آموزش طراحی افکت متنی حروف دو لایه در ایلوستریتور

اگر شما هم یک تازه وارد به دنیای خارقالعادهی ایلوستریتور هستید، در آموزش امروز میاموزید که چگونه میتوانید یک داکیومنت جدید در این نرمافزار باز و یک متن دلخواه به آن اضافه کنید.
همچنین یاد میگیرید چگونه با افکتهای گوناگون، گرادینتهای خطی و تکنیکهای ابتدایی ایلوستریتور کار کنید.
در پایان درمییابید چگونه میتوان مشخصات یک آبجکت را برای آبجکت دیگر کپی نمود.
بنابراین در مجموع با یک آموزش بسیار مفید خصوصا برای افراد مبتدی در خدمت شما هستیم. امیدواریم نهایت استفاده را ببرید.
ایجاد یک داکیومنت جدید و تنظیمات آن
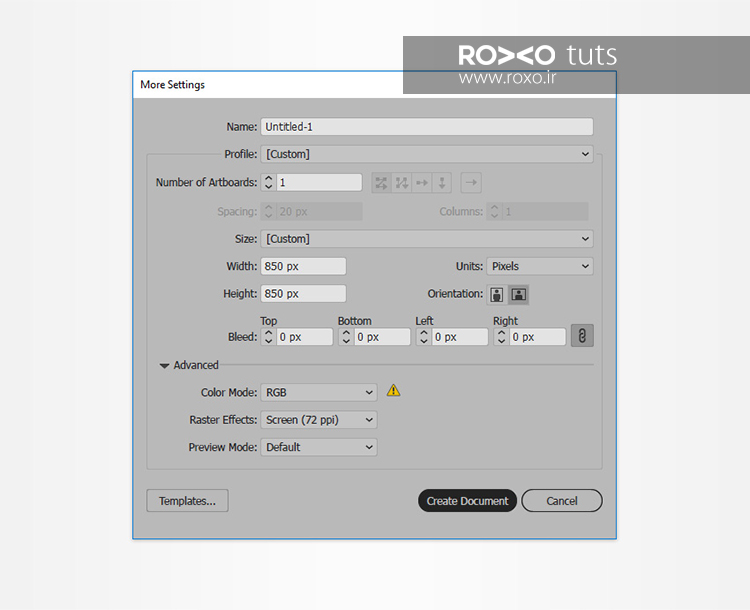
برای ایجاد یک داکیومنت جدید در محیط نرمافزار ایلوستریتور باید کلیدهای Ctrl+N را بصورت همزمان فشار دهید. پنجرهی تنظیمات داکیومنت جدید در مقابل شما گشوده میشود.
در مقابل بخش Units، گزینهی Pixels را انتخاب کنید. بدین صورت به نرمافزار میگوئید که میخواهید واحدهای اندازهگیری داکیومنت شما بر اساس پیکسل باشد.
در مقابل width عدد 850 و در مقابل height نیز عدد 850 را وارد کنید. بنابراین یک سند یا داکیومنت مربعی با طول و عرض 850 پیکسل در اختیار خواهید داشت.
روی کلمهی Advanced کلیک کنید تا بخش مربوط به آن باز شود.
برای Color Mode گزینهی RGB و برای Raster Effects گزینهی (Screen (72 ppi را در نظر بگیرید.
در پایان روی دکمهی Create Document کلیک کنید تا داکیومن جدید با تنظیماتی که وارد کردید، تولید شود.

ساخت پسزمینه
از نوار ابزار ایلوستریتور، Rectangle Tool را انتخاب کنید.
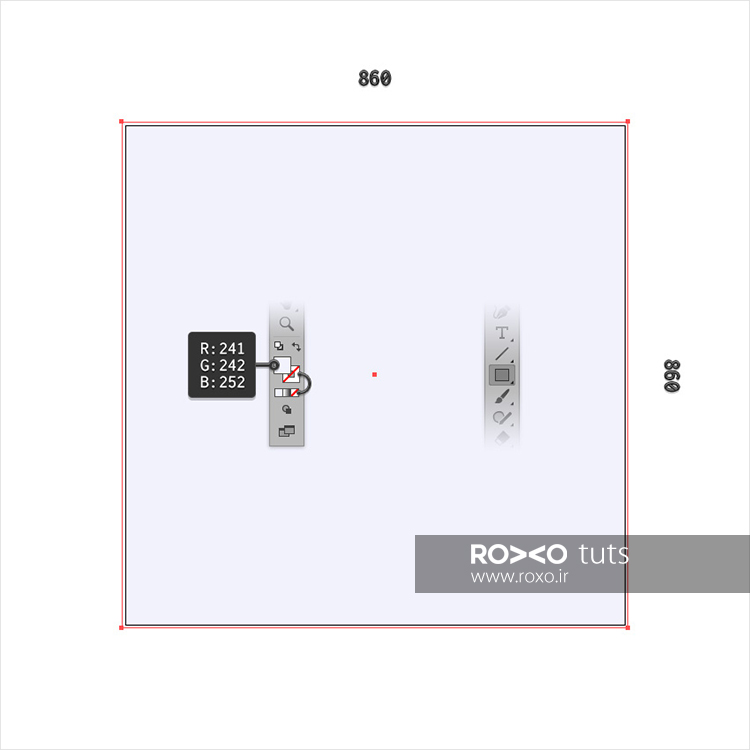
در قسمت نوار ابزار رنگ حاشیه و داخل مستطیل را مطابق تصویر زیر انتخاب کنید. یعنی رنگ داخل مستطیل به صورت R=241 G=242 B=252 باشد و برای حاشیه یا Stroke نیز هیچ رنگی را انتخاب نکنید.
اکنون در صفحهی برنامه و روی داکیومنت یکبار کلیک کنید و در پنجرهای که ظاهر میشود، مقادیر Width و Height را هر دو 860 پیکسل انتخاب کنید.
دقت کنید که این مربع، تمام فضای بوم داکیومنت را بپوشاند.

افزدون نوشته
قدم اول: از نوار ابزار ایلوستریتور، Type Tool را انتخاب کنید (یا کلید T از صفحه کلید را فشار دهید.)
به مسیر Window > Type > Character بروید تا پنل کاراکتر در مقابل شما گشوده شود.
فونت Tw Cen MT Condensed Extra Bold یا هر فونت دلخواه دیگری را انتخاب نمائید و سایز نوشته را روی 200 px تنظیم کنید.
فاصلهی سطور را نیز 240 px در نظر بگیرید.
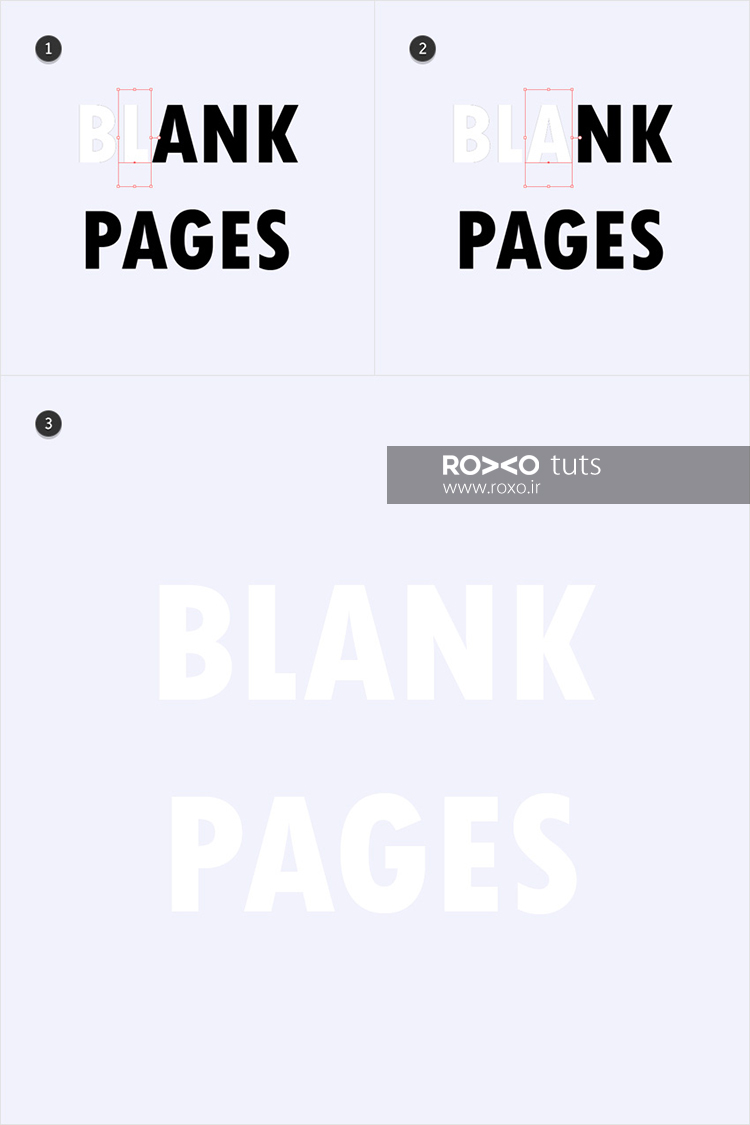
اکنون به صفحهی طراحی برگردید و روی آن کلیک کنید و شروع کنید به نوشتن یک کلمه یا جملهی دلخواه.
مثلا ما عبارت Blank Pages را نوشتهایم.
برای نوشتهتان رنگی مشکی را انتخاب کنید.

قدم دوم: مجددا با طی کردنِ همان مراحلی که در قدم اول گفته شد، یک حرف B بنویسید، اما اینبار رنگ سفید را برای آن در نظر بگیرید و آن را دقیقا روی حرف B در کلمهی Blank Pages بگذارید.

قدم سوم: سایر حروف را نیز تک به تک و به صورت جداگانه با رنگ سفید بنویسید و روی حروف مشابهشان در کلمهی Blank Pages بگذارید.
پس از اینکه کارتان تمام شد، به مسیر Window > Layers بروید تا پنل لایهها باز شود.
حالا لایهی نوشتهی مشکی یعنی Blank Pages را با خیال راحت حذف کنید!

افکت متنی برای حرف اول
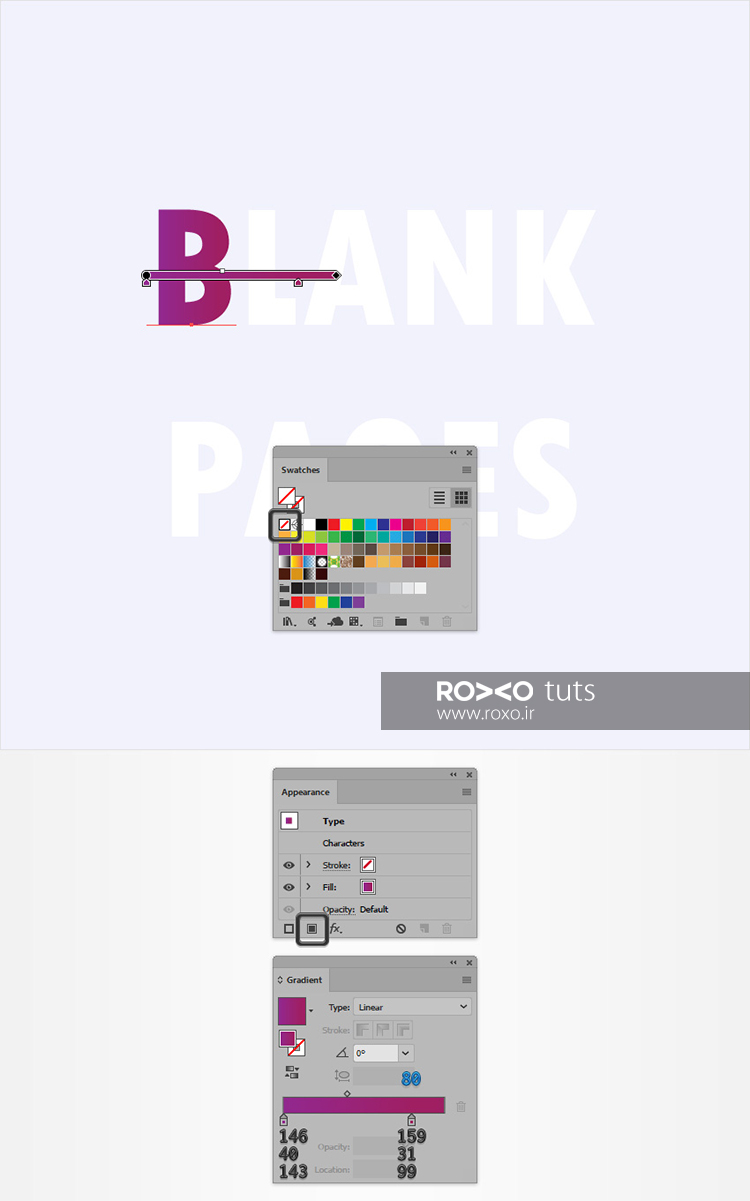
قدم اول: یکی از حروف را انتخاب کنید و به مسیر Window > Swatches بروید. در این پنجره روی None (حالت بیرنگ) کلیک کنید تا رنگ حرف مذکور حذف شود.
اکنون به مسیر Window > Appearance بروید و سپس روی آیکون Add New Fill کلیک کنید.
به مسیر Window > Gradient بروید و سپس کلید G از صفحه کلید را فشار دهید و یک خط افقی از سمت چپ به راست درگ کنید.
اکنون برای نشانگرهای گرادینت، رنگهایی با کدهای موجود در تصویر زیر، وارد کنید.
(حتما دقت کنید در پنل Gradient روی مثلث گوشهی بالایی پنل کلیک کرده و RGB را انتخاب کرده باشید.)

قدم دوم: در حالیکه این حرف اول کماکان در حالت انتخاب قرار دارد، دوباره به پنل Appearance یعنی (Window > Appearance) بروید.
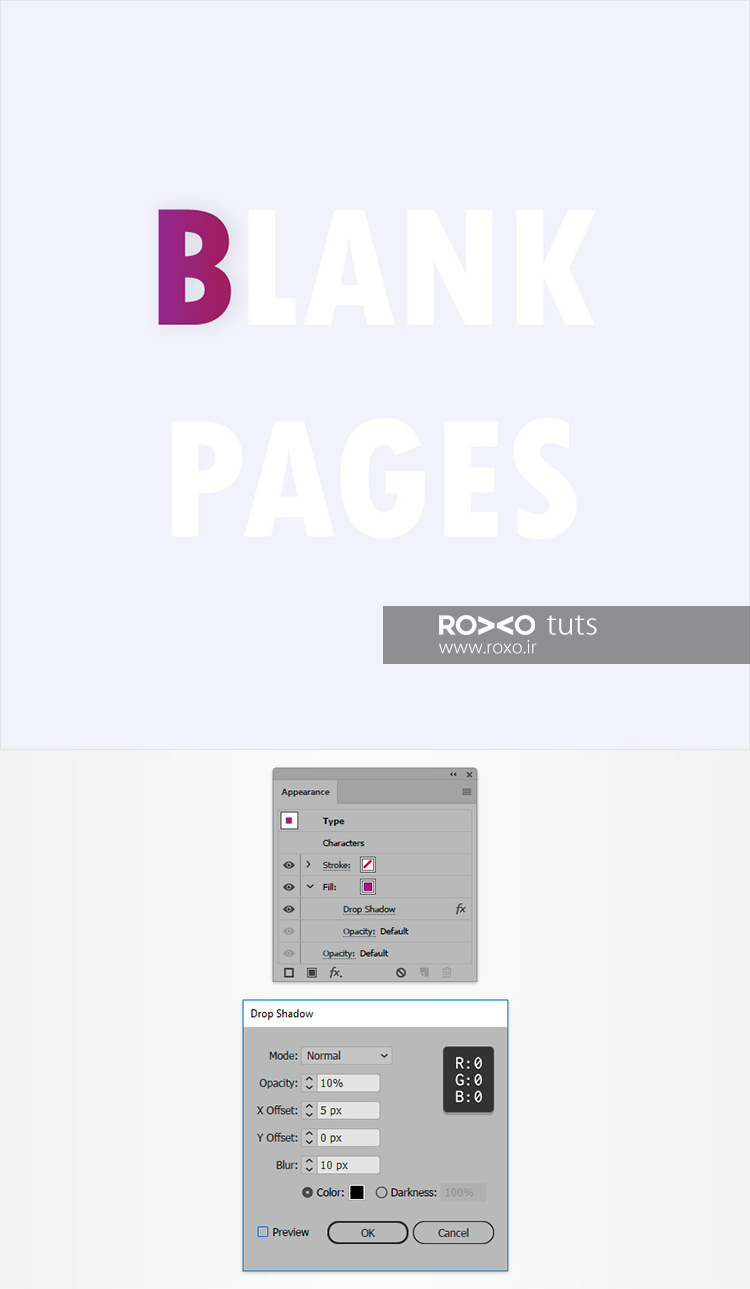
یکبار روی باکس انتخاب رنگ در مقابل کلمهی Fill کلیک کنید و بعد به مسیر Effect > Stylize > Drop Shadow بروید.
در پنجرهای که باز میشود، تنظیمات موجود در تصویر زیر را وارد کنید.

قدم سوم: در حالیکه این حرف اول کماکان در حالت انتخاب قرار دارد، دوباره به پنل Appearance یعنی (Window > Appearance) بروید.
دوباره روی آیکون Add New Fill کلیک کنید.
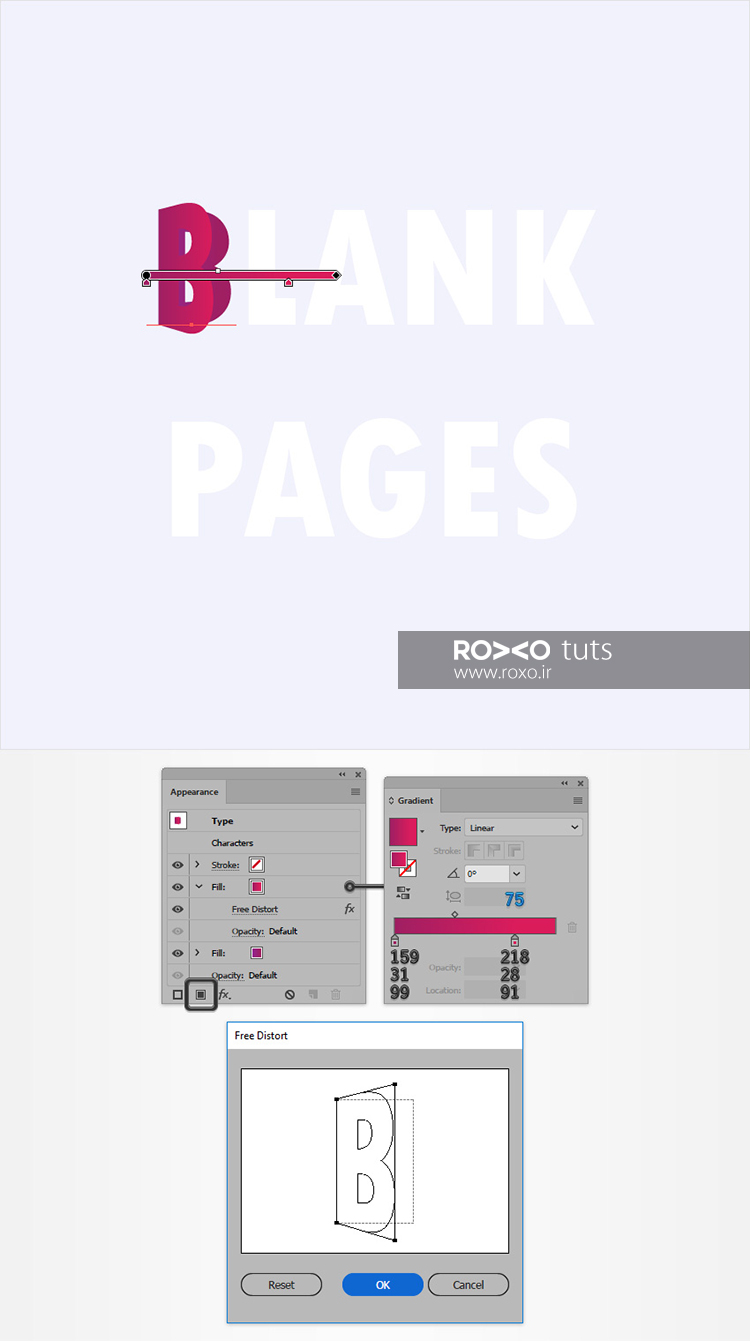
اکنون این رنگ جدید را انتخاب کنید و باز به مسیر Window > Gradient بروید و گرادینتی با کدهای رنگی موجود در تصویر زیر، اعمال کنید.
سپس مسیر Effect > Distort & Transform > Free Distort را طی کنید و در پنجرهای که در مقابل شما باز میشود، نقاط چهار گوشهی حرف اول را طوری جابجا کنید که نتیجهای مانند تصویر زیر داشته باشید:

قدم چهارم: در حالیکه این حرف اول کماکان در حالت انتخاب قرار دارد، دوباره به پنل Appearance یعنی (Window > Appearance) بروید.
برای بار سوم روی آیکون Add New Fill کلیک کنید.
اکنون این رنگ جدید را انتخاب کنید و باز به مسیر Window > Gradient بروید و گرادینتی اعمال کنید که در سمت چپ رنگ مشکی قرار گرفته باشد اما در سمت راست شاهد رنگ سفید با Opacity صفر باشیم.
به مسیر Window > Transparency بروید و در این پنجره مقدار Opacity را به 40 درصد کاهش دهید.

قدم پنجم: در حالیکه حرف اول در حالت انتخاب قرار دارد، دوباره به پنل Appearance بروید.
Fill (باکس رنگی) وسطی را انتخاب کنید.
روی آیکون Duplicate Selected Item در قسمت پائینی پنل Appearance کلیک کنید تا یک کپی از این Fill تولید شود.
این Fill جدید را انتخاب کنید و Opacity آن را به 30 درصد کاهش دهید.
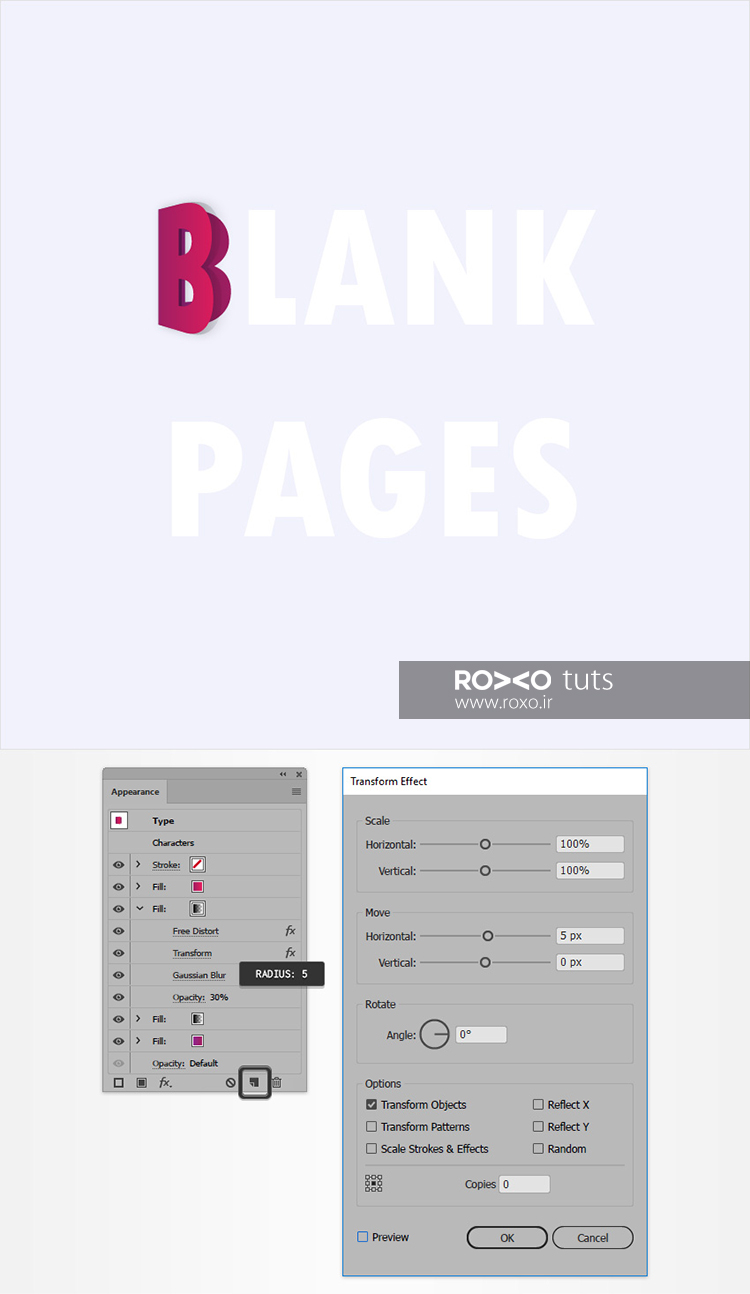
به مسیر Effect > Distort & Transform > Transform بروید و دقیقا تنظیمات موجود در تصویر زیر را وارد کنید و OK کنید.
به مسیر Effect > Blur > Gaussian Blur بروید و در پنجرهای که ظاهر میشود، مقدار Radius را روی 5 پیکسل تنظیم کنید و OK کنید.

ایجاد رنگهای متنوع برای سایر حروف
قدم اول: ابتدا لازم است تمامی تنظیماتی که در پنل Appearance برای حرف اول وارد کردهاید، برای حرف دوم کپی کنید.
این کار به راحتی از طریق پنل لایهها قابل انجام شدنی است.
برای باز کردن پنل لایهها به مسیر Window > Layer بروید. در این پنل ملاحظه میکنید که در مقابل هر لایه، آیکونی به شکل یک دایرهی توخالی وجود دارد. به این آیکون Target میگویند.
اکنون در حالی که کلید Alt از صفحه کلید را فشردهاید، روی آیکون Target برای حرف اول کلیک کنید و آن را به سمت آیکون Target برای حرف دوم درگ نمائید.
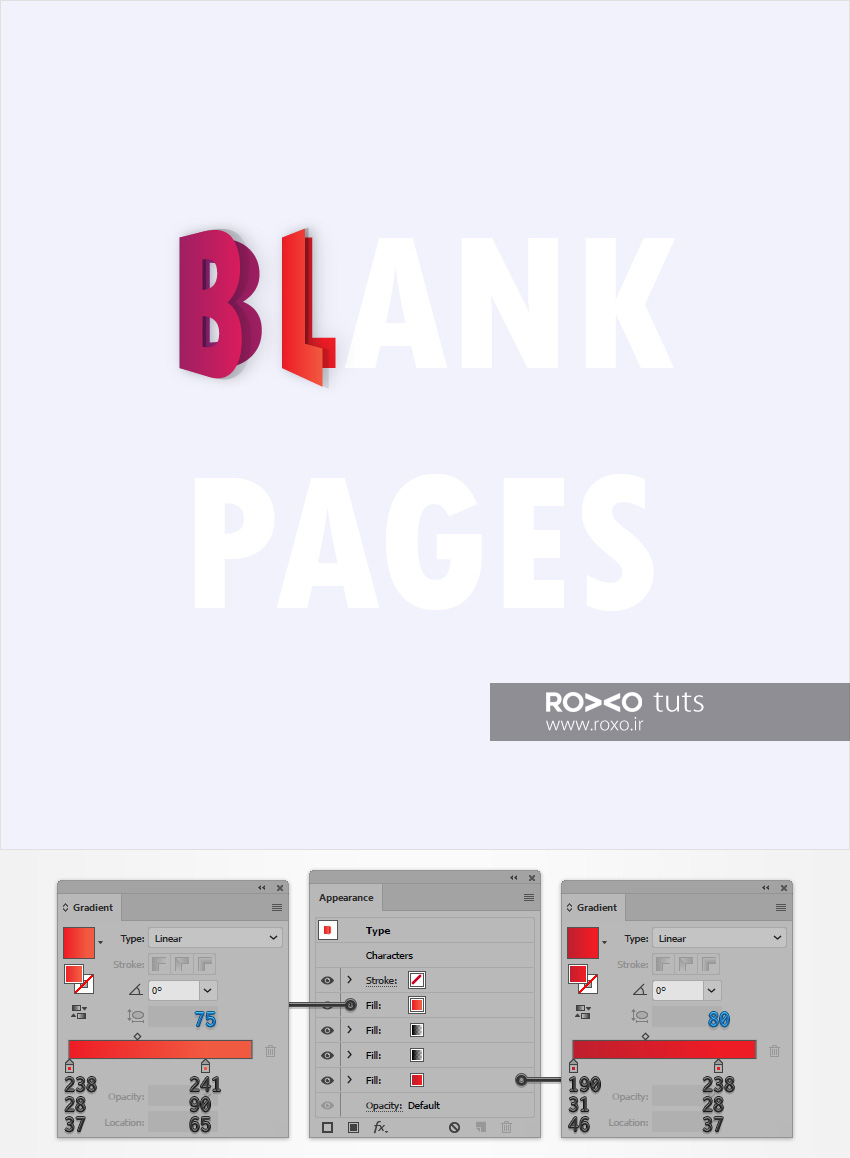
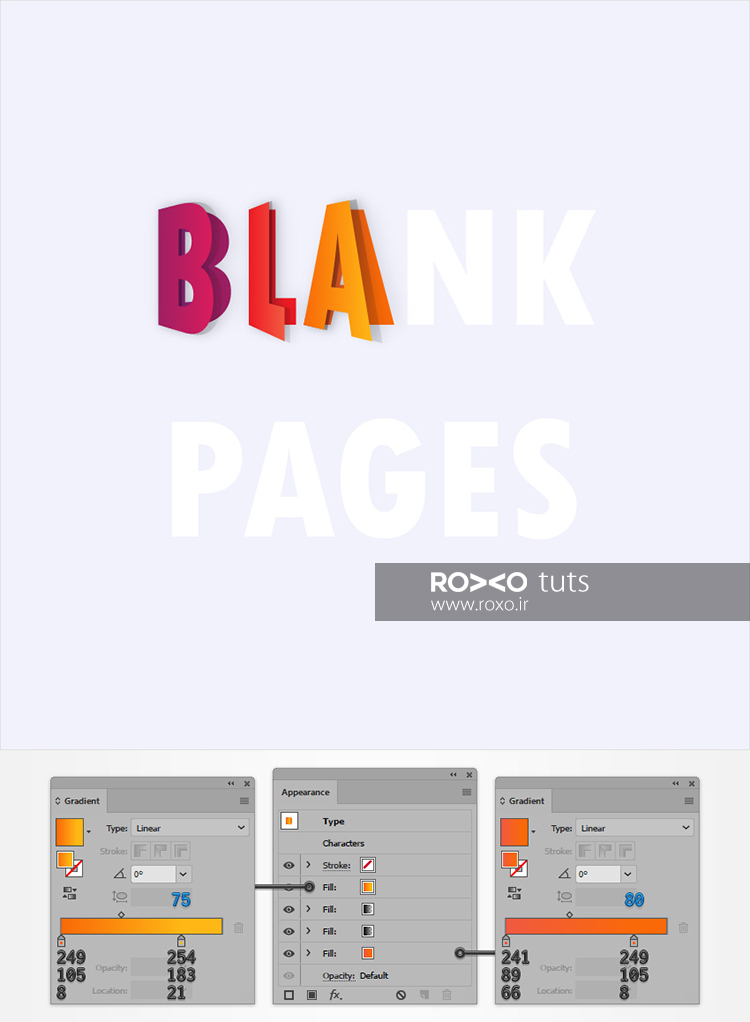
حالا میتوانید در حالیکه حرف دوم در حالت انتخاب قرار دارد، به پنل Appearance بروید و روی باکسهای رنگی کلیک کنید و برای هر یک از آنها به صورت جداگانه مطابق آنچه در قبل انجام دادیم به پنل گرادینت (Window > Gradient) بروید و رنگهای موجود در تصویر زیر را وارد نمائید.

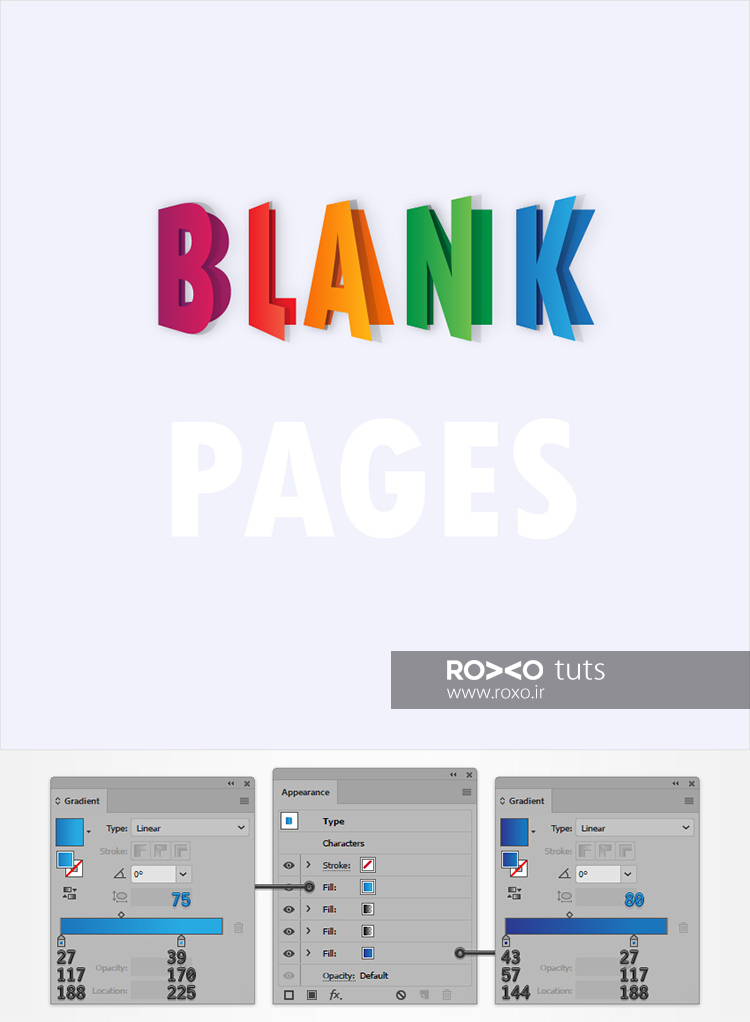
قدم دوم: همهی کارهایی که در مرحلهی قبل انجام دادید، برای سایر حروف نیز تکرار کنید. با این تفاوت که در قسمت گرادنیت، رنگهای موجود در تصویر زیر را وارد نمائید:



قدم سوم: اکنون تمام ویژگیهای حروف کلمهی بالایی را برای حروف کلمهی پائینی هم بصورت یک به یک کپی کنید.

خلاصه
در این آموزش یاد گرفتید چگونه باید با پنل مهم Appearance کار کنید و چگونه میتوانید برای یک آبجکت یک گرادینت یا رنگ دلخواه را اعمال نمائید.
همچنین دیدید که چطور میتوان به یک آبجکت سایه داد و یا آن را بلور و محور کرد. همانطور که در ابتدا نیز گفتیم، این مطلب برای افرادی که تازه با ایلوستریتور آشنا شدهاند، میتواند بسیار مفید و کاربردی باشد و آنها را یک قدم به دنیای ژرف طراحی وکتور در ایلورستریتور نزدیکتر میکند.
نتایج طراحیهای خود را برای ما ارسال کنید تا با نام خودتان روی وبسایت قرار دهیم.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.