آموزش طراحی لوگوی اسکایپ Skype

«اسکایپ» یک پیام رسان مشهور در دنیای اینترنت است که امکان تماس صوتی و تصویری رایگان را در اختیار کاربران خود قرار می دهد و بخاطر همین خدمات بسیار ارزنده نزد کاربران شهرت بسیاری به دست آورده است. این پیام رسان از یک لوگوی زیبا برای معرفی خود استفاده می کند که با کمی جستجو در اینترنت امکان دانلود آن میسر است اما در این آموزش قصد داریم به شما بیاموزیم که چطور این لوگوی پرآوازه را در ایلوستریتور طراحی نمایید.
پیش نیازهای این آموزش
اگر در زمینه طراحی لوگو در ایلوستریتور مبتدی هستید، این آموزش می تواند تعدادی از ابزارهای موجود در ایلوستریتور را به شما معرفی کند.
طراحی این لوگو می تواند شروع خوبی برای یادگیری این نرم افزار برای شما باشد.
شروع کار طراحی
برای شروع کار در ایلوستریتور به منوی File بروید و بر روی گزینه New کلیک نمایید یا کلیدهای Ctrl + N را بفشارید.
اندازه سند کار را 800 پیکسل در 800 پیکسل در نظر بگیرید.
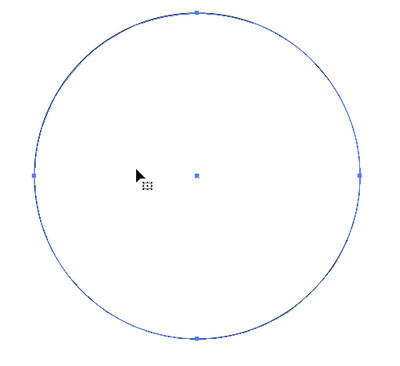
گام اول: یک دایره با کمک ابزار Ellipse و پایین نگاه داشتن کلید Shift در مرکز صفحه رسم نمایید.
رنگ خط دور آن را خالی گذاشته و رنگ داخلی آن را در شروع کار طراحی سفید در نظر بگیرید.

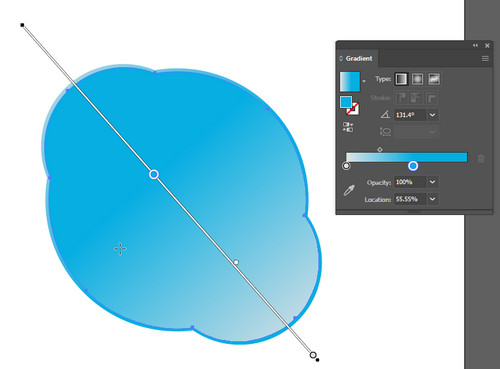
گام دوم: به مسیر Window > Gradient بروید تا پنل آن گشوده شود.
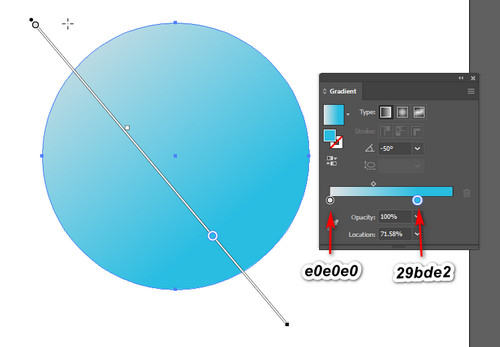
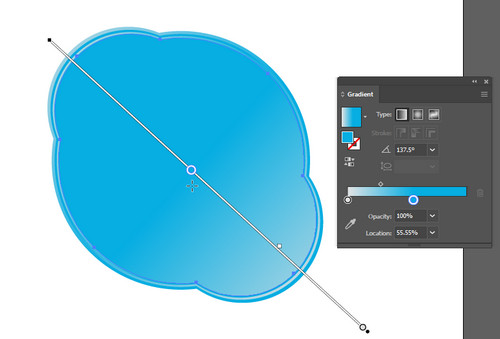
در پنل باز شده مطابق تصویر زیر این تنظیمات را وارد نمایید:
- برای رنگ سمت راست با موقعیت 71.58 درصد، رنگی با کد 29bde2 در نظر بگیرید و Opacity آن بر روی 100 درصد باشد.
- برای رنگ سمت چپ با موقعیت 0 درصد، رنگی با کد e0e0e0 در نظر بگیرید و Opacity آن بر روی 100 درصد باشد.
از روی صفحه کلید حرف G را بفشارید تا ابزار گرادیانت انتخاب شود. حال محور گرادینت را ار قسمت شمال غربی شکل به سمت جنوب شرقی دایره بکشید.

قبل از اجرای گام بعدی، از فعال بودن خطوط راهنما مطمئن شوید. این خطوط در هنگام جابجایی و رسم اشکال به ما کمک فراوانی می کنند.
به مسیر View > Smart Guides بروید تا از فعال بودن خطوط راهنما اطمینان حاصل نمایید. در صورت فعال بودن، یک تیک کنار آن وجود خواهد داشت و اگر چنین نبود آن را انتخاب کنید تا فعال شود.
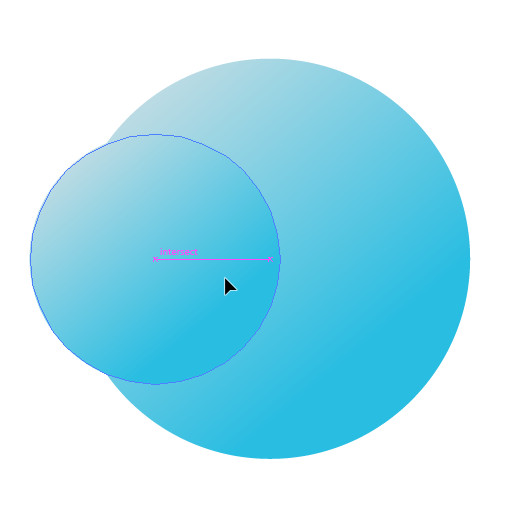
گام سوم: با رفتن به مسیر Edit > Copy و سپس Edit > Paste in Front یک دایره دیگر ایجاد کنید و با کمک نشانگرهای تغییر سایز، آن را کوچک نمایید.
با استفاده از ابزار Select دایره جدید را انتخاب کنید و طوری قرار دهید تا لبه سمت راست آن با مرکز دایره بزرگتر یکی شود.

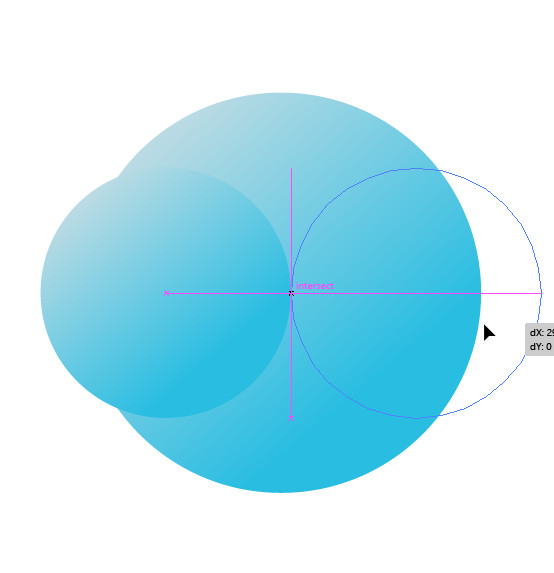
گام چهارم: دایره کوچک را انتخاب نمایید و همزمان کلید Alt را از صفحه کلید بفشارید و نشانگر موس را به سمت راست بکشید. می بینید یک کپی از شکل ایجاد شده است.
آن را مطابق تصویر زیر به مکان مناسب جابجا نمایید.

گام پنجم: سپس کل شکل را انتخاب کرده و به مسیر Window > Pathfinder بروید و در پنل باز شده بر روی آیکون Unite کلیک نمایید. کل شکل شما یکپارچه خواهد شد و خطوط میانی آنها از بین خواهد رفت.

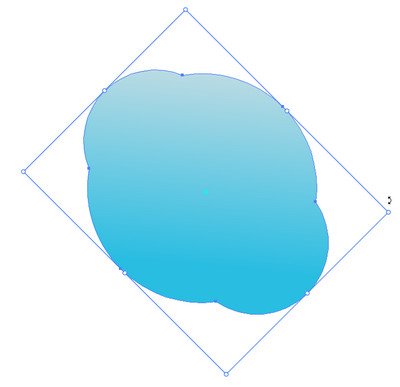
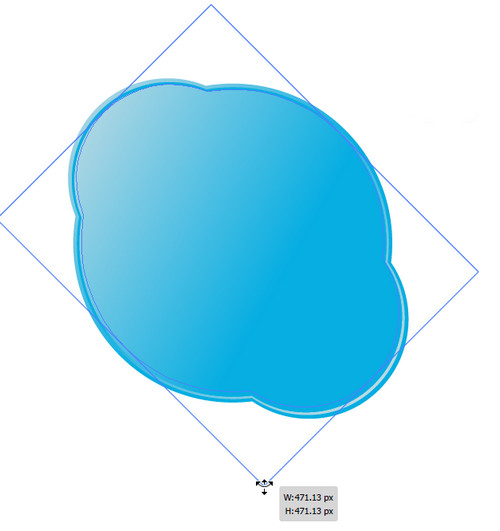
گام ششم: موس را به گوشه ابزار انتخاب ببرید تا حالت آن به شکل Rotate در بیاید. سپس کلیک Shift را پایین نگاه دارید و شکل را 45 درجه در جهت عقربه های ساعت بچرخانید.

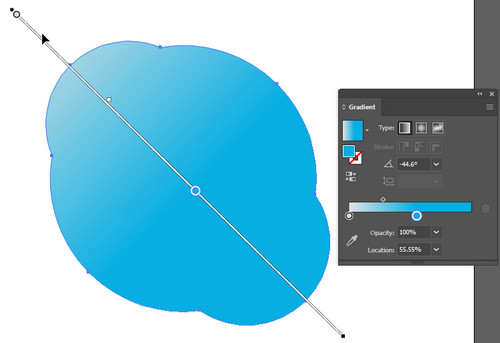
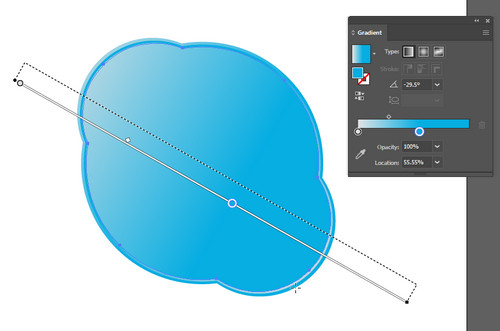
گام هفتم: کلید G را بفشارید تا ابزار گرادینت انتخاب شود.
مطابق تصویر زیر محور گرادینت را از قسمت شمال غربی شکل به سمت جنوب شرقی آن بکشید.

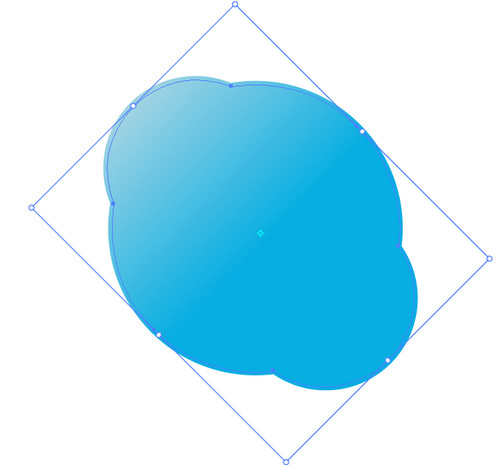
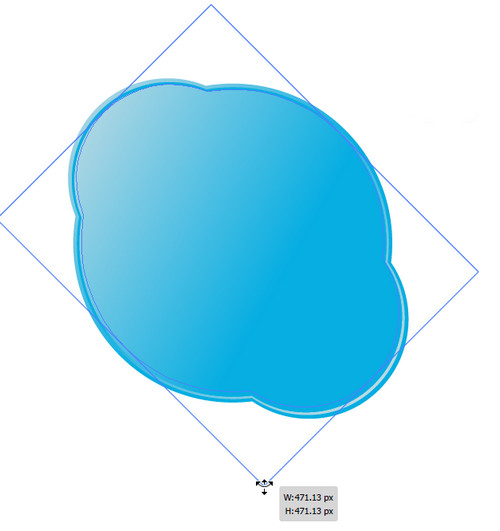
گام هشتم: شکل را انتخاب کرده و از روی صفحه کلید، ابتدا کلیدهای Ctrl + C و سپس کلیدهای Ctrl + F را بفشارید تا یک کپی دیگر بر روی شکل ما ایجاد شود.
با کمک نشانگرهای تغییر سایز، در حالی که کلیدهای Shift + Alt را همزمان پایین نگاه داشتید، مقداری شکل را کوچک نمایید.

با فشردن کلید G از صفحه کلید، ابزار گرادینت را انتخاب کرده و اینبار برعکس قبل، یعنی از جنوب شرقی به سمت شمال غربی، درگ کنید تا طیف رنگی معکوس شود.

گام نهم: شکل را انتخاب کرده و از روی صفحه کلید، ابتدا کلیدهای Ctrl + C و سپس کلیدهای Ctrl + F بفشارید تا یک کپی دیگر بر روی شکل ما ایجاد شود.
با کمک نشانگرهای تغییر سایز، در حالی که کلیدهای Shift + Alt را همزمان پایین نگاه داشته اید، مقداری شکل را کوچک نمایید.

با فشردن کلید G از صفحه کلید ابزار گرادینت را انتخاب کرده و مطابق تصویر زیر محور گرادیانت را ار قسمت شمال غربی شکل به سمت جنوب شرق آن بکشید.

گام دهم: مجددا شکل را انتخاب کرده و ابتدا کلید های Ctrl + C و بعد کلیدهای Ctrl + F بفشارید تا یک کپی دیگر بر روی شکل ایجاد شود.
با کمک نشانگر های تعییر سایز، در حالی که کلیدهای Shift + Altرا همزمان فشار داده اید، شکل جدید را قدری کوچک نمایید.

می توانید از گرادینتی که برای لایه دوم بهره برده اید، استفاده نمایید. برای اینکار کافیست همزمان که لایه داخلی ما انتخاب شده است، کلید I را از صفحه کلید بفشارید تا ابزار Eyedropper فعال شود و سپس نشانگر موس را بر روی لایه دوم ببرید و یک بار کلیک نمایید. مشاهده می کنید که رنگ آن به لایه مورد نظر ما اضافه می شود.

با فشردن کلید G از صفحه کلید، ابزار گرادینت را انتخاب کرده و باز از جنوب شرقی به سمت شمال غربی بکشید تا طیف رنگی ایجاد شود.

گام یازدهم: مجددا شکل را انتخاب کرده و کلیدهای Ctrl + C و سپس Ctrl + F را بفشارید تا یک کپی دیگر از شکل تولید شود.ب
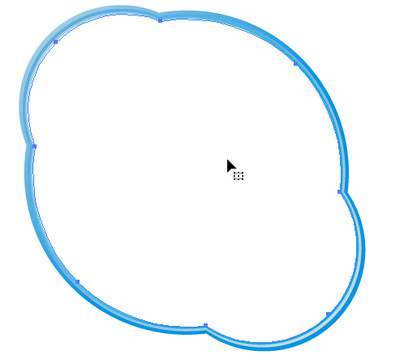
از طریق نشانگرهای تعییر سایز، در حالی که کلیدهای Shift + Alt را همزمان پایین نگاه داشته اید، شکل را اندکی کوچک نمایید. رنگ درونی آن را سفید در نظر بگیرید و رنگ دور آن خالی باشد.

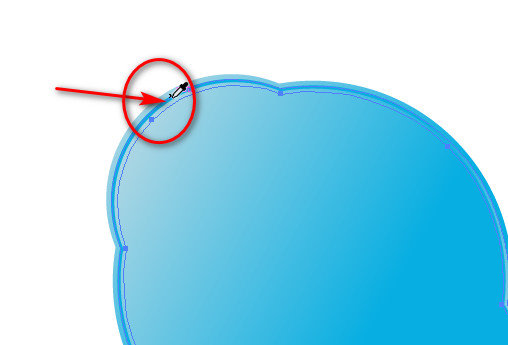
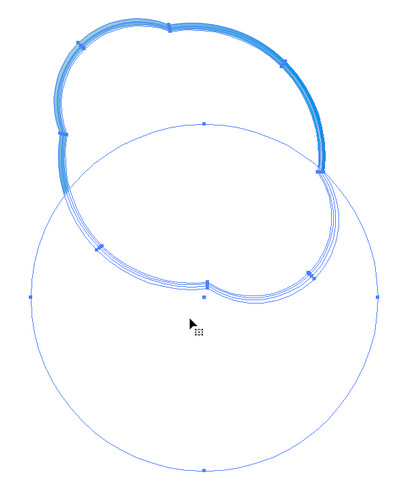
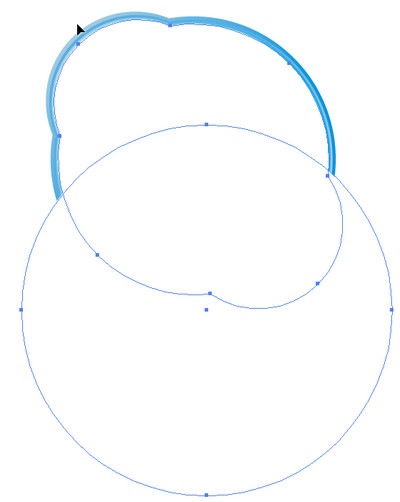
گام دوازدهم: با کمک ابزار Ellipse یک دایره رسم نمایید و آن را مطابق شکل زیر درجای مشخص شده قرار دهید.

شکل رسم شده در گام پیشین را به همراه دایره رسم شده انتخاب کنید. توجه داشته باشید که کل شکل را انتخاب نکنید!

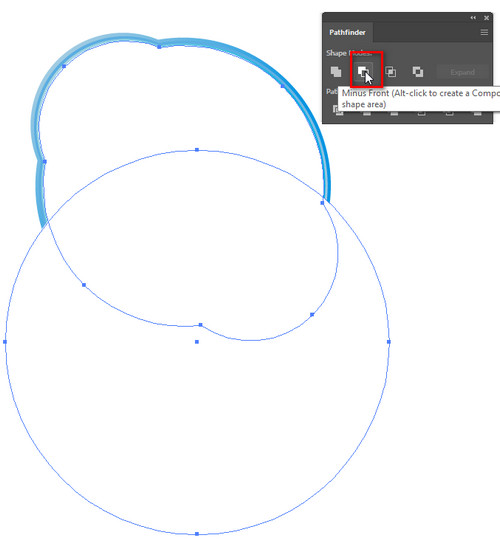
گام سیزدهم: از پنل Pathfinder بر روی آیکون Minus Front کلیک کنید.

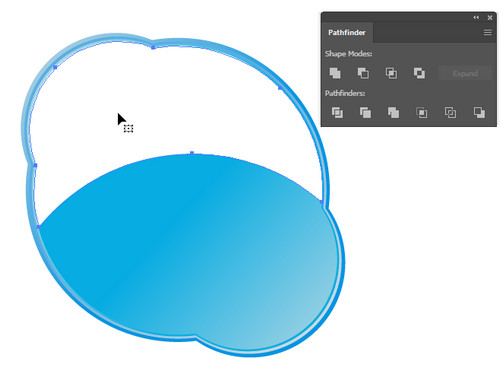
همانطور که ملاحظه می کنید نتیجه کار ما مطابق تصویر زیر خواهد شد:

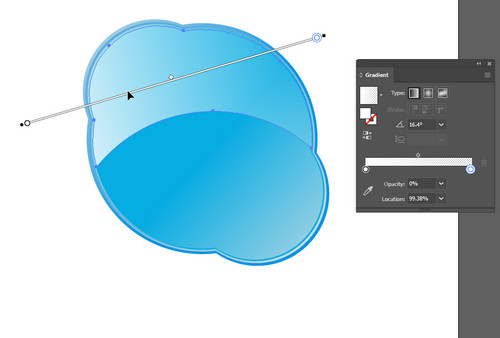
گام چهاردهم: ابزار گرداینت را انتخاب و تنظیمات ذیل را اعمال نمایید:
- برای رنگ سمت راست از رنگ سفید با موقعیت 100 درصد و Opacity به میزان 0 درصد استفاده کنید.
- برای رنگ سمت چپ از رنگ سفید با موقعیت 0 درصد و Opacity به میزان 100 در صد استفاده کنید.
کلید G را بفشارید و محور گرادینتی را مطابق شکل از چپ به راست بکشید، بطوریکه رنگ تیره تر در سمت راست تصویر باشد و رنگ روشن تر در قسمت چپ.

گام پانزدهم: ابزار Text را انتخاب نمایید و یک حرف S تایپ کنید. سایز آن را تا 500 افزایش دهید و نوع فونت آن را Arial در نظر بگیرید. (هر چند این فونت لوگوی اصلی اسکایپ نیست اما به آن بسیار نزدیک است.)
![]()
حرف S را به لوگو ببرید.
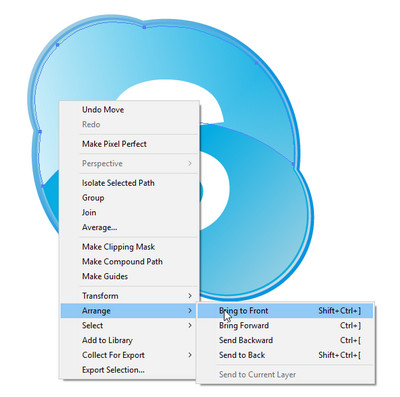
قسمت سفید زیر را انتخاب کرده و کلیک راست موس را بفشارید و از منوی ظاهر شده به مسیر Arrange > Bring To Front بروید تا روی حرف S قرار بگیرد.

نتیجه نهایی
لوگوی نهایی ما بعد از اجرای تمامی مراحل فوق به صورت زیر خواهد بود:

این آموزش در اینجا به پایان رسید و امیدواریم که مورد توجه شما همرهان همیشگی روکسوپلاس قرار گرفته باشد. سپاسگزاریم که همراه ما بودید...









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.