فصل پیوست ۱: درخواست GET در axios
GET Request in Axios

در قسمت قبل موفق شدیم که با استفاده از axios یک درخواست POST را به Firebase ارسال کرده و داده هایمان را در آنجا ذخیره کنیم. حالا در این قسمت باید داده های ذخیره شده را دریافت کرده و در صفحه اصلی نمایش بدهیم. برای این کار به فایل dashboard.vue می روم و پس از اضافه کردن قسمت <script> منطق ساده زیر را پیاده می کنم:
<script>
import axios from "axios";
export default {
created() {
axios
.get("https://vuejs-http-roxoir.firebaseio.com/users.json")
.then(res => console.log(res))
.catch(error => console.log(error));
}
};
</script>
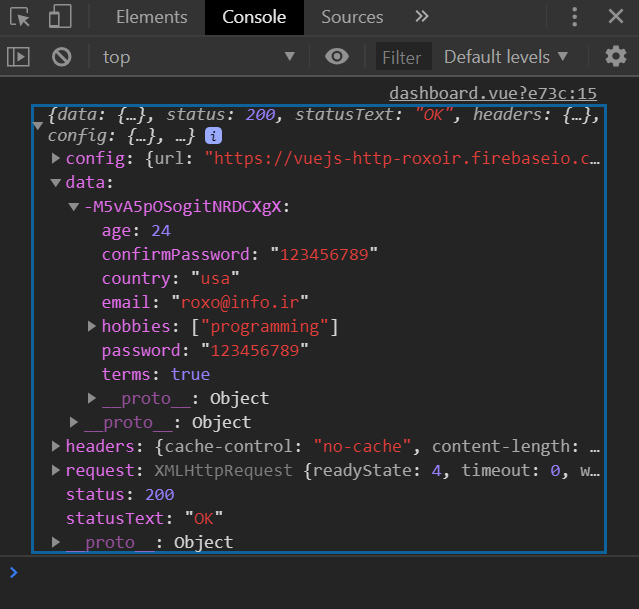
این کد دقیقا مانند کد جلسه قبل است با این تفاوت که درخواست های get حداقل یک آرگومان می گیرند که همان آدرس پایگاه داده ما است و نیازی به آرگومان های دیگر ندارند. در ابتدای کار برای اینکه مطمئن شویم درخواست ما به خوبی کار می کند فقط آن را log کرده ام. همچنین حتما متوجه شده اید که از lifecycle ای به نام created استفاده کرده ام. با این کار مطمئن می شوم که هر زمانی که کامپوننت dashboard.vue بارگذاری شد (کاربر روی صفحه Dashboard کلیک کرد) اطلاعات از سمت Firebase دریافت شود. حالا به مرورگر می رویم (آدرس http://localhost:8080/dashboard) تا کدها را تست کنیم:

بنابراین همه چیز به خوبی کار می کند و داده هایمان را دریافت کرده ایم. حالا که هیچ مشکلی نداریم بهتر است یک یا دو فیلد از اطلاعات دریافتی را در صفحه dashboard نمایش بدهیم. برای این کار باید خصوصیت data را به این فایل اضافه کنیم تا بتوانیم خصوصیات خود را داشته باشیم:
<script>
import axios from "axios";
export default {
data() {
return {
email: ""
};
},
created() {
axios
.get("https://vuejs-http-roxoir.firebaseio.com/users.json")
.then(res => console.log(res))
.catch(error => console.log(error));
}
};
</script>
همانطور که می بینید من یک خصوصیت جدید به نام Email را برای این کامپوننت تعریف کرده ام که در ابتدا خالی است. سپس در template این فایل یک پاراگراف را برای نمایش این خصوصیت قرار می دهیم:
<template>
<div id="dashboard">
<h1>That's the dashboard!</h1>
<p>You should only get here if you're authenticated!</p>
<p>Your email address: {{ email }}</p>
</div>
</template>
در مرحله بعد باید در قسمت Then از Axios، داده هایمان را گرفته و برابر خصوصیت email قرار بدهیم:
created() {
axios
.get("https://vuejs-http-roxoir.firebaseio.com/users.json")
.then(res => {
console.log(res);
const users = [];
const data = res.data;
for (let key in data) {
const user = data[key];
user.id = key;
users.push(user);
}
console.log(users);
this.email = users[0].email;
})
.catch(error => console.log(error));
}
این کد نیاز به توضیح دارد. اگر یادتان باشد ما در جلسه قبل برای ارسال داده ها از متد POST استفاده کردیم که یعنی می توانیم چندین کاربر داشته باشیم (متد POST برخلاف PUT داده های قبلی را حذف نمی کند بنابراین هر چند بار که sign up کنیم به همان تعداد کاربر جدید به پایگاه داده اضافه می شود) بنابراین باید از یک حلقه برای دسترسی به داده ها استفاده کنیم. من در کد بالا ابتدا یک آرایه خالی درست کرده ام و سپس یک ثابت به نام data ساخته ام تا مستقیما به res.data دسترسی داشته باشیم. سپس در حلقه for بین data گردش کرده ایم و هر کدام از اعضای موجود در Data را درون ثابتی به نام user قرار داده ایم. سپس id را به عنوان key به ثابت user اضافه کرده ام تا id ها را گم نکنیم (این id ها همان رشته های عجیب و یکتایی هستند که توسط firebase تولید می شوند). در نهایت این شیء user را در هر گردش به آرایه users اضافه می کنیم. در نهایت داده ها را یک بار log کرده ایم و خصوصیت ایمیل را نیز برابر با ایمیل اولین کاربر گذاشته ایم (نمی خواهیم تمام ایمیل های کاربران را نمایش بدهیم).
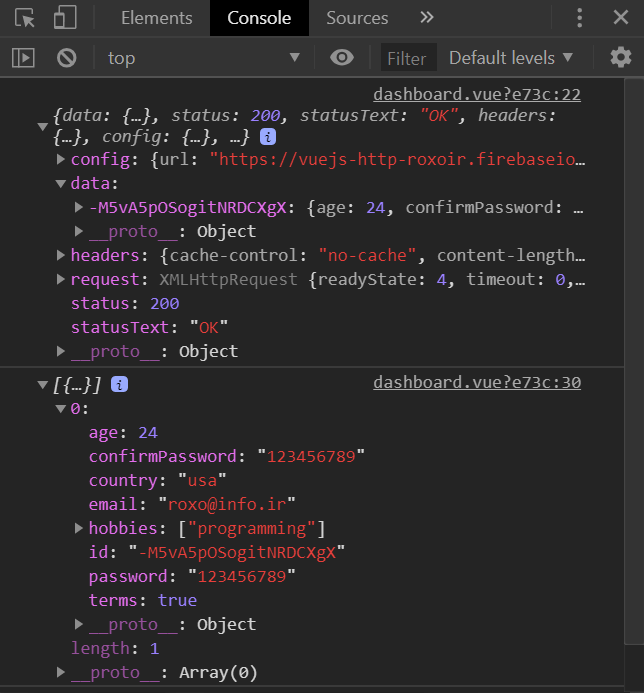
حالا برای تست به مرورگر می رویم و در قسمت کنسول می بینیم که دو log داریم. اولین log مربوط به داده های دریافت شده از firebase و دومین log مربوط به داده های استخراج شده (کاربران) است:

همانطور که در تصویر بالا می بینید، id های ما ذخیره شده اند تا بتوانیم در آینده هر کاری خواستیم، با آن ها انجام دهیم. در نهایت دوست دارم یک نکته جالب برای اعمال پیکربندی سراسری در Axios را برایتان بیان کنم. در ابتدا به فایل main.js می رویم (چرا که قبل از تمام فایل ها اجرا می شود) و در آنجا می گوییم:
import axios from 'axios'; import router from './router' import store from './store' axios.defaults.baseURL = 'https://vuejs-http-roxoir.firebaseio.com'
شیء Defaults در axios به ما اجازه می دهد که برخی از تنظیمات پیش فرض را برای axios تنظیم کنیم. من در اینجا URL خودم را تنظیم کرده ام بنابراین به فایل های dashboard.vue و signup.vue می روم و URL آن درخواست ها را به شکل زیر تغییر می دهم:
axios
.get("/users.json")
axios
.post("/users.json", formData)
چرا؟ به دلیل اینکه BaseURL را تعریف کرده ایم و نیازی به نوشتن آدرس کامل URL نداریم. آدرس های بالا به آدرس اصلی پیوست می شوند بنابراین در همین حد کافی است. برای یادگیری خصوصیات بیشتر شیء dafaults به صفحه گیت هاب axios به آدرس زیر مراجعه کنید:
https://github.com/axios/axios#config-defaults
یکی از مثال های این صفحه بدین شکل است:
axios.defaults.baseURL = 'https://api.example.com'; axios.defaults.headers.common['Authorization'] = AUTH_TOKEN; axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
یعنی علاوه بر baseURL می توانیم مقادیر header ها را نیز طبق نیاز خود تعریف کنیم. همچنین می توانید هنگام استفاده از متدهای POST (به عنوان آرگومان سوم) یا GET (به عنوان آرگومان دوم) یک شیء را پاس بدهید که این پیش فرض ها را فقط برای آن درخواست خاص، override کند. مثال:
// Set config defaults when creating the instance
const instance = axios.create({
baseURL: 'https://api.example.com'
});
در این کد با استفاده از create (برای ساخت یک نمونه یا instance از axios) به Axios گفته ایم که baseURL را تغییر دهد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.