تِرِندهای طراحی اپلیکیشن در سال 2020

رشد سریع تکنولوژی ترندهای طراحی گرافیک را هر ساله تحت تاثیر قرار می دهد. طراحان و دیگر افراد فعال در این حوزه نیز باید با جدیدترین مطالب آشنا باشند و با کسب دانش بروز و ارتقا مهارت های مورد نیاز، خود را با تحولات این عرصه هماهنگ کنند. از همین رو این مقاله را به معرفی و بررسی نمونه طراحی اپلیکیشن ها و ترندهای سال 2020 در زمینه طراحی اپلیکیشن اختصاص دادیم.
ناگفته نماند موارد این مقاله بر اساس تحقیقات، مشاهدات و تجربیات جمع آوری شده اند و به دو قسمت ترندهای اصلی و ترندهای رو به رشد تقسیم شده است.
ترندهای اصلی
1- انیمیشن ها و میکرواینترکشن ها

میکرو اینترکشن ها یا به عبارتی دیگر فعل و انفعالات کوچک تقریبا در هر برنامه ای دیده می شود. شما همواره با آن ها در تعامل هستید اما ممکن است متوجه آن نشوید. مانند قابلیت لایک پست ها و یا ایموجی باران استوری ها در پست های اینستاگرام.
این فعل و انفعالات از آنجا که به شکلی کاملا طبیعی با رابط کاربری برنامه ترکیب می شوند، ممکن است بسیاری از اوقات نتوانید آن ها را درک کنید. اما اگر یکبار با عدم وجود آن ها رو به رو شوید به وضوح خالی بودن جای آن را احساس خواهید کرد.
عناصر متحرک کوچک، تغییر رنگ ها، انیمیشن ها و هرچیز که توجه کاربر را بیشتر به سمت خود جلب کند و درک بهتری از اپلیکیشن را برای وی به همراه داشته باشد، میکرو اینترکشن نامیده می شود.
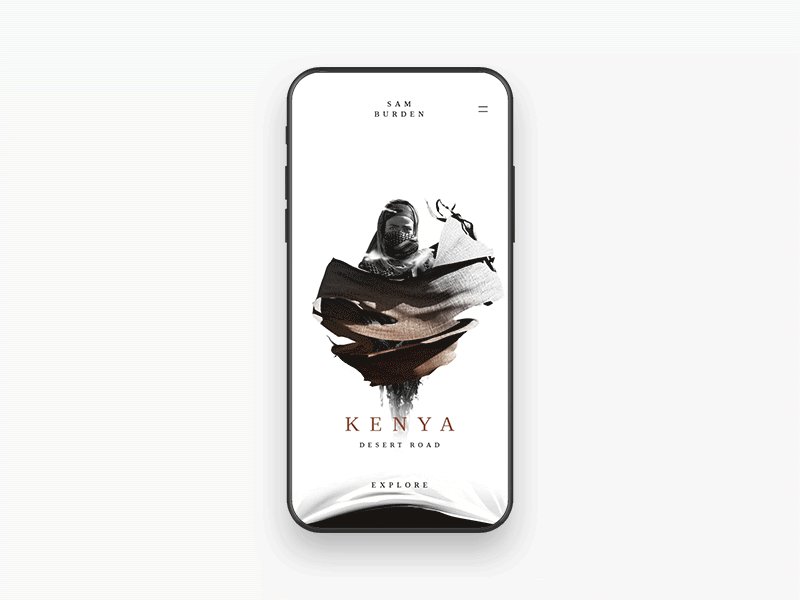
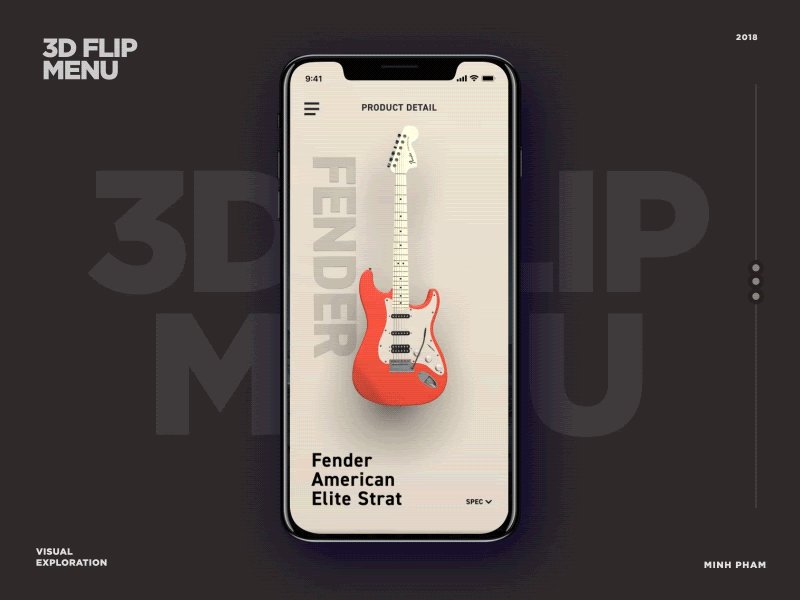
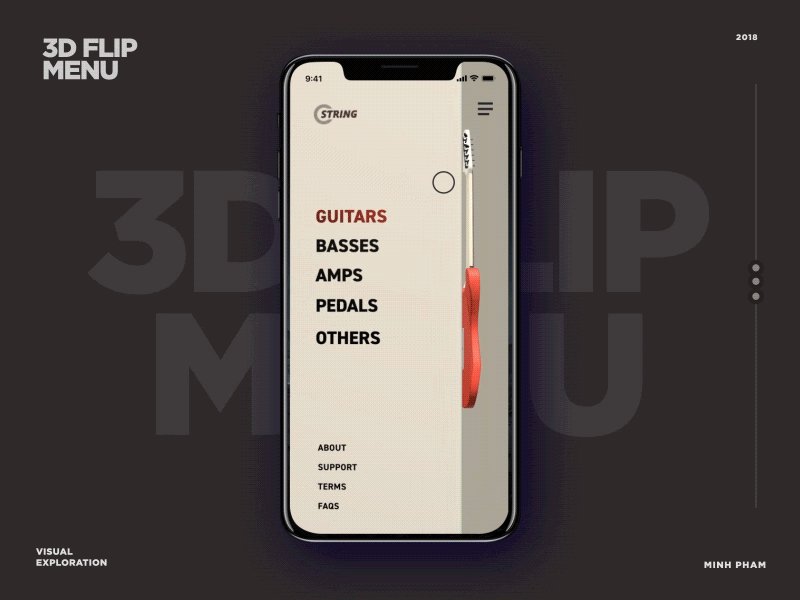
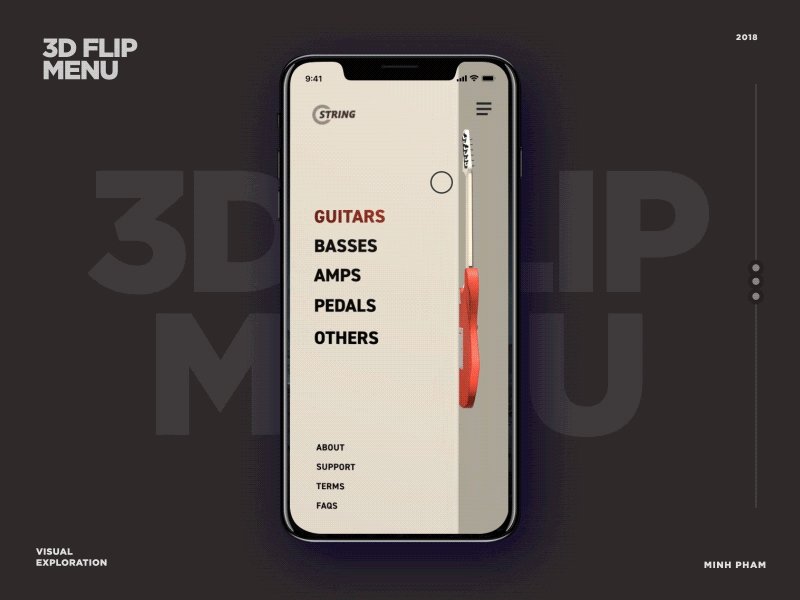
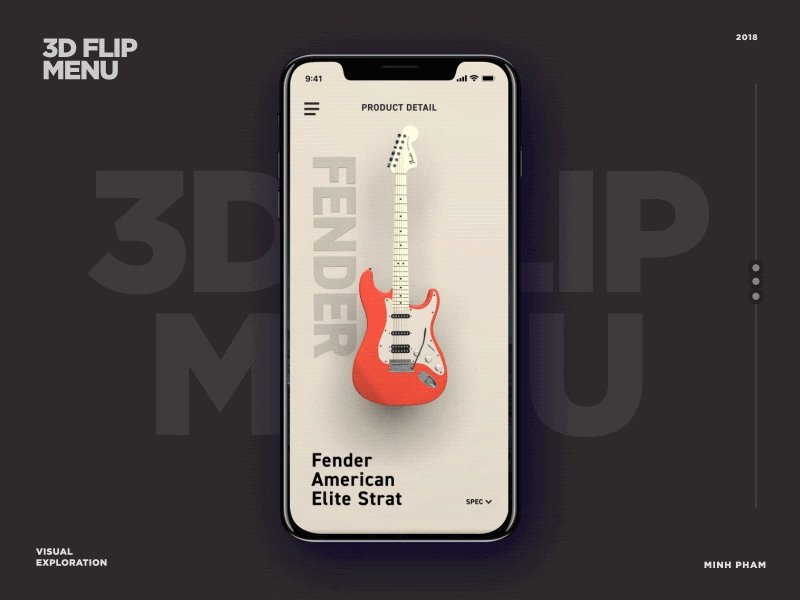
2- طراحی سه بعدی

قابلیت های جدید مرورگرها درها را به دنیای سه بعدی باز کرده است و به طراحان این امکان را می دهد که جلوه های سه بعدی جذاب و خیره کننده ای را به اینترفیس های وب و موبایل اضافه کنند. اگرچه این کار نیازمند مهارت بسیار زیاد می باشد اما نتایج خارق العاده ای را به همراه خود دارد.
رندرهای سه بعدی به شما این امکان را می دهد محصول دیجیتال یا همان اپلیکیشن خود را به شکلی جذاب تر و تعاملی تر به کاربران ارائه دهید. در واقع استفاده از افکت های سه بعدی تعامل بیشتر کاربران با اپلیکیشن را ضمانت می کند. از همین رو در سال 2020 شاهد استفاده برندها از این ویژگی خواهیم بود. احتمالا آن ها سعی خواهند کرد با این ویژگی تجربه ای شبیه خرید در دنیای واقعی را در اپ ها شبیه سازی کنند.
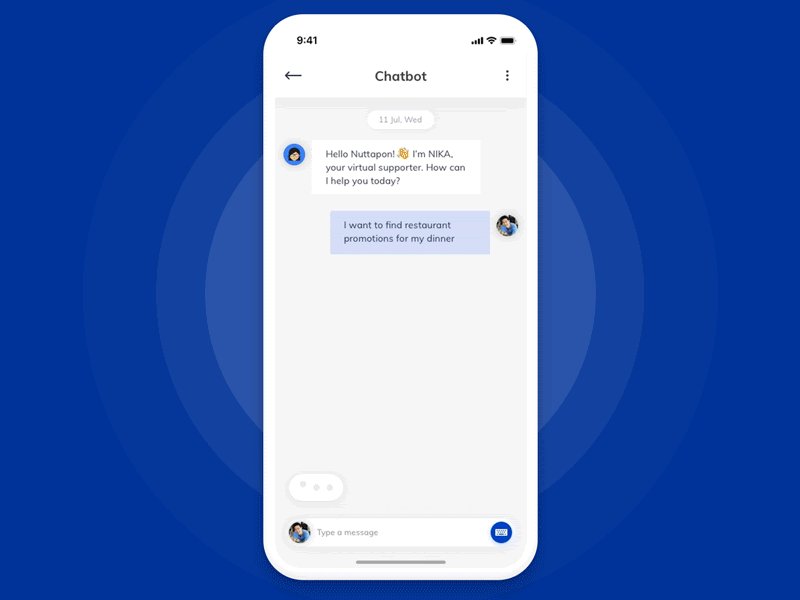
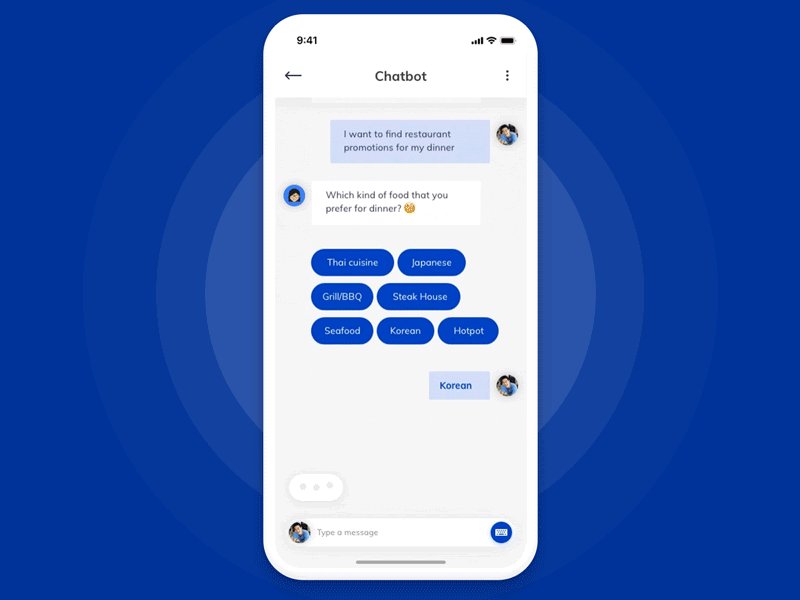
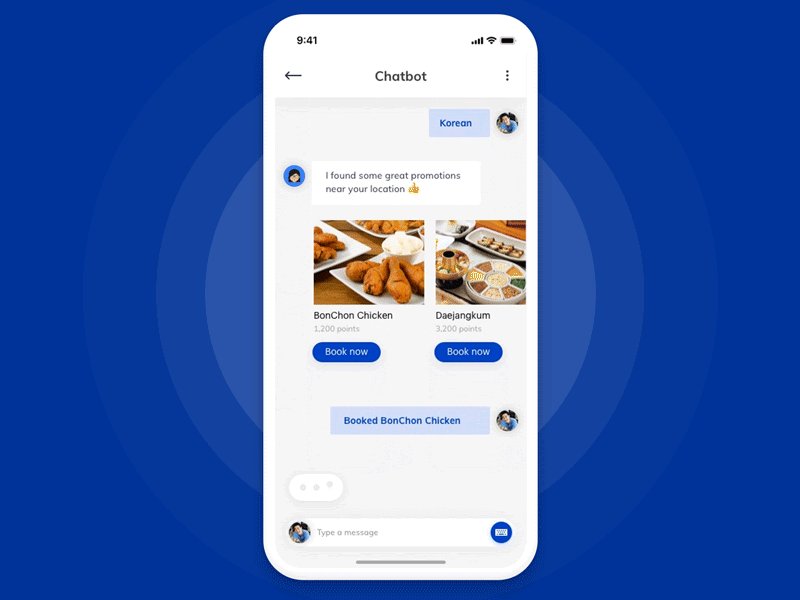
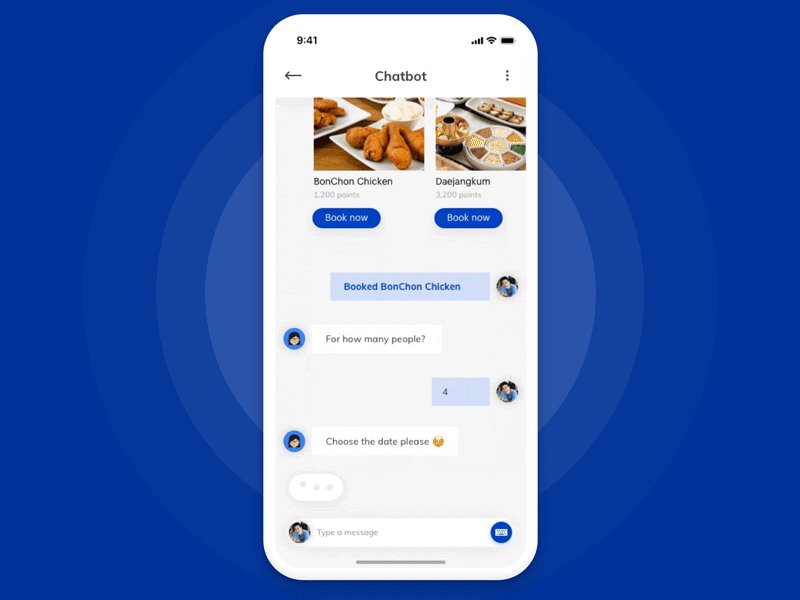
3- ربات های گفت و گو (Chatbots)

ربات های گفتگو که در موارد مختلفی مانند ارائه پشتیبانی هوشمند را به عهده دارند یکی از سریع ترین روندهای رو به رشد در سال های اخیر بوده اند و این روند بدون شک در سال 202 نیز ادامه خواهد داشت.
این ربات ها در واقع توسط شرکت های مطرح با ترکیب هوش مصنوعی و یادگیری ماشینی (رباتیک) به هدف پشتیبانی مشتریان و بهبود نیازهای مشاغل توسعه پیدا کرده اند. به زودی پیدا کردن مشاغل مطرحی که از این ربات ها برای پشتیبانی و ارائه خدمات مورد نیاز به مشتریان خود استفاده نمی کنند، بسیار دشوار خواهد شد. اگر چه این وضعیت هم اکنون نیز وجود دارد.
این ربات ها با سرعت زیادی در حال پیشرفت هستند و پیش بینی می شود در سال 2020 نیز شاهده تغییرات و قابلیت های جدید و احتمالا عجیب در آن ها باشیم. بنابراین باید طراحی آن ها را نیز به نوعی یک ترند در این سال به حساب آوریم.
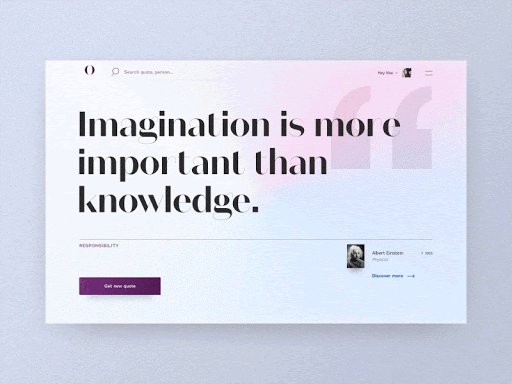
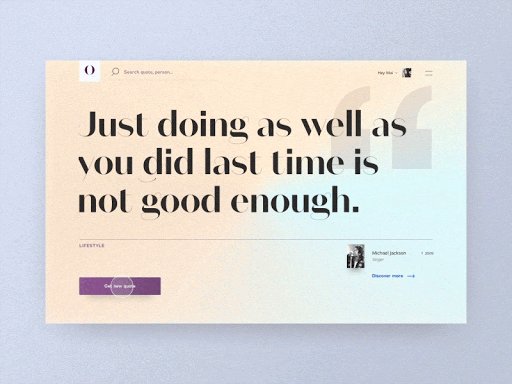
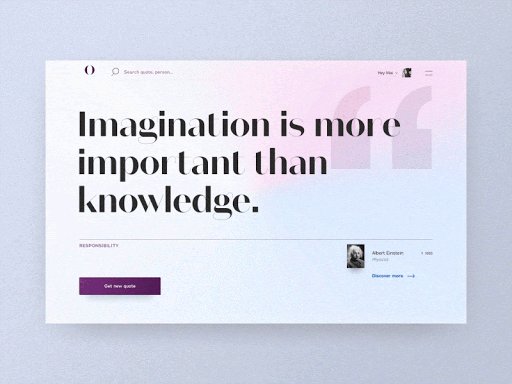
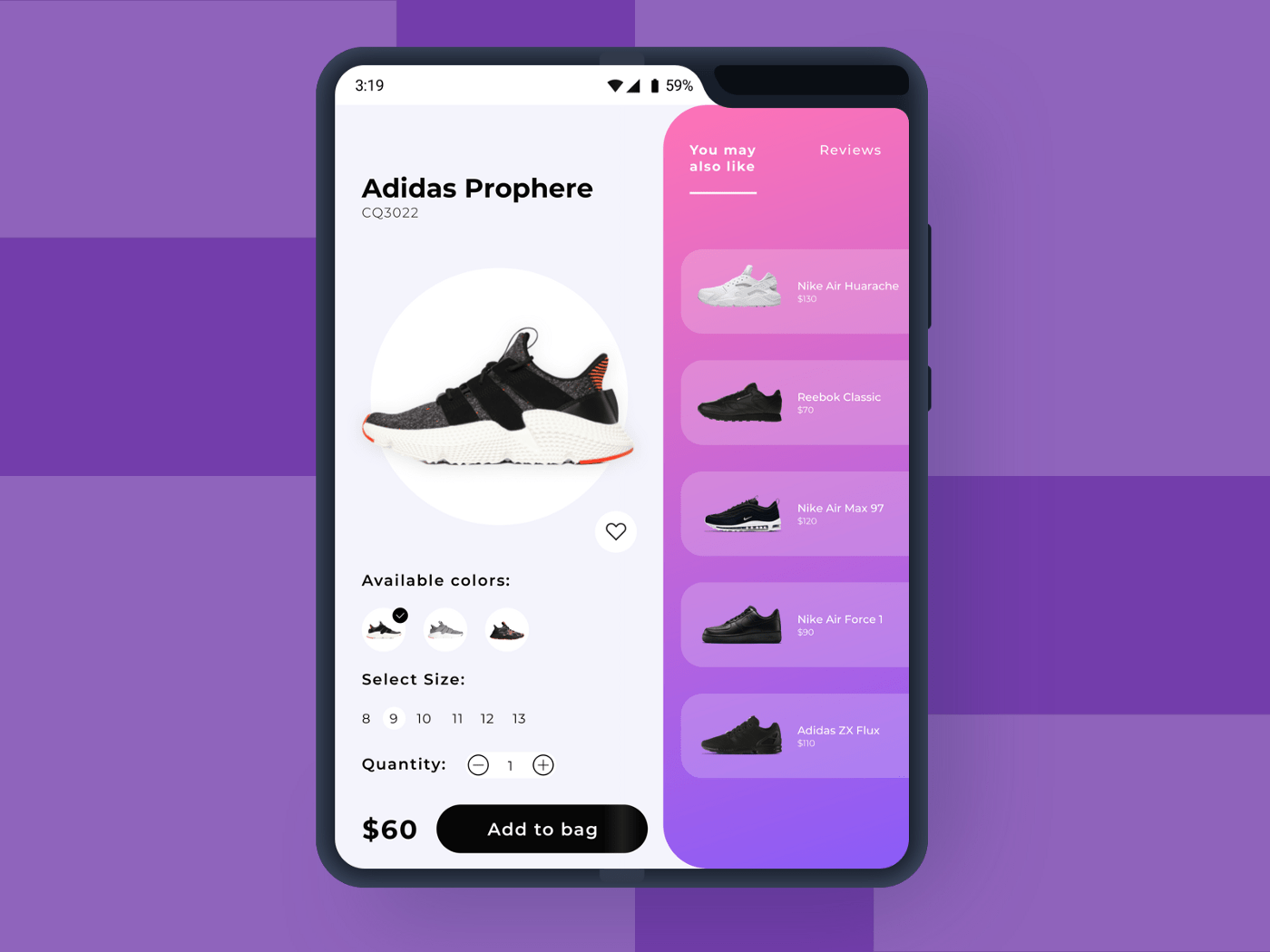
4- گرادینت

سبک مینیمالیسم آن هم در سطحی بسیار بالا مدت زمان زیادی است که بر طراحی گرافیک حاکم است. در این سبک استفاده از فضای سفید زیاد جهت جلب توجه کاربران به سوژه های اصلی بسیار رایج است. همین موضوع باعث شده است که تنوع رنگی کمتری را در طرح ها شاهد باشیم و به نوعی همه طرح ها مشابه یکدیگر به نظر برسند.
اگرچه این سبک کاملا دوست داشتنی است اما حوصله برخی افراد از سادگی های بیش از اندازه سر رفته است! راهکار طراحان برای حل این مشکل در سال های 2018 و 2019 استفاده از گرادینت ها بود که بسیار مورد استقبال کاربران نیز قرار گرفت. از آنجا که در سال 2020 نیز ترند طراحی به سبک مینیمال را شاهد هستیم، استفاده از گرادینت ها جهت اضافه کردن تنوع و شور و شوق بیشتر به طرح گزینه ای عالی خواهد بود.
گرادینت ها حتی می توانند به عنوان رنگ سازمانی برند ها (مانند اینستاگرام) مورد استفاده قرار بگیرند. استفاده از این گرادینت ها نه تنها عمق و اندازه به داخل طرح می آورد بلکه می تواند احساسات مثبت و هیجان انگیز به کاربران منتقل کند. در نتیجه استفاده هوشمندانه از آن ها، طرح را در حالت مینیمال نگه می دارد و تنها انرژی، تنوع و شور بیشتری برای اپلیکیشن به ارمغان می آورد.
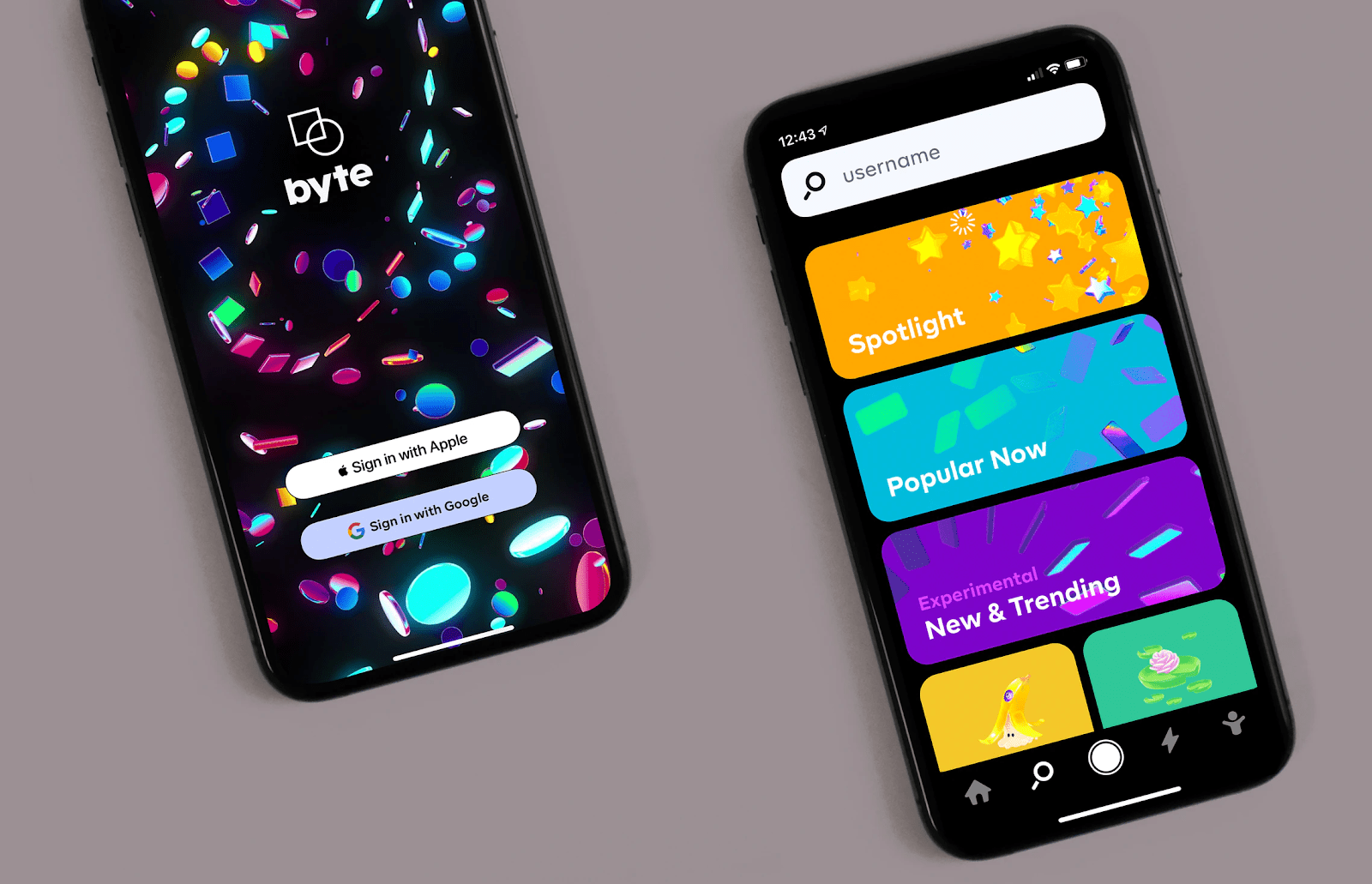
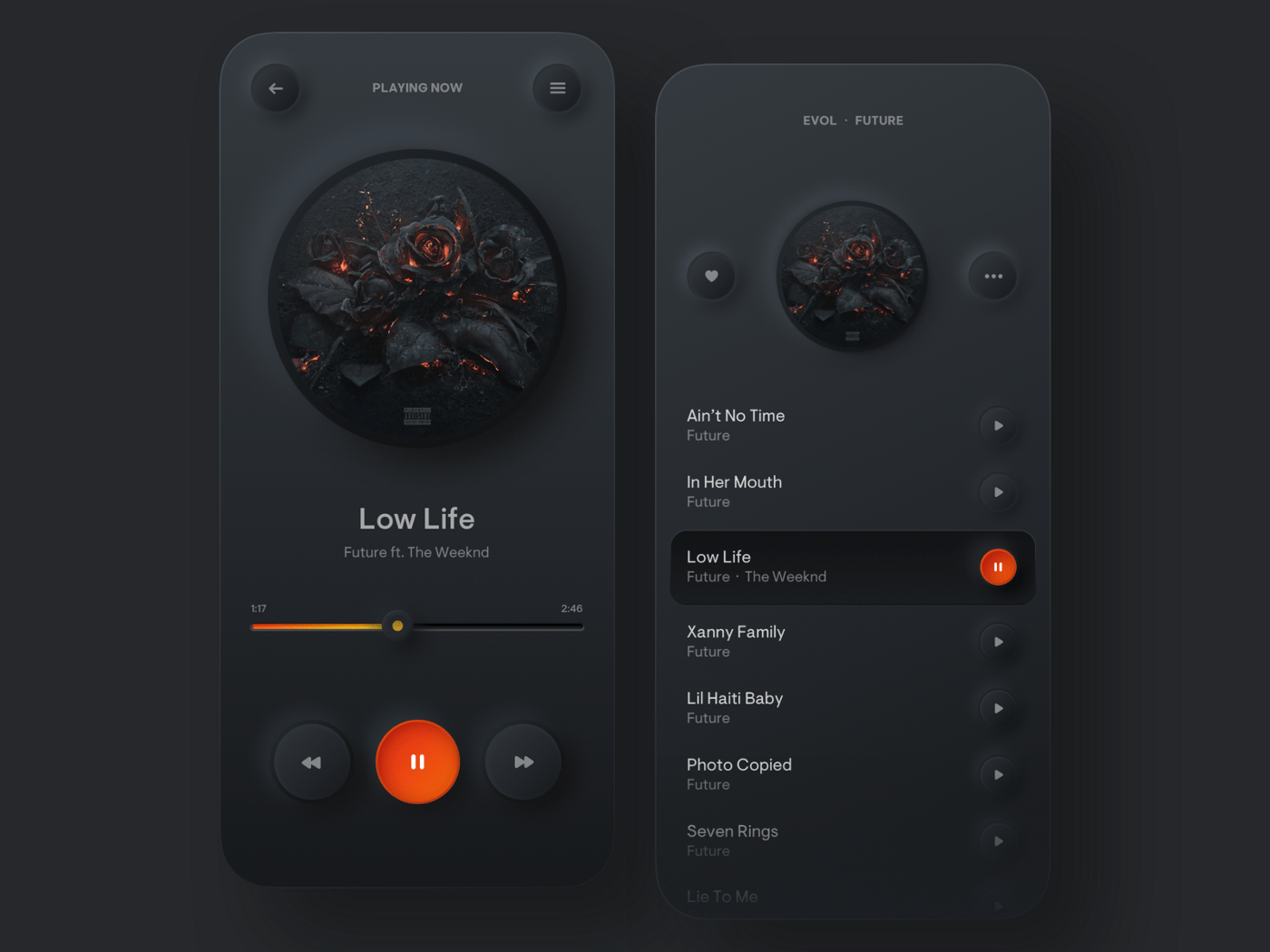
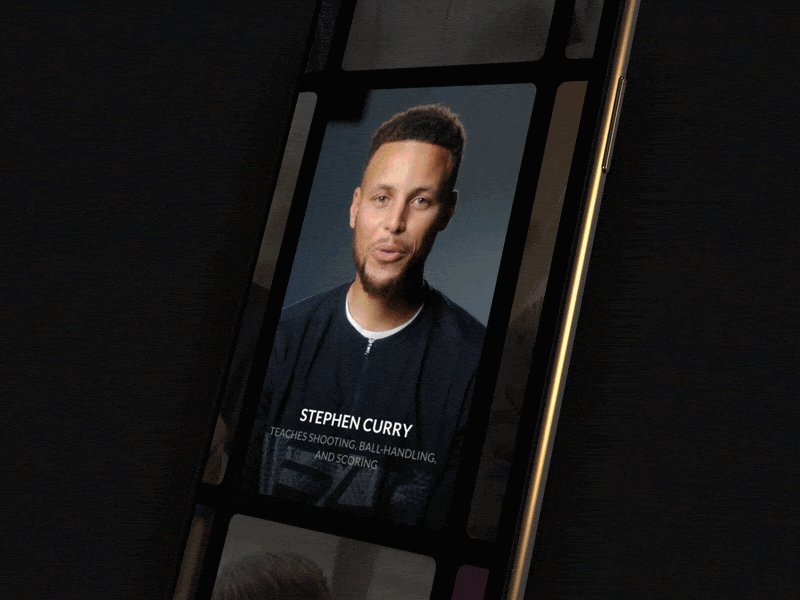
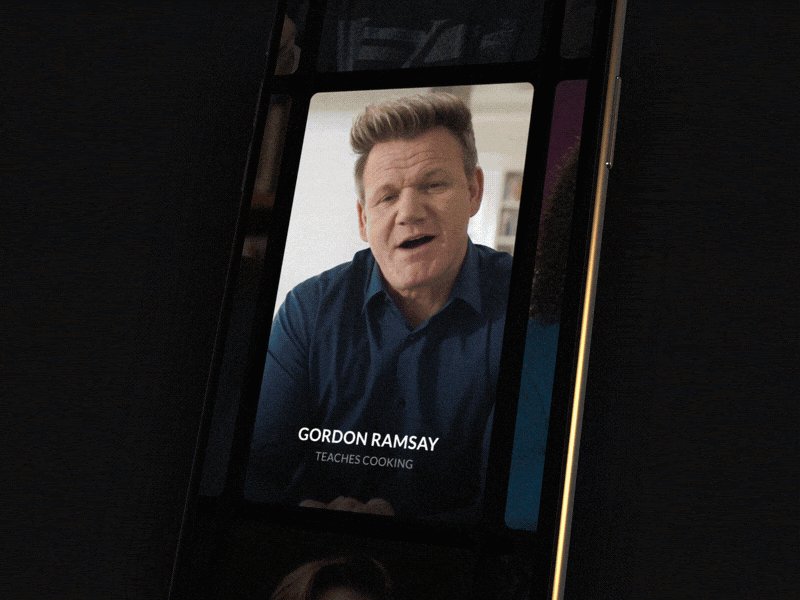
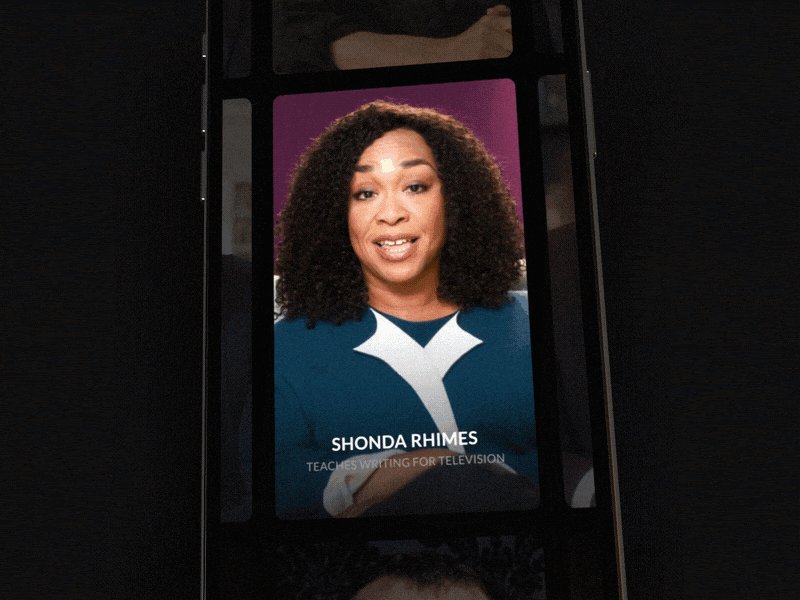
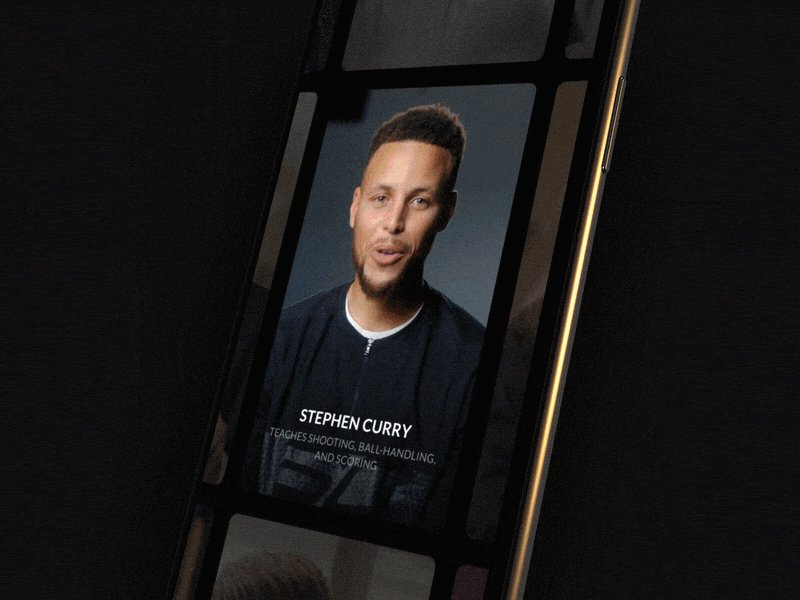
5- حالت تیره

حتما شما نیز متوجه استفاده شرکت های مطرح از حالت تیره یا به اصطلاح Dark Mode در نسخه جدید اینترفیس هایشان شده اید. این ترند به سرعت در سال 2019 محبوب شد و احتمالا در سال 2020 به اوج خود خواهد رسید.
این حالت در واقع دو مزیت اساسی دارد. اول آنکه فشار وارده بر چشم هنگام مطالعه در محیط های تاریک را کم می کند و از خستگی چشم جلوگیری می کند و دوم آنکه باعث صرفه جویی انرژی و مصرف باطری در گوشی های هوشمند می شود. این مورد به ویژه در نمایشگرهای OLED مطرح است. همانطور که می دانید این در این نمایشگرها هرجا که لازم به نمایش رنگی مشکی خالص باشد، پیکسل های آن قسمت کاملا خاموش می شوند و هیچگونه انرژی ای مصرف هدر نمی دهند. از همین رو طول عمر آن ها نیز در این حالت بیشتر خواهد بود.
ترندهای رو به رشد
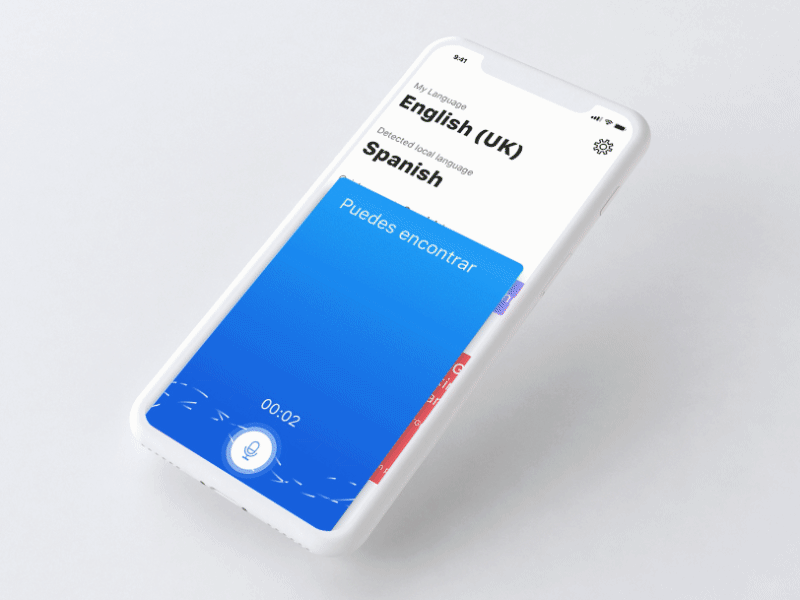
طراحی اینترفیس با موضوعات صوتی

فناوری و اپلیکیشن های مرتبط با صوت و گفتار در سال اخیر صنعت رو به رشدی را تجربه کرده اند. افزونه های تشخیص گفتار، تبدیل متن به صدا و بالعکس جزئی از اینگونه اپلیکیشن ها هستند. همچنین سال گذشته شاهد رشد اسپیکرهای هوشمند که در سیستم های خانگی و گوشی های موبایل چند منظوره ادغام شده بودند، بودیم.
پیش بینی می شود که روند اینگونه سیستم ها به ویژه از جنبه UX در سال 2020 بسیار حائز اهمیت باشد. در نتیجه طراحی رابط کاربری و اینترفیس برای چنین اپلیکیشن هایی که از امکانات هوشمند صوتی بهره می برند احتمالا ترند مورد توجهی خواهد بود. به علاوه باید در نظر داشت استفاده از چنین امکاناتی تنها مختص برنامه های خاصی نخواهد بود و ممکن است در اپلیکیشن های خرید و فروش آنلاین، اپ های ورزشی، اخبار و... نیز شاهد تلفیق بخش های صوتی پیشرفته باشیم.
در حال حاضر اپ های معروفی که از چنین واسطه های صوتی بهره می برند شامل Amazon Alexa، دستار صوتی DataBot و برخی کیبوردهای مجهز به سیستم تشخیص گفتار می باشند.
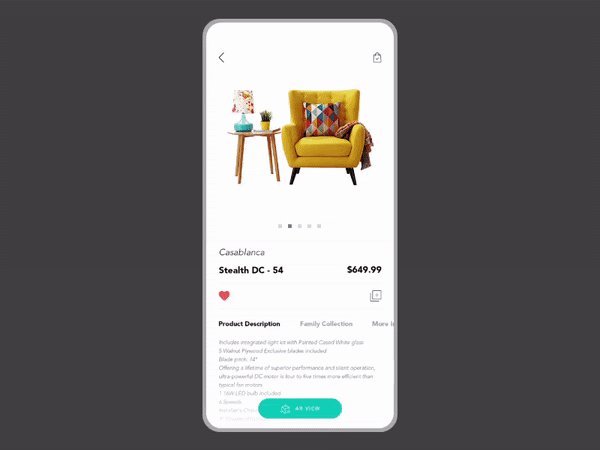
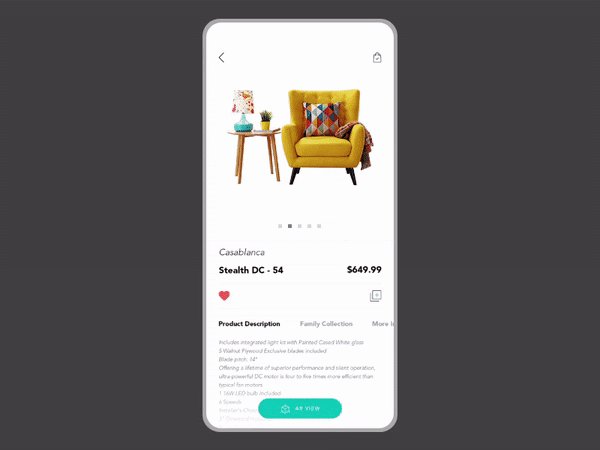
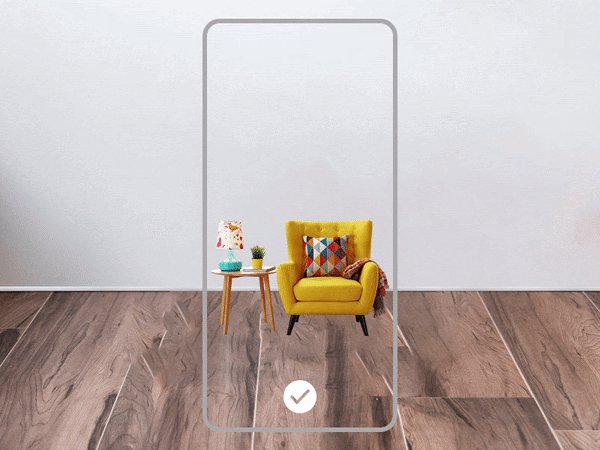
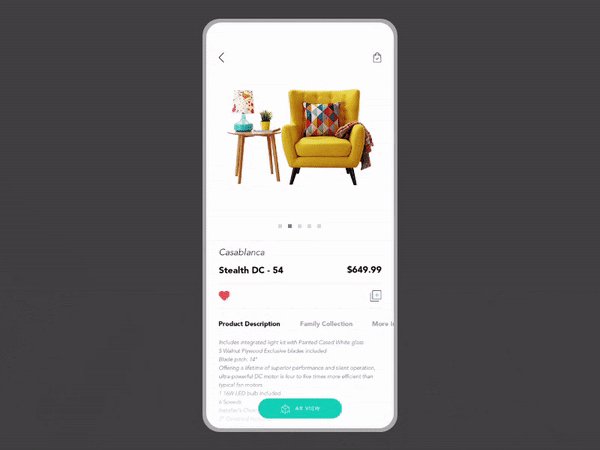
واقعیت افزوده (AR)

روند توسعه اپلیکیشن بر پایه واقعیت افزوده توسط Google’s ARCore و Apple’s AEKit تقویت شده است و به طراحان این امکان را می دهد که طرح هایی با عملکرد بهتر و نزدیک تر به واقعیت ارئه دهند. نمونه ای از استفاده AR را می توان در برخی اپلیکیشن های دوربین برای گوشی های هوشمند مشاهده کرد.
برای مثال آیا تمایل دارید قبل از خرید مبلمان، آن را در خانه خود شبیه سازی کنید و ببینید که آیا به آن می آید یا نه؟! کار واقعیت افزوده نیز دقیقا همین است و تصاویر واقعی را برخی جلوه های گرافیکی ترکیب می کند تا صحنه هایی نزدیک به واقعیت و شبیه سازی شده ایجاد کند. بدون شک در سال 2020 اپلیکیشن های بسیار زیادی در زمینه هایی همچون فروشگاه های آنلاین، اپلیکیشن های پزشکی و سلامتی، بانکداری الکترونیک و... به AR مجهز خواهند شد.
در این میان کار طراحان اپلیکیشن ساده سازی و بهینه سازی استفاده کاربران از این برنامه ها محسوب می شود. اگر برنامه که طراحی می کنید از امکان واقعیت افزوده بهره می برد باید آن را طوری طراحی کنید که هر کاربر به راحتی از امکانات آن استفاده کند. همچنین جلوه های ویژه گرافیک دو بعدی در آن بسیار حائز اهمیت خواهد بود.
دستگاه های تاشونده

همانطور که شاهد هستید، روند جدید طراحی و توسعه دستگاه های هوشمند تاشو که در سال 2019 آغاز شد. این روند که به نوعی می توان گفت ملاحظات عملی و کاربرد به طور کامل در آن ها مورد توجه قرار نگرفته است، مشکلات جدیدی برای طراحان به ارمغان آورده است. مبحث ریسپانسیو به خودی خود برای طراحان چالش برانگیز بود و اکنون به نمایشگرهای تاشونده و ابعاد غیرمتعارف آن ها تبدیل به یک معضل جدی شده است.
اکنون دیگر برای طراحی یک اپلیکیشن که تمام این دستگاه ها حداکثر کاربرد ممکن را داشته باشد و به خوبی خود را به هر یک از آن ها تطبیق دهد، کار راحتی نخواهد بود. به هر حال طولی نخواهد کشید که این دستگاه ها بین مردم محبوبیت پیدا کند و شما به عنوان یک طراح چالش های زیادی برای سازگاری اپلیکیشن ها با آن ها خواهید داشت. پس بهتر است از همین حالا خود را برای آن آماده کنید!
ناوبری بدون دکمه

در سال جدید طراحی گوشی های هوشمند به سمت بی حاشیه شدن و برداشتن کلیدهای فیزیکی پیش رفت که هدف از آن افزایش تجربه کاربری و غرق کردن کاربر در محتوا ارزیابی می شد. این روند تنها در طراحی خود گوشی مشاهده نمی شود و در طراحی اپلیکیشن ها نیز به جهت بهبود و خلق بهترین تجربه کاربری ممکن، تا آنجا که راه داشته باشد از دکمه ها استفاده نمی شود و سعی بر آن است تا جای ممکن از راهکارهای دیگر مانند ژست های حرکتی در طراحی اینترفیس استفاده شود.
صنعت طراحی معمولا بر یکپارچه سازی زبان طراحی بر روی تمام دستگاه های دیجیتال تمرکز دارد و در همین راستا پیش بینی می شود در سال 2020 این مورد به اوج برسد و ژست های حرکتی جای اکثر دکمه ها را در اپلیکیشن ها بگیرد تا تمام فضای اینترفیس صرفا بر روی انتقال هر محتوا به کاربر متمرکز شود.
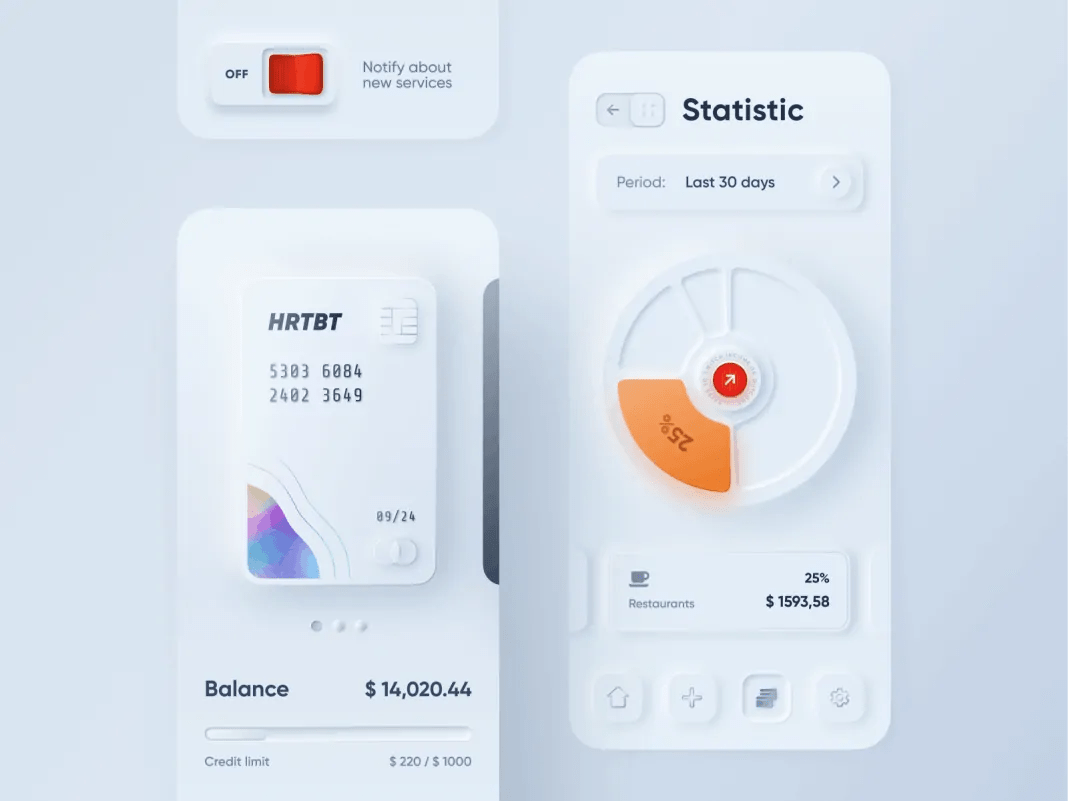
نئومورفیسم

با نیم نگاهی به جامعه مجازی هایی که طراحان در آن فعالیت می کنند متوجه سبک جدیدی از طراحی با عنوان نئوموفیسم می شوید. این سبک که در واقع یک نسخه جدید و مدرن از سبک اسکئوموفیسم محسوب می شود در واقع به هدف تطبیق بیشتر طرح با واقعیت و آن هم به دنبال روی کار آمدن هوش مصنوعی و واقعیت افزوده ایجاد شده است.
در این سبک از طراحی استفاده از سایه ها، نورها، رنگ ها و هایلایت ها به شکلی کاملا هوشمندانه صورت می گیرد که موجب برجسته نشان داده شدن عناصر طراحی مانند دکمه ها می شود. این ترند جدید به سرعت میان کاربران محبوب گشته و انتظار طراحی اپلیکیشن های زیادی بر پایه این سبک از طراحی در سال 2020 بسیار بالا می باشد.
جمع بندی
راحتی کاربران، نیازها و حتی وضعیت های احساسی آن ها همواره به سطوح جدیدی تغییر می کند. طراحان باید یاد بگیرند که به روی رابط های غیرکلامی و حتی غیربصری نیز کار کنند و افراد دارای معلولیت و محدودیت را نیز در نظر بگیرند. همچنین با افزایش روزافزون سرعت اینترنت، تعداد عناصر تعاملی در اپلیکیشن ها رو به افزایش است و محتوای موجود در صفحات نیز به سمت شخصی تر شدن پیش خواهد رفت.
در نهایت آنچه که برای شما به عنوان یک طراح اپلیکیشن اهمیت دارد، همانطور که در ابتدای مقاله نیز اشاره کردیم، این است که با نمونه طراحی اپلیکیشن ها، ترندها و تغییرات روز آشنا باشید و مهارت های تئوری و عملی خود را افزایش دهید تا بتوانید خود را سریعا با هر تغییری هماهنگ کنید و پاسخگوی نیاز کاربران خود باشید.
منبع: سایت Medium









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.