گردش درون اشیاء
Circulation Inside Objects

تا این قسمت تنها درون آرایه ها گردش کرده ایم اما برای گردش درون اشیاء محدودیتی نداریم. من در ابتدا توسط دو تگ hr دو خط در وسط صفحه ایجاد می کنم تا قسمت مورد نظرمان مشخص باشد:
<div id="app">
<ul>
<li v-for="(ingredient, i) in ingredients">{{ingredient}} ({{i}})</li>
</ul>
<hr>
<hr>
<template v-for="(ingredient, index) in ingredients">
<h1>{{ ingredient }} </h1>
<p>{{ index}} </p>
</template>
</div>
من می خواهم بین این دو تگ hr یک <ul> داشته باشم که در آن توسط v-for چندین <li> را نمایش بدهم. مثال زیر را ببینید:
<div id="app">
<ul>
<li v-for="(ingredient, i) in ingredients">{{ingredient}} ({{i}})</li>
</ul>
<hr>
<ul>
<li v-for="person in persons"> {{person.name}} </li>
</ul>
<hr>
<template v-for="(ingredient, index) in ingredients">
<h1>{{ ingredient }} </h1>
<p>{{ index}} </p>
</template>
</div>
اگر کدهای بالا را اجرا کنید، خروجی زیر را مشاهده خواهید کرد:
- Max
- Anna
person می شود هر عضو آرایه persons که یک شیء است و برای دسترسی به خصوصیات داخل این شیء از syntax همیشگی آن استفاده می کنیم (علامت نقطه) بنابراین هیچ تفاوتی بین آرایه ها و اشیاء وجود ندارد به جز اینکه برای اشیاء باید به خصوصیت خاص آن ها دسترسی پیدا کنیم. حالا می توانیم این مثال را پیشرفته تر کنیم. مثلا درون هر <li> یک تگ span داشته باشیم که مقادیر درون هر شیء را نمایش بدهد.
برای این کار از مبحث ساده ای استفاده خواهیم کرد: حلقه ها قابلیت قرارگیری درون هم را دارند (nested loops) بنابراین می توان گفت:
<div id="app">
<ul>
<li v-for="(ingredient, i) in ingredients">{{ingredient}} ({{i}})</li>
</ul>
<hr>
<ul>
<li v-for="person in persons">
<span v-for="value in person"> {{ value }} </span>
</li>
</ul>
<hr>
<template v-for="(ingredient, index) in ingredients">
<h1>{{ ingredient }} </h1>
<p>{{ index}} </p>
</template>
</div>
در کد بالا دو حلقه for را درون هم داریم. زمانی که حلقه اول اجرا می شود متغیر person به صورت خودکار ساخته می شود (که همان مقدار هر آیتم بود) و در دسترس حلقه درون خود قرار می گیرد. این مباحث مربوط به جاوا اسکریپت عادی است بنابراین بیشتر از این توضیح نمی دهم. حالا که person درون حلقه پایین تر از خود وجود دارد (یادتان باشد که person یک شیء است) می توانیم درون آن نیز گردش کنیم. من نام هر کدام از مقادیر موجود در شیء person را Value گذاشته ام. به شیء person نگاه کنید:
{ name: 'Max', age: 27, color: 'red' }
ما مقادیر Max و 27 و red را داریم بنابراین زمانی که کد بالا را اجرا کنیم خروجی زیر را دریافت خواهیم کرد:
- Max27red
- Annaunknownblue
اگر دقت کنید متوجه می شوید که مقادیر هر کدام از این اشیاء به هم چسبیده و در این خروجی حضور دارند بنابراین موفق شده ایم که درون اشیاء گردش کنیم. همچنین دقیقا مانند آرایه ها، می توانیم علاوه بر خود مقدار، به key (معادل index در آرایه) هر کدام از این اشیاء نیز دسترسی داشته باشیم:
<hr>
<ul>
<li v-for="person in persons">
<span v-for="(value, key) in person"> {{key}}: {{ value }} </span>
</li>
</ul>
<hr>
خروجی کد بالا به شکل زیر خواهد بود:
- name: Maxage: 27color: red
- name: Annaage: unknowncolor: blue
بنابراین هنوز هم فرمت بهم ریخته ای داریم اما حداقل نام خصوصیات (key ها) را نمایش داده ایم. یک راه حل برای حل مشکل بهم ریختگی این است که به جای span از Div استفاده کنیم:
<div v-for="(value, key) in person"> {{key}}: {{ value }} </div>
با این کار فرمت تصحیح می شود و خروجی زیر را داریم:
- name: Max
age: 27
color: red
- name: Anna
age: unknown
color: blue
در نهایت اگر بخواهیم شماره گردش در حلقه را نیز بگیریم، باید پارامتر سومی را پاس بدهیم (هر نامی که دوست دارید انتخاب کنید):
<hr>
<ul>
<li v-for="person in persons">
<div v-for="(value, key, index) in person"> {{key}}: {{ value }} ({{index}}) </div>
</li>
</ul>
<hr>
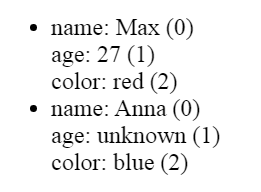
با اجرای کد بالا همان نتیجه قبلی را می گیریم با این تفاوت که شماره گردش در حلقه نیز مشخص می شود:











در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.