ایجاد ساختار برای قسمت سهام (stocks)
Create a Structure for Stocks

در جلسه قبل به راحتی navigation یا header سایت را ایجاد کردیم و حالا نوبت ساخت کامپوننت های stocks و stock است. البته باید بدانید که کامپوننت stocks فقط یک grid یا شبکه برای نگهداری هر کدام از سهام ها (stock) است. ما در ابتدا به فایل stocks.vue می رویم تا فعلا برای دیدن ظاهر کامپوننت چند stock جعلی (مستطیل های خالی) ایجاد کنیم:
<template>
<div>
</div>
</template>
<script>
export default {
data() {
return {
stocks: [
]
}
}
}
</script>
همانطور که در این کد مشاهده می کنید، من تگ <h1> را حذف کرده ام چرا که دیگر نیازی به آن نداریم. سپس شیء data خود را ساخته ام و می خواهم آرایه ای به نام stocks داشته باشم. ما می خواهیم درون این آرایه گردش کرده و هر سهام را درون stocks (این کامپوننت) نمایش بدهیم. از آنجایی که از بوت استرپ استفاده می کنیم، می توانیم کار نمایش Stock ها را به آن بدهیم چرا که بوت استرپ خودش یک grid آماده دارد. من فعلا داده های خامی را وارد آرایه stocks می کنم تا بتوانیم ظاهر برنامه را ببینیم اما در آینده آن را تصحیح خواهیم کرد.
<script>
export default {
data() {
return {
stocks: [
{ id: 1, name: "BMW", price: 110 },
{ id: 2, name: "Google", price: 200 },
{ id: 3, name: "Apple", price: 250 },
{ id: 4, name: "Twitter", price: 8 }
]
};
}
};
</script>
من چند شرکت نمونه را در آرایه stocks قرار داده ام. حالا باید بین این شرکت ها گردش کرده و برای هر کدام یک stock بسازیم بنابراین به فایل Stock.vue می رویم و قالب کلی یک Stock را کدنویسی می کنیم:
<template>
<div class="col-sm-6 col-md-4">
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">
Name
<small>(price: PRICE)</small>
</h3>
</div>
<div class="panel-body">
<div class="pull-left">
<input type="number" class="form-control" placeholder="Quantity" />
</div>
<div class="pull-right">
<button class="btn btn-success">Buy</button>
</div>
</div>
</div>
</div>
</template>
من در اینجا از grid بوت استرپ استفاده کرده ام. در ابتدا یک div کلی داریم که کلاس col-sm-6 را دارد که یعنی در صفحات کوچک (small) شش سهم از Grid را به این کامپوننت بده. یعنی اندازه Stock ها طوری تنظیم شود که از 12 سهم، 6 سهم مربوط به Stock ما باشد. همچنین کلاس col-md-4 را داریم که یعنی در صفحاتی با سایز متوسط (medium) چهار سهم از Grid را به stock بده. من می خواهم هر Stock به شکل یک پنل بوت استرپی باشد بنابراین از کلاس panel استفاده کرده ام. هر پنل نیز از دو قسمت header و body تشکیل شده است بنابراین ابتدا باید یک Div با کلاس panel-header داشته باشیم تا بالای پنل را مشخص کند که معمولا عنوان در آن قرار می گیرد و یک div دیگر با کلاس panel-body را خواهیم داشت که حاوی input و دکمه خرید است. تگ <small> نیز از قابلیت های بوت استرپ است که نوشته ها را به صورت کوچک در کنار Name نمایش می دهد. در ضمن مقادیری مانند Name و PRICE فعلا در این قالب قرار داده شده اند اما بعدا مقادیر اصلی را در آن ها می نویسیم. همچنین کلاس های pull-left و pull-right برای float دادن عناصر به چپ و راست هستند و من از آن ها به طور سلیقه ای استفاده کرده ام.
حالا باید کدهایمان را تست کنیم، بنابراین به فایل Stocks.vue می رویم و در مرحله اول Stock.vue را در آن import کرده و به عنوان کامپوننت محلی ثبت می کنیم:
<script>
import Stock from "./Stock";
export default {
data() {
return {
stocks: [
{ id: 1, name: "BMW", price: 110 },
{ id: 2, name: "Google", price: 200 },
{ id: 3, name: "Apple", price: 250 },
{ id: 4, name: "Twitter", price: 8 }
]
};
},
components: {
appStock: Stock
}
};
</script>
در مرحله بعد باید از این کامپوننت (appStock) استفاده کرده و با یک v-for روی آن گردش کنیم. ما بار ها این کار را انجام داده ایم بنابراین باید بسیار ساده باشد:
<template>
<div>
<app-stock v-for="stock in stocks"></app-stock>
</div>
</template>
stocks به آرایه stocks اشاره دارد و stock به هر کدام از اعضای این آرایه اشاره می کند. ممکن است در این قسمت ویرایشگر شما به شما اخطار بدهد که نیاز به key داریم. در برنامه های واقعی بهتر است key را تعریف کنید اما من در این برنامه دمو، نیازی به آن ندارم. به هر حال اگر خواستید در همین برنامه از key استفاده کنید، می توانید از مقادیر id های درون هر عضو آرایه stocks استفاده نمایید چرا که تکراری نیستند و خودمان آن ها را نوشته ایم بنابراین حتما همیشه یکتا خواهند بود. مثلا می توان گفت:
<template>
<div>
<app-stock v-for="stock in stocks" :key="stock.id"></app-stock>
</div>
</template>
حتما یادتان است که برای ارسال مقادیر پویا (dynamic) باید از v-bind استفاده می کردیم و حالت خلاصه v-bind نیز علامت دو نقطه بود. به هر حال من بدون key از برنامه خودم استفاده می کنم اما شما می توانید به سلیقه خودتان کدها را تغییر دهید.
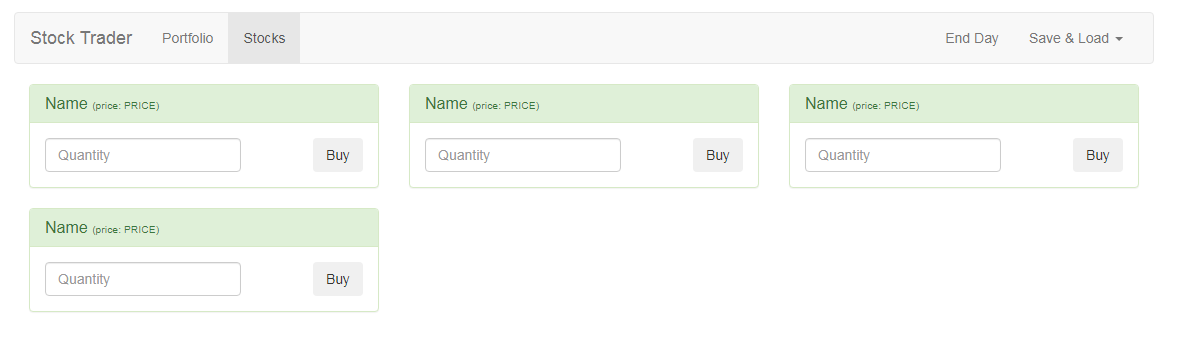
پس از ذخیره این کدها به مرورگر می رویم (حتما npm run dev در حال اجرا باشد) تا کدهایمان را تست نماییم. با مراجعه به مرورگر و رفتن به صفحه stocks (لینک http://localhost:8080/stocks) تمام stock های ما نمایش داده می شوند:

بنابراین برنامه ما به درستی کار می کند و حالا نوبت این است که مقادیر واقعی را به آن پاس بدهیم تا مثلا به جای price: PRICE یک مقدار واقعی نمایش داده شود.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.