تکمیل دکمهی Load Data و کار با Vue dev Tools
Complete the Load Data button and work with Vue dev Tools

تکمیل دکمه Load Data
در جلسه قبل موفق شدیم که منطق دکمه LoadData را در فایلی به نام actions.js پیاده سازی کنیم:
import Vue from 'vue';
export const loadData = ({ commit }) => {
Vue.http.get('data.json')
.then(response => response.json())
.then(data => {
if (data) {
const stocks = data.stocks;
const funds = data.funds;
const stockPortfolio = data.stockPortfolio;
const portfolio = {
stockPortfolio,
funds
};
commit('SET_STOCKS', stocks);
commit('SET_PORTFOLIO', portfolio);
}
});
}
این تابع داده ها را از سمت پایگاه داده دریافت کرده و سپس با صدا زدن mutation های 'SET_STOCKS' و 'SET_PORTFOLIO' داده های برنامه یا همان state را نیز تغییر می دهد. مشکل اینجاست که در Header.vue هنوز تابع LoadData خالی است:
methods: {
...mapActions(["randomizeStocks"]),
endDay() {
this.randomizeStocks();
},
saveData() {
const data = {
funds: this.$store.getters.funds,
stockPortfolio: this.$store.getters.stockPortfolio,
stocks: this.$store.getters.stocks
};
this.$http.put("data.json", data);
},
loadData() {}
}
به نظر شما در اینجا باید چه کار کنیم؟ در حال حاضر ما mapActions را در همین فایل داریم تا بتوانیم از randomizeStocks استفاده کنیم. با این حساب آیا می توانیم در همینجا action دیگر خودمان (loadData) را نیز اضافه کنیم؟
methods: {
...mapActions(["randomizeStocks", "loadData"]),
endDay() {
this.randomizeStocks();
},
// بقیه کدها //
احتمالا فکر می کنید پاسخ مثبت است اما اینطور نیست! اگر یادتان باشد در جلسات قبل مشکلی را داشتیم که اگر کد بالا را بنویسیم، باز هم به همان مشکل برمی خوریم. مشکل اینجاست که نام action ما با نام یکی از متدهای ما یکسان است (loadData) و ما نمی توانیم یک نام را برای دو متد داشته باشیم (یادتان باشد که action ها در نهایت متد هستند) بنابراین باید به جای پاس دادن آرایه به mapActions از یک شیء استفاده کنیم تا بتوانیم نام مورد نظر خودمان را برای این متدها انتخاب کنیم:
methods: {
...mapActions({
randomizeStocks: "randomizeStocks",
fetchData: "loadData"
}),
endDay() {
this.randomizeStocks();
},
// بقیه کدها //
ما با randomizeStocks مشکلی نداریم بنابراین نیازی به عوض کردن نام آن نیست. البته برای loadData نام fetchData را انتخاب کرده ام تا مشکل یکسان بودن نام ها از بین برود. حالا می توانیم متد loadData در این فایل را کامل کنیم:
methods: {
...mapActions({
randomizeStocks: "randomizeStocks",
fetchData: "loadData"
}),
endDay() {
this.randomizeStocks();
},
saveData() {
const data = {
funds: this.$store.getters.funds,
stockPortfolio: this.$store.getters.stockPortfolio,
stocks: this.$store.getters.stocks
};
this.$http.put("data.json", data);
},
loadData() {
this.fetchData();
}
}
آیا حالا کدهای ما کار می کنند؟ خیر! action ای که در فایل actions.js تعریف کرده بودیم، Export شده است اما در هیچ جایی import نشده است تا از آن استفاده کنیم. برای حل این مشکل به فایل store.js می رویم تا آن را به عنوان ماژول import و استفاده کنیم:
import * as actions from './actions';
Vue.use(Vuex);
export default new Vuex.Store({
actions: {
actions
},
modules: {
stocks,
portfolio
}
});
این کار نیز بسیار ساده بود. فقط باید action خود را وارد این فایل می کردید و سپس آن را به actions درون Store خود پاس می دادید. حالا بیایید این کد را تست کنیم. من از جلسه قبل، داده هایی را در firebase ذخیره کرده بودم بنابراین اگر الان روی دکمه Load Data کلیک کنم، باید داده های من بارگذاری شوند. من به مرورگر می روم و کدها را تست می کنم و بله! همه چیز به خوبی بارگذاری می شود.
نکته: اگر کد شما به مشکل خورد و بالا نیامد، باید بدانید که (در زمان نوشتن این مقاله) باگ عجیبی در پکیج VueX موجود است که باعث بروز این مشکل می شود. برای حل آن باید به فایل store.js بروید و به جای دستور import قبلی از یک named import استفاده کنید:
import { loadData } from './actions';
Vue.use(Vuex);
export default new Vuex.Store({
actions: {
loadData
},
modules: {
stocks,
portfolio
}
});
این کار مشکل را حل می کند. به شما تبریک می گویم، پروژه را تمام کردید! حالا تمام برنامه ما بدون نقص و به صورت کامل کار می کند.
کار با Vue Developer Tools
یکی از نکات بسیار مهم که باید آن را برایتان توضیح بدهم استفاده از Vue Developer Tools است. برای شروع به صفحه زیر بروید:
https://github.com/vuejs/vue-devtools
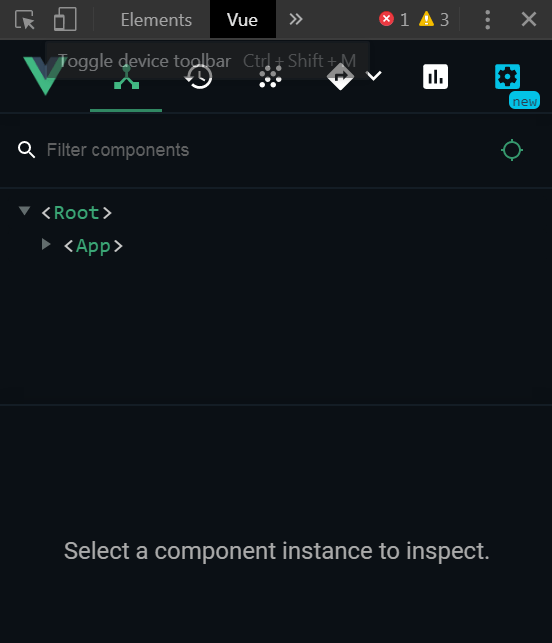
این صفحه تمام توضیحات این ابزار را در اختیار شما قرار می دهد و لینک های افزونه کروم و فایرفاکس را دارد. بر اساس اینکه از چه مرورگری استفاده می کنید، باید افزونه را برای مرورگر خود نصب نمایید. پس از نصب حتما یک بار مرورگر را کاملا بسته و دوباره باز کنید، سپس به سایتی که از Vue استفاده می کند می رویم که در اینجا همین پروژه خودمان است. سپس کلید f12 روی کیبورد خود را بزنید تا Chrome dev tools یا Firefox dev tools (بسته به مرورگر شما) باز شود. من از گوگل کروم استفاده می کنم. حالا از سربرگ های مختلف chrome dev tools که شامل Element و Console و Network و غیره هستند، سربرگ Vue را انتخاب کنید که جدیدا اضافه شده است و از قبل وجود نداشته است. با کلیک روی آن چنین تصویری را می بینید:

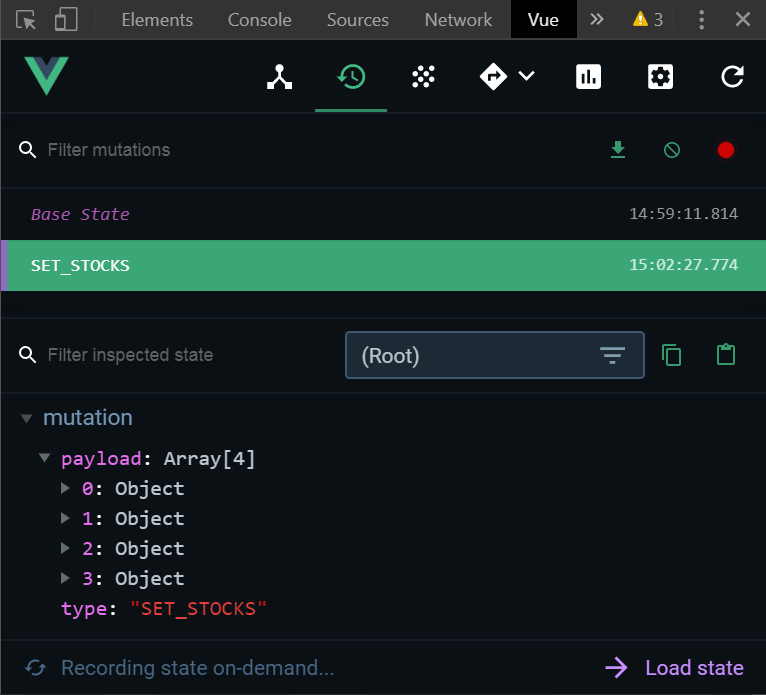
همانطور که مشاهده می کنید این یک ابزار بسیار کامل برای debug و حل مشکلات برنامه است که تمام موارد مورد نیاز شما را در خود دارد. به طور مثال شما به VueX و تک تک commit ها دسترسی دارید:

همانطور که در تصویر بالا می بینید، با بارگذاری برنامه برای اولین بار (یا refresh کردن صفحه) mutation ای به نام SET_STOCK اجرا شده است که به همراه timestamp و تاریخ کامل می باشد. همچنین می توانید هر کدام از این mutation ها را جداگانه به عقب برگردانید (دکمه revert) تا ببینید وضعیت برنامه قبل از آن چه بوده است. بنابراین این ابزار بسیار به مشکلات احتمالی برنامه ما کمک خواهد کرد تا هر چیزی را به صورت خاص انتخاب کرده و جزئیات اجرای آن را مشاهده کنیم. این ابزار تمام event ها و route ها و mutation ها و کامپوننت ها و حتی performance (عملکرد برنامه) را دارد. به طور مثال اگر به تب performance بروید (سومی از آخر) می توانید روی دکمه start کلیک کرده هم زمان بارگذاری هر کامپوننت را ببینید و هم تعداد فریم های موجود در طول اجرای برنامه را مشاهده کنید.
نکته: اگر اندازه این ابزار در مرورگر اندازه نیست و می خواهید کمی آن را کوچکتر یا بزرگتر کنید باید ابتدا به سربرگ Vue در devtools بروید (یعنی این افزونه باز باشد) سپس در قسمتی خالی از این افزونه کلیک کنید تا مطمئن شویم آن را انتخاب کرده ایم. پس از آن با نگه داشتن کلید Ctrl و زدن کلید های + یا - (مثبت و منفی) روی کیبورد، اندازه آن را بزرگ تر یا کوچک تر خواهید کرد.
در جلسات بعدی چند فصل ضمیمه خواهیم داشت که در مورد قرار دادن برنامه روی سرور، اعتبارسنجی فرم ها، استفاده از axios به جای vue-resource و غیره است.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.