اعتبارسنجی Props
Props Validation

قبل از شروع این جلسه بهتر است نکته ای را به شما گوشزد کنم: خصوصیاتی که در props تعریف می کنید مانند یک خصوصیت عادی در کامپوننت های شما در دسترس هستند. به طور مثال به جای اینکه myName را به صورت زیر نمایش بدهم:
<p>User Name : {{ myName }}</p>
آن را مانند یک خصوصیت عادی با یک تابع برمی گردانم. به کد زیر توجه کنید:
<script>
export default {
props: ["myName"],
methods: {
switchName () {
return this.myName.split("").reverse().join("");
}
}
};
</script>
من در اینجا گفته ام که خصوصیت myName را گرفته و کاراکترهای آن را از هم جدا کن، سپس کاراکتر ها را برعکس کرده و دوباره به هم بچسبان. نکته مهم این است که من می توانم به صورت this.myName به خصوصیت دریافتی از prop دسترسی داشته باشم. حالا در کدهای template می گوییم:
<p>User Name : {{ switchName() }}</p>
با اجرای این کد، خروجی oxoR را خواهیم داشت (برعکس شده Roxo).
حالا که این نکته را تکمیل کردیم نوبت به بحث اعتبارسنجی prop ها می رسد. در بسیاری از مواقع باید بتوانیم prop های خود را اعتبارسنجی کنیم تا تایپ مورد نظری را دریافت کنیم. مثلا اگر در کد بالا به جای رشته، عدد پاس داده شود دیگر split کردن معنی نخواهد داشت (split از توابع رشته ای است) بنابراین برای جلوگیری از ایجاد خطا در برنامه باید منطق اعتبارسنجی داشته باشیم.
اگر بخواهیم props را اعتبارسنجی کنیم، باید به جای آرایه از یک شیء استفاده کنیم (فایل userDetail.vue):
<script>
export default {
props: {
myName: String
},
methods: {
switchName () {
return this.myName.split("").reverse().join("");
}
}
};
</script>
همانطور که می بینید در این شیء key همان نام خصوصیت شماست و value آن تایپ prop می باشد (در کد بالا string یا رشته را قرار داده ام). البته شما می توانید چند نوع تایپ را برای یک prop تعیین کنید:
props: {
myName: [String, Array]
}
این کد می گوید myName می تواند رشته یا آرایه باشد. البته ما اینجا فقط string را قرار می دهیم بنابراین آن را به حالت قبل برمی گردانم:
props: {
myName: String
}
حالا که اعتبارسنجی را داریم، باید آن را تست کنیم. به فایل User.vue رفته و مثل من به جای پاس دادن name یک عدد را پاس بدهید:
<app-user-detail :myName="1"></app-user-detail>
نکته: تا زمانی که از v-bind (علامت دو نقطه به صورت کوتاه) استفاده کنید، عدد 1 در کد بالا به صورت عدد (number) ارسال می شود اما اگر v-bind نداشته باشید، به صورت رشته ارسال خواهد شد.
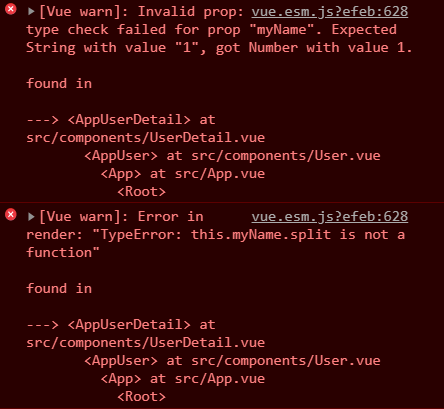
حالا اگر کدها را ذخیره کرده و به مرورگر بروید (npm run dev در حال اجرا باشد) در قسمت کنسول مرورگر به خطا برمی خورید:

علاوه بر این خطا، کل این کامپوننت هم حذف می شود و دیگر در مرورگر قابل مشاهده نخواهد بود.
هنوز کار ما تمام نشده است. Vue به ما گزینه های بیشتری برای اعتبارسنجی داده است. به طور مثال به جای پاس دادن string می توانیم یک شیء جداگانه پاس بدهیم که خصوصیات type و required را داشته باشید. type همان تایپ prop است (مثلا رشته یا عدد یا آرایه یا غیره) و required نیز مشخص کننده اجباری بودن آن prop است (آیا این prop حتما باید پاس داده شود یا غیر الزامی است؟):
<script>
export default {
props: {
myName: {
type: String,
required: true
}
},
methods: {
switchName () {
return this.myName.split("").reverse().join("");
}
}
};
</script>
بدین صورت گفته ایم prop ای به نام myName دریافت خواهد شد که رشته ای است و حتما باید حضور داشته باشد (required). اگر required را اینجا ننویسیم، می توانیم در فایل user.vue اصلا آن را پاس ندهیم:
<app-user-detail></app-user-detail>
این کد کاملا معتبر است چرا که اجباری در پاس دادن myName نخواهیم داشت (اگر required را روی true نگذاریم).
قابلیت دیگر اعتبارسنجی در Vue، خصوصیتی به نام default است. این خصوصیت به ما اجازه می دهد که مقداری پیش فرض و اولیه برای prop خودمان داشته باشیم:
props: {
myName: {
type: String,
default: 'Amir'
}
}
با این کار prop ما همیشه و به صورت پیش فرض مقدار Roxo را خواهد داشت مگر اینکه مقدار دیگری به آن پاس داده شود اما به نظر شما چرا required را حذف کرده ام؟
نکته: required در کنار default معنی نمی دهد. اگر prop ای required باشد یعنی حتما به کامپوننت ما ارسال خواهد شد بنابراین مقدار default همیشه overwrite می شود و هیچ وقت از مقدار پیش فرض استفاده نخواهیم کرد. اگر هیچ وقت از مقدار پیش فرض استفاده نخواهیم کرد چرا آن را تعریف کنیم؟!
حالا به فایل user.vue رفته و myName را پاس نمی دهیم. با پاس ندادن myName برنامه مجبور می شود از مقدار پیش فرض myName استفاده کند:
<app-user-detail></app-user-detail>
با ذخیره این کد و مراجعه به مرورگر، میبینید که رشته rimA (برعکس Amir) نمایش داده می شود. کد را به حالت قبل برگردانید تا خودمان myName را پاس بدهیم.
نکته بعدی این است که اگر type شما object یا array بود، باید از یک تابع برای برگرداندن مقدار آن استفاده می کردید:
props: {
myName: {
type: Object,
default: function() {
return {
name: "Amir"
};
}
}
}
بدین صورت می توانیم مقدار را پاس بدهیم. البته برای مقادیر primitive (مثل رشته ها، اعداد و بولین ها) نیازی به این کار نیست و می توانید مستقیما خود مقدار را قرار بدهید. در کد بالا مقدار اصلی ما یک رشته است (Amir) بنابراین کار عاقلانه ای نیست که از شکل بالا برای پاس دادن آن استفاده کنیم. من فقط می خواستم شما را با نحوه انجام این کار آشنا کنم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.