طراحی دکمه روشن/خاموش یا Power

طراحی رابط کاربری همیشه یکی از دغدغه های مهم طراحان گرافیک است. کلیدها و دکمه ها همیشه از اساسی ترین پارامترها در طراحی رابطه کاربری می باشند. یک کلید بسیار جذاب نقش مهمی در ایجاد تجربه کاربری دلچسب ایفا خواهد نمود. در این آموزش قصد داریم به طراحی وکتور کلید power (روشن/خاموش) بپردازیم. تا انتهای این آموزش با رکسو پلاس همراه باشید.
پیش نیاز این آموزش
سطح این آموزش مقدماتی است و برای مبتدیان هم قابل اجراست. چنانچه به تازگی با نرم افزار ایلوستریتور آشنا شده اید، پیشنهاد می کنیم حتما این آموزش را تا انتها مطالعه و آن را گام به گام با ما اجرا کنید تا با ابزارهای مختلف ایلوستریتور آشنا شوید.
شروع طراحی
کار را با زدن کلیدهای Ctrl + N شروع کنید. یک سند ایجاد کرده و میزان ارتفاع 800 و عرض 500 پیکسل را برای آن در نظر بگیرید.
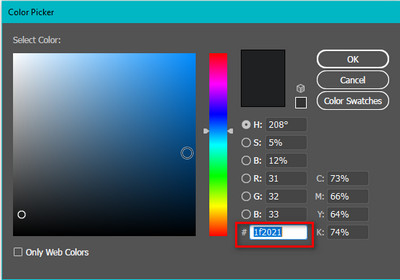
گام اول: قبل از رسم هر گونه شکل، رنگ درون سند را مشخص می کنیم. برای این کار به پلات رنگ های واقع در پنل ابزارها رفته و رنگ داخل را خالی و رنگ خط دور را مطابق تصویر زیر برابر با کد 1f2021 قرار دهید. این رنگ قهوه سوخته است.

طراحی پس زمینه
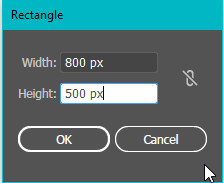
گام دوم: ابزار Rectangle را انتخاب کرده و آن را در مرکز صفحه بیاورید. دوبار کلیک چپ موس را بفشارید تا پنل آن مطابق شکل زیر باز شود.
میزان عرض کار (Width) را برابر 800 و میزان ارتفاع کار (Height) را برابر 500 در نظر بگیرید.
این مستطیل قرار است پس زمینه کار ما باشد. پس اندازه آن باید با بوم کار یکی باشد.

گام سوم: مجددا به قسمت پلات رنگ ها در پنل نوار ابزار بروید. رنگ داخل را خالی گذاشته و رنگ دور را مطابق تصویر زیر کد رنگی ffd4f0 در نظر بگیرید. رنگ انتخابی ما صورتی کم رنگ می باشد.

قلب تپنده هر طراحی به خطوط راهنما برای راهنمایی هنگام ترسیم و جابجایی بستگی دارد. بنابراین حتما قبل از شروع طراحی از فعال بودن آن اطمینان حاصل نمایید. برای اطمینان از این موضوع به مسیر View > Smart Guides بروید و مطمئن شوید که تیک کنار آن فعال باشد.
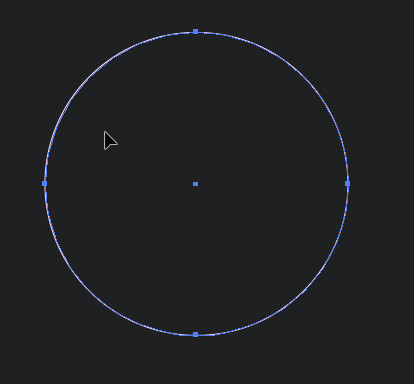
گام چهارم: حال با استفاده از ابزار Ellipse یک دایره دقیقا در مرکز صفحه با کمک کلیدهای Shift + Alt رسم نمایید. (نشانگر موس را به مرکز صفحه برده و همزمان کلید های Shift + Alt را پایین نگاه داشته و اقدام به رسم شکل نمایید.)

گام پنجم: کلیدهای Ctrl + R را بفشارید تا خطوط خط کش در دور طرف میز طراحی اضافه شوند.
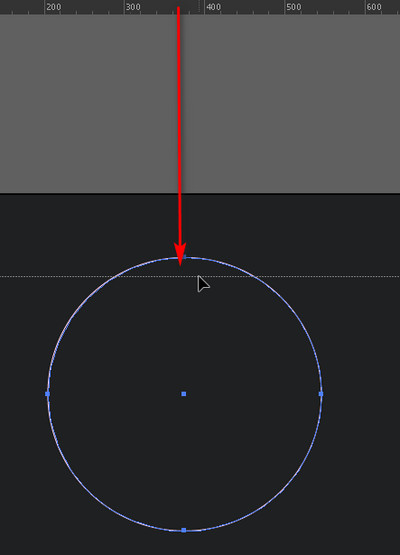
موس را بر روی خط کش افقی واقع در بالای برنامه برده و کلیک موس را نگاه دارید و سپس آن را به سمت پایین درست در جایی که در تصویر زیر مشخص شده است، بیاورید. این خط باید نسبت به محیط دایره کمی پایین تر باشد.

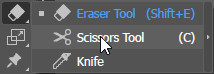
گام ششم: ابزار Scissors را از پنل ابزار انتخاب نمایید. این ابزار معمولا در زیر ابزار Eraser قرار دارد. اگر آن را پیدا نکردید کلید C را از صفحه کلید بفشارید تا فعال شود.

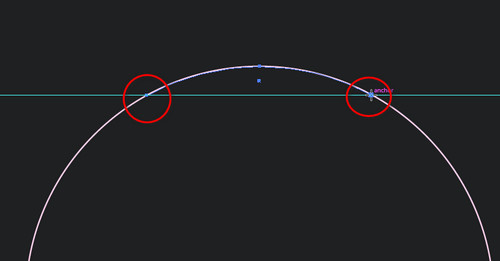
گام هفتم: به کمک ابزار Scissors، دو نقطه در نقاط مشخص شده در تصویر زیر ایجاد کنید.
خطی که بین این دونقطه واقع شده بود، با کمک این ابزار از دایره ما جدا شده است.

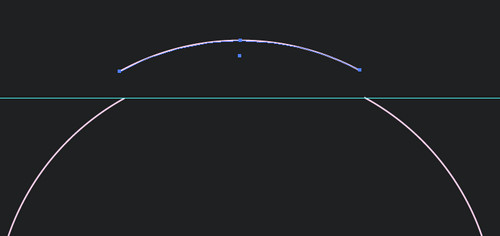
خط را انتخاب کرده و کمی آن را به بالا بیاورید تا مطمئن شوید که عمل برش به خوبی صورت گرفته است.
سپس کلید Backspace را از صفحه کلید بفشارید.

بعد از اتمام کار میتوانید خطی را که توسط خط کش ایجاد کرده بودید، حذف نمایید. آن را انتخاب کرده و کلید Delete را بفشارید.
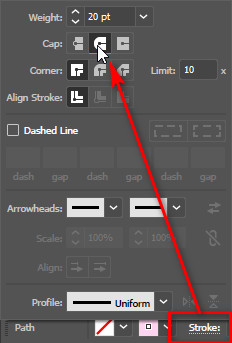
گام هشتم: قسمت پایین کار را انتخاب کرده و به پنل تنظیمات بروید. میزان قطر خط دور Stroke را تا 20 واحد افزایش دهید.
![]()
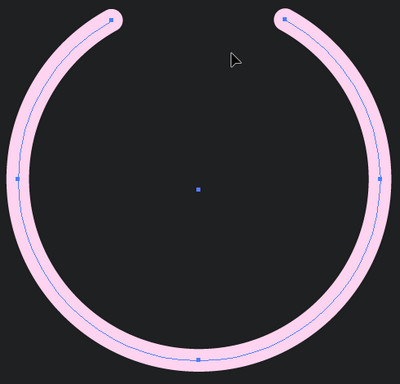
بر روی گزینه Stroke کلیک نمایید و از پنجره ظاهر شده، آیکون Round Cap را برگزینید.

همانطور که در تصویر زیر ملاحظه می کنید، گزینه Round Cap دو سر منحنی ما را بصورت گرد درآورده است.

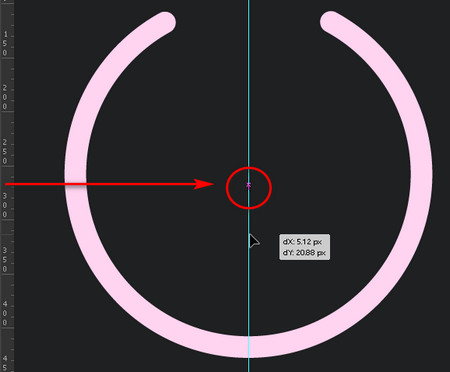
گام نهم: از قسمت خط کش عمودی، یک خط راهنما را به مرکز کار بیاورید.

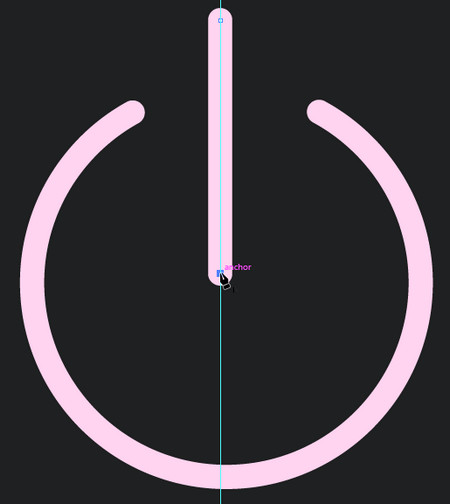
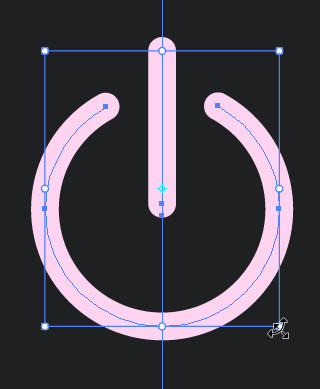
گام دهم: ابزار Pen را انتخاب کنید و یک خط با همان تنظیمات قبلی رسم نمایید.
ابتدای خط را کمی بالاتر از نیم دایره قرار دهید و انتهای خط را دقیقا در مرکز رها کنید.

اگر احساس می کنید که خطوط دور شکل کمی نازک است، کافی است آن را با کمک نشانگرهای تغییر سایز کمی کوچکتر نمایید تا ضخامت خط خود را نشان دهد. یادتان باشد در هنگام تغییر سایز برای اینکه ارتفاع و عرض کار به یک اندازه کوچک شوند، حتما کلید Shift را پائین نگه دارید.

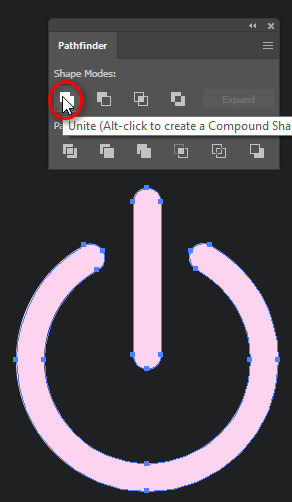
گام یازدهم: کل شکل را انتخاب نمایید و به مسیر Window > Pathfinder بروید.
از پنل باز شده بر روی آیکون Unite کلیک کنید تا همه شکل یکپارچه شود.

ایجاد حالت روشن
در این مرحله می خواهیم به شکل خود دو خط دور اضافه کرده و با کمک افکت Gaussian Blur آن کمی محو نماییم.
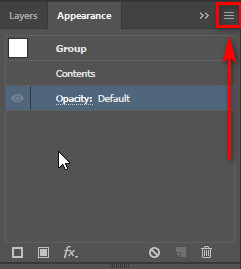
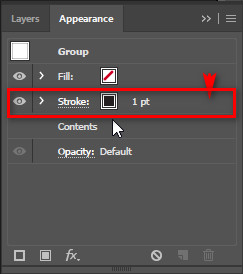
گام دوازدهم: بدین منظور به مسیر Window > Appearance بروید تا پنل آن گشوده شود.
در پنل باز شده بر روی سه خط واقع در گوشه پنل کلیک نمایید تا یک لیست محاوره ای باز شود.

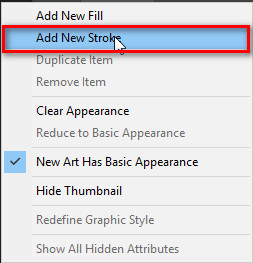
در لیست ظاهر شده بر روی گزینه Add New Stroke کلیک کنید تا یک خط دور به شکل ما اضافه شود.

لایه این خط را به زیر لایه Fill ببرید.

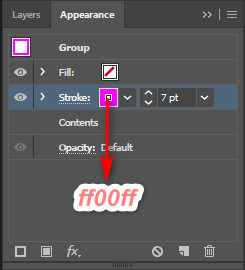
بر روی مربع رنگی کنار آن کلیک کرده و از پنل رنگ ها رنگ با کد ff0ff را انتخاب نمایید.
قطر خط آن را هم تا 7 Pt افزایش دهید.

گام سیزدهم: بر روی آیکون ![]() در پایین پنل Appearance کلیک کنید تا یک لیست باز شود.
در پایین پنل Appearance کلیک کنید تا یک لیست باز شود.
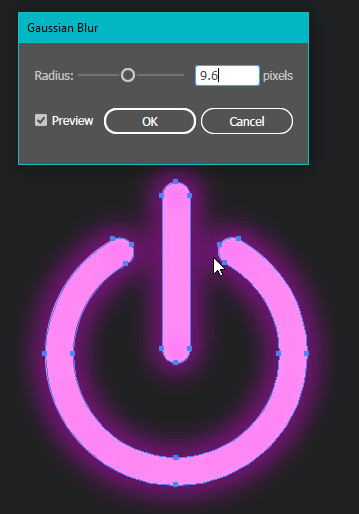
در آن لیست به مسیر Blur > Gaussian Blur بروید تا پنل آن باز شود.
میزان Radius را برابر 9.6 قرار دهید و سپس بر روی Ok کلیک نمایید.

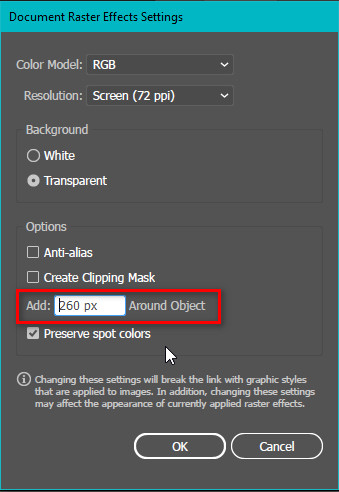
اگر چنانچه افکت فوق برای شما با کیفیت مطلوبی اجرا نشد، کافی است به مسیر Effect > Document Raster Effect Setting بروید.
در پنل باز شده در قسمت Option میزان Add را تا 260 پیکسل بالا ببرید. این کار کیفیت افکت های شما را بالا می برد.

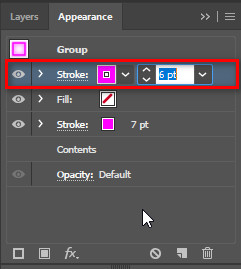
گام چهاردهم: مجددا به پنل Appearance بازگردید و مطابق گام دوازدهم، یک خط دور دیگر ایجاد کنید و این بار آن را بالاتر از همه عناصر در لیست قرار دهید.
رنگ درون آن را بدون تغییر گذاشته و خط دور را برابر با 6 قرار دهید.

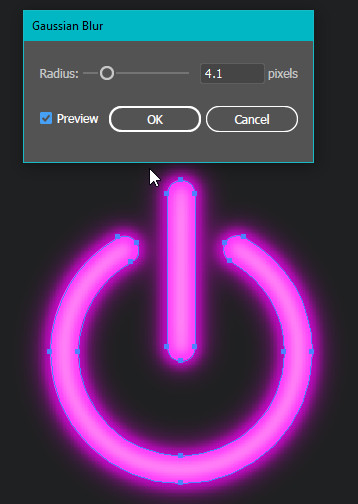
گام پانزدهم: برای این لایه هم باید افکت بلور را اعمال نماییم.
برای اینکار همانند گام سیزدهم بر روی آیکون ![]() در پایین پنل Appearance کلیک کنید تا یک لیست باز شود.
در پایین پنل Appearance کلیک کنید تا یک لیست باز شود.
در لیست به مسیر Blur > Gaussian Blur بروید تا پنل آن مطابق شکل زیر باز شود.
میزان Radius را برابر 4.1 قرار دهید و سپس بر روی Ok کلیک نمایید.

کل شکل را انتخاب کرده و به مسیر Object > Expand Appearance بروید تا لایه ها از هم تفکیک شوند.
طراحی کلید
تا به اینجای کار ما شکل آیکون روی کلید را طراحی کرده ایم و از این به بعد قصد داریم کلید را طراحی نماییم.
گام شانزدهم: برای طراحی کلید به کمک ابزار Ellipse با نگاه داشتن همزمان کلید Shift، یک دایره ترسیم نمایید.
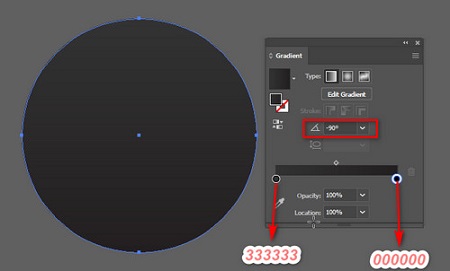
رنگ داخلی آن را با گرادیانت رنگ آمیزی می کنیم.
- برای رنگ رسمت راست رنگ مشکی کامل با موقعیت 100 و Opactiy به اندازه 100 درصد.
- برای رنگ چپ با کد رنگی 333333 با موقعیت 100 و Opactiy به اندازه 100 درصد.

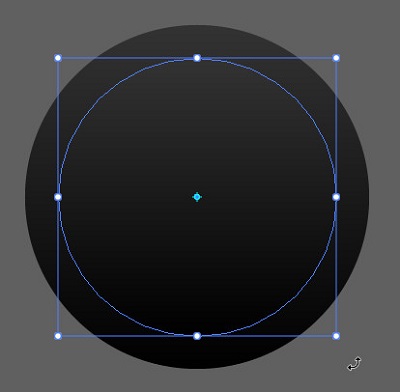
گام هفدهم: با فشردن کلیدهای Ctrl + C و سپس Ctrl + F یک کپی از دایره خود ایجاد کنید و با کمک نشانگر های تغییر سایز آن را کمی کوچکتر نمایید.

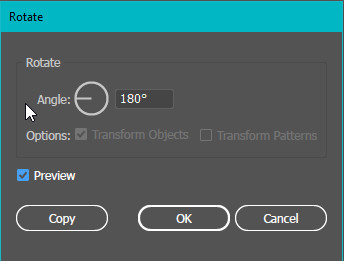
گام هجدهم: بر روی دایره کوچک کلیک راست کرده و از منوی ظاهر شده به منوی Transform > Rotate بروید.
در پنل باز شده، میزان Angel را بر روی 180 درجه تنظیم و سپس بر روی OK کلیک نمایید.

شکل کلید ما بصورت زیر خواهد بود:

طراحی نمای کلی کلید ما هم تمام شد و حال وقت آن رسیده که دو شکل را بر روی هم قرار دهیم تا کلید نهایی آماده شود.

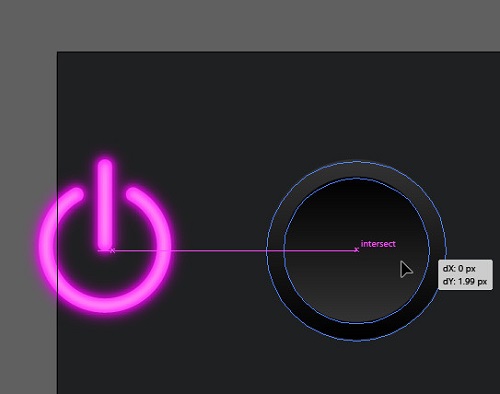
گام نوزدهم: آیکون پاور را انتخاب کرده و آن را به درون شکل کلید ببرید.
سپس به مسیر Window > Align بروید و از پنل باز شده ابتدا بر روی Horizontal Align Center و سپس Vertical Align Center کلیک نمایید.
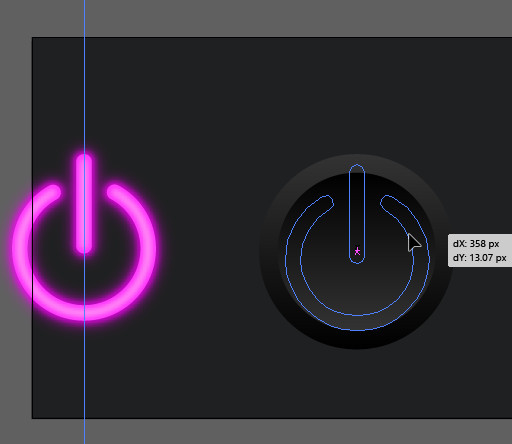
ابتدا حالت پاور را انتخاب کرده و به مسیر Object > Arrange > Bring to Front بروید تا به بالاترین لایه انتقال داده شود.
سپس وکتور پاور را انتخاب نمایید و آن را بر روی دکمه بیاورید.

آن را با کمک نشانگرهای تغییر سایز در حالی کلید های Shift + Altرا همزمان پایین نگاه داشته اید کوچک نمایید.

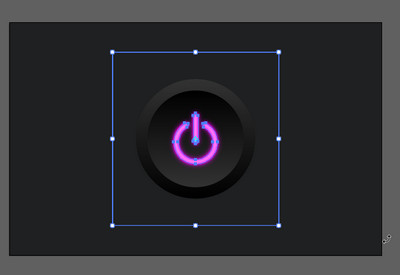
پایان طراحی وکتور دکمه power
نتیجه طراحی کلید پاور در ایلوستریتور به شکل زیر است:

دوستان همشگی وب سایت روکسو این آموزش در همینجا به پایان رسید و ما خوشحالیم از اینکه یک آموزش دیگر را با ما به پایان بردید.
امیدواریم این آموزش توانسته باشد تا شما را هر چه بهتر با محیط ایلوستریتور آشنا کند و بهره کافی از این آموزش را برده باشید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.