آموزش طراحی لوگوهای تک حرفی در ایلوستریتور

طراحی لوگوهای تک حرفی در ایلوستریتور
بسیاری از افراد ترجیح میدهند برای طراحی لوگوی برندشان، حرف اول از نام برند را استفاده کنند. بدیهی است که وقتی قرار است تنها با یک حرف لوگویی طراحی شود، باید بصورت حرفهای روی آن یک حرف کار کرد و آن را به لوگویی خیرهکننده و منحصربفرد تبدیل کرد. در این مطلب قصد داریم شیوهی طراحی لوگوهای تک حرفی در ایلوستریتور را توضیح دهیم.
ما در این آموزش برای حرف انگلیسی P لوگو طراحی میکنیم اما شما با مهارتهایی که در پایان این مطلب کسب میکنید، میتوانید این نوع طراحی را برای هر حرف دیگری چه فارسی و چه انگلیسی انجام دهید. البته کیفیت لوگوی نهایی به خلاقیت و سلیقهی خودتان هم بستگی دارد.
برای طراحی این لوگو از اشکال اولیه و هندسههای ابتدایی در ایلوستریتور کمک میگیریم و در نهایت با تکرار یک تکنیک به آنها بُعد میبخشیم. در پایان هم با ایجاد نور و سایه کار را تکمیل میکنیم. همراه باشید.
ایجاد یک سند جدید و استفاده از خطوط راهنما
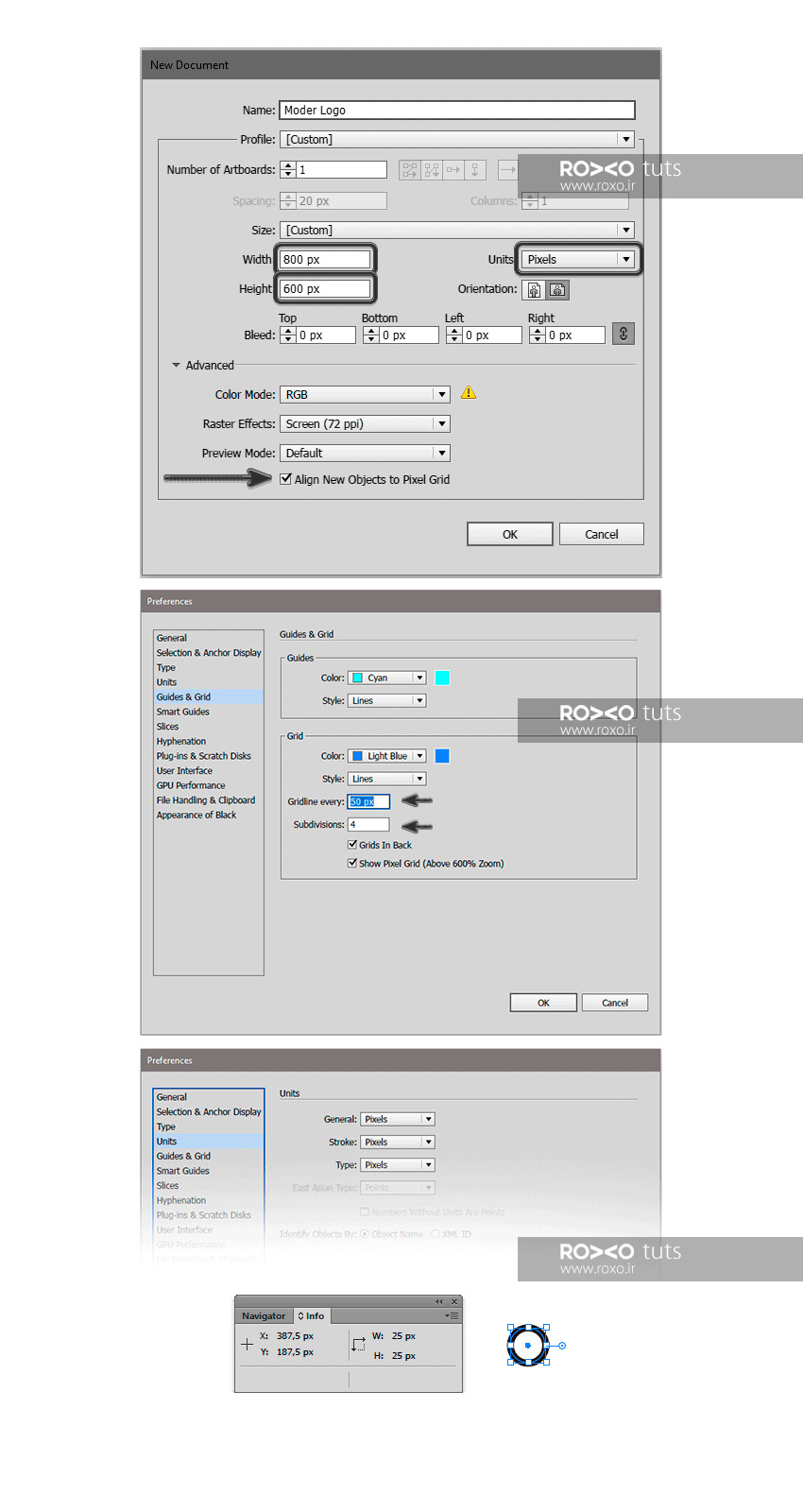
نرمافزار ایلوستریتور را باز کنید. سپس کلیدهای Ctrl+N را بفشارید تا پنجرهی تنظیماتِ یک سند جدید یا در اصطلاح یک داکیومنت در مقابل شما باز شود.
در این پنجره Units را روی Pixels تنظیم کنید و برای عرض و ارتفاع به ترتیب مقادیر 800 و 600 را وارد نمائید.
وضعیت رنگی یا Color Mode را روی RGB تنظیم کنید. Raster Efect باید روی (Screen (72ppi باشد. در پایان هم حتما در مقابل Align New Objects to Pixel Grid تیک بزنید.
برای فعال کردن خطوط راهنما به مسیر View > Show Grid بروید.
به مسیر View > Snap to Grid بروید تا خاصیت آهنربایی هم فعال شود.
اکنون کلیدهای Ctrl+K را بفشارید تا پنجرهی Preferences باز شود. به بخش Guides & Grid بروید و در مقابل Gridline every عدد 50 و در مقابل Subdivisions عدد 4 را وارد کنید.
به مسیر Window > Info بروید تا پنل info ظاهر شود. با استفاده از این پنل به راحتی میتوانید به مختصات اشکال و خطوط دسترسی داشته باشید.
فقط یادتان باشد در پنجرهی Preference (کلیدهای Ctrl+K)، حتما در بخش Units همهی موارد را Pixels تنظیم کرده باشید. بدین ترتیب سرعت کارتان خیلی خیلی بالا میرود.

ایجاد اشکال اولیه
قدم اول: از نوار ابزار، ابزار بیضی یا Ellipse Tool را برگزینید (کلید L). در قسمت تنظیمات بالا، هیچ رنگی را انتخاب نکنید اما برای Stroke رنگ مشکی را انتخاب کنید.
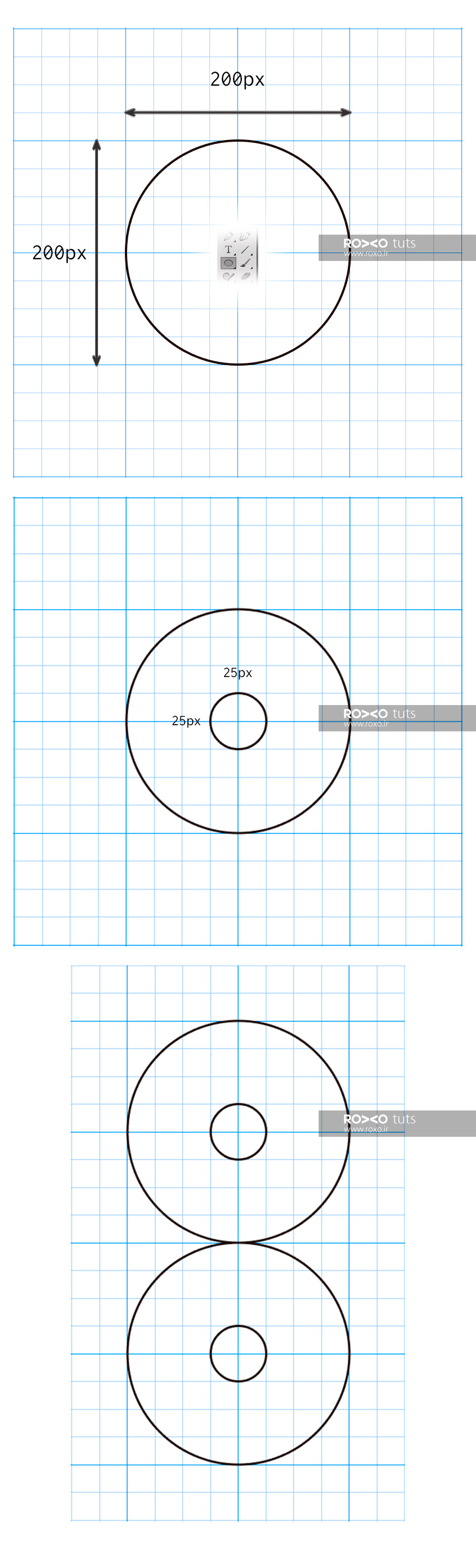
در وسط داکیومنت با یکبار کلیک کردن پنجرهی تنظیمات باز میشود. در مقابل Width و Height اعداد 200 را وارد کنید تا یک دایره ایجاد شود. میبینید که خطوط راهنما چقدر کمککننده هستند.
اکنون یک دایره دیگر با اندازههای 25px در 25px بکشید و آن را دقیقا در مرکز دایرهی قبلی قرار دهید.
حالا هر دو دایره را انتخاب کنید و کلیدهای Ctrl+C و سپس کلیدهای Ctrl+V را بفشارید.
با ابزار Selection (یا کلید V) این دایرههای جدید را مطابق تصویر زیر به پائین ببرید تا دقیقا مماس شوند.

قدم دوم: دو دایرهی 50px در 50px ایجاد کنید و از نظر افقی با بقیهی دایرهها تراز یا Align کنید. آنها را مطابق تصویر زیر بچینید.
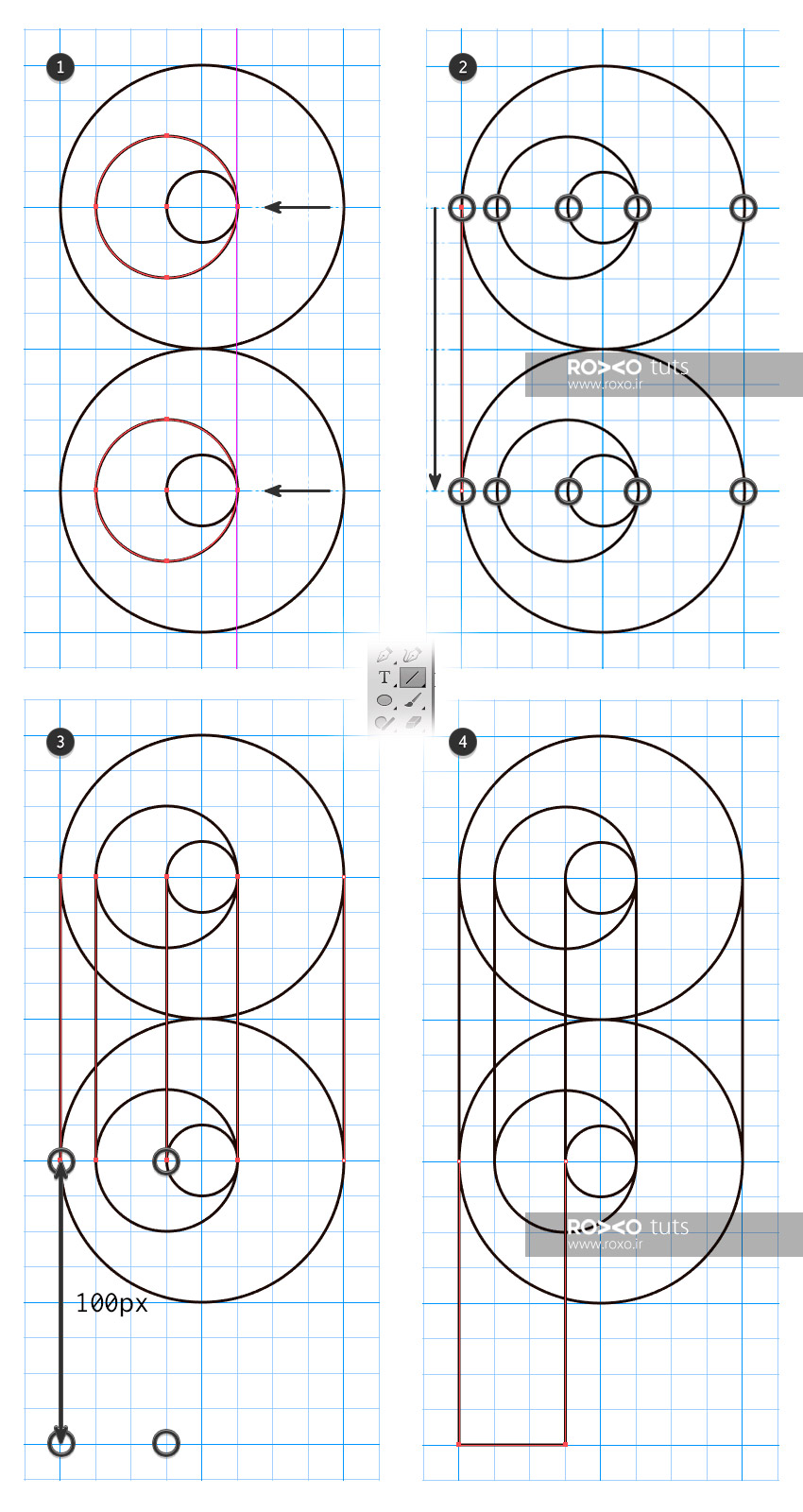
ابزار Line Segment را انتخاب کنید (یا کلید \) و خطوط عمودی ترسیم کنید که تمام دایرهها را دو به دو به هم وصل کند.
در پایان دو خط عمودی در قسمت پائین و از لبهی سمت چپ دایرهی بزرگ و لبهی سمت چپ دایرهی کوچک ترسیم نمائید.

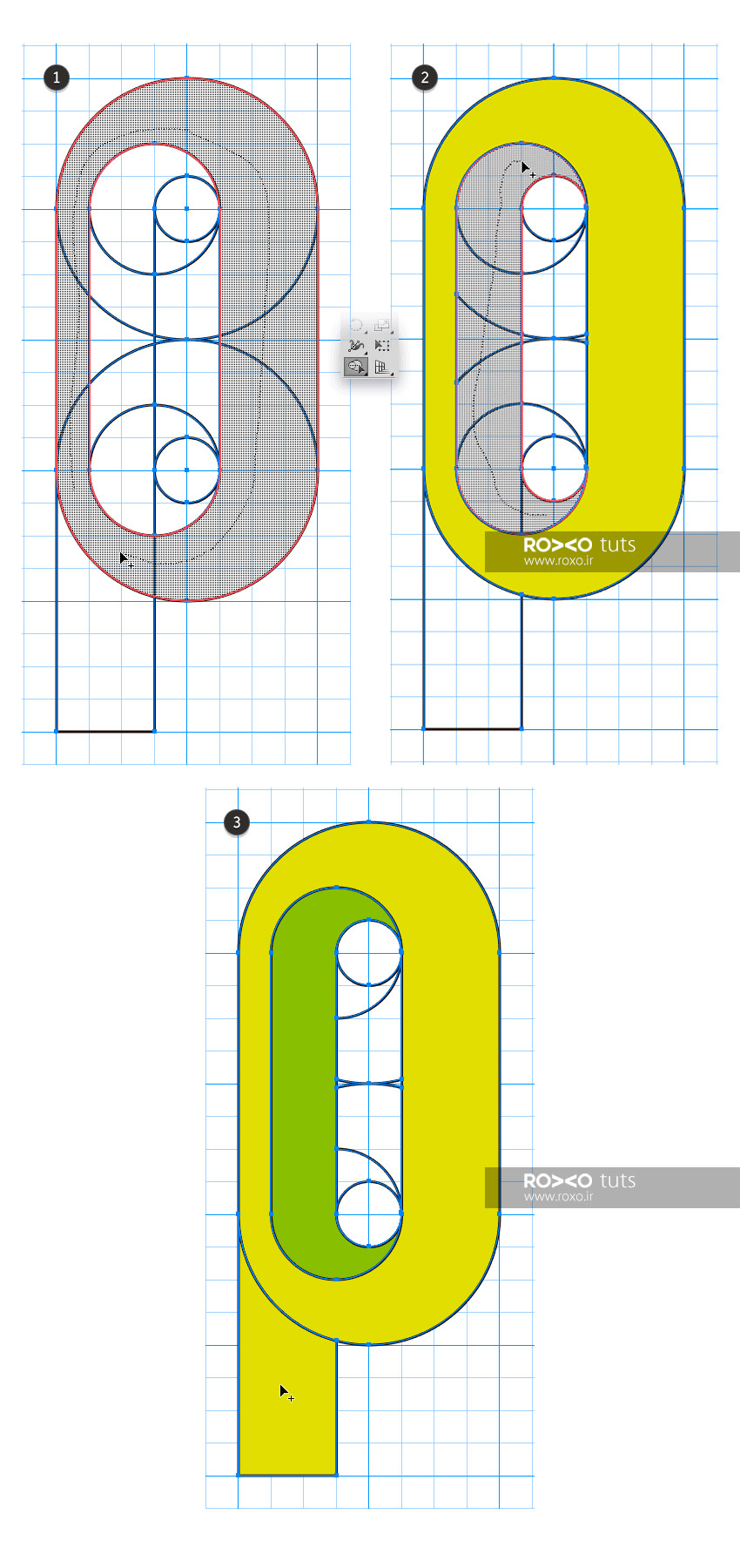
قدم سوم: اکنون تمام اشکالی که ترسیم نمودهاید را با هم انتخاب کنید. سپس از نوار ابزار Shape Builder را برگزینید. از تنظیمات بالای نرمافزار یک رنگ دلخواه را انتخاب کنید. توجه کنید که هیچ Stroke یا خطِ دوری برای این شکل در نظر نگیرید.
اکنون مطابق تصویر زیر با موس روی ناحیهای که باید یک تکه شود درگ کنید.
با رنگ دیگری، روی حلقهی داخلی حرف P را درگ نمائید.
در آخر قسمت پائینی را هم رنگآمیزی کنید.

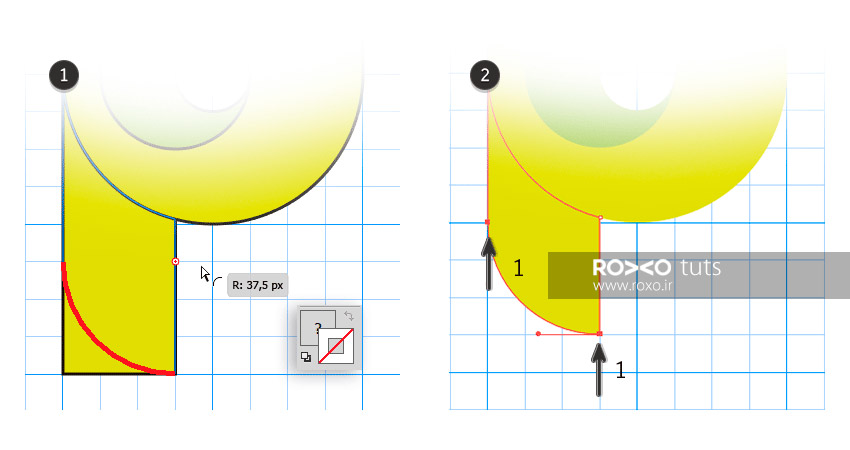
قدم چهارم: با ابزار Direct Selection (کلید A) نقطهی گوشهی پائین و سمت چپ را انتخاب کنید. سپس گرهی مربوط به این نقطه را کلیک کنید (این گره به صورت یک دایرهی توخالی است که در درون آن یک دایرهی بسیار کوچک وجود دارد.) و بعد این گره را به سمت بالا بیاورید تا گوشهی پائینی حرف P به صورت کمان شود.
تمامی اشکال اضافه را پاک کنید تا یک حرف P تمیز و مرتب داشته باشید.

اعمال گرادینت و پرداختن به لبهها
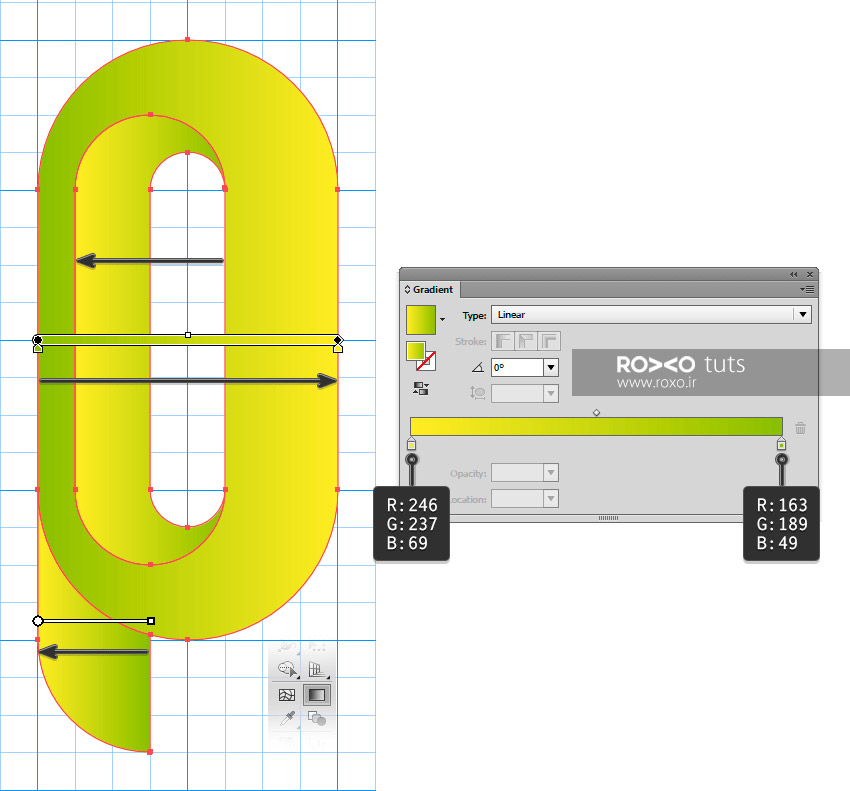
قدم اول: با ابزار گرادینت (کلید G) برای هر قسمت از لوگو رنگهای [su_highlight background="#e7e7e7"]R: 246, G: 237, B: 69[/su_highlight] و [su_highlight background="#e7e7e7"]R: 163, G: 189, B: 49[/su_highlight] را برای ابتدا و انتهای گرادینت انتخاب نمائید.
برای جهت گرادینت دقیقا از تصویر زیر الگو بردارید.

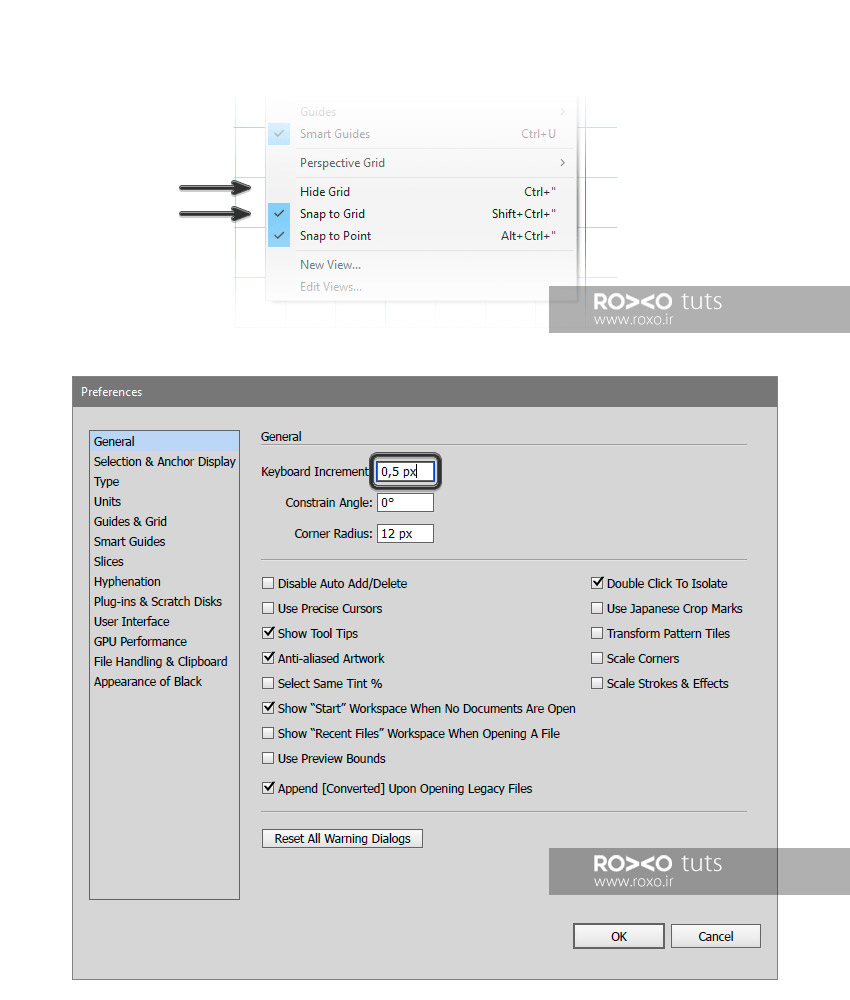
قدم دوم: با فشردن کلیدهای Ctrl+" خطوط شطرنجی را حذف کنید چون دیگر به آنها نیازی نداریم و به مسیر View > Snap to Grid بروید تا این ویژگی نیز غیرفعال شود. غیرفعال کردن این ویژگی به شما کمک میکند بتوانید اشکال را آزادانه در سند جابجا کنید.
اکنون به مسیر Edit > Preferences > General بروید و در مقابل عبارت Keyboard Increment عدد 0.5 را وارد کنید.

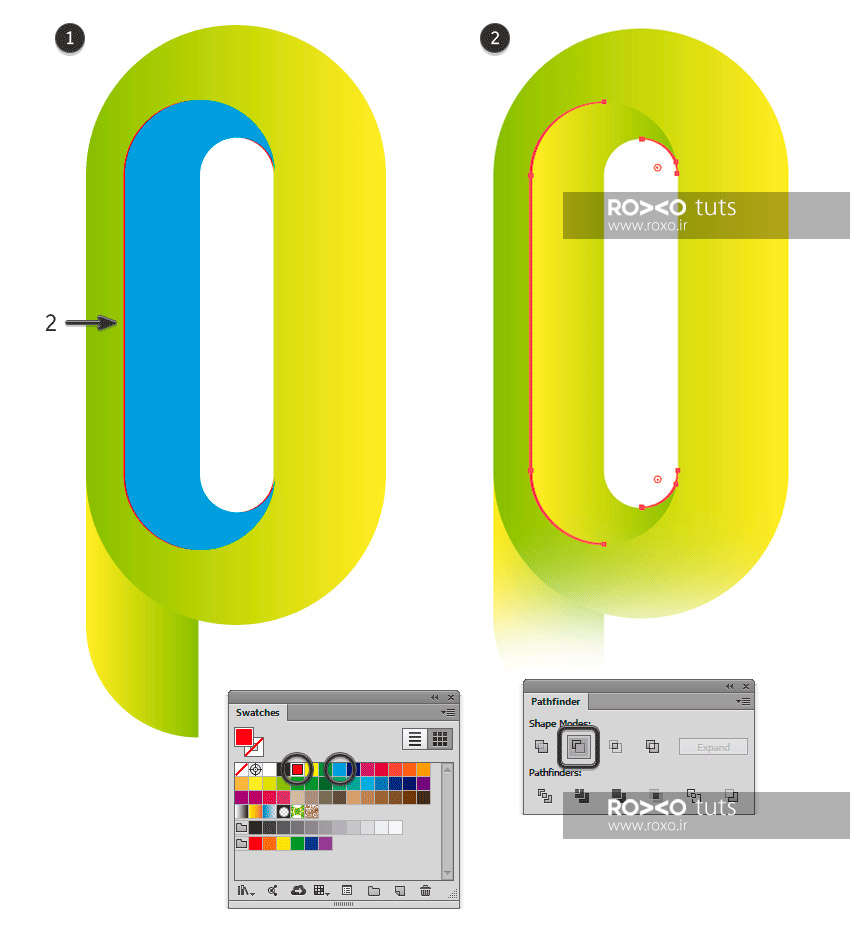
قدم سوم: رینگ یا حلقهی داخلی حرف P را انتخاب کنید. سپس کلیدهای Ctrl+C و بعد Ctrl+F را بفشارید تا یک کپی از آن ایجاد شود. رنگ قرمز را انتخاب برای آن کنید.
دوباره با فشردن کلیدهای Ctrl+C و Ctrl+F یک کپی دیگر ایجاد نمائید و این بار رنگ آبی را برای آن انتخاب کنید.
از صفحهکلید دوبار دکمهی جهت راست را بفشارید تا این شکل آبی رنگ، کمی به راست جابجا شود.
اکنون هر دو شکل آبی و قرمز را با هم انتخاب کنید و از پنل Pathfinder آیکون Minus Front را کلیک کنید. (اگر پنل Pathfinder را نمیبینید به مسیر Window > Pathfinder بروید تا ظاهر شود.)
(فقط توجه کنید که قسمتهای شکل آبی و قرمز در یک گروه قرار نداشته باشند. اگر در گروه قرار دارند کلیدهای Shift+Control+G را فشار دهید تا از یک گروه خارج شوند.)

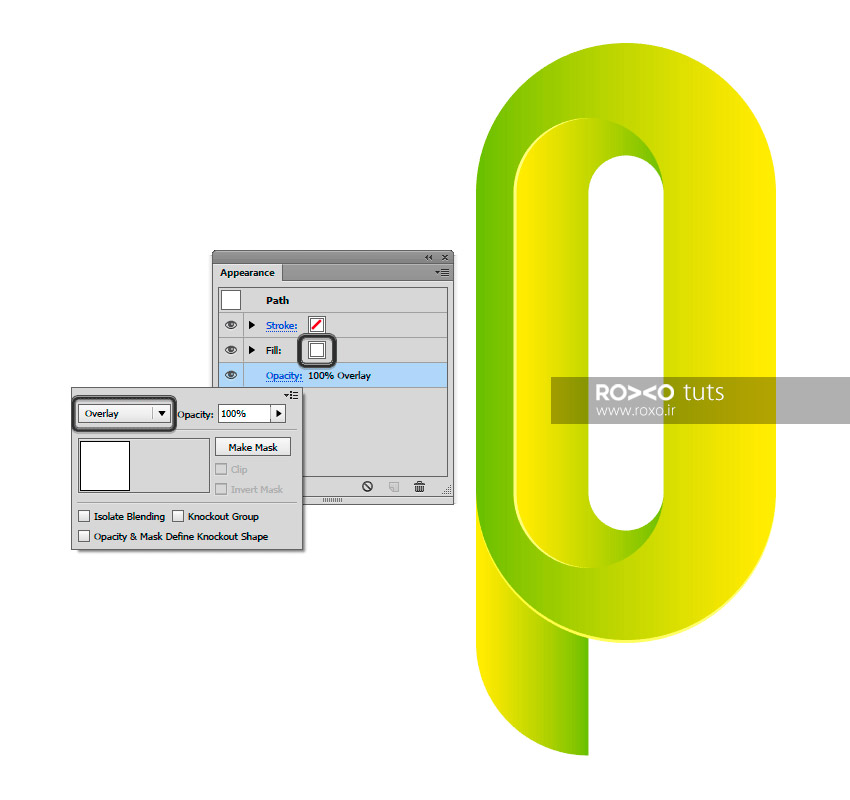
قدم چهارم: برای قسمت باقیمانده رنگ سفید را انتخاب کنید. در پنل Appearance وضعیت یا Mode آن را روی Overlay قرار دهید.
بدین ترتیب لبهی لوگوی شما زیباتر و باریکتر بنظر میرسد.

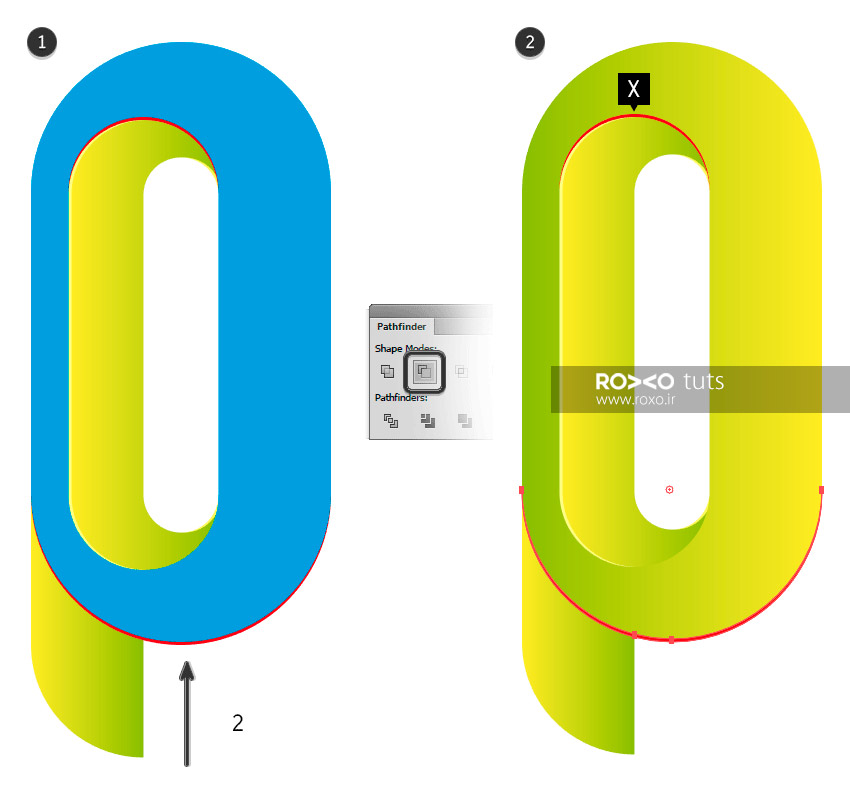
قدم پنجم: رینگ بیرونی حرف P را انتخاب کنید. کلیدهای Ctrl+C و سپس Ctrl+F را بفشارید تا یک کپی از آن ایجاد شود. به آن رنگ قرمز بدهید.
دوباره کلیدهای Ctrl+C و سپس Ctrl+F را فشار دهید تا کپی دیگری ایجاد شود. برای آن رنگ آبی را انتخاب کنید.
در صفحهکلید، کلید جهت بالا را دوبار فشار دهید تا شکل آبی کمی به سمت بالا حرکت کند.
اکنون هر دو شکل آبی و قرمز را با هم انتخاب کنید و از پنل Pathfinder آیکون Minus Front را کلیک کنید.

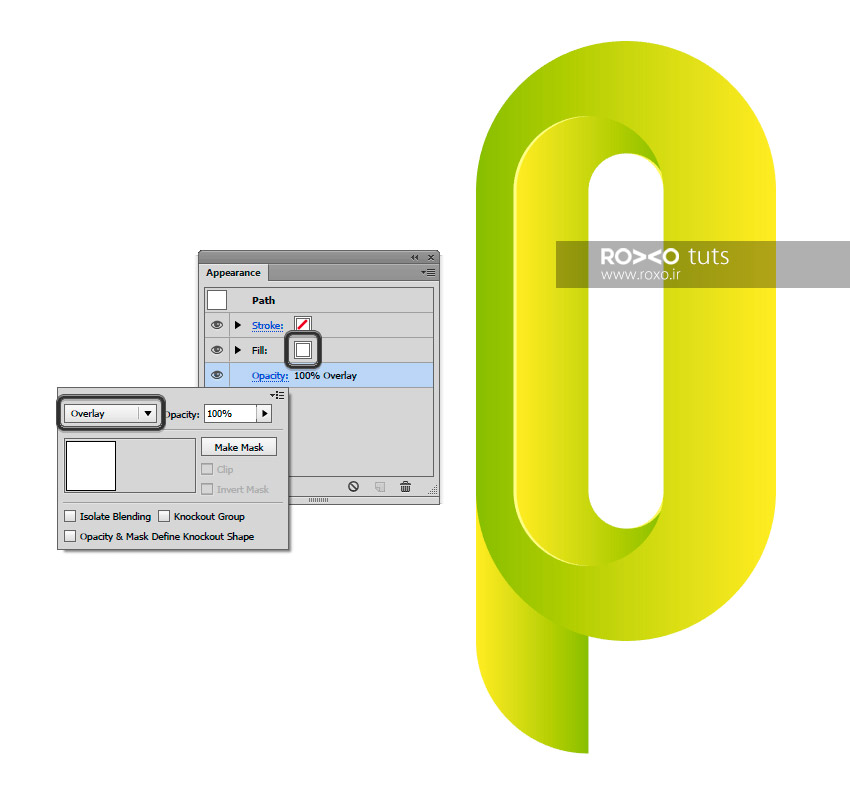
قدم ششم: مطابق آنچه در قبل انجام دادید رنگ این قسمت باقیمانده را سفید و وضعیت لایهی آن را Overlay تعیین کنید.

ایجاد نور
برای اینکه نتیجهی کار بسیار زیباتر باشد، باید کمی نور و به تبع آن سایههای مناسبی به طرحمان اضافه کنیم. در این قسمت اشکال دایرهای شکل نقش بزرگی ایفا میکنند. در ادامه همراه باشید.
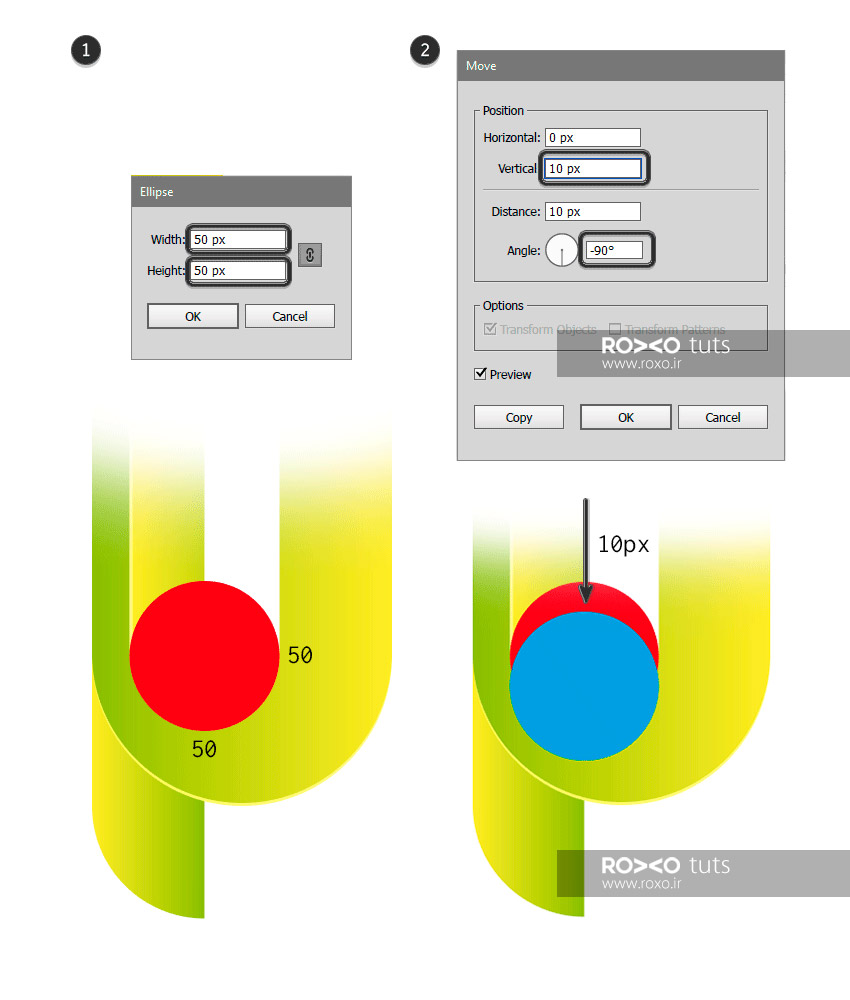
قدم اول: به مسیر View > Snap to Grid بروید تا دوباره این ویژگی فعال شود و سپس ابزار Ellipse را برگزینید (کلید L). یک بار روی صفحه کلیک کنید و در پنجرهی ظاهر شده اندازهی Width و Height را هر دو 50px تعیین نمائید. این دایره را مطابق تصویر در قسمت پائینی منحنی P قرار دهید. برای این دایره رنگ قرمز را انتخاب کنید.
دوباره به مسیر View > Snap to Grid بروید تا خاصیت آهنربایی غیرفعال شود.
کلیدهای Ctrl+C و سپس Ctrl+F را بفشارید تا یک کپی از این دایره ایجاد شود. رنگ آبی را برای کپی جدید در نظر بگیرید.
به مسیر Object > Transform > Move بروید و در پنجرهی ظاهر شده در مقابل Vertical عدد 10 و در مقابل Angle عدد -90 را وارد کنید تا این دایرهی آبی 10 پیکسل به سمت پائین حرکت کند.

قدم دوم: هر دو دایره را انتخاب کنید و در پنل Pathfinder روی آیکون Minus Back کلیک کنید. ملاحظه میکنید یک شکل هلالی باقی میماند.
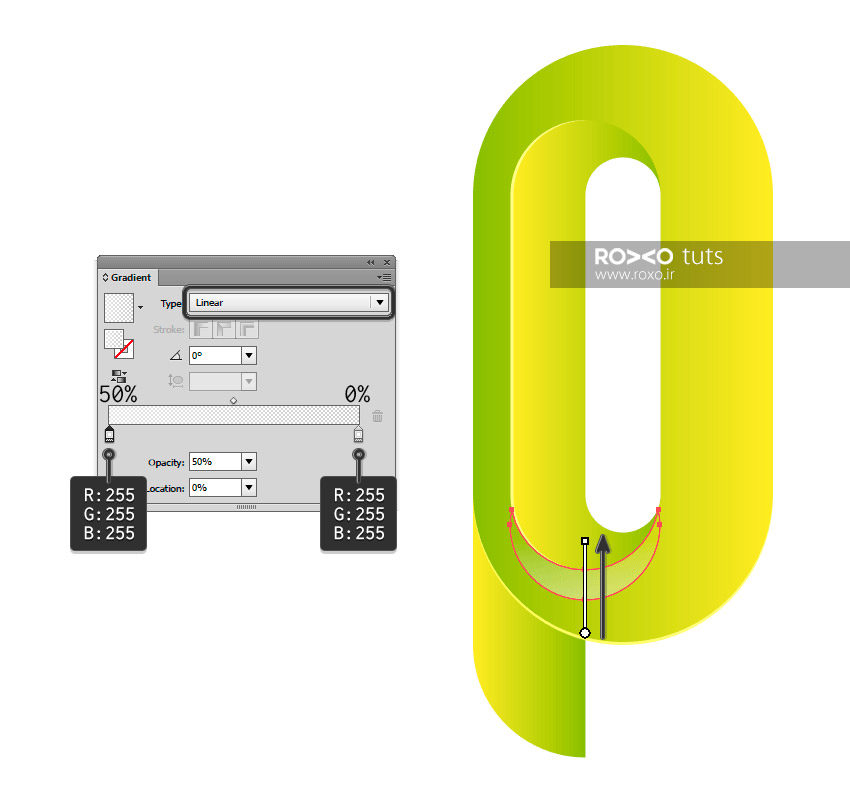
در پنل گرادینت، برای نقاط ابتدا و انتها کد رنگی [su_highlight background="#e7e7e7"]#ffffff[/su_highlight] وارد کنید اما میزان Opacity برای نقطهی ابتدایی %50 و برای نقطهی انتهایی %0 را تعیین نمائید.
در حالیکه از نوار ابزار، Gradient را انتخاب کردهاید، اگر کلید Shift را پائین نگه دارید و با موس از پائین به سمت بالا درگ کنید، مشاهده میکنید که جهت گرادینت از پائین به بالا خواهد بود.

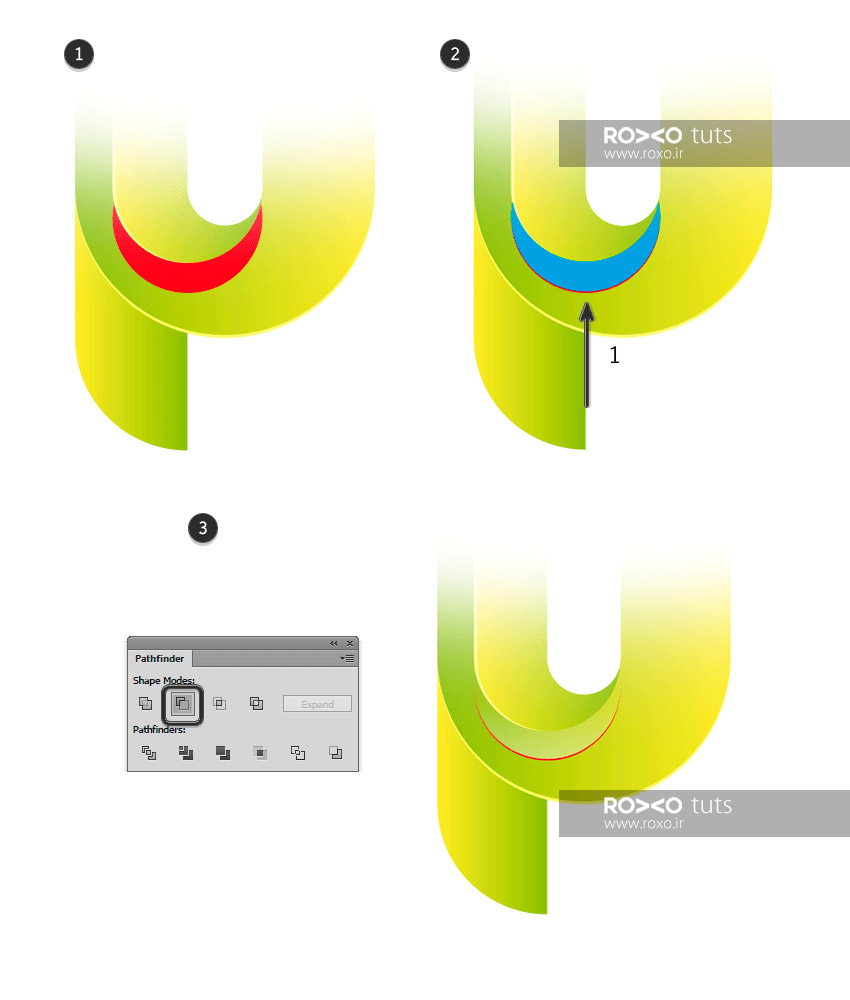
قدم سوم: کلیدهای Ctrl+C و سپس Ctrl+F را فشار دهید تا یک کپی از این شکل هلالی بگیرید. به آن رنگ قرمز را بدهید.
یک کپی دیگر از این شکل بگیرید و به آن رنگ آبی بدهید.
با جهتهای صفحهکلید، شکل آبی رنگ را کمی بالا بیاورید.
اکنون هر دو شکل را انتخاب کنید و از پنل Pathfinder، آیکون Minus Front را برگزینید.

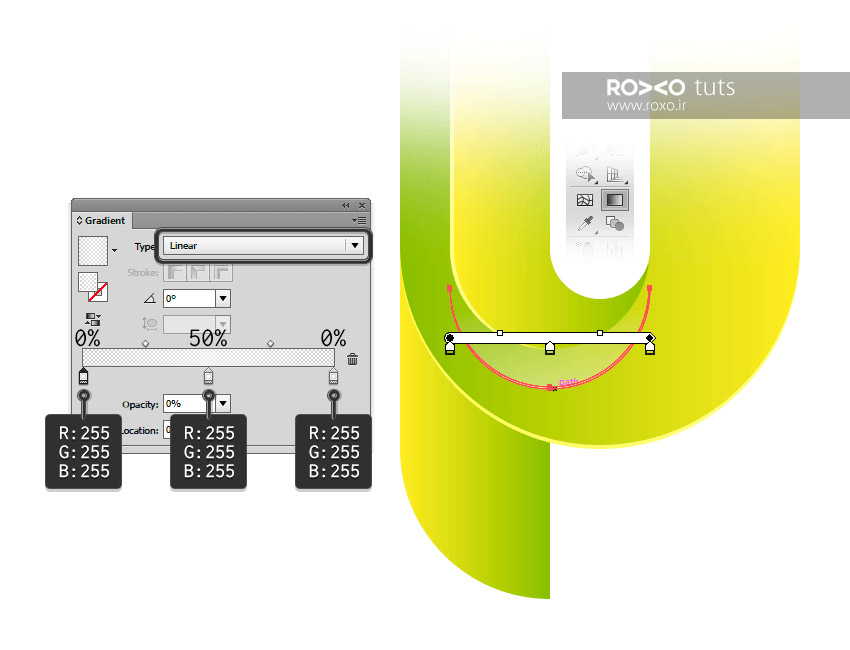
قدم چهارم: . برای این قسمت باقیمانده هم قصد داریم گرادینت اعمال کنیم. پنل گرادینت را باز کنید. برای ابتدا و انتهای آن رنگ سفید را انتخاب کنید. میزان Opacity را برای ابتدای آن %0 و برای وسط آن %100 و برای انتهای آن %0 تعیین نمائید.
در حالیکه از نوار ابزار، Gradient را انتخاب کردهاید، کلید Shift را پائین نگه دارید و یک خط افقی مطابق تصویر زیر بکشید تا گرادینت خطی افقی به این شکل اعمال شود.

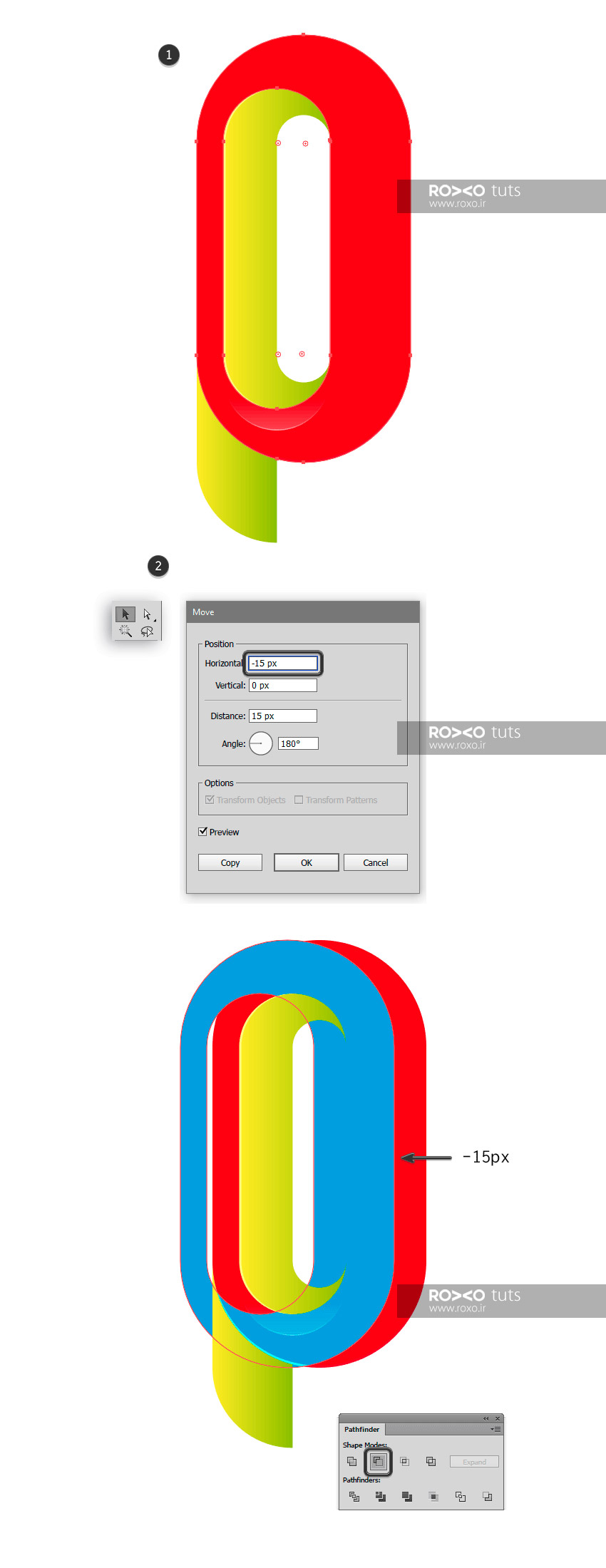
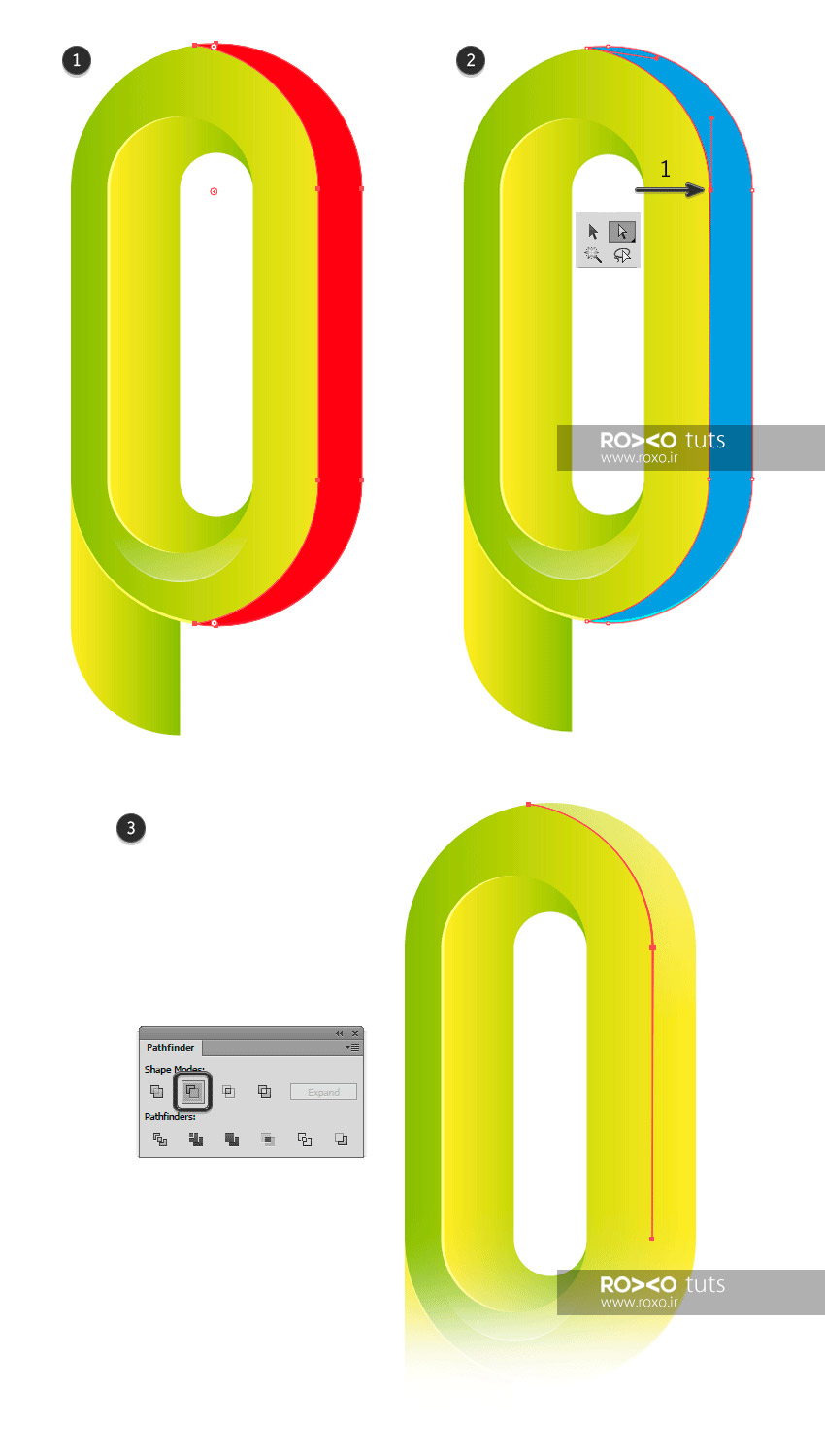
قدم پنجم: رینگ خارجی حرف P را انتخاب کنید. یک کپی از آن به رنگ قرمز و یک کپی دیگر به رنگ آبی ایجاد کنید.
به مسیر Object > Transform > Move بروید و در پنجرهی ظاهر شده Horizontal عدد 15px- را وارد کنید. Angle هم حتما باید روی 180 درجه باشد.
هر دو شکل آبی و قرمز را با هم انتخاب کنید و از پنل Pathfinder، آیکون Minus Front را برگزینید.

قدم ششم: حالا کلیدهای Shift+Ctrl+G را بفشارید تا از یک گروه خارج شوند. قسمت باقیماندهی قرمز رنگ را که در سمت چپ است حذف کنید.
همانطور که مشاهده میکنید به حرف P کاملا بُعد بخشیدیم.
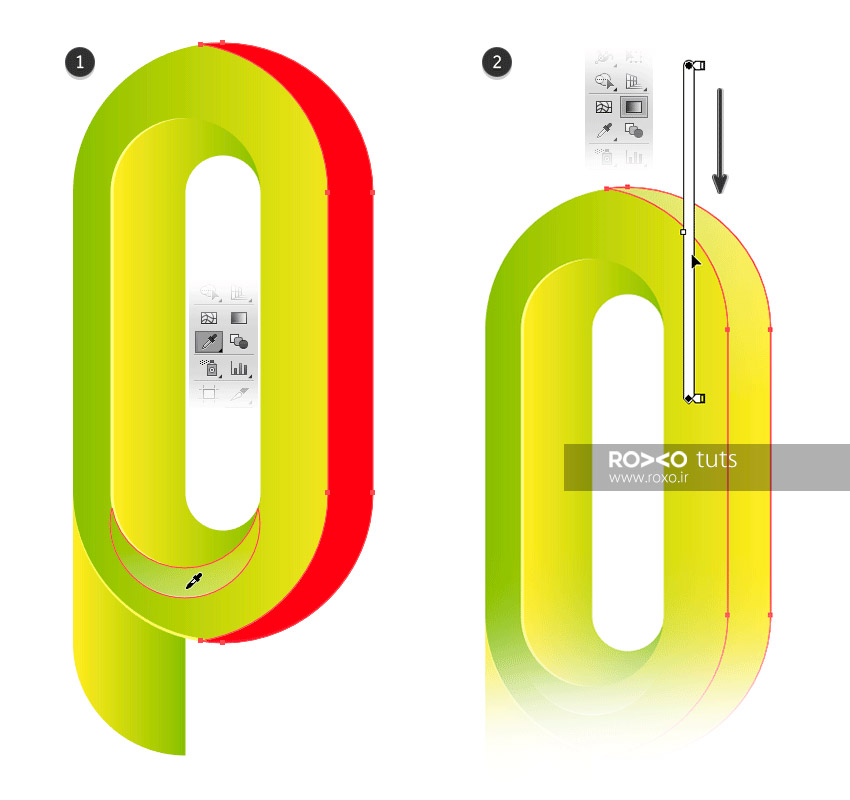
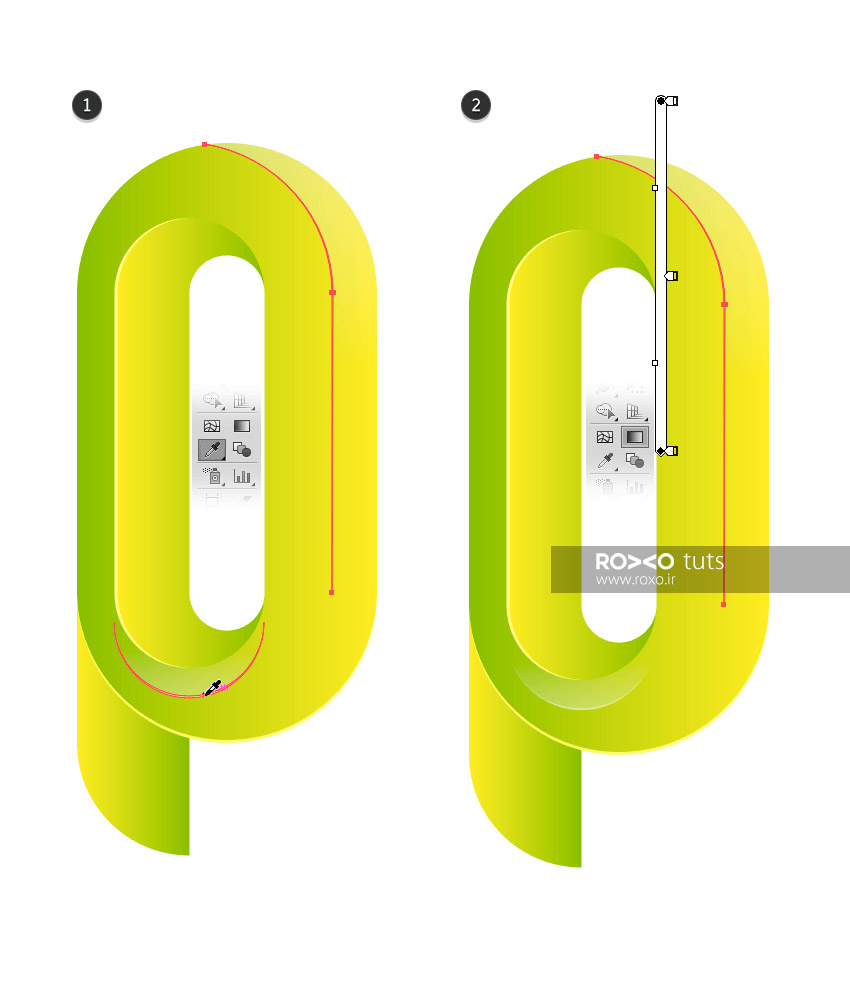
گرادینتی که در مرحلهی قبل ایجاد کردیم را با ابزار Eyedropper نمونهگیری کنید. اکنون در حالیکه از نوار ابزار، Gradient را انتخاب کردهاید، کلید Shift را پائین نگه دارید و یک خط عمودی مطابق تصویر از بالا به پائین بکشید.

قدم هفتم: یک کپی از این شکل ایجاد کنید. رنگ آن را قرمز در نظر بگیرید.
یک کپی دیگر با رنگ آبی ایجاد کنید.
از نوار ابزار Direct Selection (کلید A) را انتخاب کنید. گره را انتخاب کنید و با از صفحهکلید، جهت سمت راست را یک بار فشار دهید.
هر دو شکل آبی و قرمز را با هم انتخاب کنید و از پنل Pathfinder، آیکون Minus Front را برگزینید.

قدم هشتم: با قطره چکان یا ابزار Eyedropper از گرادینت قدم چهارم قبل نمونهگیری کنید. در حالیکه از نوار ابزار، Gradient را انتخاب کردهاید، کلید Shift را پائین نگه دارید و یک خط عمودی مطابق تصویر از بالا به پائین بکشید.

ایجاد سایه
برای اتمام کار باید سایههایی را برای حرف P ایجاد کنیم. در نهایت نیز یک پسزمینه به لوگو اضافه میکنیم.
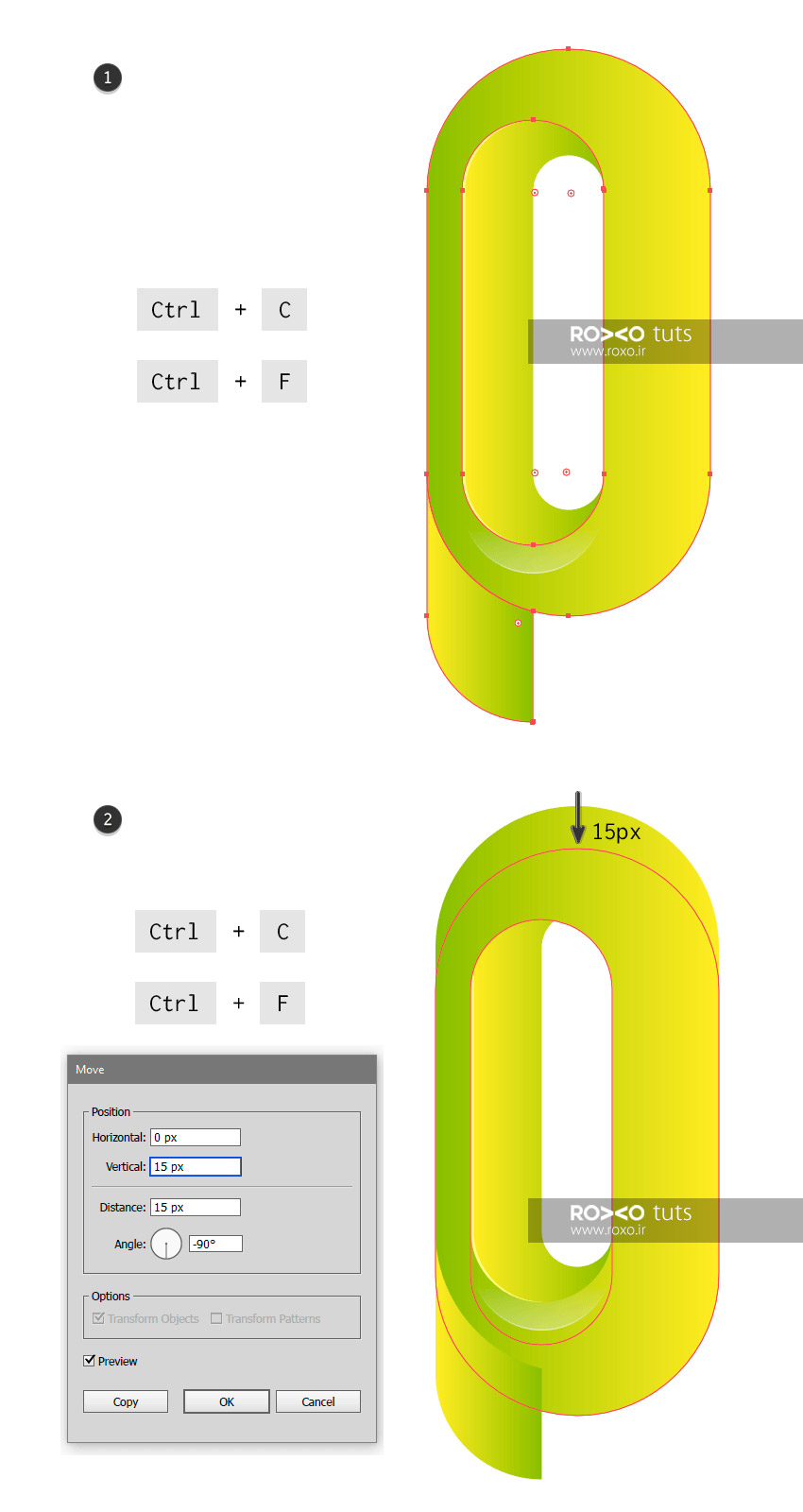
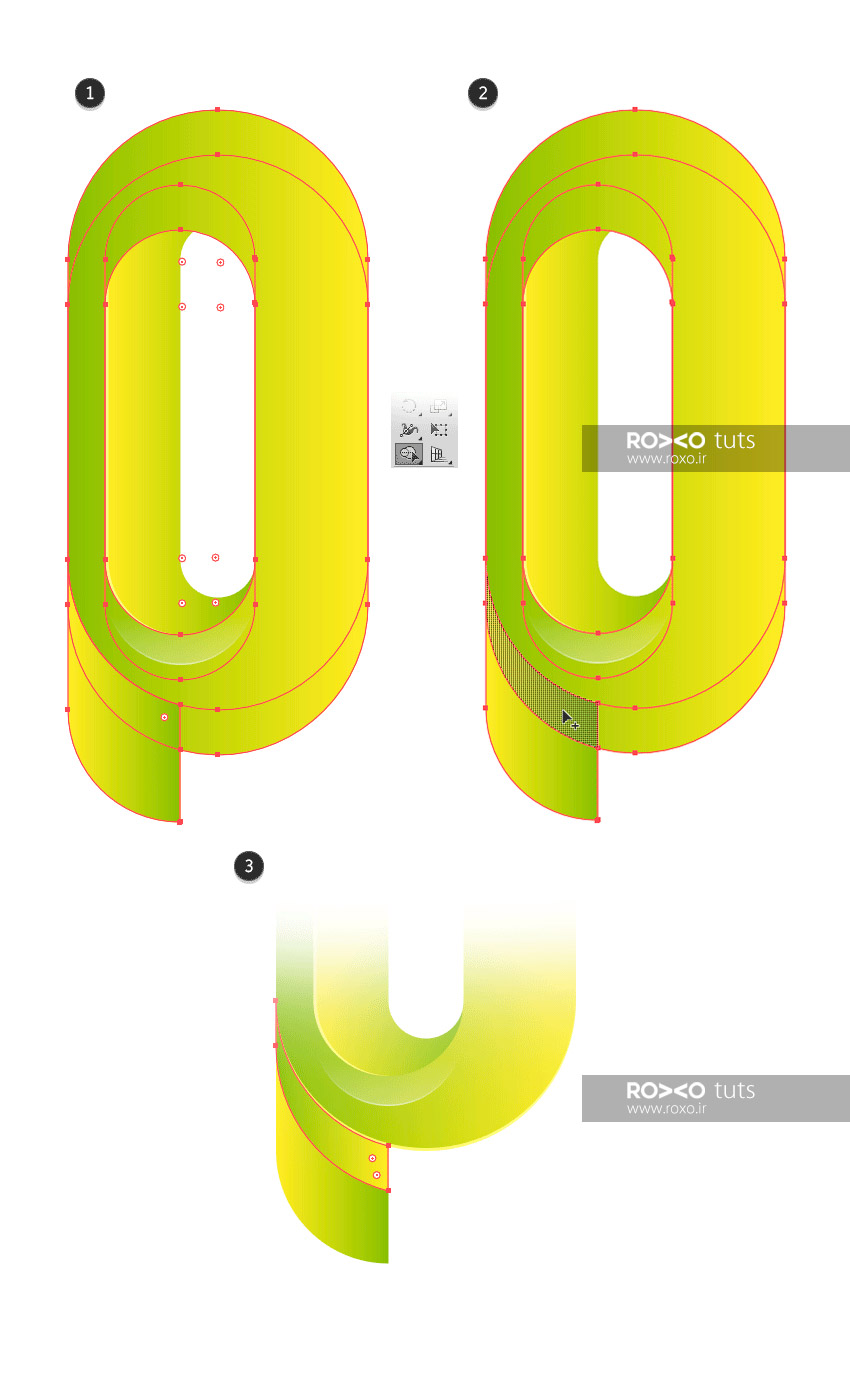
قدم اول: قسمت پائینی حرف P را به همراه رینگ خارجی، انتخاب کنید. کلیدهای Ctrl+C و سپس Ctrl+F بفشارید تا یک کپی از آنها ایجاد شود.
اینبار فقط رینگ خارجی را انتخاب کنید و مانند قبل یک کپی از آن ایجاد کنید.
به مسیر Object > Transform > Move بروید و در پنجرهی ظاهر شده در مقابل Vertical عدد 15px و در مقابل Angle عدد 90- را وارد کنید.

قدم دوم: همهی کپیهایی که در مرحلهی قبل ایجاد کردید، انتخاب کنید. با ابزار Shape Builder روی قسمتی که در تصویر زیر بصورت شطرنجی مشخص شده است، کلیک کنید و سایر اشکال باقیمانده را حذف کنید.

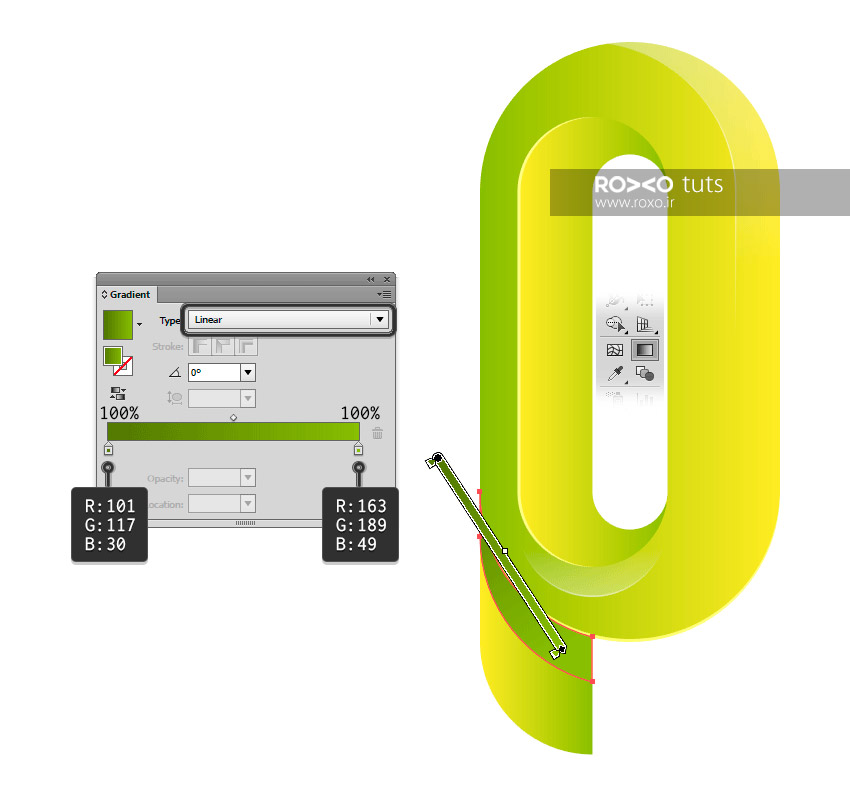
قدم سوم: در پنل گرادینت یک گرادینت جدید با کد رنگی[su_highlight background="#e7e7e7"] R: 101, G: 117, B: 30[/su_highlight] برای نقطهی آغاز و [su_highlight background="#e7e7e7"]R: 163, G: 189, B: 49[/su_highlight] برای نقطهی پایان تولید کنید. در حالیکه از نوار ابزار، Gradient را انتخاب کردهاید، یک خط با زاویهی حدود 57 درجه از بالا به پائین مشابه تصویر زیر رسم کنید.

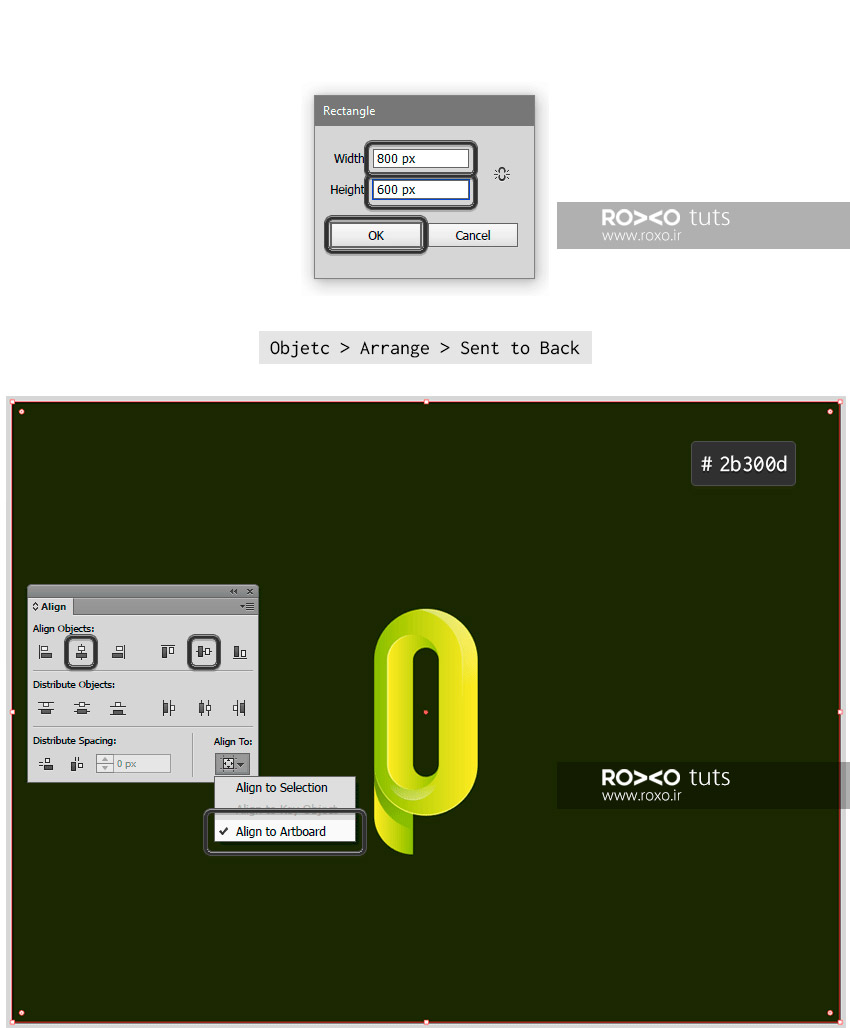
قدم چهارم: با ابزار Rectangle از نوار ابزار، یک مستطیل بزرگ با عرض 800px و ارتفاع 600px بکشید. رنگ آن را یشمی با کد رنگی [su_highlight background="#e7e7e7"]#2b300d[/su_highlight] تعریف کنید. از مسیر Object > Arrange > Send to Back این مستطیل را به زیر تمام لایهها بفرستید.

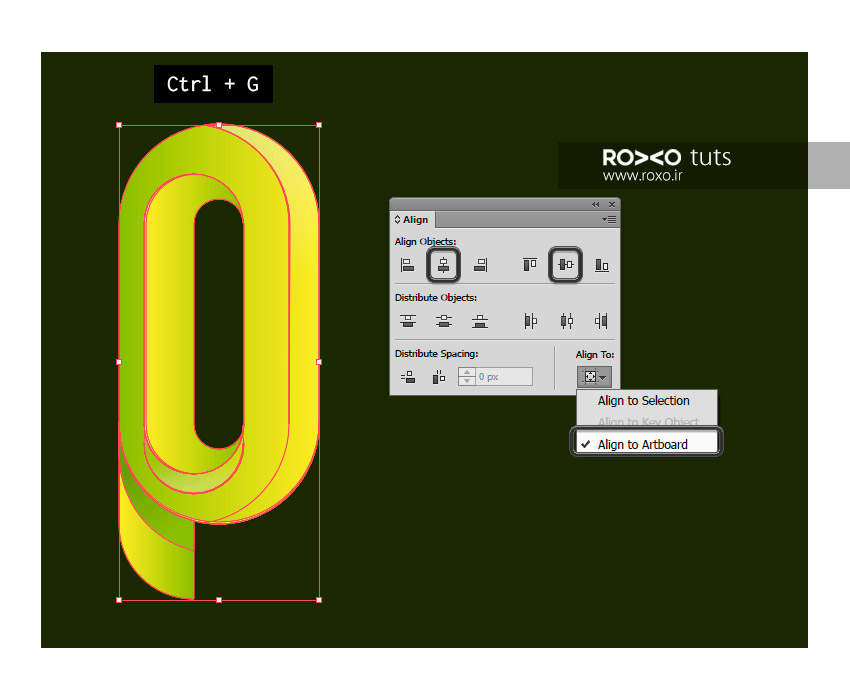
قدم پنجم: تمام اجزای حروف P را انتخاب کنید و آنها را با فشردن کلیدهای Ctrl+G در یک گروه قرار دهید. سپس با انتخاب این گروه و پسزمینهی یشمی بصورت همزمان، آیکون Align را بفشارید تا این حرف دقیقا در وسط داکیومنت قرار بگیرد.

لوگوی زیبای شما آماده است. واقعا به نتیجهی فوقالعادهای رسیدیم. امیدواریم این طراحی همانقدر که برای ما جذاب بوده است، برای شما هم خوشایند و هیجانانگیز باشد.
امیدواریم که در این آموزش در کنار کلیات شیوهی طراحی لوگوهای تک حرفی در ایلوستریتور، تکنیکهای جدیدی را فراگرفته باشید. یادتان نرود رمز موفقیت، تمرین است و تنها تمرین و ممارست است که از شما یک فرد حرفهای میسازد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.