آموزش طراحی لوگوی مینیمال و مسطح پرنده در ایلوستریتور

ایلوستریتور و کورل دراو از مهم ترین نرم افزارهای طراحی لوگو محسوب می شوند که امکانات بی نظیری را برای خلق یک لوگوی حرفه ای در اختیار کاربران می گذارند. امروز قصد داریم مراحل طراحی لوگو پرنده در ایلوستریتور را شرح دهیم. در این آموزش از ساده ترین ابزار و امکانات ایلوستریتور برای طراحی این لوگوی مینیمال و حرفه ای استفاده شده است.
شروع کار
مرحله ی اول:
در ابتدای کار یک سند با عرض: 1700 پیکسل، طول 2500 پیکسل و Raster Effects: 300ppi می سازیم.

ساخت بال های پرنده
مرحله دوم:
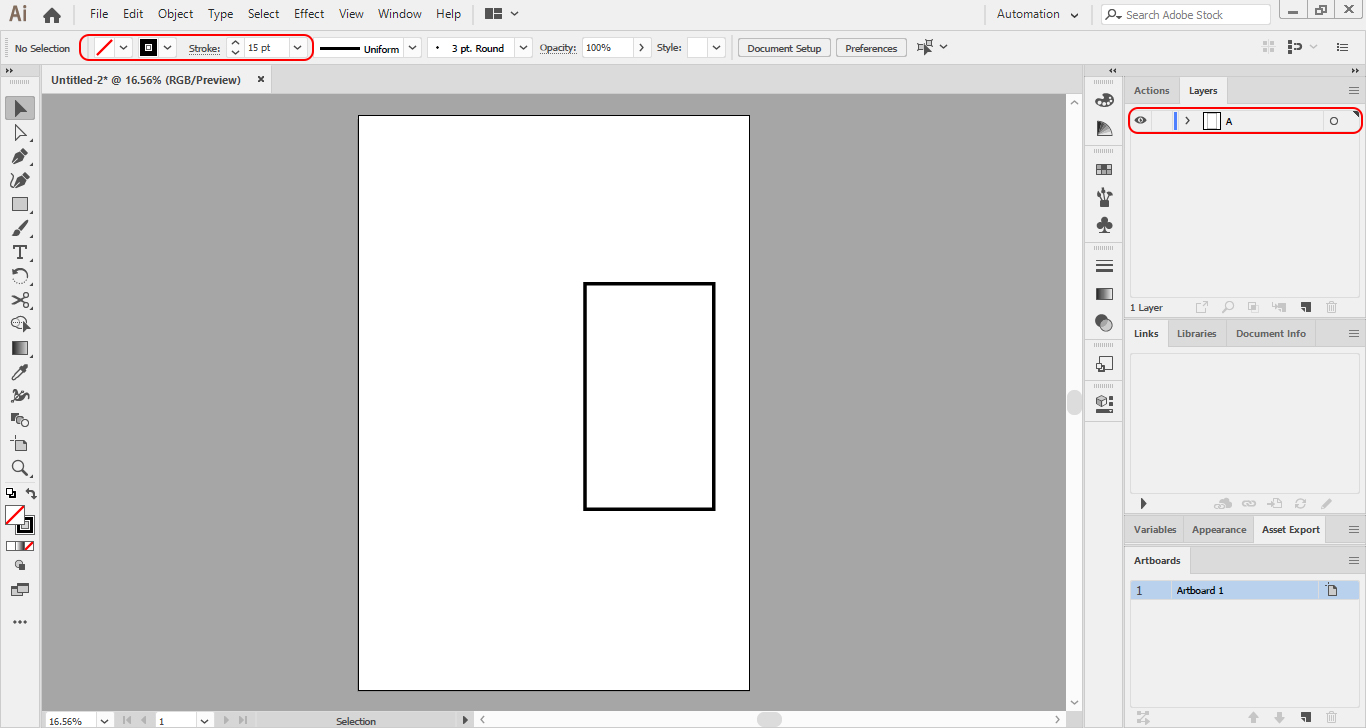
در این مرحله ابزار Rectangle را انتخاب می کنیم و یک مستطیل با مشخصات زیر رسم می کنیم:
Fill: غیرفعال
Stroke یا خط دور: 15 پیکسل
طول: 980 پیکسل
عرض: 560 پیکسل
سپس نام لایه ی آن را به حرف A تغییر می دهیم.

مرحله سوم:
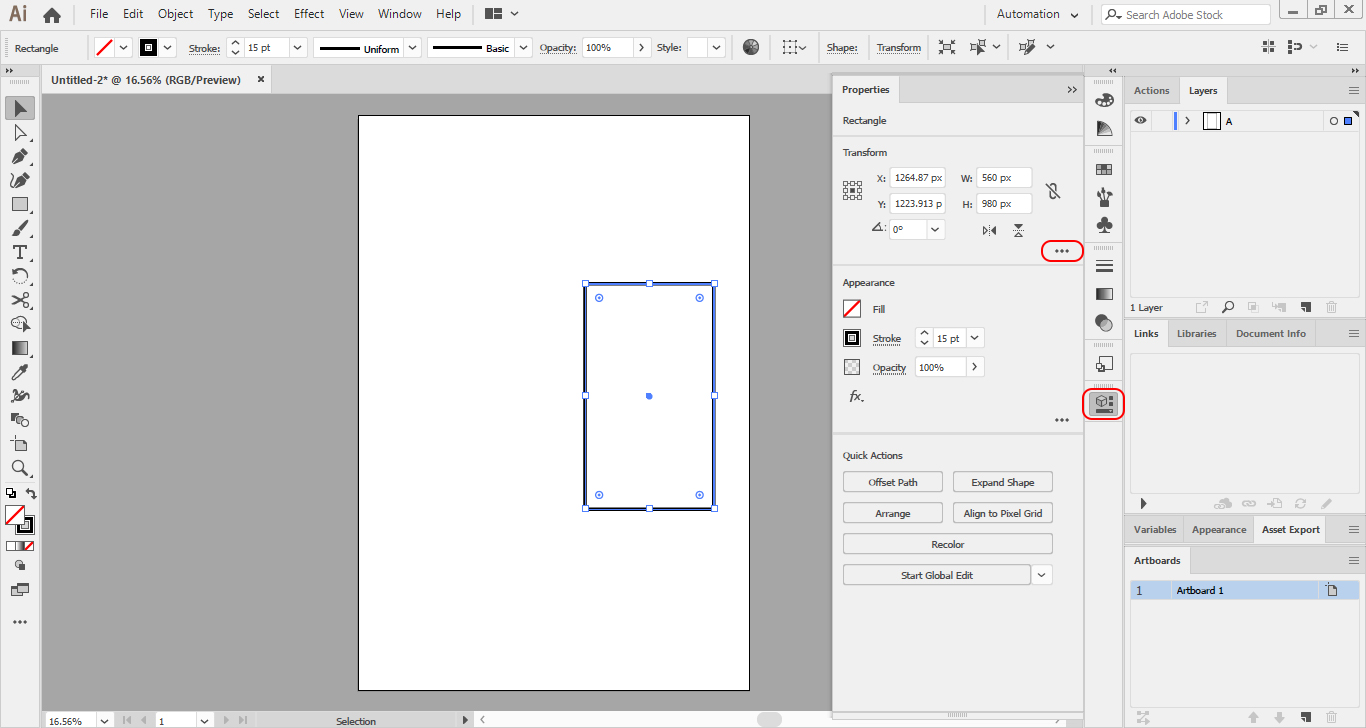
در این مرحله مستطیلی که رسم کرده ایم را با استفاده از ابزار Selection Tool با کد میانبر (V) به حالت انتخاب در می آوریم و از قسمت تنظیمات (Properties) تغییرات مد نظر را انجام می دهیم.
نکته: توجه داشته باشید در صورت غیرفعال بودن بخش تنظیمات، می توانید آن را از تب Window فعال کنید.
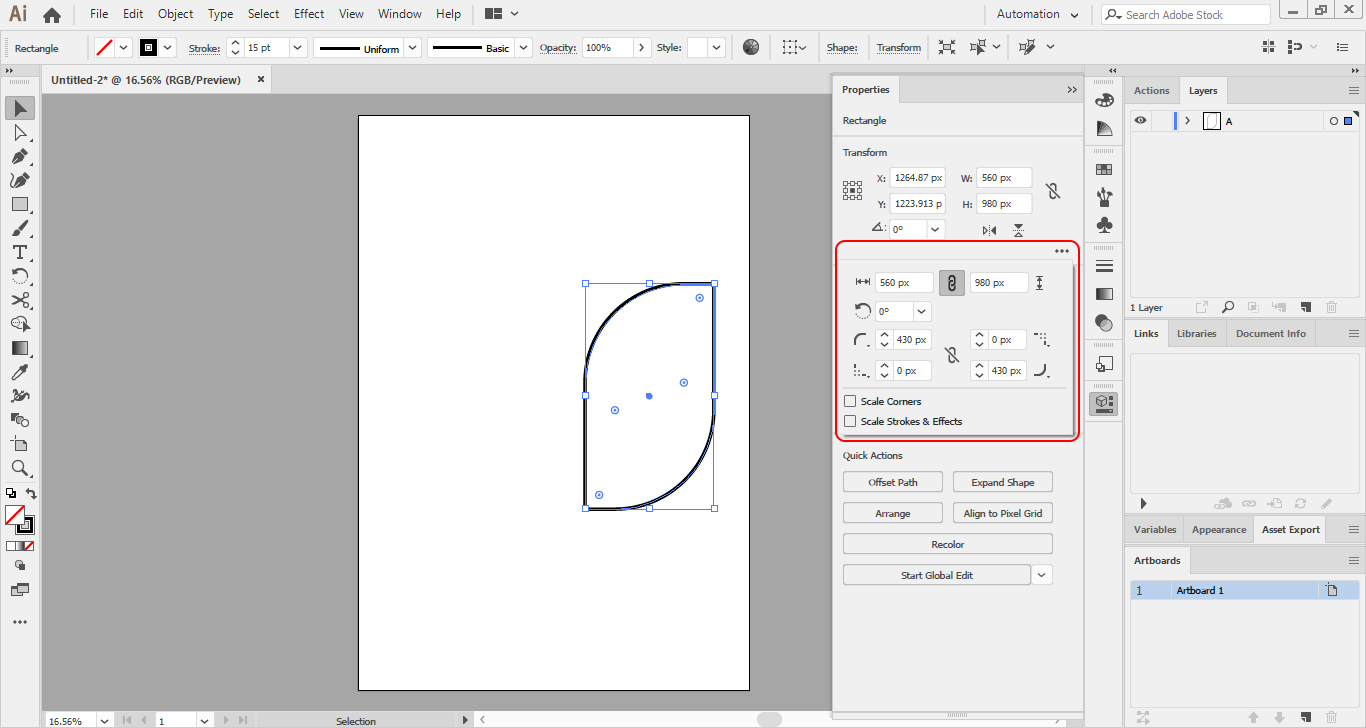
هنگامی که پنجره تنظیمات را باز می کنیم سه بخش Transform و Appearance و Quick Actions را مشاهده می کنید. در تب Transform بر روی سه نقطه (More Options) کلیک می کنیم تا دسترسی به تنظیمات بیشتر برای ما فعال شود.

مرحله چهارم:
تنظیمات مربوط به زوایه های گوشه های مستطیل را مطابق تصویر زیر انجام می دهیم تا چنین شکلی ساخته شود:

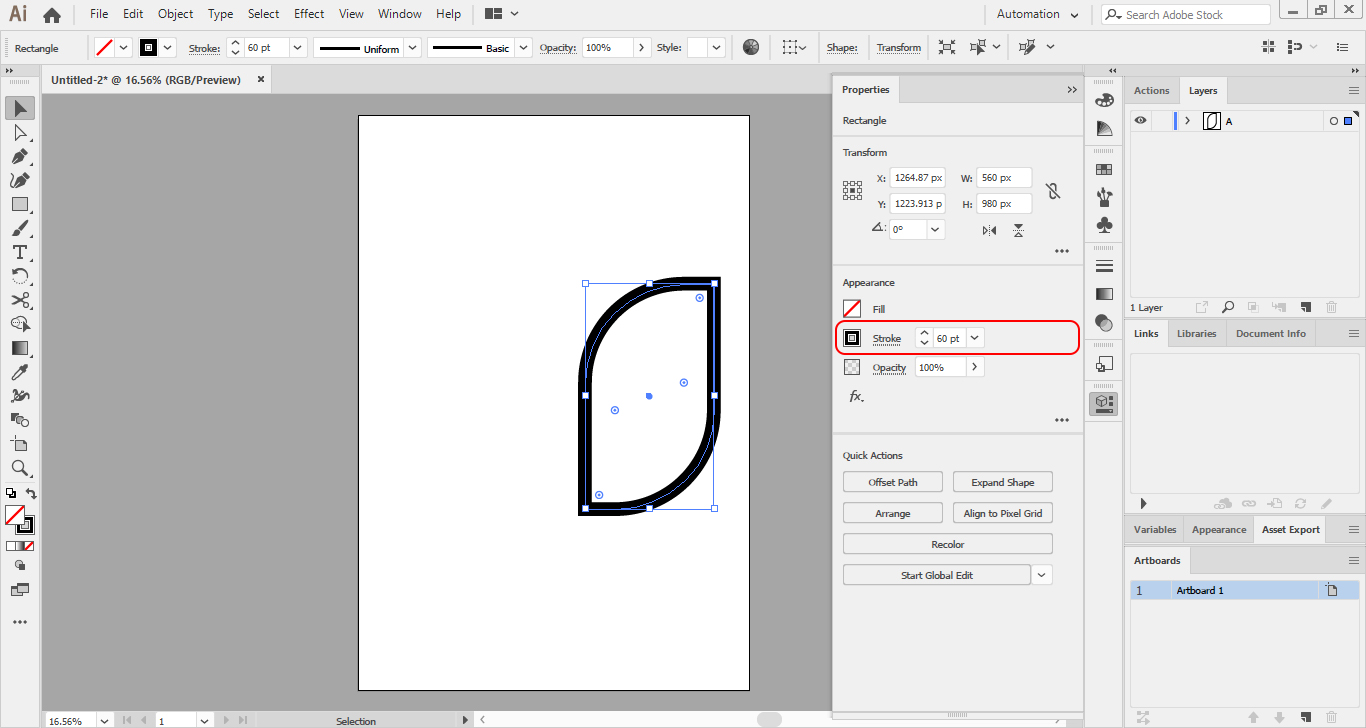
همچنین میزان Stroke را به 60 پیکسل افزایش می دهیم.

مرحله پنجم:
از شکل رسم شده (با نگه داشتن Alt و درگ کردن با موس) کپی می گیریم.

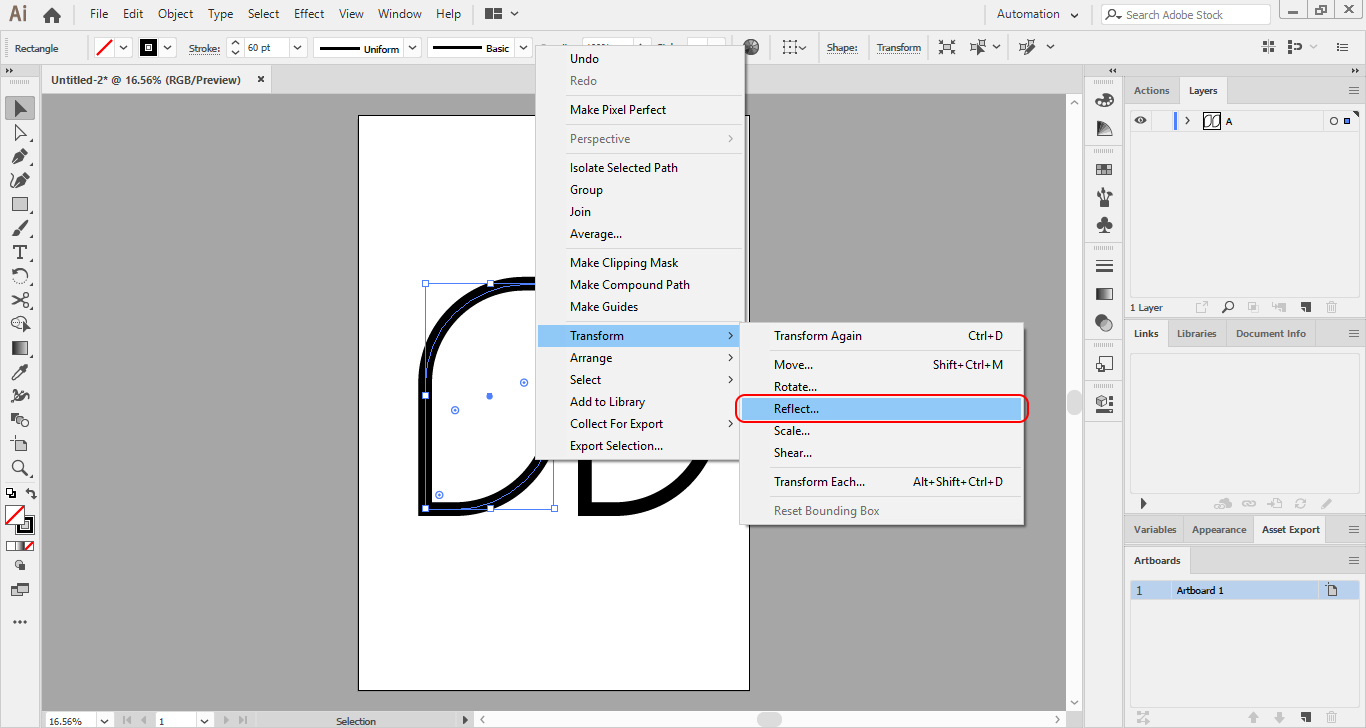
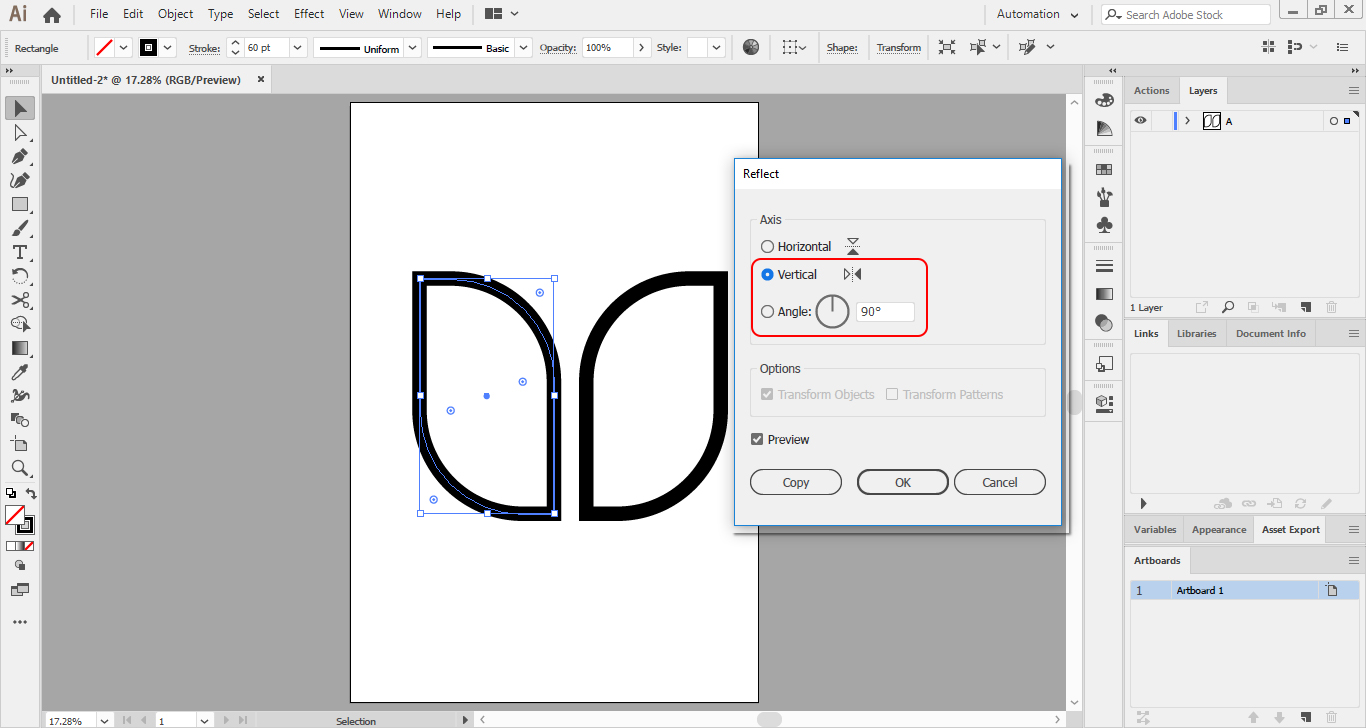
شکل دوم را انتخاب و روی آن راست کلیک می کنیم. از قسمت Transform گزینه ی Reflect را بر می گزینیم.

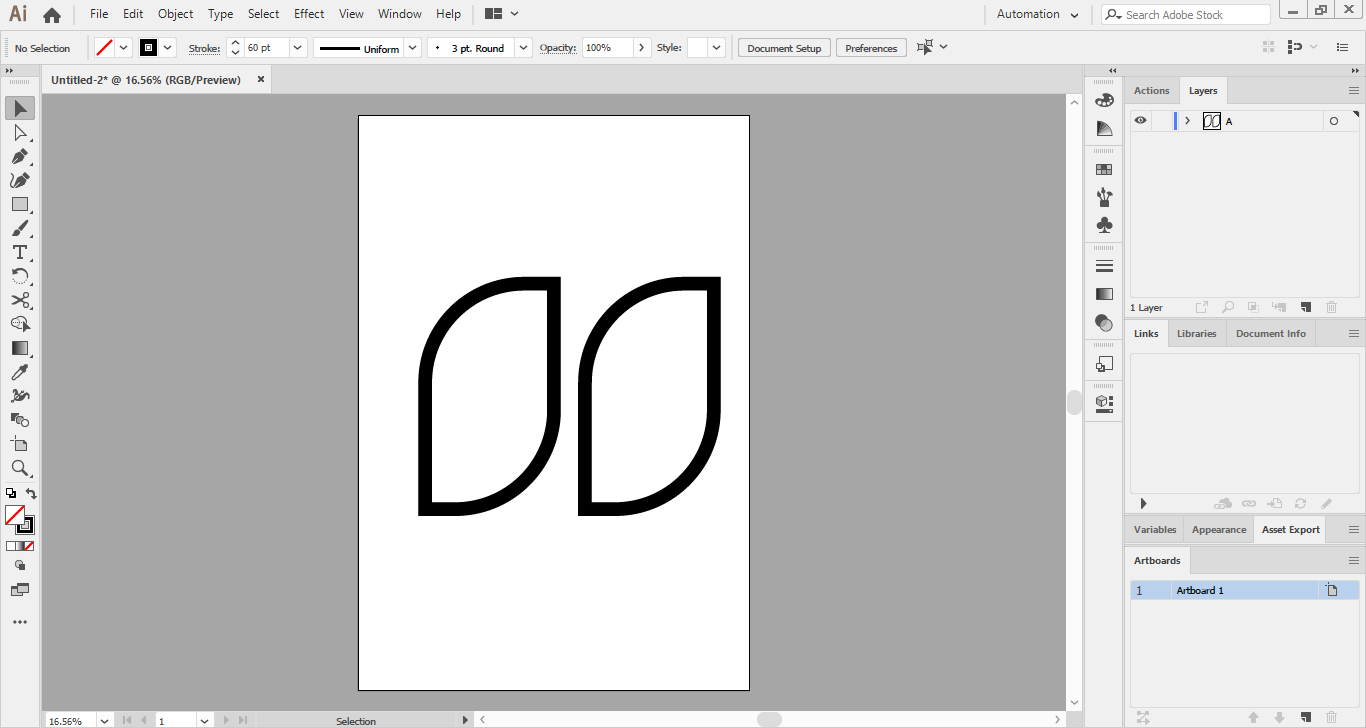
با انتخاب گزینه Vertical و زاویه 90 درجه چنین تصویری خواهیم داشت:

مرحله ی ششم:
هر دو شکل را با جابجا کردن کاملا کنار یکدیگر قرار می دهیم و لبه های آن ها را مطابق تصویر زیر، روی یکدیگر منطبق می کنیم.
هر دو شکل را انتخاب و راست کلیک می کنیم. گزینه Group را بر می گزینیم تا هر دو شکل در یک گروه قرار بگیرند.
مرحله هفتم:
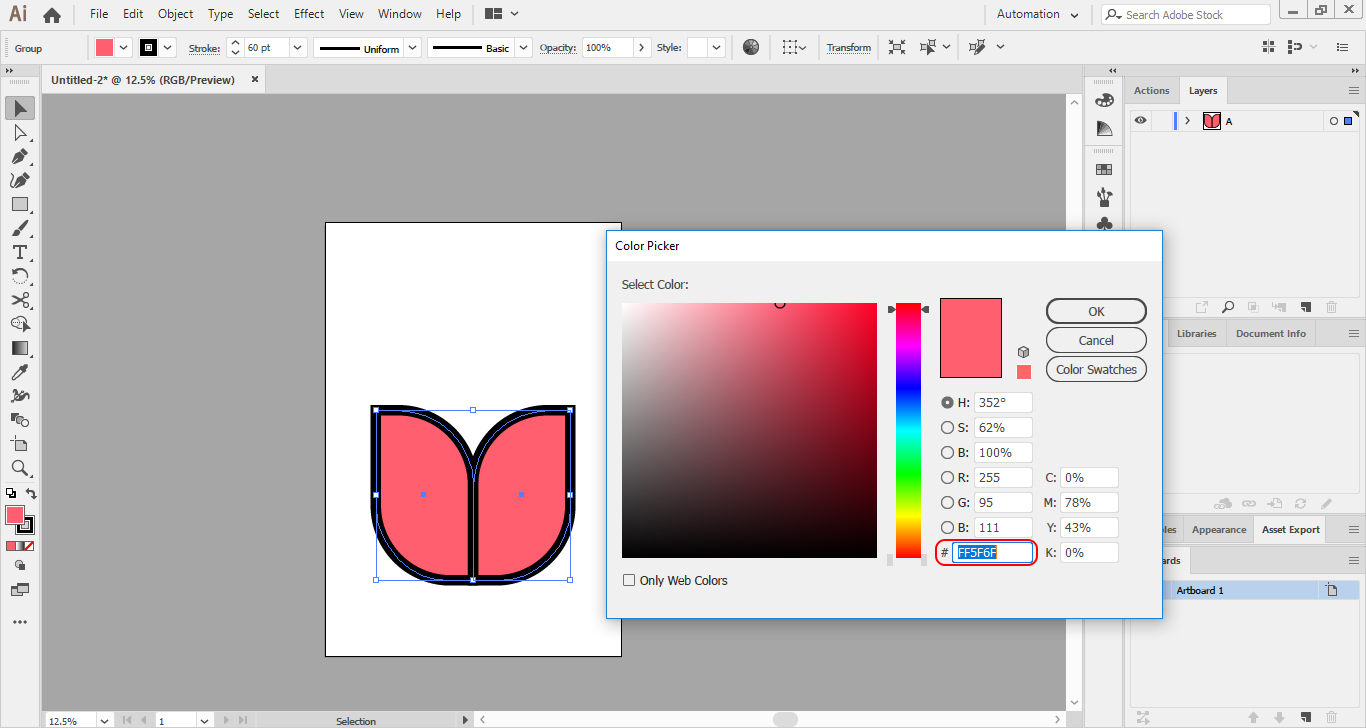
گروه جدید را کوچکتر کرده و کمی به پایین صفحه انتقال می دهیم و از قسمت Fill، رنگ مورد نظرمان را به آن اضافه می کنیم. (کد رنگی که در این قسمت انتخاب کرده ایم FF5F6F# می باشد)

طراحی بدن پرنده
مرحله هشتم:
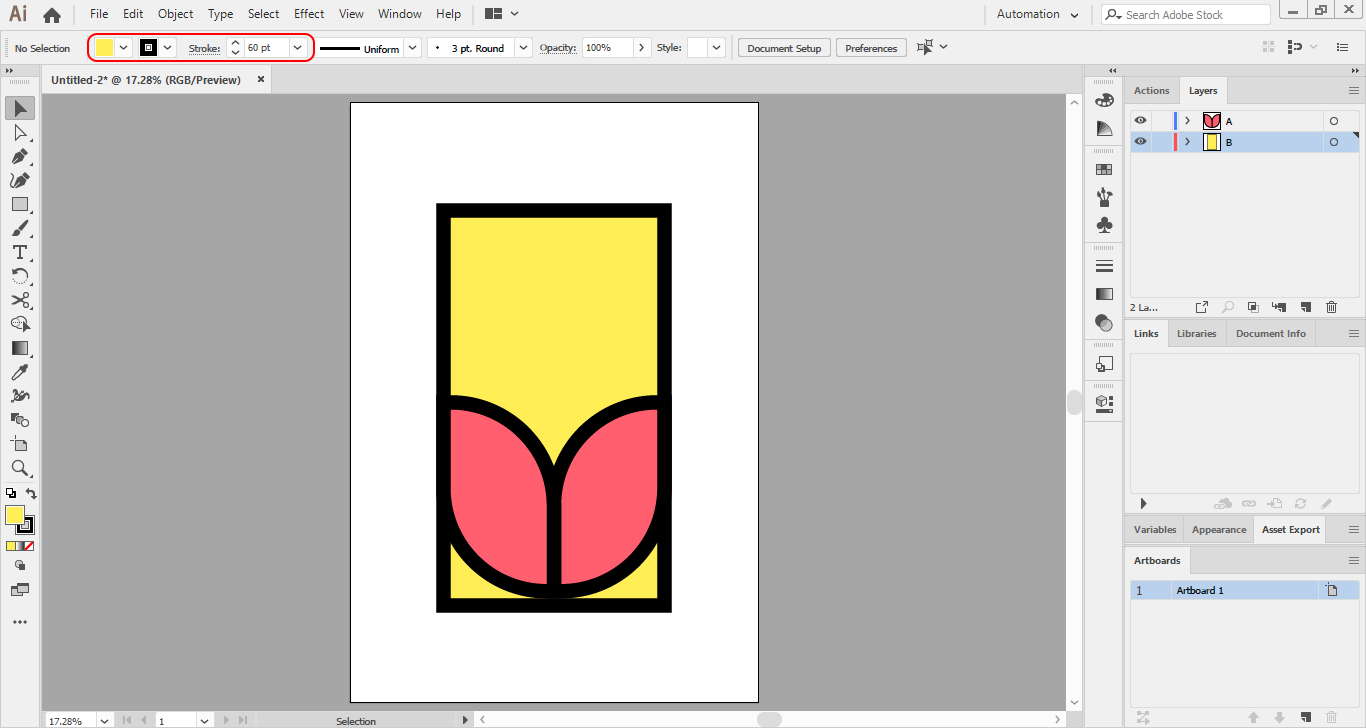
یک لایه جدید می سازیم و نام آن را به حرف B تغییر می دهیم.
لایه B را به زیر لایه A انتقال می دهیم.
با استفاده از ابزار Rectangle یک مستطیل با رنگ FFEE56# و Stroke به مقدار 60 پیکسل رسم می کنیم.

مرحله نهم:
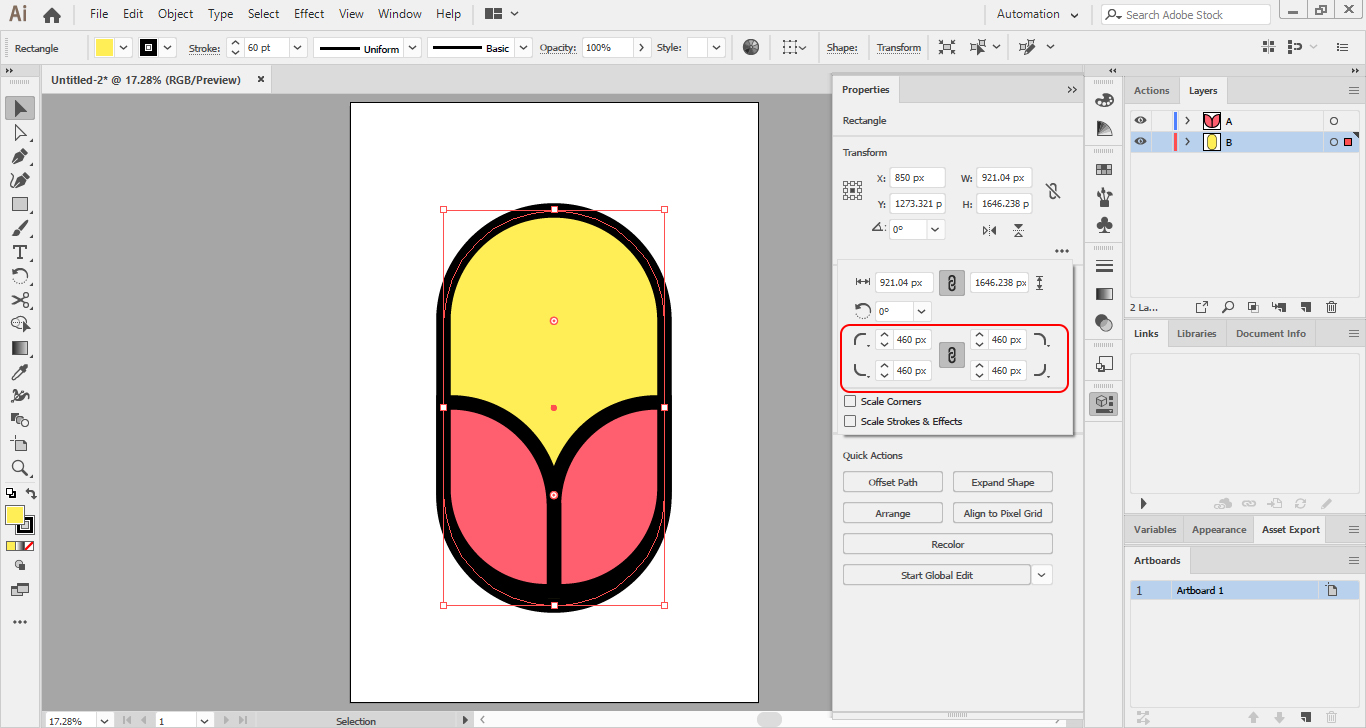
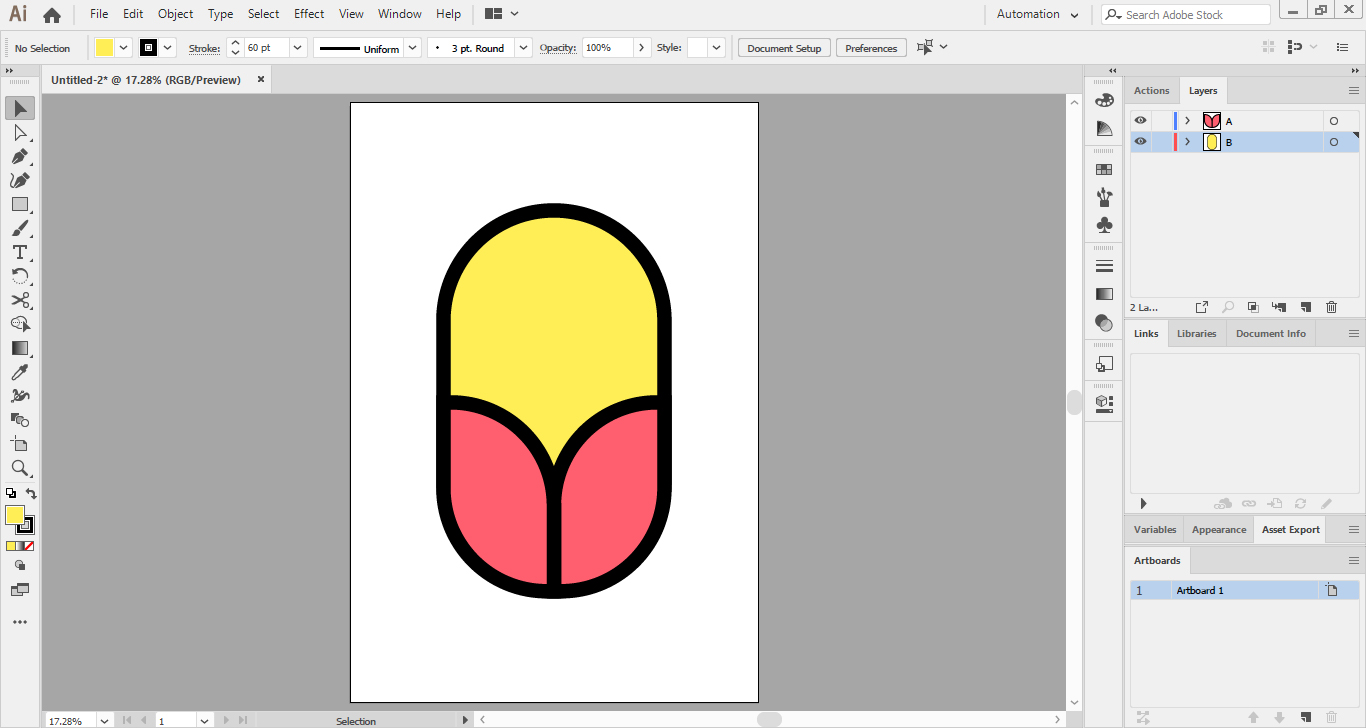
از قسمت تنظیمات مستطیل B، زوایه ها را مطابق آنچه که در تصویر زیر مشاهده می کنید، تغییر می دهیم تا چنین شکلی داشته باشیم:

شکل B را کمی به سمت بالا می کشیم تا کاملا بر روی شکل A منطبق شود.

مرحله ی دهم:
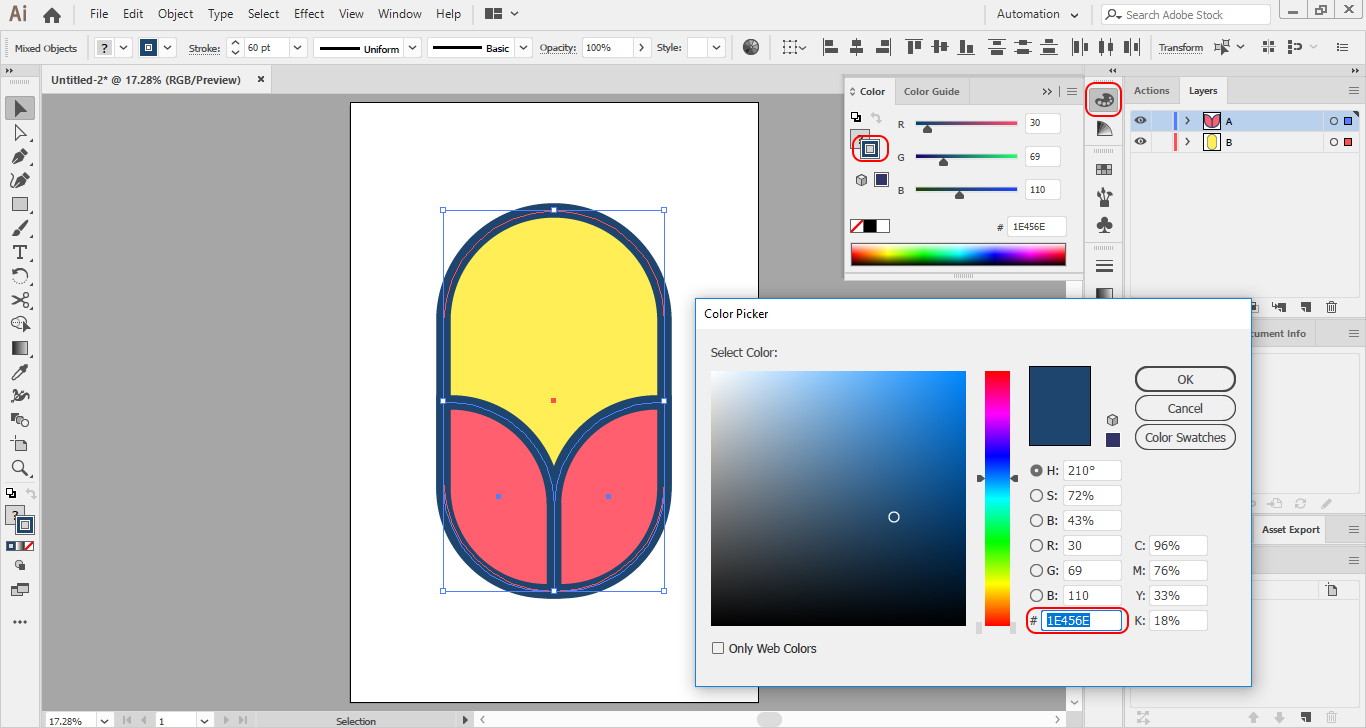
Stroke هر دو شکل را به رنگی با کد 1E4565E# تغییر می دهیم. (برای این کار هر دو شکل را به حالت انتخاب در می آوریم و سپس از قسمت باکس رنگی مربوط به Stroke، رنگ آن را تغییر می دهیم)

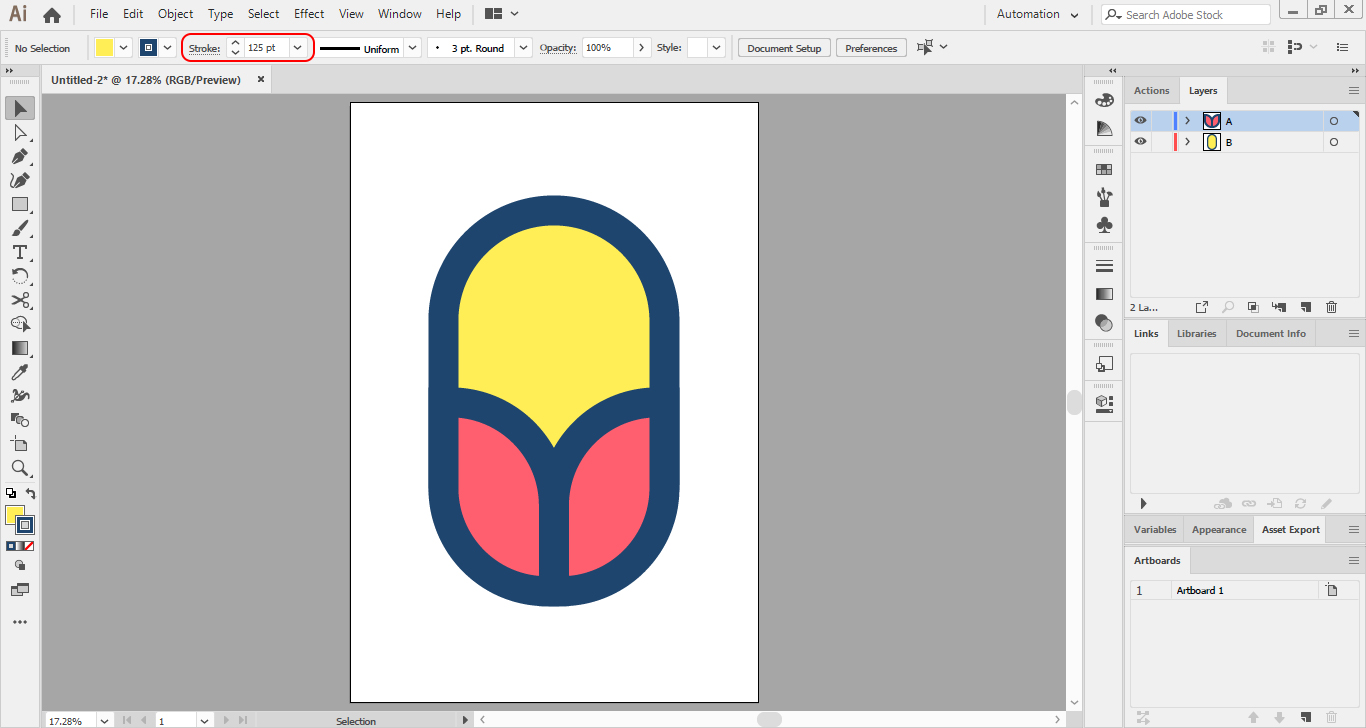
مجددا میزان Stroke را به مقدار 125 پیکسل افزایش می دهیم.

اضافه کردن دُم، نوک و چشم پرنده
مرحله ی یازدهم:
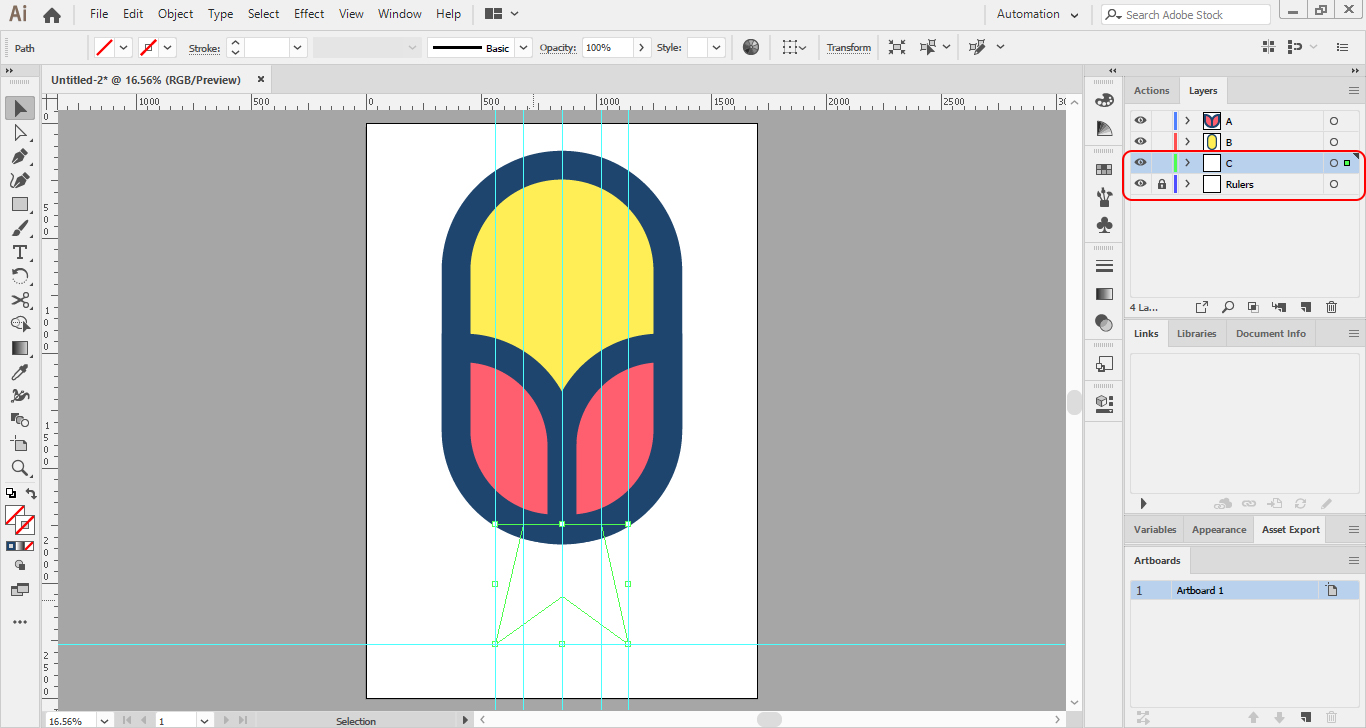
در این مرحله یک لایه جدید زیر لایه B می سازیم و نام آن را به حرف C تغییر می دهیم.
سپس با استفاده از ابزار Pen مسیری را که در شکل زیر مشاهده می کنید، رسم می کنیم.
نکته: برای این مرحله قصد داریم از ابزار خط کش استفاده کنیم. برای فعال کردن خط کش از منوی View، از قسمت Rulers گزینه ی Show Rulers را انتخاب می کنیم. همچنین می توانیم از کلید میانبر (Ctrl+R) نیز استفاده کنیم.
برای استفاده از خط کش، یک لایه مجزا در زیر تمامی لایه ها می سازیم و سپس خطوط مورد نظرمان را رسم می کنیم. (ما نام لایه ساخته شده برای خط کش را Rulers قرار داده ایم).

در تصویر بالا به خطوط راهنما و مسیر رسم شده توسط ابزار Pen توجه داشته باشید.
مرحله ی دوازدهم:
مسیری که رسم کرده ایم را با Stroke با رنگ 1E456E و ضخامت 125 پیکسل و هم چنین Fill: FFEE56 رنگ آمیزی می کنیم.
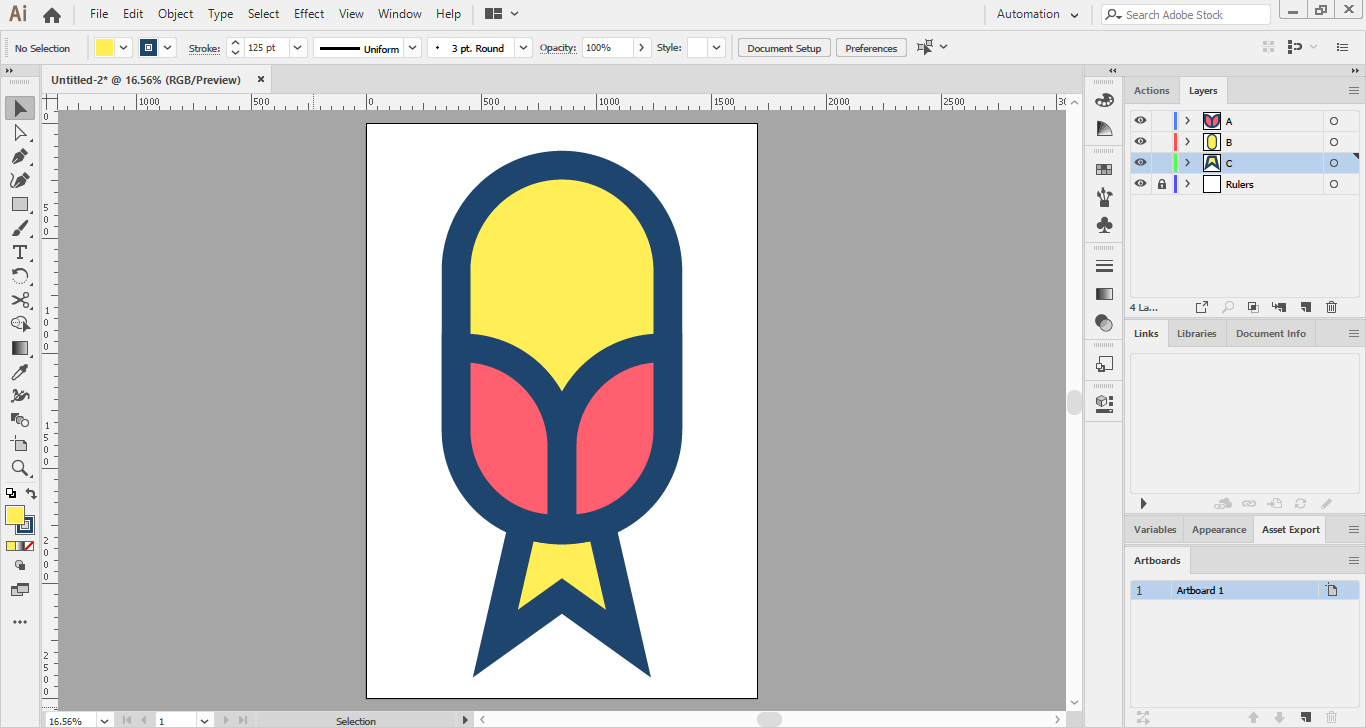
خطوط راهنما را برمی داریم تا چنین نتیجه ای حاصل شود:

مرحله سیزدهم:
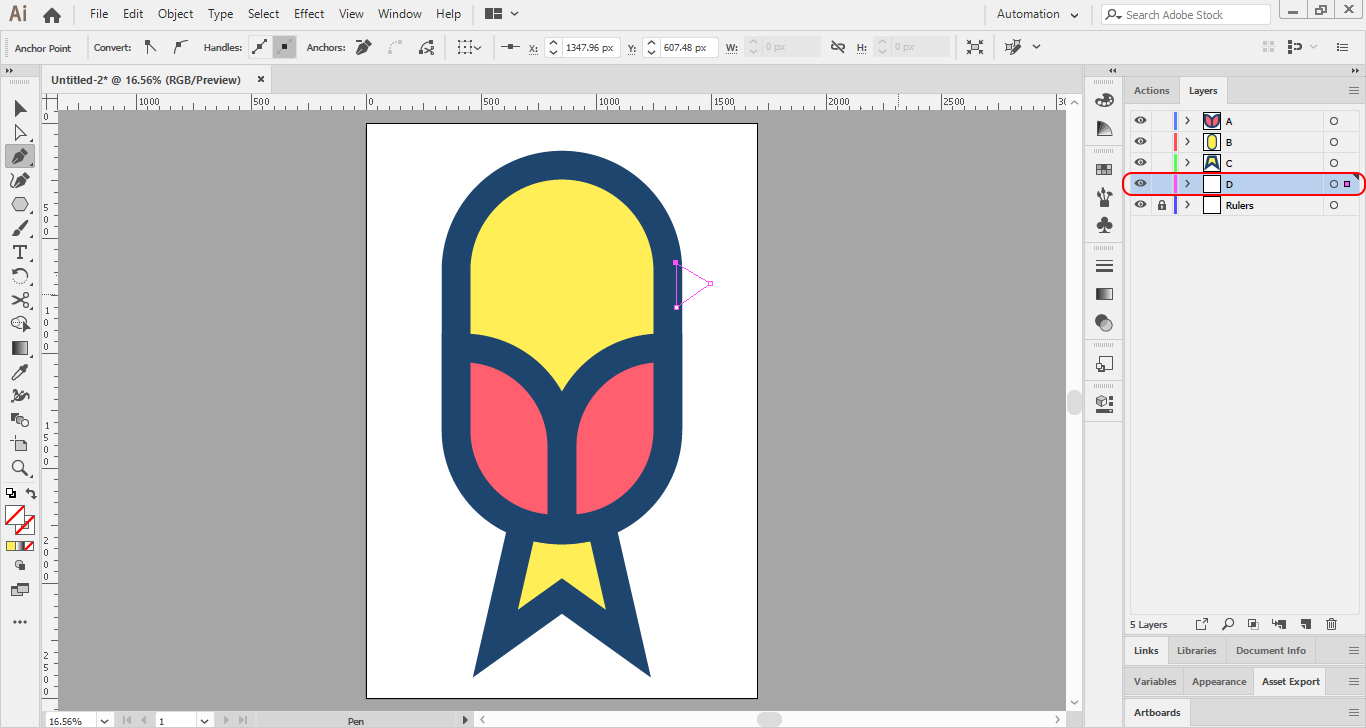
یک لایه زیر لایه C می سازیم و نام آن را به حرف D تغییر می دهیم.
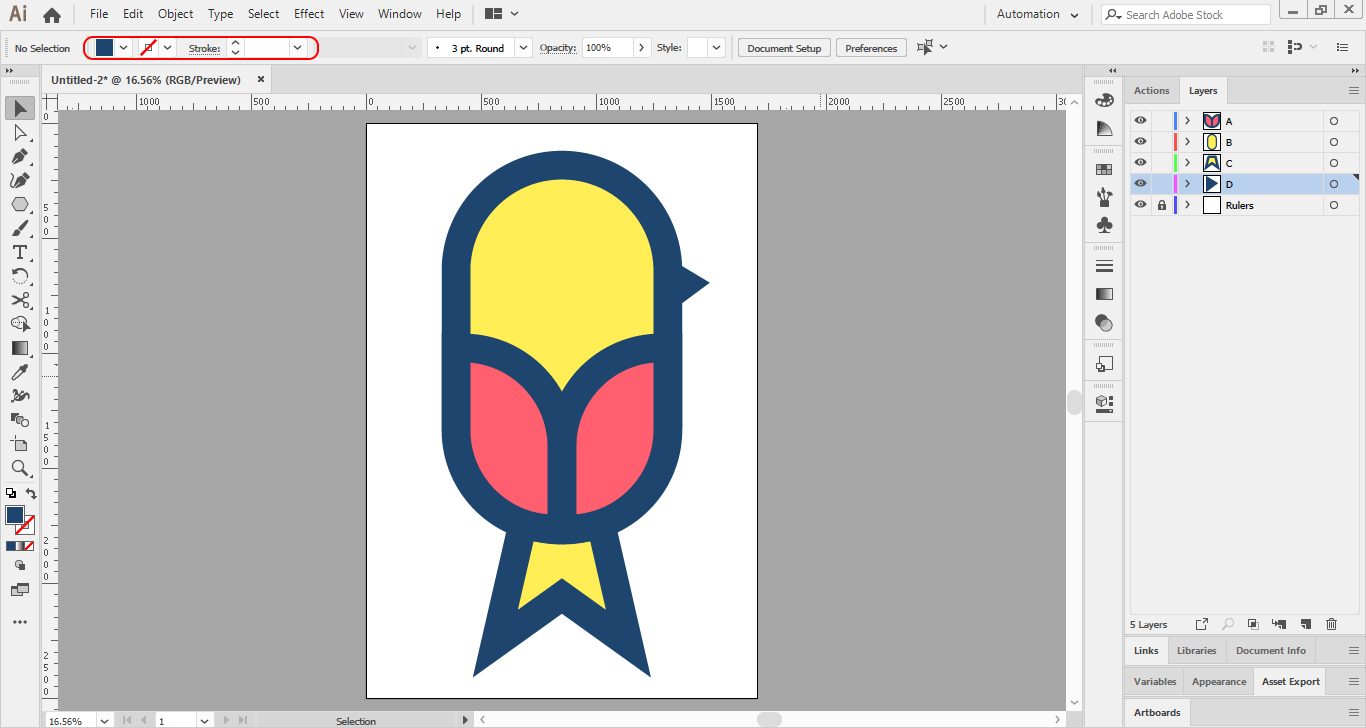
با ابزار Pen مثلث کوچکی را به عنوان نوک پرنده رسم می کنیم:

برای این قسمت Stroke را غیرفعال می کنیم و از قسمت Fill کد رنگ 1E456E# را وارد می کنیم.

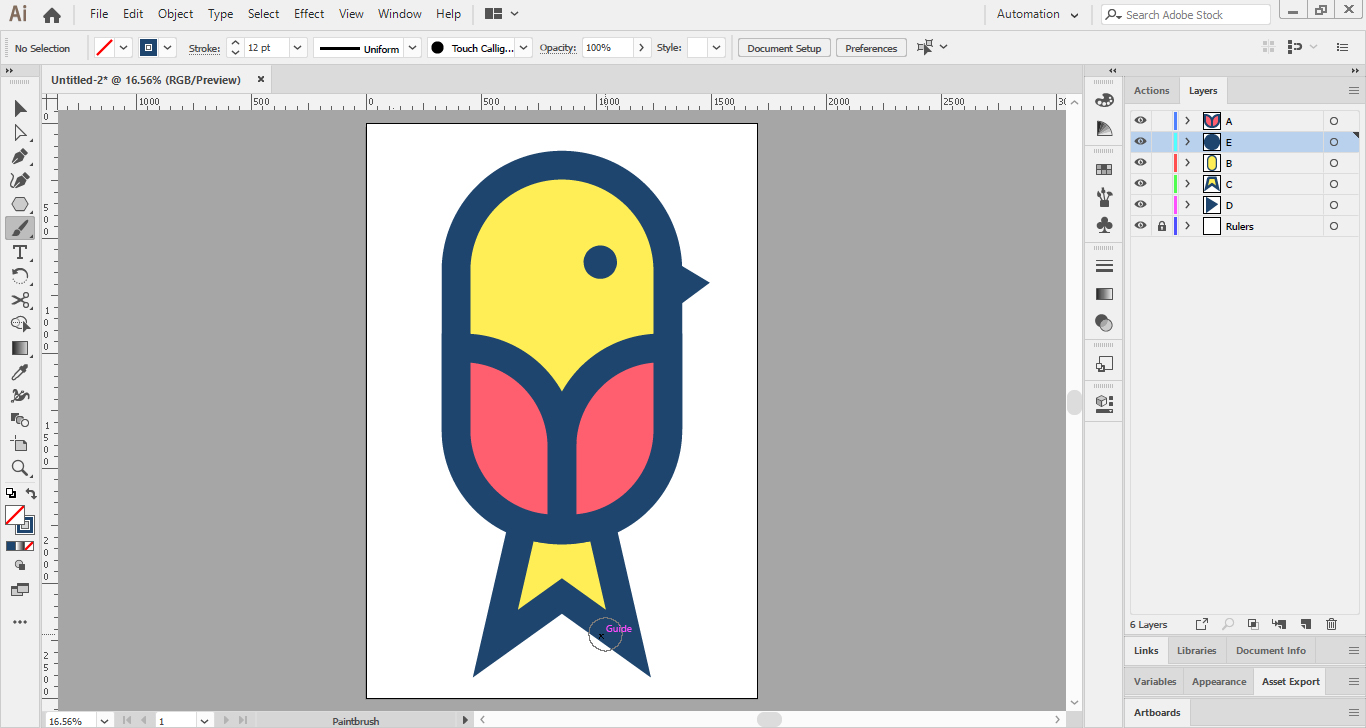
مرحله چهاردهم:
یک لایه جدید بالای لایه B می سازیم و نام آن را به حرف E تغییر می دهیم.
با استفاده از ابزار براش با رنگ 1E456E# و Stroke با ضخامت 12 پیکسل، چشم پرنده را ایجاد می کنیم.

تکمیل طراحی لوگو پرنده
مرحله ی پانزدهم:
کمی لوگو را کوچکتر می کنیم.
یک لایه جدید در زیر همه لایه ها می سازیم و نام آن را به حرف F تغییر می دهیم.
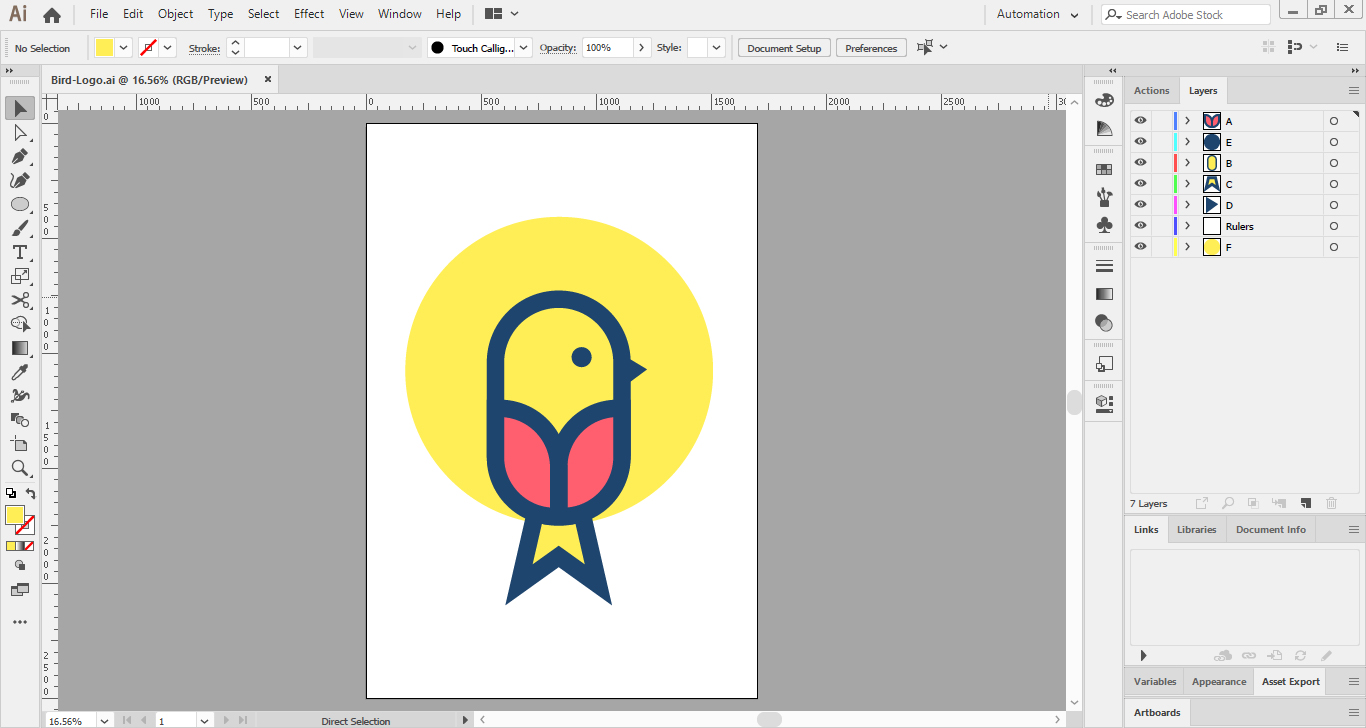
سپس با استفاده از ابزار Ellipse دایره ای را در پشت لوگوی پرنده با رنگ FFEE56 رسم می کنیم.

مراحل طراحی لوگو پرنده که یک لوگوی مینیمال و جذاب محسوب می شود، در همینجا به پایان رسید. شما توانستید یک لوگوی حرفه ای را با طی کردن چند مرحله ساده و با کمک ابتدایی ترین ابزار در ایلوستریتور طراحی کنید.
امیدواریم این آموزش برای شما مفید بوده باشد و از آن استفاده کافی را برده باشید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.