آموزش طراحی لوگوی اندروید در ایلوستریتور

حتما همه شما لوگوی «اندروید»، همان آدمک سبز ساده و دوست داشتنی را می شناسید. همانطور که می دانید اندروید یک سیستم عامل برای تلفن های هوشمند و محصولی از شرکت «گوگل» است که در سال های اخیر کاربران زیادی را در سراسر جهان به خود جذب کرده است. لوگوی اندروید هم مانند لوگوهای محصولات دیگر شرکت گوگل بسیار ساده و جذاب است. در این آموزش قصد داریم تا شما را با نحوه طراحی لوگوی اندروید در ایلوستریتور آشنا کنیم. با ما تا انتهای این آموزش همراه باشید.
پیش نیازهای طراحی لوگوی اندروید
این آموزش پیش نیاز خاصی ندارد اما برای انجام صحیح این آموزش می بایست آشنایی کمی با نرم افزار ایلوستریتور داشته باشید، البته جای هیچ نگرانی نیست چون این آموزش طبق اصول همیشگی سایت روکسو بسیار ساده و بصورت گام به گام توضیح داده می شود تا کاربرانی که به تازگی با نرم افزار ایلوستریتور آشنا شده اند هم، توان اجرای آن را داشته باشند.
شروع به کار
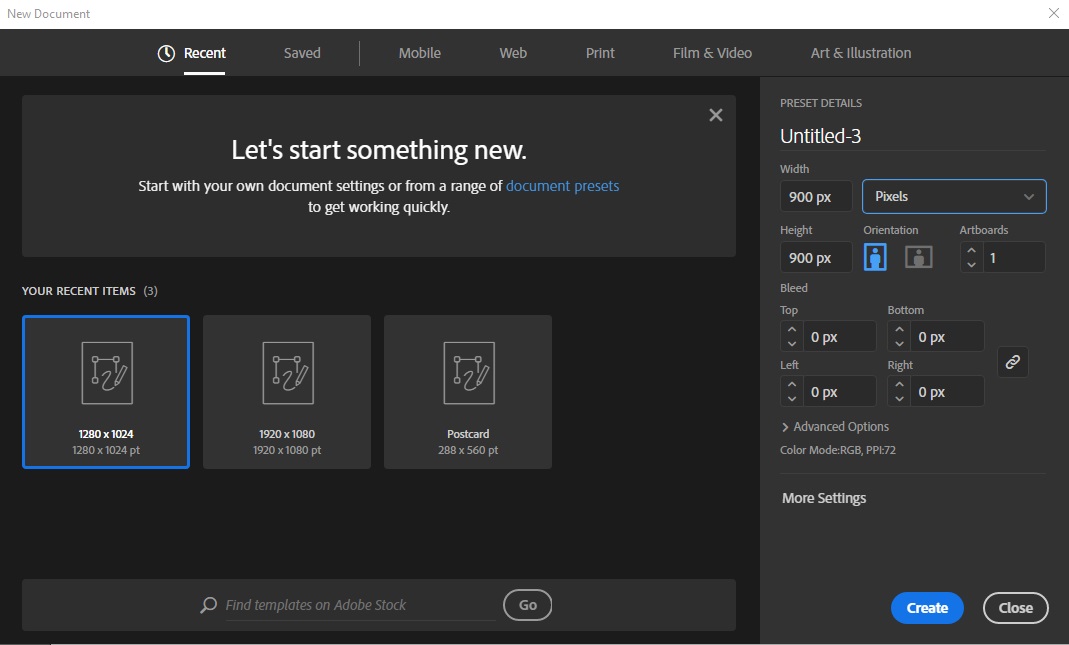
گام اول: در ابتدا یک سند جدید با ابعاد 900 پیکسل (برای ارتفاع یا Height) در 900 پیکسل (برای عرض یا Width) ایجاد می کنیم.

طراحی سر کاراکتر
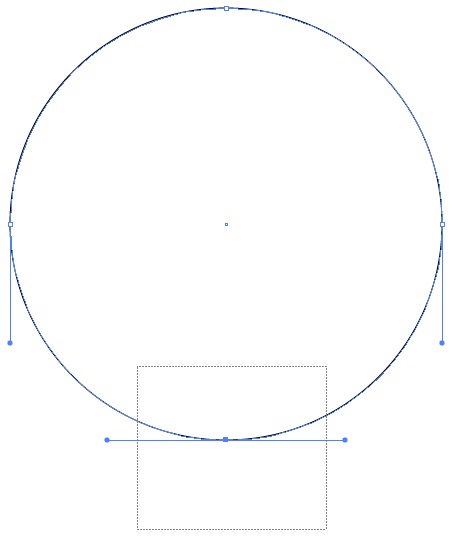
گام دوم: برای ترسیم سر کارکتر با استفاده از ابزار Ellipse (یا فشردن کلید L از صفحه کلید) یک دایره را با نگه داشتن همزمان کلیدهای Shift + Alt در مرکز صفحه (با ابعاد دلخواه) رسم می کنیم.
ابزار Direct Selection را برداشته، مانند شکل زیر نقطه پایینی دایره را انتخاب و از صفحه کلید دکمه Delete را می فشاریم.
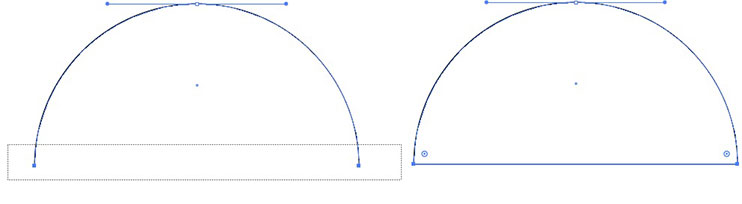
با انجام مراحل فوق، شکل ما بصورت یک کمان در خواهد آمد که هر دو سر آن آزاد است.
برای اتصال دو نقطه با یک خط به یکدیگر، دو نقطه پایینی کمان را با استفاده از ابزار Direct Selection انتخاب و سپس مسیر Object > Path > Join را طی می کنیم. مطابق شکل زیر خواهیم دید که دو نقطه آزاد، توسط یک خط به یکدیگر متصل می شوند.

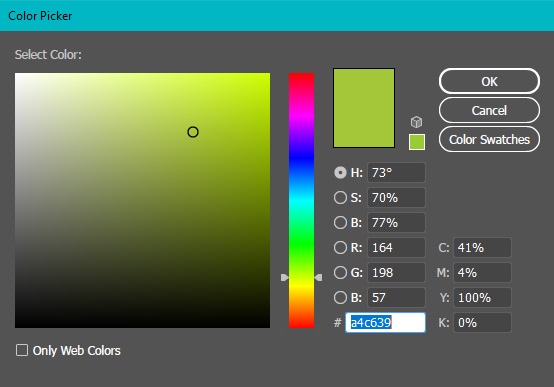
شکل را انتخاب کرده و از پلات رنگ ها آن را رنگ می کنیم. رنگ استاندارد لوگوی اندروید #a4c639 می باشد. دقت داشته باشید که فقط درون شکل ما رنگ آمیز شود و خط دور Stroke را خالی بگذارید.

طراحی تنه اصلی
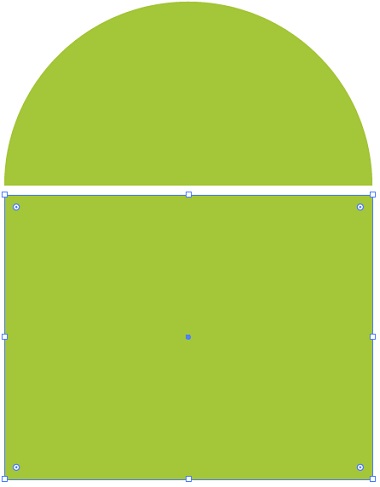
گام سوم: برای طراحی بدنه اصلی، از پنل ابزارها، Rectangle Tool را انتخاب کرده (یا کلید M را از صفحه کلید می فشاریم) و یک مستطیل دقیقا مطابق شکل زیر با ابعاد متناسب با عرض نیم دایره رسم می کنیم.
توجه: برای این که مستطیل ما دقیقا از مکان لبه سر شروع شود لازم است تا خطوط راهنما در ایلوستریتور فعال باشند. برای فعال سازی این خطوط به منوی View بروید و مطمئن شوید که تیک کنار Smart Guides فعال باشد.
بعد از رسم مستطیل، شکل ما بصورت زیر می باشد:

طراحی چشم ها
گام چهارم: حالا می خواهیم چشم های کاراکتر خود را طراحی کنیم. برای این کار از پنل ابزارها، Ellipse Tool را انتخاب می کنیم یا دکمه L را از صفحه کلید می فشاریم و یک دایره با ابعاد کوچک رسم می کنیم. رنگ داخل آن را سفید کرده و خط دور را هم حذف می کنیم. با استفاده از ابزار Selection آن را انتخاب و به مکان مورد نظر انتقال می دهیم.
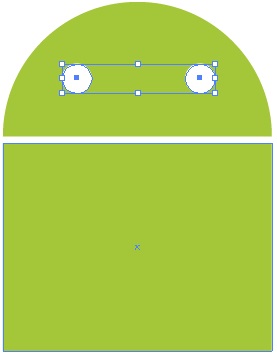
سپس در حالی که چشم سمت چپ در حال انتخاب است، کلید Alt را از صفحه کلید فشرده و آن را در راستای قائم حرکت می دهیم. برای حرکت نرم و منظم می توانیم از دکمه Shift بهره ببریم. بدین ترتیب چشم سمت راست هم ایجاد می شود.
برای این که مطمئن شویم که هر دو دایره دقیقا در وسط سر قرار گرفته اند، ابتدا یکی از چشم ها را انتخاب و با پایین نگه داشتن کلید Shift چشم بعدی را انتخاب می کنیم.
حال که دو چشم در حال انتخاب است به Object > Group می رویم تا هر دو در یک گروه قرار بگیرند. سپس کل شکل را انتخاب و به مسیر Window > Align می رویم تا پنل آن در قسمت چپ تصویر ما ظاهر شود. بر روی گزینه Horizontal Align Center کلیک می کنیم تا دو چشم در یک راستا قرار بگیرند.
حال می توانید چشم ها را از حالت Group خارج نمایید.

طراحی دست ها
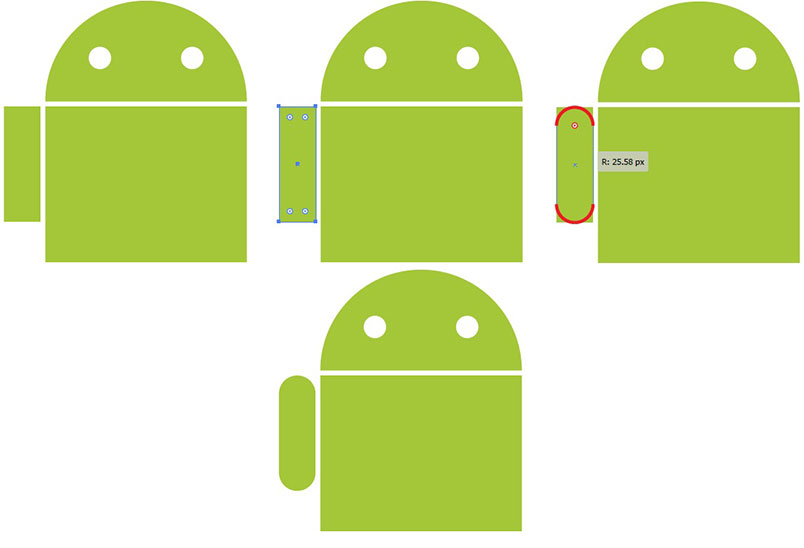
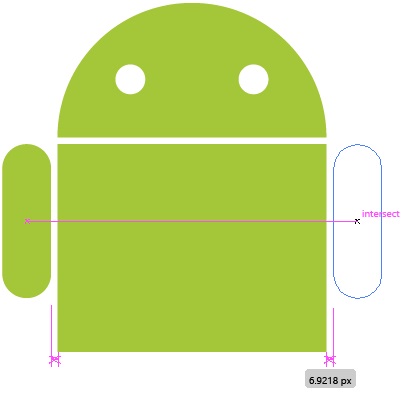
گام پنجم: بر روی پنل ابزار رفته و Rectangle Tool را انتخاب می نمائیم. به سمت چپ بدنه اصلی می رویم و با اندکی فاصله، دقیقا مطابق شکل زیر در راستای عمودی یک مستطیل می کشیم.
سپس ابزار Direct Selection را انتخاب کرده و درون مستطیل کلیک می کنیم. در نسخه های بالای ایلوستریتور، چهار دایره سفید در کنارهای شکل ما ظاهر می شود که با انتخاب هر کدام می توانیم مقدار تیزی لبه ها را کاهش دهیم. موس را بر روی یکی از آنها برده، کلیک کرده و درگ نمائید تا لبه ها بصورت نیم دایره در بیایند.

گام ششم: بسیارخب! تا به اینجا یک دست را به راحتی طراحی کردیم. برای طراحی دست راست کافی است همزمان که دست چپ در حال انتخاب است، کلید Alt را از صفحه کلید فشرده و همزمان دست را به سمت راست بکشیم. در این صورت یک کپی ایجاد شده و در سمت راست آبجکت ما قرار می گیرد.
خطوط راهنما مطابق شکل زیر به خوبی به ما نشان می دهند که وضعیت مکانی دست چگونه است.

می توانیم از این همین دست ها برای پاها هم استفاده کنیم اما بیاید کمی حرفه ای تر پاها را طراحی کنیم تا در این مسیر چیزهایی بیشتری یاد بگیریم.
طراحی پاها
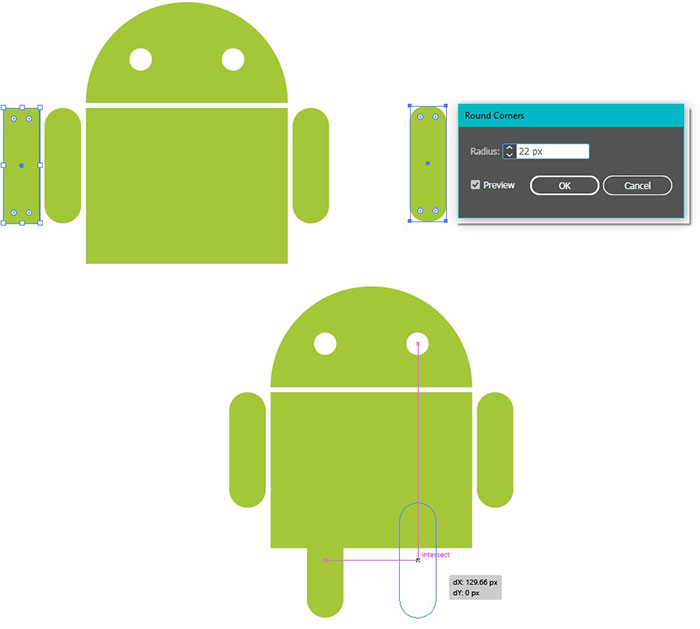
گام هفتم: بر روی پنل ابزار رفته و Rectangle Tool را انتخاب می کنیم. به روی دست چپ رفته و دقیقا هم اندازه با آن یک مستطیل قائم رسم می کنیم.
سپس آن را به پایین صفحه برده و با طی کردن مسیر Effect > Stylize > Round Corners، میزان گردشدگی لبه ها را به دلخواه تغییر دهید. عدد پیشنهادی ما 22 است.
سپس پا را در جای مناسب خود قرار دهید. به خاطر داشته باشید که هر زمان شما یک شی را حرکت می دهید، خطوط راهنما به شما محل دقیق قرارگیری آن را نشان می دهند.
ما در اینحا پاها را دقیقا هم راستا با چشم ها قرار می دهیم.
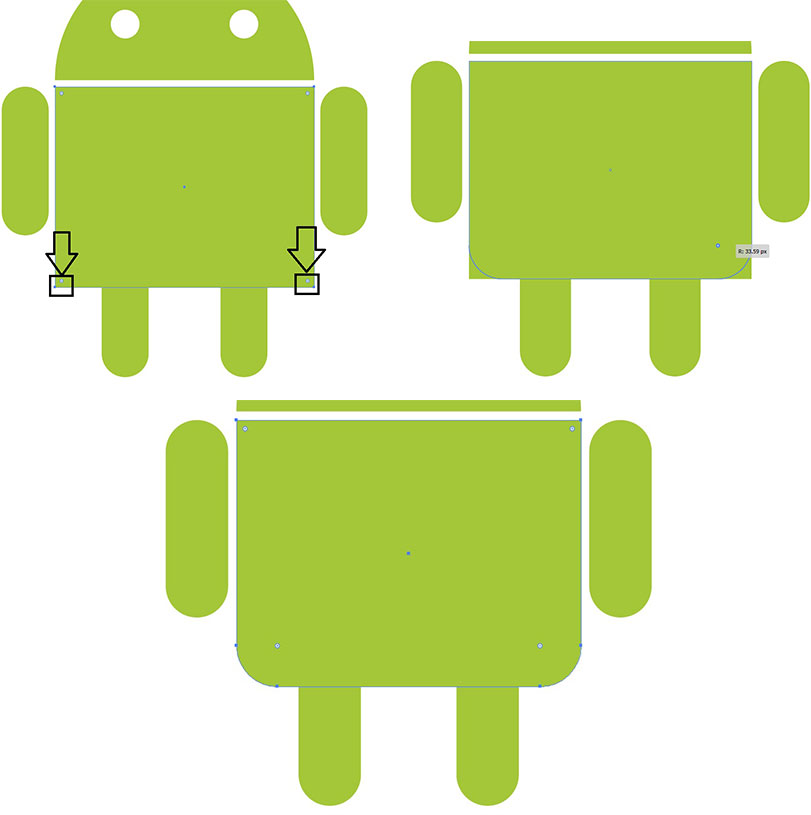
گام هشتم: به تنه اصلی برگشته و با استفاده از ابزار Direct Selection آن را انتخاب می کنیم.
مطابق شکل، چهار دایره سفید در کناره های مستطیل تنه ظاهر می شود. دایره سمت چپ پایین را با کلیک کردن انتخاب کرده و همزمان کلید Shift را پایین نگه داشته و دایره سمت راست را نیز انتخاب می کنیم. کلید Shift را رها کرده و موس را کمی حرکت می دهیم تا میزان گرد شدگی لبه های مستطیل به مقدار دلخواه برسد.

طراحی آنتن ها
گام نهم: برای تکمیل طراحی لوگوی اندروید در ایلوستریتور ، باید دو آنتن به کاراکتری که ساخته ایم، بیفزاییم.
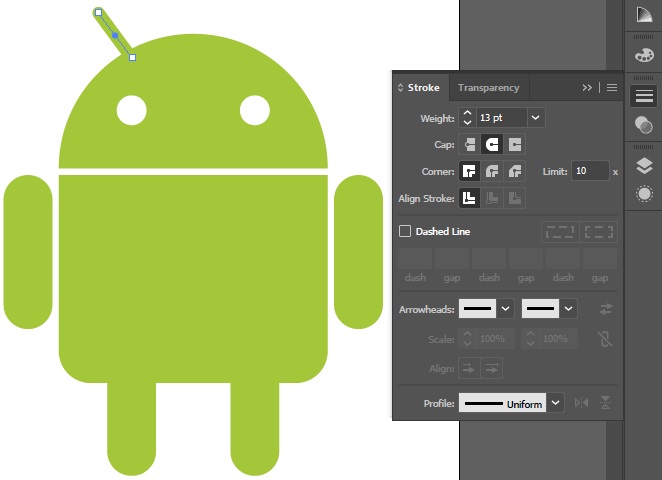
برای این کار از پنل ابزار بر روی Line کلیک کرده و یک خط کج بر روی سر کاراکتر می کشیم.
به پلات رنگ ها می رویم و رنگ Stroke آن را به رنگ سبز تغییر می دهیم.
حالا از مسیر Window > Stroke میزان حجم خط را تغییر داده تا به اندازه دلخواه نزدیک شود.
از قسمت Cap بر روی Round Cap کلیک می کنیم تا انتهای شکل ما حالت گرد پیدا کند. اگر این گزینه برای شما فعال نیست از سه خط کنار پنل ابزار بر روی Show Option کلیک کنید تا تمام گزینه های آن برای شما باز شود.

سپس در حالی که این آنتن در حال انتخاب است، دکمه Alt را نگه داشته و موس را به سمت چپ می کشیم تا یک کپی از آن ساخته شود.
بعد از رفتن به مسیر Object > Transform > Reflect، در پنل ظاهر شده حالت چرخش Vertical را در نظر می گیریم و بر روی OK کلیک می کنیم. این کار باعث می شود که آنتن ما نسبت به محور عمودی قرینه شود.
هر دو آنتن را انتخاب و جابجا کرده تا خطوط راهنما به ما وسط سر را نشان دهد.

گام دهم: با این که مراحل طراحی لوگوی اندروید در ایلوستریتور به پایان رسیده است، اما همچنان یک مشکل وجود دارد. اگر شما این لوگو را مقداری کوچک کنید خواهید دید که آنتن ها ضخیم شده و پاها فرم خود را از دست می دهند. همچنین لوگوی اندروید ما دارای چشمانی توپر با رنگ سفید نیست، بلکه چشمهای لوگوی ما نقاطی توخالی هستند که شکل پشت خود را نشان می دهند.
برای رفع این مشکل باید ابتدا کل شکل را انتخاب کرده و به مسیر Object > Expand Appearance برویم و بعد از آن، شکل را انتخاب و Object > Expand را طی کنیم. پس از کسب اطمینان از این که هر دو گزینه Fill و Stroke تیک خورده اند، بر روی OK کلیک می کنیم.
با ابزار انتخاب، کل شکل را به جز چشم ها انتخاب کرده و سپس از طریق مسیر Window > Pathfinder بر روی گزینه Unite کلیک می کنیم. اشتباه نکنید چشم ها پاک نشده اند و فقط به پشت شکل رفته اند!
برای آوردن چشم ها به بالاترین لایه، بدون انجام کار خاصی به مسیر Object > Arrange > Sent to Back بروید. اگر به هر دلیلی لایه های چشم ها بالا نیامدند، به این دلیل است که شما در ابتدا اشتباها چشم ها را هم در حالت انتخاب قرار داده بودید.
حالا دو تا چشم را انتخاب کرده و باز هم از گزینه Unite استفاده می کنیم. بعد به مسیر Object > Compound Path > Make می رویم.
گام یازدهم: به شکل خود یک Background یا پس زمینه می دهیم. برای این کار یک مربع بزرگ تر از لوگوی خود رسم کرده، آن را به پشت لوگوی خود برده و درون آن را به دلخواه رنگ پر می کنیم.
کل لوگو را انتخاب کرده و به مسیر Object > Compound Path > Make می رویم.
در حالی که چشم ها انتخاب شده اند، با کلید Shift لوگو را انتخاب می کنیم و از مسیر Window > Pathfinder بر روی گزینه Minus Front کلیک می نمائیم. بدین ترتیب رنگ داخل چشم ها پاک شده و به رنگ بک گراند ما در می آید. در واقع چشم ها تهی شده اند.
در نهایت می توانید بک گراند را پاک کرده و از طرح خود لذت ببرید.

طراحی لوگوی اندروید در ایلوستریتور به پایان رسید. امیدوارم از این آموزش لذت برده باشید. اگر چنانچه در انجام هر یک از مراحل فوق دچار مشکل شدید یا پرسشی در رابطه با آموزش داشتید، کافی است آن را در زیر همین مطلب و در قسمت نظرات مطرح کنید تا در اسرع وقت به آن پاسخ دهیم.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.