۱۱ نکته مهم در طراحی UI کسب و کارهای آنلاین (قسمت دوم)

در مطلب قبلی 4 فاکتور مهم در طراحی رابط کاربری سایت های فروشگاهی و کسب و کار آنلاین را بررسی کردیم. در این مطلب 7 فاکتور مهم باقی مانده در این زمینه را معرفی می کنیم.
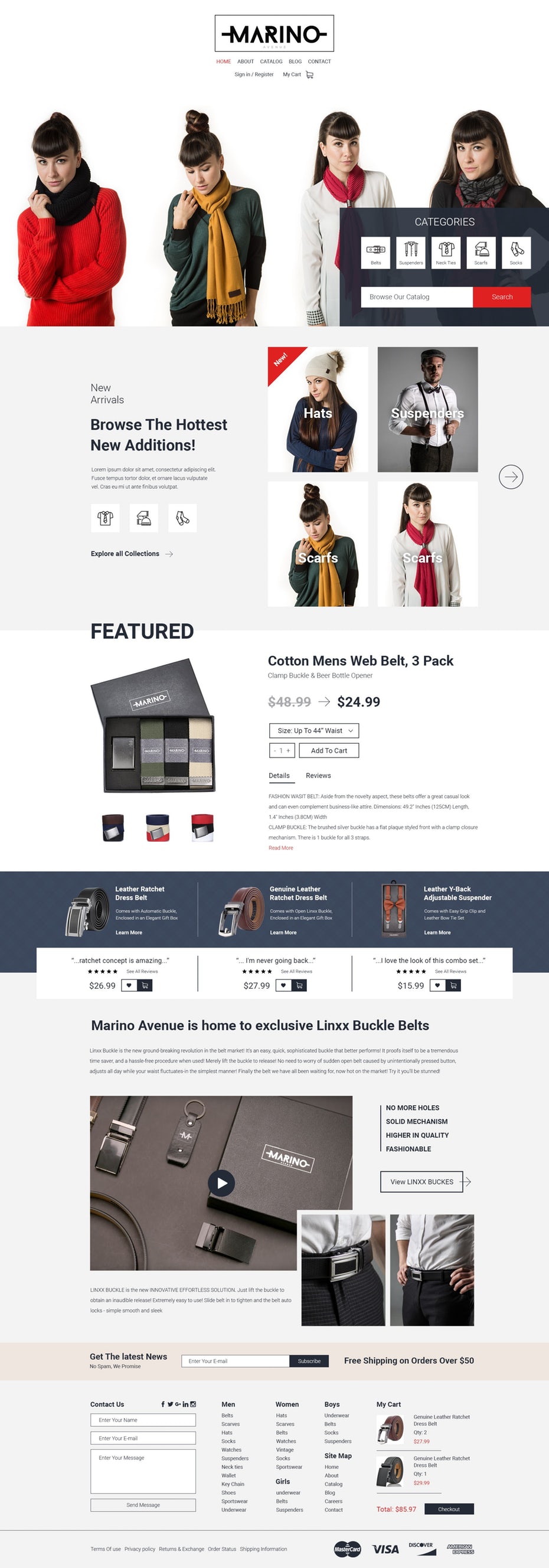
5. از تصاویر با کیفیت استفاده کنید
در دنیای طراحی سایت، استفاده از تصاویر مناسب موجب بهبود ارتباط و انتقال پیام به مخاطبان می شود.
نتایج مطالعات اخیر نشان داده که فروشگاه هایی که از تصاویر با کیفیت برای معرفی محصولات استفاده می کنند و تصاویر آنها بیشتر با محصولات و خدمات مرتبط است، تا 40 درصد فروش بیشتری را تجربه کرده اند. این آمار کاملا منطقی به نظر می رسد. چرا که اگر بخواهید مردم محصولات شما را خریداری کنند، باید محصولات را با تصاویر دقیق و با کیفیت از آن به خوبی برای مشتری معرفی کنید. بدون شک مشتریان تا تصاویر واضحی از محصول را مشاهده نکنند از خرید آنلاین آن اجتناب می ورزند.
سعی کنید از تمام محصولاتی که در وبسایت خود می فروشید، عکس های با کیفیت و حرفه ای تهیه کنید و اگر برای شما مقدور است از یک عکاس با تجربه در این زمینه کمک بگیرید.

6. توضیحات را محدود و بهینه سازی کنید
شما می توانید ساعت ها یا روزها برای نوشتن توضیحات محصولات وب سایت خود وقت بگذارید. اما لازم است بدانید که بر اساس تحقیقات اخیر، مخاطبان تنها 20 درصد از توضیحات هر محصول را مشاهده می کنند و وقت کافی برای خواندن توضیحات طولانی را ندارند.
پیشنهاد می کنیم توضیحات را محدود و سعی کنید روی کلمات کلیدی تمرکز کنید. باید تمام تلاش خود را به خرج دهید تا نکات کلیدی درباره محصولات خود را در چند خط توضیح کوتاه به مخاطبان منتقل کنید. البته فراموش نکنید نوشتن نقد و بررسی برای محصولات مفید بوده و در موارد زیادی فروش را افزایش می دهد. اما باید نقد و بررسی را در یک تب (قسمت) جدا از توضیحات اصلی قرار دهید. در واقع توضیحات محصول باید مختصر باشد و در ادامه آن نقد و بررسی محصول وجود داشته باشد تا بازدیدکنندگان در صورت تمایل آن را نیز مطالعه کنند.

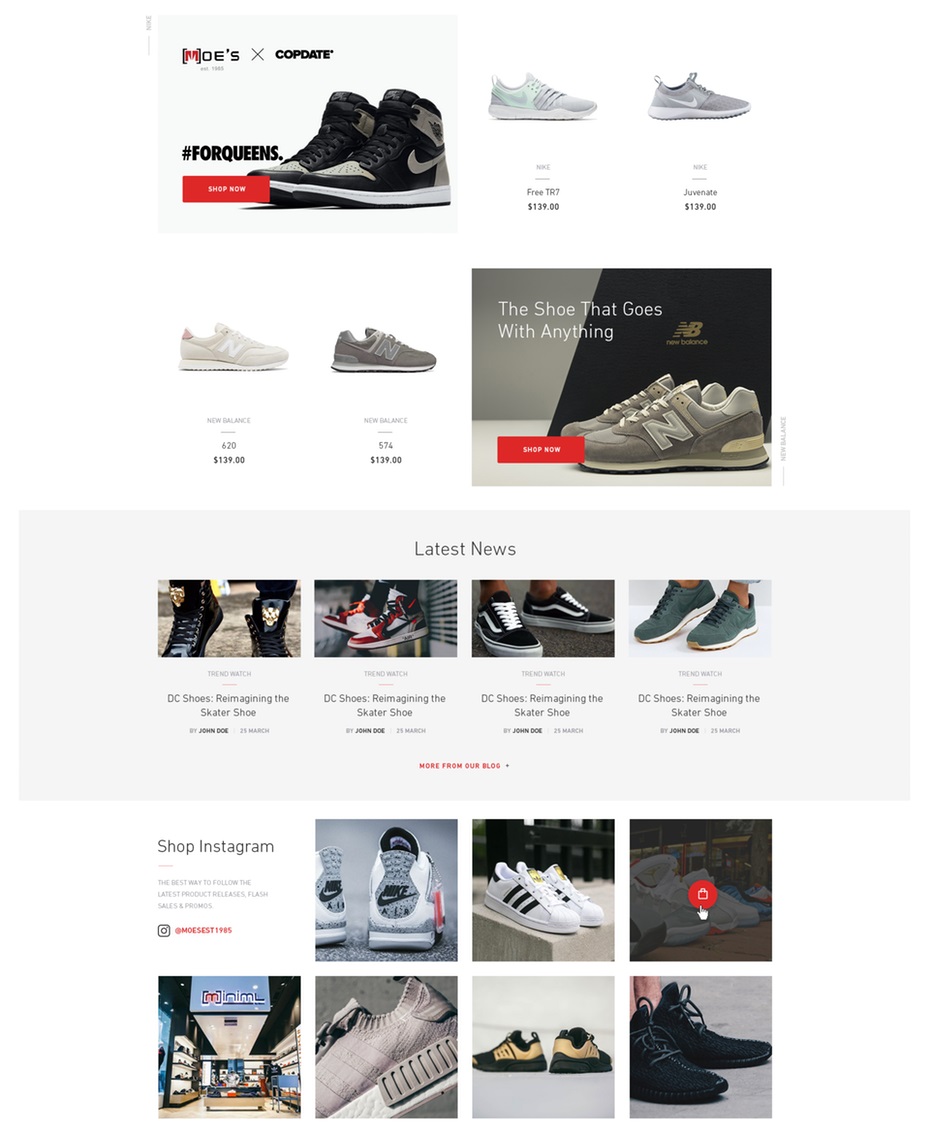
7. محصولات را عالی نشان دهید
اگر می خواهید مردم از محصولات شما استقبال کنند و فروش خوبی را تجربه کنید، باید کاری کنید محصولات برای مخاطبان عالی به نظر برسند.
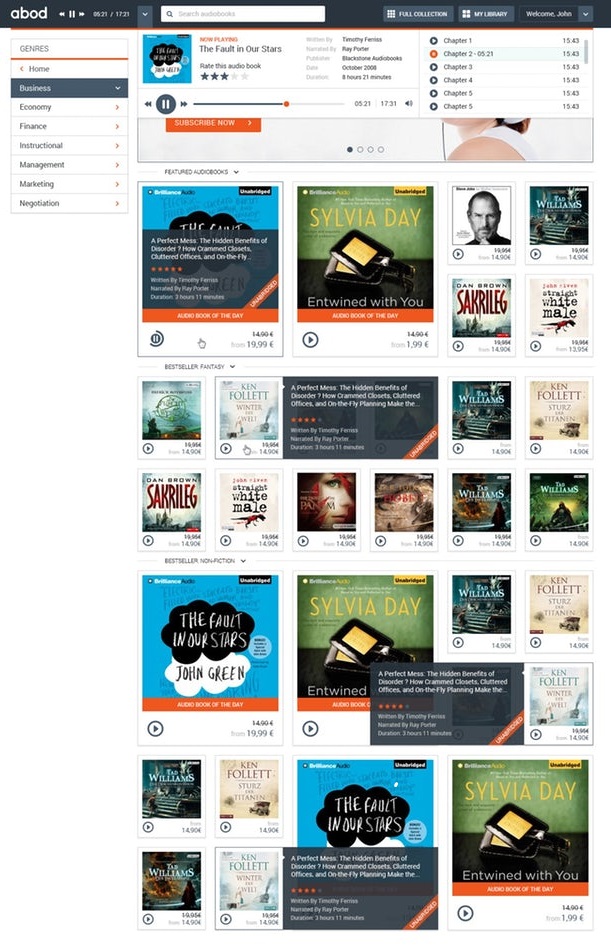
برای این کار سعی کنید تصاویری از محیط ها یا شرایطی تهیه کنید که در آنها از این محصولات استفاده شده باشد. برای مثال اگر در وب سایت خود محصولات تزئینی منزل به فروش می رسانید، از تصاویر منازلی که در دکوراسیون آنها از این محصولات استفاده شده است، استفاده کنید.
به تصویر زیر که از یک وب سایت حرفه ای در این زمینه گرفته شده است، دقت کنید.

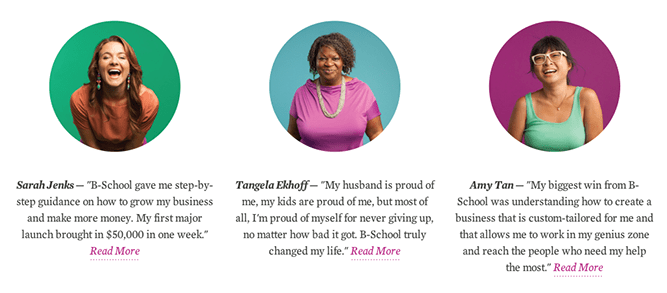
8. از بازخوردهای اجتماعی استفاده کنید
اگر می خواهید بازدیدکنندگان و مخاطبان به کسب و کار شما اعتماد کنند، استفاده از بازخوردهای اجتماعی یک راه بسیار مناسب است. از مشتریان و یا کسانی که قبلا محصولی را خریداری کرده اند، بخواهید درباره آن نظر بدهند. همچنین می توانید از خریداران بخواهید محصولات را نقد و بررسی کنند و به آنها امتیاز دهند. سپس بررسی و نظرات آنها را در زیر محصول به نمایش بگذارید.
مشاهده تجربه های مثبت خریداران قبلی، می تواند نقش زیادی در ترغیب مخاطبان جدید برای خرید محصول یا استفاده از خدمات وب سایت داشته باشد.

9. دسته بندی و دسترسی به محتوا را ساده کنید
قبلا هم توضیح دادیم که هیچ چیز به اندازه سادگی و بی دردسر بودن دسترسی به قسمت ها و محتواهای مختلف وب سایت برای کاربران اهمیت ندارد.
کاربران تمایل دارند به راحتی و با سرعت زیاد به دسته بندی ها و موضوعات مختلف دسترسی داشته باشند و میان صفحات مختلف سایت کاوش کنند.
اگر می خواهید این امر را برای بازدیدکنندگان خود محقق کنید، باید وب سایت خود را منظم طراحی کنید و دسته بندی ها را طوری ایجاد کنید که کاربران بدون دردسر به محصولات مورد نظر خود دسترسی پیدا کنند. همچنین امکان فیلتربندی محصولات بر اساس سایز، رنگ و سایر ویژگی ها را در وب سایت خود قرار دهید.

10. فرآیندهای وب سایت را تسریع کنید
منظورمان از این عنوان این است که همه چیز در وب سایت باید با سرعت انجام شود. سعی کنید برای کاربران امکان ثبت نام قرار دهید تا فرآیند پرداخت کوتاه تر شود. همچنین صفحه سبد خرید و صفحه ثبت سفارش را ساده و تر و تمیز طراحی کنید و سعی کنید در فرآیند ثبت سفارش هیچ ابهامی برای کاربران وجود نداشته باشد. در نهایت از ساختار بی عیب و نقص کدنویسی و افزونه های سایت مطمئن شوید.

11. سایت را ریسپانسیو طراحی کنید
در مقالات مختلف بارها به اهمیت رسپانسیو یا همان واکنشگرا بودن سایت تاکید کرده ایم. ریسپانسیو بودن به معنای سازگاری کامل وب سایت با موبایل و تبلت است.
همانطور که میدانید امروزه بیش از 50 درصد بازدیدکنندگان از تلفن های هوشمند یا تبلت برای مشاهده سایت ها و مرورگری در فضای وب استفاده می کنند. بنابراین باید مطمئن شوید که وب سایت شما به خوبی با صفحه نمایش موبایل و تبلت سازگار است.

در پایان به عنوان حسن ختام مقاله، پیشنهاد می کنیم حتما آموزش زیر که در ارتباط با مزایای سایت ای رسپانسیو نوشته ایم، مطالعه کنید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.