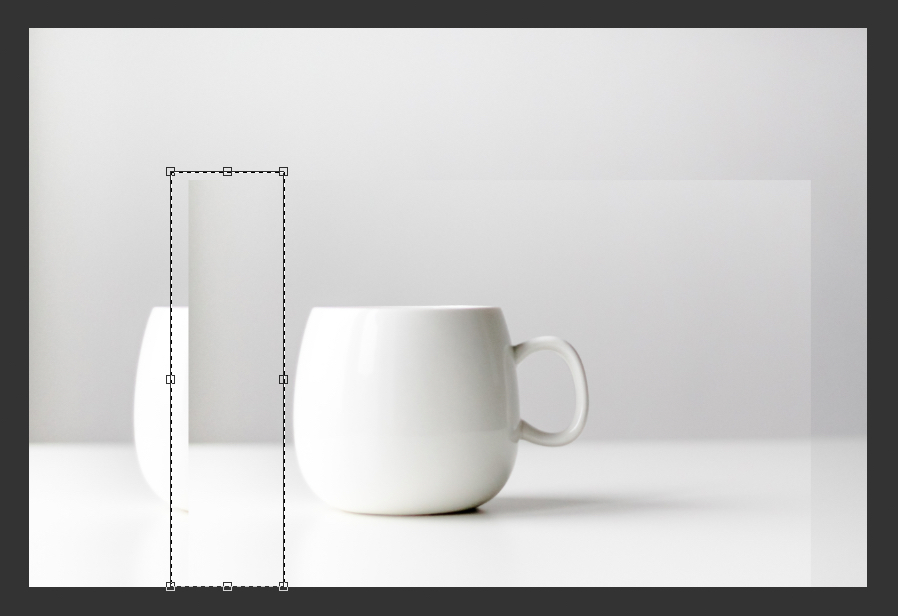
روش اول: دوباره Marquee Selection Tool را انتخاب کرده و قسمتی از سمت چپ لایه ی بالایی (لایه ی جدید فنجان) را مانند تصویر زیر انتخاب کنید.
سپس با استفاده از کلیدهای Ctrl+T وارد حالت Transform شوید.
حالا می توانید لایه را آنقدر بکشید که روی فنجان زیرین را بپوشاند.


روش دوم: لایه ی زیرین را انتخاب کرده و با Marquee Selection Tool دور فنجان یک selection ایجاد کنید.
سپس کلیک راست کرده و از گزینه ی fill گزینه ی content aware را انتخاب کنید تا لایه حذف شود.
قدم پنجم
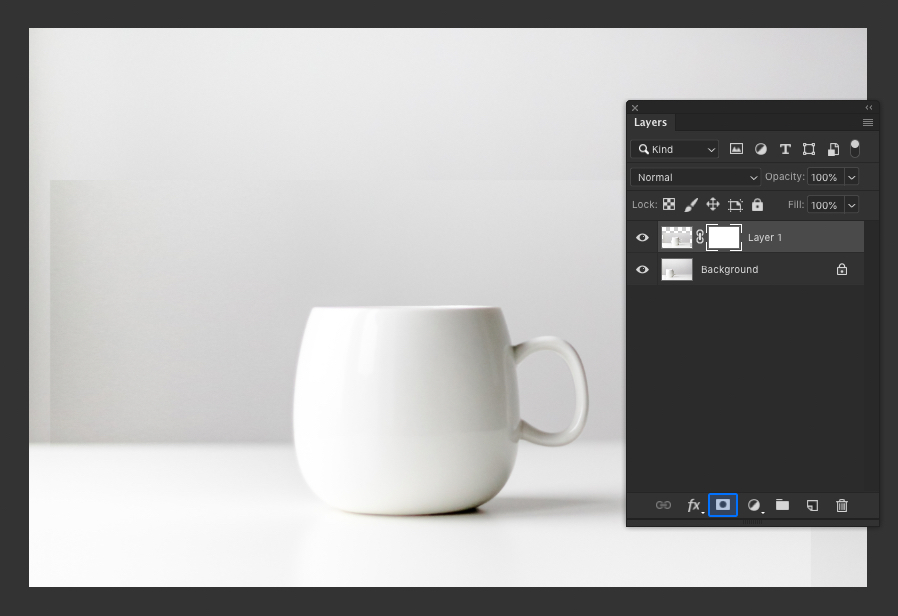
از پنل لایه ها آیکون layer mask را انتخاب کنید تا یک mask برای لایه ی جدید فنجان ایجاد شود. به جای کلیک روی این آیکون می توانید از مسیر Layer > Layer Mask > Reveal All نیز همین کار را انجام دهید.

قدم ششم
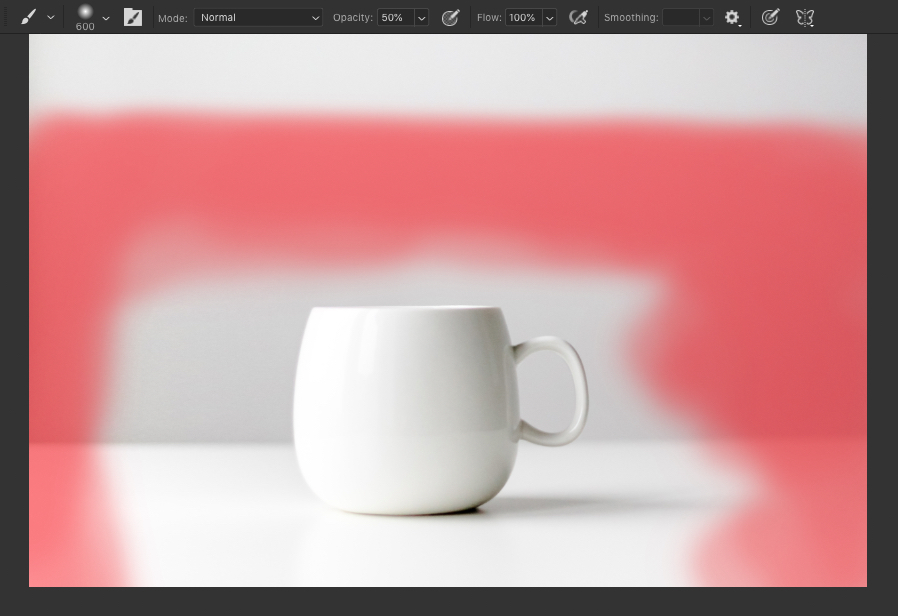
Brush Tool را انتخاب کنید و تنظیمات زیر را برای آن انتخاب کنید:
- Soft Round Brush (قلم موی نرم - harness پایین)
- اندازه ی 600 پیکسل
- Opacity: 50%
- Flow: 100%
- رنگ سیاه
سپس لایه ی mask را انتخاب کنید و با قلم موی انتخاب شده، دور لایه ی فنجان (لایه ی بالاتر) را رنگ آمیزی کنید. هدف این است که لایه های جدا شده را دقیقا یکی کنیم. اگر اشتباها قسمتی را رنگ آمیزی کردید و فنجان لایه ی اصلی (زیرین) را نمایان کردید باید رنگ قلم مو را از سیاه به سفید تغییر کرده و دوباره آن قسمت را رنگ آمیزی کنید.


قدم هفتم
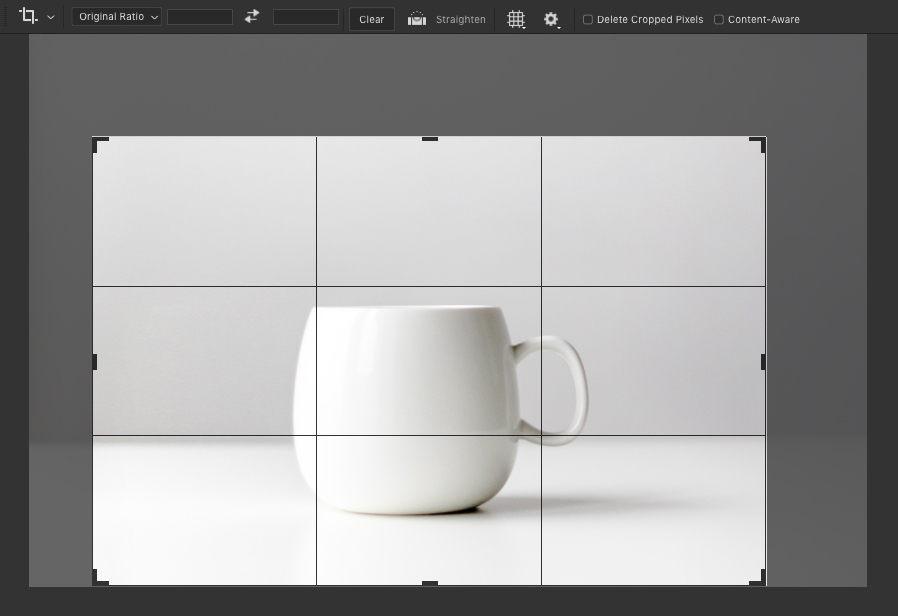
ابزار Crop Tool را انتخاب کنید و گزینه ی Original Ratio را از ratio انتخاب کنید (مانند تصویر زیر).
سپس تصویر را طوری crop کنید که فنجان در وسط تصویر و تمرکز آن باشد.


قدم هشتم
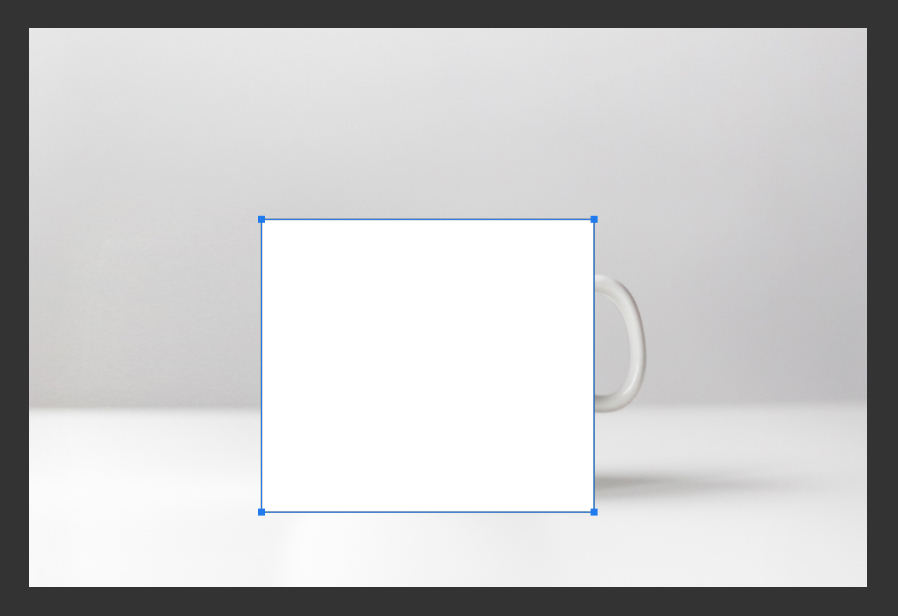
حالا باید لوگوی خودمان را وارد کار کنیم. با استفاده از Rectangle Tool در لایه ای جدید یک مستطیل سفید رنگ ایجاد کنید، به شکلی که تمام فنجان را (به غیر از دسته اش) بپوشاند. لوگوی ما روی این مستطیل قرار می گیرد و دلیل بزرگ تر بودن آن این است که بعدا و هنگام کار چند پیکسل اضافه داشته باشیم و کارمان راحت تر باشد.

قدم نهم
حالا لوگوی خود را در یک لایه ی جدید گذاشته و آن را روی مستطیل سفید رنگ قرار دهید. اگر فعلا لوگویی ندارید نوشته ای دلخواه (به عنوان placeholder) روی آن بنویسید تا بعدا آن را تغییر دهیم.

قدم دهم
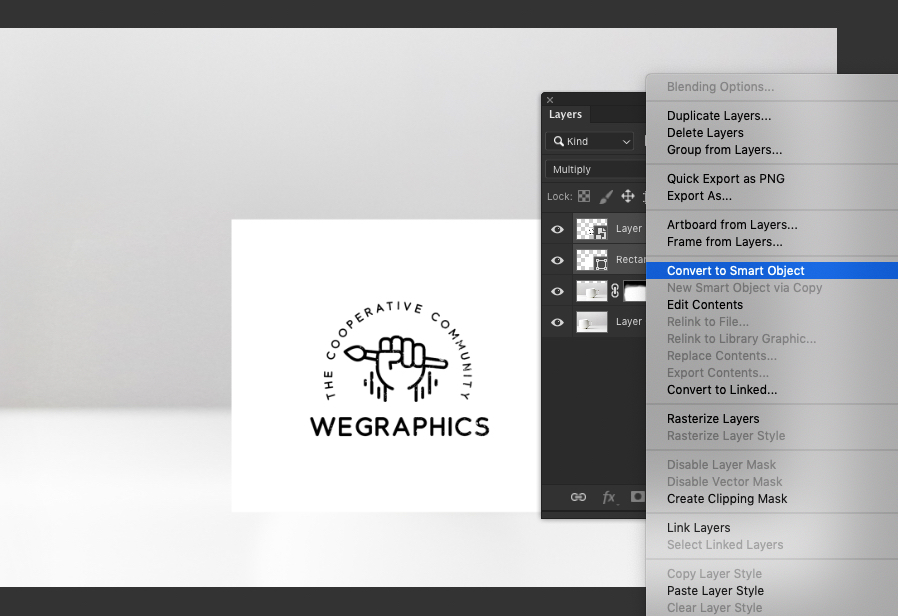
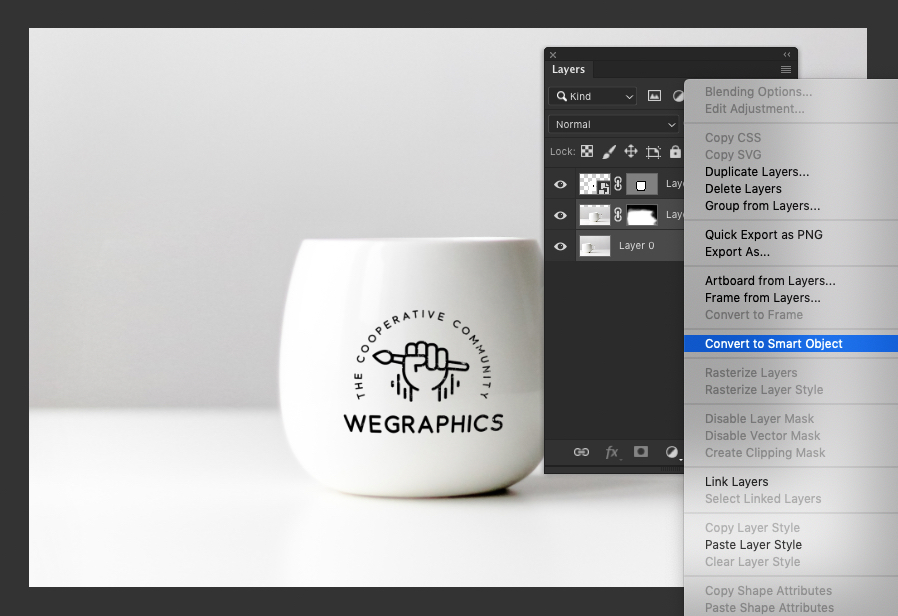
از پنل لایه ها، لایه ی مستطیل سفید را به همراه لایه ی لوگو انتخاب کنید. روی آن ها کلیک راست کرده و گزینه ی Convert to Smart Object را انتخاب کنید.

قدم یازدهم
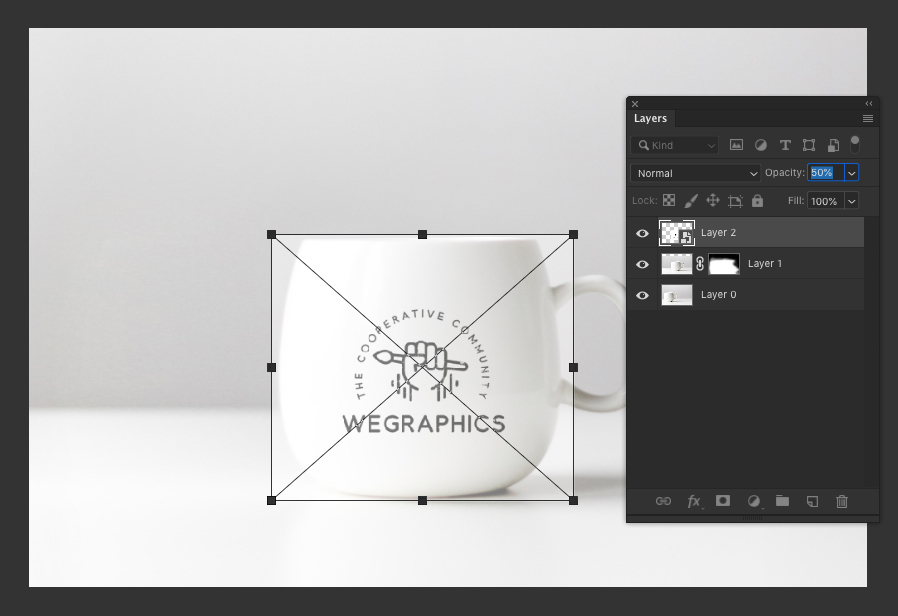
به طور موقت مقدار Opacity لایه ی smart را روی 50 درصد بگذارید تا بتوانیم فنجان زیرش را ببینیم.
لایه ی smart را انتخاب کرده و با کلیدهای Ctrl+T وارد حالت transform شوید.

قدم دوازدهم
به آدرس Edit > Transform > Warp رفته و با استفاده از کنترل هایی (دسته هایی) که ظاهر می شوند، لوگوی خود را روی فنجان تنظیم کنید.
برای این کار باید ابتدا گوشه های مستطیل را به داخل فنجان ببرید. سپس آن را طوری تنظیم کنید که با شکل بیضوی فنجان یکی باشد.
حالا برای ایجاد حالت چاقی فنجان باید دسته های میانی را کمی به بیرون بکشیم تا لوگو چاق تر یا محدب تر شود. متاسفانه دستور العمل خاصی در این مورد وجود ندارد بلکه باید با چشمان خود آن را تنظیم کنید. در این مرحله وسواس به خرج ندهید، فقط سعی کنید که شکل شما مانند شکل ما قابل قبول باشد.

قدم سیزدهم
smart object را موقتا غیر فعال کرده (علامت چشم کنار لایه در پنل لایه ها) و Pen Tool را با مشخصات زیر انتخاب کنید:
- Type: Path
- Mode: Combine Shapes
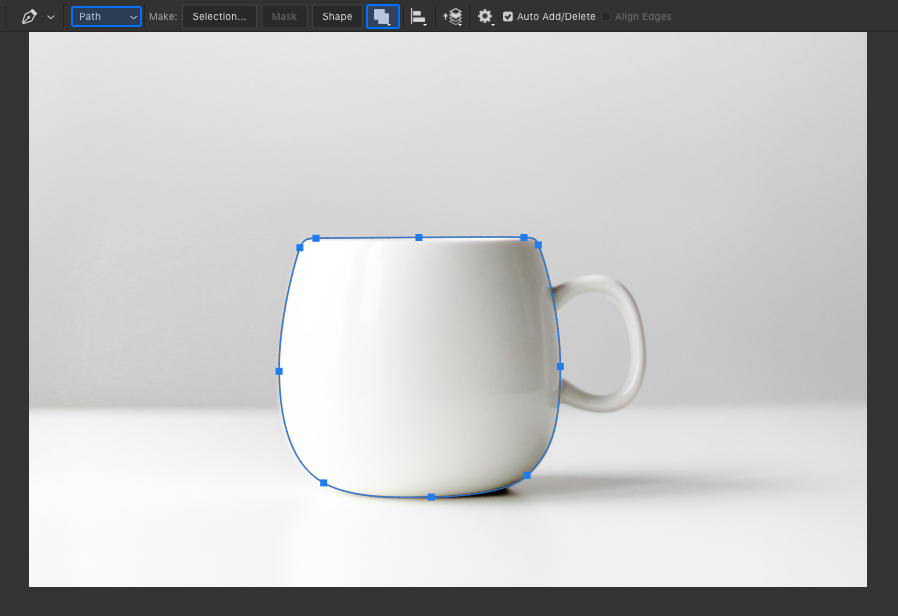
با استفاده از pen tool و تنظیمات بالا (تصویر زیر) دور فنجان را انتخاب کنید. سعی کنید تا حد ممکن به گوشه های فنجان نزدیک شوید.

قدم چهاردهم
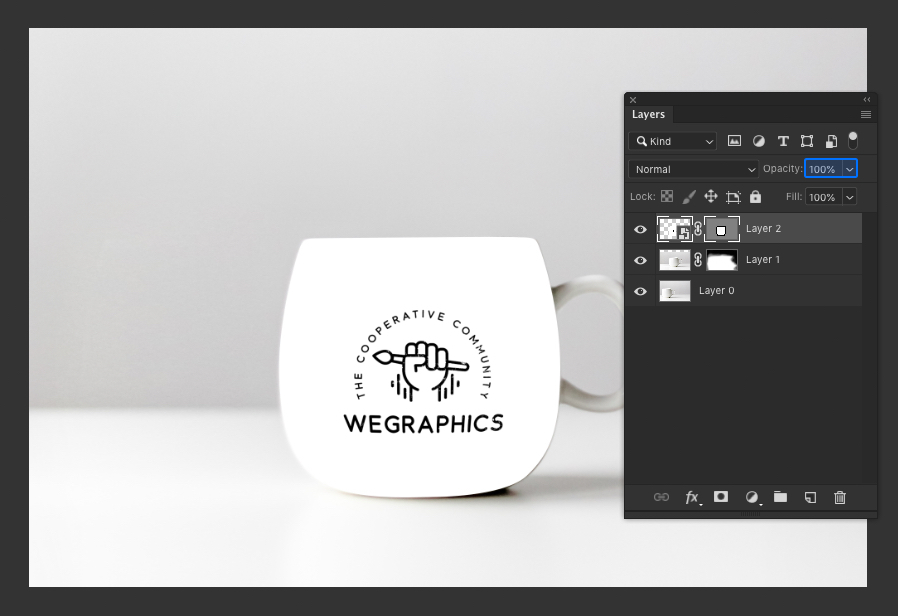
smart object را دوباره فعال کنید تا نمایش داده شود و مقدار Opacity اش را به 100 درصد برگردانید. حالا همانطور که path ایجاد شده (مرحله ی قبل) فعال است به آدرس Layer > Vector Mask > Current Path بروید و current path را انتخاب کنید.

قدم پانزدهم
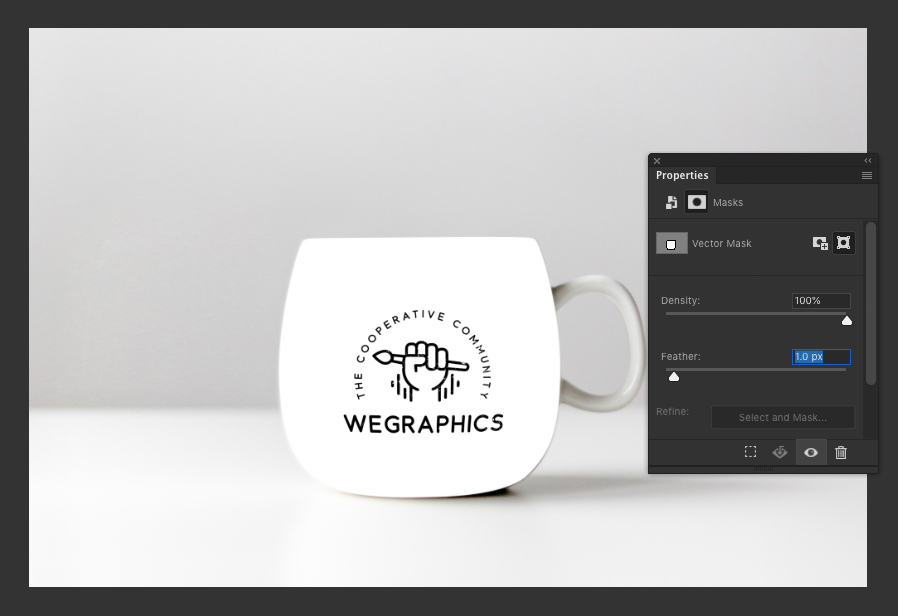
پنجره ی Properties را از سمت راست (کنار پنل لایه ها) انتخاب کرده و به Feather مقدار 1.0 پیکسل را بدهید.

قدم شانزدهم
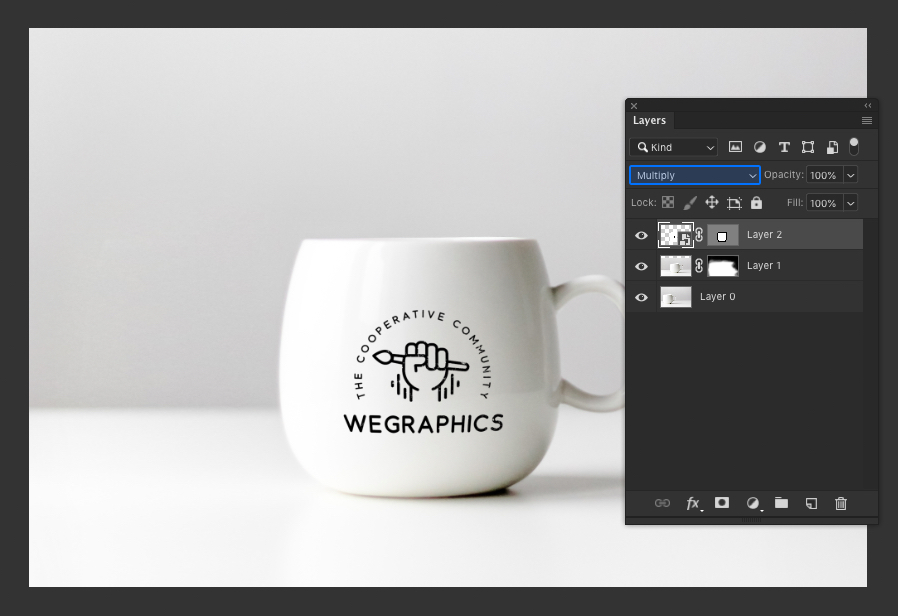
smart layer را انتخاب کنید و مقدار blend mode را روی Multiply قرار دهید. از آنجا که فنجان سفید رنگ است ما تنها از رنگ های سیاه استفاده خواهیم کرد بنابراین Multiply گزینه ی بسیار مناسبی است.
اگر رنگ فنجان سیاه یا هر رنگ دیگری بود باید blend mode را روی Normal قرار می دادیم و پس زمینه ی طرح خودمان را transparent (شفاف) انتخاب می کردیم.

قدم هفدهم
تا اینجای کار ظاهر فنجان بسیار زیبا و واقعی به نظر می رسد اما هنوز هم می توان آن را بهتر کرد. باید به طرح خود سایه اضافه کنیم!
دو لایه ی پس زمینه (لایه ی فنجان و لایه ی اصلی) را انتخاب کنید و از منوی کلیک راست گزینه ی Convert to Smart Object را انتخاب کنید.

قدم هجدهم
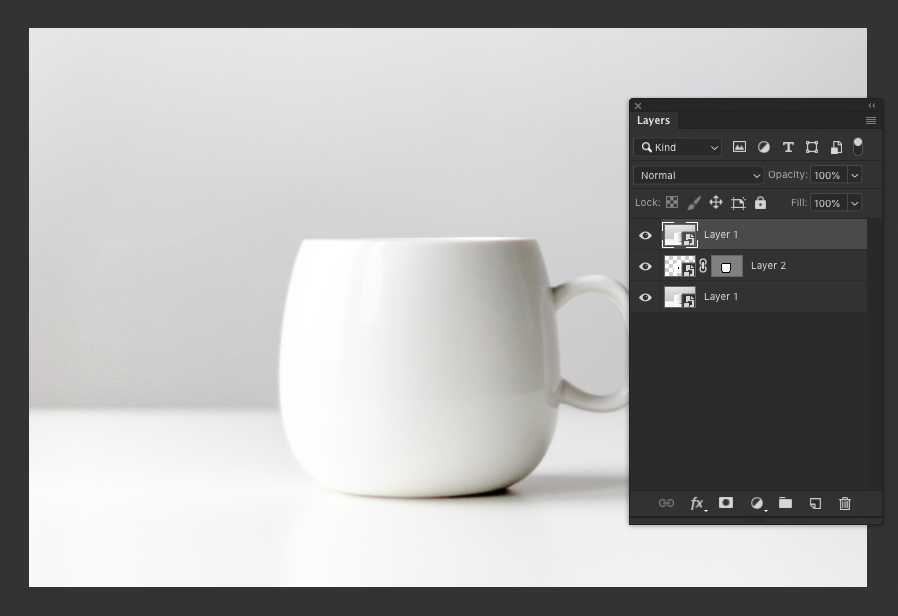
از لایه ی smart ایجاد شده (پس زمینه) یک کپی بگیرید (کلیدهای Ctrl+J) و کپی آن را روی بقیه ی لایه ها قرار دهید (بالا تر از همه).

قدم نوزدهم
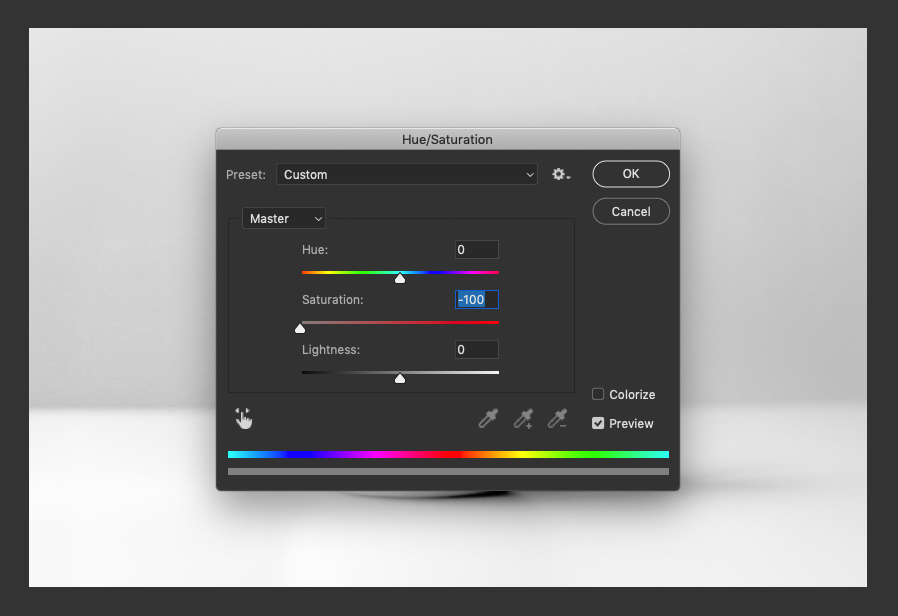
به آدرس Image > Adjustments > Hue/Saturation رفته و مقدار Saturation را روی 100- قرار دهید.

قدم بیستم
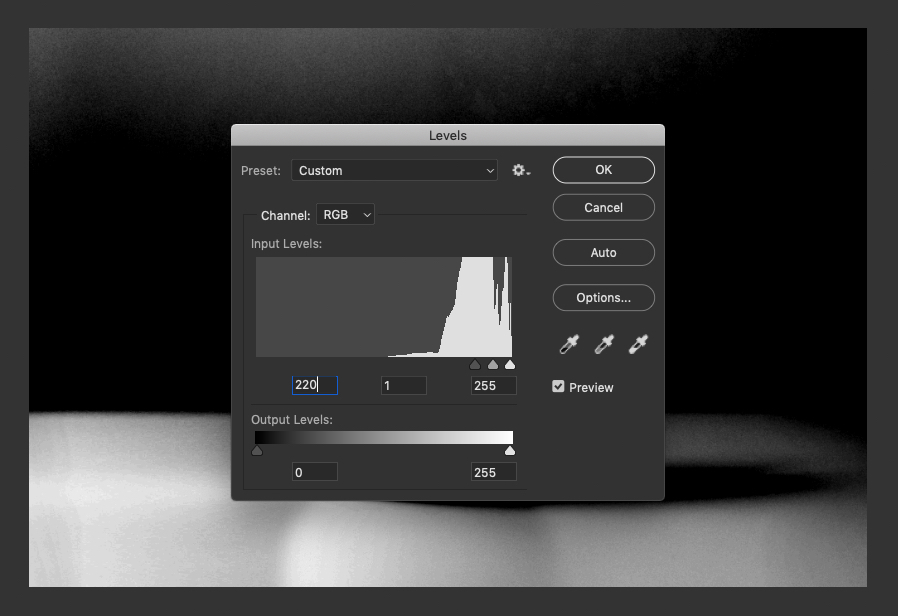
به آدرس Image > Adjustments > Levels و مقدار shadow input level را مانند تصویر زیر روی 220 قرار دهید.

هدف ما این است که سایه را از تصویر اصلی جدا کنیم.

قدم بیست و یکم
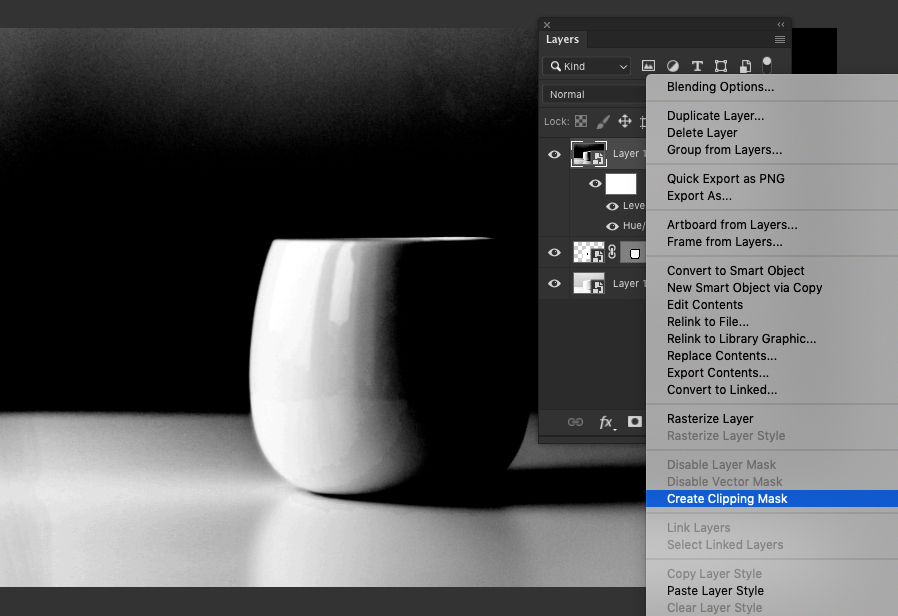
روی بالاترین لایه (لایه ای که سایه ها را گرفته است) راست کلیک کرده و گزینه ی Create Clipping Mask را انتخاب کنید.

قدم بیست و دوم
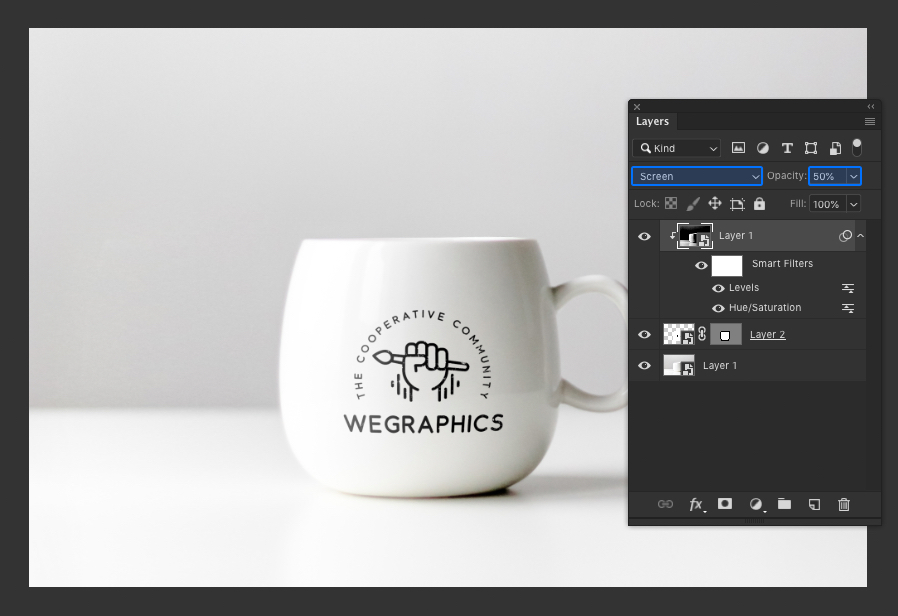
blend mode بالاترین لایه را روی Screen و مقدار Opacity آن را روی 50 درصد قرار دهیم. بدین صورت برخی از این سایه ها روی تصویر اصلی ظاهر می شود.
با فعال و غیرفعال کردن این لایه می توانید تفاوت آن را به چشم خود ببینید. همچنین برای شدیدتر کردن سایه ها می توانید مقدار opacity را افزایش دهید.

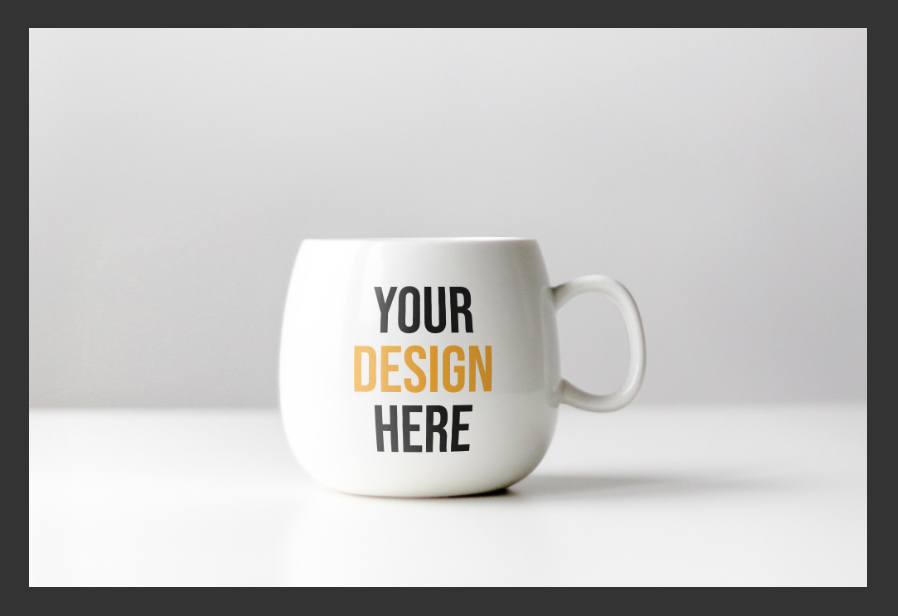
طرح نهایی
طرح نهایی ما به شکل زیر خواهد بود:

از آن جایی که از Smart Object ها استفاده کرده ایم، یک موکاپ واقعی و حرفه ای داریم. بنابراین می توانید هر طرحی را به جای آن قرار دهید. به طور مثال تصویر زیر:

این تصویر به راحتی و بدون انجام مراحل اضافه روی فنجان ما قرار خواهد گرفت:

امیدوارم از این مقاله لذت برده باشید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.