فصل پیوست ۲: پیادهسازی logout خودکار از حساب
Automatic Logout Implemention

امیدوارم تا این قسمت از کار خسته نشده باشید! در قسمت قبل به سراغ چند مشکل اساسی در برنامه خودمان رفتیم: مشکل اول نبود منطق logout برای کاربران بود که آن ها را مجبور می کرد با refresh کردن صفحه از حساب کاربری خود خارج شوند. مشکلات بعدی نیز مربوط به UI و UX بود که از مشکلات جزئی حساب می شدند (مثل حذف نشدن دکمه logout پس از انجام عملیات logout و همچنین دسترسی به صفحه Dashboard پس از حذف آن).
در این جسله به یکی دیگر از این مشکلات خواهیم پرداخت که مربوط به انقضای توکن های امنیتی است. همانطور که می دانید توکن های امنیتی صادر شده توسط firebase طول عمر کمی دارند (یک ساعت یا 3600 ثانیه) اما ما منطق خاصی برای logout کردن کاربران پس از این زمان را نداریم. شاید با خودتان بگویید اصلا چرا باید کاربر را logout کنیم؟ مسئله اینجاست که ما توکن امنیتی دریافت شده را همیشه به درخواست های خود متصل می کنیم تا firebase اجازه دسترسی به اطلاعات را به ما بدهد. حالا اگر پس از یک ساعت این توکن منقضی شود، هیچ کدام از درخواست های ما توسط firebase تایید نمی شوند. با این حساب کاربر عملا logout شده است ما در برنامه ما و از نظر UI هنوز login است (login بودن کاربر در برنامه ما فقط بر اساس state و مستقل از firebase است). این تضاد بزرگ باعث بروز خطاهای متعدد در برنامه ما می شود چرا که کاربر فکر می کند login است اما هیچ کدام از درخواست های او تایید نمی شوند که بسیار گیج کننده است.
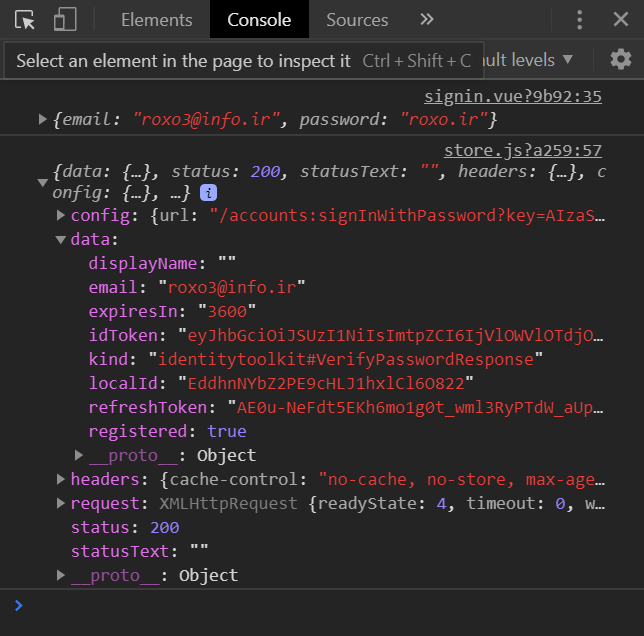
قبل از اینکه بخواهیم منطق logout خودکار را پیاده سازی باید مسئله دیگری را برایتان توضیح بدهم. اگر الان به برنامه بروید و login شوید، می توانید خصوصیت خاصی را از قسمت کنسول مرورگر ببینید که refreshToken نام دارد:

این refreshToken یک توکن امنیتی است که برخلاف idToken هیچ گاه منقضی نمی شود و شما می توانید از آن برای دریافت یک توکن امنیتی جدید استفاده کنید. این عملیات در documentation رسمی firebase توضیح داده شده است:
https://firebase.google.com/docs/reference/rest/auth#section-refresh-token
بنابراین ما می توانیم از refreshToken استفاده کنیم تا هر یک ساعت، یک idToken جدید دریافت کنیم و بدین صورت یک session بی نهایت ایجاد کنیم که هیچ گاه منقضی نمی شود! البته این روش از نظر امنیتی کمتر امن است چرا که refreshToken همیشه فعال است بنابراین هر کسی با این refreshToken می تواند یک idToken جدید بگیرد. البته این مسئله فقط در تئوری است: در دنیای واقعی این refreshToken در localStorage مرورگر کاربر ذخیره می شود و تنها راه دزدیدن آن، حملات Cross site scripting است که Vue.js از آنها جلوگیری می کند. بنابراین این روش کمتر امن است اما ناامن و غیر استاندارد نیست. اگر شما دوست دارید از refreshToken استفاده کنید، باید آن را به endpoint زیر ارسال کنید (یک درخواست HTTP ساده):
https://securetoken.googleapis.com/v1/token?key=[API_KEY]
سپس در قسمت بدنه این درخواست باید دو خصوصیت زیر را ضمیمه کنید:
- grant_type که همیشه باید روی رشته refresh_token باشد.
- refresh_token که همان refreshToken کاربر است.
با این حال من از روش عادی و logout کردن کاربر استفاده می کنم بنابراین باید منطقی را برای logout خودکار داشته باشیم. برای این کار به فایل store.js رفته و یک action جدید را تعریف می کنیم:
actions: {
setLogoutTimer({ commit }, expirationTime) {
setTimeout(() => {
commit('clearAuthData');
}, expirationTime * 1000);
},
signup({ commit, dispatch }, authData) {
// بقیه کد ها //
همانطور که می بینید expirationTime یا «زمان انقضاء» به صورت payload به این action پاس داده خواهد شد اما این مقدار به صورت پیش فرض روی 3600 ثانیه است. حتما می دانید که تابع جاوا اسکریپتی setTimeout زمان را به صورت میلی ثانیه دریافت می کند بنابراین آن را در 1000 ضرب کرده ایم. درون این تابع setTimeout نیز mutation مربوط به logout را commit کرده ایم بنابراین پس از 3600 ثانیه یا دقیق تر بگویم، بعد از 3600000 میلی ثانیه تابع setTimeout اجرا شده و commit نیز اجرا خواهد شد.
در مرحله بعد به اکشن login می رویم و setLogoutTimer را در آن Dispatch می کنیم:
login({ commit, dispatch }, authData) {
axios
.post(
"/accounts:signInWithPassword?key=AIzaSyDtirb936QLEAL9Hbkn1st5c3cF3U7_cFI",
{
email: authData.email,
password: authData.password,
returnSecureToken: true
}
)
.then(res => {
console.log(res);
commit('authUser', {
token: res.data.idToken,
userId: res.data.localId
});
dispatch('setLogoutTimer', res.data.expiresIn);
})
.catch(error => console.log(error));
},
در این کد ابتدا علاوه بر commit، متد dispatch را نیز از شیء context خارج کرده ام. سپس در قسمت then گفته ام که setLogoutTimer را dispatch کن و همچنین زمان را از res.data.expiresIn گرفته ام (این خصوصیت در پاسخ Firebase وجود داشت). همین کار را دقیقا در signup نیز انجام می دهیم:
signup({ commit, dispatch }, authData) {
axios
.post("/accounts:signUp?key=AIzaSyDtirb936QLEAL9Hbkn1st5c3cF3U7_cFI", {
email: authData.email,
password: authData.password,
returnSecureToken: true
})
.then(res => {
console.log(res);
commit('authUser', {
token: res.data.idToken,
userId: res.data.localId
});
dispatch('storeUser', authData);
dispatch('setLogoutTimer', res.data.expiresIn);
})
.catch(error => console.log(error));
},
حالا پس از گذشت 3600 ثانیه کاربر logout می شود. اگر دوست دارید کد را تست کنید، می توانید action خود را (setLogoutTimer) را با زمان کمتری بنویسید:
setLogoutTimer({ commit }, expirationTime) {
setTimeout(() => {
commit('clearAuthData');
}, expirationTime);
},
اینجا دیگر زمان را در 1000 ضرب نکرده ایم بنابراین 3600 میلی ثانیه یا 3.6 ثانیه حساب خواهد شد و پس از 3 ثانیه به صورت خودکار از برنامه بیرون انداخته می شوید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.