تشریح کامل مراحل تبدیل عکس به نقاشی (اسکچ) در فتوشاپ
?How To Turn A Photo Into A Sketch With Photoshop

امروز با مطلب آموزش تبدیل عکس به نقاشی در فتوشاپ در خدمت شما هستیم که پس از خوانش و اجرای کامل آن، میتوانید هر عکسی را به نقاشی و اسکچ حرفهای و خیرهکنندهای تبدیل کنید.
همانطور که میدانید امروزه مهارت تبدیل عکس به نقاشی یک مهارت پرکاربرد است و از استفاده در تصاویر پروفایل شبکههای اجتماعی گرفته تا واسط کاربری سایتها و نرمافزارها و ... کاربردهای گوناگون دارد. نرمافزارهای متعددی هم برای تبدیل عکسها به نقاشی ساخته و عرضه شدهاند اما با اطمینان میتوان گفت هیچ نرمافزاری به قدرت فتوشاپ نیست و فعلا تنها فتوشاپ است که میتواند نیاز کاربر در این زمینه را به طور کامل برطرف کند.
مراحل تبدیل عکس به نقاشی در فتوشاپ تقریبا طولانی است و شاید شما به عنوان یک طراح پرمشغله و یا یک کاربر معمولی، فرصت و حوصلهی طی کردن این مراحل را هر بار برای هر عکسی نداشته باشید. به همین دلیل پیشنهاد ما اینست که یک بار مراحل تبدیل عکس به نقاشی را تا پایان در فتوشاپ انجام دهید و همزمان تمامی این مراحل را در قالب یک اکشن فتوشاپ ضبط و ذخیره کنید. دفعات بعدی تنها کافیست دکمهی Play از پنل اکشن را فشار دهید و فتوشاپ بصورت اتوماتیک تمام مراحل را طی میکند و عکس شما با یک کلیک به نقاشی تبدیل میشود.
در این مطلب سعی کردهایم همه چیز را با جزئیات تشریح کنیم. به گونهای که اگر شما در فتوشاپ مبتدی هستید، بتوانید از این آموزش استفاده کنید.
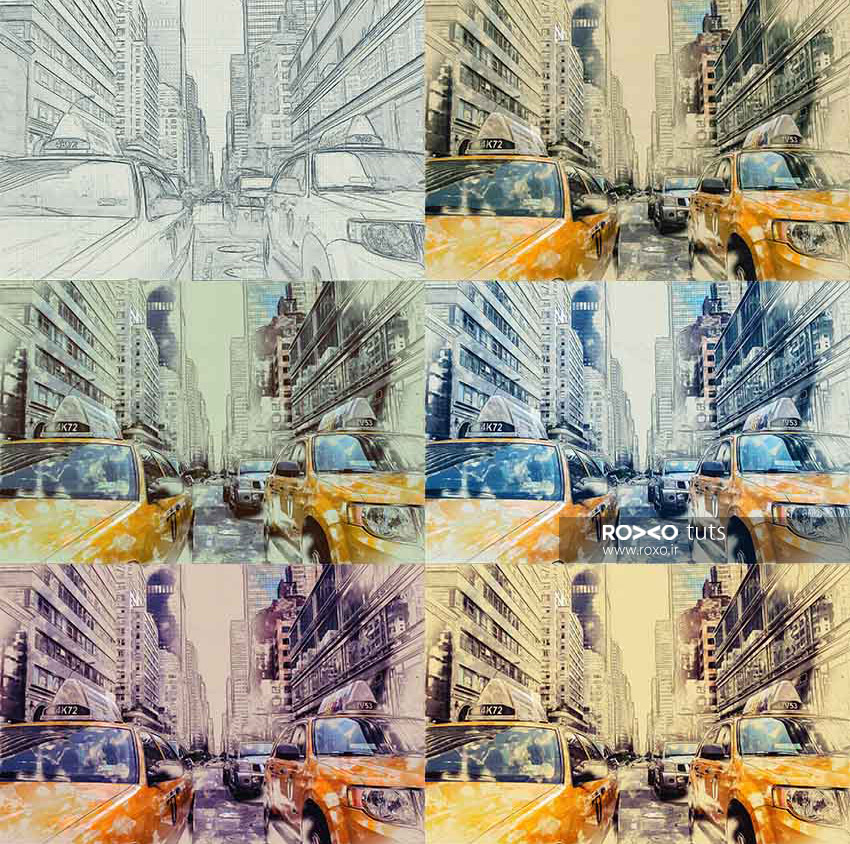
اولین تصویر از سمت چپ، همان نتیجهای است که امروز ما قرار است به شما یاد بدهیم. اما اگر تکنیکهای رنگآمیزی در فتوشاپ را بلد باشید یا بعدها بیاموزید میتوانید به بقیهی نتایج برسید.

اگر میخواهید مراحل تبدیل عکس به نقاشی با پاستل را یاد بگیرید، روی عکس زیر کلیک کنید:
خب! برویم سراغ مراحل تبدیل عکس به نقاشی با مداد!
فایلهای مورد نیاز برای این آموزش
شروع به کار
پس از باز کردن نرمافزار فتوشاپ، باید تصویری که قرار است روی آن کار کنید، در فتوشاپ باز کنید. مثلا ما قرار است تصویری از تاکسیها در ترافیک نیویوک را به نقاشی تبدیل کنیم.
به مسیر File > Open بروید و در پنجرهای که باز میشود به مسیری بروید که عکس مورد نظر آنجاست. آن را انتخاب کنید و روی دکمهی Open کلیک کنید.
پیش از شروع کار باید موارد زیر را بررسی کنید:
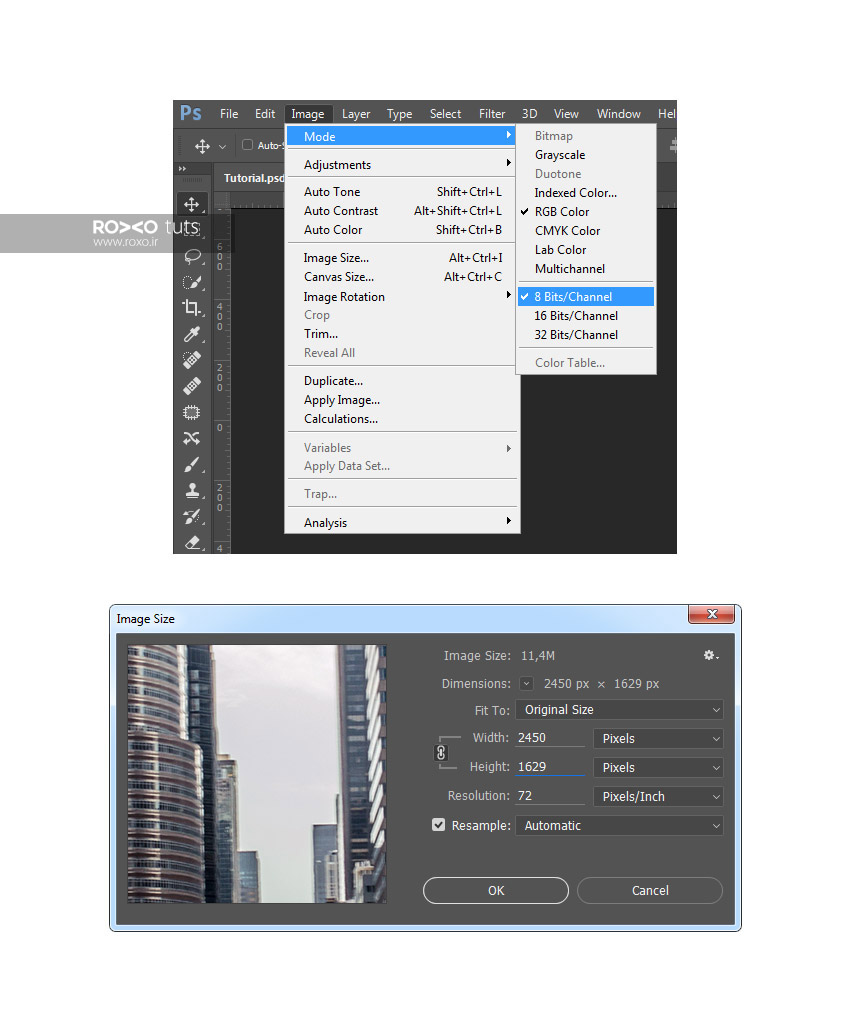
- به مسیر Image > Mode بروید و مطمئن شوید که Color Mode روی RGB و 8 Bits/Channel است.
- عکس شما باید لایهی Background باشد. اگر چنین نیست به مسیر Layer > New > Background from Layer بروید.
- به هر سه مسیر Image > Auto Tone و Image > Auto Contrast و Image > Auto Color بروید تا تصویر شما از لحاظ رنگ و کنتراست به صورت اتوماتیک تنظیم و بهینه شود.

ایجاد پسزمینه
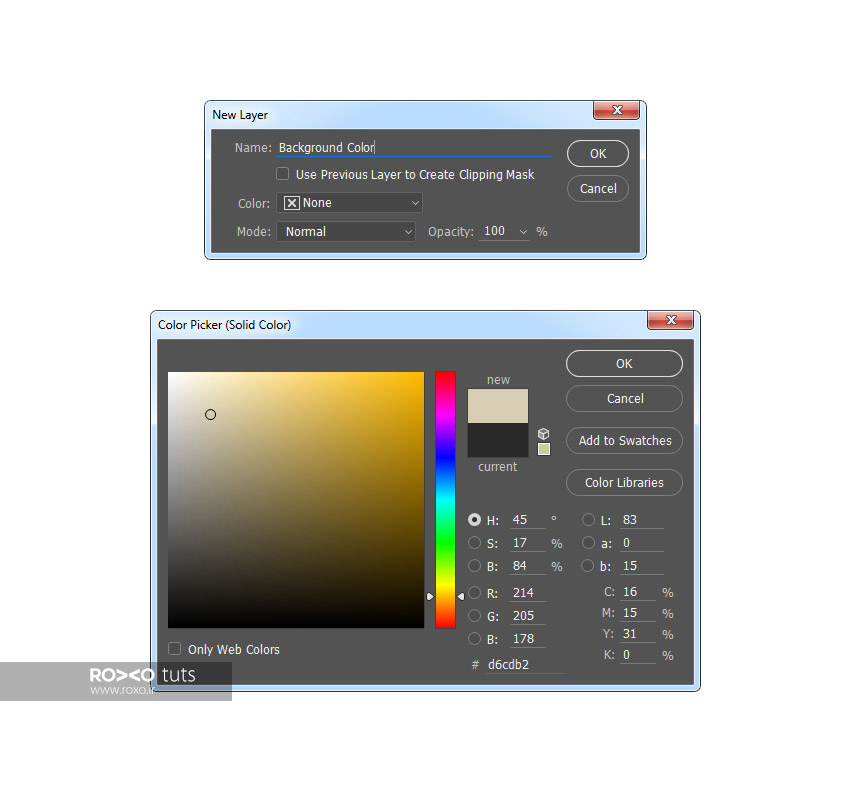
به یک لایهی پسزمینه نیاز داریم. به مسیر Image > Auto Color بروید تا یک لایهی جدید ایجاد شود. نام آن را Background Color بگذارید و تنظیمات زیر را وارد کنید.

نقاشی اولیه
قدم اول: میخواهیم طرح و نقاشی پایه از عکس را تولید کنیم. لایهی پسزمینه (Background) که همان عکس تاکسیهاست انتخاب کنید و به مسیر Layer > New > Layer Via Copy بروید تا از این لایه یک کپی ایجاد شود.
در پنل لایهها روی این لایهی جدید کلیک کنید و آن را به بالای همهی لایهها درگ کنید.
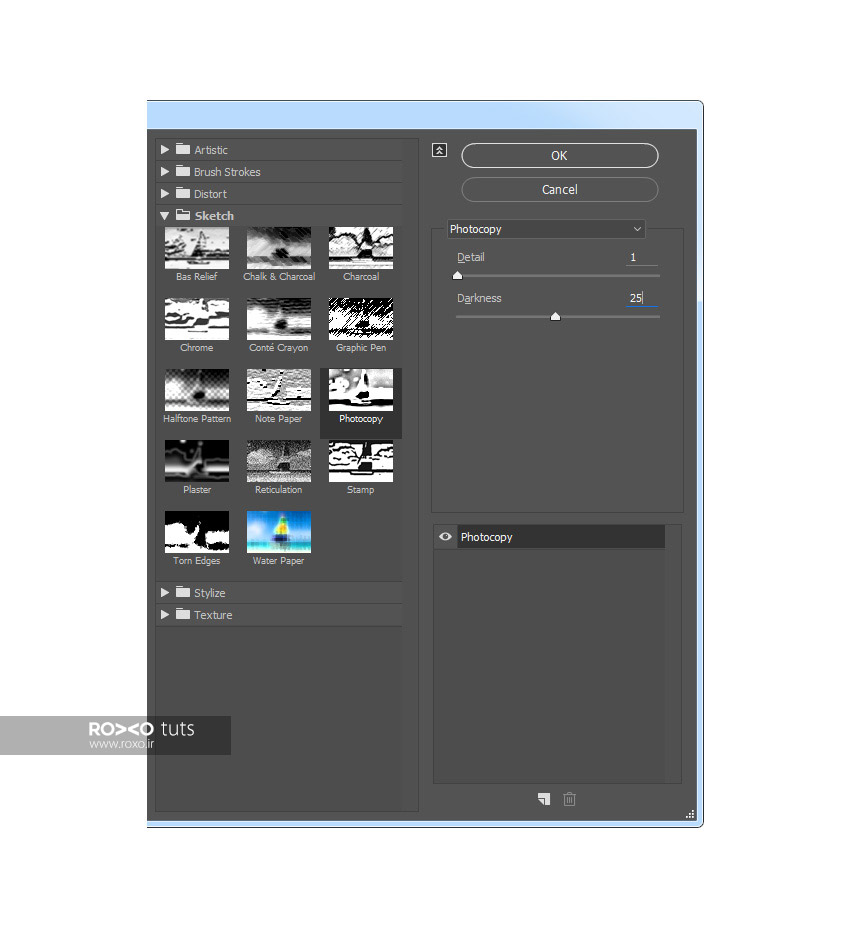
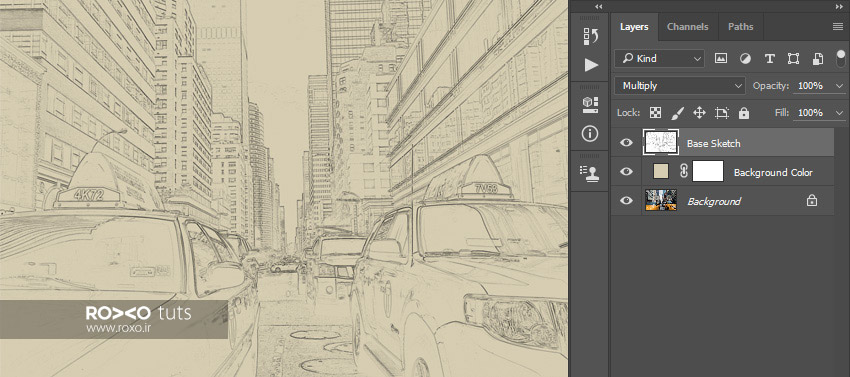
کلید D از صفحه کلید را فشار دهید تا همهی تغییرات به حالت پیش فرض برگردند. سپس به مسیر Filter > Filter Gallery > Sketch > Photocopy بروید و تنظیمات موجود در تصویر را رعایت کنید.

قدم دوم: نام این لایه را Base Sketch بگذارید و وضعیت این لایه (Blending Mode در قسمت بالای پنل لایهها) را روی Multiply بگذارید.

آمادهسازی پیشطرح
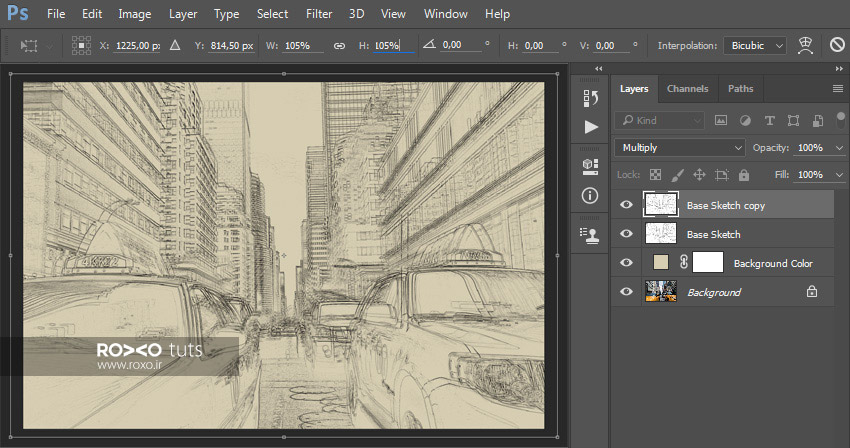
قدم اول: به مسیر Layer > New > Layer Via Copy بروید تا یک کپی از Base Sketch ایجاد شود.
از نوار ابزار فتوشاپ Lasso Tool را انتخاب کنید. در یک نقطهی دلخواه درون صفحه کلیک کنید. ابزار Free Transform را انتخاب کنید و در پنل تنظیمات در بالای نرمافزار فتوشاپ، در مقابل Height و Height عدد %105 را بنویسید.

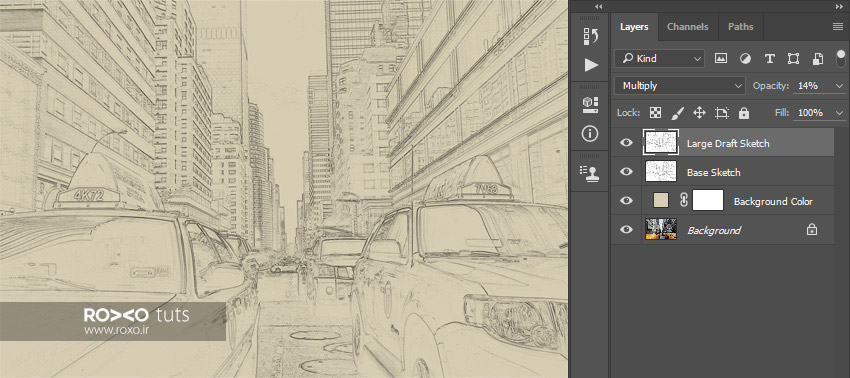
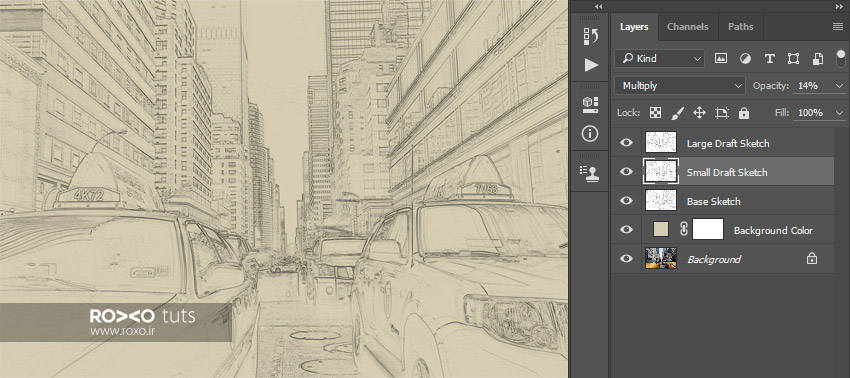
قدم دوم: نام این لایه را Large Draft Sketch بگذارید و Opacity آن را روی %14 بگذارید.

قدم سوم: لایهی Base Sketch را از پنل لایهها انتخاب کنید و به مسیر Layer > New > Layer Via Copy بروید تا یک کپی از آن ایجاد شود.
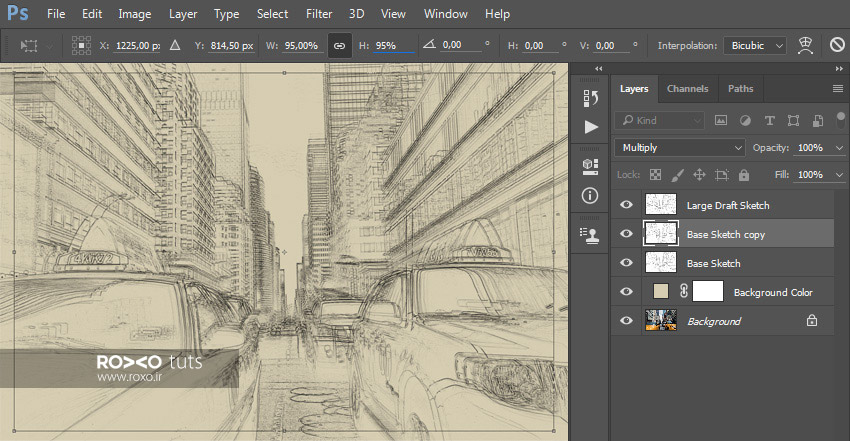
از نوار ابزار فتوشاپ Lasso Tool را انتخاب کنید و در یک نقطهی دلخواه درون صفحه کلیک کنید.
ابزار Free Transform را انتخاب کنید و در پنل تنظیمات در بالای نرمافزار فتوشاپ، در مقابل Height و Height عدد %95 را بنویسید.

قدم چهارم: نام این لایه را Small Draft Sketch بگذارید و Opacity آن را روی %14 بگذارید.

تکمیل پیشطرح
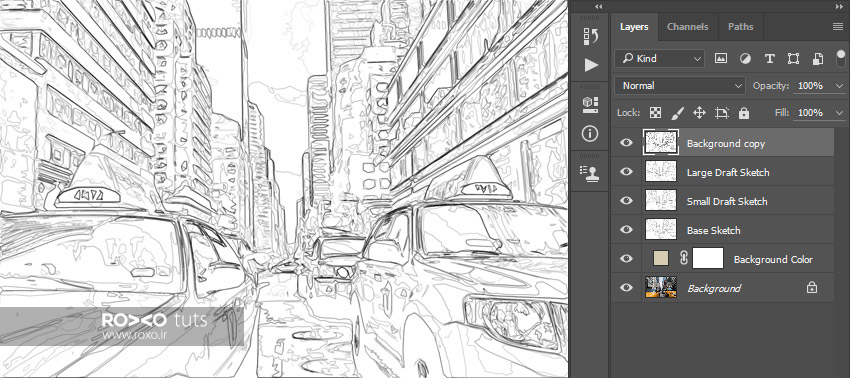
قدم اول: لایهی Background را انتخاب کنید و به مسیر Layer > New > Layer Via Copy بروید تا یک کپی از آن ایجاد شود.
در پنل لایهها، این لایهی جدید را به بالای همهی لایهها بیاورید.
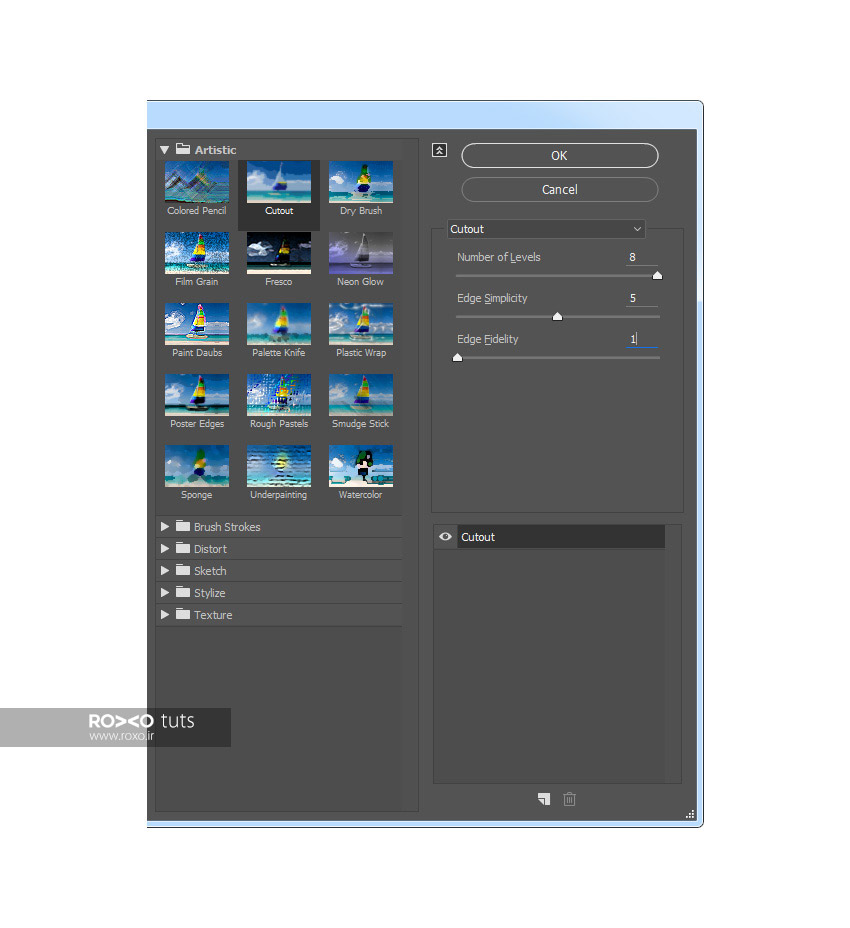
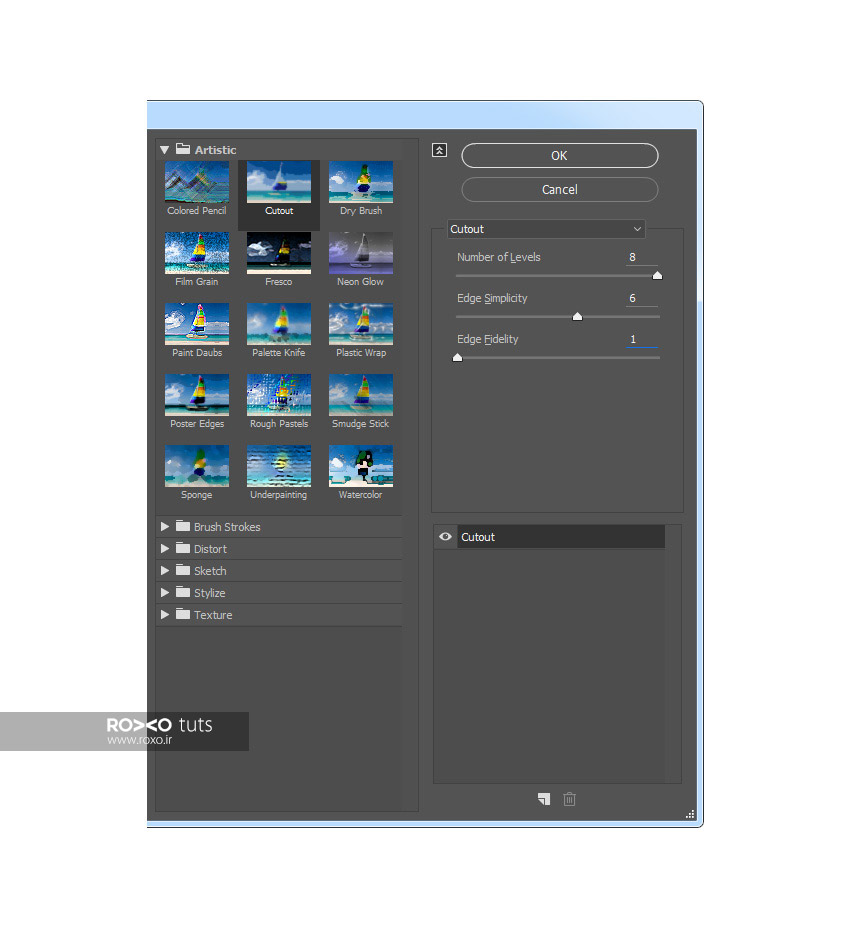
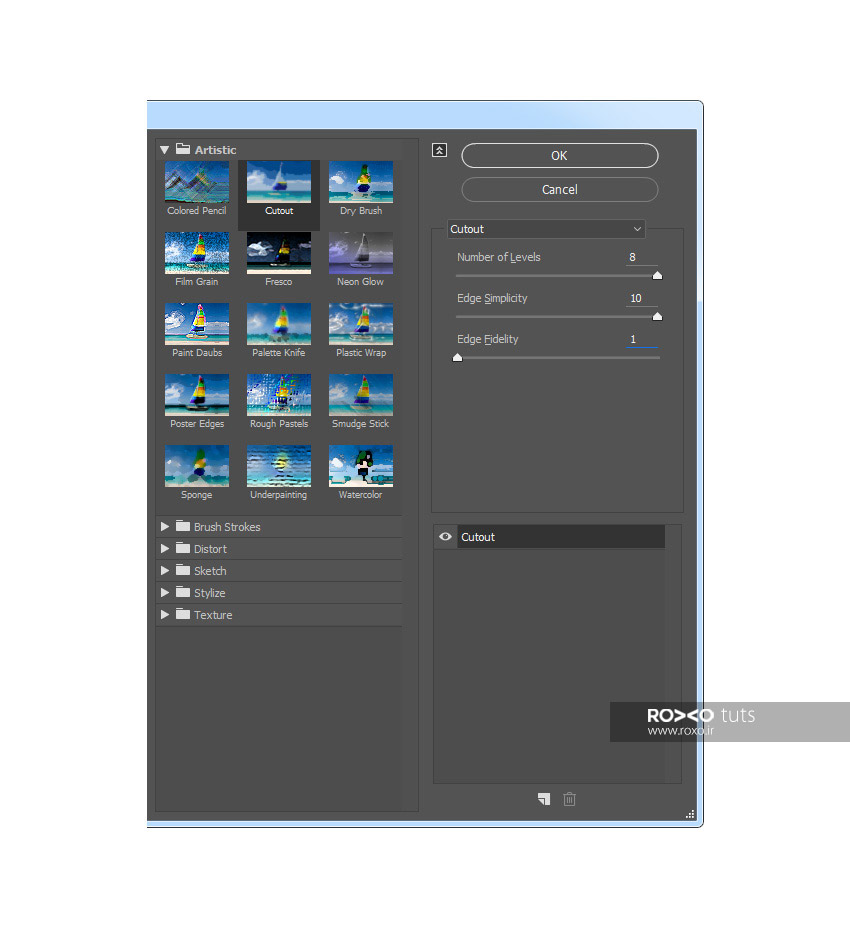
به مسیر Filter > Filter Gallery > Artistic > Cutout بروید و تنظیماتی را که در تصویر زیر میبینید، وارد کنید.

قدم دوم: به مسیر Filter > Stylize > Find Edges و بعد از آن به Image > Adjustments > Desaturate بروید.

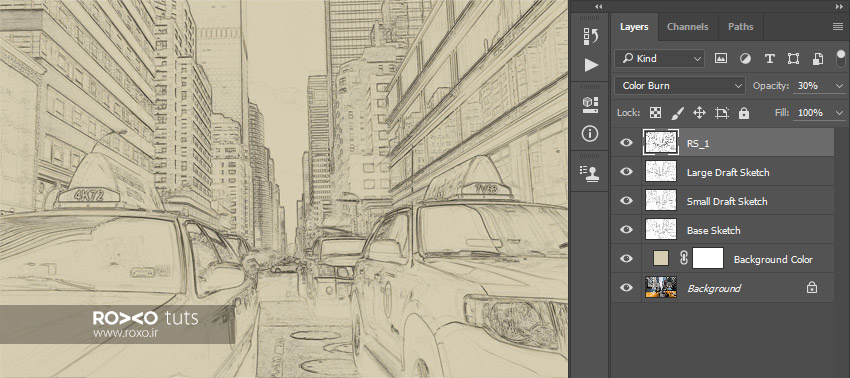
قدم سوم: نام این لایه را RS_1 بگذارید. وضعیت این لایه (Blending Mode در قسمت بالای پنل لایهها) را روی Color Burn بگذارید و Opacity را روی %30 بگذارید.

قدم چهارم: برای اینکه اثر مراحل قبلی پیچیدهتر شود «قدم اول» و «قدم دوم» در این بخش را دوباره تکرار کنید. اما در قدم اول بجای تنظیمات قبلی، این تنظیمات را انجام دهید:

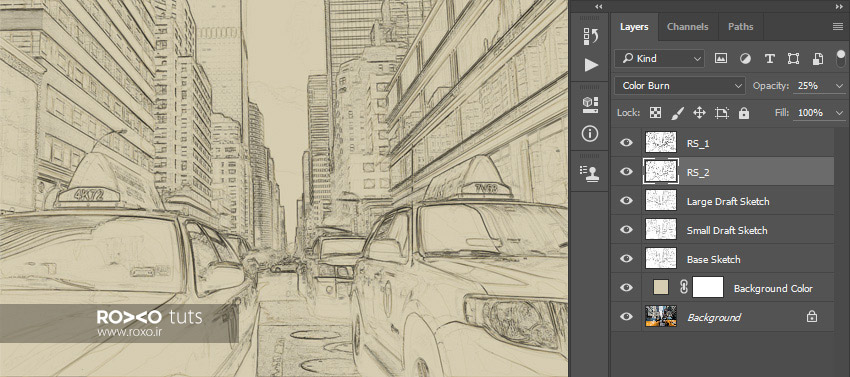
قدم پنجم: نام این لایه را RS_2 بگذارید. وضعیت این لایه را روی Color Burn بگذارید و Opacity را روی %25 قرار دهید.
در پنل لایهها این لایه را به زیر لایهی RS_1 بیاورید.

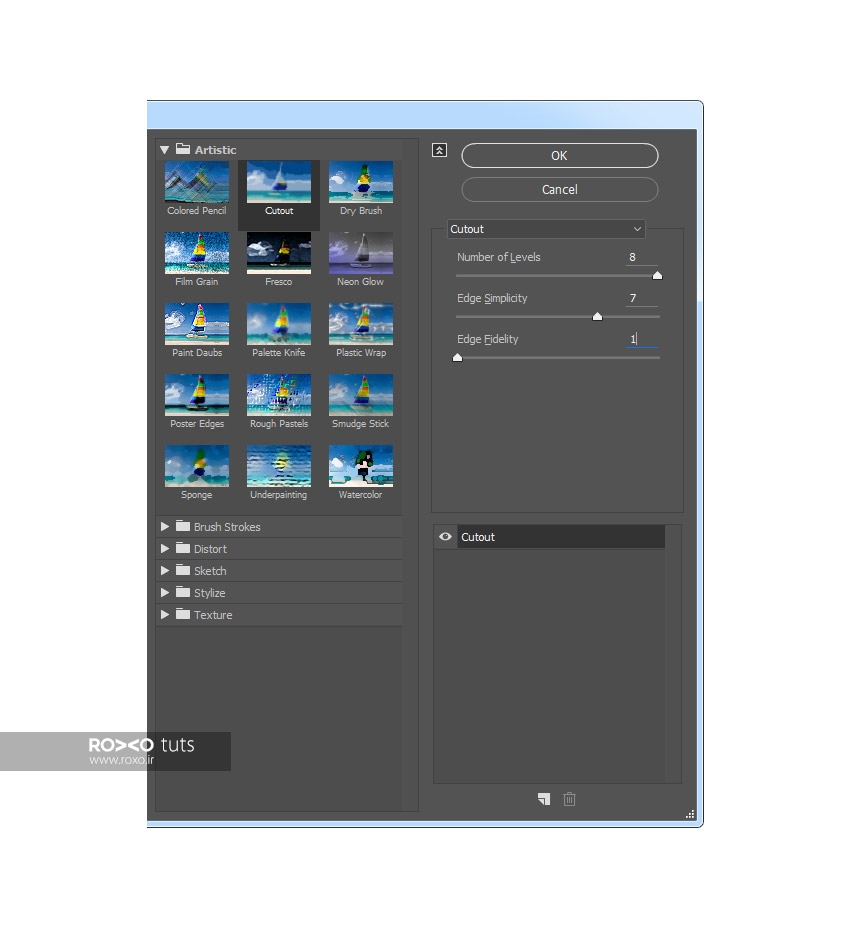
قدم ششم: «قدم اول» و «قدم دوم» در این بخش را دوباره تکرار کنید. اما در قدم اول بجای تنظیمات قبلی، این تنظیمات را انجام دهید:

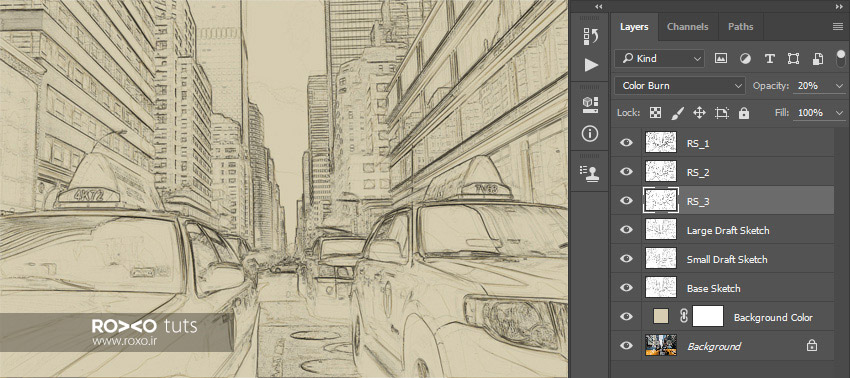
قدم هفتم: نام این لایه را RS_3 بگذارید. وضعیت این لایه را روی Color Burn بگذارید و Opacity را روی %20 قرار دهید.
در پنل لایهها این لایه را به زیر لایهی RS_2 بیاورید.

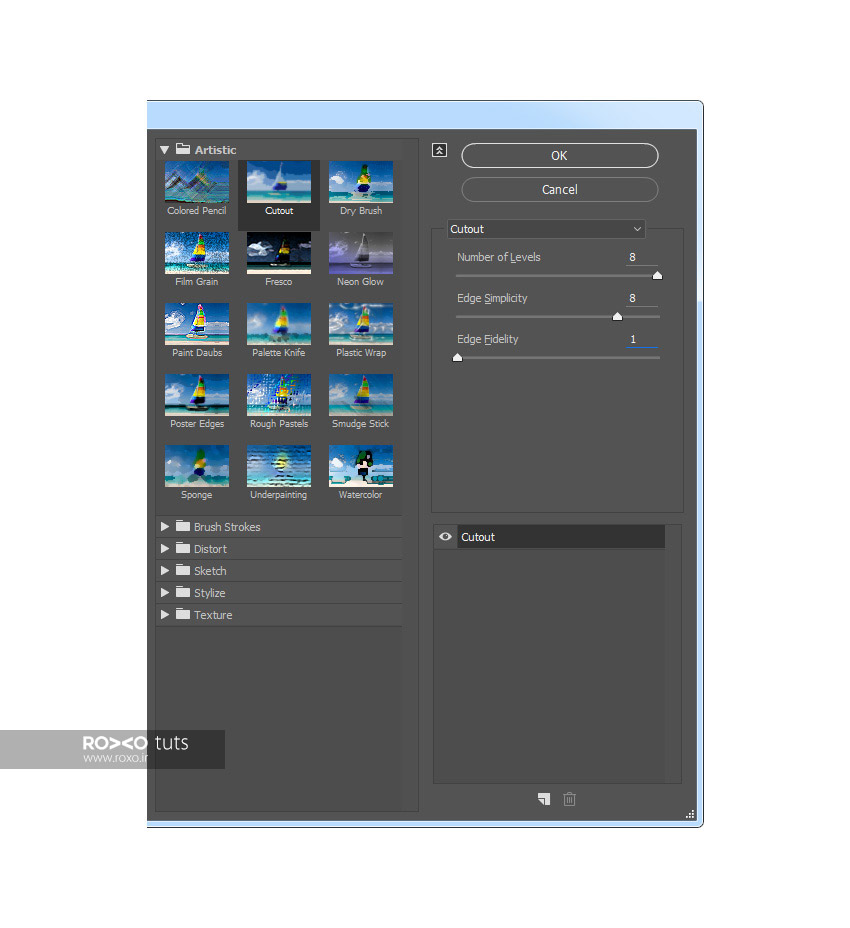
قدم هشتم: مجددا «قدم اول» و «قدم دوم» در این بخش را تکرار نمائید. این بار بجای تنظیماتی که قبلا وارد کردید، موارد زیر را لحاظ کنید:

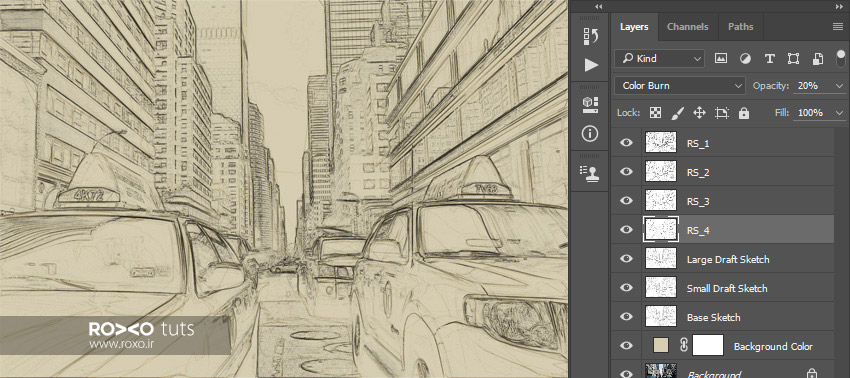
قدم نهم: نام این لایه را RS_4 در نظر بگیرید. وضعیت این لایه باید روی Color Burn و Opacity روی %20 باشد.
این لایه را در پنل لایهها به زیر لایهی RS_3 بیاورید.

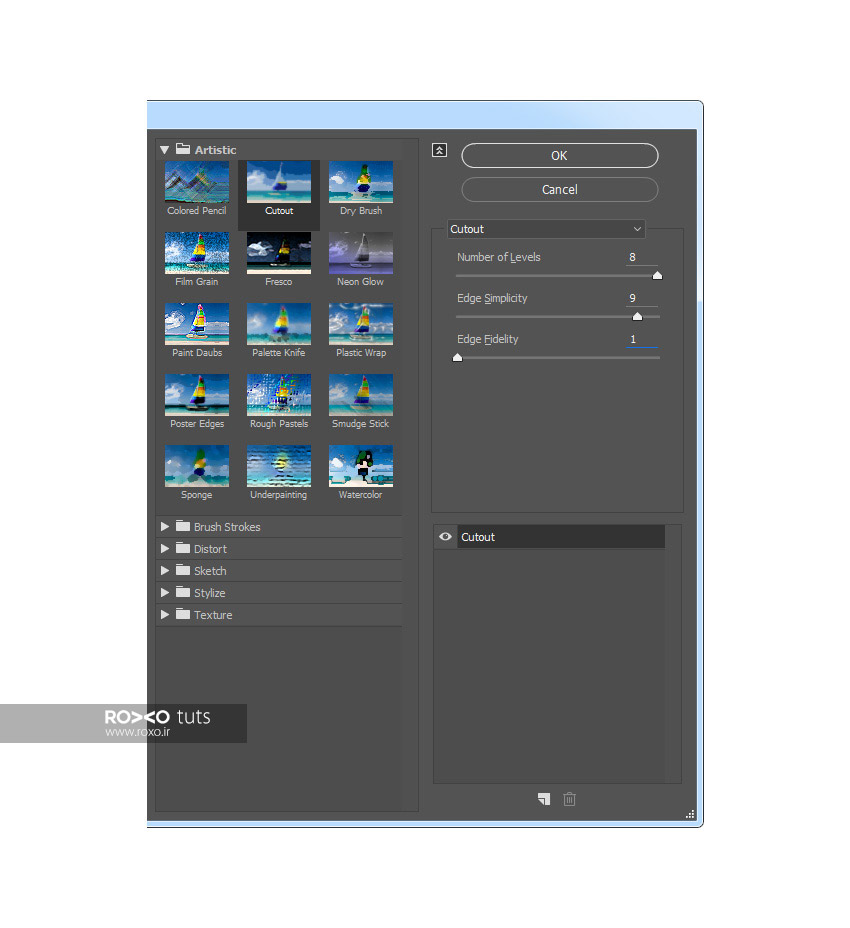
قدم دهم: باز هم «قدم اول» و «قدم دوم» را اجرا کنید و این مشخصات را وارد کنید:

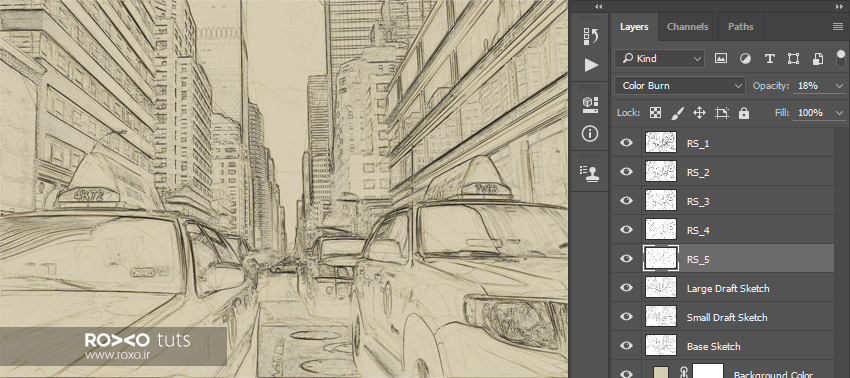
قدم یازدهم: این لایه را RS_5 نامگذاری کنید. مانند قبل وضعیت روی Color Burn باشد و Opacity را روی مقدار %18 تنظیم کنید.
در پنل لایهها، این لایه را به زیر لایهی RS_4 درگ کنید.

قدم دوازدهم: برای آخرین بار «قدم اول» و «قدم دوم» از همین بخش را تکرار کنید و برای قدم اول بجای تنظیمات قبلی، این تنظیمات را رعایت کنید:

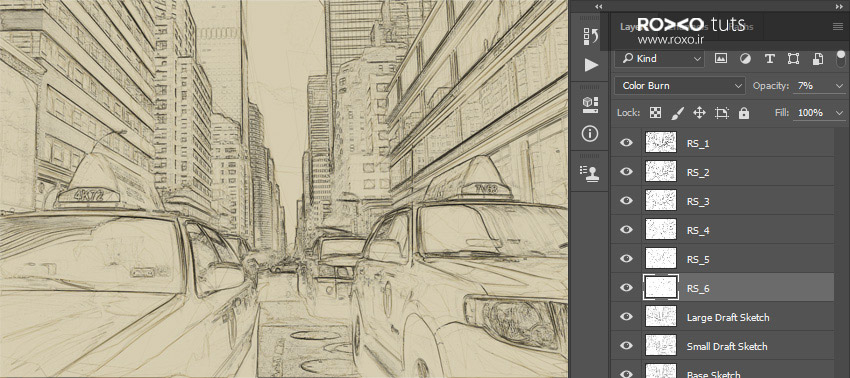
قدم سیزدهم: نام این لایهی جدید را RS_6 بگذارید. وضعیت را روی Color Burn و Opacity را روی %7 قرار دهید.
در پنل لایهها، این لایه باید زیر لایهی RS_5 باشد.

قدم چهاردهم: اکنون باید تمام لایههایی که در مرحلهی «تکمیل پیشطرح» ایجاد کردهایم، در یک گروه قرار دهیم. بدین منظور در حالیکه در پنل لایهها، لایهی RS_6 در حالت انتخاب قرار دارد، کلید Shift را فشار دهید و روی لایهی RS_1 کلیک کنید. مشاهده میکنید که تمام لایهها از RS_1 تا RS_6 انتخاب میشوند.
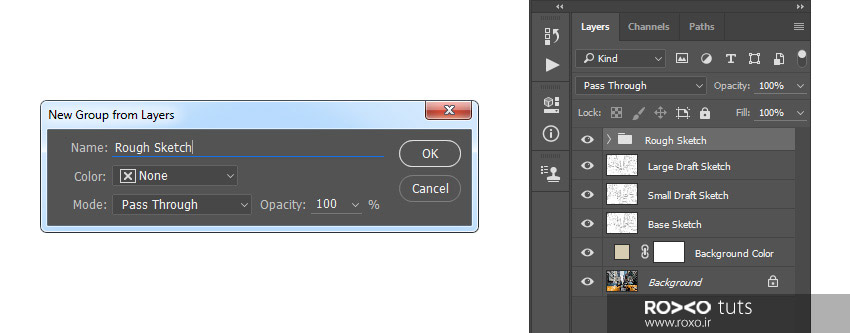
حالا به مسیر Layer > New > Group from Layers بروید تا همهی این لایهها در یک گروه قرار بگیرند.
نام این گروه را Rough Sketch بگذارید.

ایجاد سایهها
قدم اول: برای ایجاد سایهها، روی لایهی Background کلیک کنید و به مسیر Layer > New > Layer Via Copy در فتوشاپ بروید تا یک کپی از این لایه ایجاد شود.
در پنل لایهها، این لایه را به بالای همهی لایهها بیاورید. سپس به مسیر Filter > Stylize > Find Edges و بعد از آن به مسیر Image > Adjustments > Desaturate بروید.

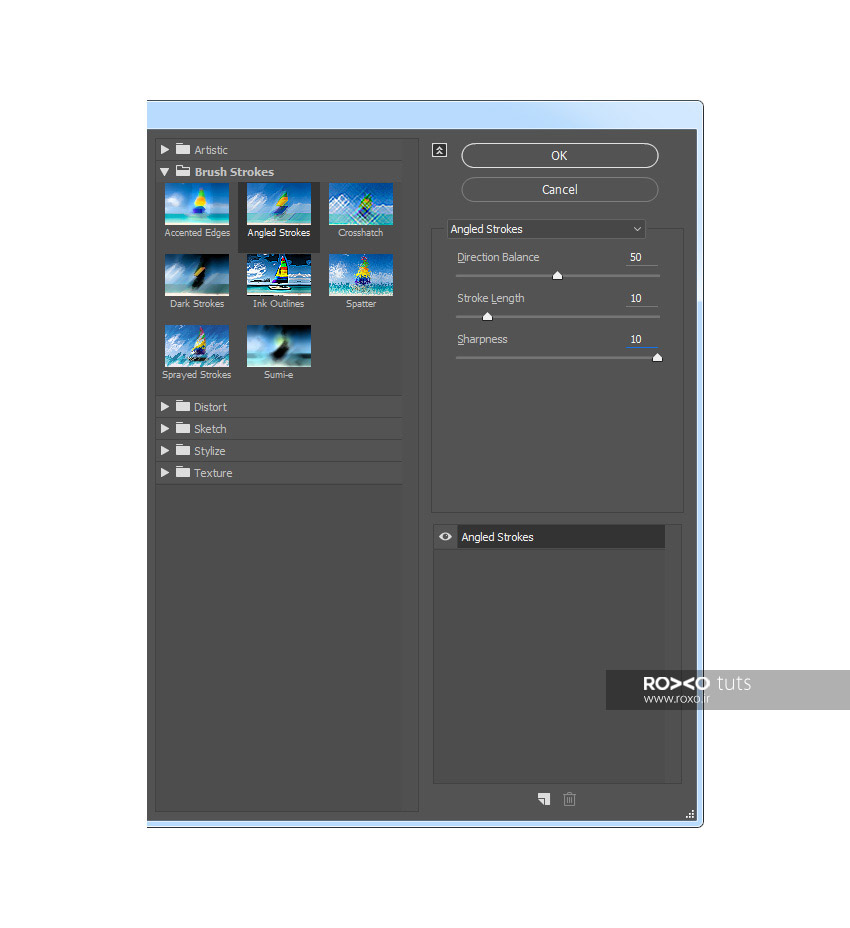
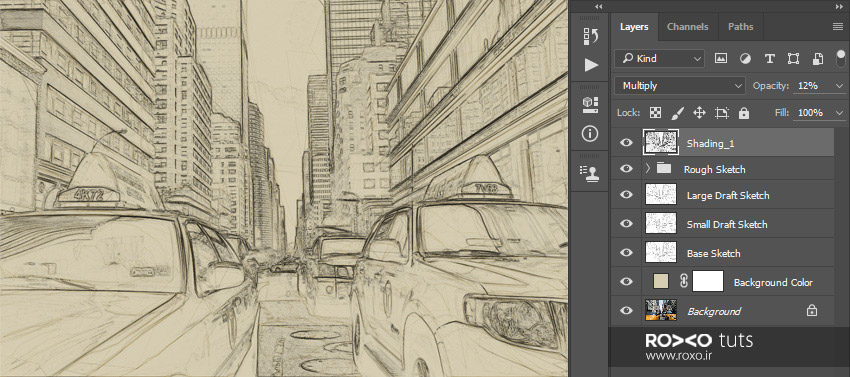
قدم دوم: مسیر Filter > Filter Gallery > Brush Strokes > Angled Strokes را دنبال کنید و در پنجرهای که باز میشود، تنظیماتی مطابق تصویر وارد کنید:

قدم سوم: نام این لایه را Shading_1 بگذارید.
وضعیت این لایه را روی Multiply و Opacity را روی %12 بگذارید.

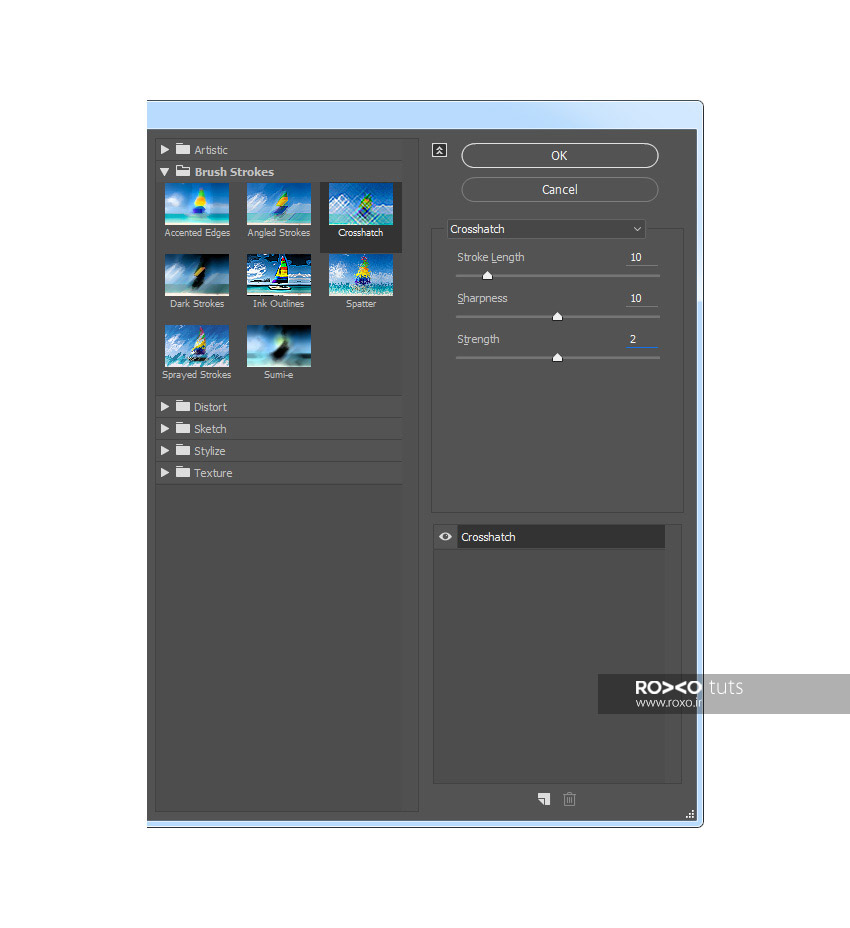
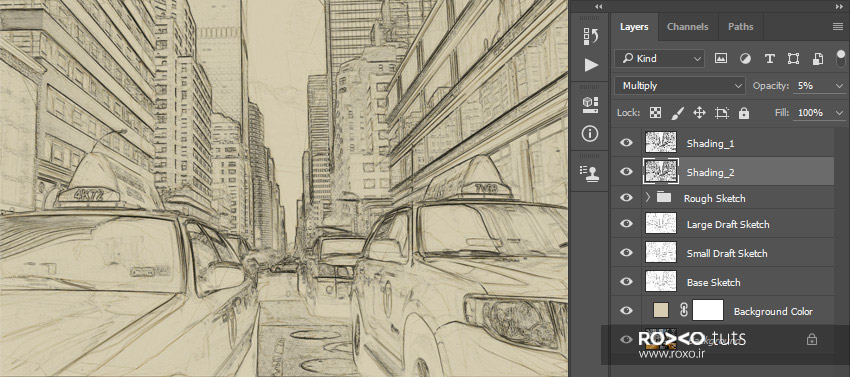
قدم چهارم: «قدم اول» در همین بخش را مجددا تکرار کنید و سپس به مسیر Filter > Brush Strokes > Crosshatch بروید و این موارد را رعایت کنید:

قدم پنجم: برای این لایه، نام Shading_2 را در نظر بگیرید. وضعیت یا Mode باید روی Multiply و Opacity روی %5 باشد.
در پنل لایهها، این لایه را در زیر لایهی Shading_1 قرار دهید.

چگونه به تصویر نویز اضافه کنیم؟
قدم اول: برای طبیعیتر شدن نتیجهی کار، باید به نقاشی خود کمی نویز اضافه کنیم.
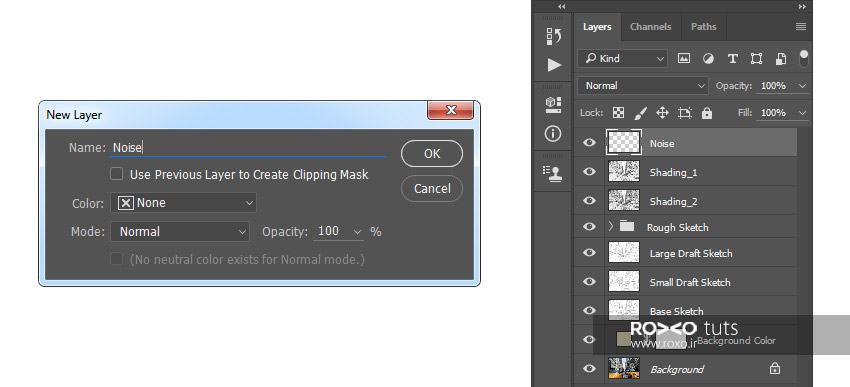
لایهی Shading_1 layer را انتخاب نمائید و در فتوشاپ به مسیر Layer > New > Layer بروید تا یک لایهی جدید ایجاد شود.
نام این لایهی جدید را Noise بگذارید.

قدم دوم: کلید D از صفحهکلید را یکبار فشار دهید.
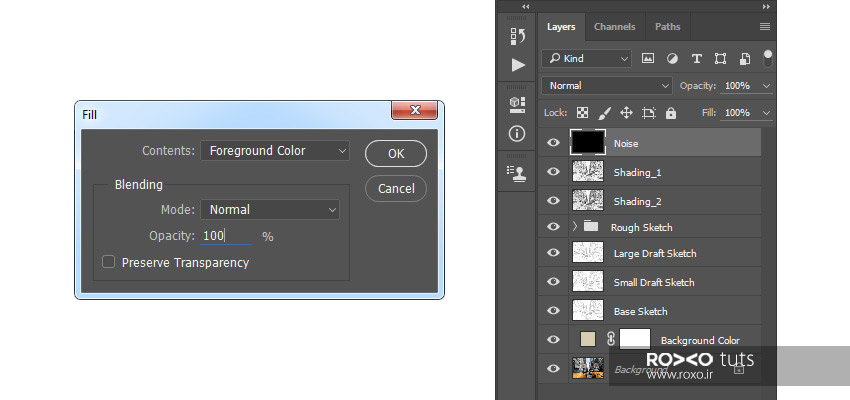
به Edit > Fill بروید و در پنجرهای که باز میشود، این تنظیمات را وارد نمائید:

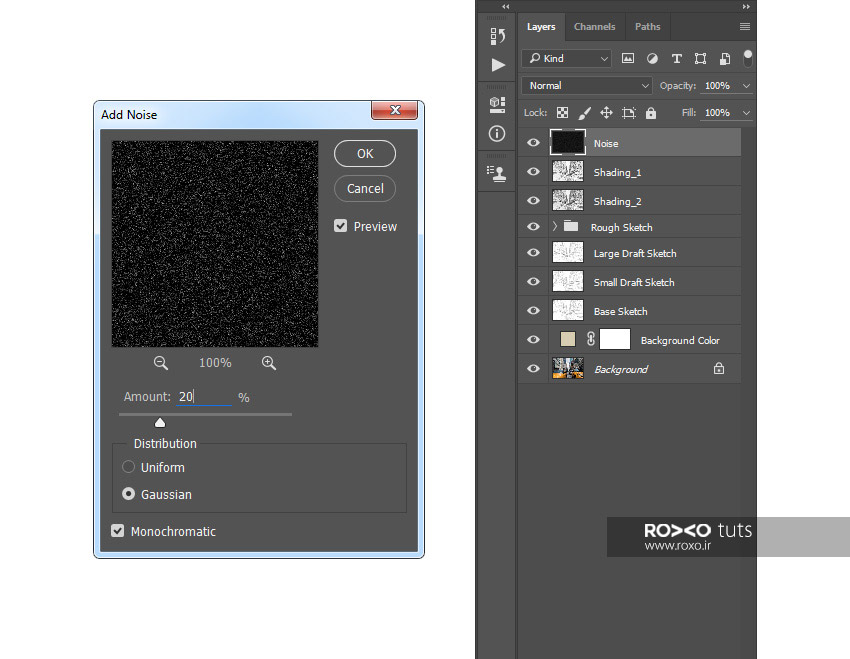
قدم سوم: به Filter > Noise > Add Noise بروید و این تنظیمات را انتخاب کنید:

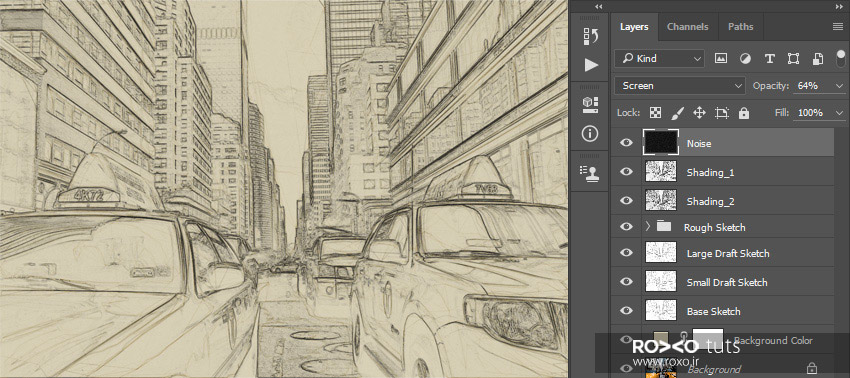
قدم چهارم: وضعیت این لایه را به Screen تغییر دهید و Opacity را روی %64 بگذارید.

تنظیمات رنگ
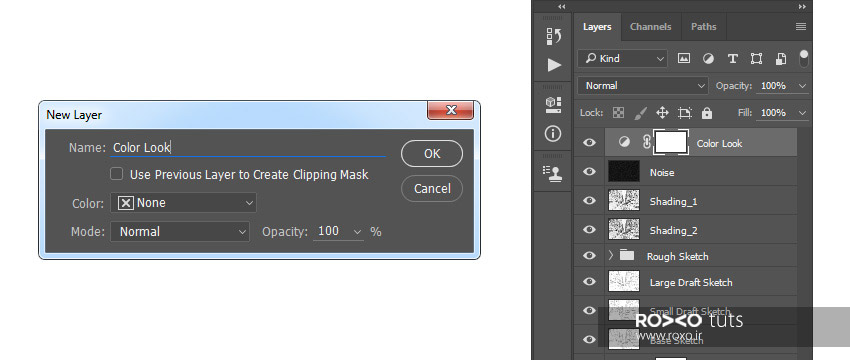
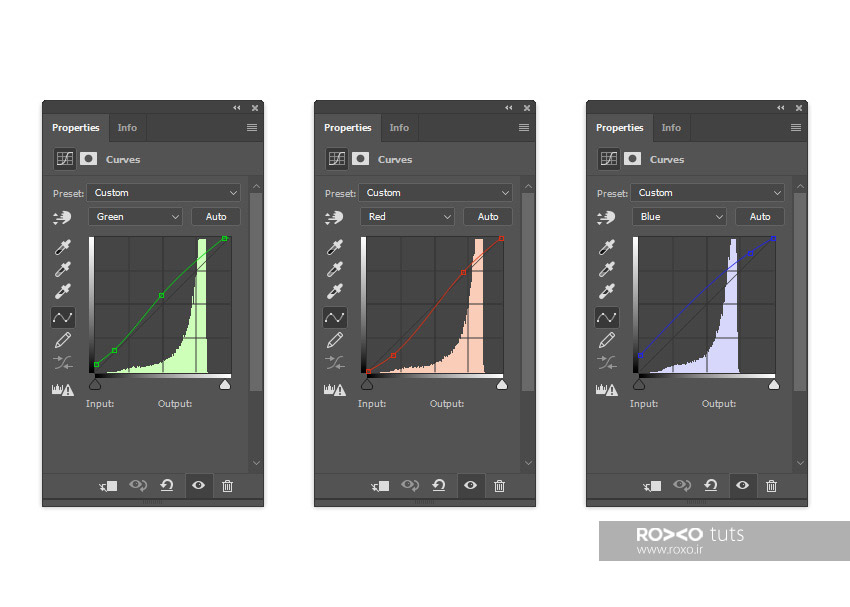
قدم اول: باید به مسیر Layer > New Adjustment Layer > Curves بروید تا یک لایهی جدید جهت تنظیمات رنگ ساخته شود.
نام این لایهی جدید را Color Look بگذارید.

قدم دوم: در پنل لایهها، بر روی عکس کوچک این لایه دوبار کلیک کنید تا وارد پنجرهی تنظیمات شوید.
دقیقا مطابق تصویر، وضعیتهای زیر را برای نمودارها ایجاد کنید.

تنظیمات نهایی
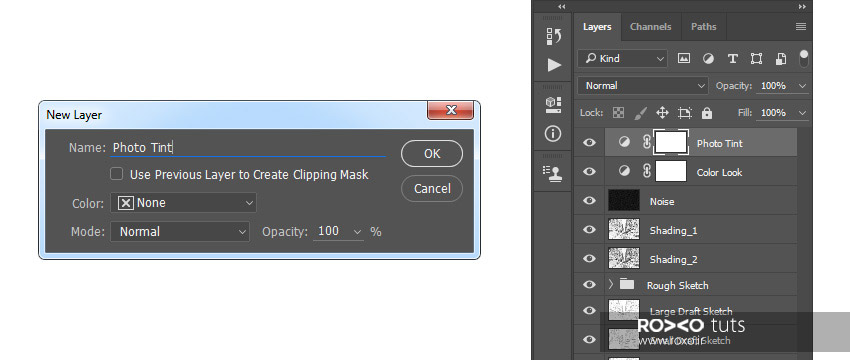
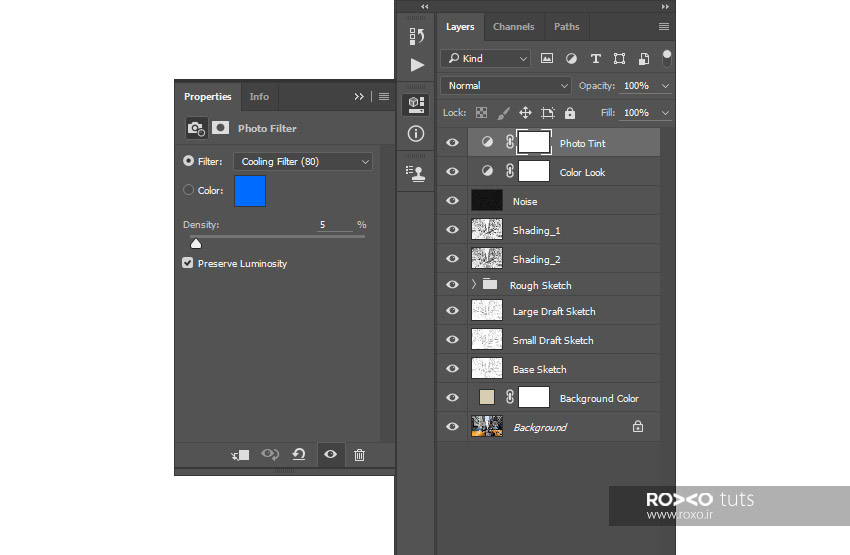
قدم اول: برای اعمال تنظیمات نهایی نقاشی خود، باید در فتوشاپ به مسیر Layer > New Adjustment Layer > Photo Filter بروید تا یک لایهی جدید مربوط به فیلتر تصویر در پنل لایهها ایجاد شود.
نام این لایهی جدید را Photo Tint بگذارید.

قدم دوم: در پنل لایهها، بر روی عکس کوچک این لایه دوبار کلیک کنید تا وارد پنجرهی تنظیمات شوید:

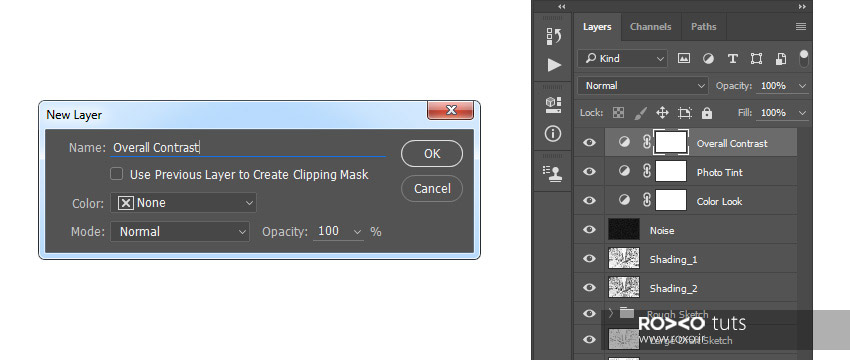
قدم سوم: اکنون میخواهیم کنتراست تصویر نهایی را بالا ببریم. یکبار کلید D را از صفحهکلید فشار دهید و بعد به مسیر Layer > New Adjustment Layer > Gradient Map بروید تا لایهی جدیدی مربوط به تنظیمات گرادینت ایجاد شود.
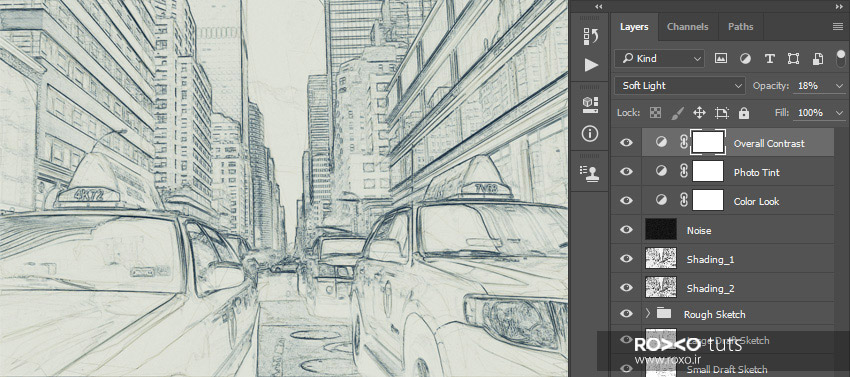
نام این لایهی جدید را Overall Contrast بگذارید.

قدم چهارم: وضعیت این لایه را به Soft Light تغییر دهید و Opacity را روی %18 بگذارید.

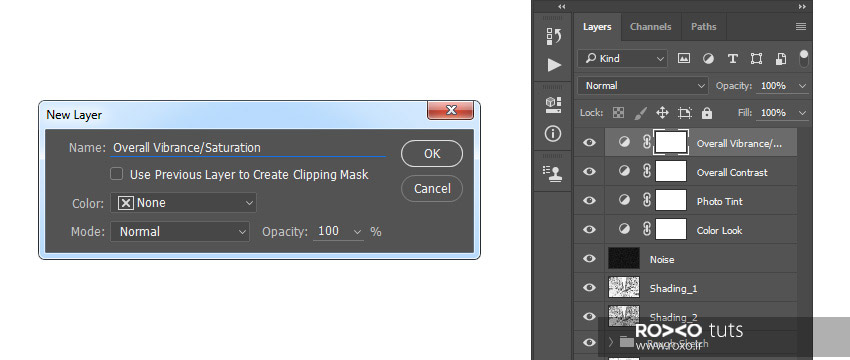
قدم پنجم: به مسیر Layer > New Adjustment Layer > Vibrance بروید تا مجددا یک لایهی جدید مربوط به Vibrance در پنل لایهها ظاهر شود.
نام این لایه را Overall Vibrance/Saturation در نظر بگیرید.

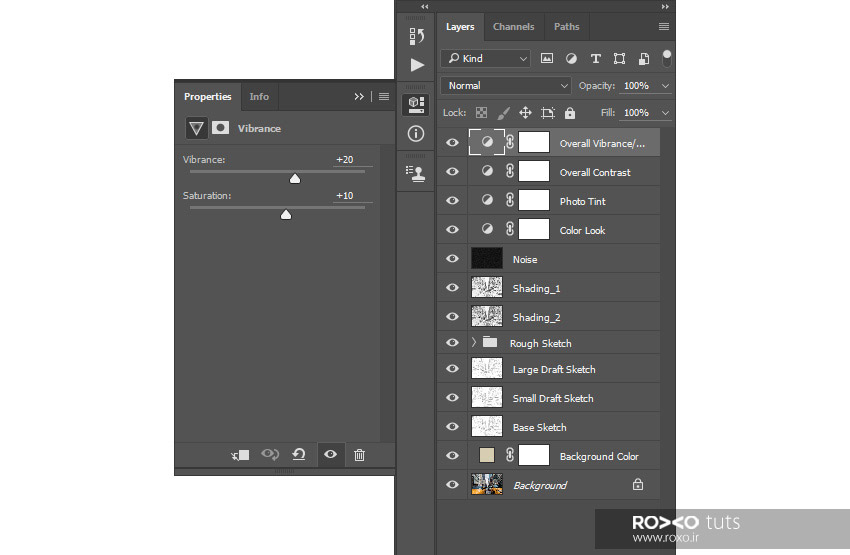
قدم ششم: در پنل لایهها، بر روی عکس کوچک این لایه دوبار کلیک کنید تا وارد پنجرهی تنظیمات شوید:

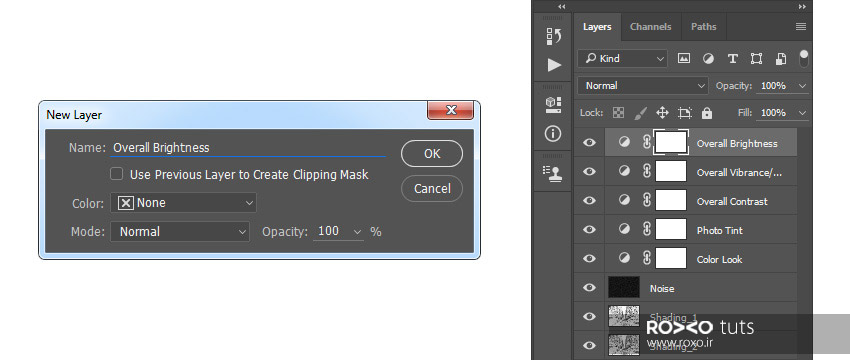
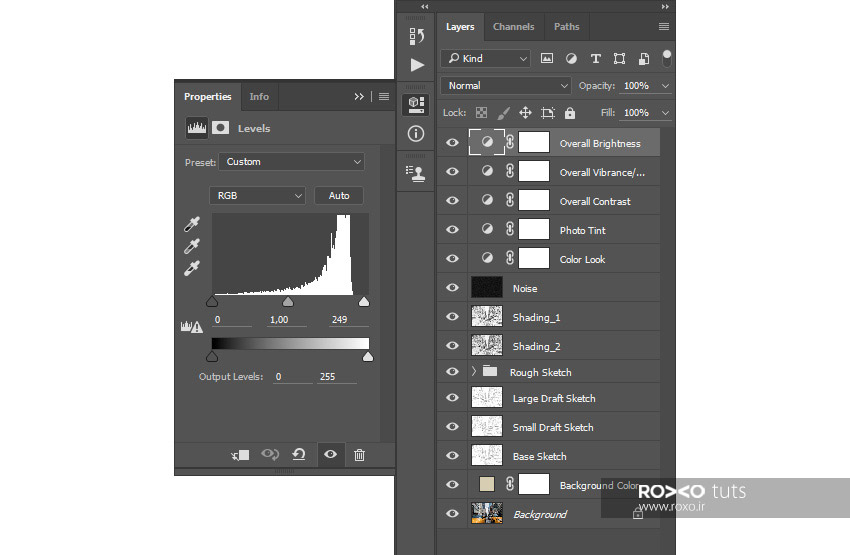
قدم هفتم: حالا قصد داریم با ظرافت، نورهای صحنه را دوبرابر کنیم. به Layer > New > Levels بروید.
نام لایهی جدید را Overall Brightness بگذارید.

قدم هشتم: بر روی عکس کوچک این لایه دوبار کلیک کنید و این تنظیمات را وارد کنید:

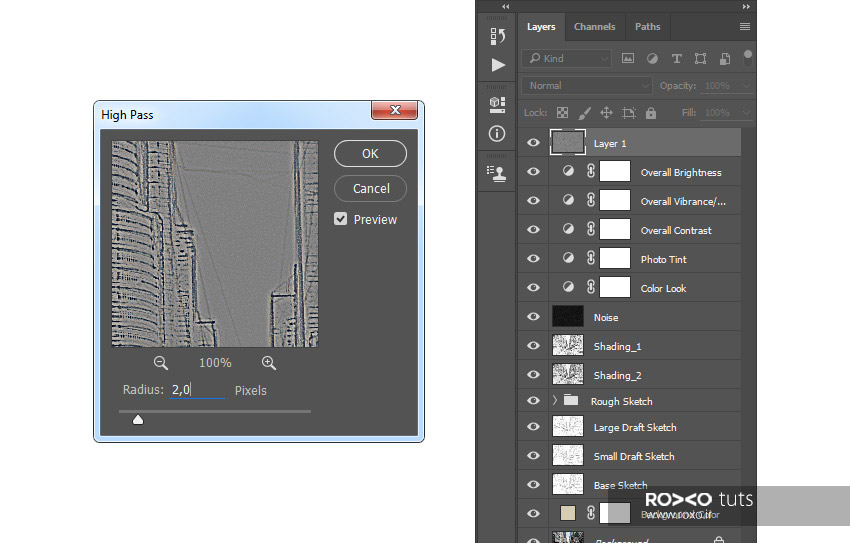
قدم نهم: برای اینکه کمی وضوح نقاشی نهایی را بالا ببریم کلیدهای Control+Alt+Shift+E را بصورت همزمان فشار دهید تا یک اسنپشات (تصویر فوری) از صحنه بگیرید.
به مسیر Filter > Other > High Pass بروید و تنظیمات زیر را وارد کنید:

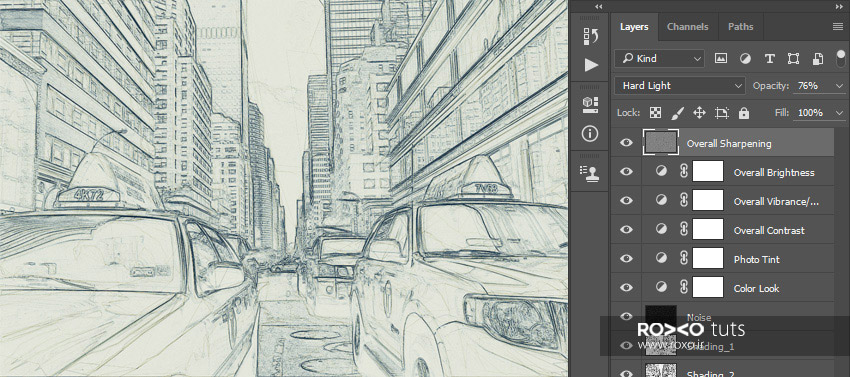
قدم دهم: نام این لایه Overall Sharpening بگذارید.
وضعیت این لایه Hard Light و Opacityاش %76 مناسب است.

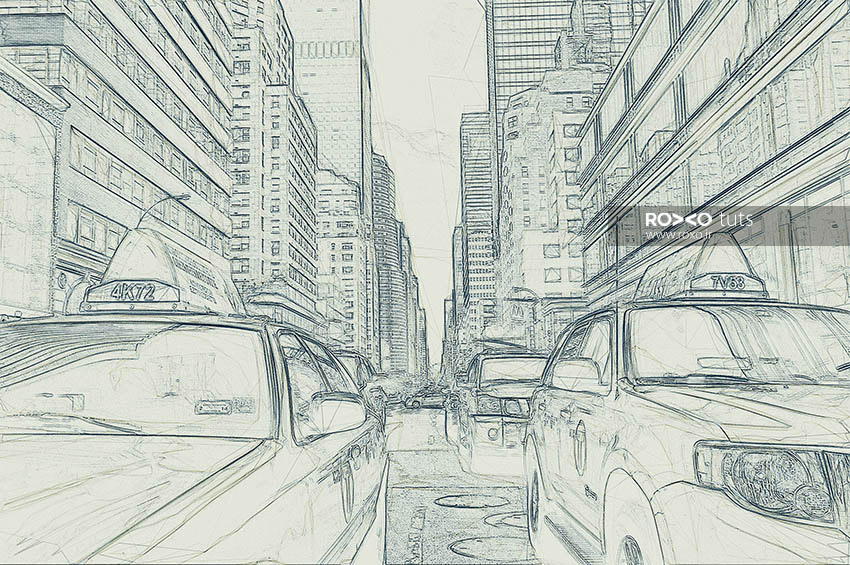
نتیجهی نهایی باید به صورت زیر باشد:

پس از طی کردن چند مرحله که اکثرا تکراری مشابه یکدیگر بودند، به سادگی توانستیم یک اسکچ خیلی طبیعی و جذاب از عکس دلخواه خود تولید کنیم.
در این آموزش با چند نوع فیلتر عکس و بخشهایی که وضعیت کنتراست و نور تصویر را تغییر میدهند، آشنا شدید. امیدواریم این مطلب برای شما عزیزان و همراهان همیشگی مفید بوده باشد. ما را از نظرات مفید و سازندهی خودتان بیبهره نگذارید.
منبع: سایت Envato TutsPlus










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.