نمایش log و اتمام پروژه
Display log and Project Completion

امیدوارم تا این قسمت از پروژه خسته نشده باشید. در قسمت قبل آرایه ای به نام turns را در قسمت Data تعریف کردیم که قرار است اتفاقات بازی را لحظه به لحظه در آن ثبت کنیم (مثلا اینکه کاربر به هیولا چند ضربه زد یا هیولا به کاربر چند ضربه زد). کد زیر را از جلسه قبل برایتان قرار می دهم تا برایتان یادآوری شود:
monsterAttacks: function () {
var damage = this.calculateDamage(5, 12);
this.playerHealth -= damage;
this.checkWin();
this.turns.unshift({
isPlayer: false,
text: 'Monster hits Player for ' + damage
});
},
گفتیم که unshift تمام اعضای یک آرایه را به سمت راست می برد تا عنصری که به آن پاس می دهیم به عنوان عنصر اول قرار بگیرد. نهایتا شیء ساده بالا را به turns اضافه خواهیم کرد. تا اینجای کار مشکلی نیست اما حالا نوبت نمایش آرایه turns در مرورگر است.
اگر یادتان باشد در فایل index.html قسمتی را به شکل زیر داشتیم:
<section class="row log">
<div class="small-12 columns">
<ul>
<li>
</li>
</ul>
</div>
</section>
این قسمت مخصوص نمایش آیتم های turns است. همانطور که در فصل قبل یاد گرفتیم برای نمایش لیست ها و آرایه ها از v-for استفاده می شود بنابراین می گوییم:
<div class="small-12 columns">
<ul>
<li v-for="turn in turns">
</li>
</ul>
</div>
Turn in turns یعنی هر کدام از آیتم ها (turn – نام دلخواه من) در آرایه turns (در قسمت data – حتما باید با آن نام یکسان باشد و سلیقه ای نیست). با این کار درون آرایه Turns گردش خواهیم کرد و می گوییم:
<ul>
<li v-for="turn in turns">
{{ turn.text }}
</li>
</ul>
بدین ترتیب به خصوصیت Text در هر turn دسترسی خواهیم داشت. حالا اگر کدها را ذخیره کرده و به مرورگر بروید، با کلیک روی دکمه attack شاهد log ساده ای به شکل زیر خواهیم بود:

این مسئله فعلا فقط برای دکمه attack کار می کند و مثلا اگر special attack را کلیک کنید، فقط ضربات هیولا log می شوند چرا که در متد monsterAttacks آرایه turns را نوشته ایم اما در متد specialAttack چنین کاری نکرده ایم. بعدا این بحث را تکمیل خواهیم کرد اما فعلا باید روی موضوع دیگری تمرکز کنیم.
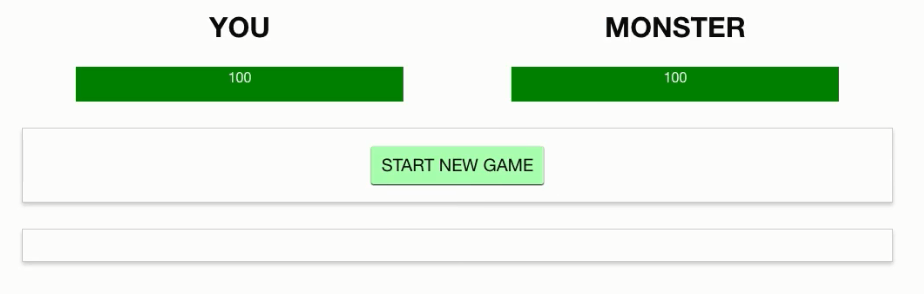
در حال حاضر حتی اگر صفحه refresh شده و همه چیز از ابتدا شروع شود، باز هم section مربوط به log نمایش داده می شود:

همانطور که می بینید این section خالی است اما هنوز هم نمایش داده می شود که ظاهر جالبی ندارد. برای حل این مشکل می توانیم از یک v-if استفاده کنیم:
<section class="row log" v-if="turns.length > 0">
<div class="small-12 columns">
<ul>
<li v-for="turn in turns">
{{ turn.text }}
</li>
</ul>
</div>
</section>
زمانی که turns.length (طول آرایه turns) از صفر بیشتر باشد یعنی بازی در حال انجام است بنابراین شرط خوبی برای نمایش این section محسوب می شود.
حالا که این مشکل را حل کرده ایم، به فایل app.js برگشته و log را برای specialAttack نیز می نویسیم:
specialAttack: function () {
var damage = this.calculateDamage(10, 20);
this.monsterHealth -= damage;
this.turns.unshift({
isPlayer: true,
text: 'Player hits Monster hard for ' + damage
});
if (this.checkWin()) {
return;
}
this.monsterAttacks();
},
یعنی دقیقا همان کاری را کردیم که با attack کرده بودیم (البته متن را به Player hits Monster hard for تغییر داده ایم که تاکید کنیم ضربه کاربر شدید تر بوده است). حالا این کار را برای متد heal نیز انجام می دهیم:
heal: function () {
if (this.playerHealth <= 90) {
this.playerHealth += 10;
} else {
this.playerHealth = 100;
}
this.turns.unshift({
isPlayer: true,
text: 'Player heals for 10'
});
this.monsterAttacks();
},
تنها تفاوت اینجاست که باید متن (خصوصیت text) را به شکل بالا تغییر دهیم. ترجمه آن می شود: «بازیکن 10 واحد به جان خود اضافه کرد.» از آنجایی که می دانیم همیشه مقدار 10 را برای heal در نظر گرفته ایم، می توانیم آن را مستقیما به شکل رشته بالا بنویسیم.
در نهایت یادتان باشد که برای متد StartGame حتما آرایه turns را خالی کنید تا log های بازی های قبلی از مرورگر پاک شوند:
startGame: function () {
this.gameIsRunning = true;
this.playerHealth = 100;
this.monsterHealth = 100;
this.turns = [];
},
حالا برنامه ما کامل شده است اما من دوست دارم استایل های CSS ای را نیز برای log در نظر بگیرم تا خوانا تر شود. من قبلا کلاس های مورد نظر را در فایل app.css نوشته ام:
.log ul .player-turn {
color: blue;
background-color: #e4e8ff;
}
.log ul .monster-turn {
color: red;
background-color: #ffc0c1;
}
بنابراین تنها کاری که باقی مانده است، اتصال این کلاس ها به li های چاپ شده می باشد. برای این کار index.html را باز کرده و به شکل زیر عمل کنید:
<section class="row log" v-if="turns.length > 0">
<div class="small-12 columns">
<ul>
<li v-for="turn in turns"
:class="{'player-turn': turn.isPlayer, 'monster-turn': !turn.isPlayer}">
{{ turn.text }}
</li>
</ul>
</div>
</section>
در کد بالا class جدیدی را به <li> ها bind کرده ایم. در واقع با پاس دادن یک شیء گفته ایم که کلاس player-turn را زمانی متصل کن که turn.isPlayer صحیح باشد و کلاس monster-turn را زمانی اضافه کن که این شرط غلط باشد.
 کلاس های ما به عناصر
کلاس های ما به عناصر
-
- اضافه شده و بنابراین استایل ها اعمال شده اند
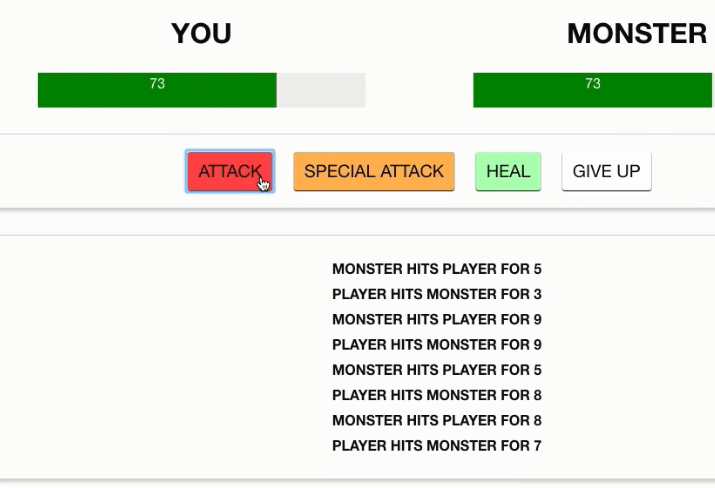
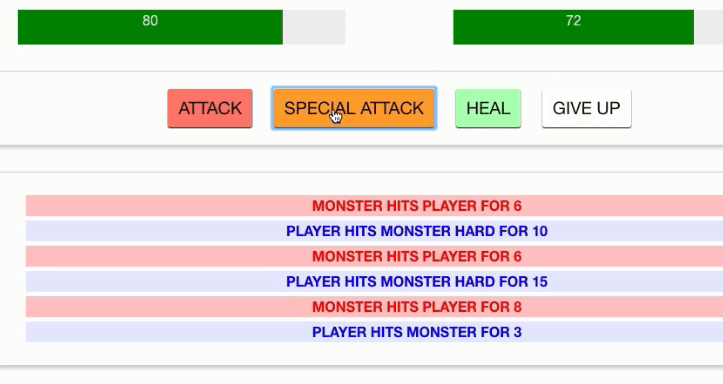
همانطور که مشاهده می کنید کلاس های اضافه شده باعث خوانا تر شدن log ما شده اند. امیدوارم به قدرت Vue پی برده باشید. اگر Vue نبود باید کدهای جاوا اسکریپت بسیار بیشتری می نوشتیم (انواع event listener ها و کدهای مختلف برای چک کردن تغییرات در مرورگر مثل اینکه چه زمانی فلان عنصر تغییر کرده است و الی آخر). Vue.js به خوبی همه خصوصیات ما در data را به صورت خودکار مدیریت و به روز رسانی می کند.
فصل ما در اینجا به اتمام می رسد. امیدارم از آن لذت برده باشید. در فصل بعدی به سراغ درک عمیق تر شیء Vue می رویم، شیء ای که تا به حال در حال کار با آن بوده ایم!










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.