ایجاد افکت متن شکلاتی در ایلوستریتور

در این آموزش با استفاده از پنل pathfinder و ابزار pen tool به ایجاد یک افکت متنی شکلاتی همراه با انعکاس نوری خواهیم پرداخت. لازم به ذکر است که سطح این آموزش کمی بالاتر از مبتدی می باشد و شما برای موفقیت در اجرای این افکت باید روش کار با ابزار pen tool را از قبل بلد باشید.
لازم به ذکر است این آموزش را با یک فونت انگلیسی زیبا اجرا کرده ایم و در پایان این آموزش، یک نمونه ی اجرا شده ی این افکت بر روی فونت فارسی را نیز به شما نشان خواهیم داد.
آنچه برای این آموزش نیاز دارید:
ایجاد متن
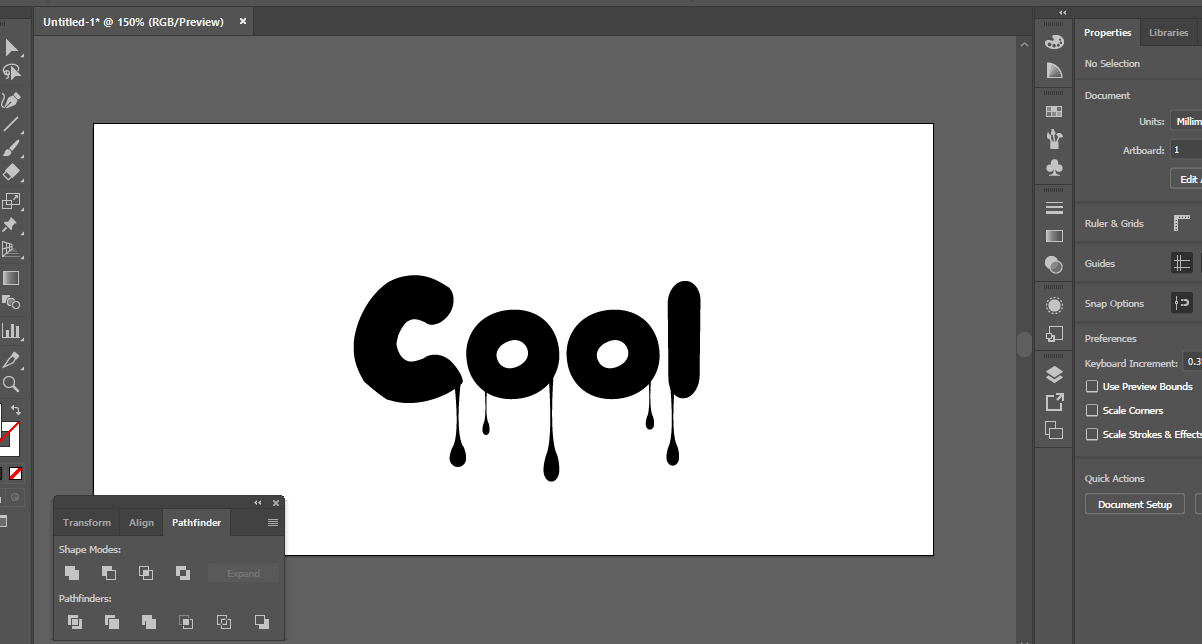
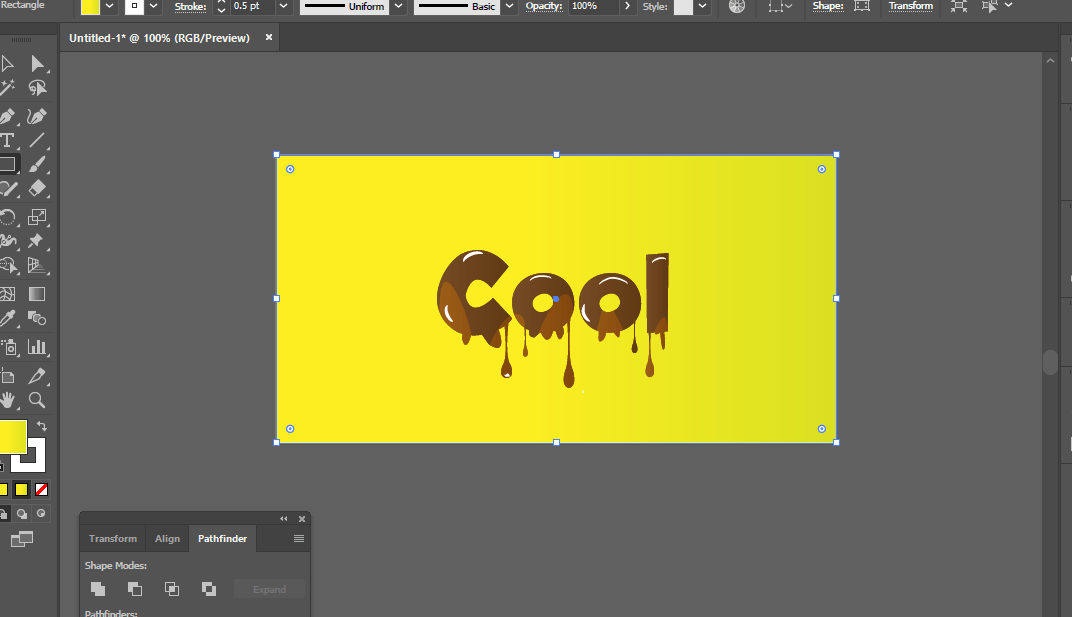
قدم اول: در ایلوستریتور، ابتدا یک سند با اندازه دلخواه ایجاد کنید.
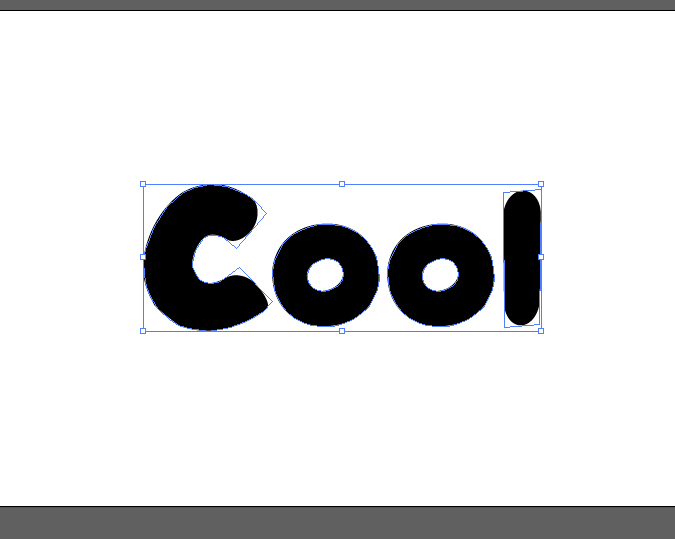
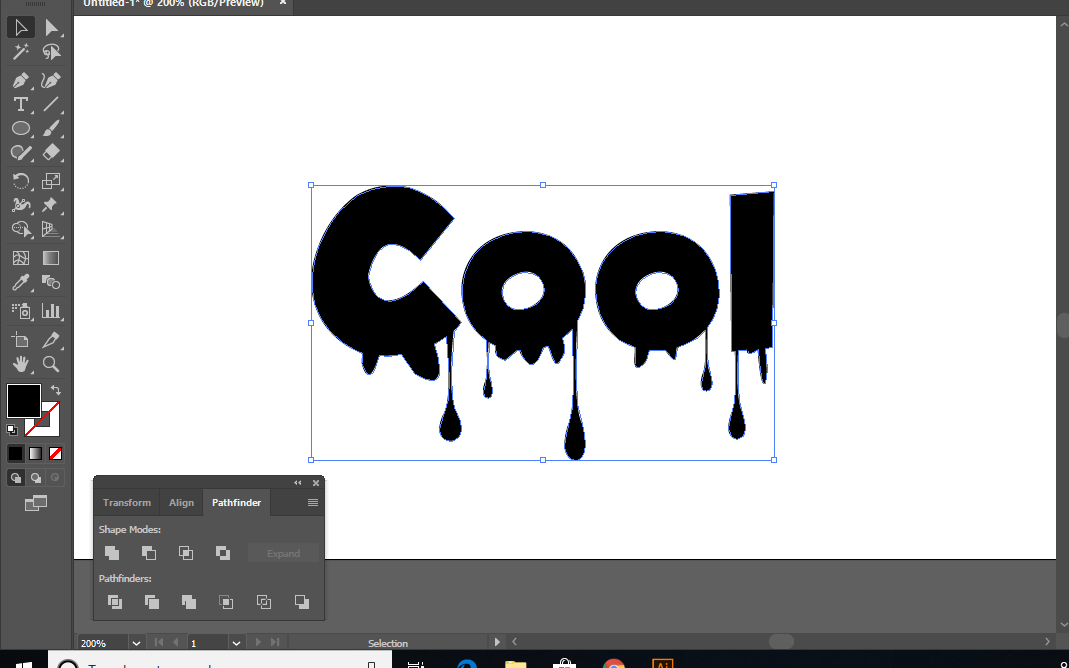
ابزار type را از نوار ابزار ایلوستریتور انتخاب کرده و با استفاده از فونت GROBOLD متن دلخواهی را تایپ کنید. توجه کنید که رنگ متن مشکی و اندازه ی آن بزرگ باشد. نوشته باید تقریبا در وسط صفحه قرار گیرد.
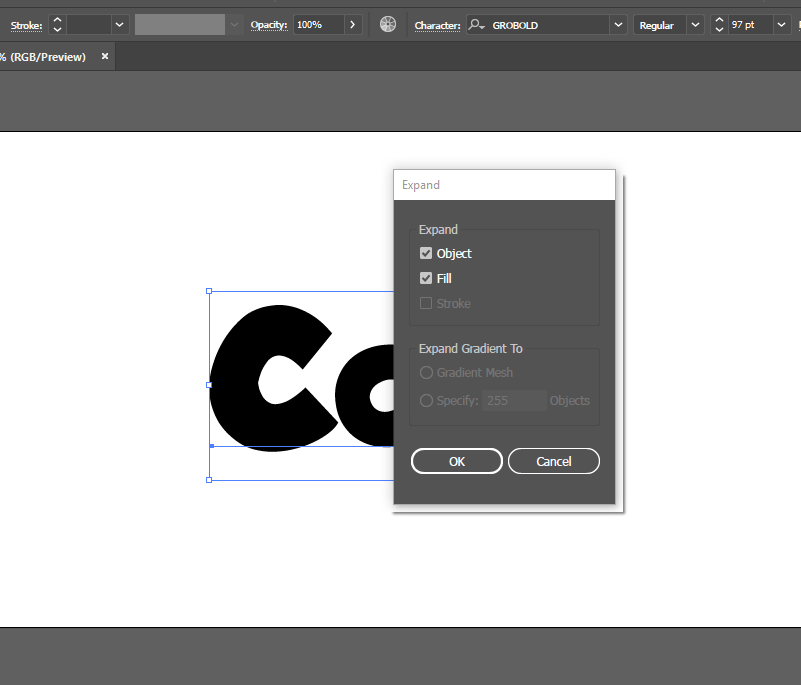
متن را انتخاب کنید و به مسیر Object > Expand بروید و OK را انتخاب کنید.
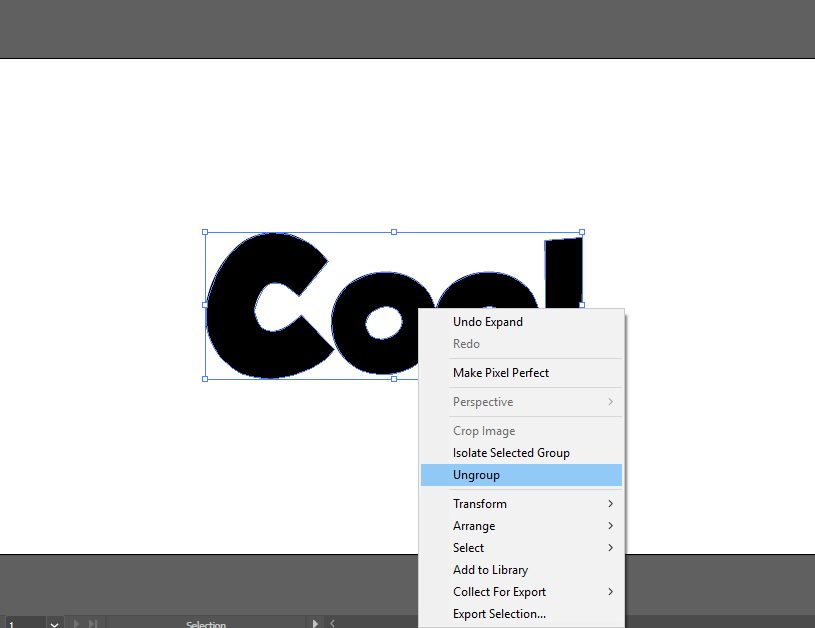
دوباره متن را انتخاب کرده، راست کلیک کنید و این بار Ungroup را کلیک کنید. با این کار، تمام حروف متن را به صورت مسیرهای قابل انتخاب و جدا از هم در اختیار خواهیم داشت.
مراحل این کار در تصویر زیر مشخص است:


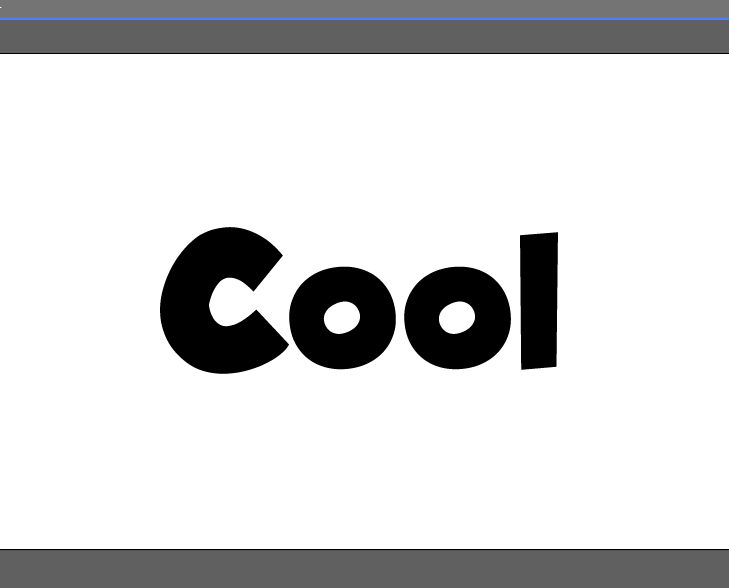
قدم دوم: بهتر است فاصله حروف کمی از یکدیگر بیشتر باشد. باید حروف را جداگانه انتخاب کنید و فاصله شان را کمی از یکدیگر افزایش دهید.
مانند تصویر زیر:

قدم سوم: ابزار Selection را از انوار ابزار انتخاب کنید روی همه ی حروف درگ کنید تا همگی انتخاب شوند.
Control + G را بزنید تا همه ی حروف دوباره به یک گروه (Group) تبدیل شوند.
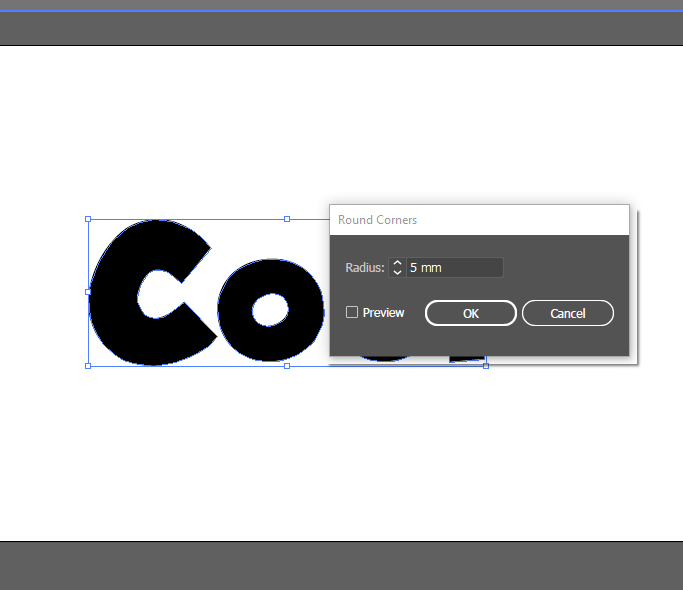
به مسیر Effect> stylize > Round Corners بروید و مقدار آن را 0.5 cm یا 5 mm قرار دهید. با این کار، گوشه های تیزی که در حروف وجود داشت، گرد و نرم تر می شود.
نتیجه را در تصاویر زیر مشاهده می کنید:


ساخت افکت شکلاتی
قدم اول: حالا می خواهیم قسمت های شکلاتی متن را بسازیم! از اینجا به بعد را باید خیلی بیشتر دقت کنید!
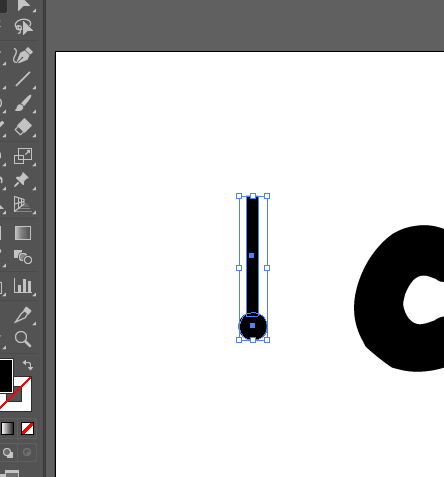
با استفاده از ابزار Rectangle و ابزار Elipse یک شکل همانند شکل زیر ترسیم کنید. بدین منظور شما باید ابتدا یک مستطیل (با ابزار Rectangle) رسم کنید، سپس یک دایره ی کوچک (با ابزار Ellipse) در پایین این مستطیل قرار دهید. این قرار است یک تکه ی شکلاتی از متن شما باشد! بنابراین حواستان باشد که اندازه ی آن متناسب با متن باشد.

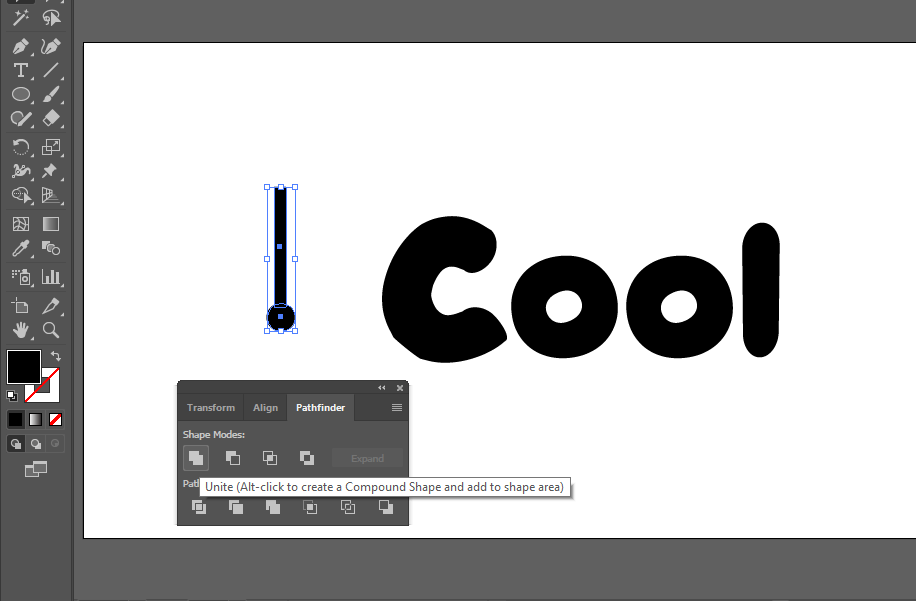
قدم دوم: دایره و مستطیل را انتخاب کنید. از منوی window، پنل Pathfinder را فراخوانی کنید.
در این پنل در قسمت Shape Modes بر روی آیکون Unite کلیک کنید تا یک شکل واحد به دست بیاوریم.

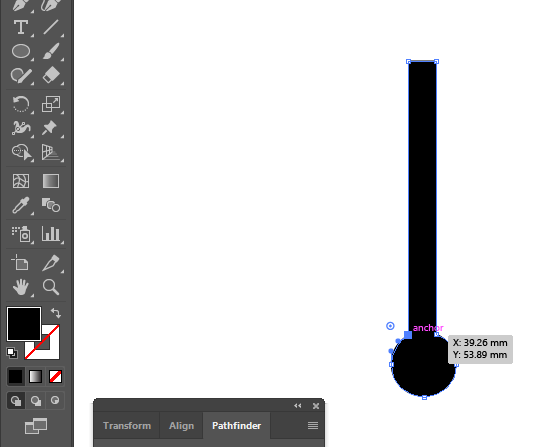
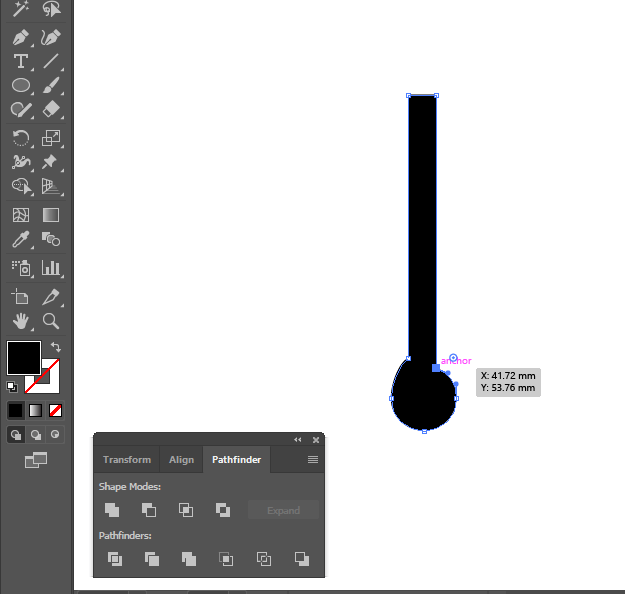
قدم سوم: با ابزار Direct selection tool، شکلی را که در مرحله قبل ساختیم، انتخاب کنید. نقطه ی دستگیره ای یا anchor point مشخص شده در تصویر زیر را انتخاب کنید و مقداری به سمت بالا بکشید.
همین کار را دقیقا برای anchor point روبرویی هم انجام دهید تا به شکل زیر برسید.


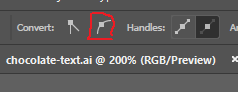
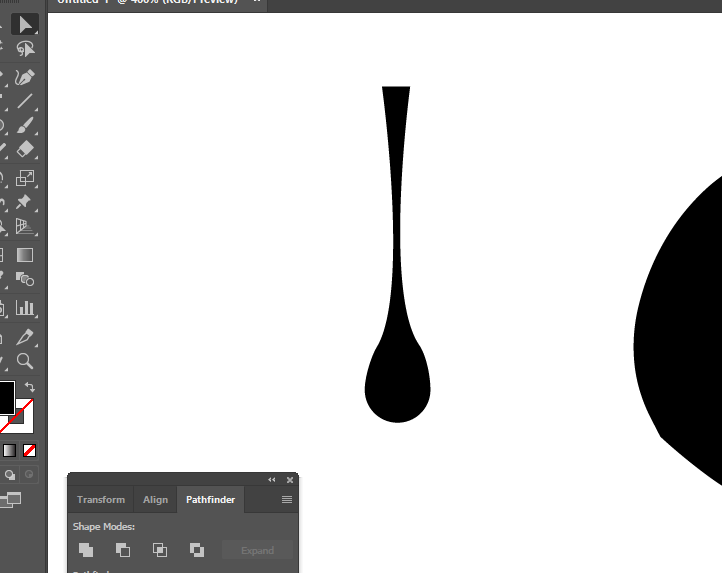
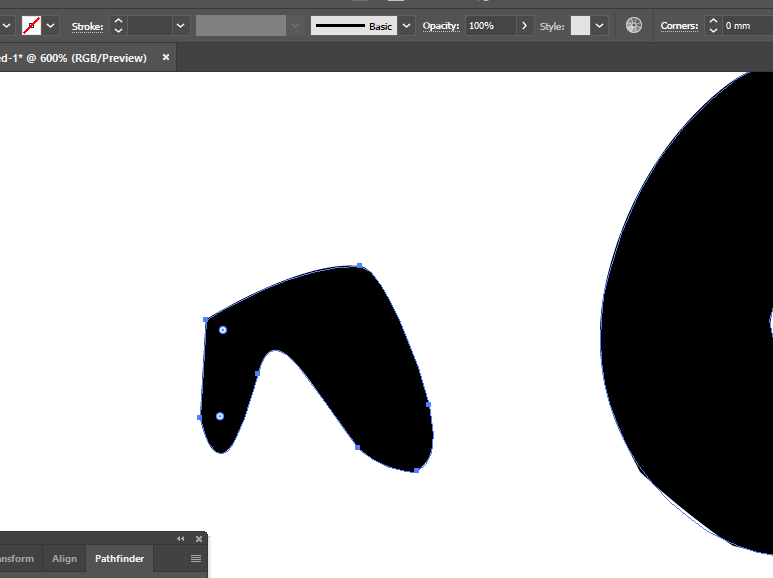
قدم چهارم: حالا دوباره جداگانه این دو نقاط دستگیره ای را انتخاب کنید و در بالای صفحه بر روی آیکونی که در تصویر زیر مشخص شده است، کلیک کنید. نتیجه باید مانند تصویر زیر بشود.
اگر نتیجه کار شما مطابق تصویر زیر نشد، می توانید با انتخاب anchor point و دستکاری handleها به تصویر زیر برسید.


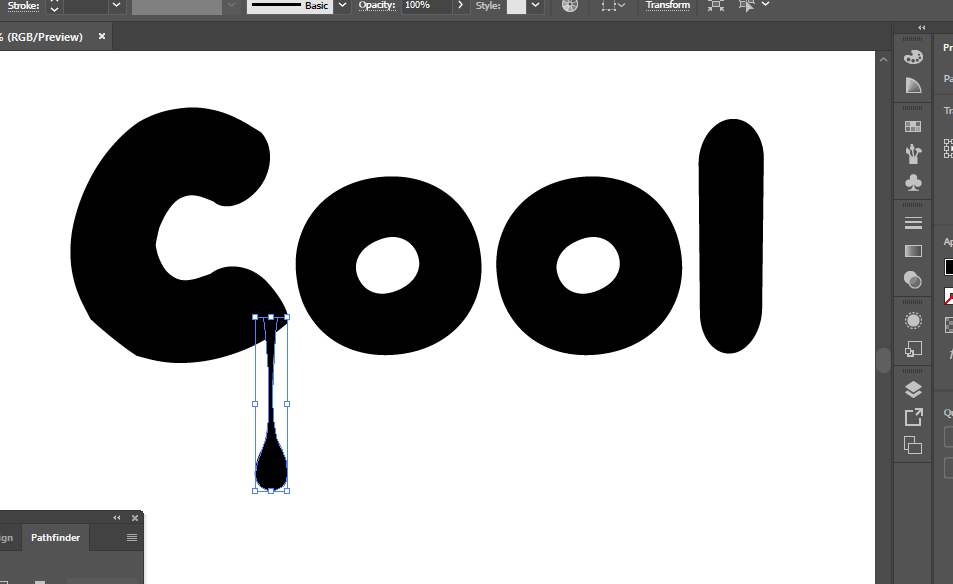
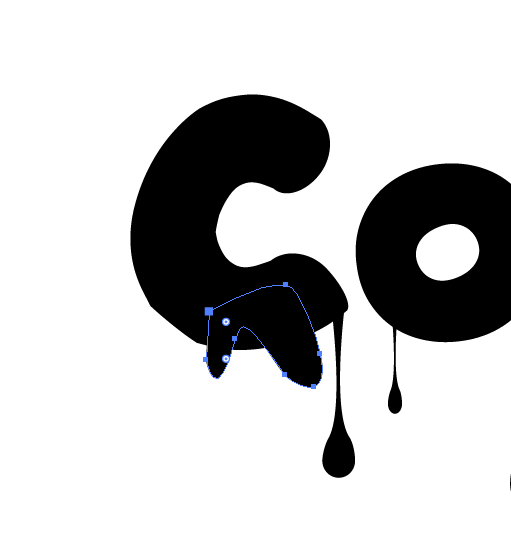
قدم پنجم: تکه های آب شده ی شکلات را ساختیم. آن را بر روی متن قرار دهید و اندازه اش را متناسب با متن تغییر دهید.

باید برای دیگر حروف هم این کار را انجام دهیم. بنابراین کپی های متعدد از شکل بگیرید و با اندازه های مختلف بر روی سایر حروف اعمال کنید.

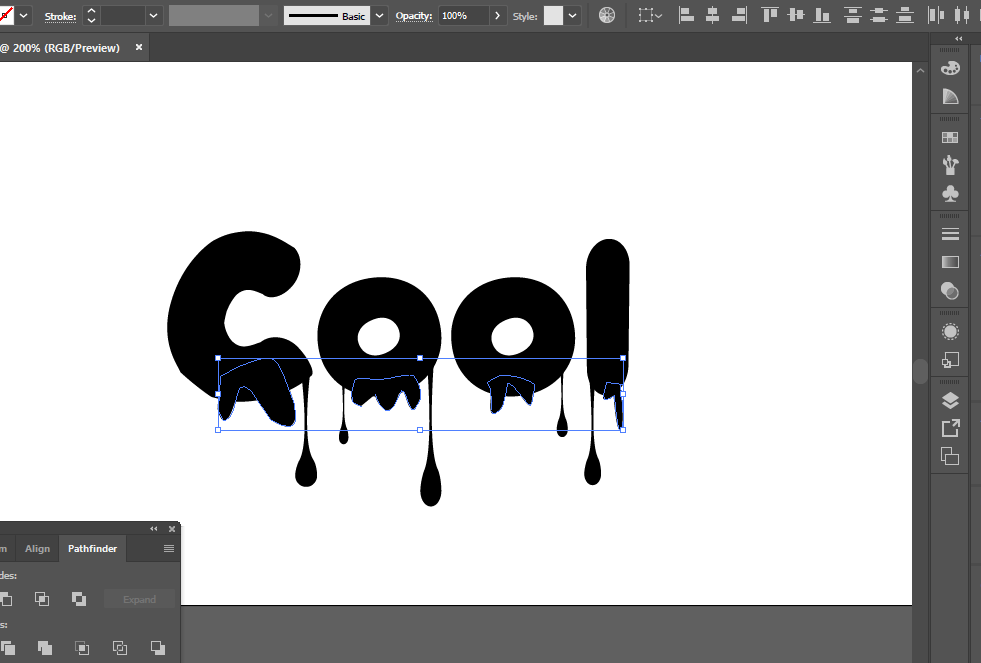
قدم ششم: ابزار Pen را از نوار ابزار انتخاب کنید و با استفاده از این ابزار، اشکالی مانند تصویر زیر را بسازید و آن ها را روی حروف بگذارید.



قدم هفتم: حالا همه ی اشکال و حروف را انتخاب کنید و با استفاده از پنل Pathfinder همه ی اشکال را یکی کنید. این کار را با کلیک بر روی آیکون Unite انجام دهید.

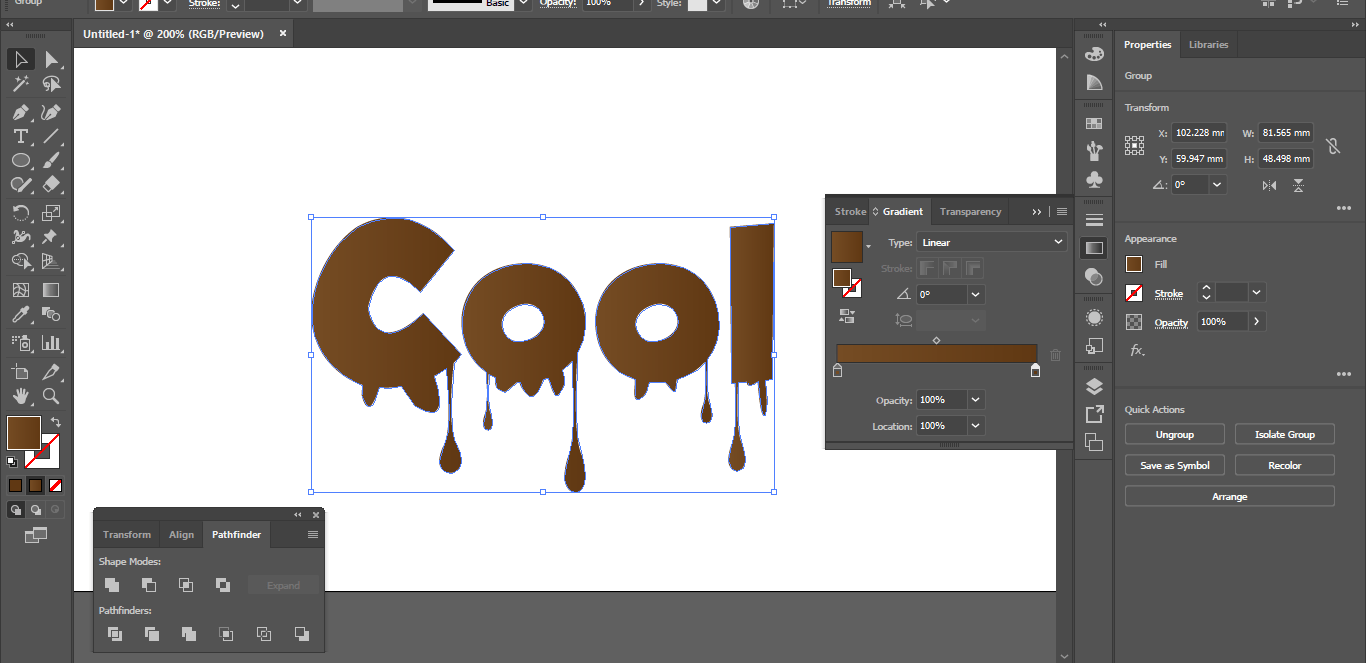
قدم هشتم: شکل را انتخاب کنید و به مسیر Window > Gradient بروید.
اکنون مانند تصویر زیر، یک گرادینت با دو رنگ متفاوت قهوه ای (یکی کمرنگ تر و یکی پر رنگ تر) بر روی تصویر اعمال کنید.

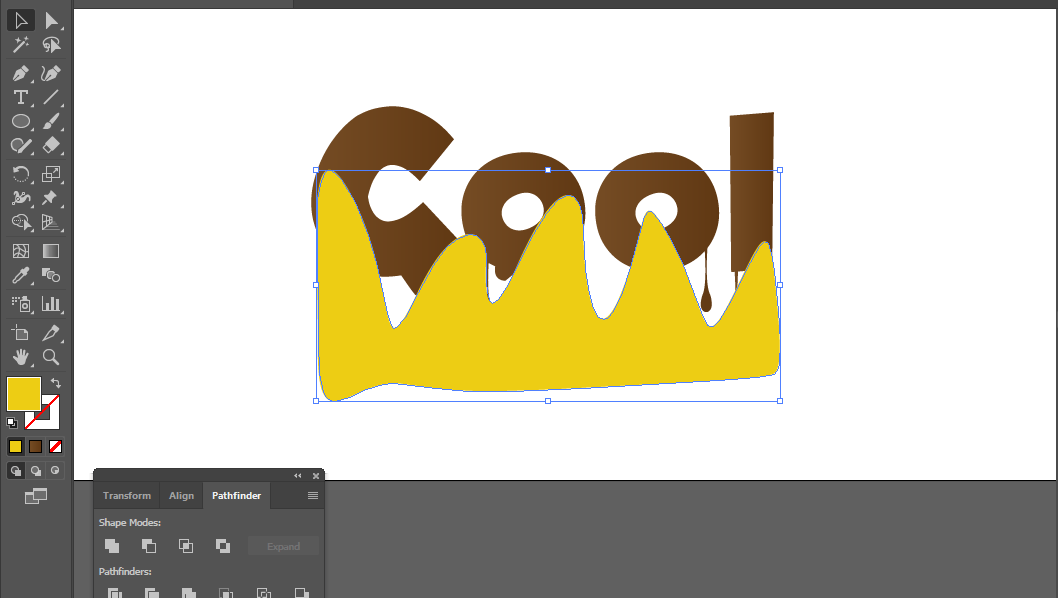
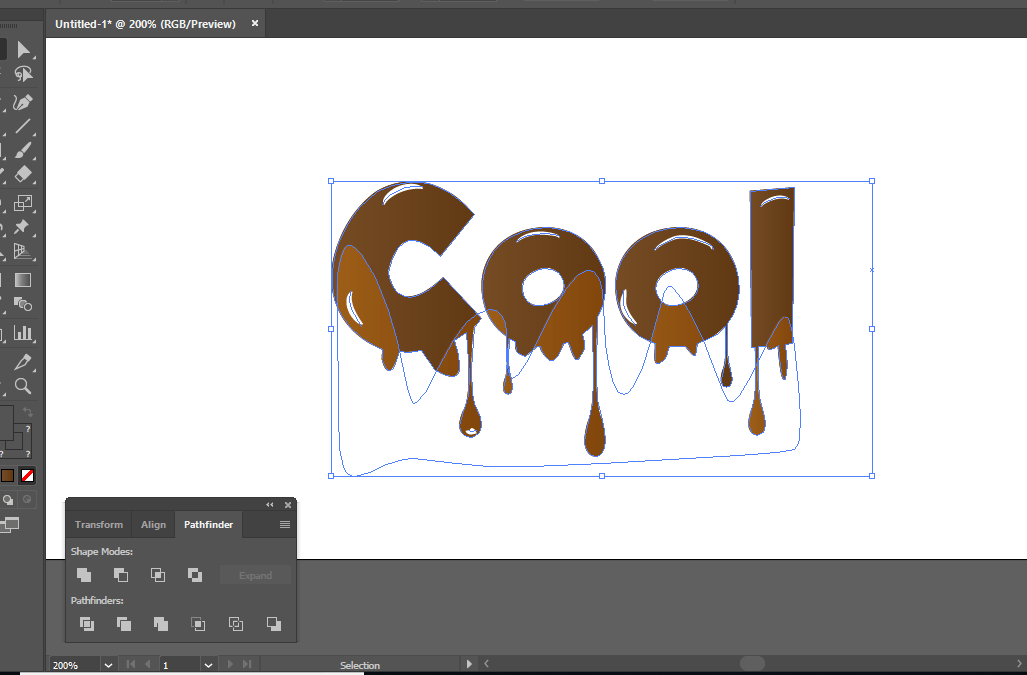
قدم نهم: با استفاده از ابزار Pen یک شکل نامنظم، مانند شکل زیر بسازید و آن را روی متن بیندازید.

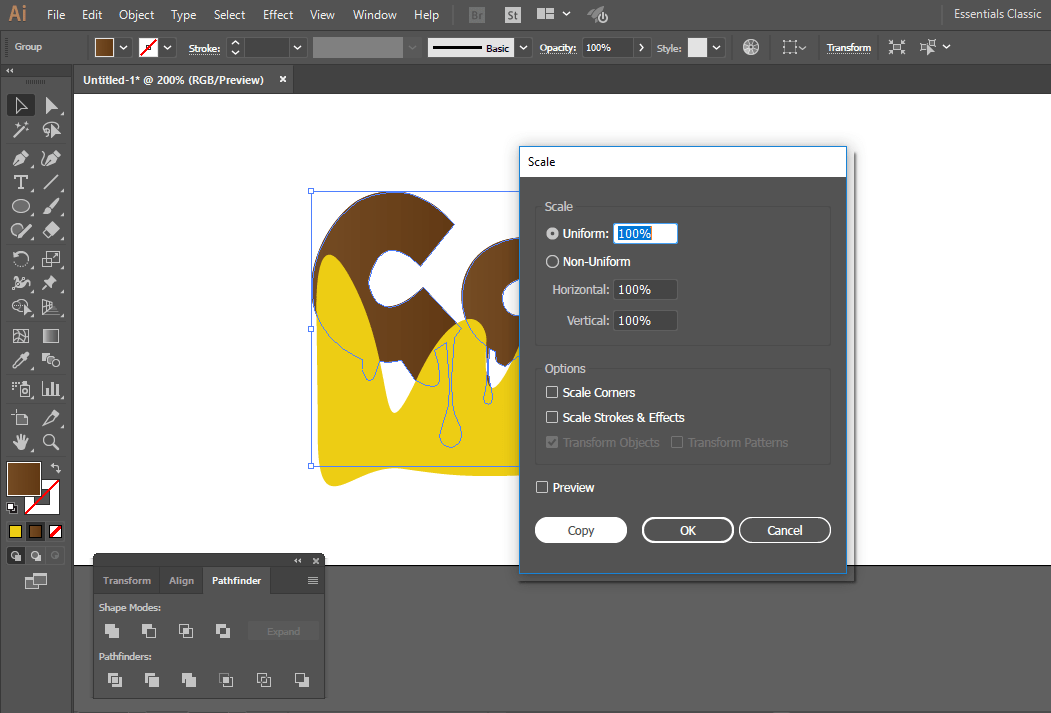
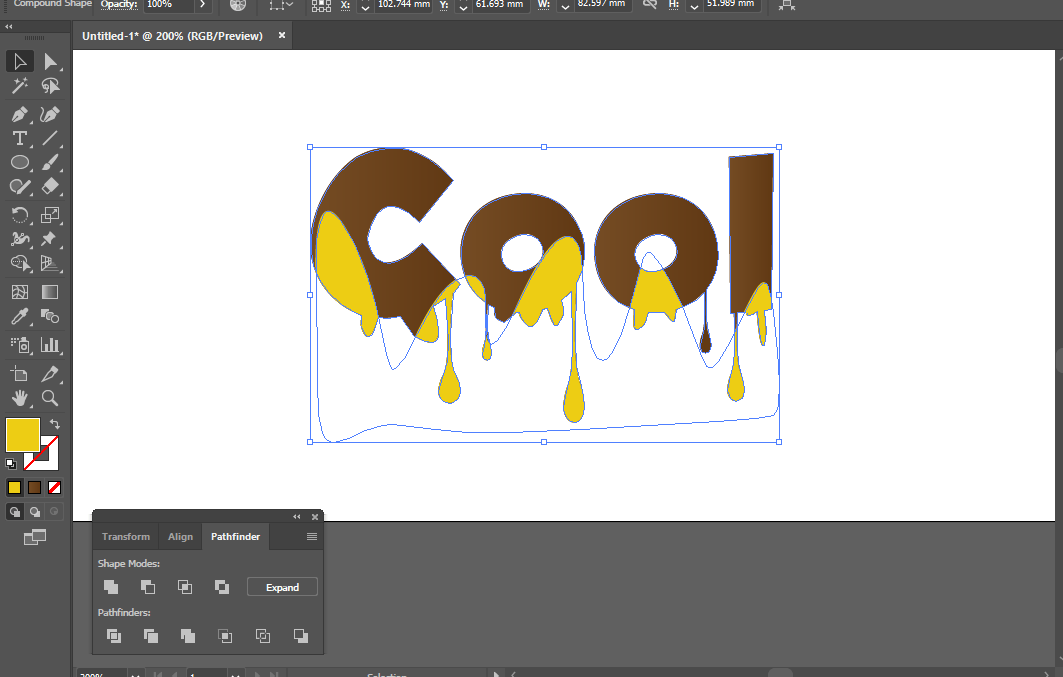
قدم دهم: متن را انتخاب کنید. کلیک راست کنید و گزینه ی Transform و سپس گزینه ی Scale را انتخاب نمائید. حتما مقدار آن روی 100 باشد.
ابزار Selection را انتخاب و سپس روی کپیِ ایجاد شده کلیک کنید. حالا با نگه داشتن کلید شیفت، متن کپی شده و شکل زرد رنگ را با هم انتخاب کنید و از پنل Pathfinder با نگه داشتن دکمه ی Alt، بر روی آیکون Intersect کلیک کنید.
نتیجه باید مانند تصویر زیر شود:


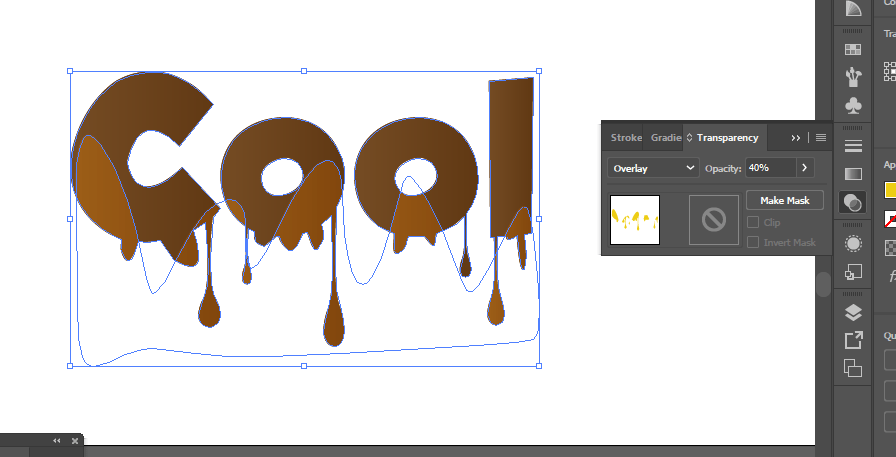
قدم یازدهم: به مسیر Window > Transparency بروید.
در پنل Transparency، گزینه ی Blending Mode را بر روی overlay تنظیم کنید و مقدار opacity را هم روی 40 درصد بگذارید.

ساخت افکت نوری برای متن
قدم اول: حال می خواهیم یک افکت نوری برای متن شکلاتی مان بسازیم. برای این کار بهتر است یک براش جدید بسازیم و از آن استفاده کنیم.
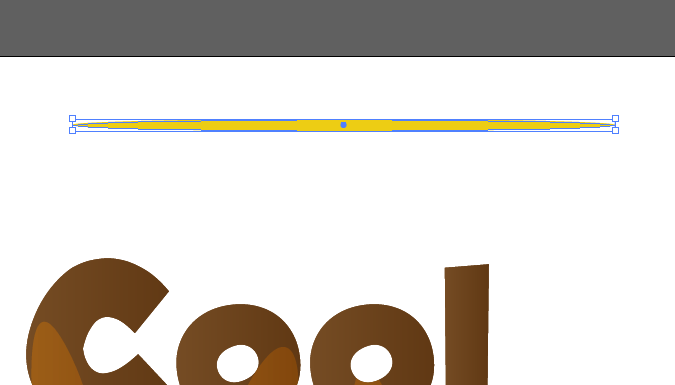
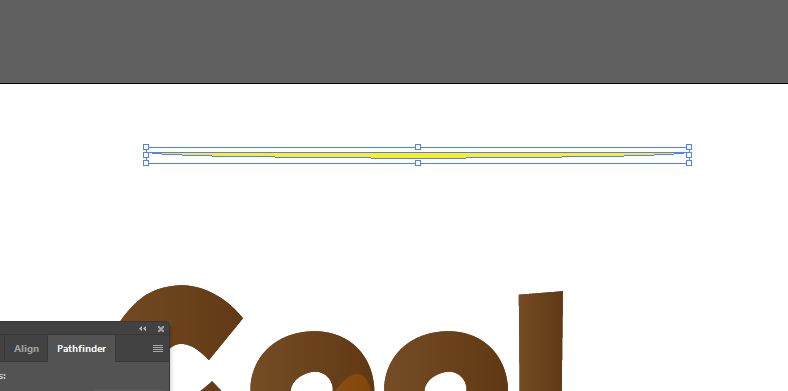
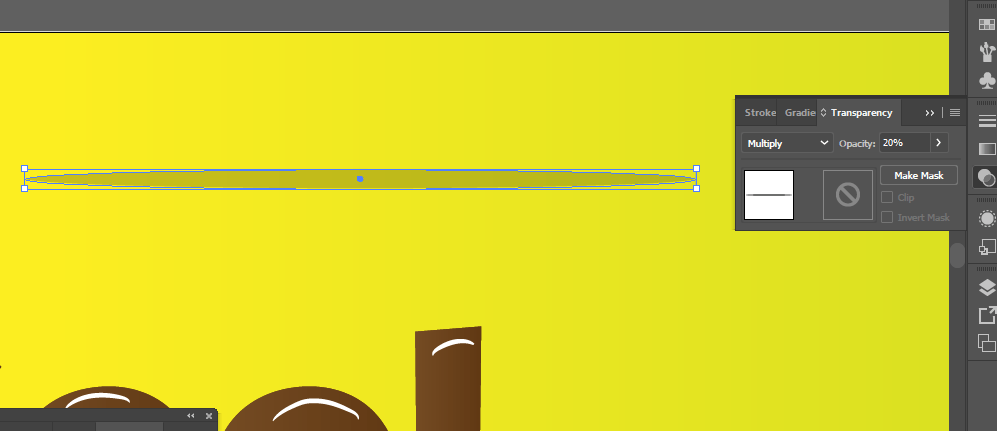
ابتدا با استفاده از ابزار Ellipse یک بیضی بسیار باریک و عریض مانند زیر رسم کنید.
سپس با rectangle یک مستطیل روی آن بکشید (نصف بیضی زیر مستطیل بماند).
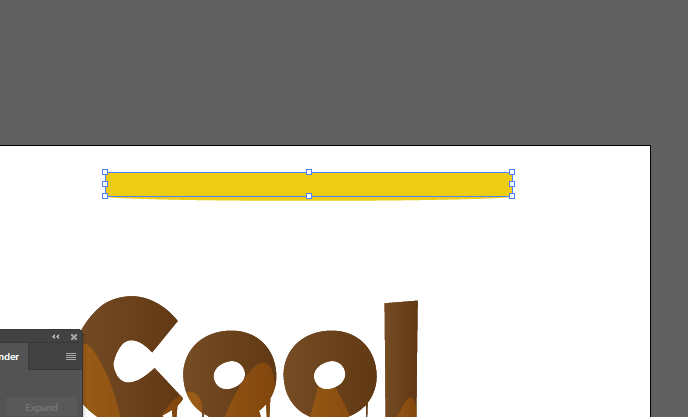
هر دو شکل را با نگه داشتن شیفت انتخاب کنید و در پنل pathfinder روی Minus Front کلیک کنید.



رنگ این شکل را سفید کنید.
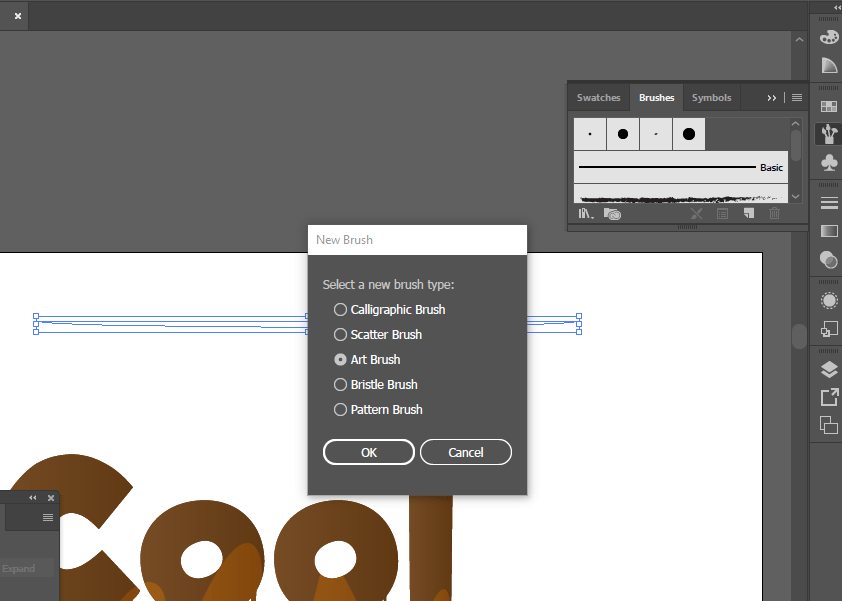
قدم دوم: به مسیر Window > Brushes بروید و از پنجره ی باز شده، روی آیکون New brush کلیک کنید.
از لیست باز شده گزینه ی Art Brush را انتخاب کنید. یک اسم برای آن انتخاب کنید و روی OK کلیک کنید.

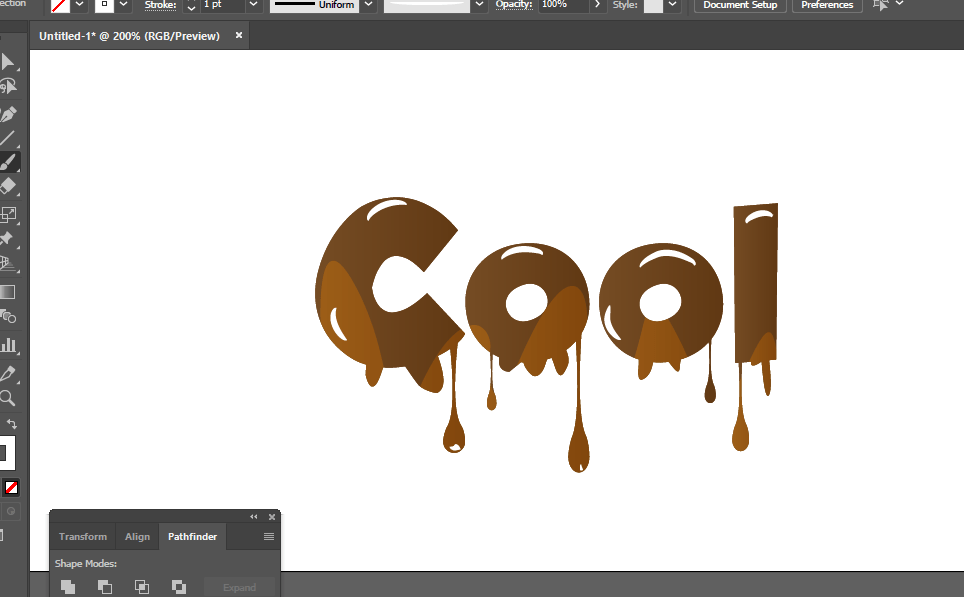
قدم سوم: این براش را روی قسمت های نشان داده شده در تصویر زیر، بکشید.
هر جا لازم بود می توانید اثر براش را بچرخانید.

قدم چهارم: همه ی اشکال را انتخاب، راست کلیک کنید و با انتخاب گزینه Group به یک گروه تبدیل کنید.

ساخت پس زمینه
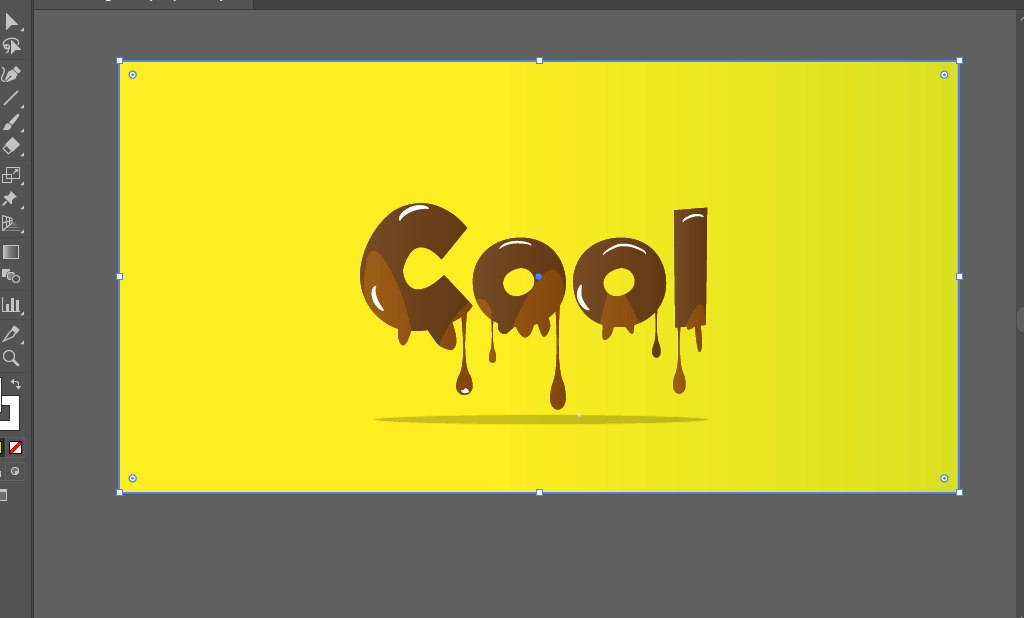
قدم اول: یک مستطیل زرد رنگ به اندازه ی کل صفحه بکشید و با کلیک راست و رفتن به مسیر Arrange > Send to Back آن را به زیر بقیه ی لایه ها منتقل کنید.

قدم دوم: با ابزار Ellipse یک دایره ی سیاه رنگ مانند شکل زیر بکشید، تغییرات زیر را در پنل Transparency بر روی آن اعمال کنید و آن را به عنوان سایه، زیر متن قرار دهید.


متن شکلاتی ما آماده ست! امیدواریم از خوردن! ... ببخشید دیدن این متن خوشمزه لذت ببرید.

نمونه فارسی این طراحی را در زیر مشاهده می کنید:










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.