آموزش طراحی پترن میوه ای در ایلوستریتور

میوه های رنگارنگ کلی جذابیت دارند و بکار بردن آن ها در کنار یکدیگر به جذابیت آنها می افزاید. در این آموزش قصد داریم با استفاده از نرم افزار Illustrator دو میوه هندوانه و پرتقال را طراحی کنیم و سپس با اضافه کردن جزییات بیشتر، آنها را به یک Pattern (الگو) تبدیل کنیم.
این پترن می تواند برای زمینه طراحی های فانتزی شما به ویژه طراحی های مرتبط با شب یلدا مناسب باشد.
لازم به ذکر است برای انجام مراحل این آموزش باید با ابزارها و پنل های ایلوستریتور تا حدودی آشنایی داشته باشید.
ترسیم هندوانه کامل
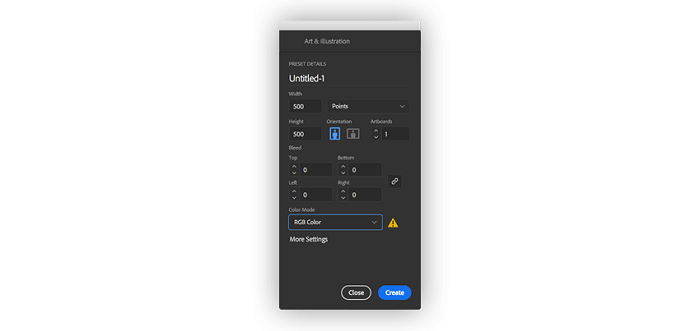
قدم اول: در ابتدا نیاز به ساخت یک پروژه جدید داریم. برای اینکار از مسیر File > New Document یا کلید ترکیبی Ctrl+N استفاده کنید. توجه کنید که پروژه ساخته شما مطابق با مشخصات زیر باشد :
طول: 500 پیکسل
عرض: 500 پیکسل
واحد: پیکسل یا Points
فرمت رنگی: RGB

قدم دوم: حالا شروع می کنیم به طراحی یک هندوانه خوشمزه! فراموش نکنید قبل از هر کاری به پنل View بروید و گزینه Smart Guides را روشن کنید.
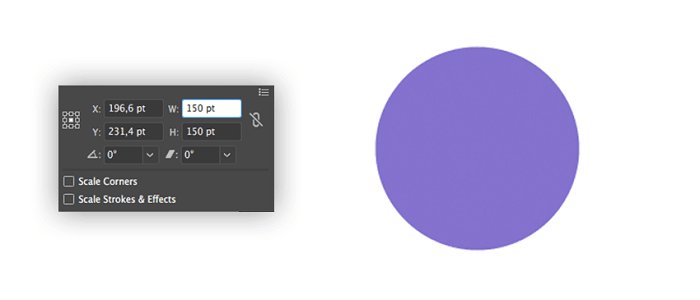
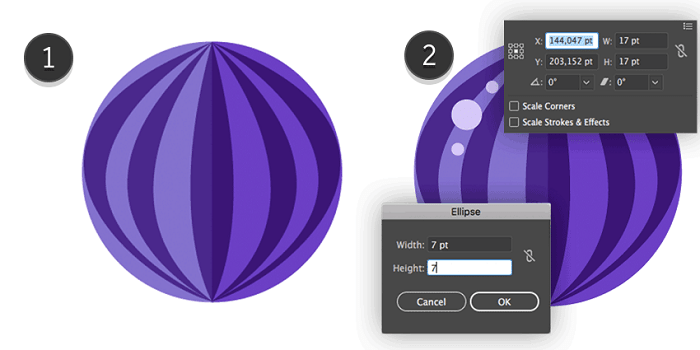
طراحی را با ایجاد یک دایره 150 * 150 پیکسلی آغاز می کنیم. برای این کار ابزار Ellipse را از نوار ابزار ایلوستریتور انتخاب کنید و دایره مورد نظر را رسم کنید.
رنگ آن را #8472ce (بنفش کمرنگ ) قرار دهید.

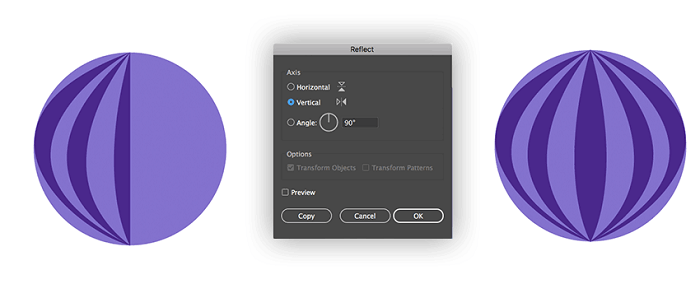
ابزار Pen را انتخاب کنید و خطوطی را با رنگ #4a288c در وسط و سمت چپ دایره رسم کنید. (به تصویر نگاه کنید)
حالا با کلید ترکیبی Control+C از خطوط رسم شده یک کپی بگیرید. سپس با کلید ترکیبی Control + Shift + V خطوط کپی شده را دوبار پیست کنید.
در مرحله بعدی به منوی Transform > Reflect رفته و خطوط ایجاد شده را بصورت افقی منعکس کنید.
با فشردن و نگه داشتن کلید Shift خطوط ایجاد شده را طبق عکس زیر منظم کنید:

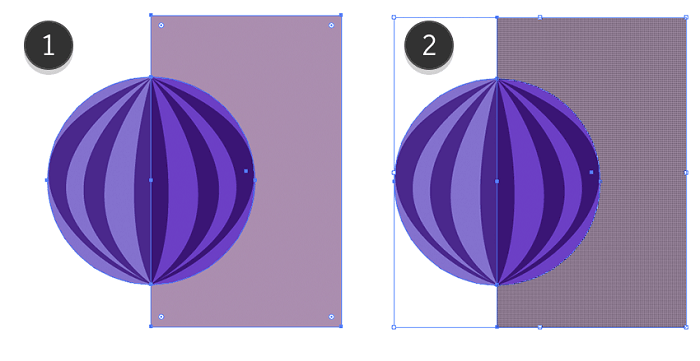
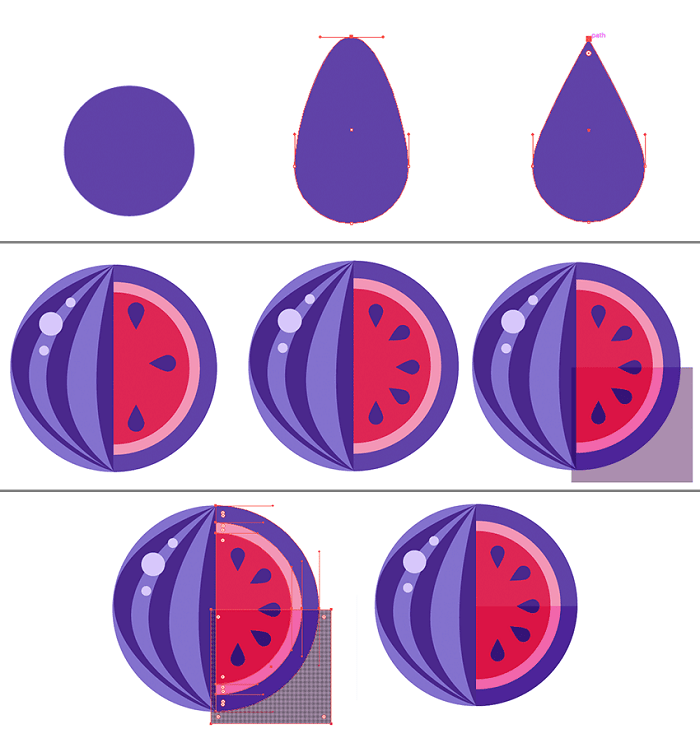
قدم سوم: حالا یک سایه نیمه شفاف ایجاد می کنیم. برای اینکار از ابزار (Rectangle (M استفاده کنید و یک مستطیل با سایز تصادفی و رنگ بنفش #47034c ایجاد کنید. شفافیت (Opacity) آن را روی 45 درصد قرار دهید و آن را در سمت راست هندوانه تنظیم کنید.
سپس مستطیل و دایره را انتخاب کنید و با فشردن کلید ترکیبی Shift+M ابزار Shape Builder را باز کنید.
در حالی که کلید Alt را نگه داشته اید، قسمت های اضافی مستطیل را حذف کنید.

قدم چهارم: ابزار (Ellipse (L را انتخاب و روی خط وسطی سمت چپ هندوانه کلیک کنید. اندازه را روی 17*17 پیکسل بگذارید و روی OK کلیک کنید یا کلید Enter را در صفحه کلیدتان فشار دهید.
به همین روش دو دایره 7*7 دیگر را ایجاد کرده و رنگ آنها را روی #d6c7f9 قرار دهید. سپس تمام قسمت های هندوانه را انتخاب کنید و کلیدهای Control+G را فشار دهید.

طراحی یک برش از هندوانه
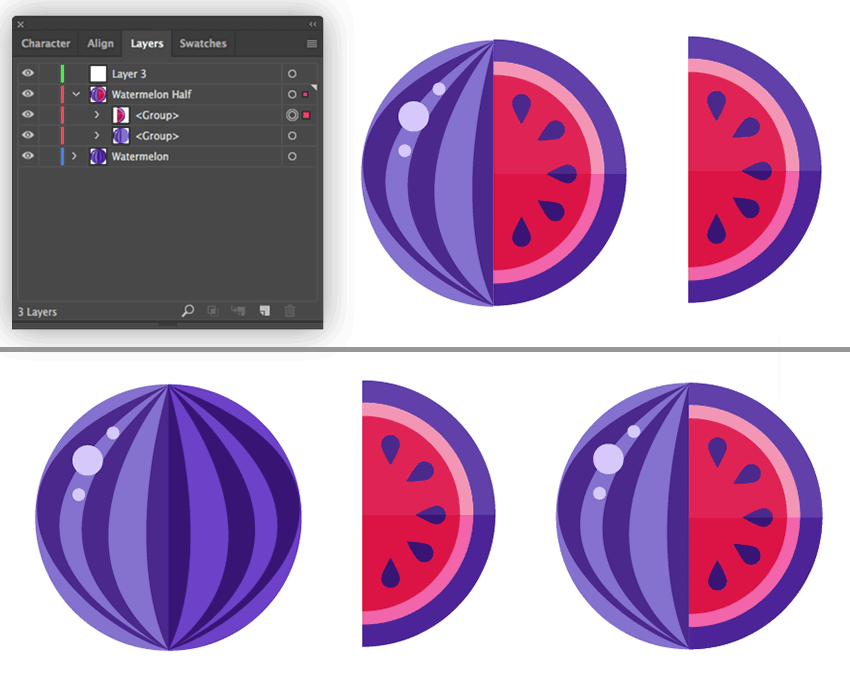
قدم اول: از هندوانه قبلی که طراحی کرده بودیم، یک کپی می گیریم و در یک لایه جدید آن را Paste می کنیم.
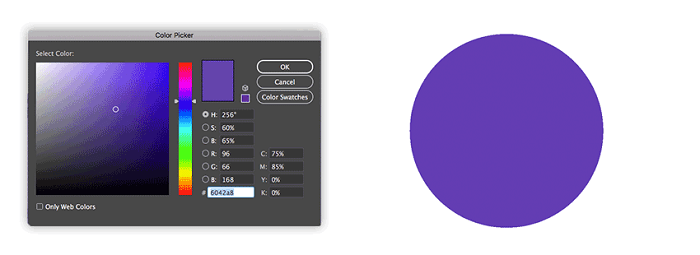
یک دایره با همان اندازه شکل اولیه 150*150 اما با رنگ #6042a8 ایجاد می کنیم و آن را روی هندوانه قرار می دهیم.

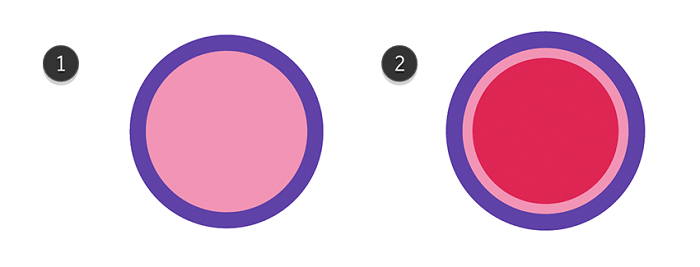
قدم دوم: یک دایره جدید این بار با ابعاد 125*125 پیکسل ایجاد کنید، رنگ آن را #f294b6 قرار دهید و با استفاده از پنل Align آن را به دایره قبلی بچسبانید.
دایره بعدی را با ابعاد 110*110 پیکسل ایجاد کنید، رنگ آن را #df2754 قرار دهید و این دایره را نیز با پنل Align به دایره های قبلی بچسبانید.

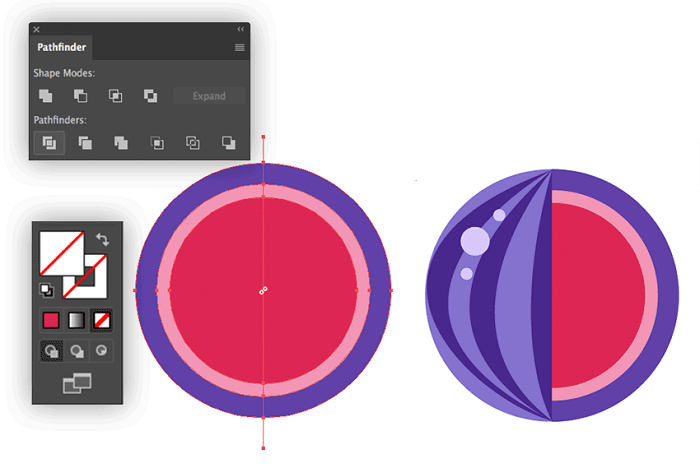
قدم سوم: دایره را با استفاده از یک خط بدون رنگ و حاشیه نصف کنید و هر سه دایره را از سمت راست حذف کنید طوری که یک نیم دایره تشکیل شود و هندوانه ای که زیر دایره ها پنهان بود دیده شود، برای راحتی کار میتوانید از پنل Pathfinder نیز استفاده کنید.

قدم چهارم: حالا نوبت به طراحی دانه های هندوانه میرسد.
برای اینکار یک دایره ایجاد کنید و با استفاده از ابزار (Direct Selection (A قسمت بالایی دایره را به سمت بالا بکشید تا شکل یک دانه بگیرید (مثل شکل زیر)
در مرحله بعد از دانه ای که طراحی کرده ایم، چهار کپی می گیریم و آن ها را با نظم داخل قسمت قرمز رنگ هندوانه قرار می دهیم.
در آخر نیاز داریم یک سایه نیمه شفاف به روش قبلی ایجاد کنیم و رنگ آن را به کمک ابزار Eyedropper از رنگ اصلی هندوانه استخراج کنیم.

قدم پنجم: در این قسمت کافی است مراحلی را که برای سمت راست هندوانه اجرا کردیم، برای سمت چپ نیز اجرا کنیم. اما نیاز نیست همه مراحل را دوباره بروید فقط کافیست یک کپی از برش هندوانه بگیرید و سه دایره رنگی و دانه های هندوانه را از سمت راست به سمت چپ منتقل کنید.
در نهایت همه لایه ها را انتخاب کنید و با کلید Control+G همه آنها را بصورت یک گروه لایه در بیاورید.

آموزش طراحی برشی از پرتقال
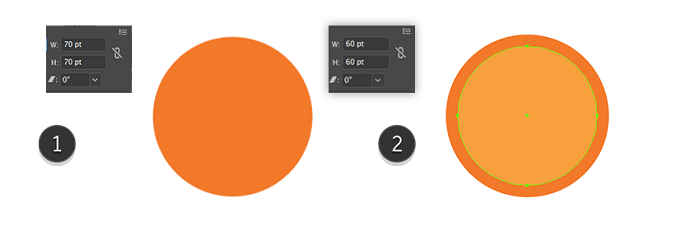
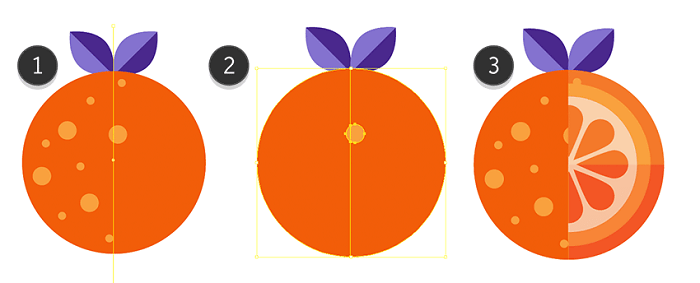
قدم اول: برای شروع، یک دایره 70 پیکسل در 70 پیکسل با رنگ نارنجی #f47a2a ایجاد می کنیم.
در مرحله بعدی نیاز به ایجاد دو دایره دیگر داریم:
اولین دایره با ابعاد 60 در 60 پیکسل و با رنگ #f9a03f
دومین دایره با ابعاد 50 در 50 پیکسل و با رنگ #f9d1aa
هر دو دایره ایجاد شده را مثل عکس زیر قرار دهید:

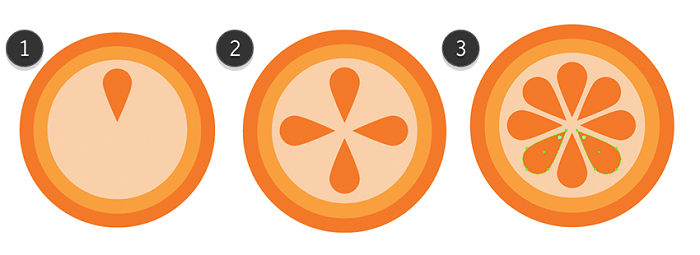
قدم دوم: در این مرحله جزییات بیشتری را به پرتقالمان اضافه می کنیم: یک دایره 10 پیکسل در 10 پیکسل با رنگ #f47a2a ایجاد کنید، قسمت پایینی آن را به سمت پایین بکشید تا شبیه به یک قطره آب شود.
حالا از این قطره هفت کپی بگیرید و مثل عکس زیر آن ها داخل دایره اصلی قرار دهید.

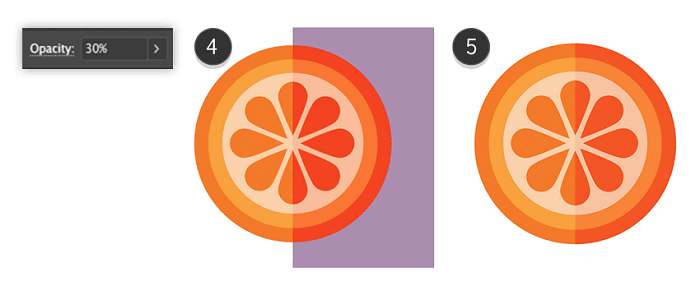
قدم سوم: همانطور که برای هندوانه سایه ایجاد کردیم برای پرتقال هم اینکار را می کنیم البته شفافیت را روی 30 درصد می گذاریم.

چگونه پرتقال را تقسیم کنیم؟
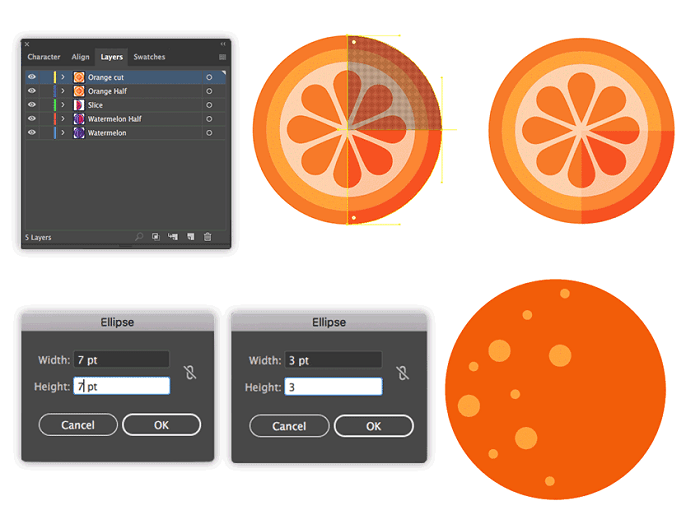
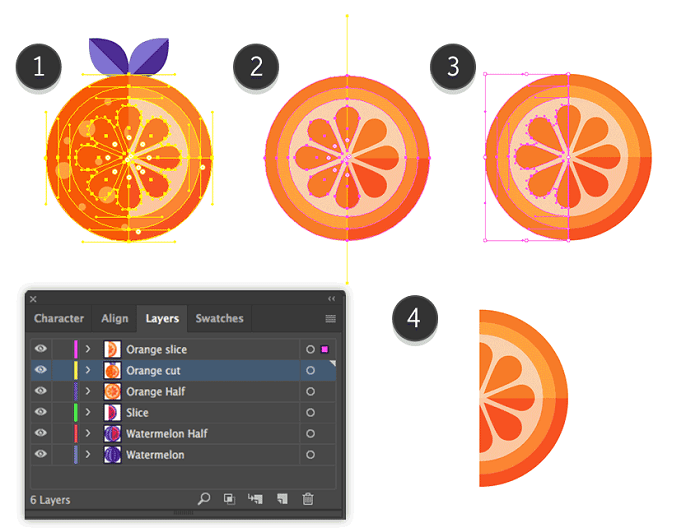
قدم اول: ابتدا نیمی از پرتقال را روی یک لایه جدید کپی می کنیم و سایه آن را بصورت افقی تقسیم می کنیم.
حالا یک دایره با رنگ #f25d0a ایجاد می کنیم و روی آن را با دایره های کوچک 3 در 3 پیکسل و 5 در 5 پیکسل پر می کنیم. برای این دایره ها از رنگ #f9a03f استفاده کنید.

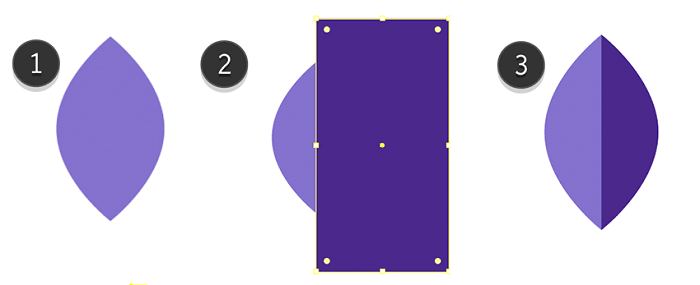
قدم دوم: برای تکمیل میوه خود نیاز به دو برگ زیبا داریم. برای این کار با استفاده از ابزار (Ellipse (L یک بیضی رسم کنید و در مرحله بعدی نقاط بالا و پایین بیضی را به شکل برگ درآورید. توجه داشته باشید برای رسم برگ ها از رنگ #8472ce استفاده کنید.
یک مستطیل با اندازه تصادفی و رنگ #281356 رسم کنید و مطابق روشی که در مراحل قبلی با ابزار Shape Builder آموختید، اضافات مستطیل را حذف کنید.

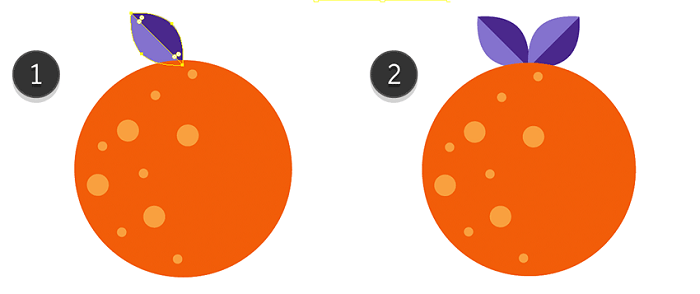
قدم سوم: برگی را که طراحی کرده ایم، با نگه داشتن کلید Shift بالای پرتقال بیاورید و از آن یک کپی بگیرید و با چرخاندن آن در جهات عمودی و افقی آن را درست کنار برگ اولی بگذارید.

قدم چهارم: همان کاری را که قبلا برای هنداونه انجام داده بودیم، حالا روی پرتقال انجام می دهیم؛ یعنی آن روکش پر رنگی را که ایجاد کرده بودیم از وسط نصف و نیمی از آن را حذف می کنیم، البته اگر دایره های کوچک را حذف نکنید بهتر است.

قدم پنجم: از همه اجزا و لایه های پرتقال یک کپی بگیرید و در یک لایه جدید قرار دهید.
همانطور که در قبل انجام داده بودیم با استفاده از ابزار Segment و همچنین پنل Pathfinder همه اجزا را به دو نیم برش دهید.

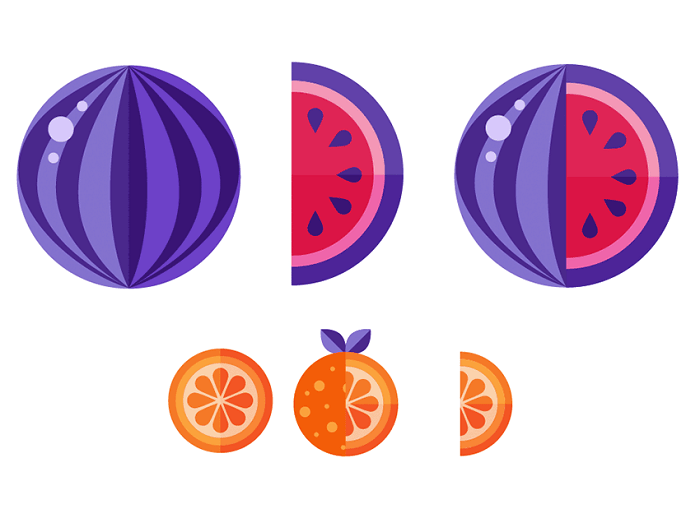
تا اینجای آموزش توانستیم ۶ اِلمان طراحی کنیم. حالا باید با ترکیب این ها یک پترن یا الگو بسازیم:

آموزش ساخت پترن
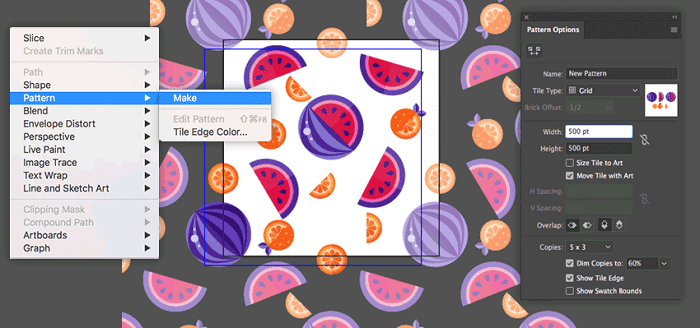
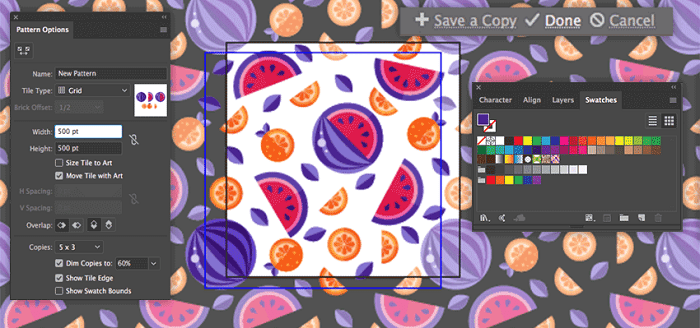
قدم اول: تمامی اجزایی را که طراحی کرده ایم، انتخاب کنید و به مسیر Object > Pattern > Make بروید. اندازه داخل کادر را به 500 در 500 پبکسل تغیر دهید.
حالا با توجه به سلیقتان هندوانه و پرتقال های کوچک و بزرگ را جا به جا کنید تا به شکلی زیبا و منظم دست پیدا کنید.

قدم دوم: در این مرحله باز هم سعی کنید با تغییر جهت و مکان المان ها به بهترین شکل ممکن دست پیدا کنید.
هنگامی که از چینش خود راضی بودید، در پنل بالایی گزینه Done را پیدا و روی آن کلیک کنید.
حال می توانید پترن ساخته شده در پنل را Swatches مشاهده کنید.

پترن ما آماده است و هر زمان که نیازتان باشد می توانید از آن استفاده یا آن را ویرایش کنید.

اگر شما هم سابقه طراحی میوه های مختلف را با ایلوستریتور دارید، می توانید برای ما بفرستید تا به این مجموعه اضافه کنیم.
اگر در فراگیری این مطلب برایتان مشکل یا ابهامی پیش آمد، می توانید از بخش نظرات با ما در میان بگذارید تا در سریع ترین زمان پاسخگوی شما باشیم.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.