فصل جدید، آشنایی با VueX
Introduction to VueX

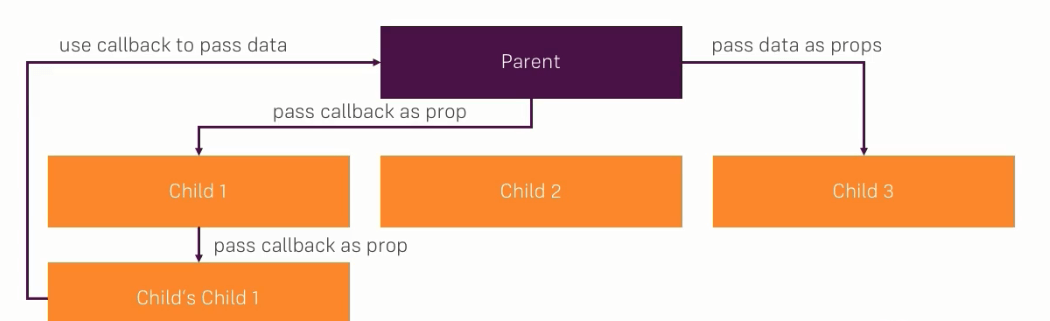
به فصل جدید خوش آمدید! در این فصل می خواهیم در رابطه با state management صحبت کنیم. ما در فصل های قبلی state management را انجام داده بودیم. اگر یادتان باشد زمانی که می خواستیم داده ها را از فرزند یک کامپوننت به فرزند کامپوننت دیگری ارسال کنیم، ارسال مستقیم ممکن نبود و مجبور بودیم یک callback را از کامپوننت پدر به فرزند اول ارسال کنیم که از طریق prop به فرزند خودش بدهد. این فرزند نیز با استفاده از callback داده ها را به کامپوننت پدر ارسال می کرد و کامپوننت پدر نیز داده ها را به فرزند دیگر می داد. خلاصه ای از این رابطه را در شکل زیر می بینید:

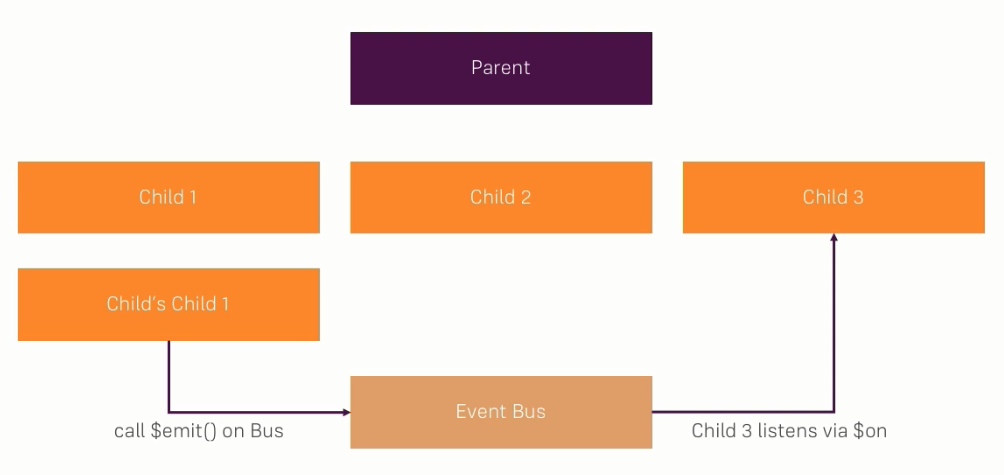
گرچه این روش خیلی جالب نیست اما حداقل کار می کند اما اگر تعداد فرزندان ما بیشتر شود دچار مشکل می شویم چرا که باید callback را بین چندین کامپوننت مختلف پاس بدهیم. روش بعدی استفاده از event bus است. یعنی یک کامپوننت مرکزی را ایجاد می کنیم تا event خاصی را از این event bus ارسال یا emit کنیم و در فرزند دیگر به آن گوش می کنیم.

این روش نیز با اینکه راحت تر از روش قبلی است اما دو مشکل مهم دارد:
- event bus ما سریعا شلوغ شده و پر از event های مختلف خواهد شد.
- بررسی تغییرات و پیگیری آن ها بسیار سخت است چرا که کامپوننت مرکزی (event bus) از تمام قسمت های برنامه در دسترس است و پیدا کردن اینکه کدام Event به کدام قسمت مربوط است کار سختی می شود.
بنابراین event bus ها برای برنامه های کوچک یا متوسط کاملا مناسب هستند و هیچ مشکلی ندارند اما در برنامه های بزرگ باعث دردسر می شوند. برنامه های بزرگ باید از روش بهتری استفاده کنند که به آن VueX می گوییم اما قبل از توضیح آن باید با مفهومی مهم آشنا شویم:
- component state: یعنی خصوصیات و داده هایی که مخصوص آن کامپوننت هستند و معمولا در data همان کامپوننت قرار می گیرند. مثلا یک شمارنده (counter) که فقط در یک کامپوننت تعریف شده و تنها محل استفاده از آن نیز همان کامپوننت است.
- Application state: یعنی خصوصیاتی که باید در سراسر برنامه در دسترس باشند. به طور مثال قیمت یک کالا که باید حتما در طول کار ثابت بوده و در کامپوننت های مختلف حضور داشته باشد (هنگام نمایش دادن کالا قیمت را نیز نمایش می دهیم، همچنین هنگام check out یا قبل از انتقال به درگاه بانکی برای پرداخت یا برای نمایش فاکتور و غیره نیز نمایش داده می شود).
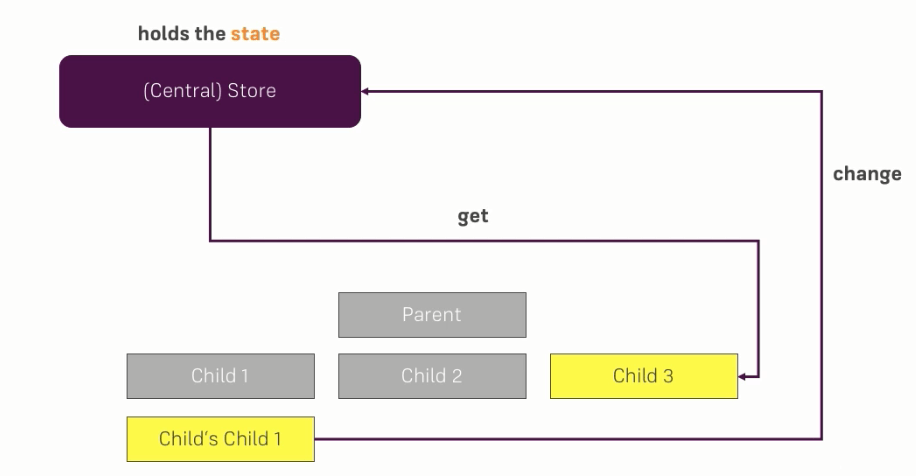
نحوه کار VueX بدین شکل است که یک مکان مرکزی را برای تعریف داده های ما در نظر می گیرد تا هر کامپوننتی که بخواهد آن را تغییر دهد یا مقادیر موجود در آن را دریافت کند از طریق همان محل مرکزی اقدام کند:

برای شروع این فصل باید پروژه آماده ای را که برایتان آماده کرده ام، از لینک زیر دانلود کنید:
این پروژه یک پروژه بسیار ساده است که یک شمارنده (counter) و دو دکمه برای کم و زیاد کردن این شمارنده دارد. کامپوننت اول ما Counter.vue است که دکمه های افزایش و کاهش شمارنده را دارد:
<template>
<div>
<button class="btn btn-primary" @click="increment">Increment</button>
<button class="btn btn-primary" @click="decrement">Decrement</button>
</div>
</template>
<script>
export default {
methods: {
increment() {
this.$emit("updated", 1);
},
decrement() {
this.$emit("updated", -1);
}
}
};
</script>
همانطور که می بینید این دو دکمه هر کدام یک متد دارند. increment یعنی افزایش و decrement یعنی کاهش، بنابراین زمانی که متد increment صدا زده می شود، یک event به نام updated با مقدار 1 ارسال (emit) می شود. همین کار را با مقدار 1- برای متد decrement انجام می دهیم تا با کلیک روی دکمه decrement، این متد اجرا شده و مقدار 1- ارسال یا Emit شود. تا این قسمت چیز جدید نداشتیم.
کامپوننت بعدی ما result است که فقط مسئول نمایش مقدار شمارنده است:
<template>
<p>Counter is: {{ counter }}</p>
</template>
<script>
export default {
props: ["counter"]
};
</script>
همانطور که می بینید مقدار این شمارنده را به صورت prop (از App.vue) دریافت کرده ام و با string interpolation نمایش داده ام. کامپوننت سوم ما که کامپوننت اصلی است، App.vue نام دارد:
<template>
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-8 col-sm-offset-2 col-md-6 col-md-offset-3">
<h1>Vuex</h1>
<app-result :counter="counter"></app-result>
<hr />
<app-counter @updated="counter += $event"></app-counter>
</div>
</div>
</div>
</template>
<script>
import Counter from "./components/Counter.vue";
import Result from "./components/Result.vue";
export default {
data() {
return {
counter: 0
};
},
components: {
appCounter: Counter,
appResult: Result
}
};
</script>
همانطور که می بینید کامپوننت های Counter و Result را در اینجا به صورت محلی ثبت کرده و سپس در قسمت template از آن ها استفاده کرده ایم. کلاس ها و div هایی را که می بینید نیز مربوط به ساختاردهی اولیه هستند و به بوت استرپ مربوط می شوند. همچنین به رویداد updated (ارسال شده از فایل Counter.vue) گوش داده ایم تا در صورت دریافت آن، مقدار counter را به همان میزان ارسال شده (شیء Event$ مقدار ارسالی 1+ یا 1- را در خود دارد) افزایش بدهیم.
برای برنامه های کوچکی مثلا این برنامه همیشه بهتر است به همین شکل و از Event bus ها استفاده کنید اما من تصمیم گرفته ام برای یادگیری VueX با همین پروژه شروع کرده و آن را طوری تنظیم کنیم که از VueX استفاده کند چرا که یادگیری VueX با پروژه های ساده و سپس حرکت به سمت پروژه های پیچیده بهتر است. ما در فصل های بعدی یک پروژه کامل را با Node.js و Vue خواهیم نوشت تا شما آن را در عمل و در پروژه های بزرگ تر مشاهده کنید. در ضمن از آنجایی که VueX توسط خود توسعه دهندگان Vue.js نوشته شده است، کاملا قابل اطمینان است و مشکلی ندارد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.