راهنمای جامع انتخاب رنگ در طراحی وب سایت (قسمت دوم)

در آموزش قبل راهنمای مختصری از روانشناسی و معانی رنگ ها و نیز پر طرفدارترین تئوری های ترکیب رنگ در چرخه ی رنگ ها را برای شما عزیزان ارائه دادیم. در این درس سایر مباحث باقی مانده از راهنمای جامع انتخاب و ترکیب رنگ در طراحی وب سایت را به شما همراهان عزیز روکسو آموزش می دهیم.
انتخاب رنگ پایه (اصلی)

برای شروع فرآیند ترکیب رنگ هنگام طراحی وب سایت، اولویت، انتخاب یک رنگ به عنوان رنگ پایه یا همان رنگ اصلی وب سایت است. رنگ های ثانویه یا به عبارتی رنگ های دوم و سوم (حتی در موقع رنگ چهارم) متناسب با رنگ اول و با توجه به تئوری های انتخاب رنگ روی چرخه رنگ ها انجام می شود.
رنگ پایه را می توانید همان رنگ سازمانی برند و یا رنگ لوگو در نظر بگیرید. اگر برند هنوز فاقد رنگ سازمانی است و یا لوگوی برند هنوز طراحی نشده است می توانید با توجه به روانشناسی رنگ ها، رنگ متناسب با نیاز و اهداف وب سایت را انتخاب کنید.
توسعه رنگ ها و سایه ها

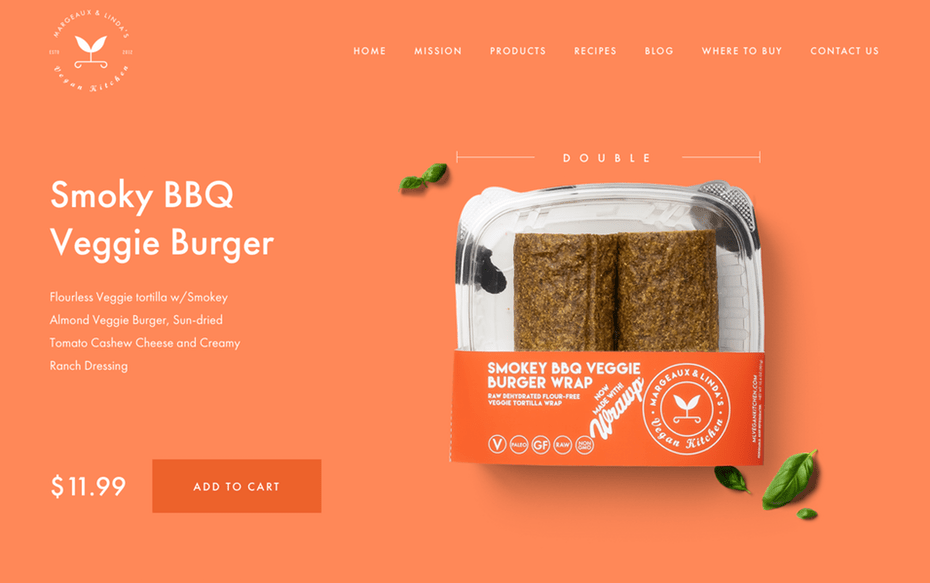
پس از انتخاب رنگ پایه، نوبت به انتخاب رنگ های ثانویه برای طرح وب سایت می باشد. برخی وب سایت ها تنها از یک رنگ برای طرح خود استفاده می کنند اما در این حالت نیز از همان رنگ در چند درجه تیره تر یا روشن تر برای قسمت های مختلف یا سایه های سایت استفاده می شود. برای مثال در تصویر بالا از نسخه تیره تر رنگ نارنجی پایه برای دکمه Add to cart استفاده شده است.
اگر دوست ندارید تنها از یک رنگ برای طرح وب سایت استفاده کنید، با توجه به تئوری رنگ ها (رنگ های متضاد، مکمل و مشابه) رنگ های ثانویه مورد نیاز را انتخاب کنید. یکی از ابزارهایی که در این زمینه می تواند به شما کمک کند ابزار تحت وب Adobe Color Wheel است. این ابزار توسط کمپانی معروف Adobe برای طراحان و گرافیست ها ایجاد شده است. البته ممکن است به دلیل محدودیت هایی که شرکت برای کاربران ایرانی در نظر گرفته است، برای مشاهده وب سایت نیاز به برخی برنامه ها داشته باشید! همچنین در تست اخیر ما این ابزار با مرورگر فایرفاکس و گوگل کروم باز نشد و مجبور شدیم از مرورگر IE برای مشاهده ابزار استفاده کنیم. به هر حال این ابزار در کنار ابزار هایی که در مقاله زیر معرفی کرده ایم بهترین ابزار ها برای ترکیب رنگ در پروژه های گرافیست ها می باشد.
قانون 60-30-10

این قانون در واقع یک تکنیک ساده اما موثر در ترکیب رنگ های مختلف است. بر اساس این قانون برای ایجاد هماهنگی بین رنگ های مورد استفاده در وب سایت بهتر است از نسبت های 60% - 30% - 10% استفاده شود. به عبارتی ساده تر 60 درصد از طرح را رنگ پایه تشکیل داده، 30 درصد را رنگ دوم و 10 درصد نیز رنگ سومی که در طرح مورد استفاده قرار گرفته شده است. در موارد محدودی ممکن است 4 رنگ در طرح مورد استفاده قرار بگیرند که در این حالت نیز سهم رنگ چهارم نیز همان 10 درصد و ترکیب کلی نیز 110 درصد خوهد بود!
بر اساس تحقیقات صورت گرفته، این ترکیب برای چشم انسان بسیار خوشایند است. زیرا در طرح هایی که بر اساس این قانون رنگ ها در آنها به کار می رود عناصر بصری به تدریج برای چشم ظاهر می شوند. البته این قانون تنها در طراحی و گرافیک مد نظر نیست و در حاشیه بد نیست بگوییم این قانون یک تکنیک بسیار پرطرفدار و معروف در میان طراحان دکوراسیون است.
کنتراست (تضاد)

کنتراست رنگ بخش مهمی از یک ترکیب بصری است. برای مثال هنگامی که قصد دارید توجه بازدیدکننده را به بخش خاصی از وب سایت جلب کنید می توانید از کنتراست یا همان تضاد رنگی در آن قسمت استفاده کنید. البته دقت داشته باشید کنتراست شدید در طراحی سایت مفید نمی باشد، چرا که ممکن است خوانایی متن را در قسمت هایی برای مخاطب دشوار کند. پیشنهاد ما این است که کنتراست رنگی را در اکثر بخش های سایت در حد متوسط نگه دارید و تنها در قسمت هایی که نیاز به جلب توجه می باشد از تضاد رنگی بالا استفاده کنید.
کار کردن با تصاویر

گاهی اوقات شروع کردن با یک تصویر می تواند بسیار مفید باشد. اگر تصویری در ذهن دارید که می تواند برند شما را به خوبی تعریف کند یا تصویری وجود دارد که مطمئن هستید مشتریان به آن علاقه دارند می توانید رنگ پایه را از روی آن انتخاب کنید. البته در نظر داشته باشید کار کردن با چند تصویر مختلف به شکل همزمان می تواند بسیار دشوار باشد، زیرا در این حالت تنظیم تعادل رنگ بسیار دشوار خواهد شد. برای حل این مشکل پیشنهاد می کنیم از راهکار های زیر استفاده کنید:
- استفاده از رنگ های خنثی برای ایجاد تعادل در رنگ ها
- کاهش تنوع رنگی تصاویر
- استفاده از یک لایه ی گرادینت روی تصویر با رنگ هایی که برای وب سایت انتخاب کرده اید (با شفافیت کم - 30 تا 50 درصد)
- استفاده از یک افکت یکسان مانند سیاه و سفید کردن تصاویر
در نهایت بسته به این که کدام مورد می تواند برای طرح وب سایت شما راه حل مناسبی باشد، می توانید تصاویر وب سایت را به بهترین شکل با هم ترکیب و هماهنگ کنید.
جمع بندی
رنگ ها در همه جای زندگی ما حضور دارند و زمانی که به درستی مورد استفاده قرار بگیرند می توانند هر نوع اقدام یا احساسی را که مورد نظر طراح است، در مخاطب تقویت کنند. البته فراموش نکنید رنگ ها اگرچه ارزش بسیار زیادی دارند و اهمیت بسیار بالای آنها غیر قابل انکار است، اما همه ی کار نیستند. رنگ ها تنها یکی از چندین ابزاری هستند که در یک طراحی کامل و چشم نواز مورد استفاده قرار می گیرند بنابراین قرار نیست تمام تمرکز گرافیست به هنگام طراحی به روی رنگ ها باشد.
در پایان امیدواریم نکات گفته شده مورد استفاده شما عزیزان قرار گرفته باشد. همچنین در نظر داشته باشید که در طراحی هیچ قاعده ای وجود ندارد که رعایت آن الزامی باشد و نتوان از آن سرپیچی کرد. همواره بهترین طراحان، افرادی هستند که قوانین را می شکنند و ایده های جدید خلق می کنند. پیشنهاد ما این است از روانشناسی رنگ ها و چرخه ی رنگ ها کمک بگیرید و در عین حال ایده ها و خلاقیت خود را نیز دست کم نگیرید، بدون شک در مواقع بسیاری ایده های غریزی شما می تواند بسیار مفید واقع شود.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.