ساخت آیکون های مسطح فضایی در فتوشاپ (قسمت اول)
با سلام خدمت همه ی شما همراهان عزیز و گرامی روکسو. «ساخت آیکون های فضایی و مسطح در فتوشاپ» یک مقاله ی دو قسمتی است که می خواهیم در آن با طراحی آیکون های مسطح (Flat) در Adobe Photoshop آشنا شویم. آیکون هایی را که قرار است در این سری با هم بسازیم در تصویر زیر مشاهده می کنید:
![]()
در قسمت اول فضاپیما را می سازیم و در قسمت آینده به سراغ دیگر آیکون های فضایی می رویم.
1. ساخت آیکون فضاپیما
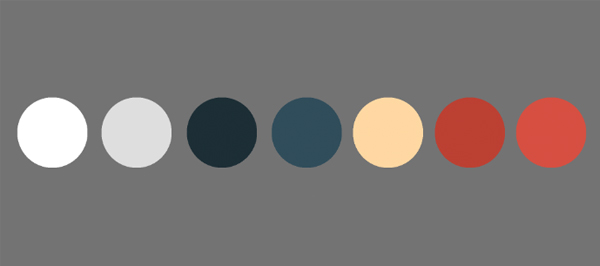
از آنجا که این قسمت، قسمت اول است باید رنگ های مورد استفاده مان را تعیین کنیم. ما از رنگ های تصویر زیر برای رنگ آمیزی آیکون های فضایی مان استفاده می کنیم:

این رنگ ها با دقت انتخاب شده اند تا آن حس و حال آیکون های مسطح را به ما بدهند. اگر دنبال کدهای رنگی رنگ های بالا هستید تصویر بالا را در سیستم خود ذخیره کرده و در فتوشاپ باز کنید. سپس با استفاده از Eyedropper Tool (کلید i کیبورد) رنگ مورد نظرتان را انتخاب کنید.
اما شروع آموزش...
قدم اول:
ابتدا باید پایه ی کار خود را بسازیم. از آنجا که ما می خواهیم آیکون های فضایی دایره مانندی داشته باشیم، باید ابتدا ابزار Ellipse Tool (کلید U کیبورد) را انتخاب کنیم.
سپس از نوار بالای فتوشاپ مقدار عرض و ارتفاع را روی 512x512 تنظیم کنید تا دایره ای دقیق داشته باشید. راه دیگر ایجاد این دایره نگه داشتن کلید shift در ویندوز در حین ترسیم دایره است.
حالا باید دایره مان را با رنگ آبی تیره رنگ آمیزی کنیم که در واقع همان رنگ فضا است. برای انجام این کار باید از نوار بالای فتوشاپ به قسمت Fill بروید و از آنجا رنگ مورد نظرتان را انتخاب کنید تا دایره با آن رنگ پُر شود.
![]()
قدم دوم:
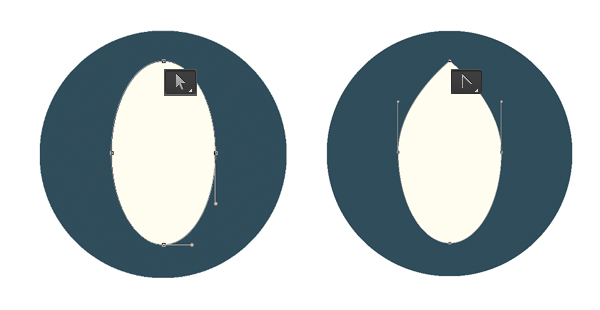
حالا باید بدنه ی راکت یا فضاپیمای خود را بسازیم. ابتدا با همان ابزار ellipse یک بیضی شکل را در وسط این دایره ایجاد کنید و سپس با استفاده از Direct Selection Tool (کلید A کیبورد) روی گوشه های این بیضی کلیک کنید تا path و anchor point هایش دیده شود.
حالا باید Convert Point Tool (در گروه Pen Tool با کلید P) را انتخاب کنید و با کلیک روی anchor point بالای بدنه ی فضاپیما، زاویه ی آن را تیز تر کنید.

قدم سوم:
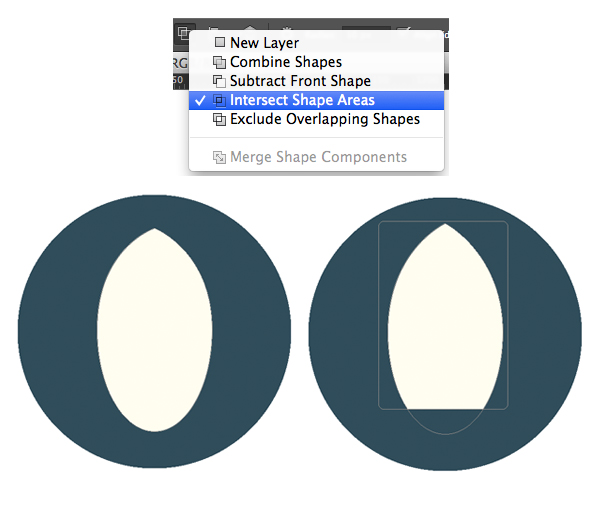
همانطور که ابزار ellipse را انتخاب کرده اید، از نوار بالای فتوشاپ به Path Operations بروید (در ویندوز: آیکون مربع شکل کنار طول و عرض) و گزینه ی Intersect Shape Areas را انتخاب کنید.
سپس Rectangle Tool را انتخاب کنید و یک مستطیل بکشید که بیشتر فضاپیما را در بربگیرد اما قسمتی از پایین فضاپیما را بیرون بگذارید. با انجام این کار هر چیزی که بیرون این مستطیل قرار بگیرد نامرئی می شود و می توانیم بدون خراب کردن Shape هایمان، قسمتی از آن ها را حذف کنیم.

قدم چهارم:
در این قسمت باید به شکل خود سایه اضافه کنیم. ابتدا از آدرس View > Show > Smart Guides گزینه ی Smart Guides را فعال کنید. Smart Guides به شما کمک می کند تا Shape ها را راحت تر موقعیت دهی کنید (جا به جایی های جزئی راحت تر انجام می شود).
حالا یک مستطیل دیگر، اما تیره رنگ تر، ایجاد کنید و نصف راست فضاپیما را با آن بپوشانید.
![]()
قدم پنجم:
در این مرحله باید قسمت هایی از سایه (مستطیل) را که از بدنه ی فضاپیما بیرون زده اند، حذف کنیم. ممکن است در ابتدا کار سختی به نظر بیاید اما اگر کارهای زیر را به ترتیب انجام دهید، کار تقریبا آسانی است.
ابتدا کلید Ctrl را پایین نگه دارید و از قسمت لایه ها (layer panel - سمت راست برنامه ی فتوشاپ) روی لایه ی فضاپیما کلیک کنید؛ این کلیک باید روی تصویر لایه باشد نه روی قسمت راست که نام لایه در آن قرار دارد. به محض انجام این کار می بینید که لایه ی مورد نظر انتخاب می شود (مانند تصویر زیر، نقطه چین فعال دور آن شکل می گیرد).
حالا باید از همان قسمت لایه ها، لایه ی سایه (مستطیل) را انتخاب کنید و از قسمت پایین layer panel گزینه ی Add a mask را انتخاب کنید. این لایه ی mask تمام قسمت های اضافی را می پوشاند.
![]()
قدم ششم:
باز هم Ellipse Tool را انتخاب کرده و یک دایره ی دیگر بکشید تا نقش پنجره ی فضاپیما را بازی کند.
روی همین لایه ی پنجره کلیدهای Ctrl+J را بزنید تا لایه را کپی کند.
حالا با استفاده از کلیدهای Ctrl+T اندازه ی لایه ی کپی شده را از نوار بالای برنامه (مانند تصویر زیر) به اندازه ی 70 درصد کوچک تر کنید.
![]()
دایره ی بزرگ تر (داخلی) را با رنگ آبی کمرنگ پر کنید.
سپس Rounded Rectangle Tool را انتخاب کرده و به قسمت پایینی فضاپیما یک مستطیل کوچک اضافه کنید که نقش سیستم احتراق را داشته باشد.
![]()
قدم هفتم:
اکنون دنباله ها یا همان بال فضاپیما باقی مانده اند. برای ایجاد آن ها ابتدا یک دایره بسازید و داخلش را با رنگ قرمز تقریبا تیره پر کنید.
سپس با همان ابزار های Direct Selection Tool و Convert Point Tool نقطه ی anchor پایینی را تا زمانی که زاویه ای تیز بگیرد، پایین بکشید.
![]()
قدم هشتم:
کلیدهای Ctrl+T را بزنید و این باله را کمی کج کرده و لایه اش را پشت لایه ی فضاپیما قرار دهید.
سپس Ctrl+J را بزنید تا از این لایه یک کپی بگیرد.
با رفتن به آدرس Edit > Transform Path > Flip Horizontal این لایه را برگردانید (مانند زمانی که شیء ای در آینه دیده می شود).
در آخر کلید Shift را نگه داشته و این لایه ی کپی شده را به سمت دیگر فضاپیما ببرید (با حفظ ارتفاع و تناسب آن با باله ی دیگر).
![]()
قدم نهم:
باله ی سوم را جلوی فضاپیما قرار دهید و با استفاده از ابزار Transform (کلید های Ctrl+T) عرض آن را کم کنید تا فشرده شود.
![]()
قدم دهم:
همه می دانیم که آیکون های مسطح دارای سایه های مورب و ادامه دار هستند، بنابراین ما هم این سایه را اضافه می کنیم:
در یک لایه ی جدید یک مستطیل سیاه رنگ بسازید و opacity آن را روی 50 درصد قرار دهید.
سپس این مستطیل را با استفاده از کلید های Ctrl+T و نوار بالا 45 درجه بچرخانید.
![]()
مانند تصویر زیر، آنقدر مستطیل را بزرگ کنید که تمام بدنه ی فضاپیما را در بر بگیرد
![]()
قدم یازدهم:
این لایه را پشت فضاپیما قرار دهید.
حالا باید قسمت هایی را که از سمت چپ فضاپیما بیرون زده اند، حذف کنیم. بنابراین Add Anchor Point Tool (زیر مجموعه ی Pen Tool و کلید P کیبورد) را انتخاب کرده و چند anchor point به مستطیل سیاه اضافه کنید؛ یکی از این anchor point را در قسمتی قرار دهید که مستطیل سیاه با نوک باله ی سمت چپ تماس پیدا می کند (مانند تصویر زیر) و دیگری را در قسمتی قرار دهید که مستطیل سیاه با نیمه ی راست فضاپیما تماس برقرار می کند.
حالا می توانیم بقیه ی anchor point ها را با Direct Selection Tool به پشت فضاپیما منتقل کنیم تا دیده نشوند.
![]()
قدم دوازدهم:
راه دیگر پنهان کردن این سایه بدین صورت است که ابتدا لایه ی سایه را انتخاب می کنید و همانطور که کلید Alt را نگه داشته اید، موس خود را روی لایه ی اصلی و پایینی آیکون ببرید. زمانی که متوجه شدید شکل موس شما به حالت مربعی که دارای یک فِلِش است تغییر پیدا کرده روی آن کلیک کنید تا یک Clipping Mask ایجاد شود.
حالا با استفاده از Rectangle Tool لایه ی سایه را انتخاب کنید و رنگ داخل آن را به صورت گرادینت (از سیاه به سفید) پُر کنید.
سپس Blending Mode لایه را روی Multiply قرار دهید تا به خوبی با لایه های زیرین ترکیب شود.
![]()
قدم سیزدهم:
در این قسمت باید جزئیات نهایی را به فضاپیما اضافه کنیم تا ظاهر زیباتری پیدا کند.
با استفاده از Ellipse Tool یک شکل بیضی و قرمز رنگ را بالای فضاپیما ایجاد کنید.
هر دو لایه ی بیضی شکل و فضاپیما را انتخاب کنید و همانطور که Ellipse Tool را دارید روی آن ها کلیک راست کرده و گزینه ی Unite Shapes at Overlap را انتخاب کنید. با این کار قسمت های اضافی حذف می شوند و سر فضاپیما شکل خاصی به خود می گیرد.
در آخر به شیشه ی پنجره ی فضاپیما رنگ آبی را اضافه کنید تا ظاهر تکمیل شود.
![]()
و در انتها با اضافه کردن نقطه های زرد رنگ به آیکون، ظاهر زیبا و نهایی را تکمیل می کنیم:
![]()
امیدوارم از این قسمت لذت برده باشید. در قسمت بعدی آیکون های فضایی بعدی را ایجاد خواهیم کرد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.