راهنمای جامع انتخاب رنگ در طراحی وب سایت (قسمت اول)

انتخاب رنگ های مناسب برای پروژه های طراحی وب سایت اغلب انتخاب های چالش برانگیزی است. همانطور که می دانید، متن ها و نوشته ها، قسمت هایی از وب سایت هستند که سرعت برقراری ارتباط آن ها با مخاطبان کم است در حالی رنگ ها در یک سایت با سرعت بسیار بالا و در سطح وسیع، بر روی احساسات مخاطب اثر گذاشته و توجه آن ها بیشتر خود جلب می کند. بنابراین انتخاب های رنگی صحیح می تواند بر درک و توصیف مخاطب از محتوای وب سایت شما تاثیر گذاشته و تجربه کاربری مثبت و بهتری را برای وب سایت شما به ارمغان بیاورد.
به طور خلاصه رنگ ها سریعترین و مستقیم ترین روش ارتباط با بیننده محسوب می شود. اگرچه این موضوع در ابتدا ممکن است کمی پیچیده به نظر برسد اما شما به راحتی می توانید با دانشی که در زمینه تئوری و معانی رنگ ها وجود دارد و همچنین استفاده از قوانین ترکیب رنگ ها که در این مقاله شرح خواهیم داد، بهترین انتخاب را برای پروژه های طراحی خود، نه تنها در زمینه وب سایت، بلکه در تمام زمینه های طراحی گرافیک داشته باشید.
رنگ های مختلف چه معنایی دارند؟

همانطور که در آموزش های قبل نیز توضیح دادیم انتخاب رنگ ها یک مفهوم بسیار پیچیده تر از یک نظر شخصی است. به عبارتی دیگر اینطور نیست که صرفا با توجه به میل شخصی خود رنگ ها را در طراحی به کار بگیریم. در تئوری های روانشناسی هر یک از رنگ ها معنا و مفهوم خاصی را به مخاطبان منتقل می کند. با توجه به اینکه در آموزش های قبل مفهوم روانشناسی رنگ ها را به طور جزئی مورد بررسی قرار دادیم در این قسمت تنها به یک خلاصه و یادآوری از معانی رنگ ها بسنده می کنیم.

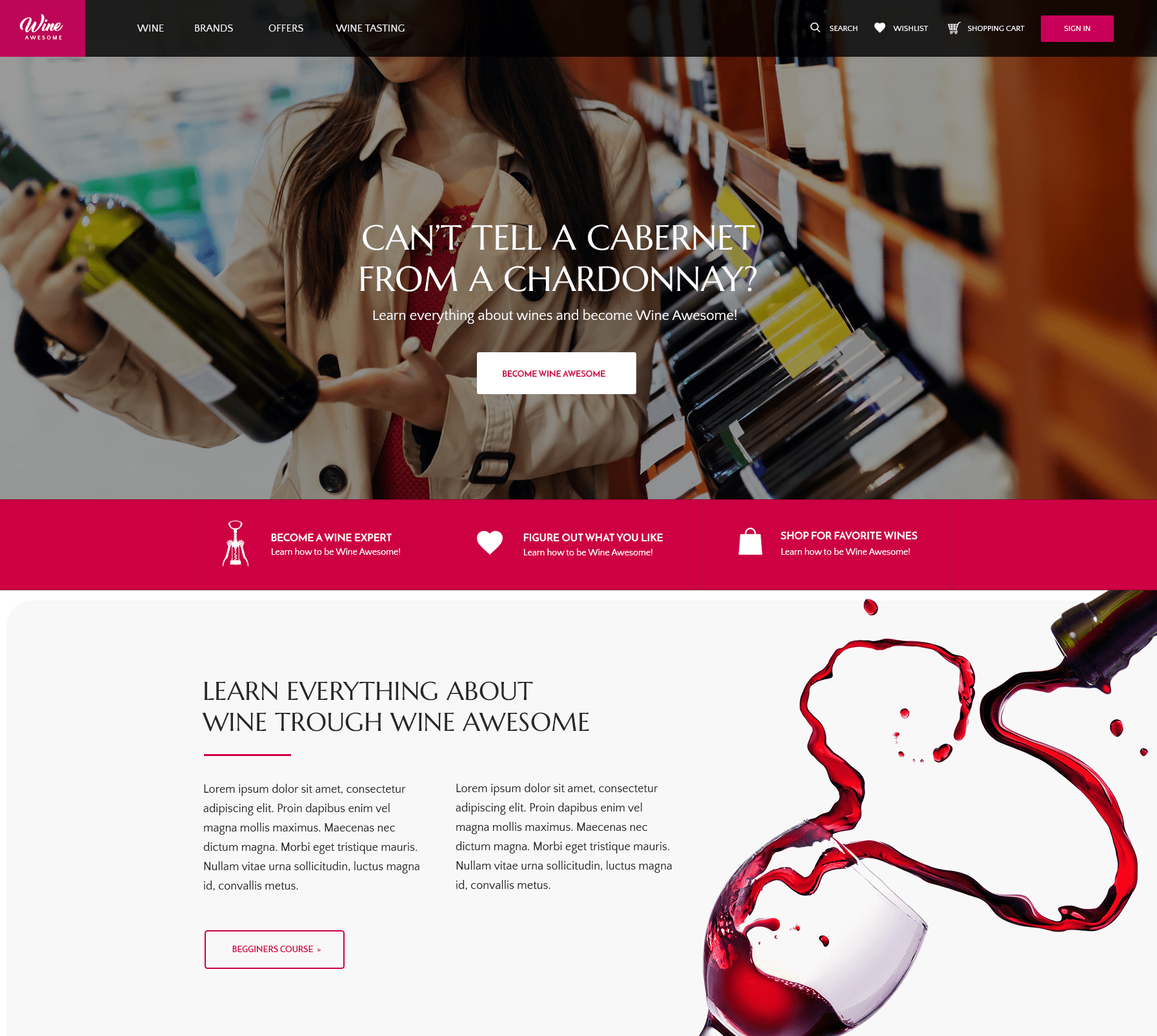
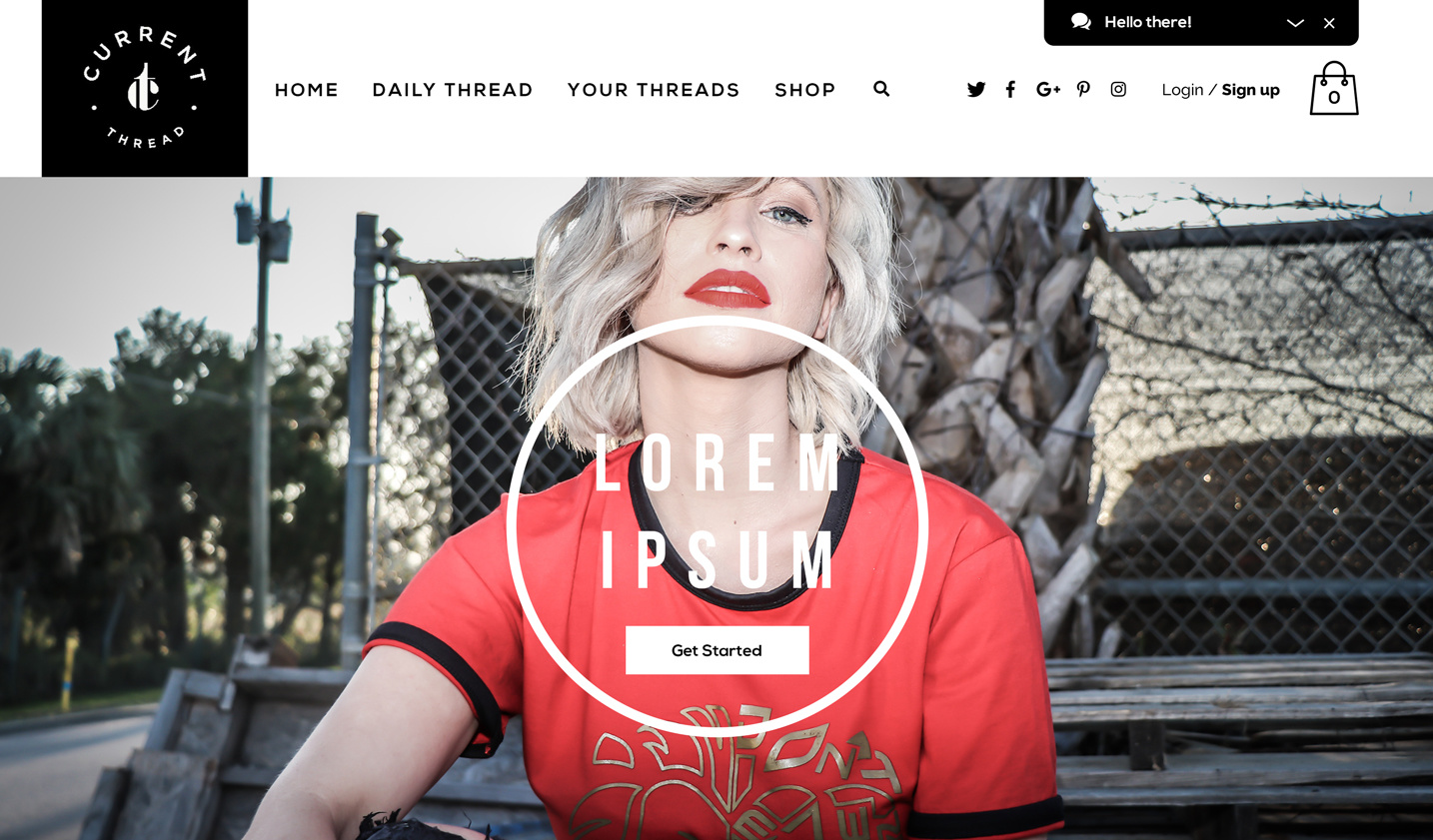
رنگ های گرم مانند قرمز، نارنجی، صورتی و زرد رنگ هایی هستند که احساس شور و اشتیاق و انرژی در مخاطبان ایجاد می کند و بهتر است برای تعادل با رنگ های خنک و خنثی ترکیب شوند. اینگونه رنگ ها موجب تحریک بیشتر مخاطبان می شود. به همین خاطر در طرح های مرتبط با غذا و یا رستوران ها به وضوح شاهد استفاده از رنگ قرمز هستیم.

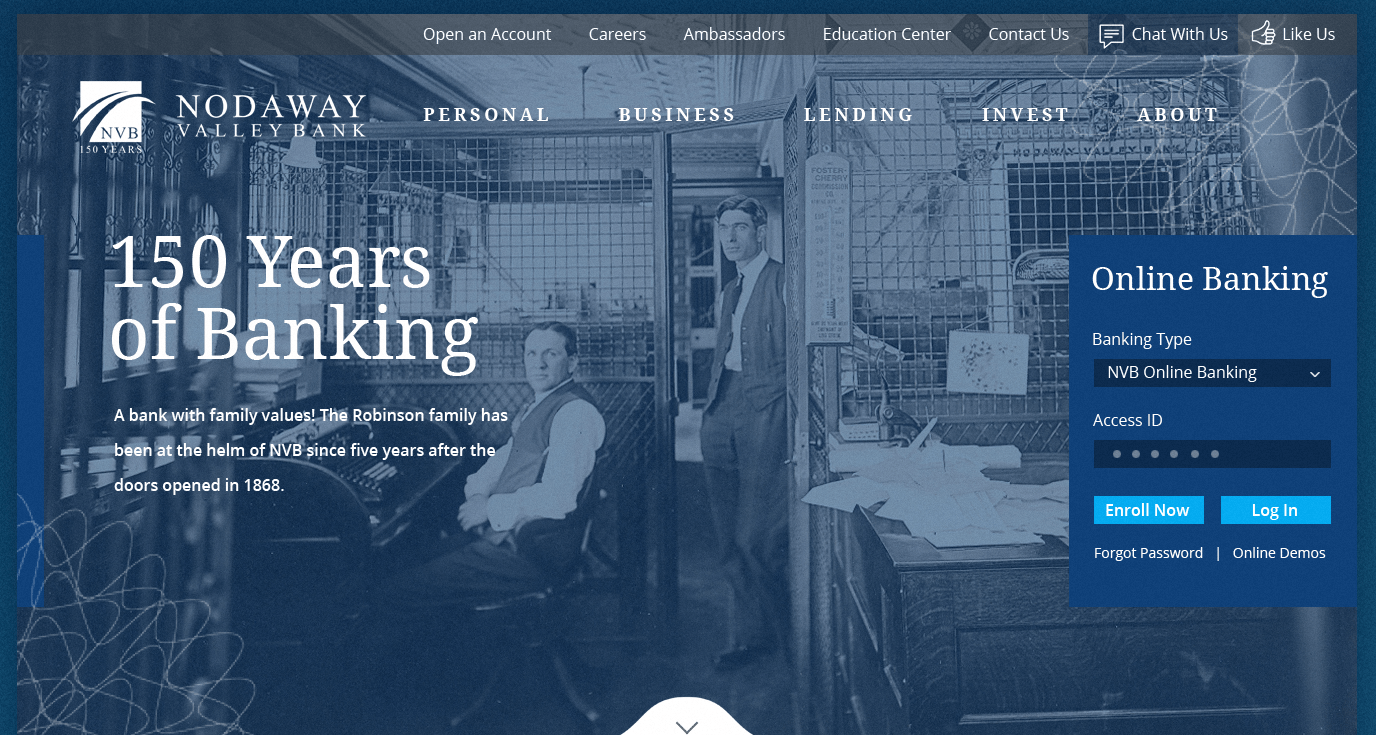
رنگ های سرد مانند سبز، آبی و بنفش احساس آرامش، خونسردی، اعتماد و اعتبار را برای مخاطبان القا می کند. رنگ سبز نماد تازگی و بنفش نیز حس لوکس و لاکچری بودن را انتقال می دهد. رنگ بسیار پر طرفدار آبی نیز در جاهایی که نیاز به حس اعتبار و اعتماد است همانند بانک ها و موسسات مالی به شدت مورد استفاده قرار می گیرد. مراقب باشید استفاده بیش از حد از این رنگ ها احساس سرد و غیر شخصی ایجاد می کند.

رنگ های خنثی نیز مانند خاکستری، قهوه ای و مشکی نیز بیشتر برای ایجاد تعادل با رنگ های گرم یا سرد ترکیب می شوند. خاکستری نشانه ی احترام، صبر و در مواقعی هوشمندی است. قهوه ای نیز رنگی ساده با ایجاد حس صمیمیت، اعتبار و استقامت است. رنگ مشکی نیز انتخاب جسورانه ای برای انتقال حس رسمی بودن، قدرت، جدیت، دراماتیک و حتی لاکچری بودن است.
در صورت تمایل به یادگیری بیشتر در این زمینه مقاله زیر را مطالعه کنید.
تئوری رنگ ها در طراحی صفحات وب
حالا که به خوبی می دانید رنگ ها چگونه احساس مخاطبان را تحت تاثیر قرار می دهند، باید یاد بگیرید که چگونه با ترکیب هرچه بهتر این رنگ ها، از آنها به طور عمدی برای نفوذ بیشتر در رفتار کاربران و مخاطبان در وب سایت مورد نظر استفاده کنید و احساس مورد نظر خود را انتقال داده و یا رفتارهای مورد نظر خود را در آنها به وجود بیاورید.
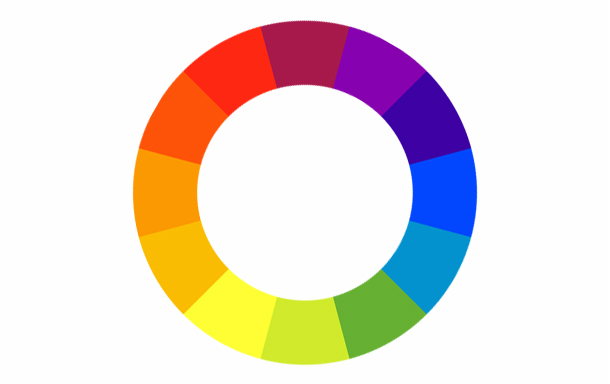
تئوری رنگ ها، دانشِ بکارگیری رنگ های مناسب در چرخه رنگ هاست. بر اساس تئوری رنگ ها، سه ساختار کلی برای طراحی صفحات وب مورد پذیرش است که عبارتند از: رنگ های متضاد، رنگ های مکمل و رنگ های مشابه

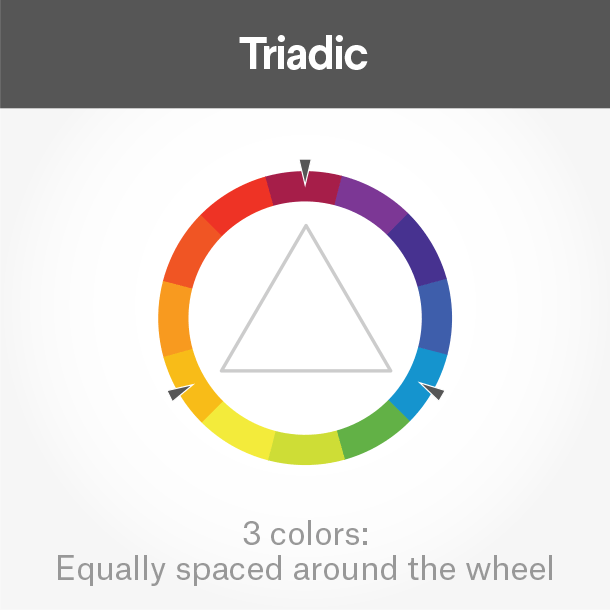
1- رنگ های متضاد: رنگ های متضاد که به صورت مثلث در چرخه رنگ به یکدیگر مرتبط می شوند، می توانند تمرکز بصری را روی سوژه های موجود در طرح افزایش دهند. ترکیب رنگ زرد با رنگ های آبی و قرمز نمونه ای از چنین ترکیبی به شمار می رود.


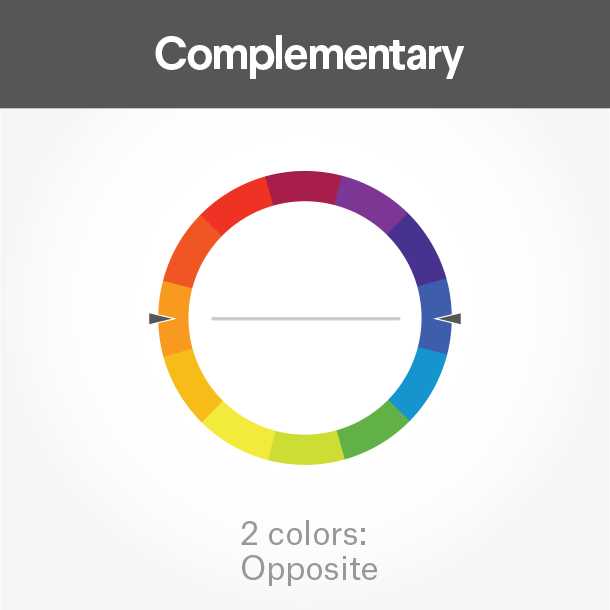
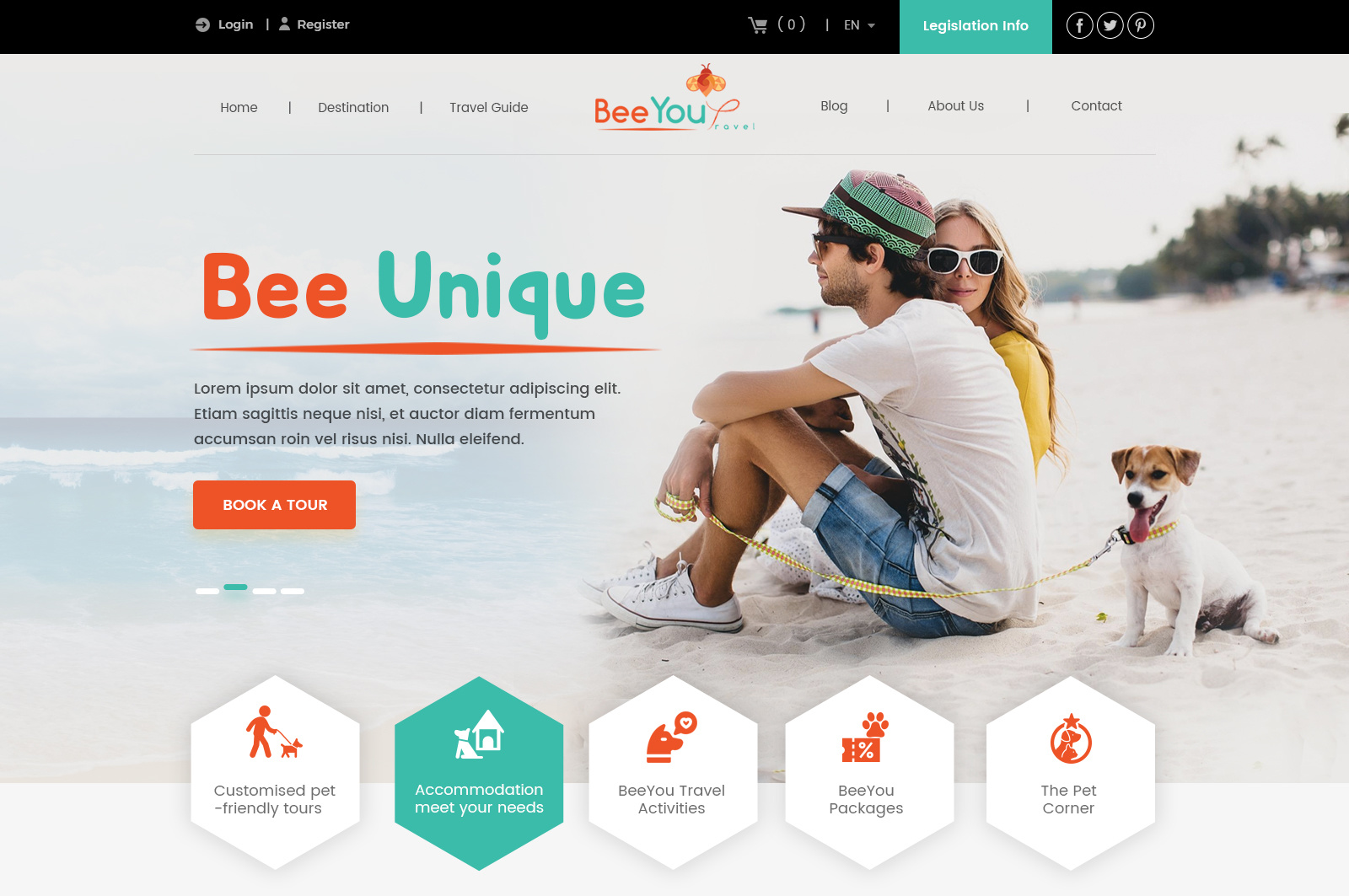
2- رنگ های مکمل: رنگ های مکمل رنگ هایی هستند که یکدیگر را خنثی می کنند و موجب به وجود آمدن تعادل رنگی در طرح می شوند. این رنگ ها در چرخه ی رنگ رو به روی یکدیگر قرار می گیرند. مانند قرمز و سبز. ترکیب چنین رنگ هایی در طرح زیبایی بصری و چشم نوازی برای مخاطب ایجاد می کند. به چرخه رنگی زیر و نمونه طراحی بعد از آن دقت کنید.


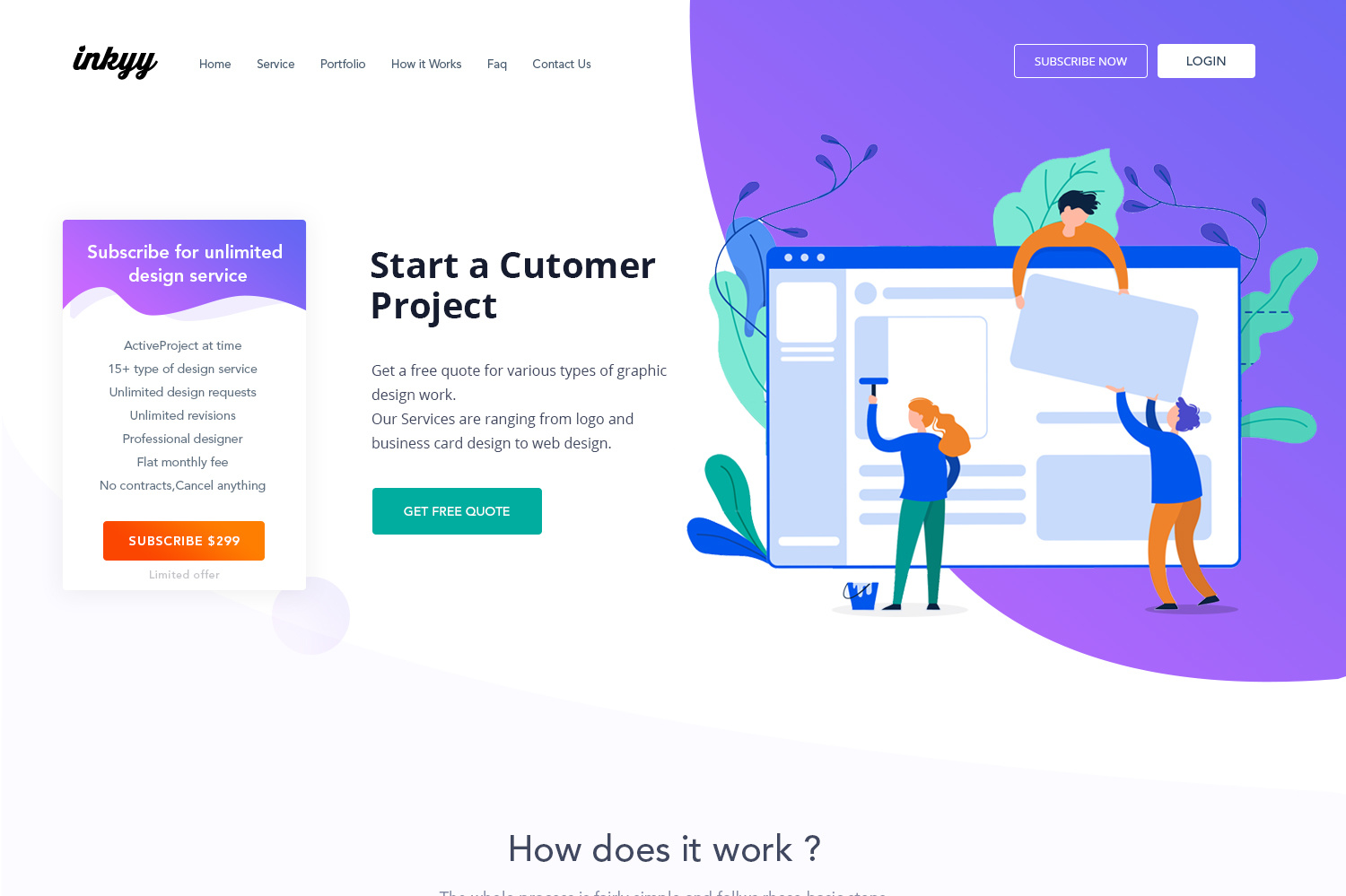
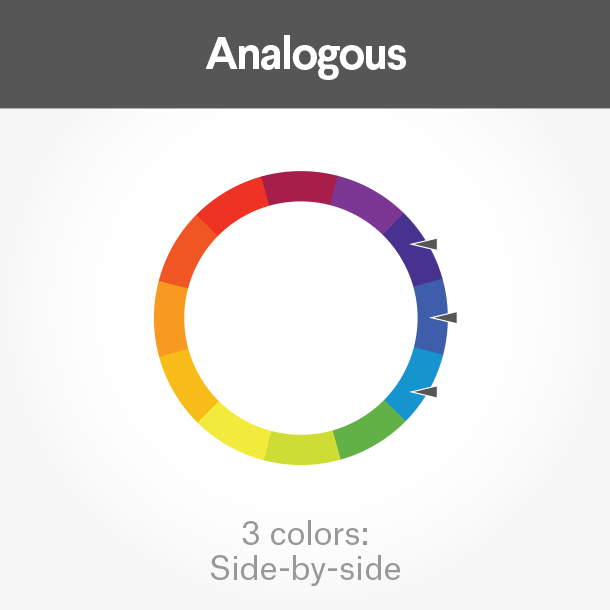
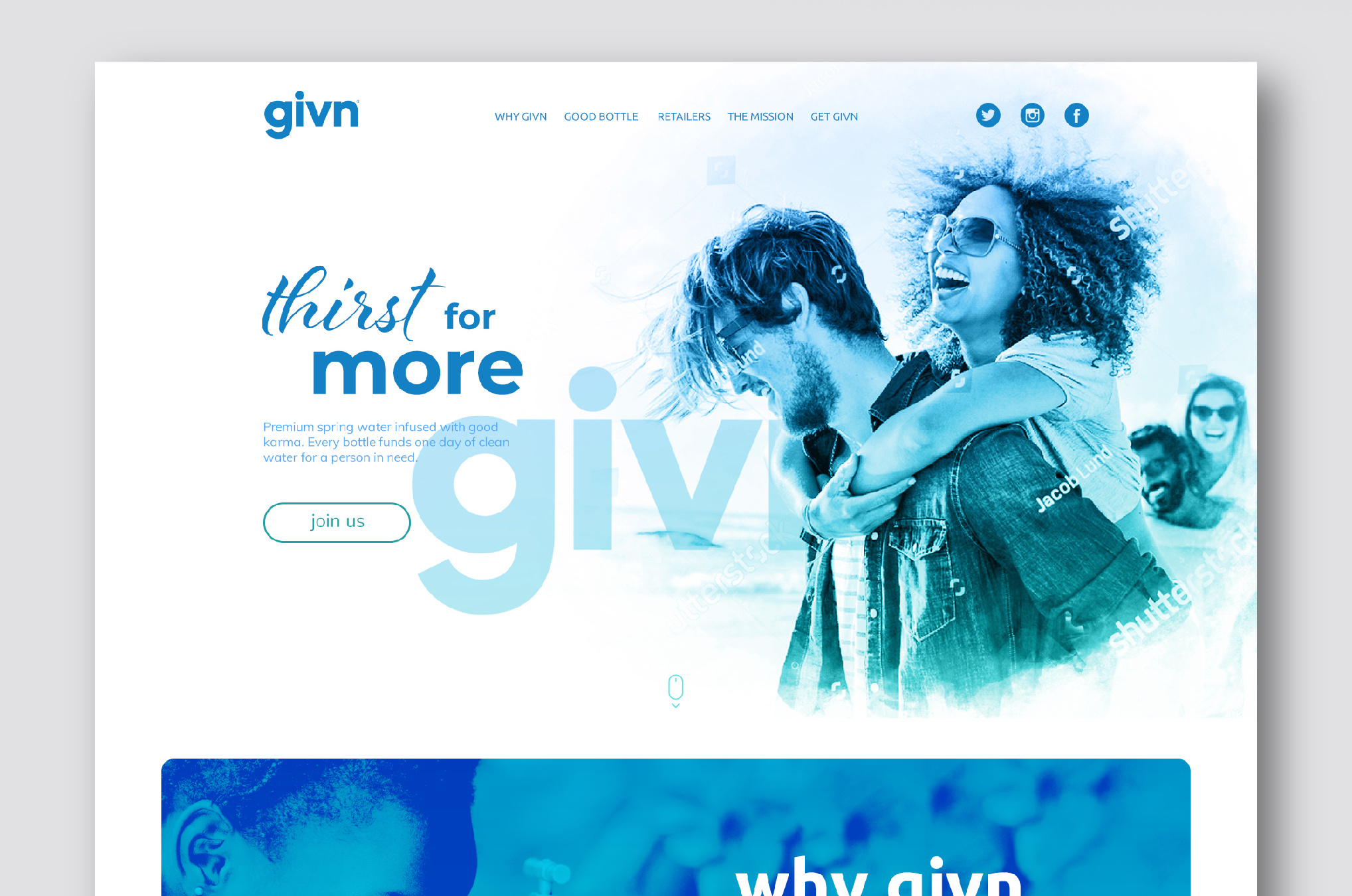
3- رنگ های مشابه: همچنین از ترکیب رنگ های کنار یکدیگر در چرخه رنگ نیز می توان طرح های بسیار جذابی خلق کرد. چنین مواقعی یک رنگ روشن احساس شور و انرژی و یک رنگ تیره تر در کنار آن آرامش خاصی را به مخاطب القا کرده و تعادل رنگی مناسبی ایجاد می کند. استفاده از این تئوری به مراتب نیازمند مهارت و تسلط بیشتری نسبت به سایر تئوری های معرفی شده می باشد.


سه ساختار رنگی بالا در چرخه رنگی، پذیرفته شده ترین تئوری های رنگی برای استفاده در پروژه های طراحی گرافیک است.
همچنین در مقاله زیر برترین ابزارهای آنلاین برای انتخاب و ترکیب رنگ ها با توجه به تئوری های معروف و پرطرفدار را برای شما عزیزان معرفی کرده ایم.
در درس بعد نحوه استفاده از رنگ های پایه و ترکیب آن با سایر رنگ ها با توجه به چند تئوری و قانون دیگر را مورد بررسی قرار خواهیم داد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.