بهترین ابزارهای آنلاین بهینه سازی تصاویر برای وبمسترها

بهینه سازی تصاویر برای داشتن یک وب سایت سریع بسیار مهم است. هر موقع که وب سایت خود را در ابزارهای بررسی سرعت سایت چک می کنید، حتما این ابزارها نکاتی را در جهت بهبود سرعت وب سایت به شما گوشزد می کنند. یکی از این نکات که تاثیر بسزایی بر سرعت بارگذاری صفحات وب دارد بهینه سازی تصاویر است.
توجه داشته باشید منظور از بهینه سازی، کاهش ابعاد تصویر و یا کیفیت آن نیست بلکه هدف کم کردن حجم فایل بدون تغییر ابعاد و کمترین افت کیفیت ممکن است.
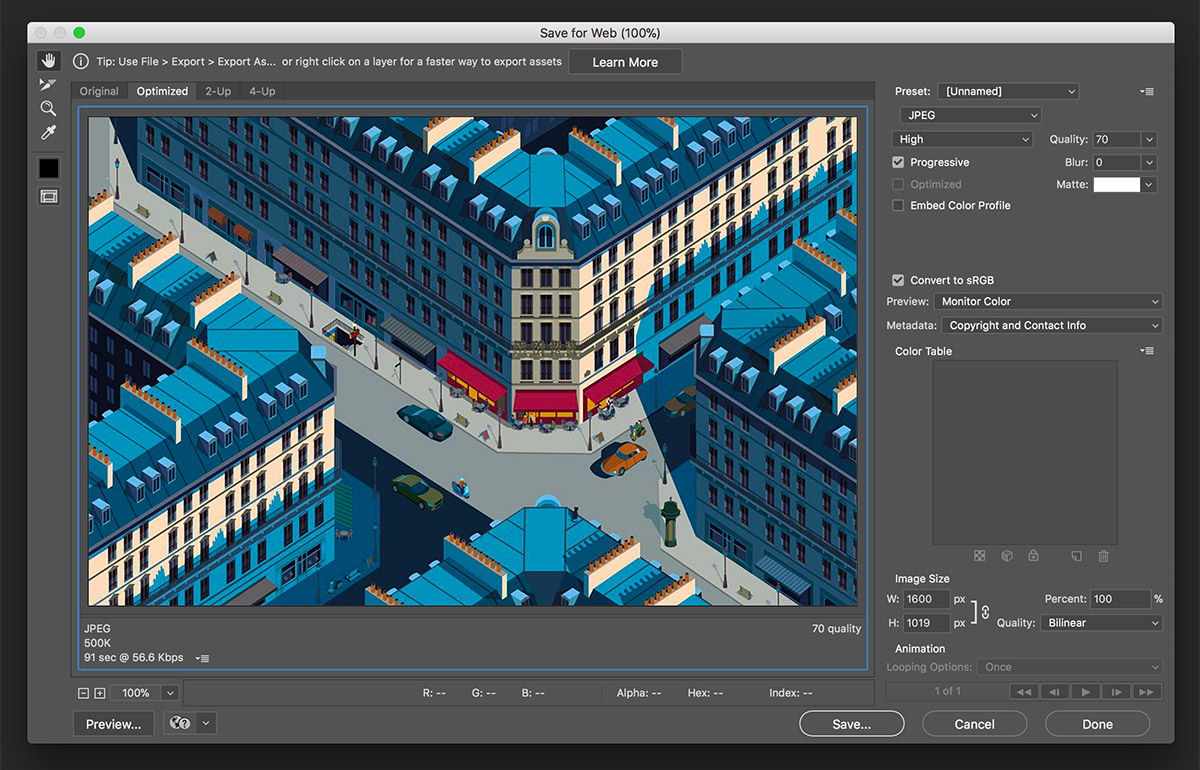
کاهش حجم تصاویر در فتوشاپ به وسیله تکنیک Save For Web
شما می توانید این کار را با روش های مختلفی انجام دهید. هر کدام از این روش ها مزایا و معایب خاص خود را دارد. در گذشته روش کاهش حجم تصاویر با کمترین افت کیفیت در فتوشاپ را به شما آموزش دادیم.
اما متاسفانه این تکنیک یک عیب نسبتا بزرگ دارد و آن اینکه استفاده از آن تقریبا زمانبر است. اگرچه می توان تصاویر را به صورت دسته جمعی درفتوشاپ تغییر سایز و تغییر حجم داد اما نباید انکار کنیم فتوشاپ نرم افزار نسبتا سنگینی است و توان پردازشی سیستم را به خود اختصاص می دهد. این امر می تواند موجب افت سرعت و در نهایت زمانبر شدن کار ویرایش ما بشود. از طرفی نیز منطقی نیست از فتوشاپ که یک نرم افزار حرفه ای ویرایش تصویر است صرفا جهت تغییر حجم تصویر استفاده کنیم.

بنابراین برای بهینه سازی تصاویر به ابزاری سریع و اختصاصی نیاز داریم. ابزاری که در سریع ترین زمان ممکن تصاویر را با کمترین افت کیفیت ممکن برای سایت بهینه سازی کند. در چنین مواقعی ابزارهای تحت وب گزینه بسیار مناسبی هستند. شاید این ابزارها امکانات پیچیده فتوشاپ را در اختیار ما قرار ندهند و یا موجب مصرف ترافیک اضافی بشوند اما به جهت سریع بودن بدون شک ابزارهایی مناسب برای بهینه سازی تصاویر ما هستند.
در ادامه برترین ابزارهای آنلاین در این زمینه را به شما معرفی می کنیم.
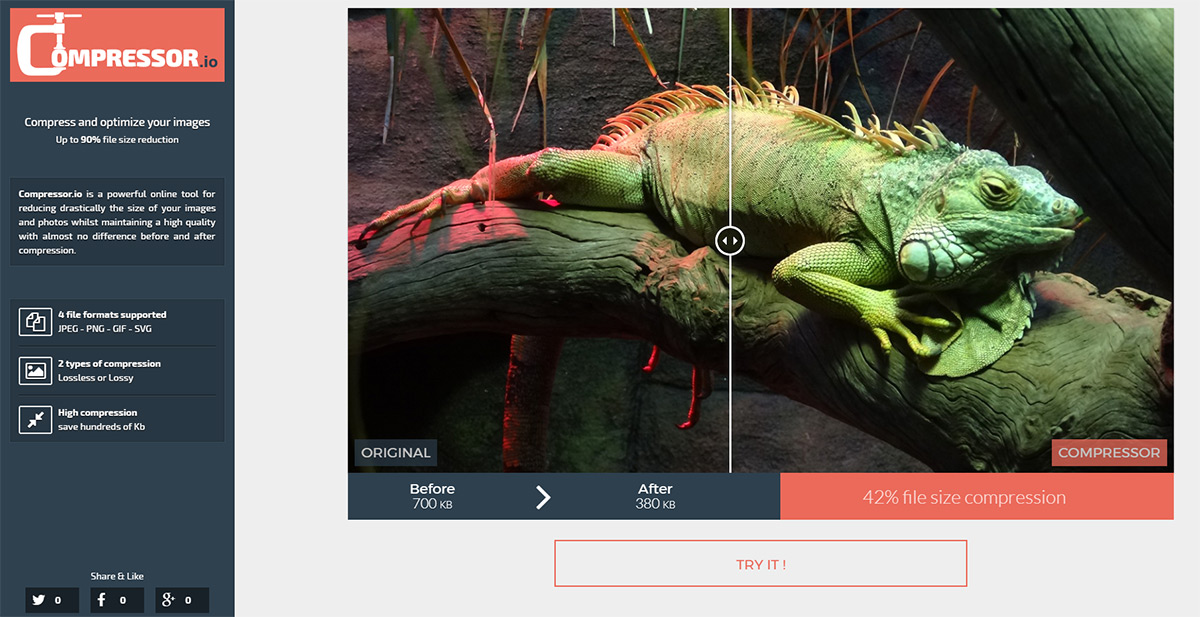
Compressor.io

ابزار تحت وب Compressor.io چندین سال است که در زمینه بهینه سازی حجم تصاویر مورد استفاده وبمسترها قرار می گیرد و یکی از بهترین ابزارهای آنلاین در این زمینه محسوب می شود. این وب سایت در کنار رابط کاربری جذاب خود از قدرت بالایی برخوردار است و می تواند حجم تصاویر شما را تا چندین برابر بدون افت کیفیت کاهش دهد. نکته مثبت این این برنامه آن است که همه کار ها را روی سرور انجام میدهد و از توان پردازشی دستگاه شما استفاده نمی کند. همچنین پشتیبانی این برنامه از 4 فرمت پرکاربرد JPG/PNG/GIF/SVG یکی دیگر از دلایل محبوبیت آن نزد وبمسترها می باشد.
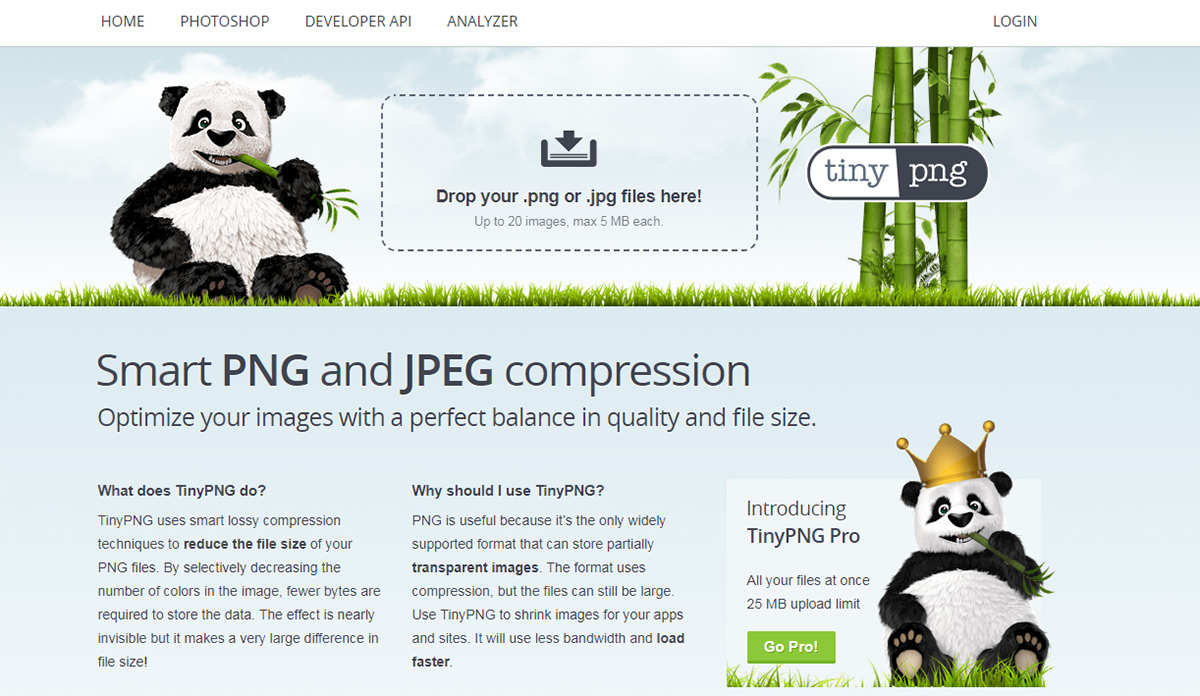
Tiny PNG

وب سایت TinyPNG با ظاهر بامزه اش به شما این امکان را می دهد تصاویر JPEG و PNG خود را در آن آپلود کنید و نسخه فشرده شده آنها را دریافت کنید. از مزیت های این برنامه تحت وب می تواند به آپلود و بهینه سازی 20 تصویر همزمان در آن اشاره کرد.
همچنین می توانید با خرید اکانت ویژه از امکانات بیشتری بهره ببرید و یا پلاگین فتوشاپی آن را خریداری کنید. این پلاگین هم در ویندوز و هم در مک پشتیبانی می شود و اگر علاقه به فشرده سازی تصاویر خود در فتوشاپ دارید، گزینه مناسبی برای شما خواهد بود. لازم به ذکر است که نسخه رایگان و کرک شده این پلاگین در دانلودسنترهای ایرانی موجود است.
علاوه بر آن این وب سایت یک پلاگین مشابه برای وب سایت های وردپرسی دارد که عکس های سایت وردپرسی شما را بصورت خودکار بهینه می کند و میتواند برای شما کاربردی باشد. ممکن است بتوانید نسخه کرک شده این پلاگین را نیز در وب سایت های مرتبط پیدا کنید.
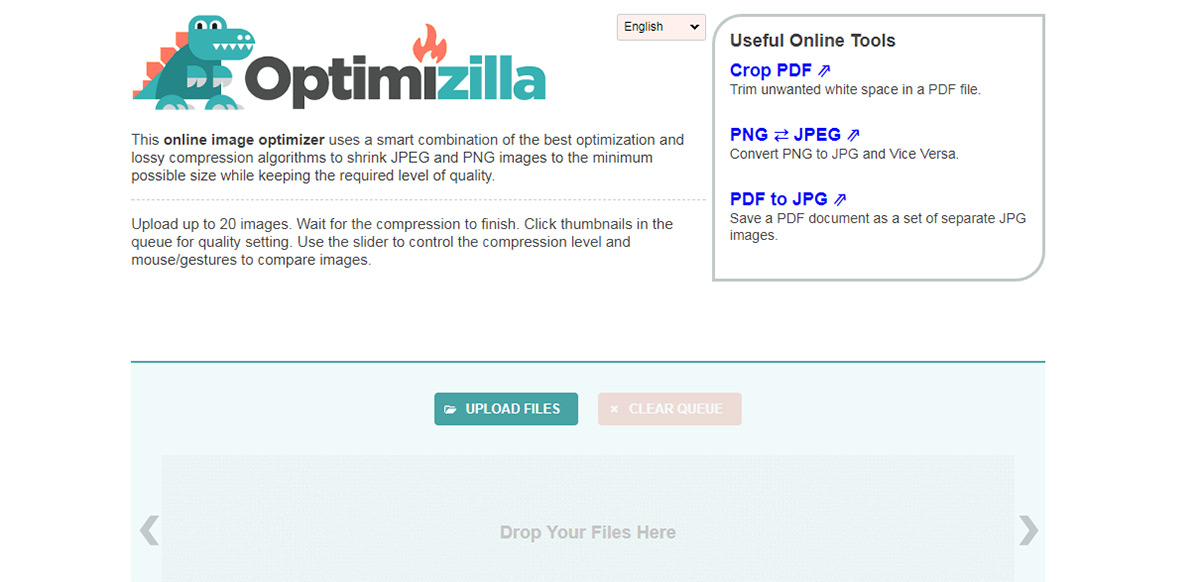
Optimizilla

Optimizilla یکی دیگر از ابزار های تحت وب در زمینه فشرده سازی تصویر است. این ابزار نیز از 20 تصویر همزمان برای فشرده سازی پشتیبانی می کند اما عملکرد آن کمی از ابزار Tiny PNG سریعتر است. این وب سایت تنها از فرمت های PNG و JPEG پشتیبانی می کند و از ویژگی های مثبت آن می تواند به قابلیت Drag and Drop اشاره کرد که موجب کاهش اتلاف وقت کاربران خواهد شد.
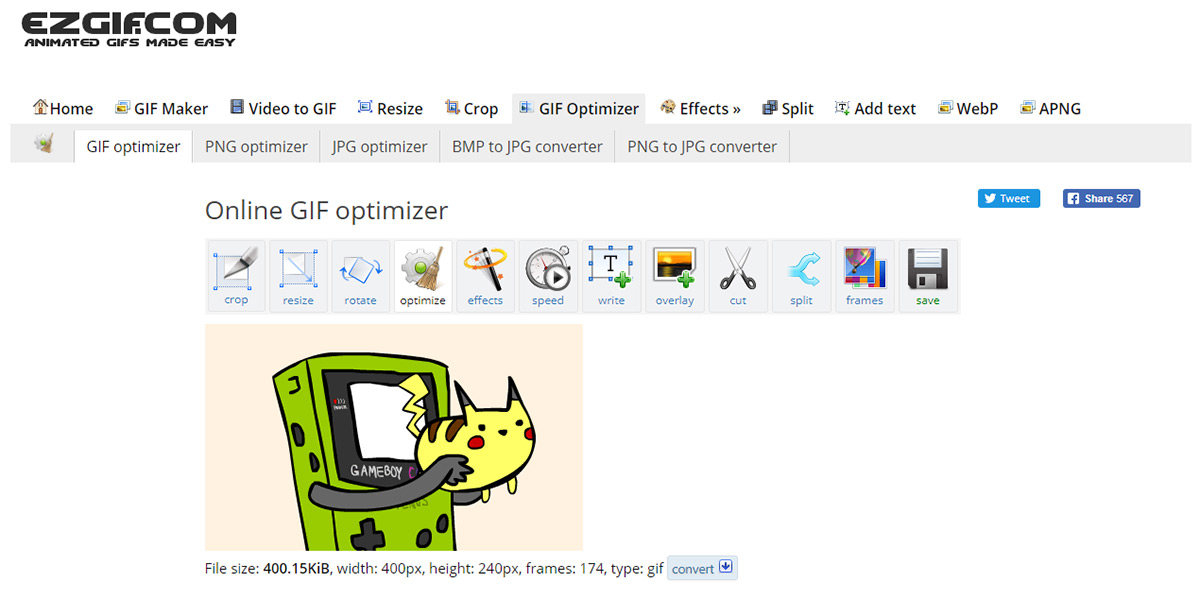
EZGIF

همانطورکه می دانید فشرده سازی تصاویر متحرک GIF به راحتی فشرده سازی تصاویر ثابت PNG و JPEG نیست. با این حال جای نگرانی وجود ندارد. وب سایت EZGIF به شما کمک می کند تصاویر متحرک خود را بهینه سازی کنید.
این ابزار علاوه بر بهینه کردن حجم اینگونه فایل ها امکان تغییر سایز و برش اینگونه تصاویر را در اختیار شما قرار می دهد. همچنین به وسیله این برنامه تحت وب می توانید نوشته یا افکت های رنگی روی تصاویر متحرک خود ایجاد کرده و حتی سرعت آن را نیز تغییر دهید. پشتبانی از سقف حجم 30MB برای هر فایل از ویژگی های کم نظیر این برنامه است که به شما کمک می کند حتی تصاویر بسیار حجیم خود را نیز در آن بهینه سازی کنید.
WP SmushIt

برخلاف ابزارهایی که تا الان معرفی کردیم این ابزار در واقع یک سایت آنلاین نیست و همانطور که از نامش می توان حدس زد یک پلاگین وردپرسی است. کاربران وردپرس انتخاب های زیادی برای نصب یک پلاگین فشرده سازی تصویر دارند اما پیشنهاد بسیاری از وبمسترها در این زمینه استفاده از ابزار WP SmushIt است.
این پلاگین کاملا رایگان است و می تواند با سرعت زیادی عکس های شما را به تعداد 50 عدد در هر بار بهینه کند. این پلاگین قابلیت بهینه سازی تصاویر به کار رفته درسایت شما به صورت اتوماتیک را دارا می باشد که می تواند یک ویژگی مثبت در جهت افزایش سرعت سایت ارزیابی شود.
جمع بندی
پیشنهاد می کنیم برای کاهش حجم تصاویر سایت خود نگرانی به دل راه ندهید چرا که هر موقع که بخواهید می توانید این کار را به سرعت انجام دهید. ابزار های بالا را امتحان کنید و از هرکدام که احساس می کنید کاربرد بیشتری در جهت رسیدن به اهداف شما دارد استفاده کنید. بدون شک این ابزارها می توانند سهم زیادی در بهینه سازی تصاویر وب سایت شما و در نهایت کاهش حجم و افزایش سرعت وب سایت شما داشته باشند.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.