بررسی 8 نوع وبسایت و اصول طراحی آنها (قسمت دوم)

همانطور که در قسمت قبل گفتیم، توجه به اصول طراحی سایت برای ایجاد یک کسب و کار آنلاین بسیار اهمیت دارد. در حال حاضر بیش از 1.7 میلیارد سایت در دنیا وجود دارد که خدمات مختلفی را ارئه می دهند و یا موضوعات مختلفی را برای مطالعه ایجاد می کنند. اگر شما هم به دنبال ایجاد یک وب سایت جدید هستید، توجه به ساختار و طراحی سایت با توجه به نوع آن بسیار حائز اهمیت خواهد بود.
اگر یک طراح وب هستید، باید با انواع صفحات وب و طراحی ساختار آن ها آشنا باشید. می توانید به سایت های رقیب هم نگاهی بیندازید و از آن هایی که موضوع یکسانی دارند برای طراح یسایت خود و یا مشتری الهام بگیرید.
در ادامه 4 مورد باقی مانده از انواع صفحات وب را همراه با برخی اصول طراحی سایت آورده ایم که می تواند برای شما مفید باشد. با ما همراه باشید...
5) وب سایت های نمونه کار
وب سایت ارائه ی نمونه کار، مکانی برای نمایش بهترین کارهای افراد خلاق و حرفه ای در زمینه های مختلف محسوب می شود. معمولا هنرمندان، نویسندگان، طرحان، فیلمسازان، معمارها و حتی طراحان دکوراسیون از وب سایت های شخصی برای به اشتراک گذاشتن نمونه کارهای خود استفاده می کنند.
با داشتن یک وب سایت نمونه کار، می توانید کارهای خود را در دسته های مختلف منظم کنید، بهترین کارهای خود را برجسته (هایلایت) کنید و تمرکز خود را روی آنها قرار دهید. اینگونه دیگر نیازی نخواهید داشت تک تک نمونه کارهای خود را در سایت ارسال کنید.
برای به نمایش گذاشتن کارها، استفاده از وب سایت نسبت به سایر روش ها مانند شبکه های اجتماعی، خلاقانه تر است و امکانات بیشتری را نیز در اختیار شما قرار می دهد.

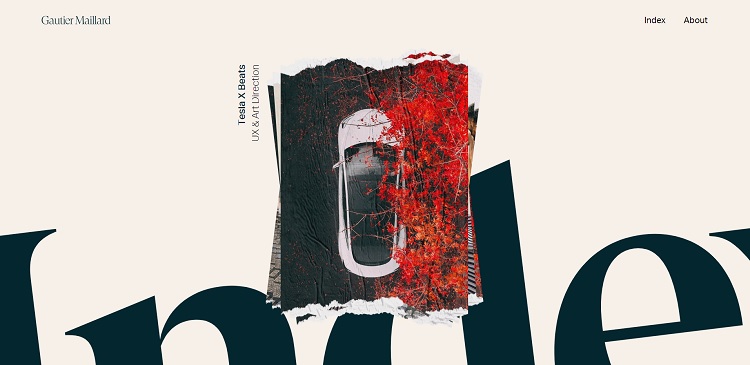
وب سایت Gautier Maillard یک ترکیب فوق العاده از خلاقیت و نمایش بهترین کارهای هایلایت شده است. هنگامی که در سایت به سمت پایین اسکرول می کنید، بهترین تصاویر (نمونه کارها) به صورت هایلایت ظاهر می شوند. وقتی بر روی تصویر کلیک می کنید، اطلاعات تکمیلی نمونه کار را مشاهده می کنید. همچنین با کلیک روی لینک about می توانید اطلاعات طراح را مشاهده کنید. اینکه کجا زندگی می کند، کجا تحصیل کرده است و... استفاده از تصاویر در این وبسایت نیز به درستی انجام شده است به طوری که باید گفت که در آن، ترکیب متن و عکس حالتی زیبا و تجربه کاربری بهتری را نسبت به یک متن خالی ایجاد کرده است.
6) صفحات فرود (لندینگ پیج)
صفحات فرود، در واقع صفحاتی اختصاصی است که در طی یک کمپین بازاریابی، برای سوق دادن مشتری به سمت اقدامی خاص طراحی می شود. معمولا در اینگونه صفحات محصول یا خدمتی خاص معرفی می شود و کاربر را به سمت خرید و یا استفاده از آن تشویق می کند.
در طراحی اینگونه صفحات، باید محتوا را محدود کنید و تمرکزتان بر روی سوق دادن کاربر به سمت دکمه ی اقدام (CTA) باشد. دکمه ی اقدام در واقع مهم ترین عنصر کمپین تبلیغاتی و هدف اصلی شما از ایجاد صفحه لندینگ محسوب می شود. این دکمه ممکن است تماس مشتری با شما را برقرار کند و یا کلید سفارش باشد و پرداخت آنلاین برای خرید و استفاده از خدمات را برای مخاطبان انجام دهد. اینگونه مواقع طراحی مینیمال استفاده از فضای خالی در اطراف کلید، تمرکز کاربر را بیشتر روی آن متمرکز می کند. سعی کنید از عناصر غیرمرتبط با هدف بازاریابی، در صفحات لندینگ استفاده نکنید و تا حد امکان آنرا تمیز و خلوت نگه دارید.

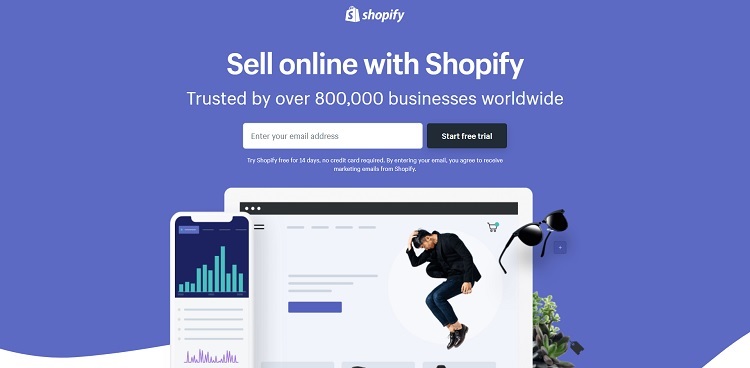
نمونه ای زیبا از طراحی لندینگ پیج را می توانید در وب سایت Shopify مشاهده کنید. در این وب سایت تمامی نکات گفته شده در بالا رعایت شده است و هدف آن، سوق دادن کاربر به سمت دکمه ی «شروع دوره آزمایشی رایگان» می باشد. اگر به تصاویر، جلوه های سه بعدی، منوها و چیدمان سایت دقت کنید به خوبی متوجه این موضوع خواهید شد.
7) شبکه های اجتماعی
تقریبا 2.77 میلیارد نفر در سراسر دنیا از طریق ده ها شبکه های اجتماعی و پلتفرم های مختلف با یکدیگر در ارتباط هستند. شما نیز می توانید یک پلتفرم اختصاصی برای ارتباط و اشتراک گذاری میان افراد ایجاد کنید. مهم نیست مخاطبان شما چه کسانی هستند. احتمالا آنها را در اینستاگرام، فیس بوک، توییتر، اسنپ چت، لینکدین و... می توانید پیدا کنید. مهم یک سیستم کنترل محتوا و اشتراک گذاری با یک بازطراحی مناسب برای کاربران است که به بهترین شکل ممکن بتوانند از آن استفاده کنند.
در طراحی شبکه های اجتماعی استفاده از تکنیک های برندسازی بسیار حائز اهمیت است. کاربران باید عادت کنند که به طور مکرر از وب سایت شما استفاده کنند. برای این کار استفاده از لوگو، رنگ سازمانی، لحن ارتباطی و... به شکل یکسان حائز اهمیت است. برای تولید محتوا نیز روی مواردی که بیشتری اشتراک گذاری را دارند، مانند ویدئوهای سرگرم کننده، اینفوگرافیک ها، گزارش های عمیق و دقیق، پیشنهادات ویژه و... تمرکز کنید.

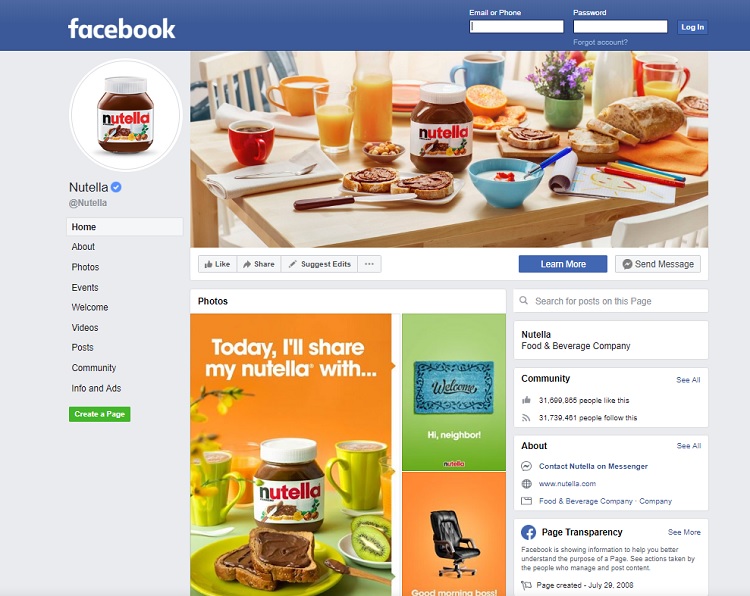
صفحه فیسبوک Nutella یک نمونه زیبا از ترکیب محتوا با تصویر و رنگ های هماهنگ است. اگر دقت کنید از استفاده از متن در کنار تصاویر مانند «امروز من نوتلا را به اشتراک می گذارم» موجب افزایش گیرایی و تعامل محتوا با کاربر شده است. در نهایت موضوع ریسپانسیو و تطبیق پذیری وب سایت با انواع دستگاه ها و سیستم عامل های مختلف را نیز به عنوان یک مسئله مهم فراموش نکنید.
8) وب سایت های دایرکتوری
دایرکتوری ها در واقع لیستی از یک سری اطلاعات خاص، مانند مکان ها، کسب و کارها و یا خدماتی است که در آن کاربران می توانند با آن ها آشنا شوند و با صاحبان آن ها ارتباط برقرار کنند. برای مثال می توانید به دایرکتوری رستوران های ارائه دهنده ی غذاهای دریایی در سطح شهر یا کشور اشاه کرد. در اینگونه دایرکتوری، اطلاعات مکان، تماس، نقد و بررسی کاربران و... نمایش داده می شود.
ماهیت یک کسب و کار فرصت مناسب ایجاد یک دایرکتوری برای آن را فراهم می کند. به عنوان مثال دیگر، می توان به دایرکتوری دندانپزشکان یک منطقه با نمایش اعضای آن ها، تخصص آن ها، اطلاعات تماس و... اشاره کرد.

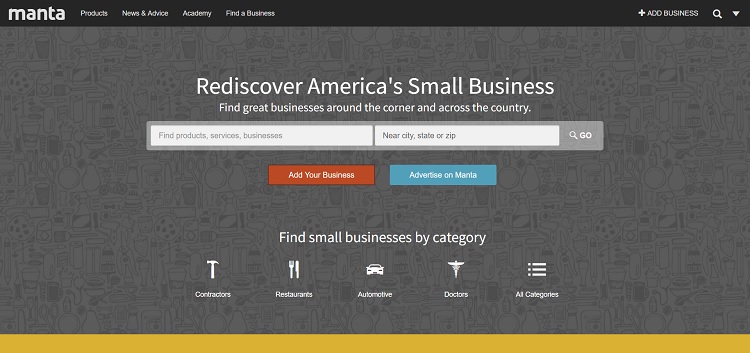
Manta یک دایرکتوری مرتبط با کسب و کارهای کوچک و نوپا در تمامی زمینه ها می باشد. در این دایرکتوری امکان جستجو و فیلتر بر اساس دسته بندی و موضوع، کلمات کلیدی، مکان و... برای کاربران وجود دارد.
جمع بندی
طراحی خوب، فراتر از پیاده سازی یک ظاهر زیبا است. آنچه به شدت مورد توجه مخاطبان قرار می گیرد یک تعامل مناسب با وب سایت است. به عبارتی ساده تر تجربه کاربری است که در پشت صحنه ی یک رابط کاربری زیبا نقش بسیار مهمی بازی می کند. دانستن اینکه چه نوع وب سایتی را باید برای مشتریان انتخاب کنیم و چگونه آن را طراحی کنیم، در کنار توجه به نیاز مشتریان به شما کمک خواهد کرد یک وب سایت با هویت ایجاد کنید.
در پایان از شما عزیزان دعوت می کنیم نظرات خود را در پایین همین مطلب با ما و سایر بازدیدکنندگان درمیان بگذارید و ما را در نوشتن آموزش های بعدی یاری کنید. پیروز و سربلند باشید...
منبع: سایت 99designs









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.