صفر تا صد سئو | درس یازدهم: بهینه سازی سرعت سایت (قسمت اول)

تاثیر سرعت بارگذاری سایت بر سئو چیزیست که بر هیچ کس پوشیده نیست. هر وب مستر حرفه ای به خوبی می داند که سرعت بارگذاری یکی از مهمترین قسمت های بهینه سازی و سئوی سایت است. همانطور که در درس های قبل نیز گفتیم باید سایت خود را برای مخاطبان و بازدیدکنندگان بهینه کنید و نه برای موتور های جستجو.
اگر سرعت بارگذاری یا به اصطلاح لودینگ وب سایت شما کم باشد ممکن است مخاطبان قبل از مشاهده کامل سایت، از آن خارج شده و برای پیدا کردن محتوای مورد نظرشان به سایت دیگری مراجعه کنند.
سرعت سایت که یکی از قسمت های مهم در سئو داخلی سایت به حساب می رود به خودی خود مسئله ای پیچیده و چند بُعدی است که برای بهینه سازی آن باید نکات زیادی را رعایت کرد و عوامل موثر زیادی را در نظر گرفته و آنها را به دقت مورد بررسی قرار داد.
در ادامه فاکتورهایی را که برای افزایش سرعت سایت در سئو نیاز دارید، نوشته شده اند. سعی کنید آنها را با دقت مطالعه کنید و هرجا لازم داشته باشید نوت برداری کنید تا به هنگام انجام یک پروژه سئو سریعا به آنها دسترسی داشته باشید.
در ضمن لازم به تاکید است که به دلیل استفاده از تکنیک های مفهومی و تخصصی در این آموزش ممکن است برخی قسمت ها برای مبتدیان گیج کننده شود. به عبارت دیگر این آموزش بسیار پیشرفته بوده و تنها چون مرتبط با سئوی داخلی سایت است آنرا در درس های یازدهم، دوازدهم و سیزدهم این آموزش آورده ایم. هرجا که لازم دانستید مشکل خود را از بخش نظرات با ما در ارتباط بگذارید. همچنین می توانید از یک متخصص سئو در این زمینه کمک بگیرید.
این آموزش در سه بخش مختلف مورد بررسی قرار خواهد گرفت: سئوی محتوا، سئوی سرور و سئوی کدها و تصاویر سایت. هر یک از این بخش ها فاکتورهای خاص خود را دارد که به نوبت در طی این درس و درس های بعدی به توضیح آنها خواهیم پرداخت.
هشدار: روکسو مسئولیتی در قبال تغییرات منفی احتمالی سایت شما در نتیجه استفاده نادرست از این آموزش را ندارد. پیشنهاد می کنیم قبل از اعمال هر تغییر روی سایت خود از هاست و سیستم مدیریت محتوای خود فایل پشتیبان تهیه کنید.
[su_heading]بخش اول: سئوی محتوا[/su_heading]
فاکتور اول محتوا: به حداقل رساندن Redirectها

ریدایرکت که در زبان فارسی تغییر مسیر نامیده می شود در واقع چندین درخواست و پاسخ اضافی از طرف سرور است که در پروتکل های HTTP اتفاق می افتد. هنگامی که آدرس یکسایت جدید را به مرورگر وارد می کنید، مرورگر باید مراحلی را برای باز کردن سایت انجام دهد:
- مرحله اول: پیدا کردن سرور
- مرحله دوم: وصل شدن به سرور
- مرحله سوم: منتظر ماندن برای دریافت پاسخ از سرور
- مرحله چهارم: دریافت پاسخ از سرور
حال ممکن است دامنه شما علاوه بر سرور اختصاصی سایت شما بخواهد از اطلاعات سرورهای دیگر نیز استفاده کند. در این حالت در مرورگر شما ریدایرکت اتفاق می افتد که موجب افت سرعت وب سایت شما خواهد شد. این کار معمولا زمانی اتفاق می افتد که شما از منابع سایت های دیگر در وب سایت خود استفاده می کنید. برای مثال زمانی که یک ویدئو را از یک سایت دیگر روی سایت خود کپی می کنید (البته در حالی که فایل ویدئو را روی هاست خود آپلود نکرده باشید).
گوگل در این زمینه چند راهکار ارائه می دهد:
راهکار اول: حتیالامکان کاری کنید که ریدایرکت ها جز در مواقع ضروری انجام نشوند. سعی کنید از محتواهای سایت های دیگر کمتر استفاده کنید. تعداد افزونه های سایت را به حداقل برسانید و در صورت نیاز از یک متخصص سئو و یا یک برنامه نویس ماهر سایت و سرور کمک بگیرید.
راهکار دوم: برای رسیدن به منبع محتوای مورد نظر خود تنها از یک ریدایرکت استفاده کنید. برای مثال از منبع محتوای شما C در نظر گرفته شود و برای رسیدن به آن دو نقطه آغاز A و B وجود داشته باشد هر یک از نقاط را جداگانه به C وصل کنید. اینگونه نباشد که A به B وصل شود و B به C.
راهکار سوم: دامنه هایی را که موجب ریدایرکت می شوند اما محتوایی ارائه نمی دهند و یا سایت شما از محتوای آنها استفاده نمی کند، حذف کنید. توجه داشته باشید منظور از محتوا همیشه فایل های رسانه ای نیست بلکه ممکن است یک ابزار آنلاین باشد که سایت شما به واسطه یک افزونه از آن استفاده می کند.

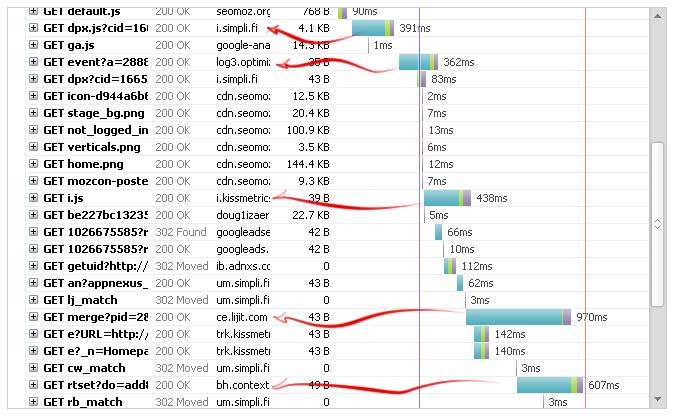
در نهایت برای فهم بهتر موضوع به تصویر بالا دقت کنید که چگونه 20 ریدایرکت در سایت موجب افت سرعت بارگذاری سایت به میزان 3000 میلی ثانیه شده است. این ریدایرکت ها به دنبال استفاده از محتوای سایت های دیگر به وجود آمده است.
فاکتور دوم محتوا: بهینه سازی لینک های ثابت (استاتیک)

برخی سایت ها از "?" در لینک ها استفاده می کنند. مرورگر شما محتوای اینگونه لینک ها را در خود ذخیره نمی کند و در بارگذاری های بعدی این محتواها باید مجدد بارگذاری شده و موجب افت سرعت سایت در بارگذاری های دوم به بعد می شود. امکان حذف اینگونه لینک های در محتواهای متغیر و دینامیک وجود ندارد اما می توان در لینک ها استاتیک از آن ها چشم پوشی کرد.
فاکتور سوم محتوا: از کاراکتر ست های مخصوص استفاده کنید
کاراکتر ست ها موجب افزایش سرعت ترجمه و ارائه کد های به کار رفته در سایت می شوند. کد HTML ساده ی زیر در صفحات HTTP می تواند برای افزایش سرعت سایت کمک کننده باشد.
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
البته فراموش نکنید سیستم های مدیریت محتوا مانند وردپرس کاراکتر ست های خاص خود را دارند. همچنین این کد ها در PHP نسبت به HTML متفاوت هستند. البته از آنجا که در HTML عملکرد بهتری دارند توصیه می کنیم تا جای ممکن صفحات سایت خود را به صورت HTML ارائه دهید.
جمع بندی
در این درس سه فاکتور از هفت فاکتور موثر در سئو محتوای سایت برای افزایش سرعت را بررسی کردیم. تاکید می کنیم که روکسو مسئولیتی در قبال تغییرات منفی احتمالی سایت شما در نتیجه استفاده نادرست از این آموزش ها ندارد. بنابراین اگر تازه کار هستید تغییرات را با نهایت دقت و در صورت امکان بعد از مشورت با یک متخصص سئو روی سایت اعمال کنید. همچنین یادآوری می کنیم قبل از اعمال هرگونه تغییر در سایت پشتیبان گیری از هاست و سیستم مدیریت محتوا را فراموش نکنید.
در درس بعدی چهار فاکتور باقی مانده از این مبحث را مورد بررسی قرار خواهیم داد. با روکسو همراه باشید...









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.